こんにちは!インフラジスティックス・ジャパン プロダクトエバンジェリストの滝元です。
本記事では サーバーサイドに CData API Server を使用し、フロントエンド開発に App Builder を使ってモダンCRUDアプリを1行もコードを書かずに実装していきます。
はじめに
App Builder は WYSIWYGドラッグ&ドロップで Angular , Blazor , Web Components プロジェクトを作成できるローコードツールです。
App Builder の機能として OpenAPI Spec の取り込みや API サーバーとの接続(ローカルホストも◎)をサポートしております。
データベースと接続するような Web アプリケーションの場合、App Builder単体ではアプリケーションとしては完成しないので、別途 API サーバーの準備をする必要があります。
本記事では API サーバーを CData 社が提供している「CData API Server」で API サーバー構築を行います。
API Server: データベースから簡単にREST API を開発・運用
Azure・AWS・GCPなどの任意のクラウドサービスやオンプレミス上にホスティングでき、一般的に利用されているRDB およびNoSQL DB がサポートされているので様々な開発環境で利用できます!
活用方法が CData 社のブログで情報発信されているので要チェックです!! https://www.cdata.com/jp/blog/
ここからサーバーサイド・フロントエンドが連携したWebアプリをコーディングなしで作成していきます。よろしくお願いします!
CData API Server のセットアップ
今回は以下のURLからトライアル版をダウンロードしてローカルホストのMac環境に構築しました。
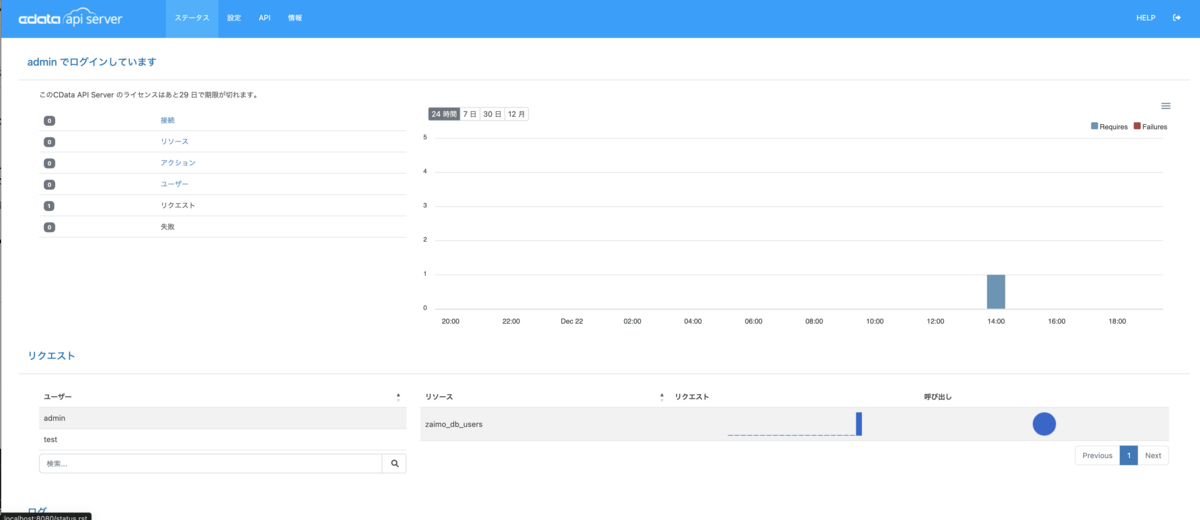
インストールして、ログインまで完了しました。

MySQLに接続する
今回は Docker に MySQL データベースを立て、User テーブルにデータを追加した状態から始めます。
データベースの設定方法はこちら Docker Composeを使用して、初期データが入ったMySQLデータベースをセットアップする - インフラジスティックス・ジャパン株式会社Blog
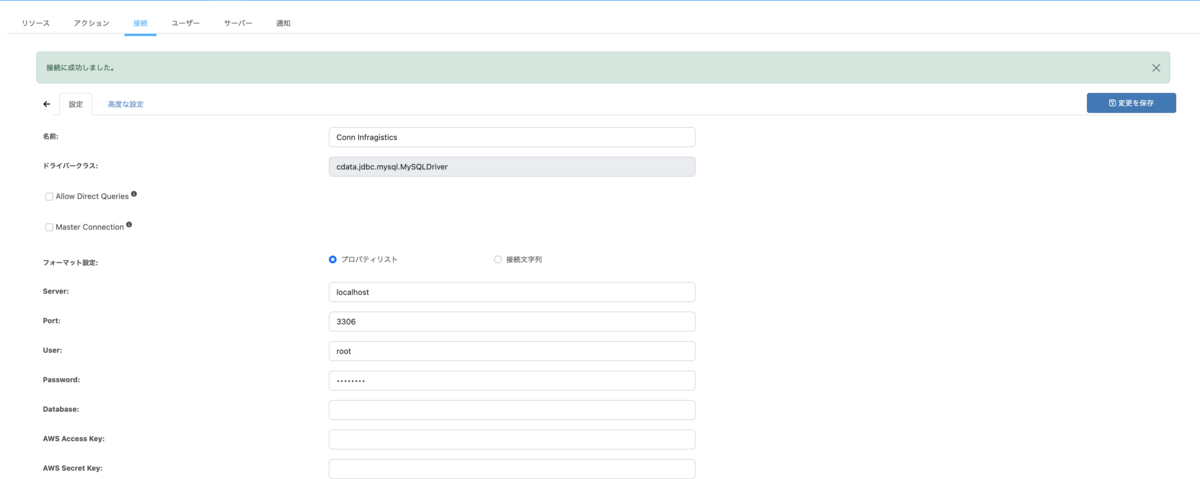
Docker で構築した MySQL の接続情報を追加していきます。
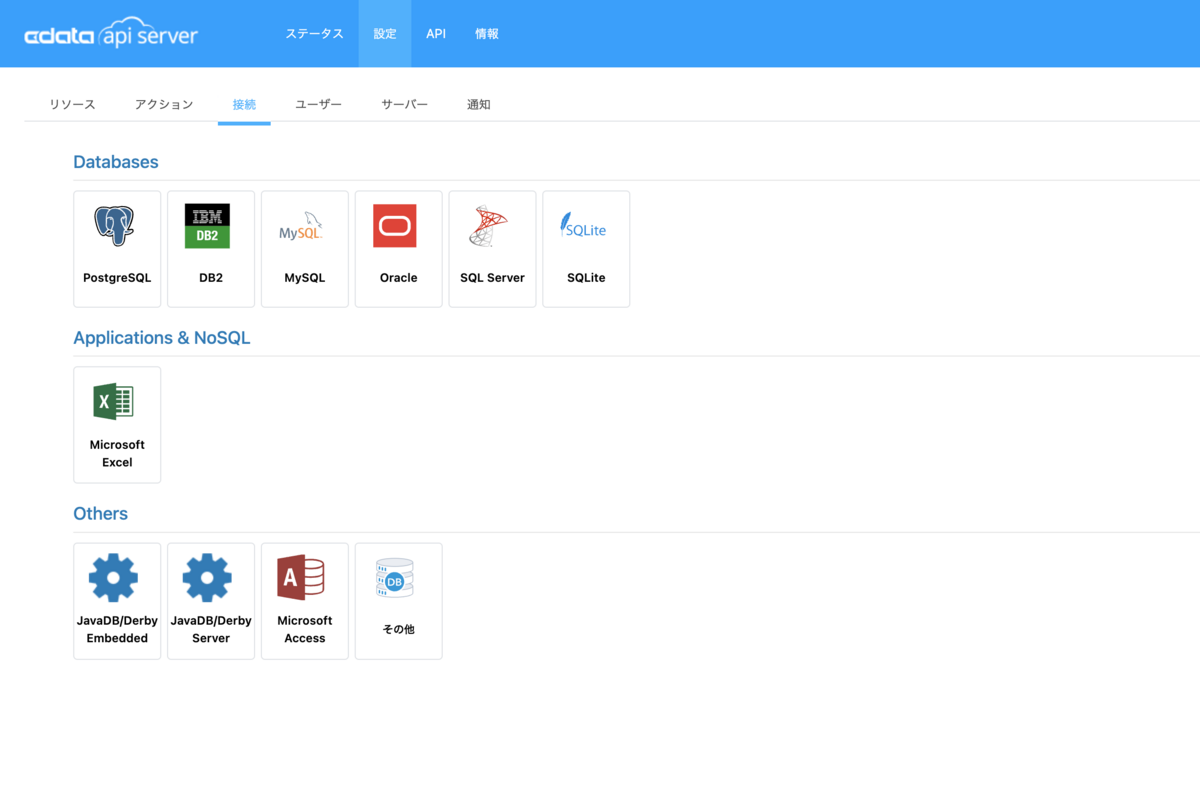
「設定」>「接続」 から MySQL を選択します。

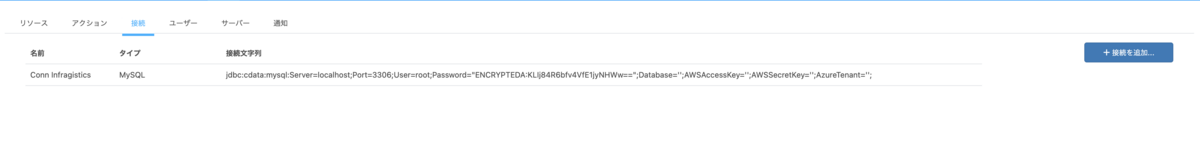
接続情報を入力後、変更を保存で追加されます。


Web APIの追加
先ほど追加した MySQL の接続情報から API として公開するテーブルを選びます。
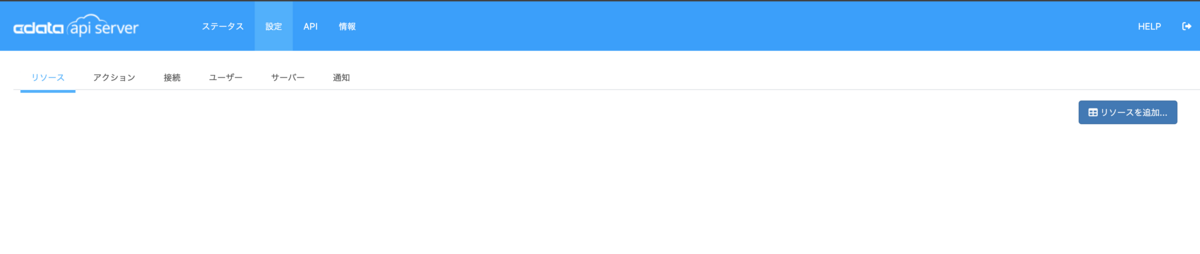
「設定」>「リソース」に移動し「リソースを追加」をクリックします。

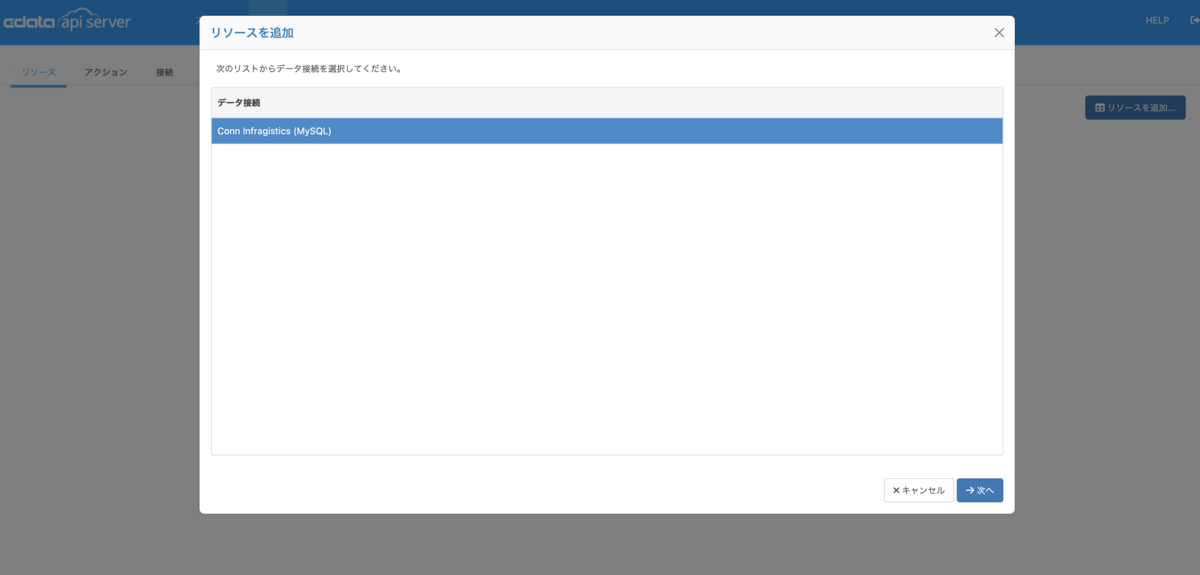
先ほどのMySQLを選択し「次へ」

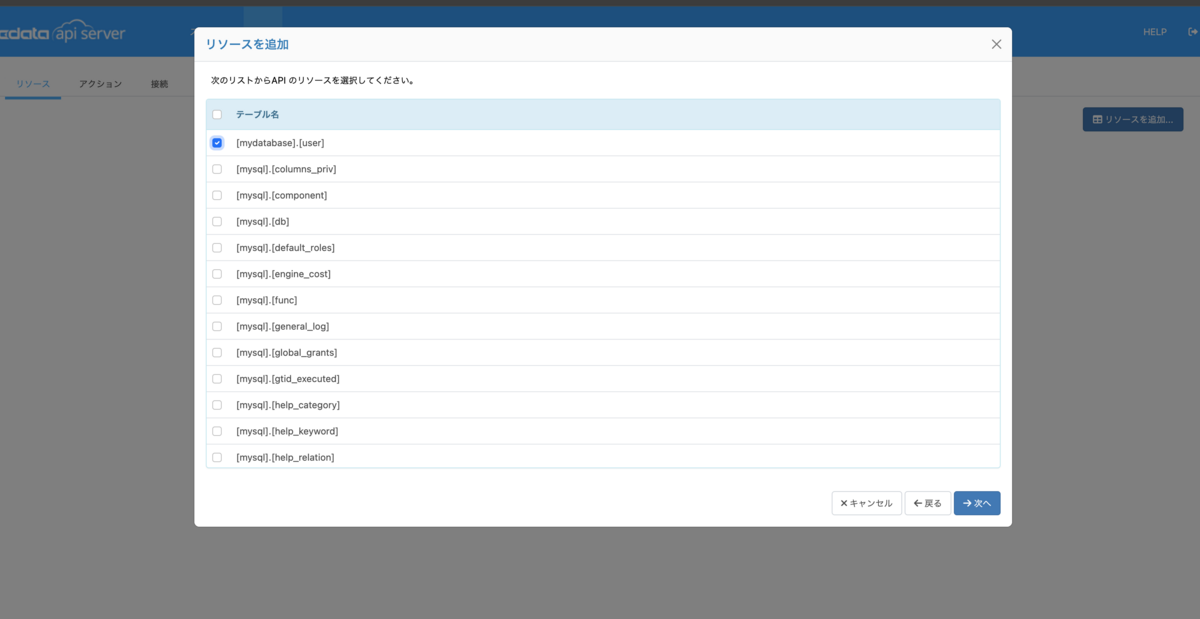
今回は user テーブルの API を作成します。

APIに使用するカラム名が自動で認識され、使用する・しないを選択することができます。
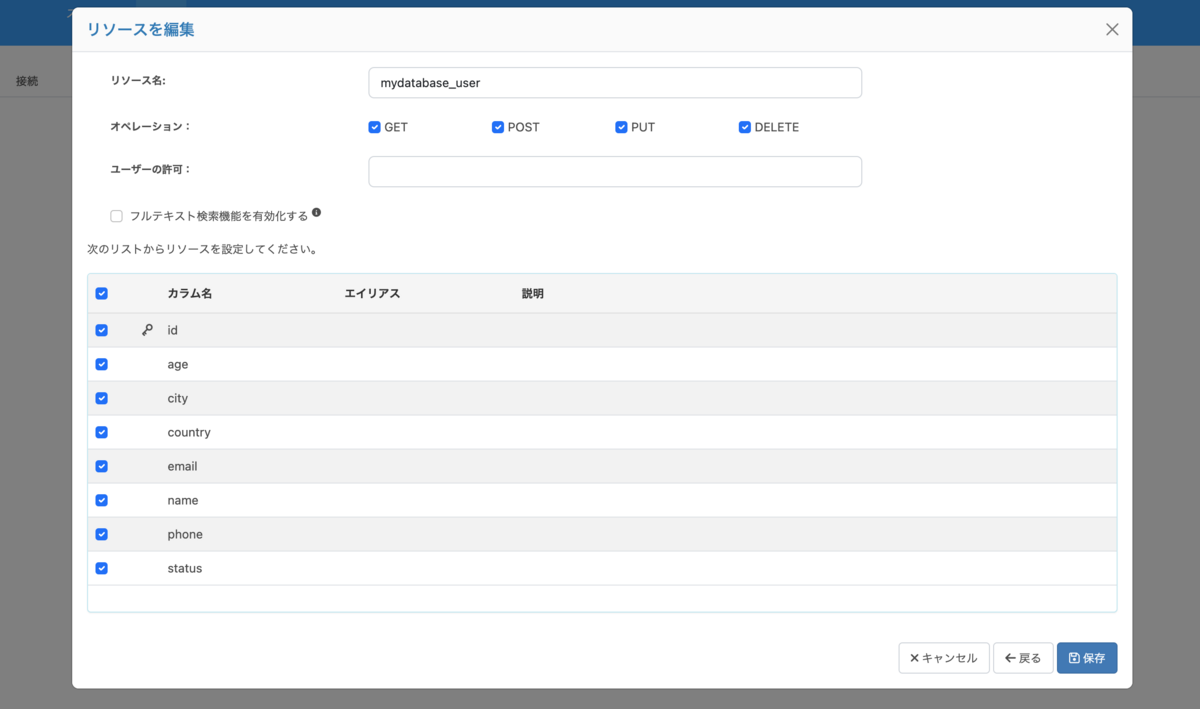
今回は全カラム、全オペレーションを許可して保存します。

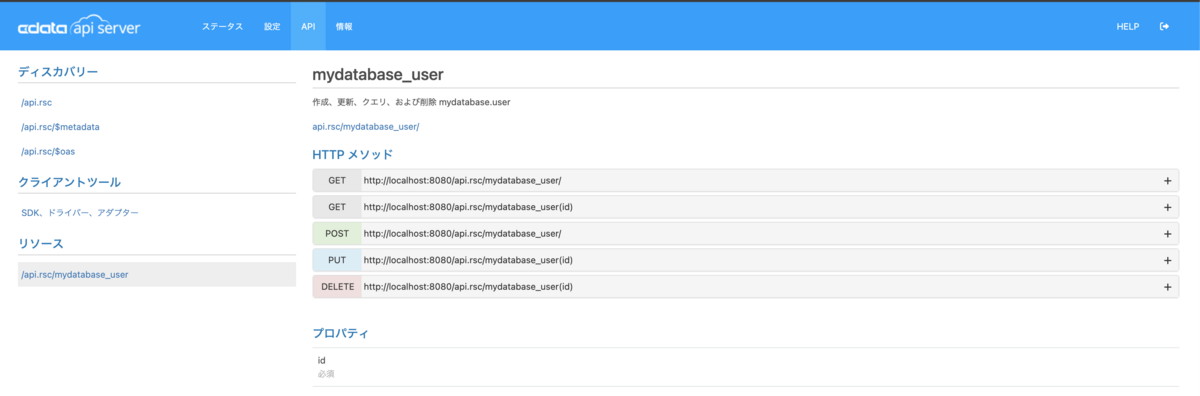
メニューの「API」に移動すると、APIリファレンスが表示されます。

ここまで完全にコーディングなしでCRUD の API が作成できました!
ユーザーの追加
あとで App Builder から API をリクエストするために使うトークンを取得します。
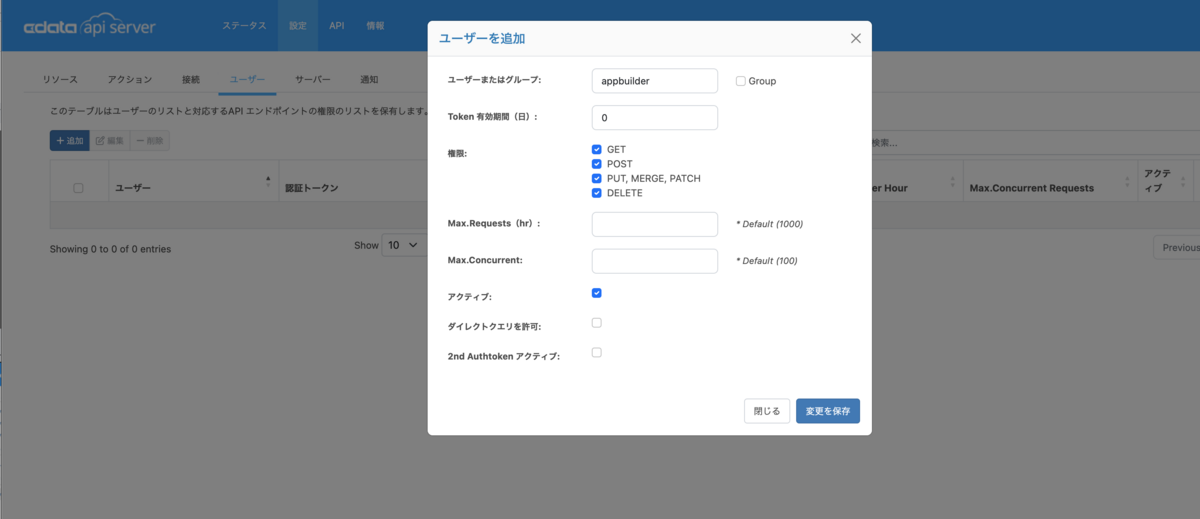
「設定」>「ユーザー」からユーザーを追加します。
 全てのオペレーションを許可しておきましょう。
全てのオペレーションを許可しておきましょう。
App Builder で プロジェクトを作成する
まずは無料トライアルからお試しください!

画面テンプレートの選択
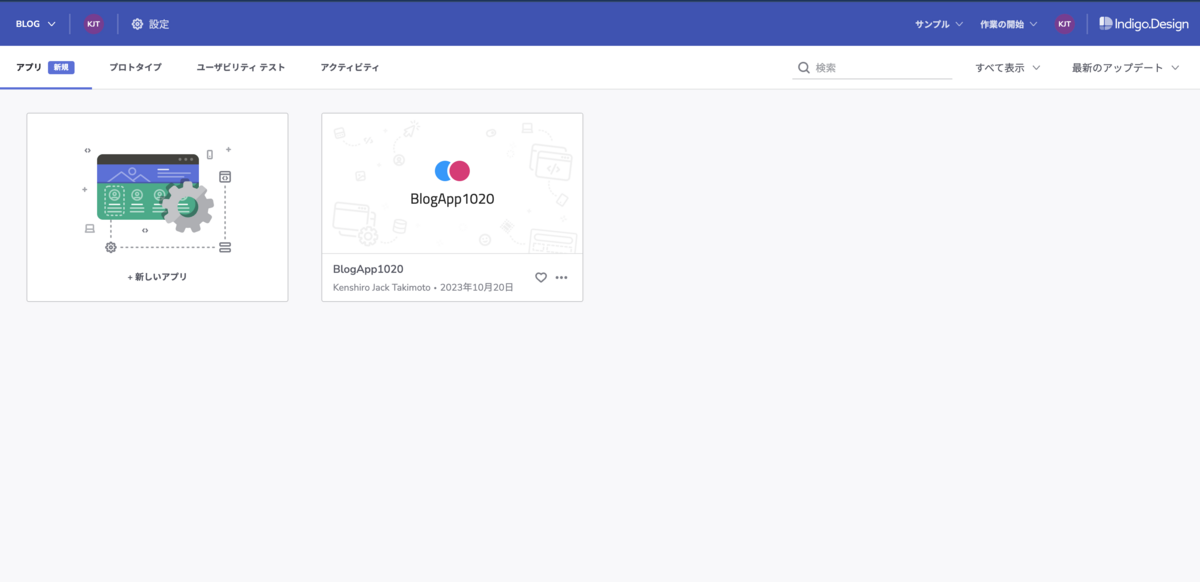
App Builderにログイン後プロジェクトから「新しいアプリ」を選択します。
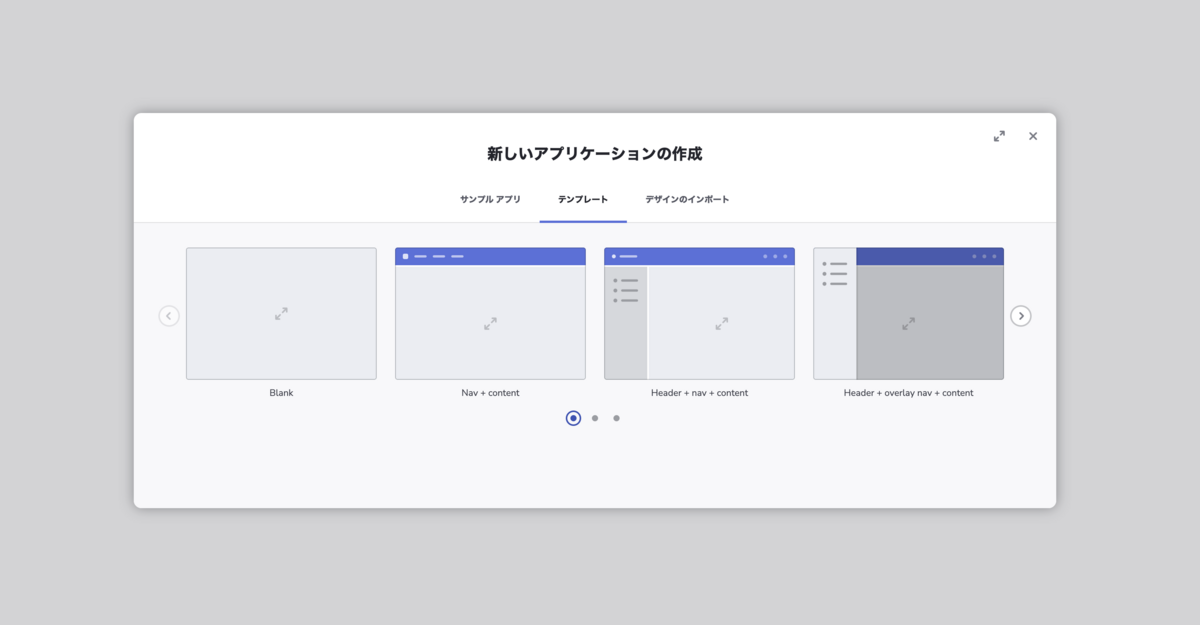
今回は 「Header + nav + content」のテンプレートから始めます。
 App Builder ではよく使うレイアウトが事前に用意されていてクイックスタートをすることが可能です!
App Builder ではよく使うレイアウトが事前に用意されていてクイックスタートをすることが可能です!
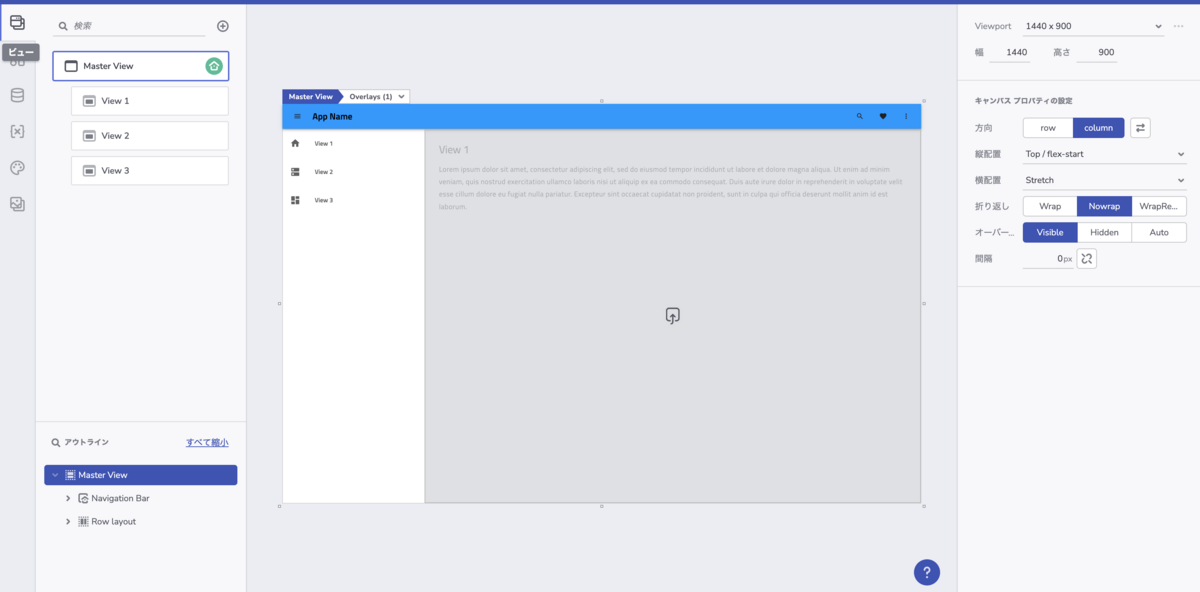
こちらが App Builder の作業画面になります。
サイドバーの Master View は Veiw 1,2,3 のページ共通で表示される親レイアウトとなります。 各ページに共通して表示したいコンテンツ (例えば ヘッダーやフッター)はMaster View にレイアウトを作成してください。

画面をドラッグアンドドロップで作成する
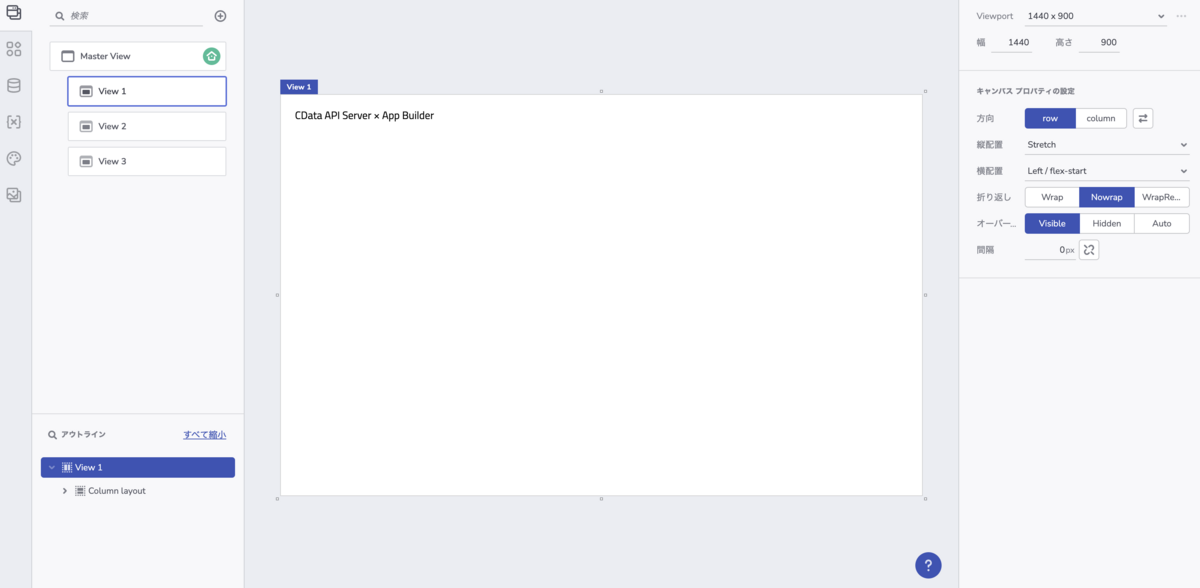
それでは View1 にデータグリッド を配置していきます。
不要な文字列は削除し、タイトルを変更しました。

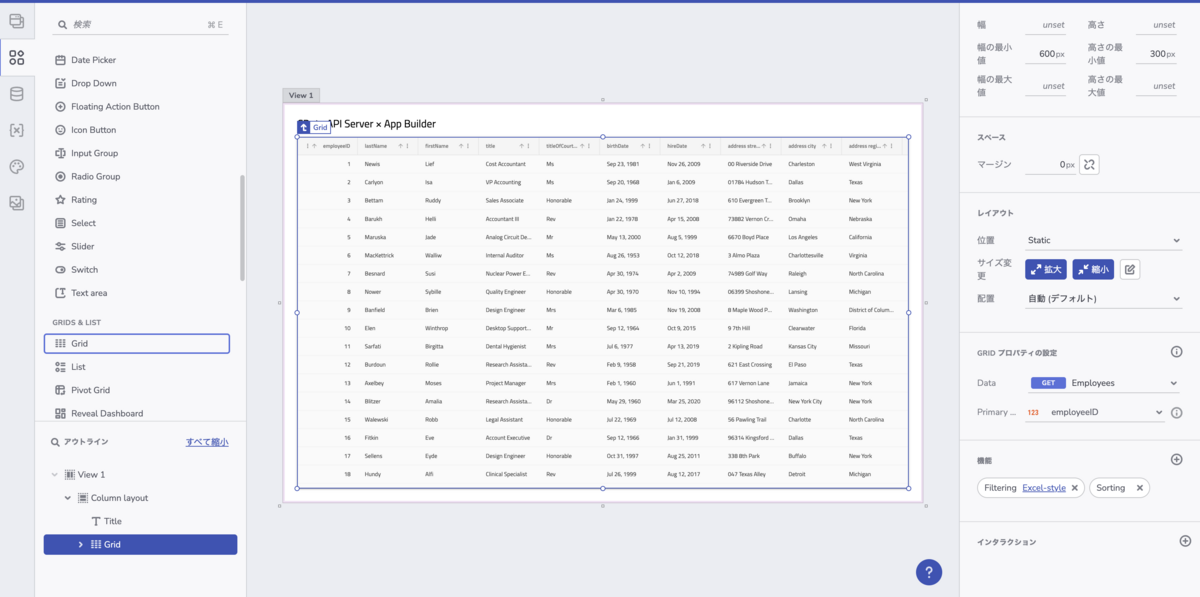
左サイドメニューの「コンポーネント」から「Grid」 を選び レイアウトの中にドラッグアンドドロップで配置します。

データグリッドから表示されました。 データはサンプルデータとなっています。このあと先ほど作成した API と接続します。
CDATA API Server と接続しデータベースの情報をコンポーネントで表示する
今表示されていてるデータはサンプルデータとなっているので実際に前半で作成した CDATA API Server と接続してデータベースの情報を表示するようにします。
CDATA API Serverと接続する
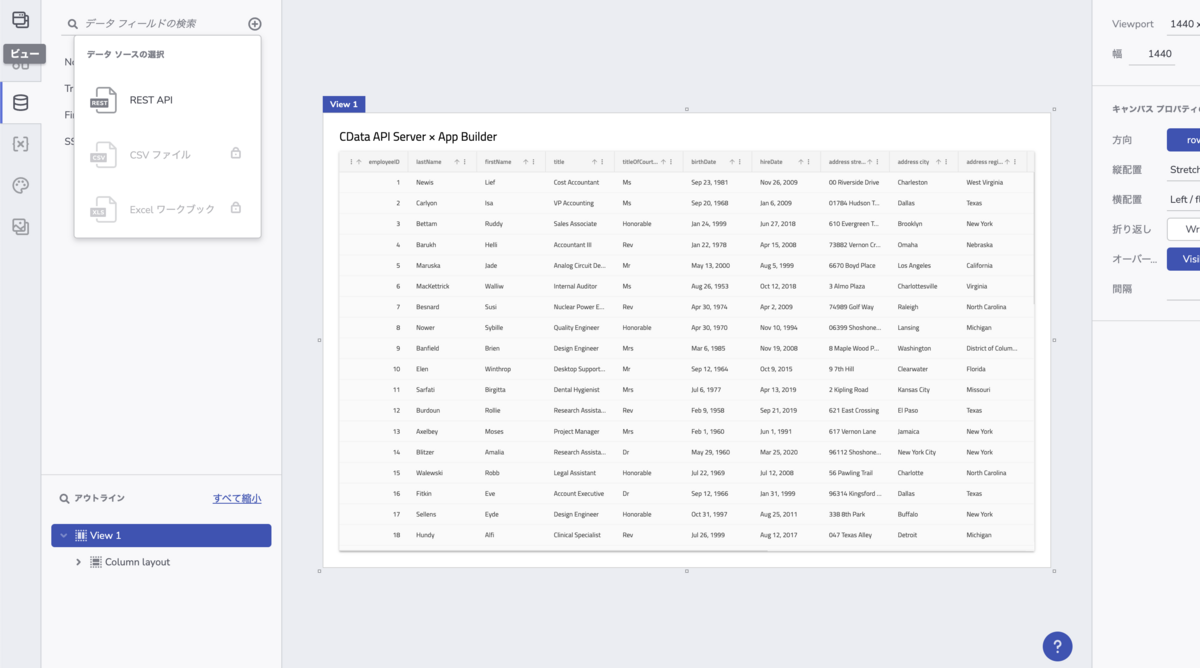
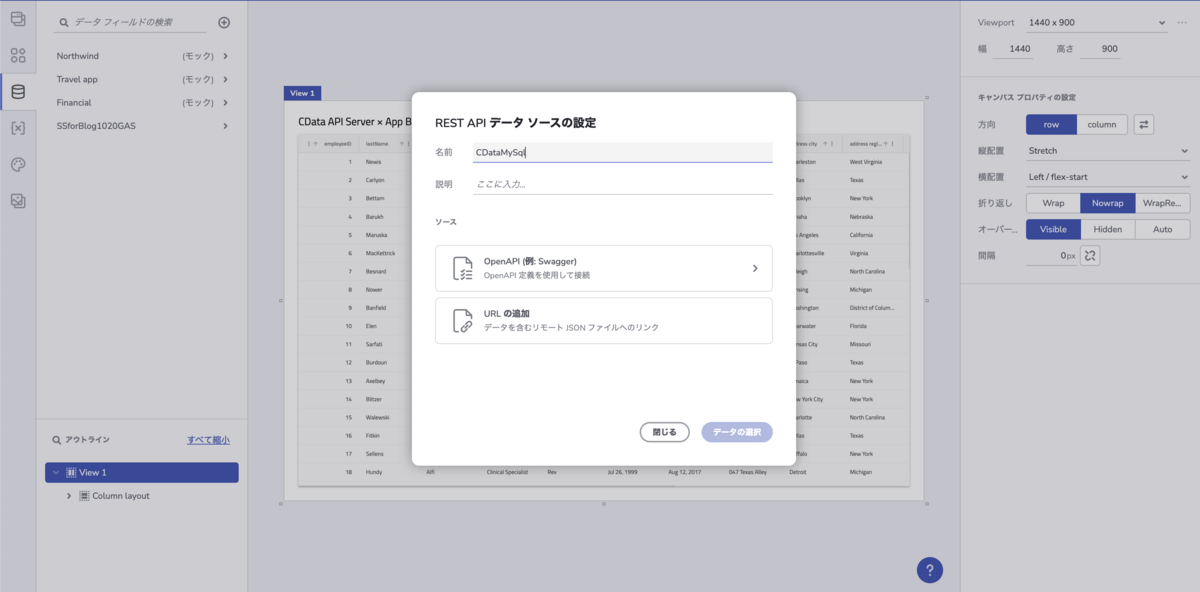
左サイドメニューの「データ」の⊕ボタンをクリックし 「REST API」をクリックします。

名前を設定し、OpenAPI を選択します。

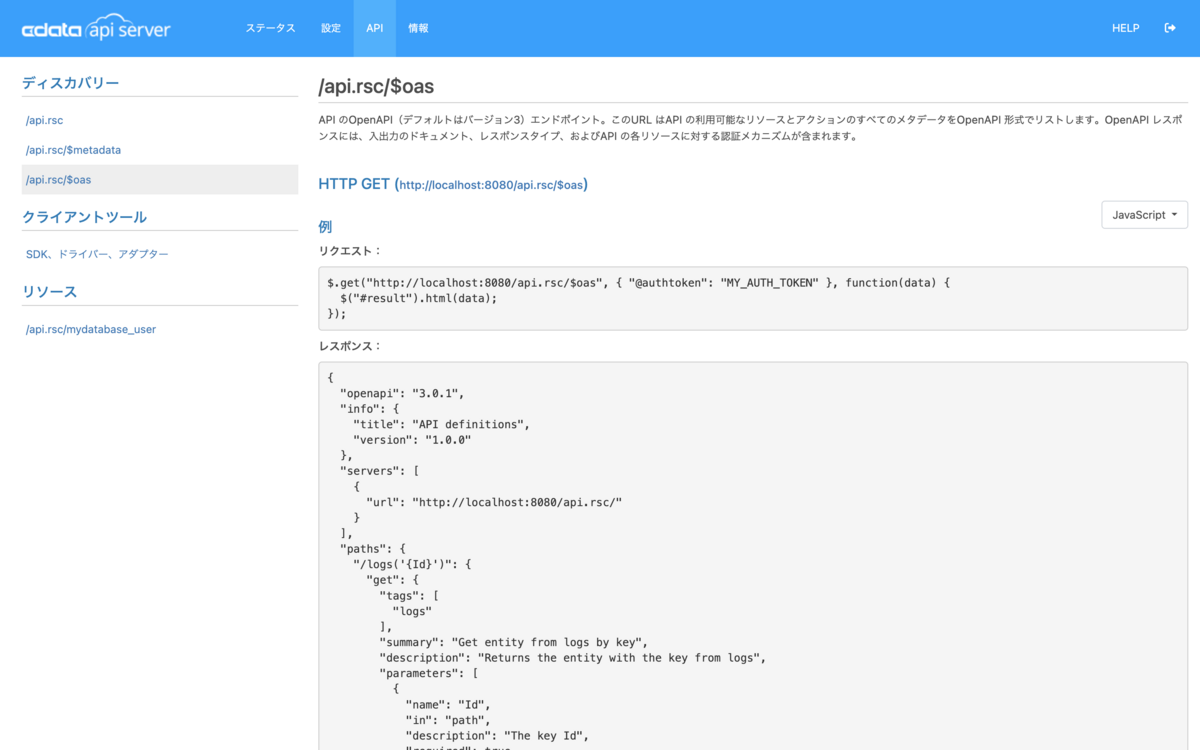
ここで CData API Server に戻り、OpenAPI Spec の Json データを保存します。
「/api.rsc/$oas」から、OpenAPI Specを確認できます。
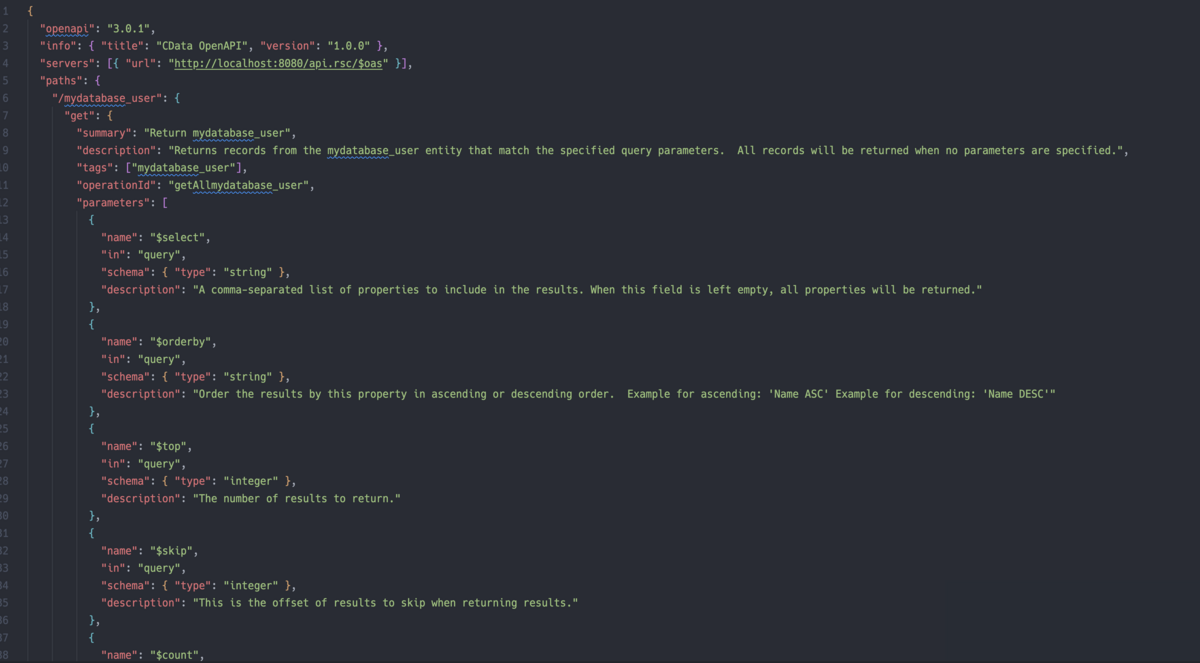
 エンドポイントにアクセスし、取得した文字列を Json ファイルとして保存します。
エンドポイントにアクセスし、取得した文字列を Json ファイルとして保存します。

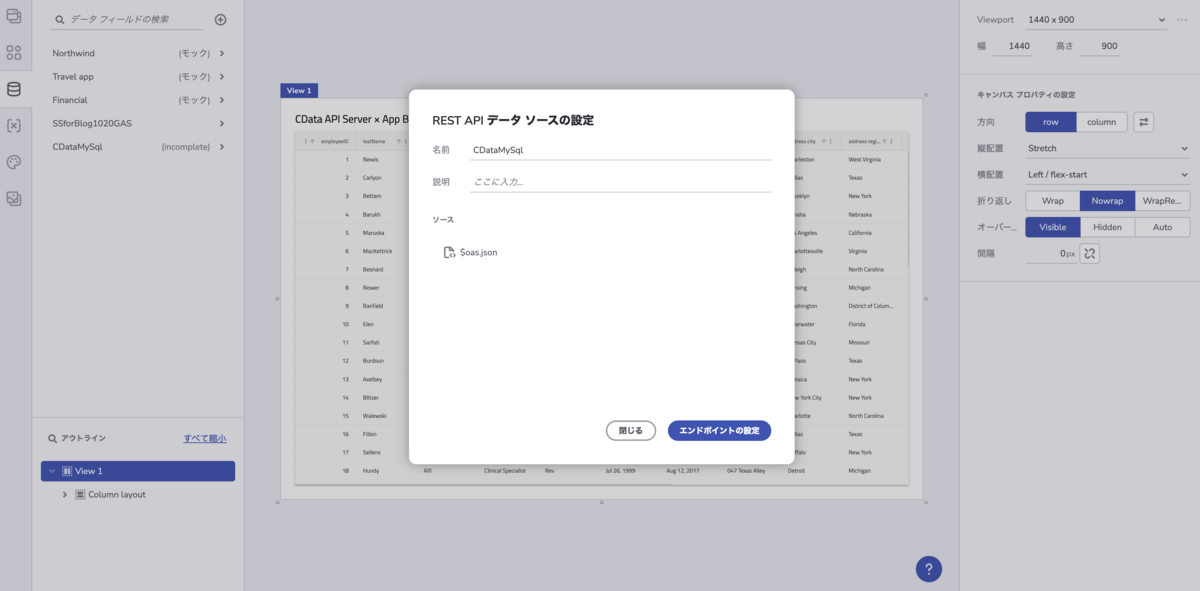
App Builder に戻り保存した Json ファイルをアップロードします。

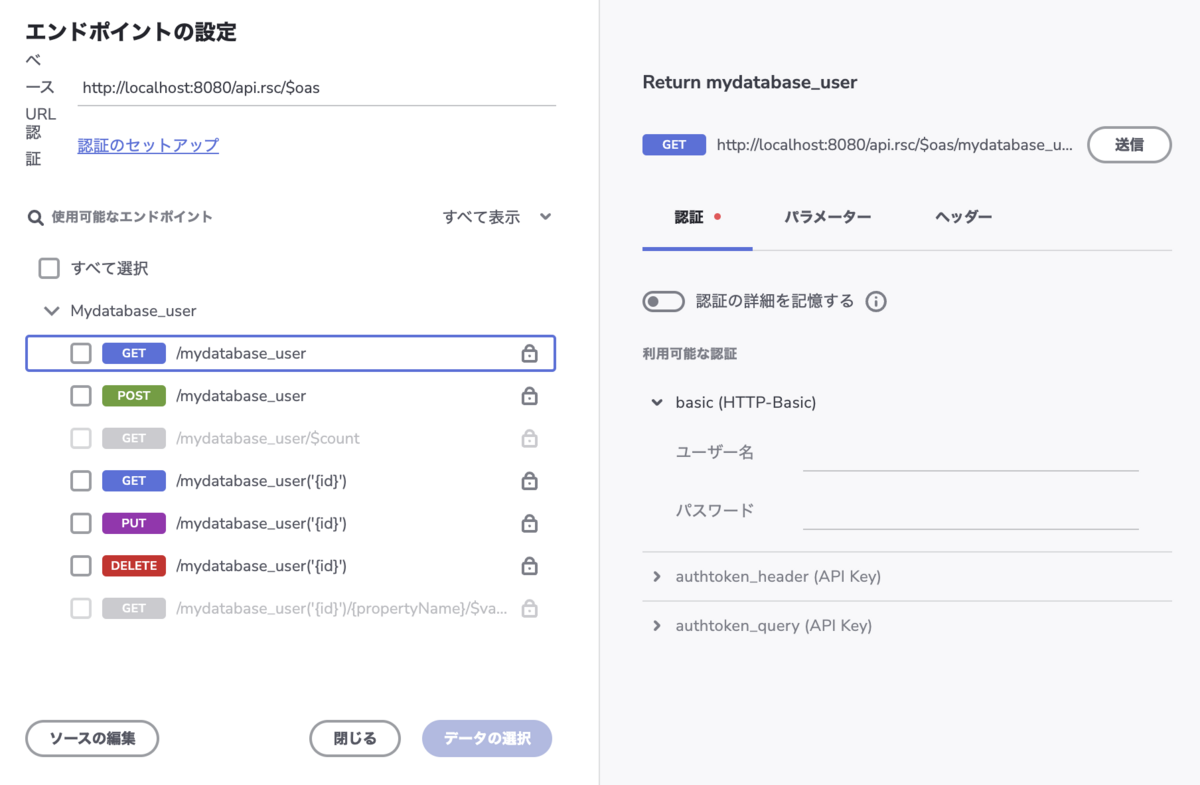
「エンドポイントの設定」をクリックすると App Builder が自動で定義ファイルから API をリストアップします。

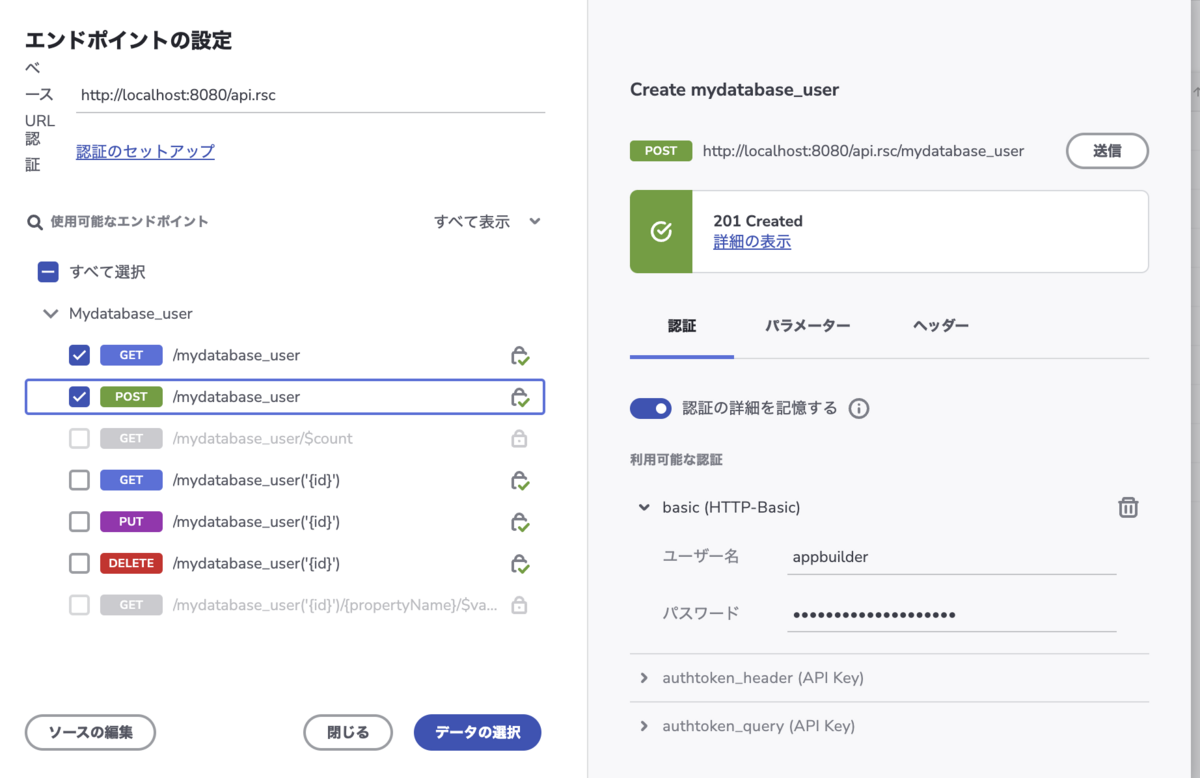
先程作成したユーザーの認証情報を設定し、GET、POST で送信します。

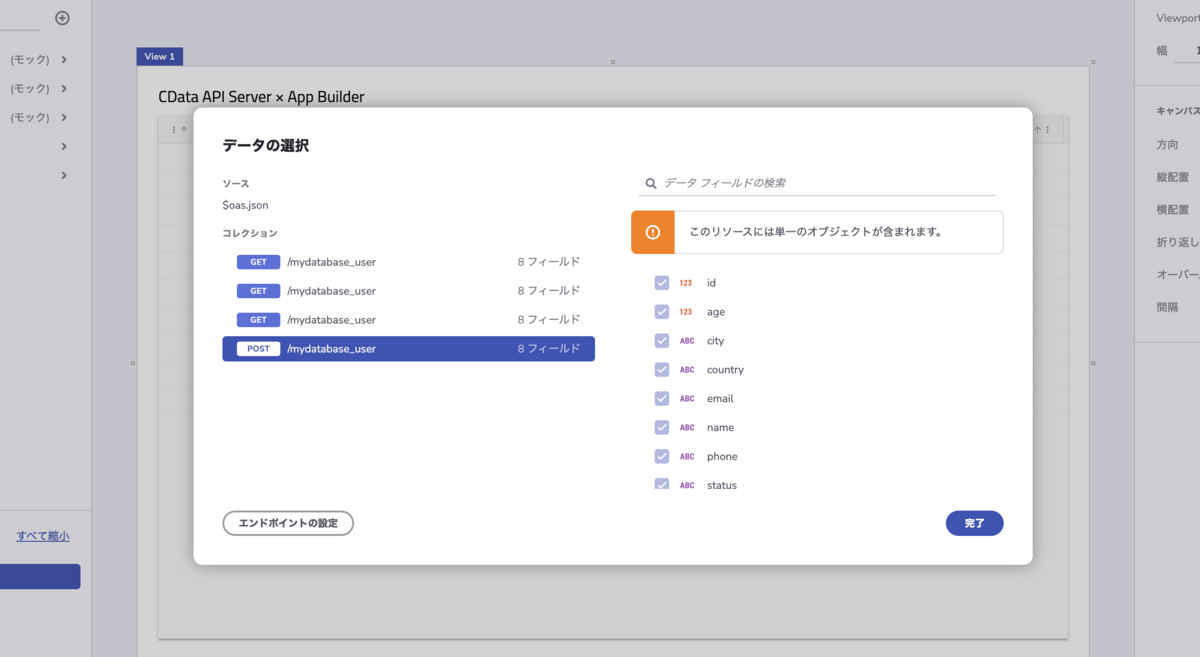
「データの選択」をクリックすると API のレスポンスが自動でマッピングされます。

データグリッドに実際のデータを表示する
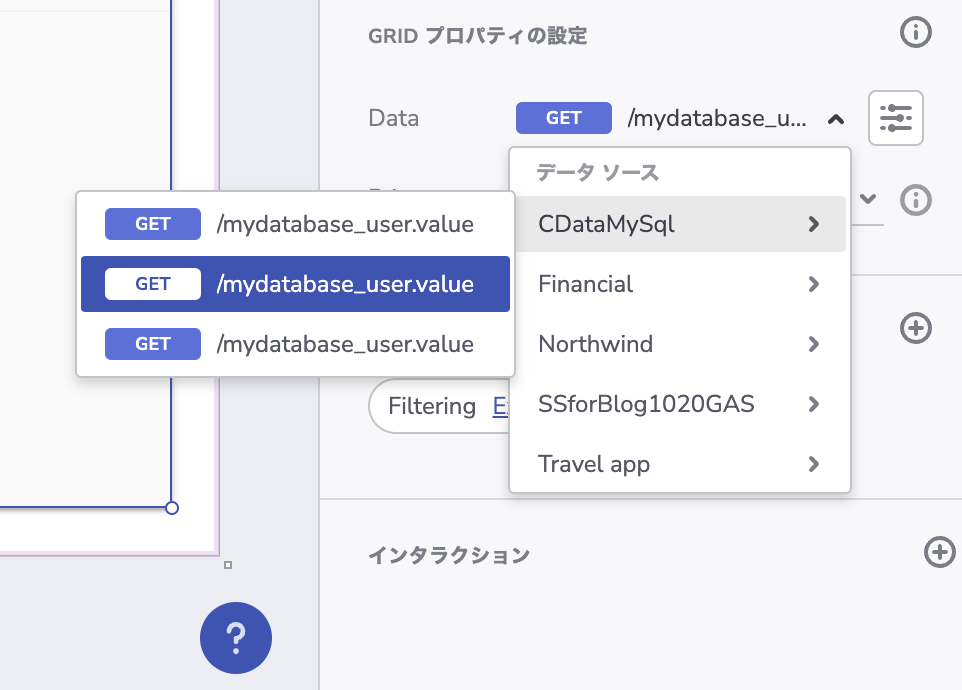
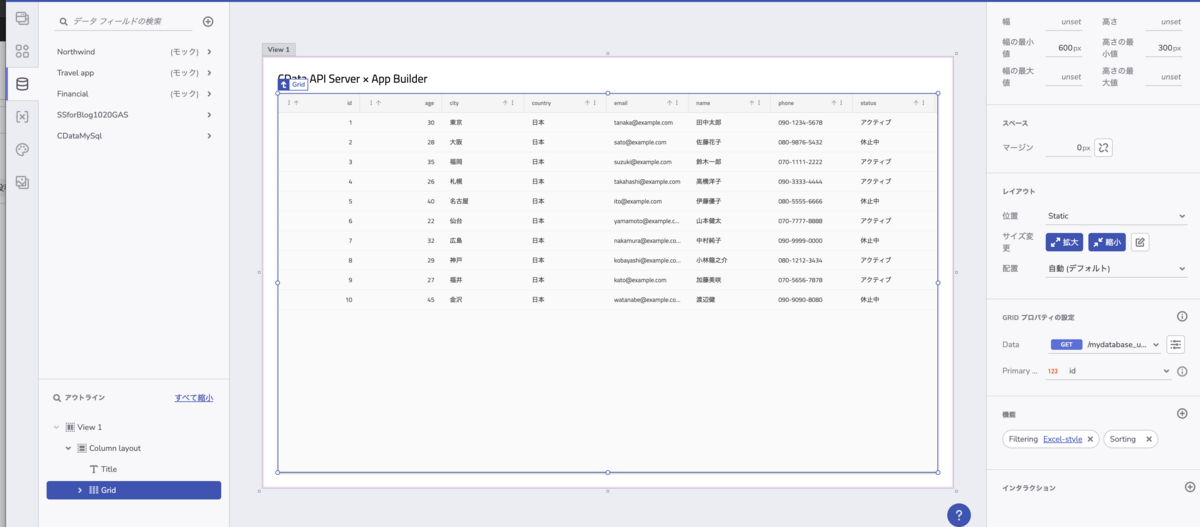
レイアウト内のGridを選択すると、右メニューに「GRIDプロパティの設定」が表示されます。
ここからデータグリッド内で表示するデータソースを選択できるので、
「Data」に user.valueを設定します。


設定が完了すると実際にAPIでリクエストした users データが表示されることが確認できました!
データグリッドに新規行作成機能を追加する
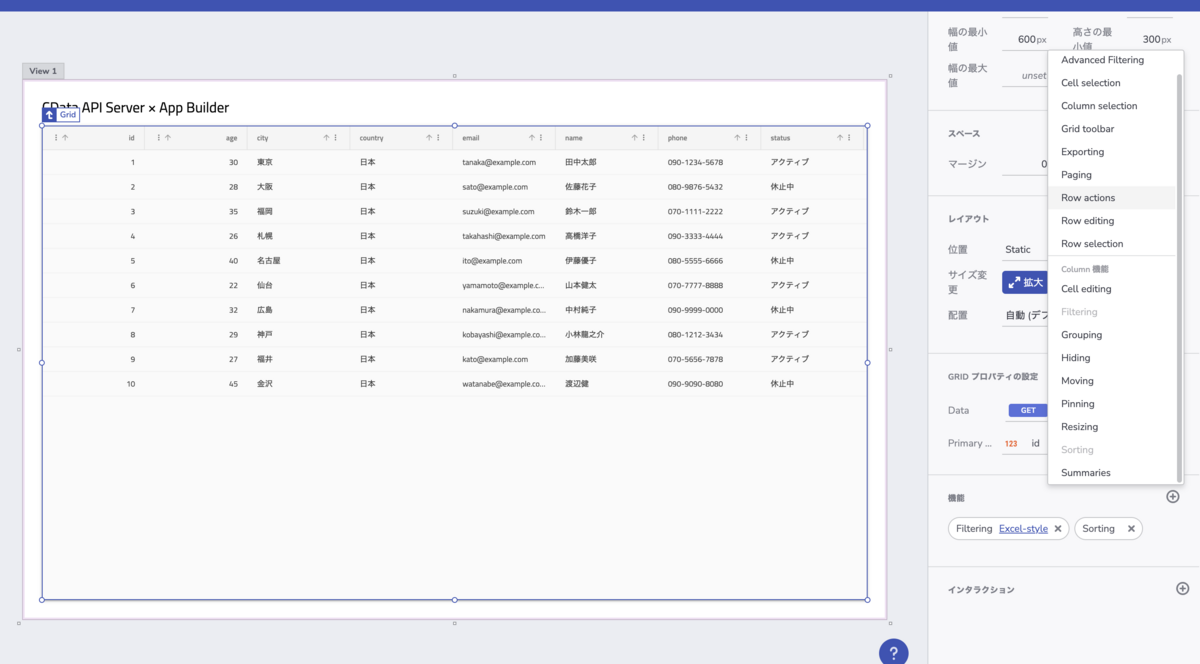
右メニュー「機能」で Row actions を追加します。

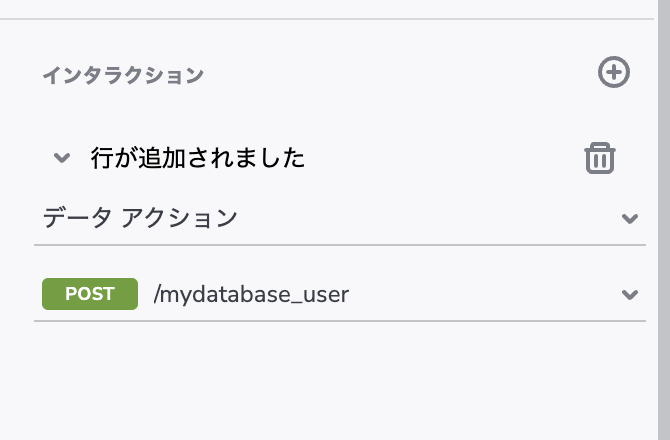
そして 「インタラクション」で
「行が追加されました」アクションに先程追加した POST メソッドを設定します。

これで新規行作成の機能が設定できました。
プレビューで動きを確認する
右上のプレビューから実際にアプリケーションの動きを確認できます。
データグリッドであれば、ソートやフィルターの動きを確認できますし、 アプリケーション全体では画面の遷移なども確認できます。

POSTメソッドなどのデータに変更を加える API が選択されている場合、ライブ編集機能のオンオフが選べます。
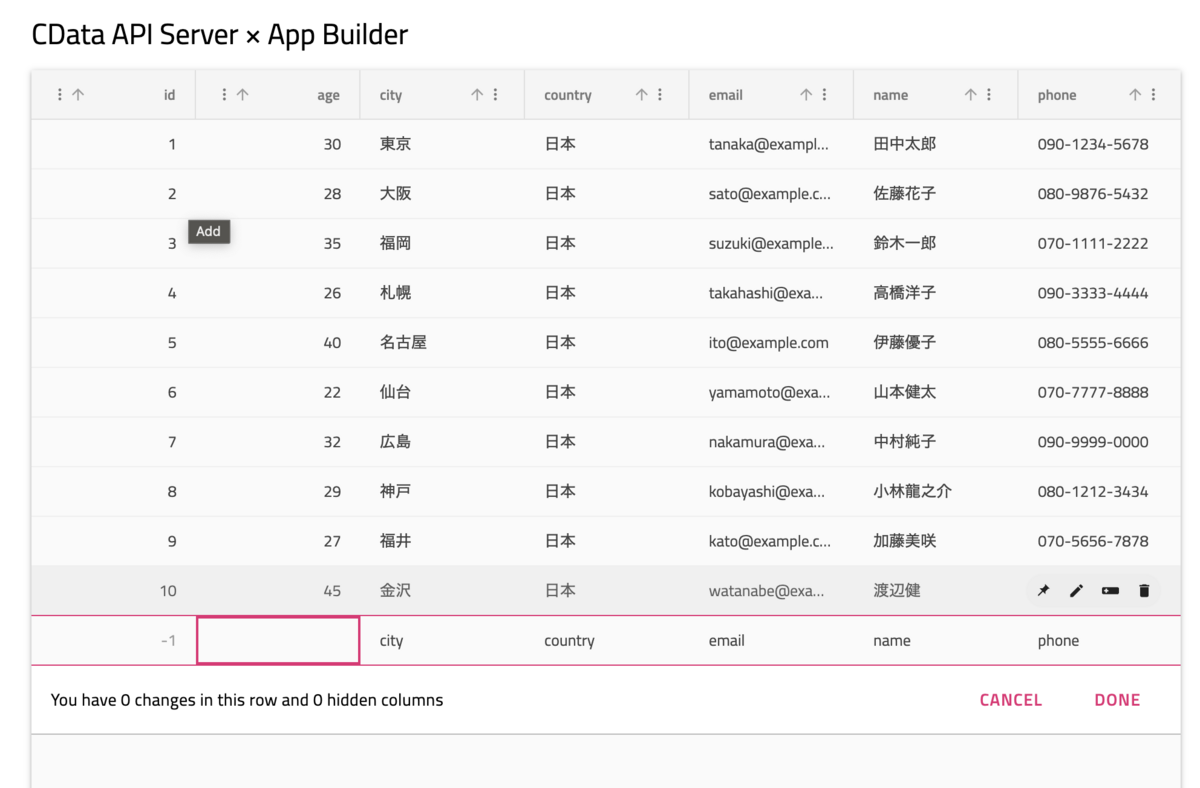
Row actions 機能の+ボタンを押してみると下に行が追加されます。

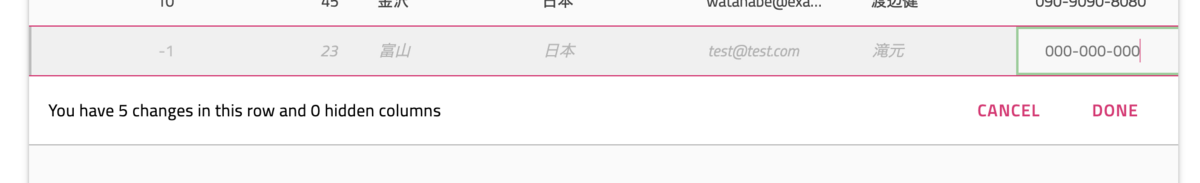
適当なデータを入力し、「DONE」を押します。

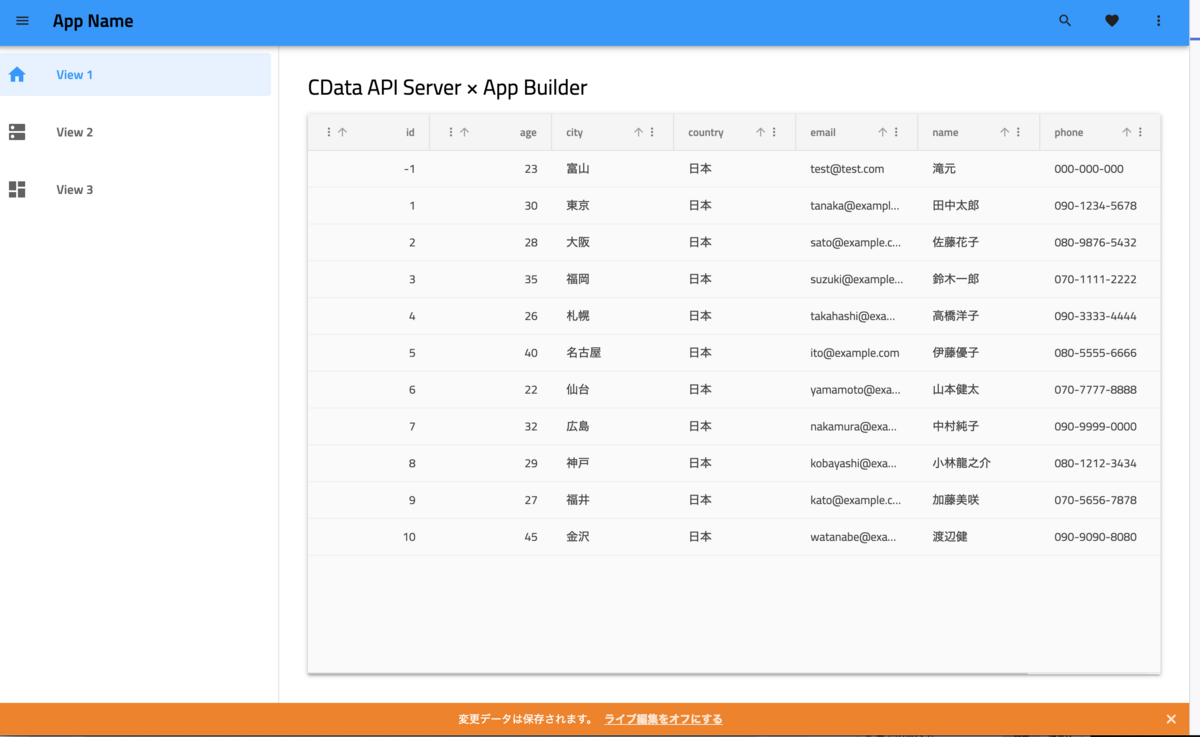
データグリッドに新しい行が追加されていることが確認できました。

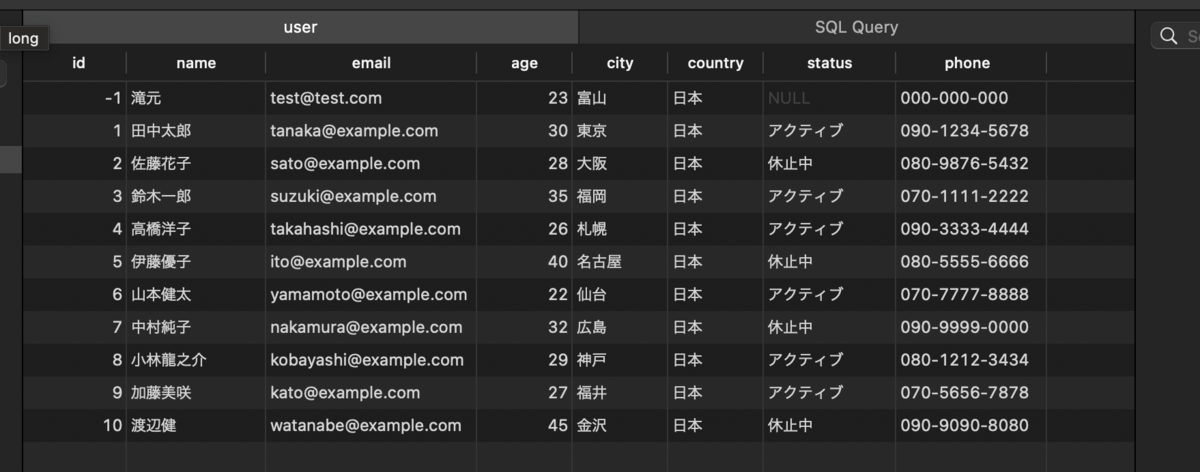
そして今、ライブ編集機能がオンになっているので MySQL の実際のデータを見てみると

プレビューのUIと連動していることが確認できました!
削除や更新も同じ手順で実装できますのでぜひ試してみてください!
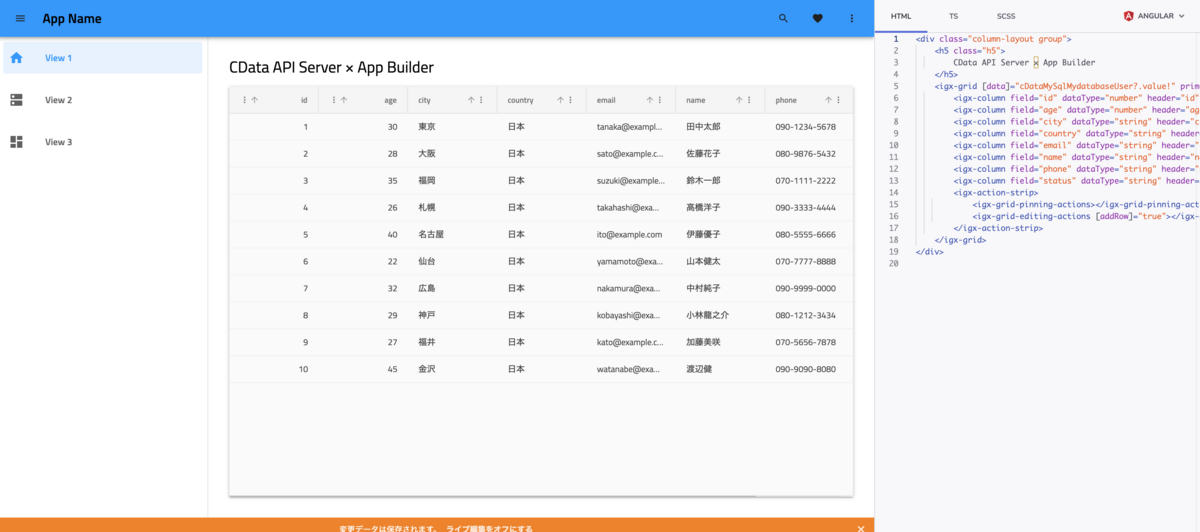
完成したアプリのコード生成をする

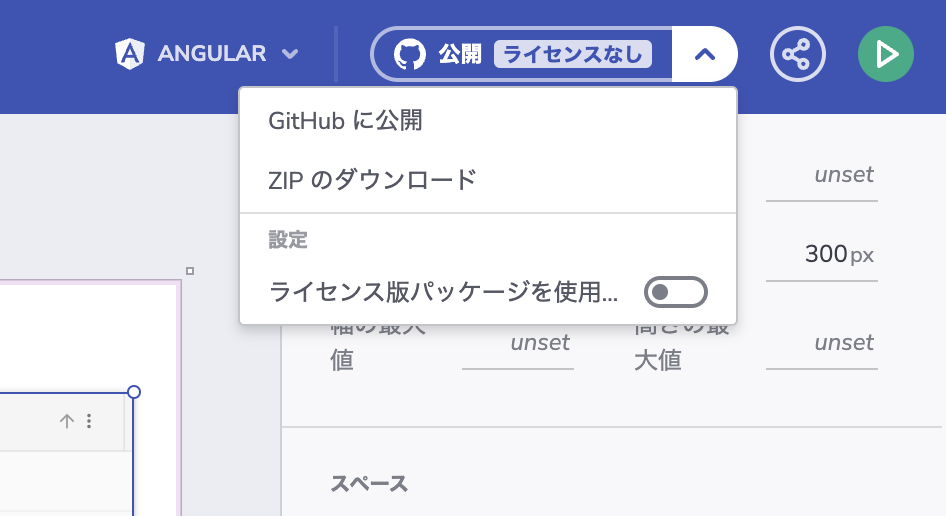
App Builder の右上のメニューで フレームワーク (Angular, Blazor WebAssembly・Server, Web Components)を選び、 ZIPでダウンロードするか GitHubに公開することで プレビューと同じ動きのコードが生成されます。
App Builder で作成したコードと CData API Server で作成した API サーバーをデプロイすることでアプリケーションが公開できます。
※ここまでは完全にコードなしで実装できましたが、App Builder で実装できない複雑な実装についてはコード生成後、エディタで開発が必要となります。
まとめ
CData API Server と App Builder を使って実際のデータベースのデータを表示・追加するアプリケーションを作成することができました!
コーディングでなしで高機能なUI開発が達成できる構成となっております。
サーバーサイドのローコードツール 「CData API Server」
フロントエンドのローコードツール 「App Builder」
是非ご活用ください!

