.NET 6 がリリースされ、Blazor がC#の開発者にシングルページアプリケーションを書くためのWebフレームワークとして注目される中、"Blazor と Razor の違いは何か ?"という疑問が出てきました。
Blazor と Razor は直接比較できるものではありませんが、Blazor コンポーネントと Razor コンポーネントという用語が広く使われています。
この記事では、Blazor と Razor の違いを明確にするとともに、Ignite UI for Blazorでそれぞれをどのように使うかを紹介します。 また、Ignite UI の Card View コンポーネントを使用して、.NET 6 アプリを構築しますので、実際のアプリケーションで Blazor と Razor を使いこなすことができます。
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。
原文は以下よりご確認いただけます。
Jason Beres. 2022.5 Blazor vs Razor: The Difference Solved
www.infragistics.com
- Blazor とは
- Razor とは
- Razor と Blazor - その違いと関連性について
- つまり、Blazor と Razor コンポーネントの関係は?
- Ignite UI for Blazor を Blazor の Razor コンポーネント内で使う方法
- App Builder でエンタープライズ向け Blazor アプリを構築する
- 技術サポート・無料オンライン相談会をご利用ください
Blazor とは
Blazor は、オープンソースの無料のWebフレームワークで、開発者はJavaScriptの代わりにC#、HTMLコード、Razor構文でインタラクティブなWeb UIを作成できます。Blazor WebAssembly アプリは、WebAssembly でクライアントベースのアプリケーションを、ASP.NET Core でサーバーサイドのアプリケーションを作成します。Blazor WebAssembly はブラウザで直接実行されます。Blazor Server アプリは SignalR を使った常時接続でブラウザと通信し、サーバーサイドで実行されます。
Blazor、Blazor WebAssembly、Blazor Server については、弊社のブログで詳しく紹介しています。より深く知りたい場合は、「Blazor Server と Blazor WebAssembly: 特徴をまとめてみました」のブログをご覧ください。
Razor とは
Blazor がフレームワークであるのに対し、Razor (Razor Pages) はテンプレート (View) エンジンです。Razor の構文は、Razor マークアップ、C#、HTML を組み合わせて、動的なウェブコンテンツを作成します。一般的に、Razor は ASP.NET MVC の View を動かすために使用されます。そのため、MVC の View を書くたびに、通常 Razor 構文を使用してデータをマークアップにバインドすることになります。MVC アプリでは、Razor ページはサーバーで処理され、1 つの HTML ページとしてクライアントに送信されます。 ブラウザでページが更新されると、サーバーで再処理され、再びクライアントに送信されます。
Razor と Blazor - その違いと関連性について
Blazor は、Razor のコンポーネントを利用して動的な HTML を生成するフレームワークです。Razor と Blazor の最大の違いは、Razor が C# によるマークアップ言語であるのに対し、Blazor は C# コードをブラウザ上で実行できるフレームワークです。
つまり、Blazor と Razor コンポーネントの関係は?
Razor コンポーネントはマークアップとコードの単位で、.razor 拡張子で実装された Blazor アプリの基本的な UI 要素を構成します。言い換えれば、Blazor は Razor コンポーネントを使って UI を作成します。つまり、Razor コンポーネントを作ることによって、Blazor アプリケーションを構築することができるのです。
Ignite UI for Blazor を Blazor の Razor コンポーネント内で使う方法
事前に、Visual Studio 2022 をインストールしておいてください。
ステップ 1 - Blazor プロジェクトの新規作成
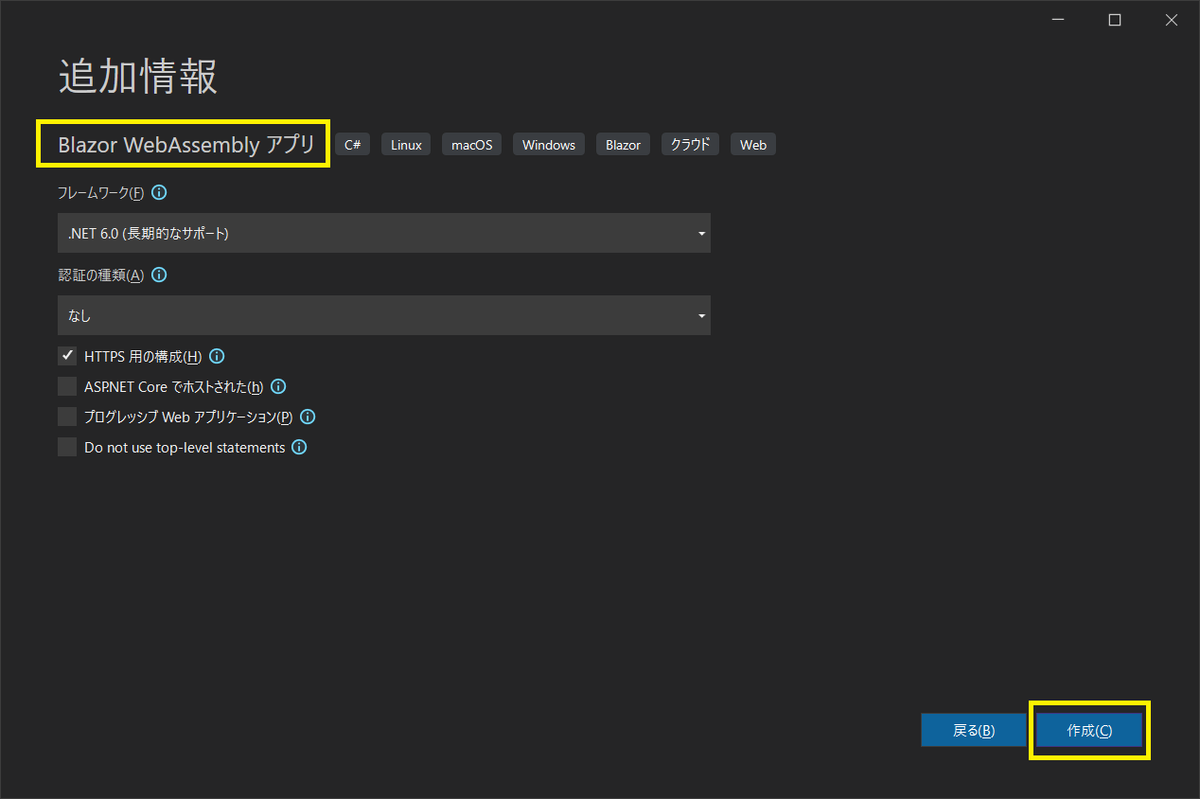
Visual Studio 2022 を起動し、スタートページで「新しいプロジェクトの作成」をクリックし、「Blazor WebAssembly アプリ」のテンプレートを選択し、「次へ」をクリックします。プロジェクト名と説明を入力した後、「作成」をクリックします。

ステップ 2 - Ignite UI for Blazor パッケージのインストール
ソリューションまたはプロジェクトを右クリックし、「NuGet パッケージの管理(N)...」を選択します。次に、NuGet パッケージマネージャーダイアログの「参照」タブを開き、検索条件に「Infragistics blazor」を入力し、IgniteUI.Blazor.Trial NuGet パッケージをインストールします。

製品ライセンスをお持ちの方は、こちらの手順 に従ってインフラジスティックスのプライベート NuGet パッケージを登録の上、"IgniteUI.Blazor" NuGet パッケージ (パッケージ ID に ".Trial" が含まれていない) をインストールください。
ステップ 3 - Ignite UI for Blazor コンポーネントを登録する
Program.cs ファイルを開き、 builder.Services.AddScoped ... の行の後に以下を追加して Ignite UI for Blazor Service を登録します。
builder.Services.AddIgniteUIBlazor();
ステップ 4 - Imports.razor ファイルを更新する
IgniteUI.Blazor.Controls 名前空間を _Imports.razor ファイルに追加します。
@using IgniteUI.Blazor.Controls
ステップ 5 - Pages/_Layout.cshtml ファイルを更新する
head 要素内に、Ignite UI for Blazor で提供されるスタイルシートの読み込みを以下のように追加し、
<html> <head> ... <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css"> <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" /> ...
および、body 要素内の末尾に、Ignite UI for Blazor で提供される JavaScript ファイルの読み込みを以下のように追加します。
...
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
</body>
</html>
ステップ 6 - Ignite UI for Blazor コンポーネントを追加する
Ignite UI for Blazor コンポーネントを Razor コンポーネントファイルに追加します。
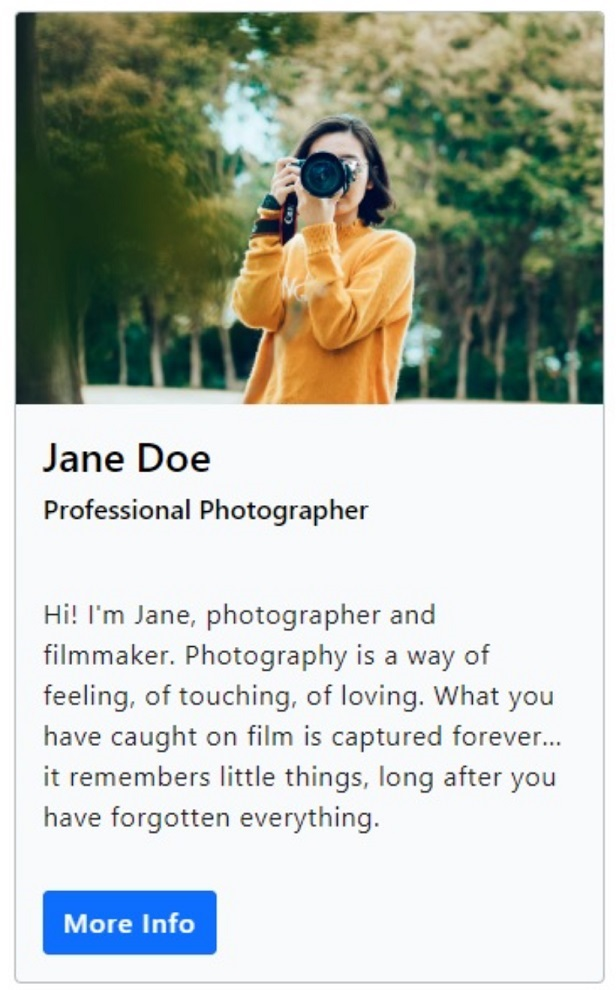
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
ステップ 7 - ビルドと実行
これで準備は完了です。実行ボタンをクリックして、Ignite UI の Card View で動作する Blazor アプリをビルドして実行しましょう!

App Builder でエンタープライズ向け Blazor アプリを構築する
開発期間を大幅に短縮したい場合は、App Builder のようなローコードツールが利用できます。
App Builder は、デザインからコードまでを効率化できます。新しいクラウドベースの WYSIWYG ローコード開発プラットフォームで、ドラッグ&ドロップでアプリケーションのUIを作成できます。。このソフトウェアの主な目的は、UI 設計とアプリ作成の背後にある複雑さを解消する一方で、お客様と開発チーム全体がビジネスロジックのためのドメイン領域に集中できるようにすることです。App Builder を利用して、Blazor(またはAngular)でビジネスアプリを構築すると、HTML、CSS をコーディングをすることなく、以前よりずっと速くプロトタイプを構築できます。さらに、プロジェクトを ZIP ファイルとしてダウンロードしたり、GitHub へプッシュするオプションもあります。
市場の他のローコードツールと比較して、App Builder がデザインシステム、実際に利用できる 60 以上の UI コンポーネントによってバックアップされていることが主な差別化要因です。App Builderは、Blazor(またはAngular)の実行可能なコードをワンクリックで生成できる上、App Builder 上で見た目や操作を簡単にプレビューできることが最大の特徴です。また、データグリッド、チャート、Swagger UI、UIコントロール、カスタマイズオプション、テーマ設定、ブランディングなど、現代のビジネスアプリを構築するために必要なすべてのフル機能のコンポーネントについて考えてみてください。それがまさに、App Builder で提供されていることがわかります。
App Builder の概要については以下の動画をご覧ください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報にたどり着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する