こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製の App Builder はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。
Webアプリケーション開発において、ハンバーガーメニューを実装したいというご要望は、よく耳にすることがある機能の1つだと思います。今回の記事では、App Builder を活用して「ハンバーガーメニュー」を簡単に実装する方法をご紹介します。
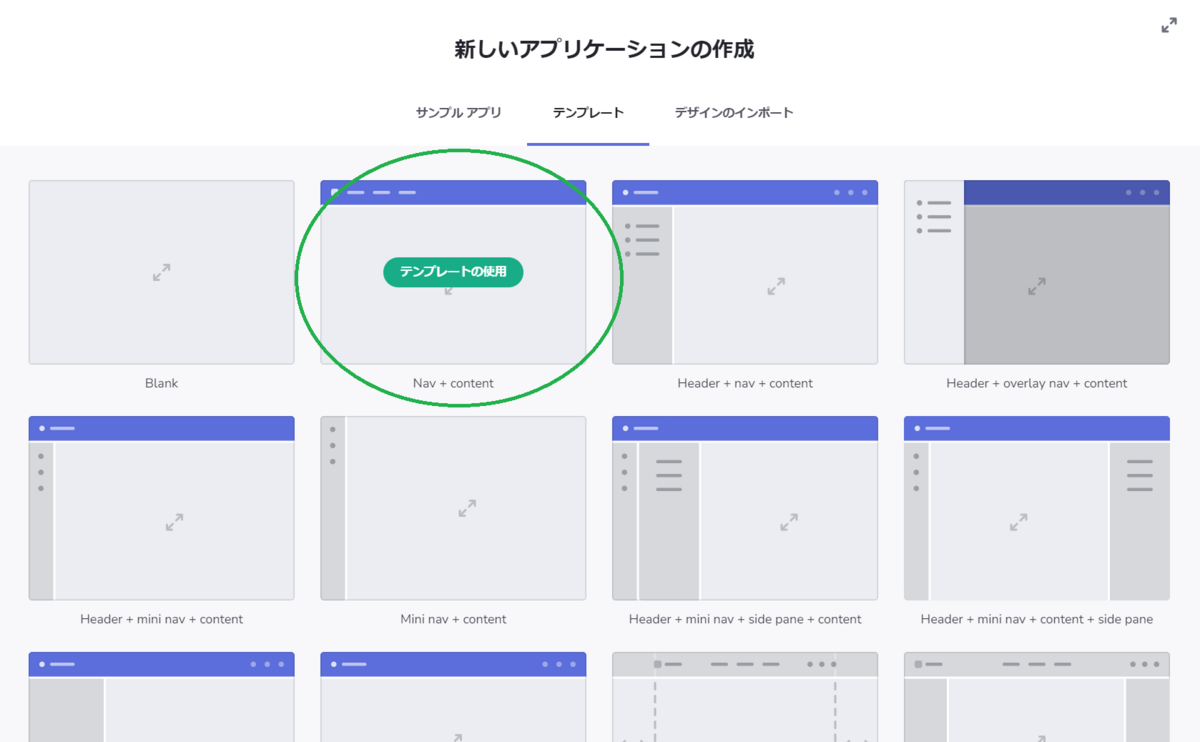
App Builder には「テンプレート」が豊富に準備されており、テンプレートからハンバーガーメニューを作成することができます。
本日の流れは下記です。
- ローコード App Builder で「ハンバーガーメニュー」を作成する。
- ハンバーガーメニューに「新しいメニュー」を新規追加する。
- 追加したメニューに「ルーティング」を設定する。
また、App Builder はテンプレートで作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっており、デザインからプログラミングの業務フローを効率化できるローコードツールになっています。
また、作成したデザインは、レスポンシブ機能(PC・スマホ)を対応しています。それでは、早速見て行きましょう。
続きを読む