
皆さん、こんにちは! ソリューションコンサルタントの滝元です!
本記事では、インフラジスティックスが提供していますローコードツール App Builder についてご紹介します。
どういうツールなのか、どういう人におすすめか、どういう場面で使うと最大限の効果を発揮できるのか、など解説していきます。
App Builderとは?
クラウドベースの WYZIWYG UI デザイナーで、ドラッグ&ドロップ操作でアプリケーションのフロントエンドを構築できます。 現在は、Angular および Blazorのコード生成に対応しております。
マークアップを行わずにAngular・Blazorアプリケーションを作ることができます。
どういう人におすすめ?
App Builder は以下のようなご状況に当てはまる方におすすめです。
- 今までエクセルやパワーポイントで画面設計をしてきた
- デザイナーがいないがデザインをしなければならない
- モックアップアプリを短時間で作ってお客様に見せなければならない
- エンジニアでロジック部分は実装できるがマークアップ(html,css)が苦手
- データグリッドやチャートなど高機能なコントロールを使いたい
- これまでデスクトップアプリ開発をやってきてWebアプリ開発に挑戦したい
アプリケーション開発プロジェクトではデザイン、マークアップが課題になっていることをお客様からよくお聞きします。 App Builder では直感的に画面を作成することができますので、コーディングできる、できないにかかわらずご活用していただけます。
どういう場面で使うと効果的?
今までこういう経験をされたことはないでしょうか?
画面設計でデザインしたものが開発段階になり、実現が難しいと分かり、画面設計に手戻りした。
私は経験したことがあります。何度も。
この問題を解決できるのが App Builder です。
App Builder で作成したレイアウトは必ずコードとして生成できます。
App Builderを最大限活用できるフェーズは 「デザイン」~「開発」となります。
App Builderでデザインを作成し、そのままコード生成することで開発フェーズのスタートダッシュを決めることができます。

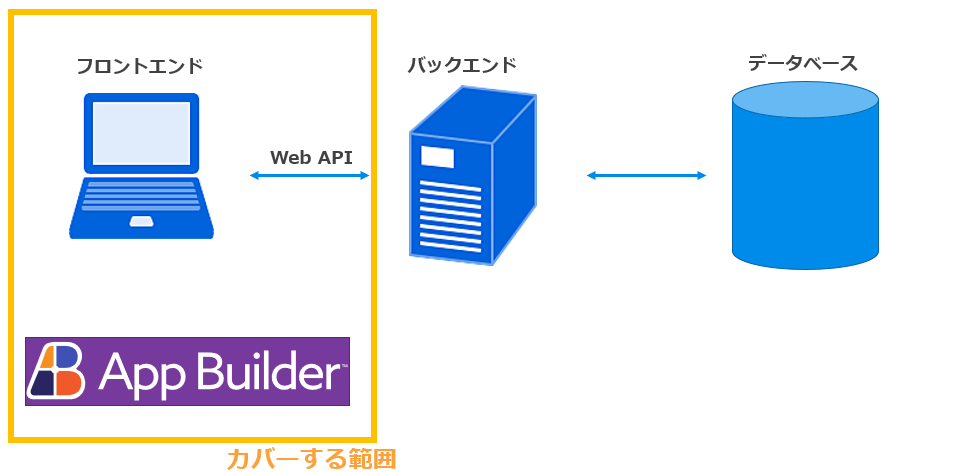
開発フェーズにおいてApp Builderがカバーする範囲
App Builderは図のようなWeb3層構造のなかでフロントエンドを担当するローコードツールとなります。
本番アプリケーションとして稼働する場合にはバックエンド(REST API)とデータベース、インフラの構築は別途行う必要があります。

App Builder の強み
App Builderの特徴をご紹介します。
フレームワークベースのコードが生成される
App Builderはhtml,cssマークアップツールではなく、フレームワーク(現在はAngular・Blazorに対応)を生成できるローコードツールです。
Web開発ではAngularやBlazorのようなモダンフレームワークを使うことが一般的になってきました。 フレームワークに依存しないhtml,cssを準備できても、フレームワークに使うために書き換えが必須となります。 App Builderではその書き換え工程をスキップできます。
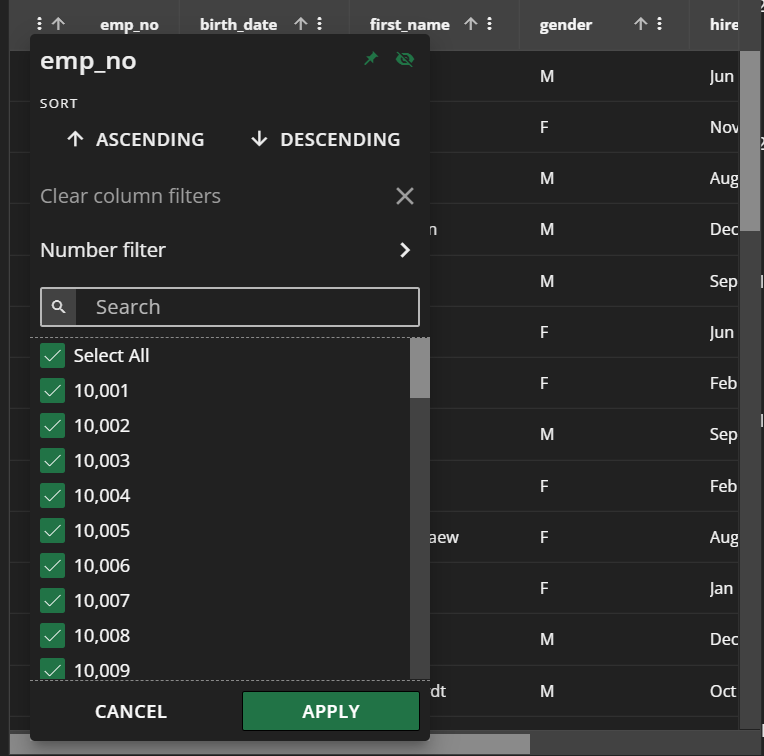
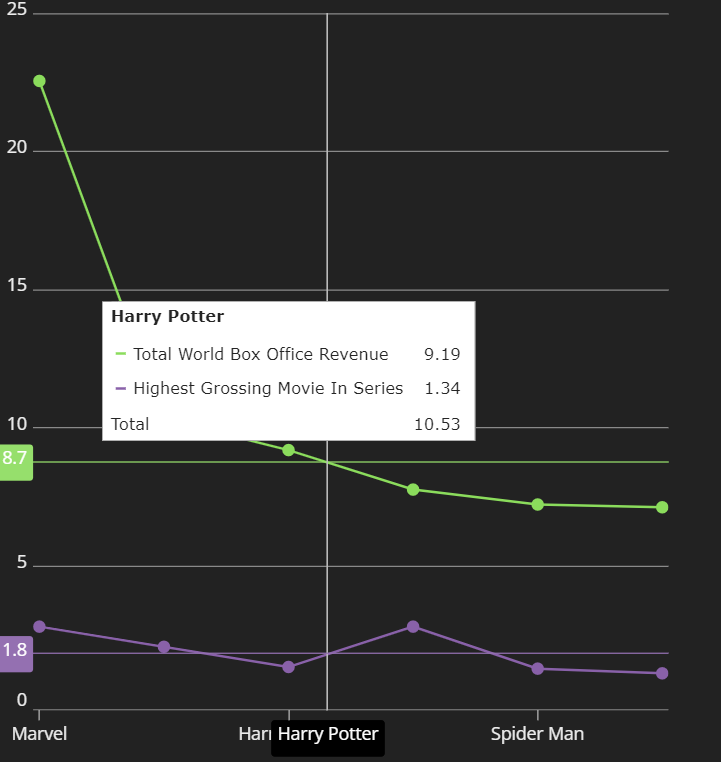
高機能なデータグリッド、チャートが使える

 App Builderで利用できるコントロールはインフラジスティックスが提供しているIgnite UI のコントロールが使われています。
App Builderで利用できるコントロールはインフラジスティックスが提供しているIgnite UI のコントロールが使われています。
Ignite UI は各フレームワーク向けに提供しています高機能なコントロール製品となっております。業務アプリケーションに必須の高機能なコントロールもローコードで組み込めるというのがApp Builderの強みの1つでございます。
App Builder をご利用いただく際には Ignite UI も併せてご評価していただきたいです。
Angular対応コンポーネント | Ignite UI for Angular | インフラジスティックス ・ジャパン株式会社
Blazorアプリケーション開発コンポーネント | Ignite UI for Blazor | インフラジスティックス・ジャパン株式会社
App Builder でアプリケーションを作成する手順
App Builder | インフラジスティックス ・ジャパン株式会社

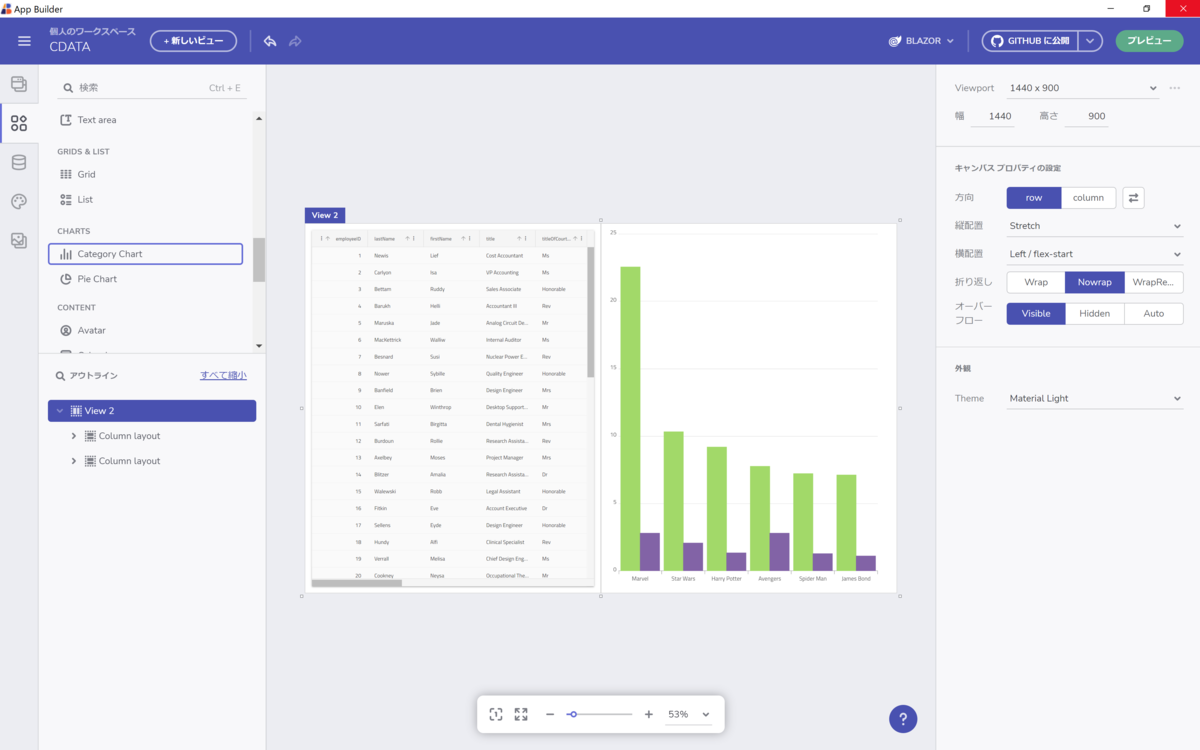
ドラッグ&ドロップで簡単ページデザイン
画面左側のツールボックスに配置された各コンポーネントを使用して、ドラッグ&ドロップでデザインを行います。豊富なUIコントロールが用意されており、一般的なWebアプリケーションを構築するために必要なものは揃っております。
その他、以下のような機能も提供しております。 - ページ遷移の設定 - 共通レイアウトの設定(ヘッダーやフッター) - テーマの適用とカスタムテーマの作成(Material、Fluent、Bootstrapベースのテーマ)
データ接続
App Builder でデータグリッドやチャートにのデータに外部のデータソースを追加することできます。
- JSON
- Rest API URL(ローカルネットワークも◎)
- OpenAPI (Swagger)
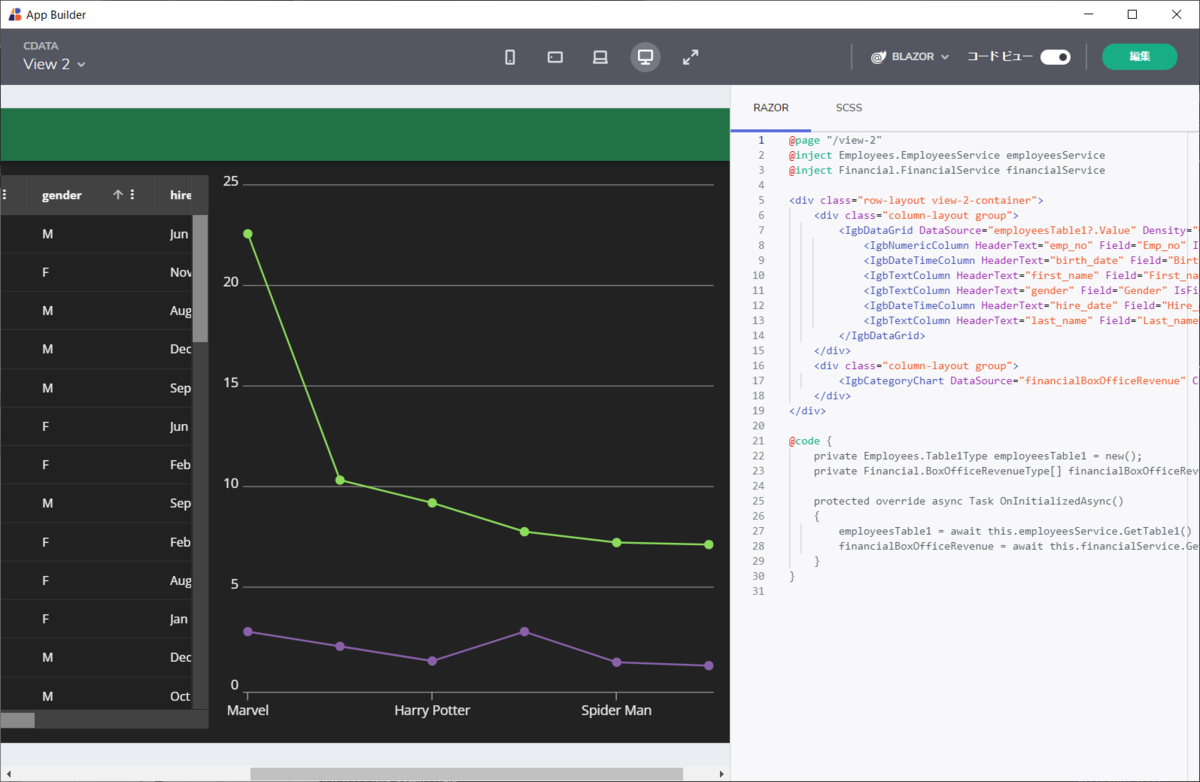
ライブプレビュー機能&コードの確認
 プレビューモードにすると、作成中のデザインを実際のアプリとして操作することができます。デザインタイムでは確認が難しい、ボタンを押した際のエフェクトの確認や、画面のナビゲーションなどを試すことができます。
プレビューモードにすると、作成中のデザインを実際のアプリとして操作することができます。デザインタイムでは確認が難しい、ボタンを押した際のエフェクトの確認や、画面のナビゲーションなどを試すことができます。
また、コードビューをオンにすると、その場でソースコード(HTML /CSS)を確認することもできます。
アプリケーションコードダウンロード
作成したデザインをコード化します。 実行に必要なファイル一式が入ったプロジェクトをダウンロード、もしくはGitHubのリポジトリにPushすることができるようになっています。
まとめ
App Builder は デザイン → 開発 のフェーズで活躍し、フロントエンドの開発効率を上げるローコードツールです。
マークアップに課題を感じていらっしゃる方、モックアップを短時間で完成させたい方などにおすすめのツールです。
高機能なコントロールも使えるローコードツール App Builder ぜひお試しください!
App Builder のトライアル版を利用するには
App Builderを試されたい方は以下のページより「無料トライアル」ボタンからお進みください。
利用方法については以下のオンラインヘルプページをご参照ください。 jp.infragistics.com
無料オンライン相談会をご利用ください
App Builder の詳しい説明を聞きたい、デモを見たいという方は無料のオンラインミーティングをご活用ください。 ご予約はこちら