 こんにちは!ソリューションコンサルタントの滝元です。
こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、スプレッドシートと GAS(Google Apps Script) で API を公開していきます。 そしてその API に接続する Angular アプリケーションをローコードで作成していきます!
環境の用意、データの用意をすぐに始められる構成にしたので Angular の PoC を行いたい方必見です!
GAS(Google Apps Script)とは
Google Apps Script(GAS)は、Google が提供する各種サービスの自動化や連携を行うためのローコード開発ツールです。 GAS を使用することで、Gmail、カレンダー、Googleスプレッドシート、Google ドライブなど、Google が提供するさまざまなサービスを効果的に活用し、処理を自動化したり、複数のサービスを統合したりできます。
スプレッドシートの設定
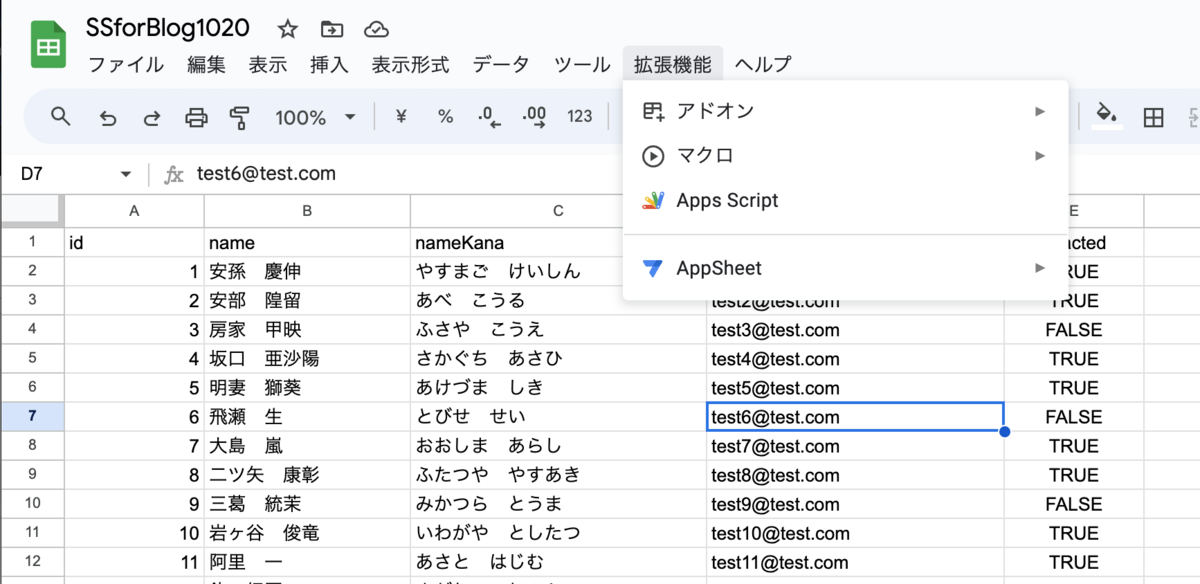
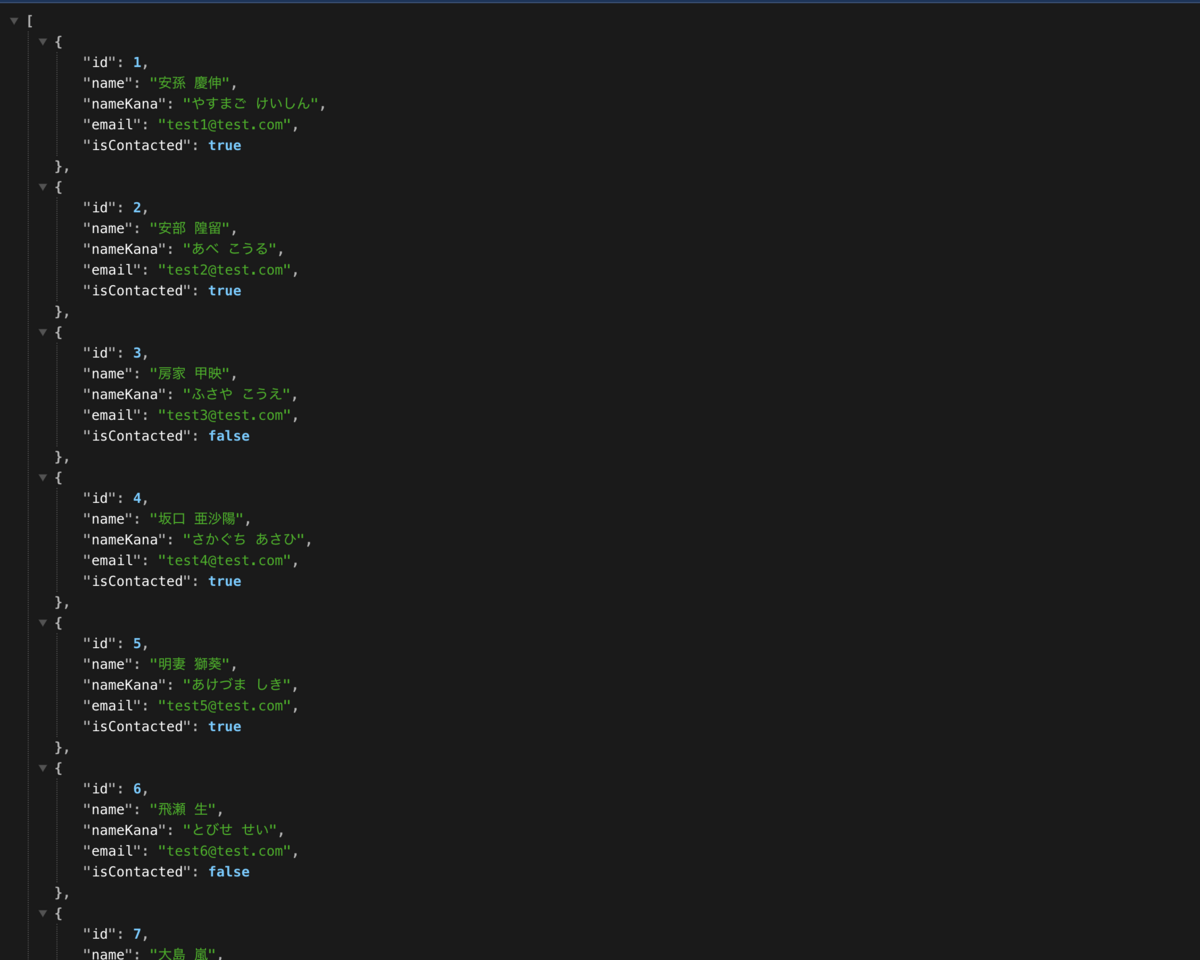
スプレッドシートを新規作成し、画像のようにデータを用意します。
 1行目にプロパティとして、
id name nameKana email isContacted
を設定しました。
データは画像のようにモックデータを用意しています。
1行目にプロパティとして、
id name nameKana email isContacted
を設定しました。
データは画像のようにモックデータを用意しています。
GASの設定
スプレッドシートのメニューの拡張機能> Apps Script からこのスプレッドシートに付属するスクリプトを開きます。

 エディタが開かれるのですが、こちらでGASのコーディングしていくことができます。
エディタが開かれるのですが、こちらでGASのコーディングしていくことができます。
※Google アカウントのセキュリティ設定が必要な場合があります。 詳細は下記リンクを参照
安全性の低いアプリと Google アカウント - Google アカウント ヘルプ
スプレッドシートのデータを Json 形式にする
現在のシートから1行目をプロパティとして全行を配列で返却する関数です。
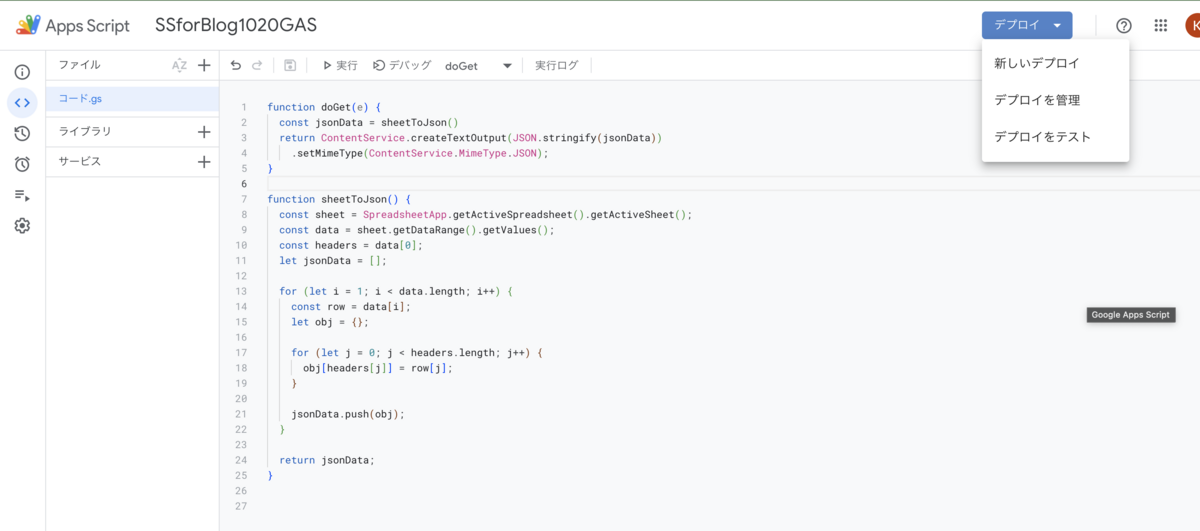
function sheetToJson() { const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); const data = sheet.getDataRange().getValues(); const headers = data[0]; let jsonData = []; for (let i = 1; i < data.length; i++) { const row = data[i]; let obj = {}; for (let j = 0; j < headers.length; j++) { obj[headers[j]] = row[j]; } jsonData.push(obj); } return jsonData; }
作成した Json データを返却する API を作成する
sheetToJson を使った doGet 関数を作成します。 doGet と命名することでデプロイ後、GET リクエストに割り当てられます。
function doGet(e) { const jsonData = sheetToJson() return ContentService.createTextOutput(JSON.stringify(jsonData)) .setMimeType(ContentService.MimeType.JSON); }
- ContentService.createTextOutput(JSON.stringify(jsonData)): ContentServiceはGoogle Apps Scriptが提供するサービスの一つで、HTTPレスポンスを生成するために使用されます。 createTextOutput()メソッドは、指定された文字列を含むテキスト出力オブジェクトを生成します。この場合、スプレッドシートから取得したデータをJSON文字列に変換したもの(JSON.stringify(jsonData))を引数として与えています。
- .setMimeType(ContentService.MimeType.JSON): 生成されたテキスト出力オブジェクトのMIMEタイプを設定するためのメソッドです。 ContentService.MimeType.JSONは、このレスポンスのMIMEタイプとしてapplication/jsonを指定するための定数です。これにより、レスポンスがJSONデータであることを明示的に示すことができます。
APIの公開
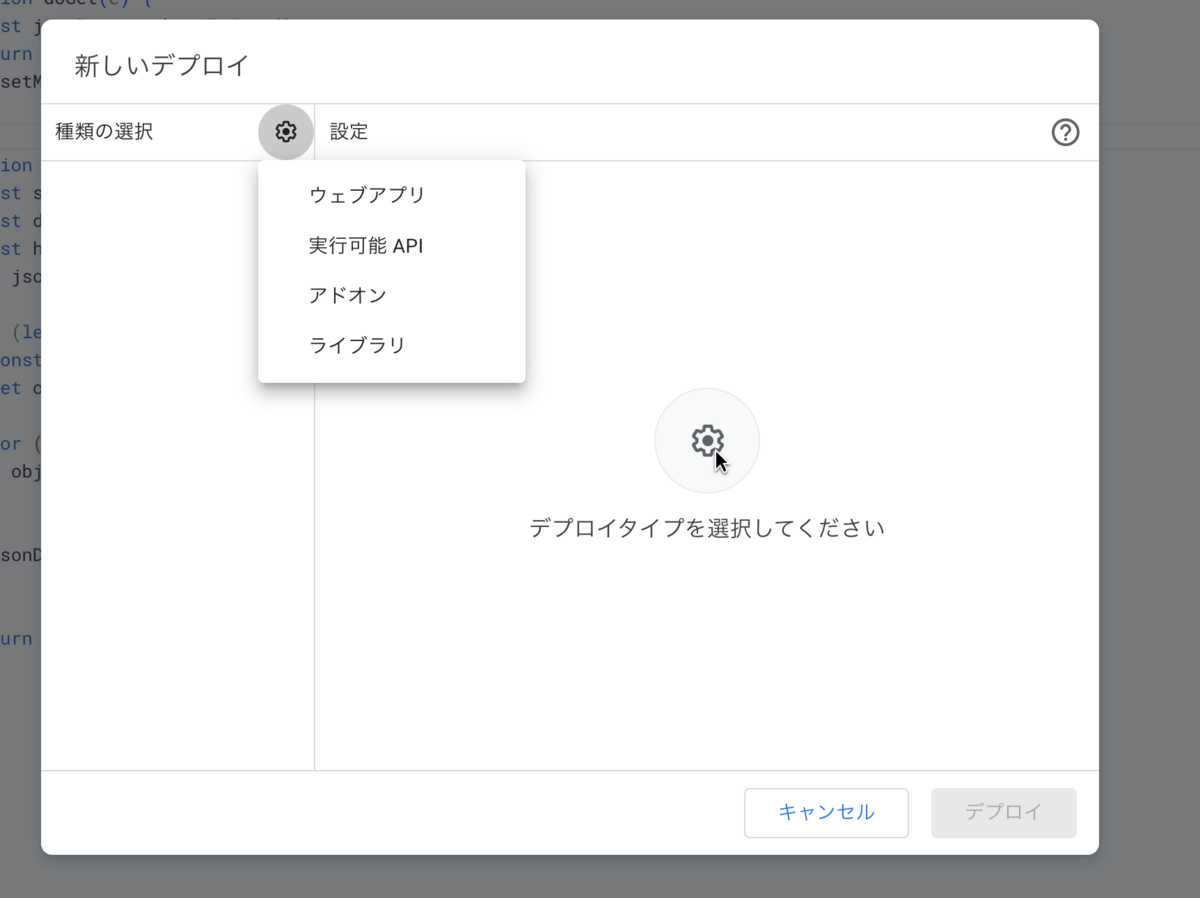
デプロイ > 新しいデプロイ

種類の選択 > ウェブアプリ

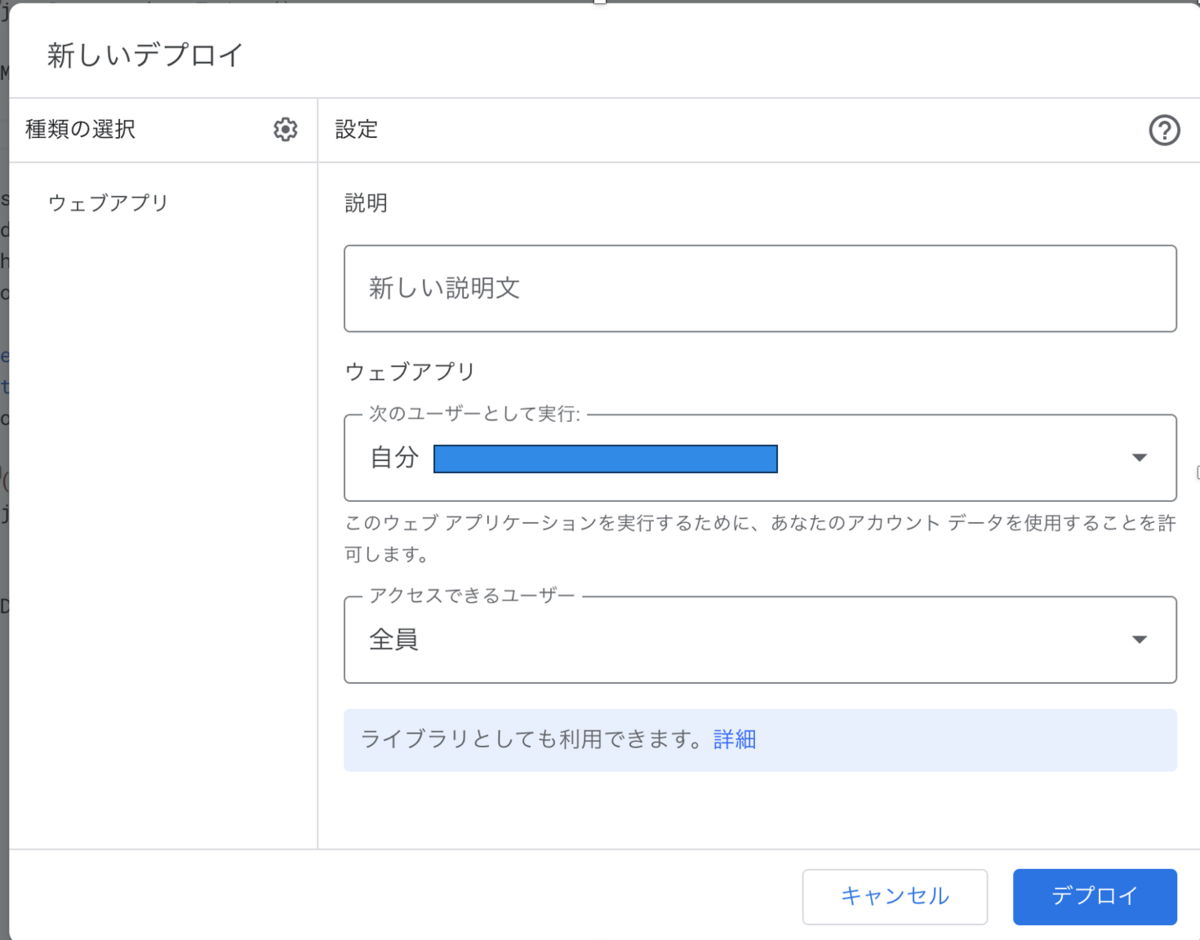
アクセスできるユーザーは「全員」と設定します。

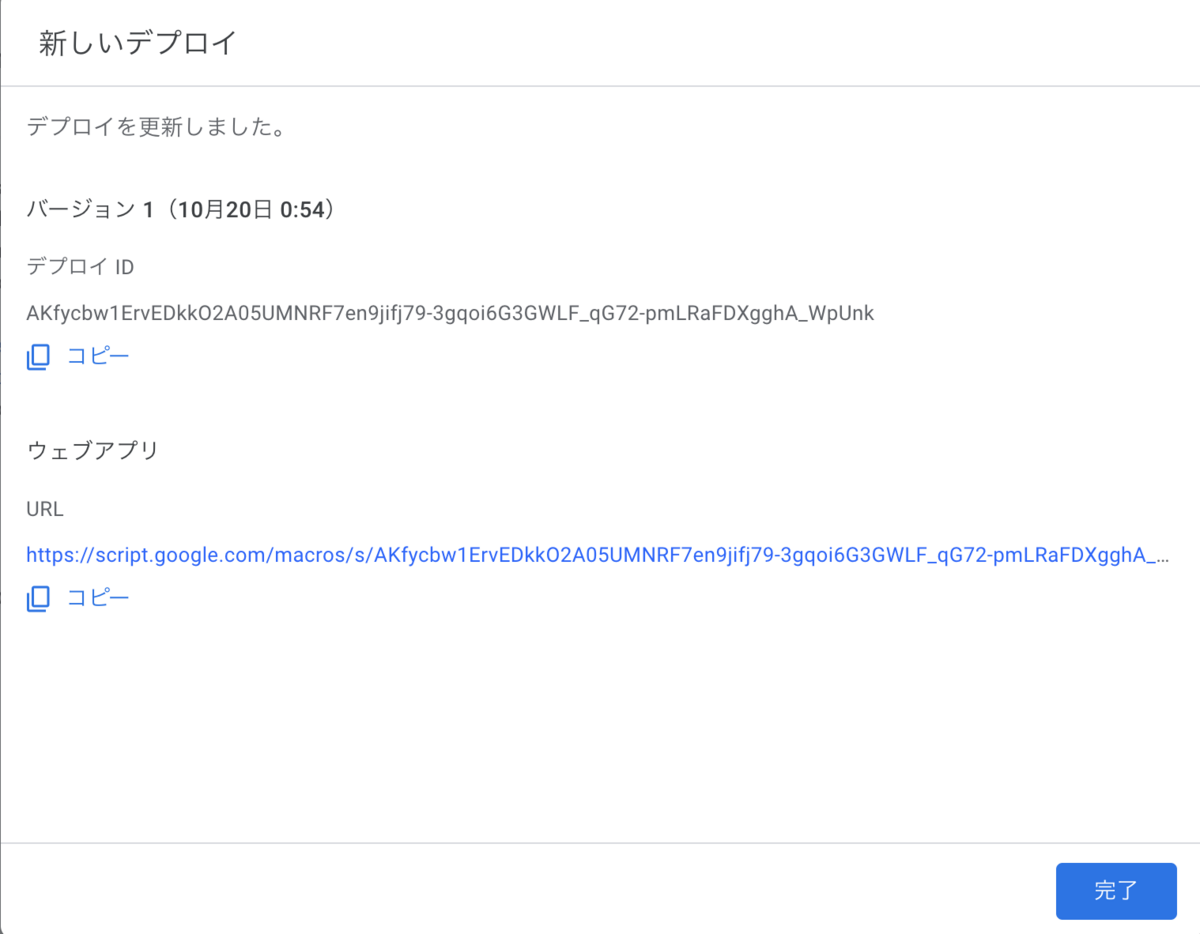
デプロイが成功すると、公開されたURLが表示されます。

URLをブラウザで表示すると、スプレッドシートのJsonデータが帰ってくることが確認できました!

ローコードでAngularアプリを作成
WYSIWYGエディター「AppBuilder」を使用して、先程作成したAPIに接続したAngularアプリケーションを作成していきましょう。
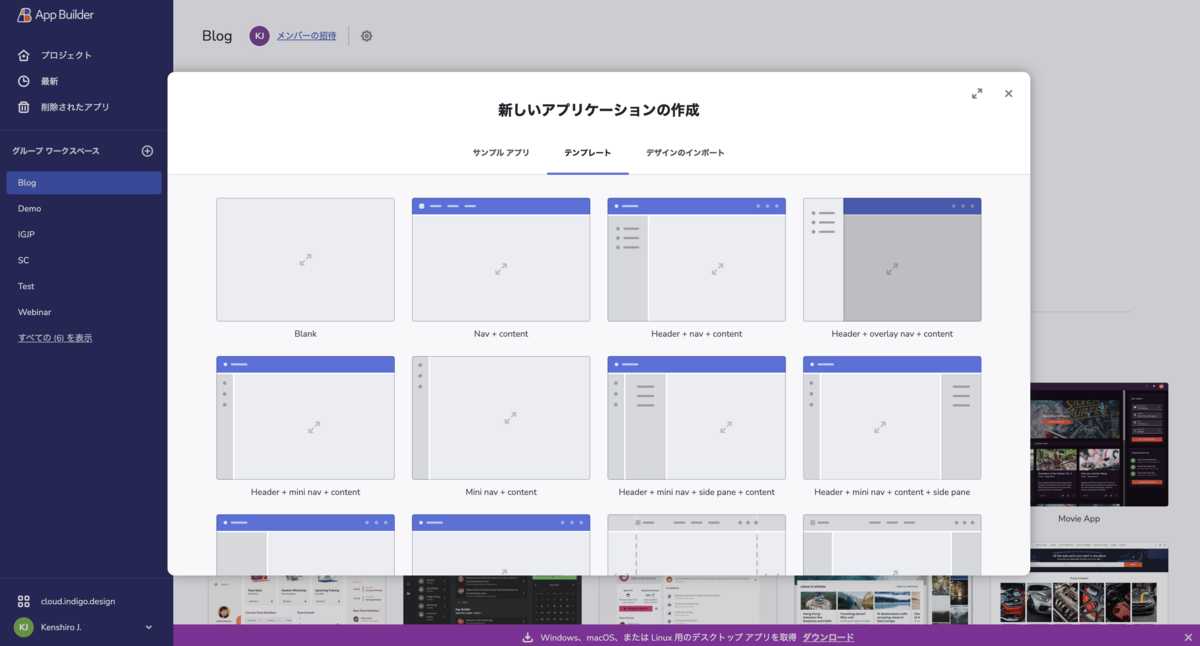
App Builderを開き、テンプレートから新しいアプリケーションを作成する
App Builder を開き、「新しいアプリ」を選択します。「テンプレート」セクションからお好みのレイアウトを選択しましょう。

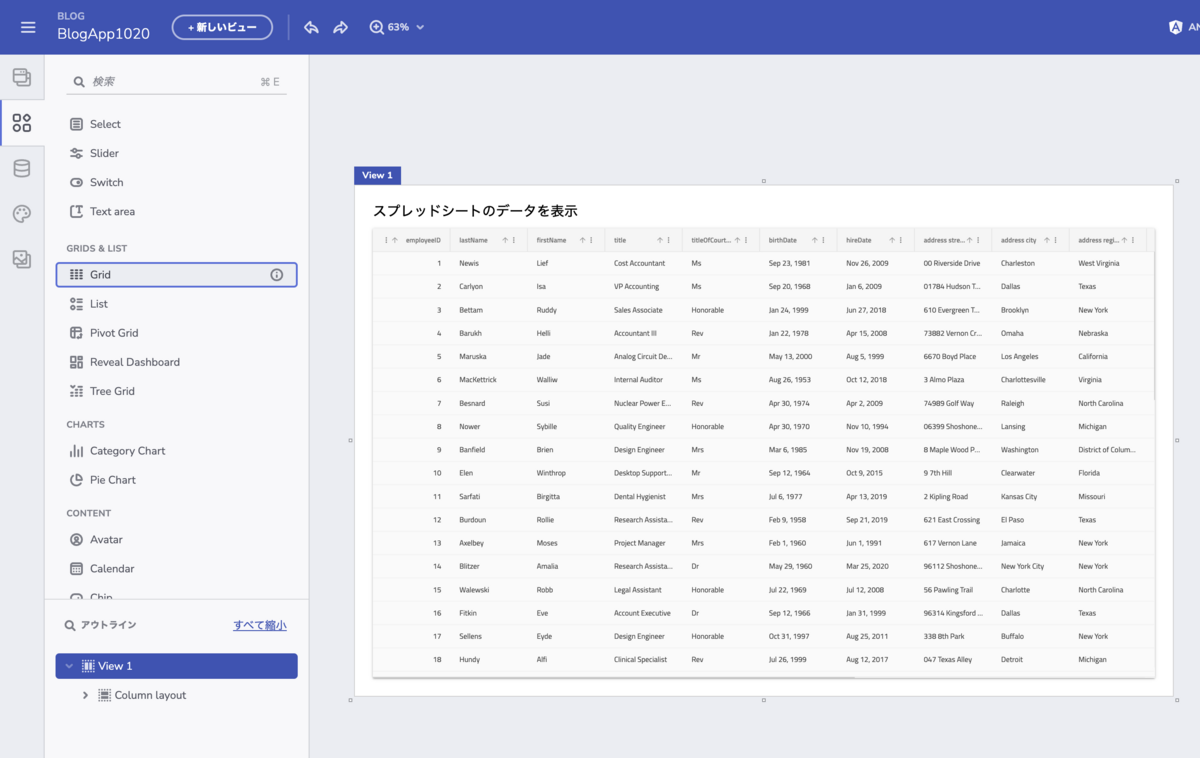
Grid を画面に配置する
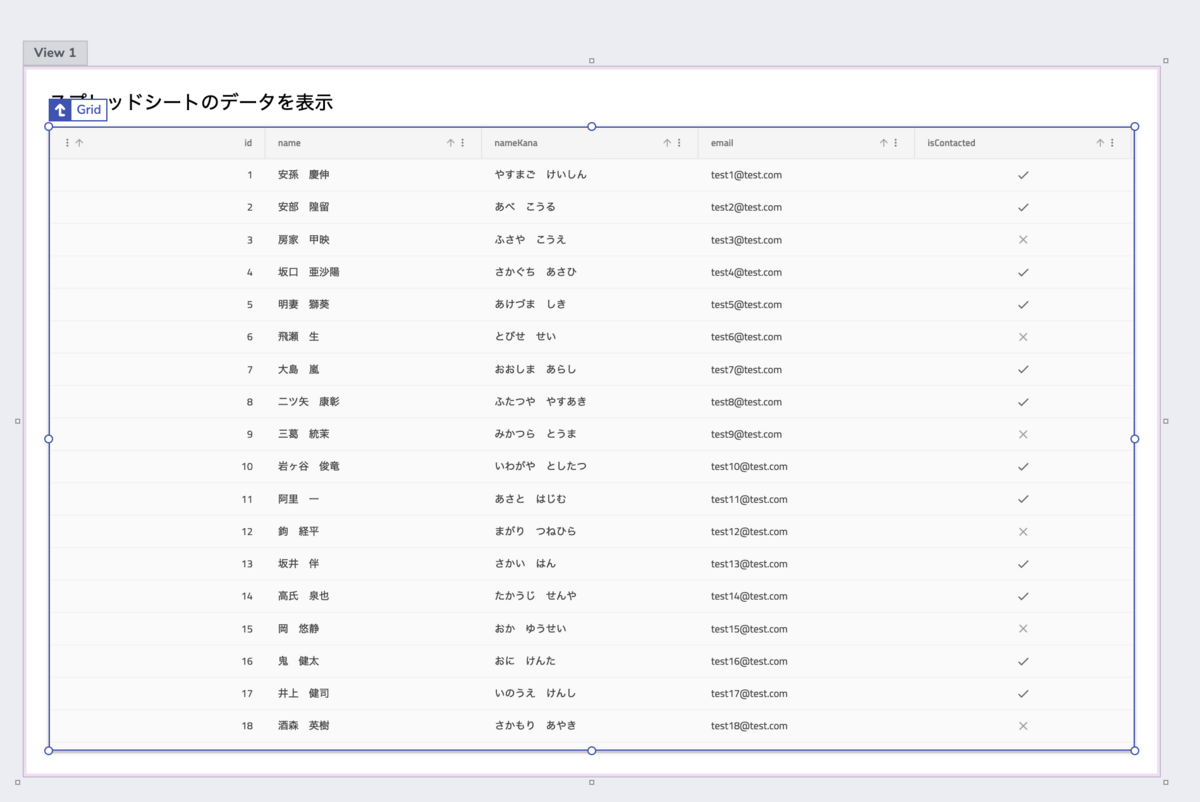
テンプレートの不要なページを削除し、タイトルを修正しました。
左のコンポーネントリストから Grid をドラッグアンドドロップで配置します。
初期値は App Builder が用意したモックデータが表示されています。

GAS API と接続
公開された URL を指定することによって App Builder 上で接続を行うことができます。
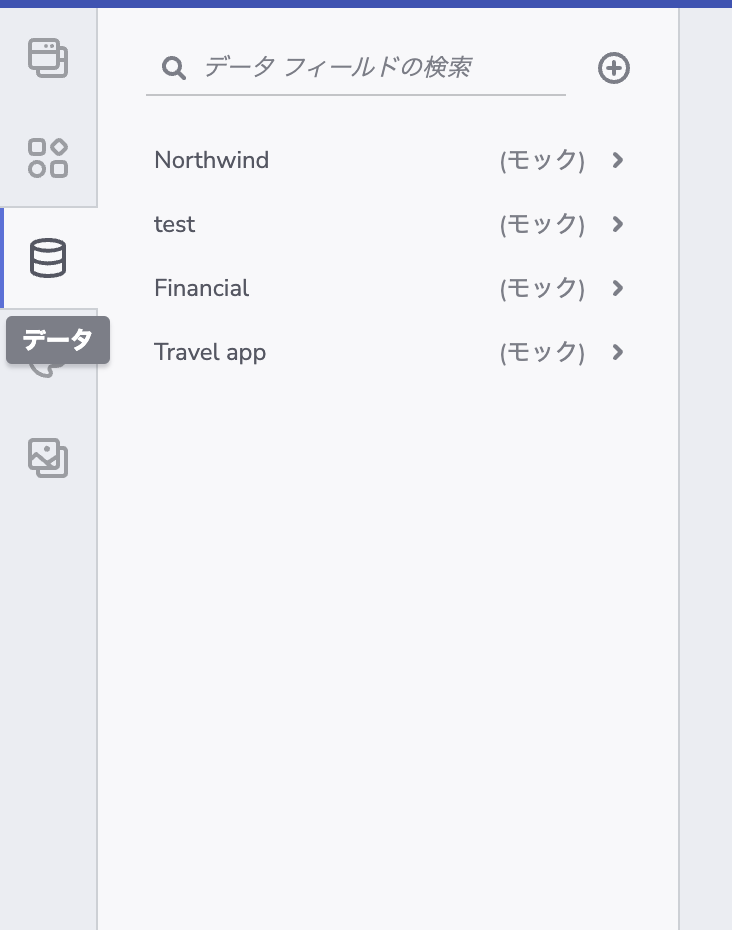
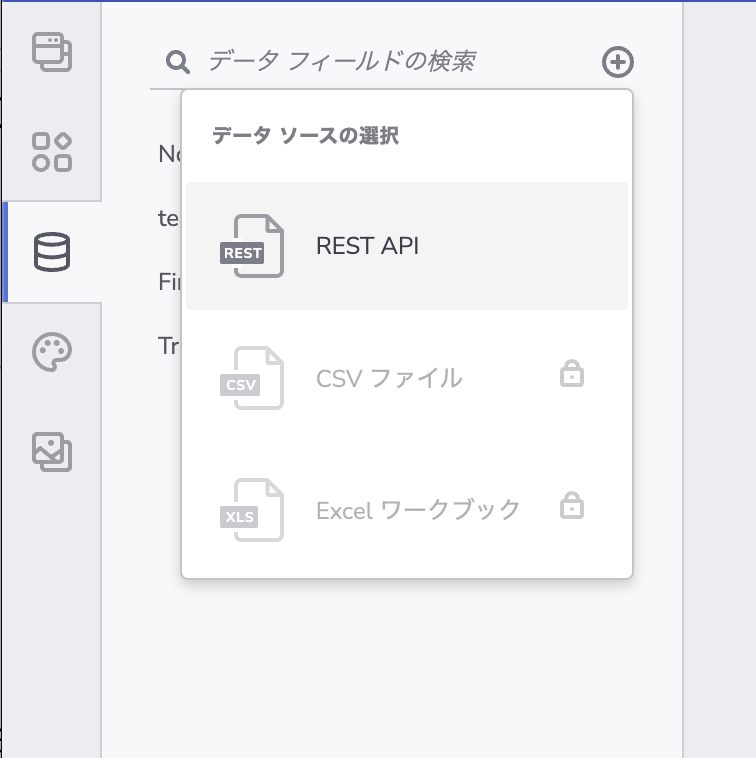
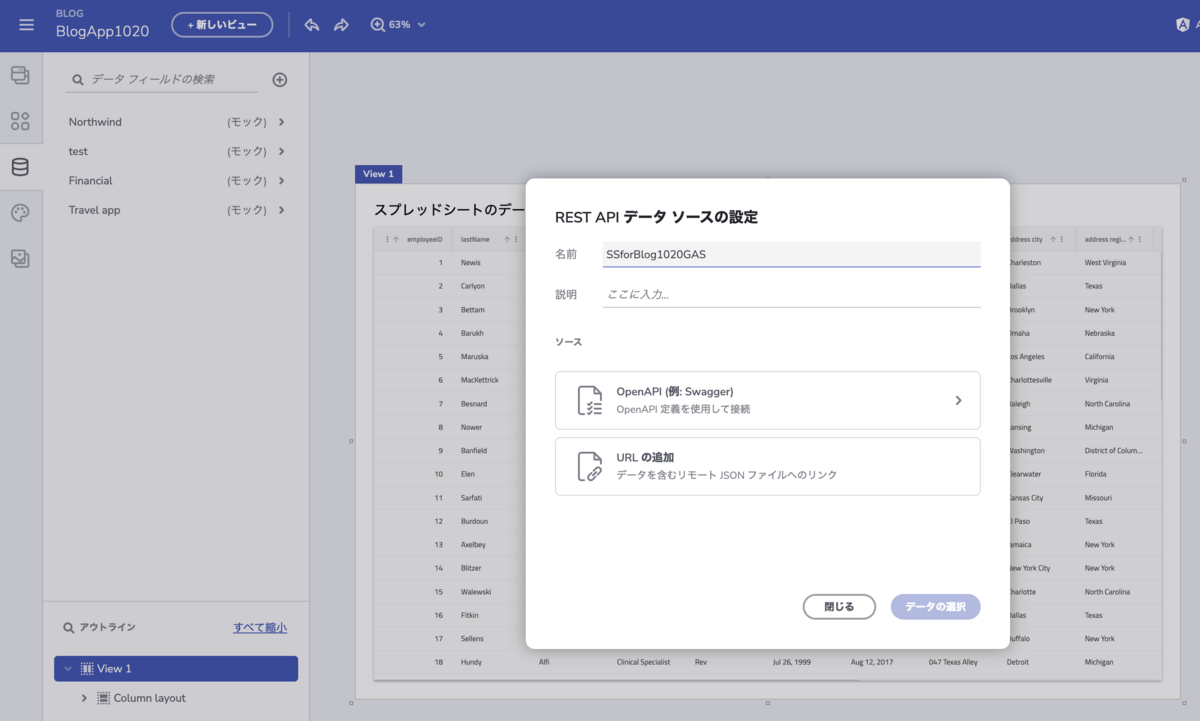
サイドバーのデータからデータソースを追加していきます。

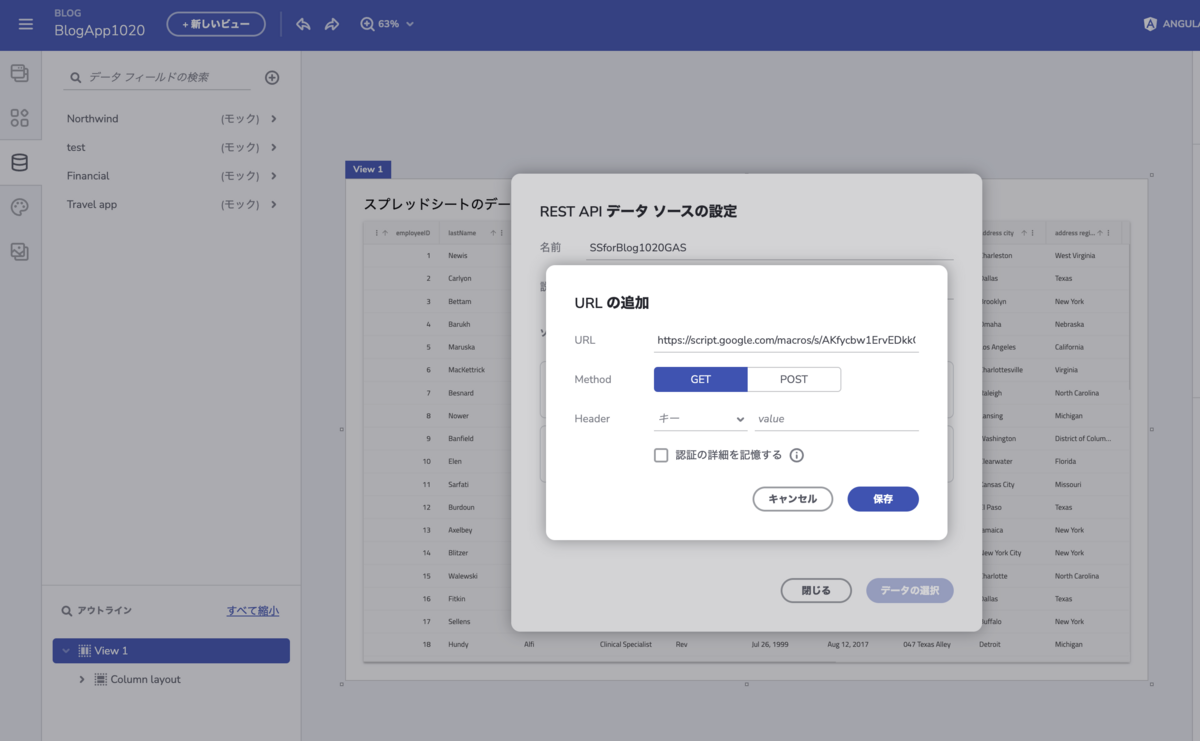
 URLの追加を選択
URLの追加を選択

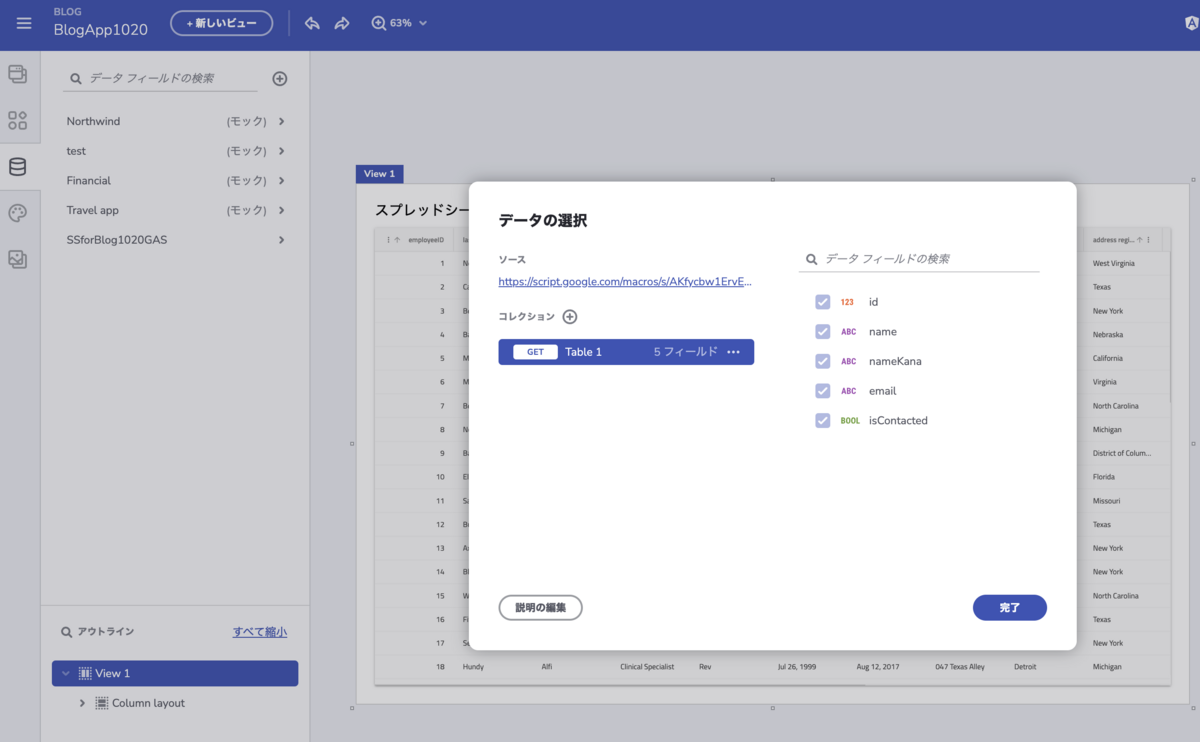
先程のURLを追加

プロパティ名、データの型が自動で認識されます。

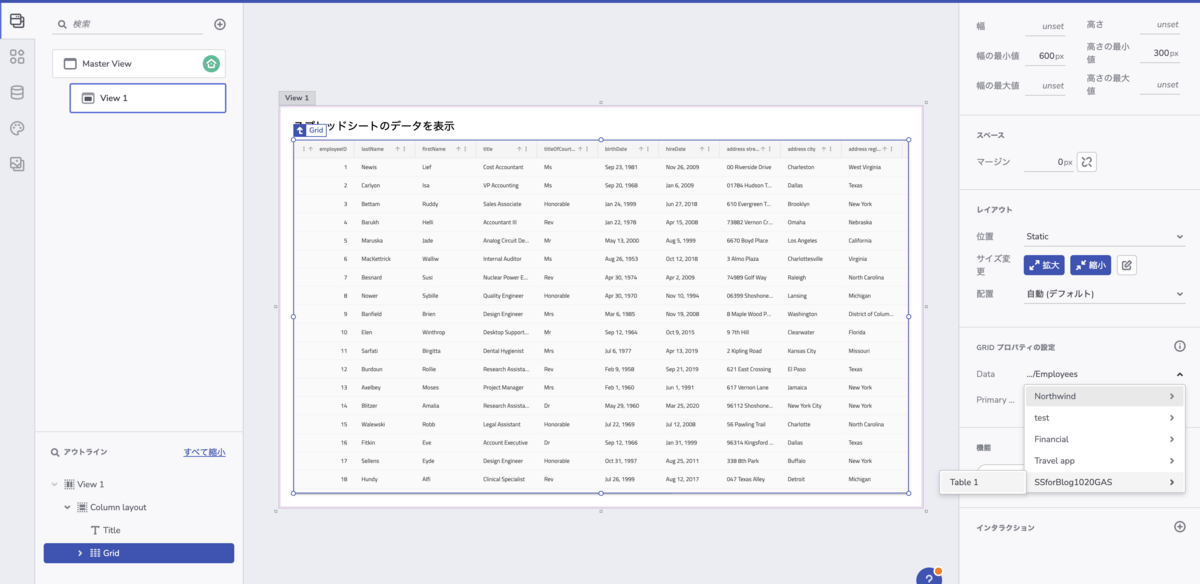
Grid に GAS API のデータをバインド
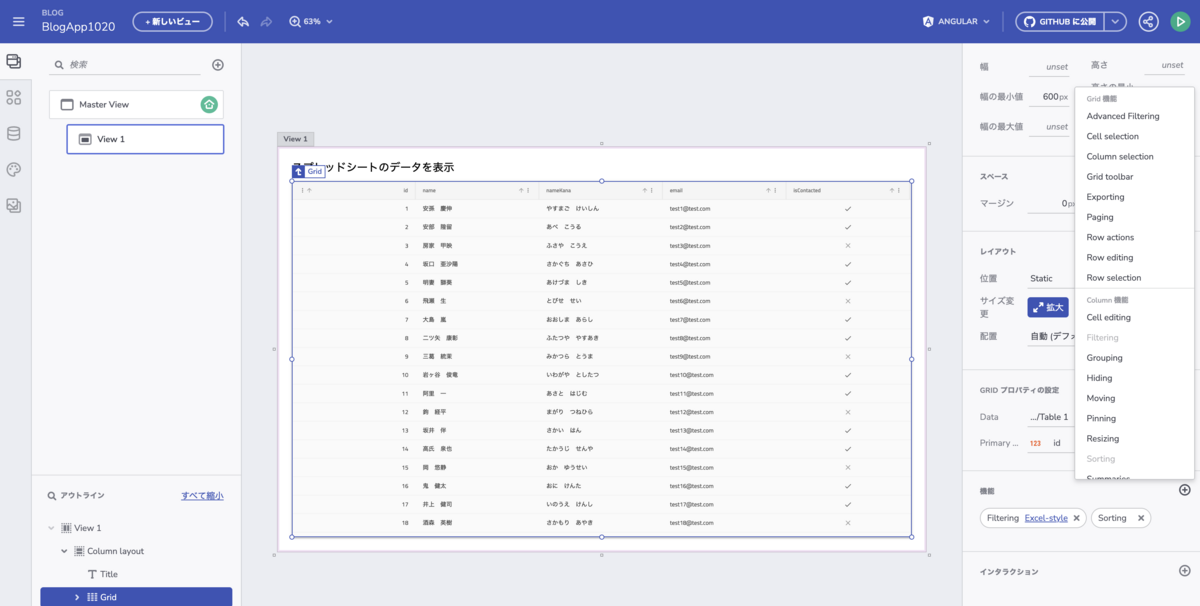
Grid を選択し、右のメニューの Data に先程追加したデータソースを設定

画面のデータがスプレッドシートと同じものになることを確認できました!

Grid に いろいろな機能を追加
Grid を選択中、右のメニューの 「機能」からお好きな機能を追加することが可能となっています。
 今回は下記機能を追加してみました。
- Row Selection (行選択)
- Exportig (エクスポート)
今回は下記機能を追加してみました。
- Row Selection (行選択)
- Exportig (エクスポート)
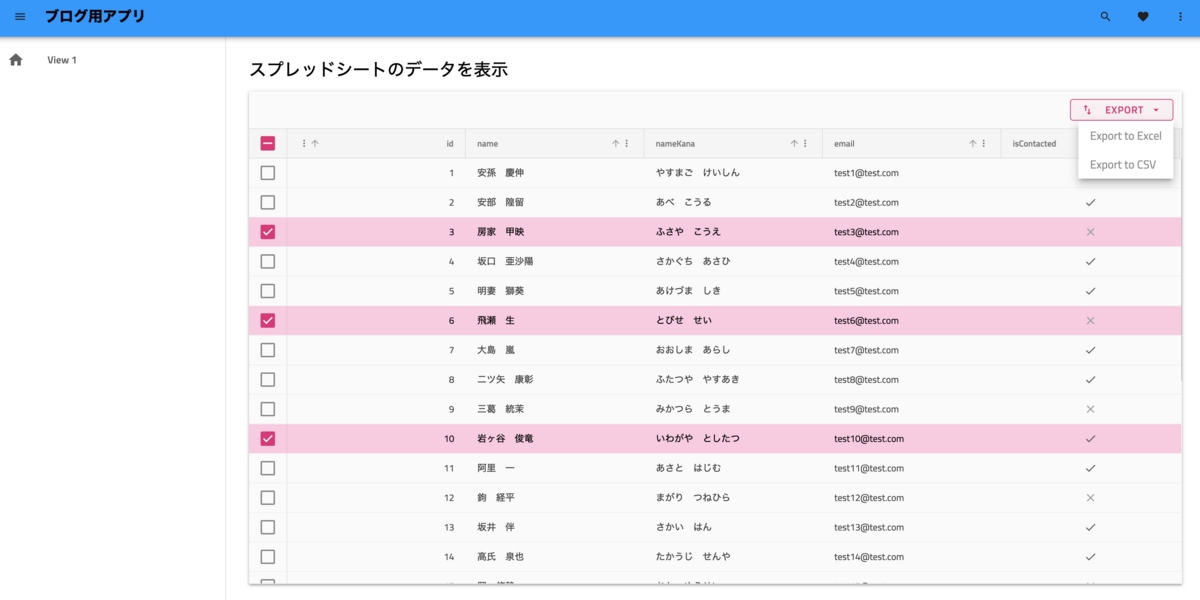
アプリケーションのプレビュー
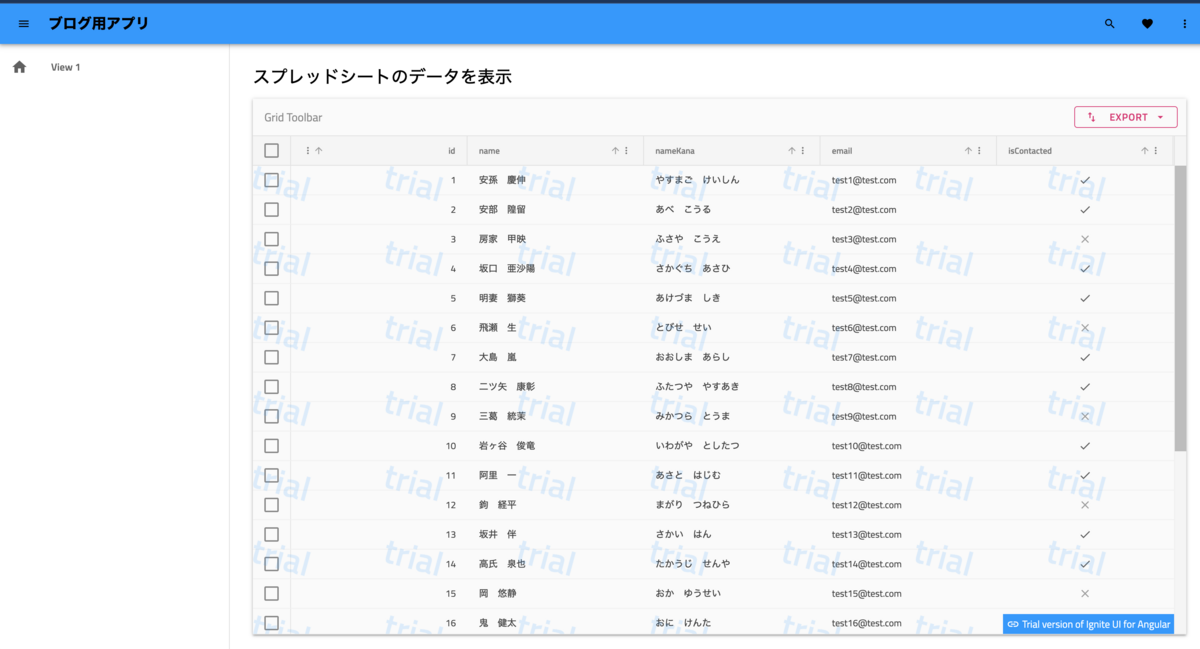
右上の ▶ をクリックするとプレビューモードに変わります。
先程接続したGAS APIのデータが表示されていて、設定した機能も有効になっていることを確認しましょう。

Angular アプリケーションとしてローカルで実行
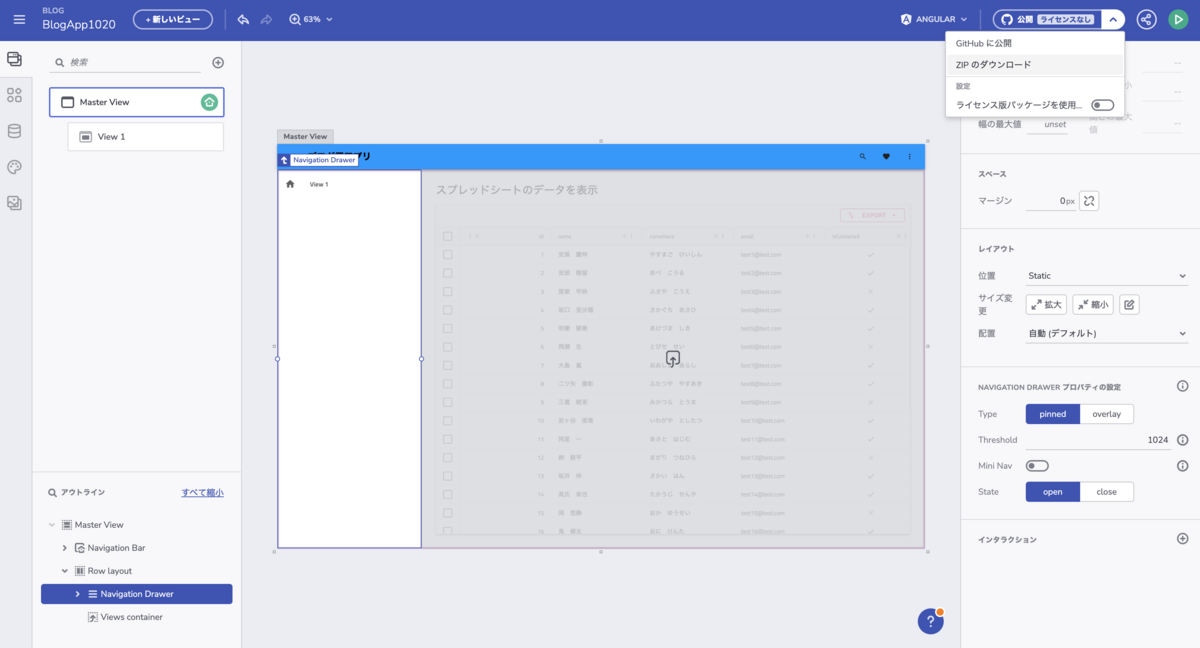
アプリケーションをダウンロード
プレビューでアプリケーションを確認したらアプリケーションをダウンロードします。
編集画面に戻り、 右上の「公開」から ZIP のダウンロードをクリックします。
※プラットフォームが Angular になっていることを確認してください。

アプリケーションの実行
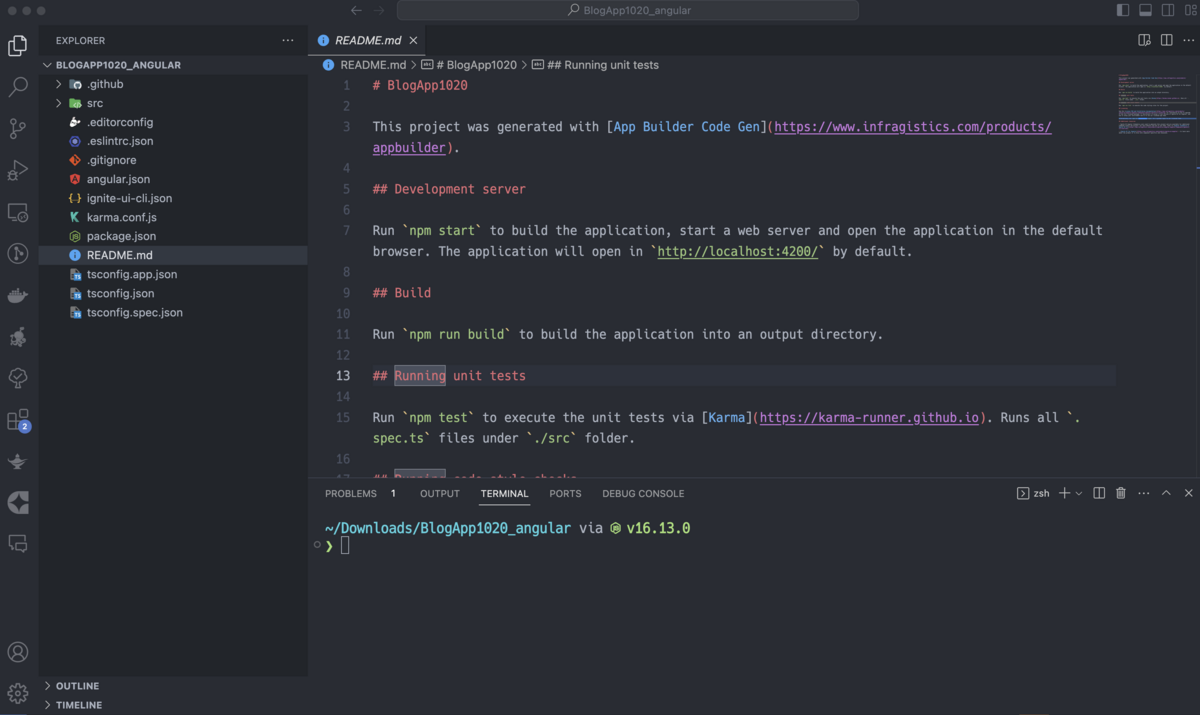
ダウンロードしたZIP ファイルを解凍し、お好きな IDE・エディタで開きます。
今回は Visual Studio Code で開きます。

ターミナルで下記コマンドを実行します。
npm i npm start
ブラウザが立ち上がり、先程 App Builder で作成したアプリケーションが動くことを確認できました!

まとめ
新しいアプリケーションや新しい機能の実装を検討するときに、データソースからサーバーまで環境を用意するのは大変です。 今回ご紹介したようにスプレッドシートと GAS を組み合わせればすぐにデータを用意し、 API を公開することが可能です。
また、フロントエンドについても App Builder を活用することで API と接続した高機能なアプリケーションを短時間で作成することができます。 トライアルもできるのでぜひお試しください!
GASにはまだまだ強力な機能があります。 - メール送信 - トリガー機能 - フォームとの連携 - その他多数 またブログで紹介していきます!

