こんにちは!ソリューションコンサルタントの田上です。
「上流工程でのモックアップやプロトタイプの作成」はWeb開発において欠かせない重要なプロセスです。しかし、開発現場ではタイトなスケジュールで進めなければならないことも多く、モックアップやプロトタイプを作成する時間が、なかなか取れないことも多くあるのではないでしょうか。
そこで登場するのが、モックアップやプロトタイプよりもさらに高度な「実際に動作するプロダクションコード」までを手早く作成することができる「ローコードツール App Builder」です。
モックアップ、プロトタイプ、プロダクションコードは、似ていますが下記のような意味があります。
- モックアップ・・・低コストで作成する画面デザインの紙芝居(動的処理の実装なし)
- プロトタイプ・・・機能や画面を実際にインタラクション操作可能なプログラム(動的処理の実装あり)
- プロダクションコード・・・リリース本番環境に配置して動作可能な本番コード
インフラジスティックスの「App Builder」はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。App Builder で作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっています。
今回の記事では、App Builder を使って「Webアプリケーション(プロジェクトファイル一式)」を作成して、完成したWebアプリケーションを「プレビュー(URL共有)」するところまでを解説します。
本日の流れですが、
- 画面の「デザインレイアウト」を決めます。
- UI部品を「ドラッグ&ドロップ」で配置します。
- 完成したWebアプリケーションを「URLで共有」します。
UIデザインからプログラミングの業務フローを効率化できるローコードツール App Builder について、早速見て行きましょう。
- 前提条件について
- 1. 画面の「デザインレイアウト」を決める
- 2. UI部品を「ドラッグ&ドロップ」で配置する
- 3. 完成したWebアプリケーションのプレビューを開始する
- 実際にWebアプリケーションのプレビューを見てみよう
- 「App Builder」で「Webアプリケーション」を手早くつくろう!
前提条件について
App Builder を実際に操作したい場合は、無料トライアルへご参加ください。
1. 画面の「デザインレイアウト」を決める
まず「デザインレイアウト」を決めるために、App Builder の「新しいアプリ」を作成してみましょう。

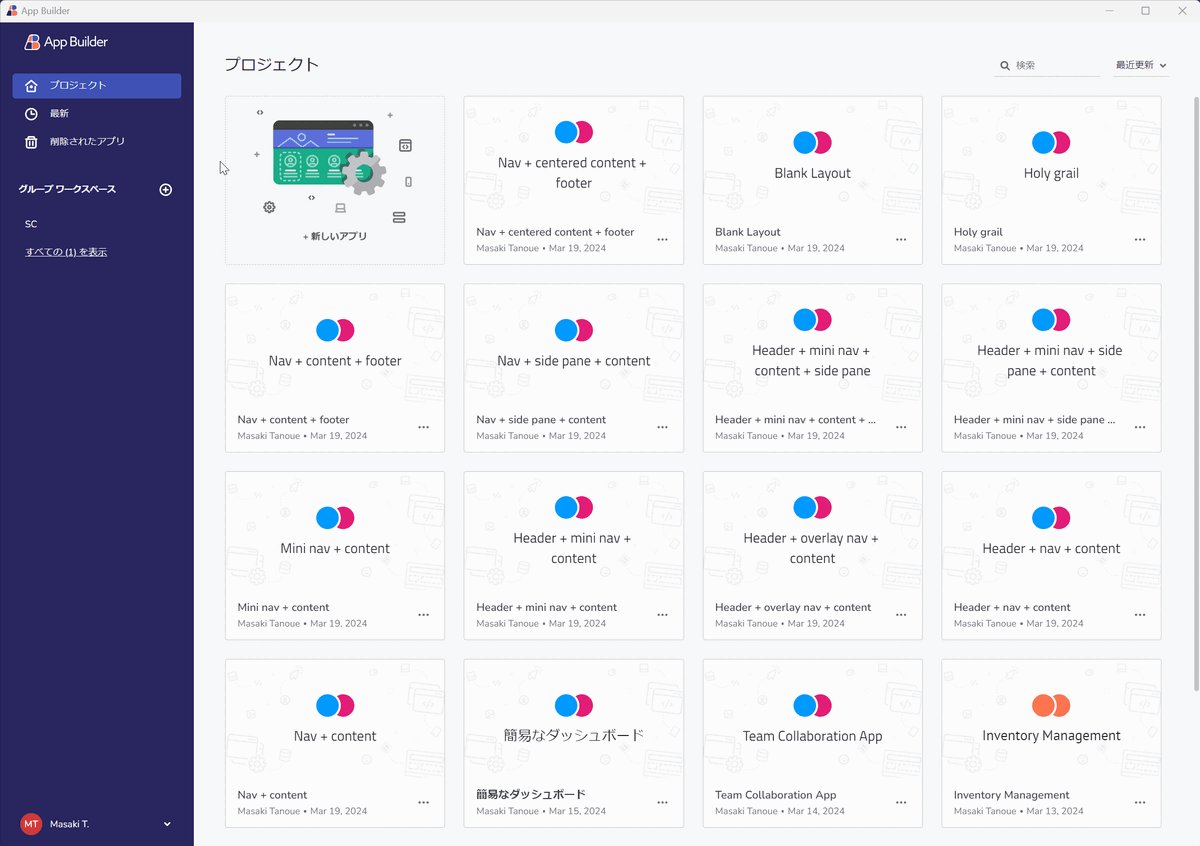
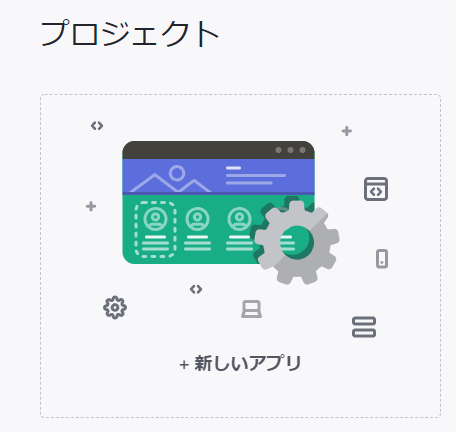
App Builder を起動すると、あなたのプロジェクト一覧が表示されます。プロジェクト一覧の「新しいアプリ」ボタンを押下してください。

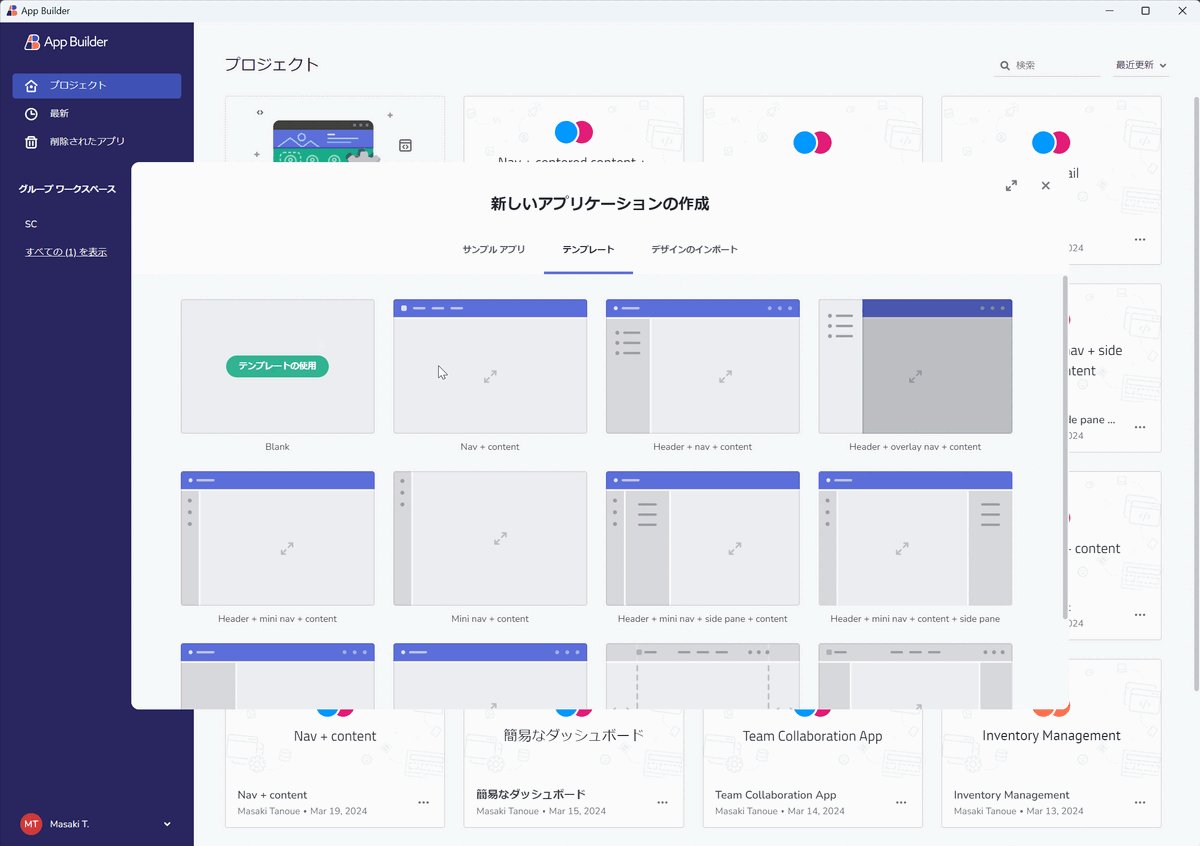
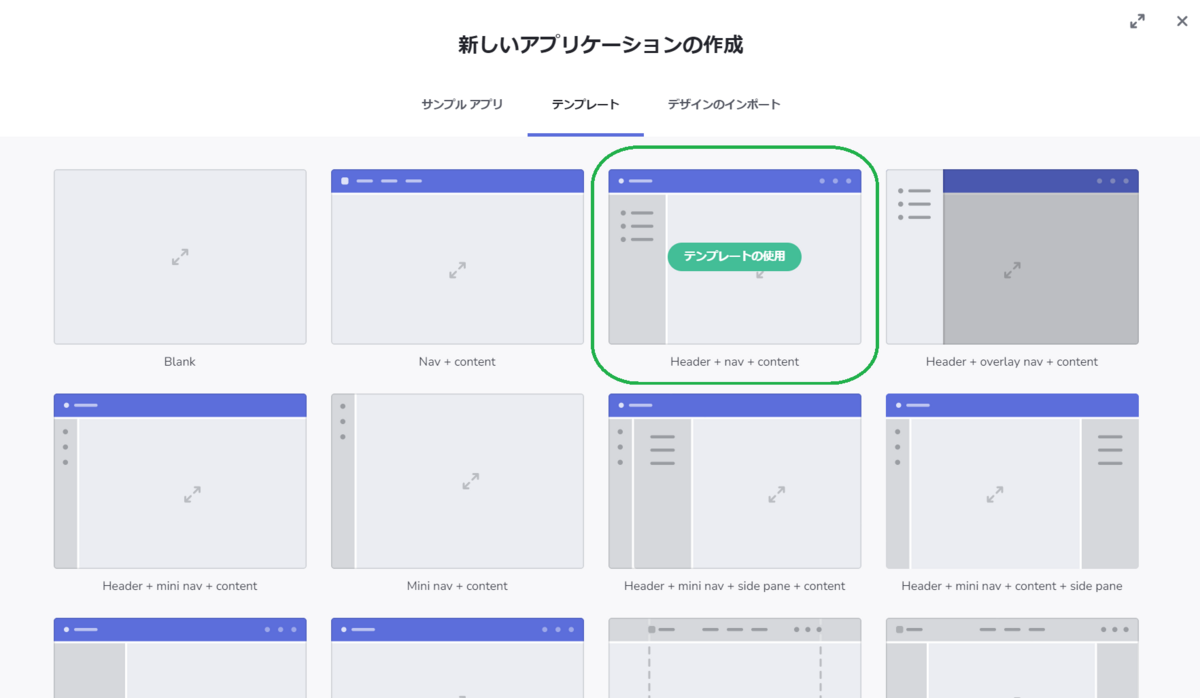
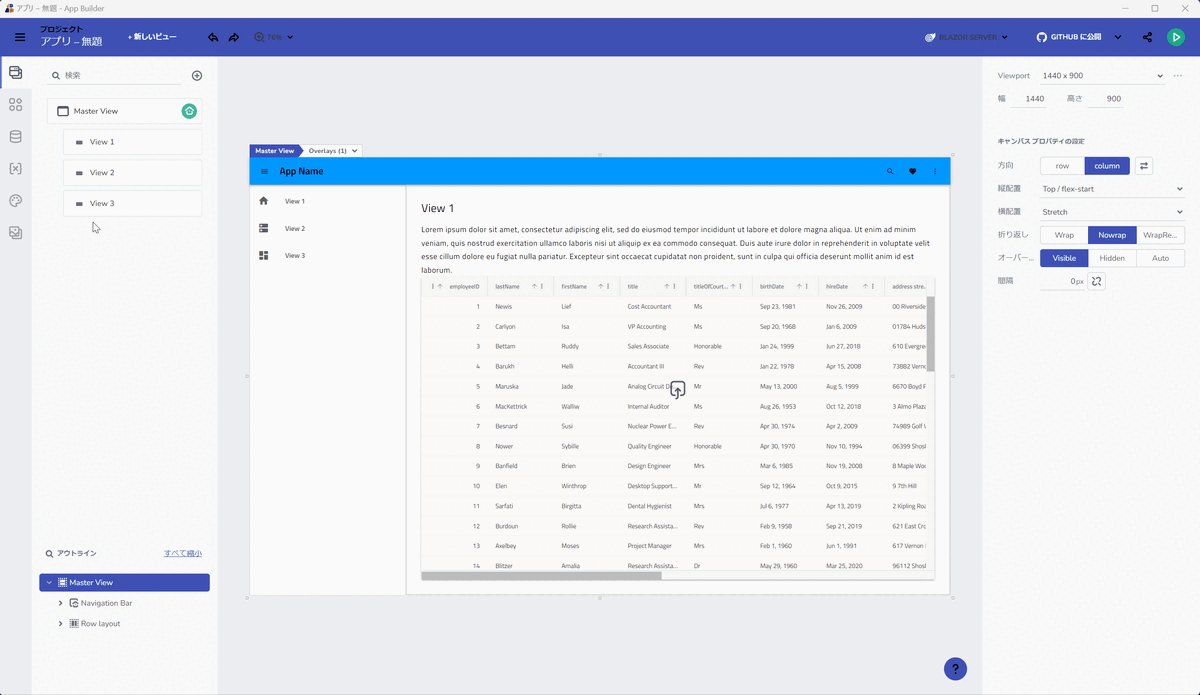
つぎに、今回はデザインレイアウトに「Header + nav + content(上ヘッダー+左ナビ+右コンテンツ)」のテンプレートを選択してみましょう。ヘッダーとナビゲーションが自動作成されます。複数のビューを管理するようなWebアプリケーションでよく見るデザインレイアウトだと思います。

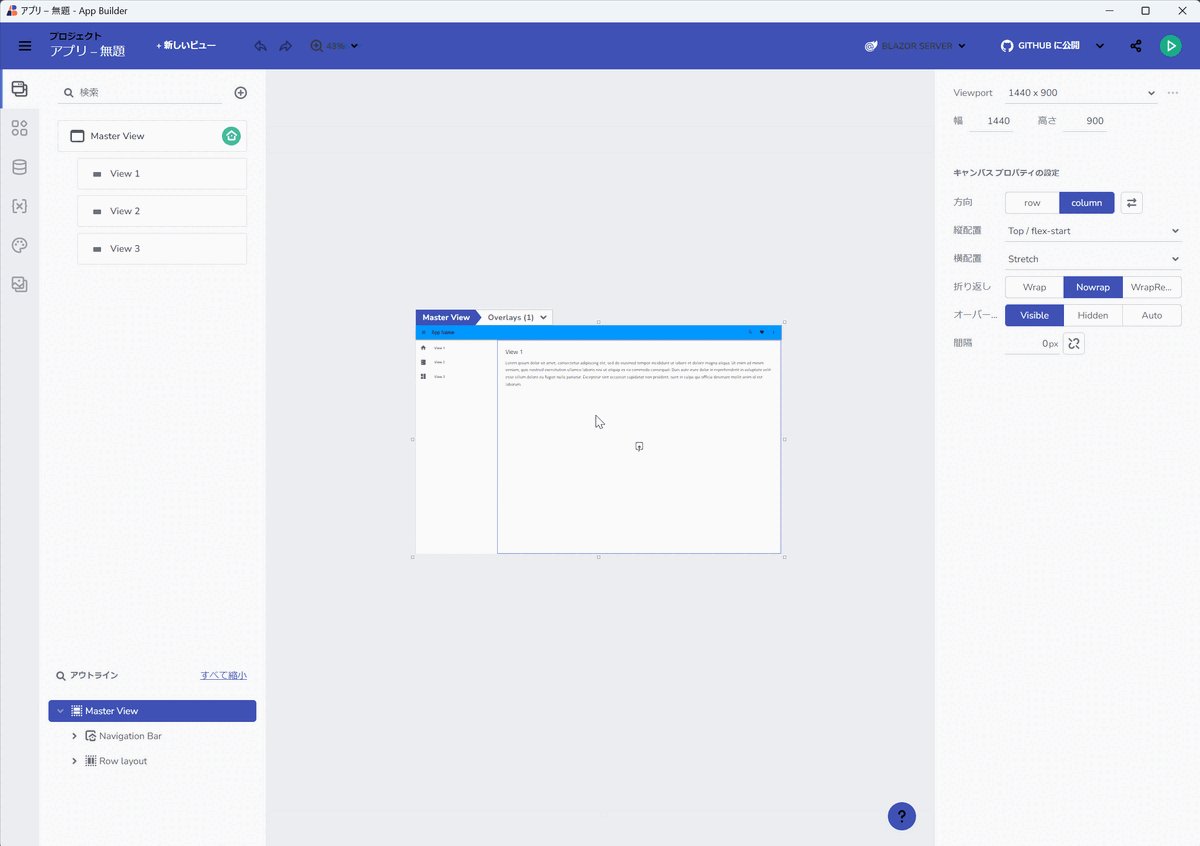
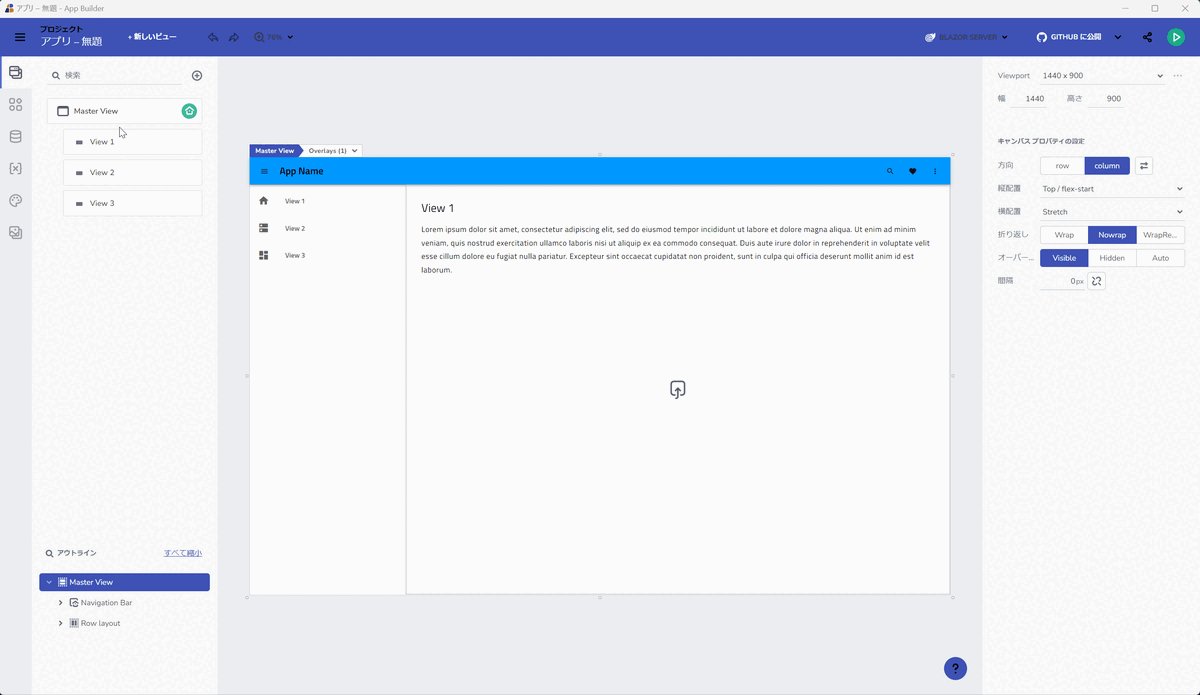
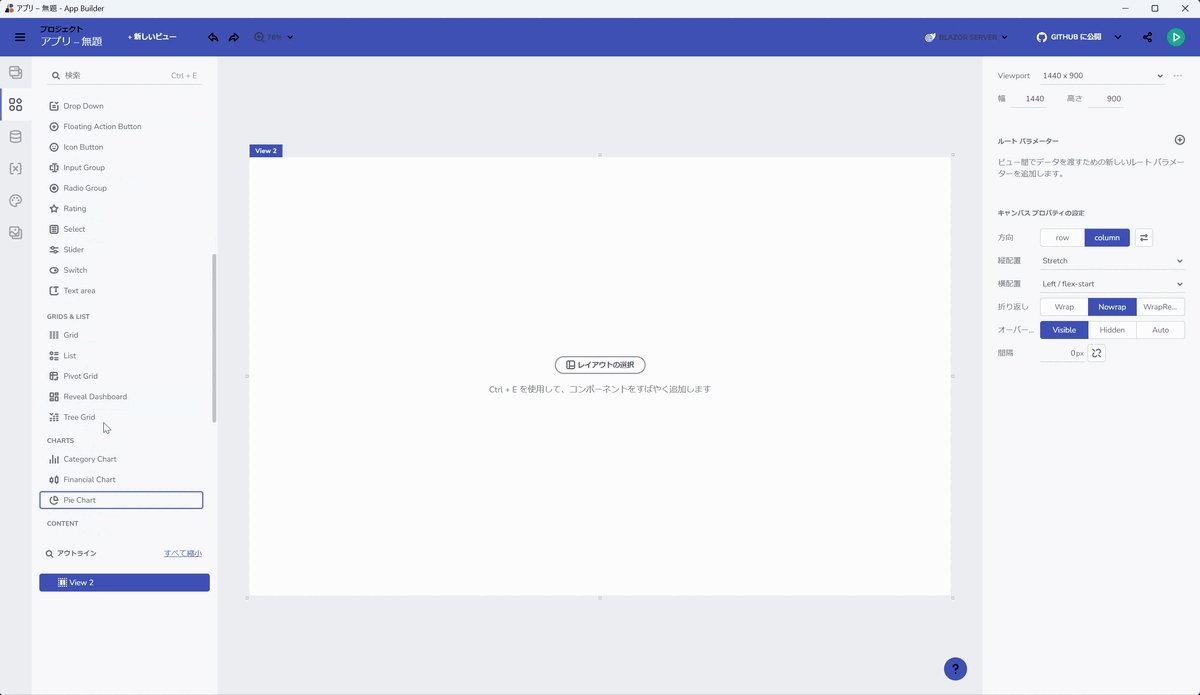
テンプレートを選択するだけで、Webアプリケーションの「デザインレイアウト」を作成することができました。ここから更にUI部品をドラッグ&ドロップ操作で配置していきましょう。
2. UI部品を「ドラッグ&ドロップ」で配置する
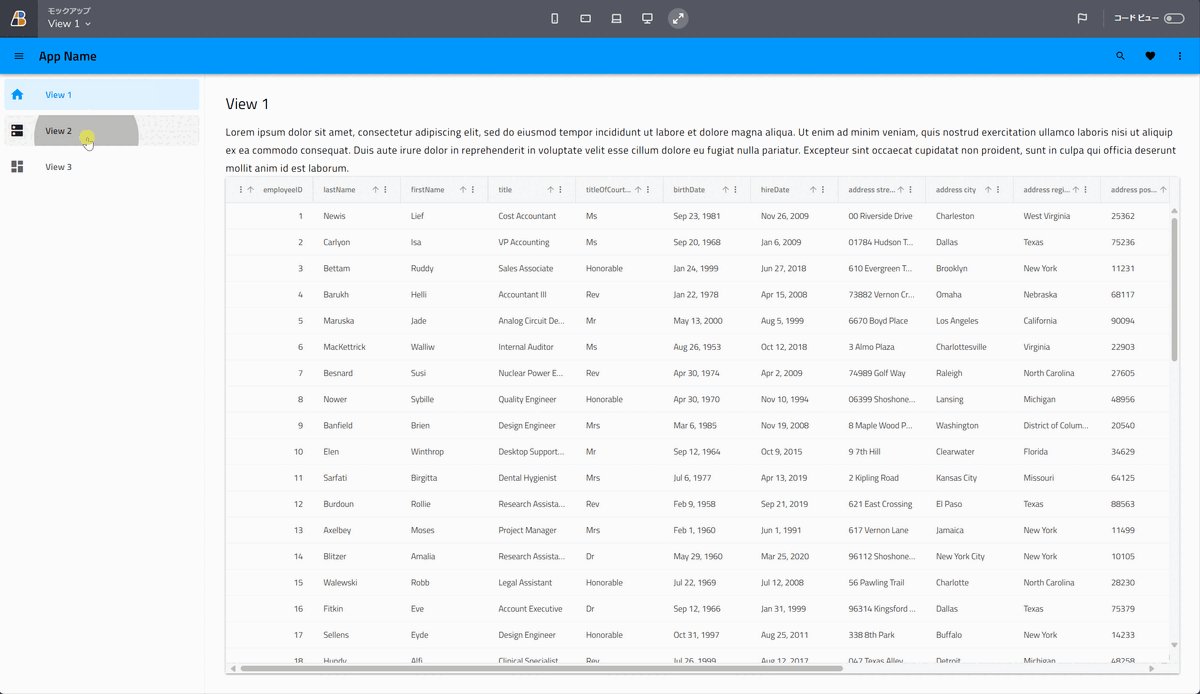
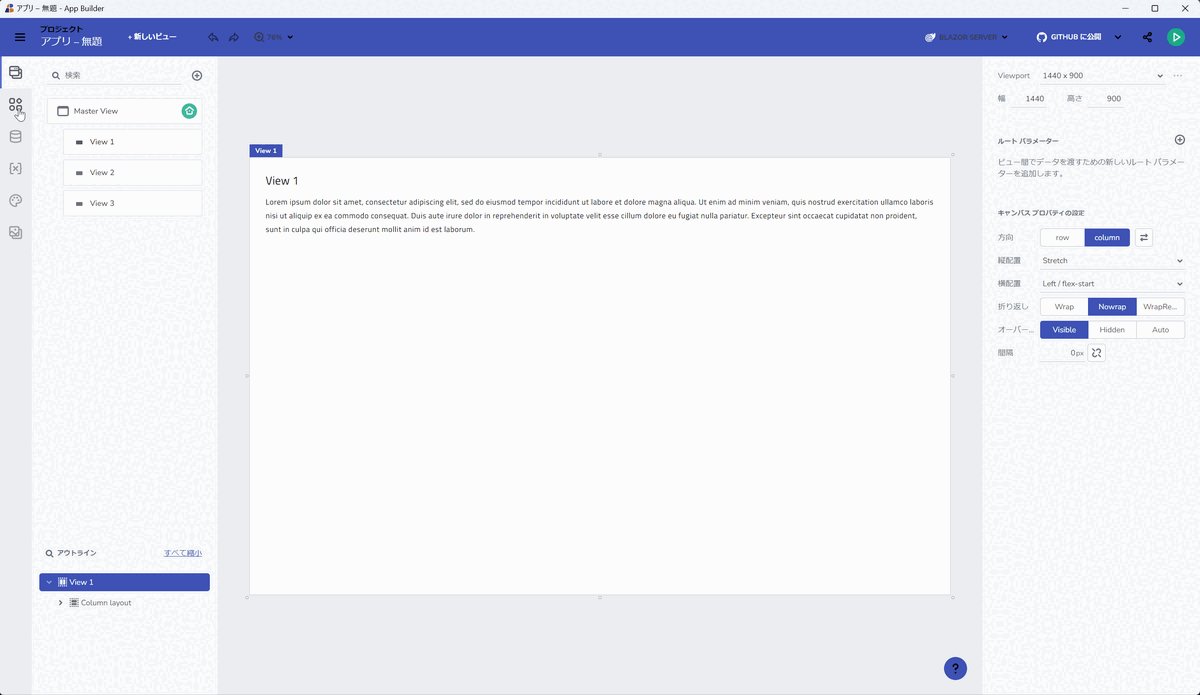
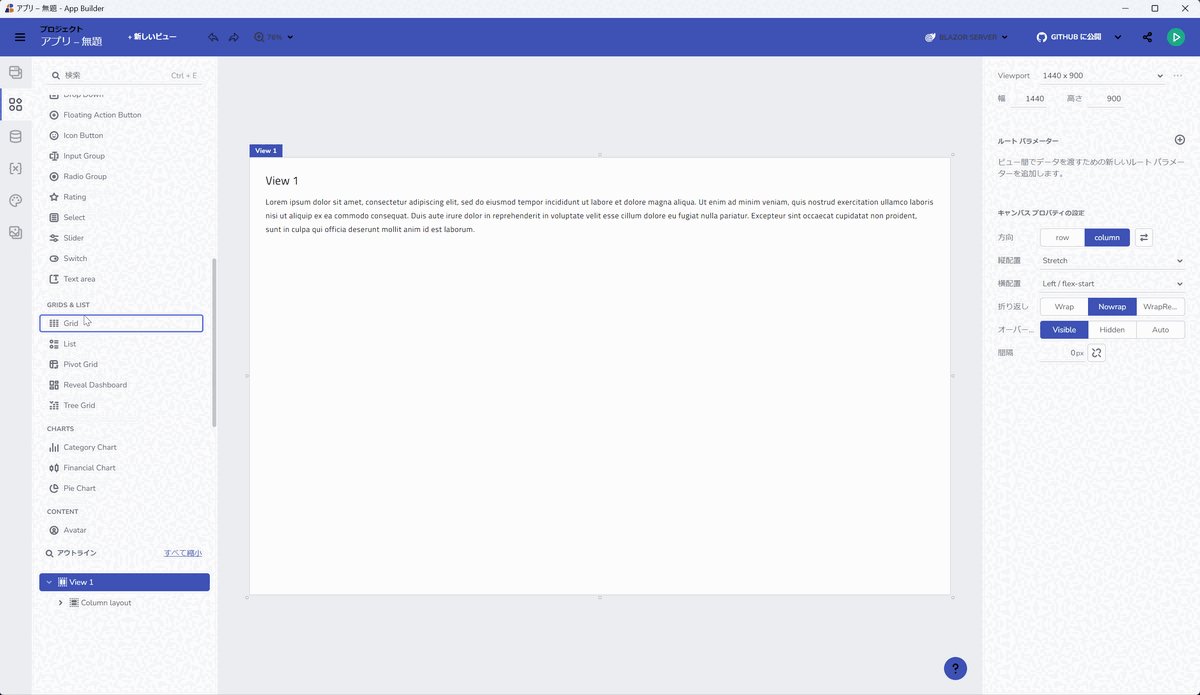
「Header + nav + content(上ヘッダー+左ナビ+右コンテンツ)」のテンプレートでは、「3つのビュー」がサンプルとして自動作成されます。このビューに対してUI部品をドラッグ&ドロップで配置していきましょう。
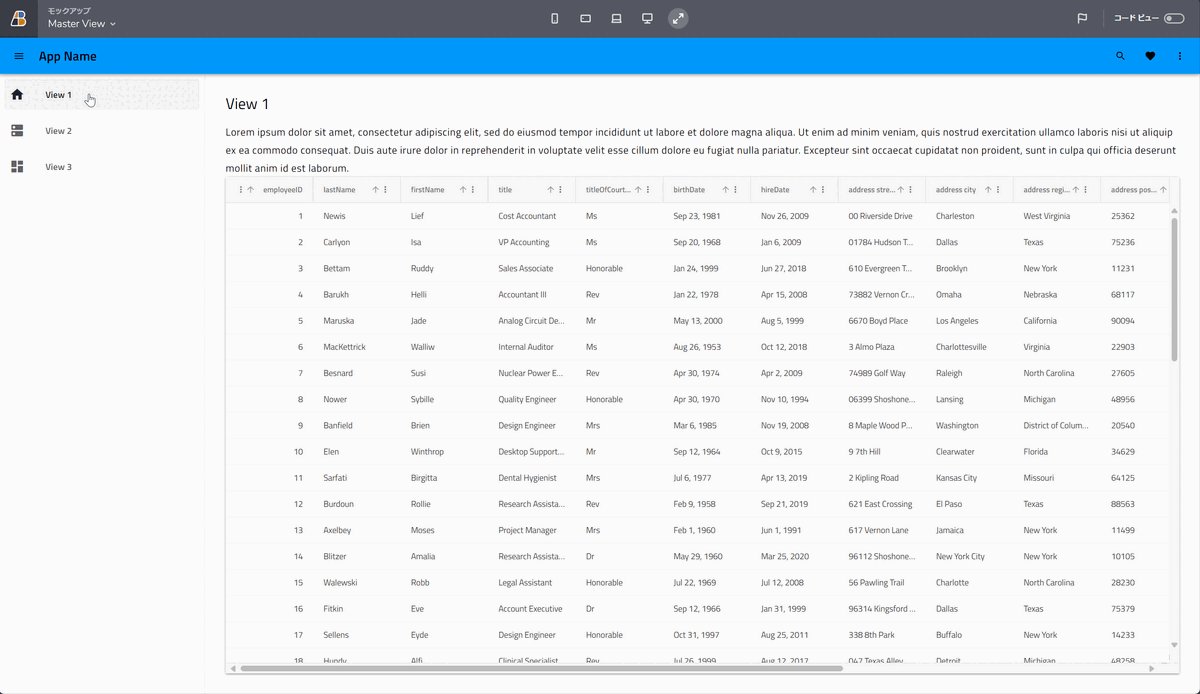
- ビュー1に「グリッド」を配置する
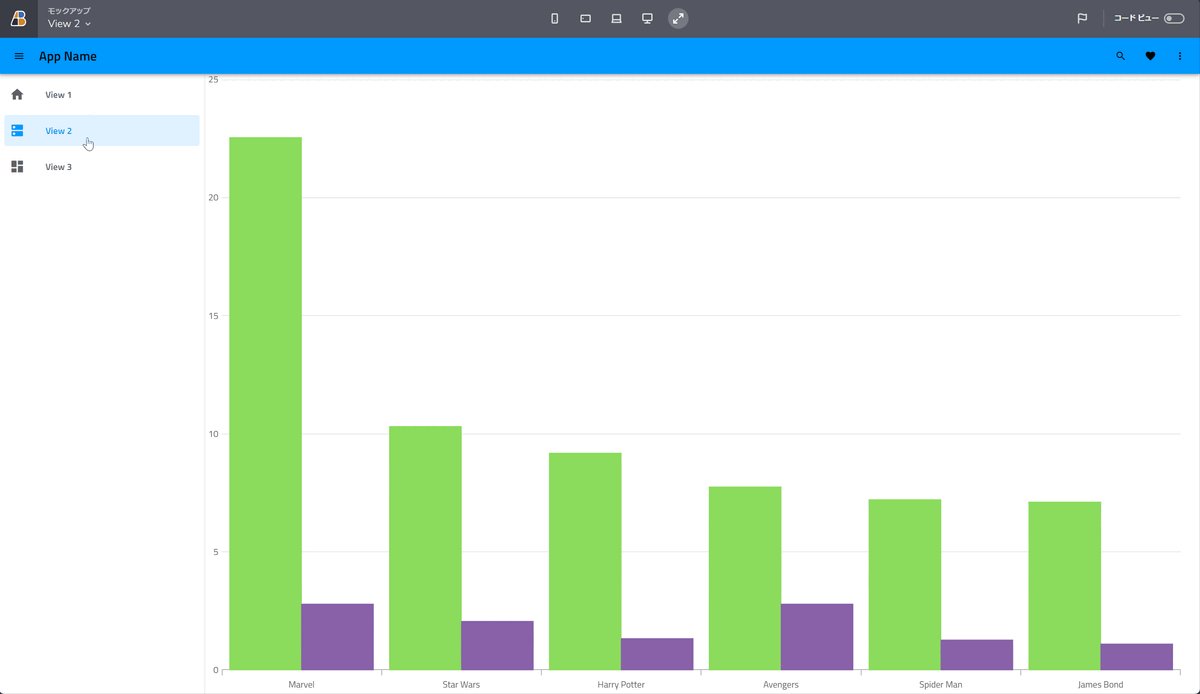
- ビュー2に「カテゴリーチャート(棒グラフ)」を配置する
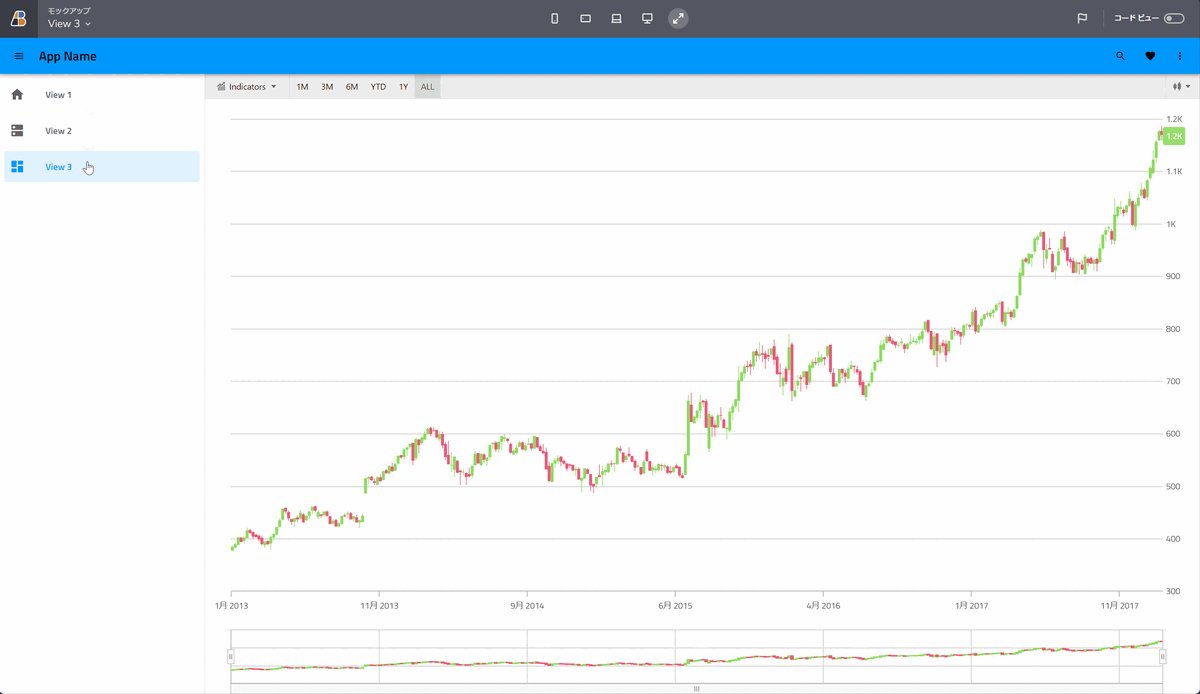
- ビュー3に「ファイナンシャルチャート(株価グラフ)」を配置する
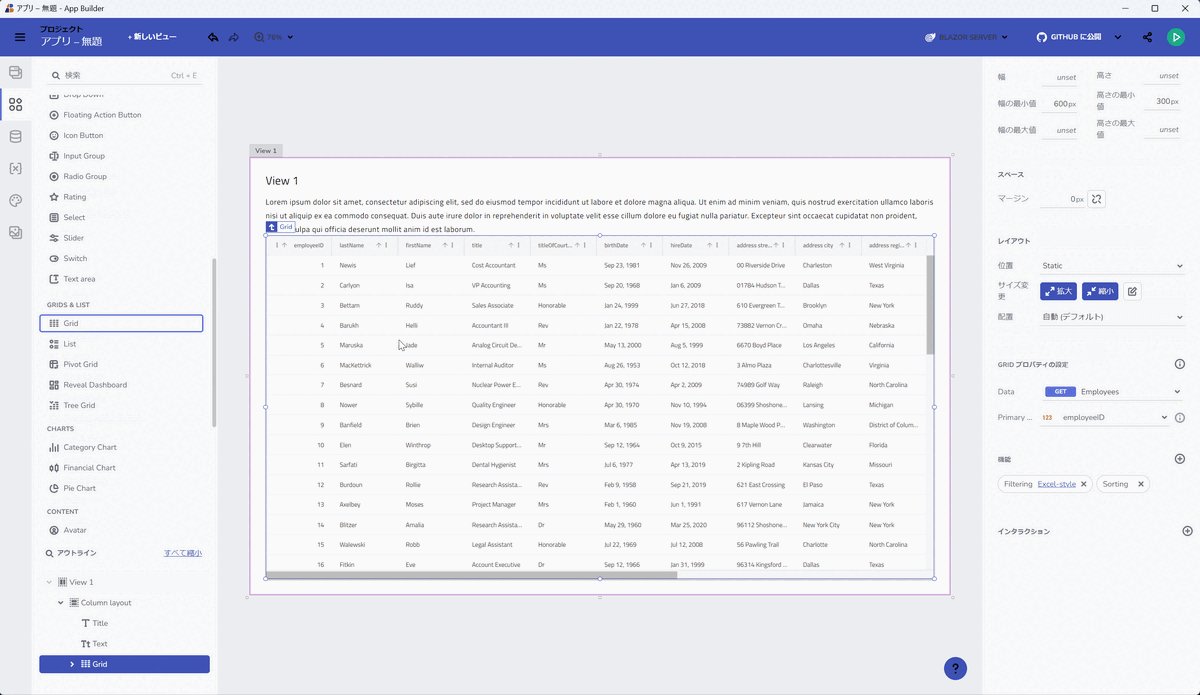
まず、「ビュー1(View 1)」に対して「グリッド」をドラッグ&ドロップで配置します。

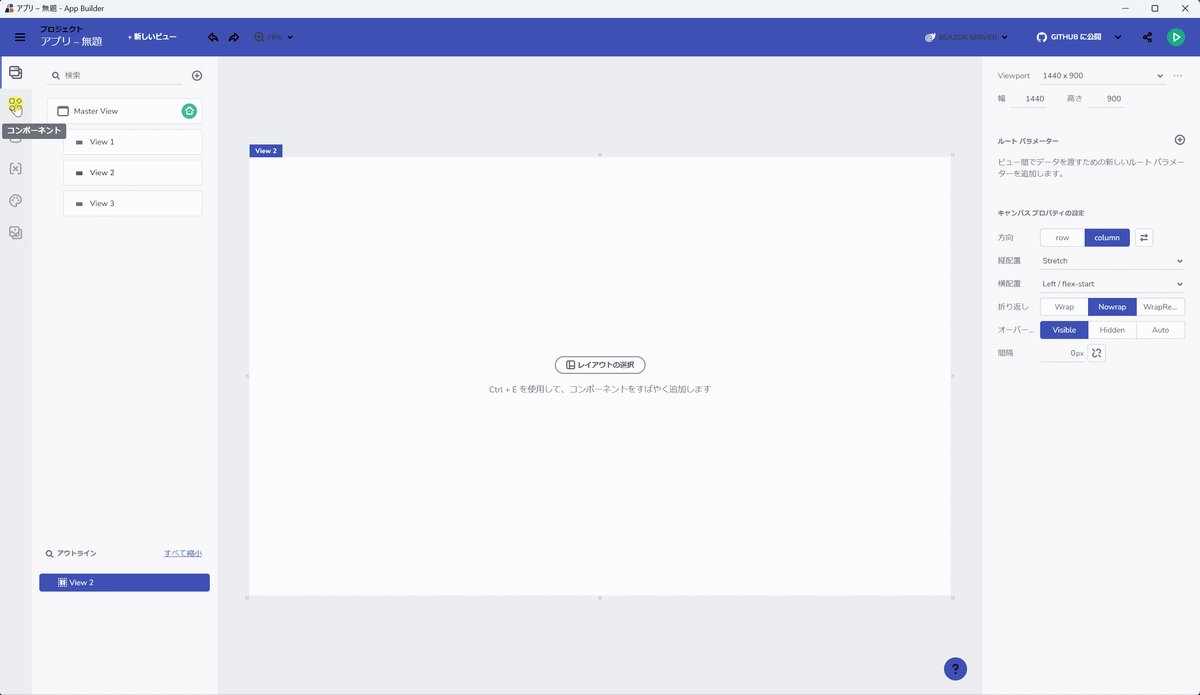
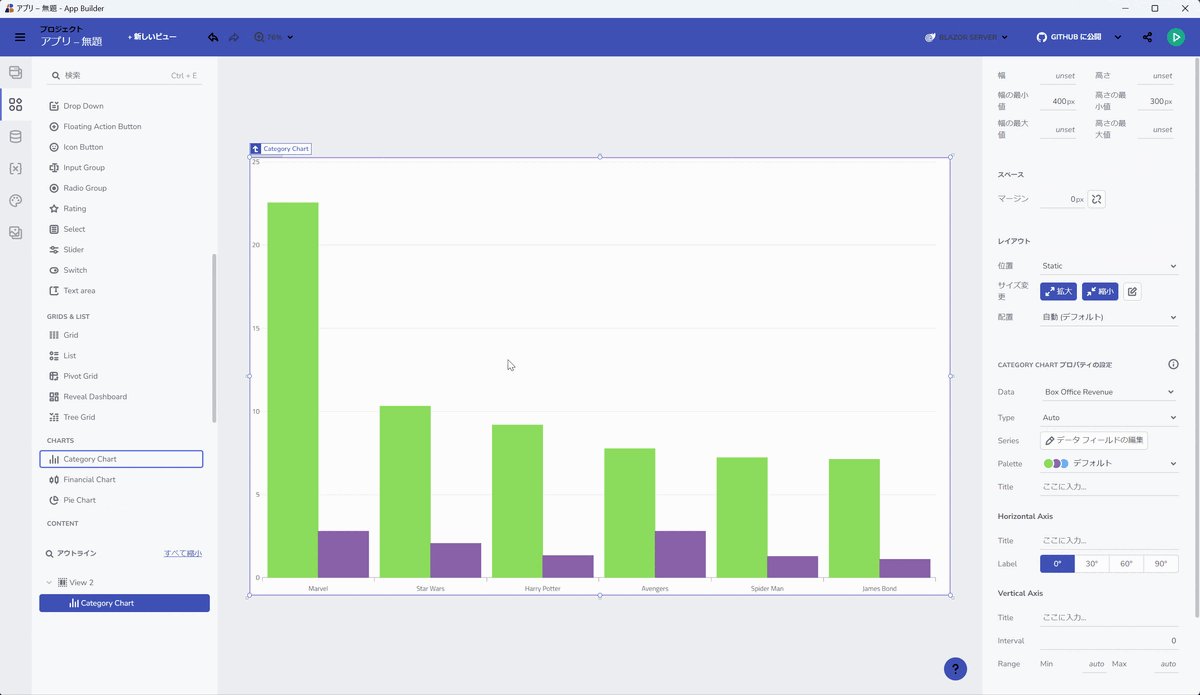
つぎに、「ビュー2(View 2)」に対して「カテゴリーチャート(棒グラフ)」をドラッグ&ドロップで配置します。

最後に、「ビュー3(View 3)」に対して「ファイナンシャルチャート(株価グラフ)」をドラッグ&ドロップで配置します。

このように、App Builder を活用することで、Webアプリケーションのモックアップを、ドラッグ&ドロップの操作のみでサクサク作ることができました。それでは完成したモックアップのプレビューを見る手順へ進みましょう。
3. 完成したWebアプリケーションのプレビューを開始する
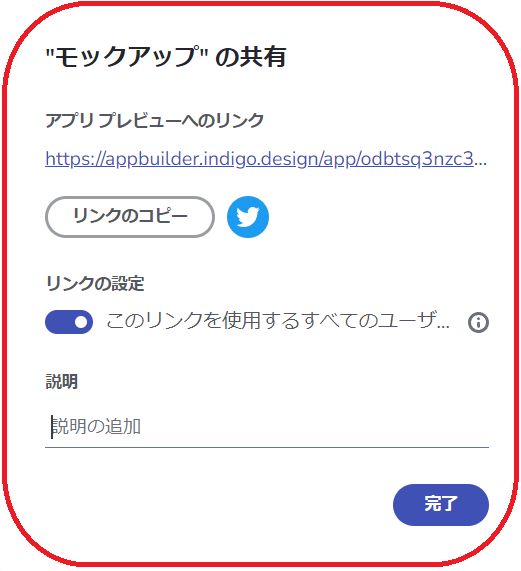
完成したWebアプリケーションをエンドユーザーへ見ていただきたい場合に、App Builder は画面右上の「共有ボタン」を押下するだけで、クラウド保存されたプレビューを開始することができます。


実際にWebアプリケーションのプレビューを見てみよう
プレビュー
下記のプレビューは「実際に作成したWebアプリケーションのプレビュー(共有URL)」ですのでご覧ください。
もっと知りたい場合
今回のようにプレビューでURLを共有した場合、エンドユーザー側ではデザインを編集をすることはできず、プレビューの閲覧のみが許されています。この機能についてもっと知りたい場合は下記をご参照ください。
「App Builder」で「Webアプリケーション」を手早くつくろう!
「上流工程でのモックアップやプロトタイプ作成」のプロセスは、エンドユーザーとのコミュニケーションにおいて非常に重要です。顧客からのフィードバックを速くし、開発チーム内でのコミュニケーションを円滑にします。App Builder ではモックアップやプロトタイプのみならず、プロダクションコードまでを1つのプロセスで実現することができます。
Webアプリケーションの開発工数削減や開発現場のプロセス改善に、ぜひ App Builder をご活用ください!この記事が画面開発の Tips となれば幸いです。App Builder のすべての機能は無料でお試しいただけます。App Builder 無料トライアルにアクセスして、最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。