
Ignite UI for Blazor ではシンプルかつ美しくデザインされた4種類の定義済みテーマが用意されており、このテーマにスタイル化されたコンポーネントを組み合わせることによって、簡単に統一感のある見た目のモダンなウェブアプリケーションを作成することができます。本記事では Ignite UI for Blazor でテーマを切り替える方法と、テーマをカスタマイズして、より自身のブランドイメージに沿ったデザインに整える方法をご紹介します。
- Ignite UI for Blazor とは
- Ignite UI for Blazor のテーマ
- Ignite UI for Blazor のテーマを切り替える
- テーマのカラーパレットを変更する
- まとめ
Ignite UI for Blazor とは
Ignite UI for Blazor は、Infragistics 社が提供する Blazor 向けの UI コンポーネントライブラリです。Ignite UI for Blazor を使用することで、Blazor アプリケーションに対して、グリッド、チャート、マップ、データ入力コントロールなどの UI コンポーネントを容易に組み込むことができます。
Ignite UI for Blazor のテーマ
Ignite UI には「Bootstrap」「Material」「Fluent」「Indigo」という4つのデフォルトテーマが定義されています。前者3つは著名なデザインシステムに基づいてデザインされたもので、「Indigo」は Ignite UI 独自のデザインです。各テーマにライトバージョンとダークバージョンが用意されており、計8パターンのテーマが利用可能です。
Ignite UI for Blazor のテーマを切り替える
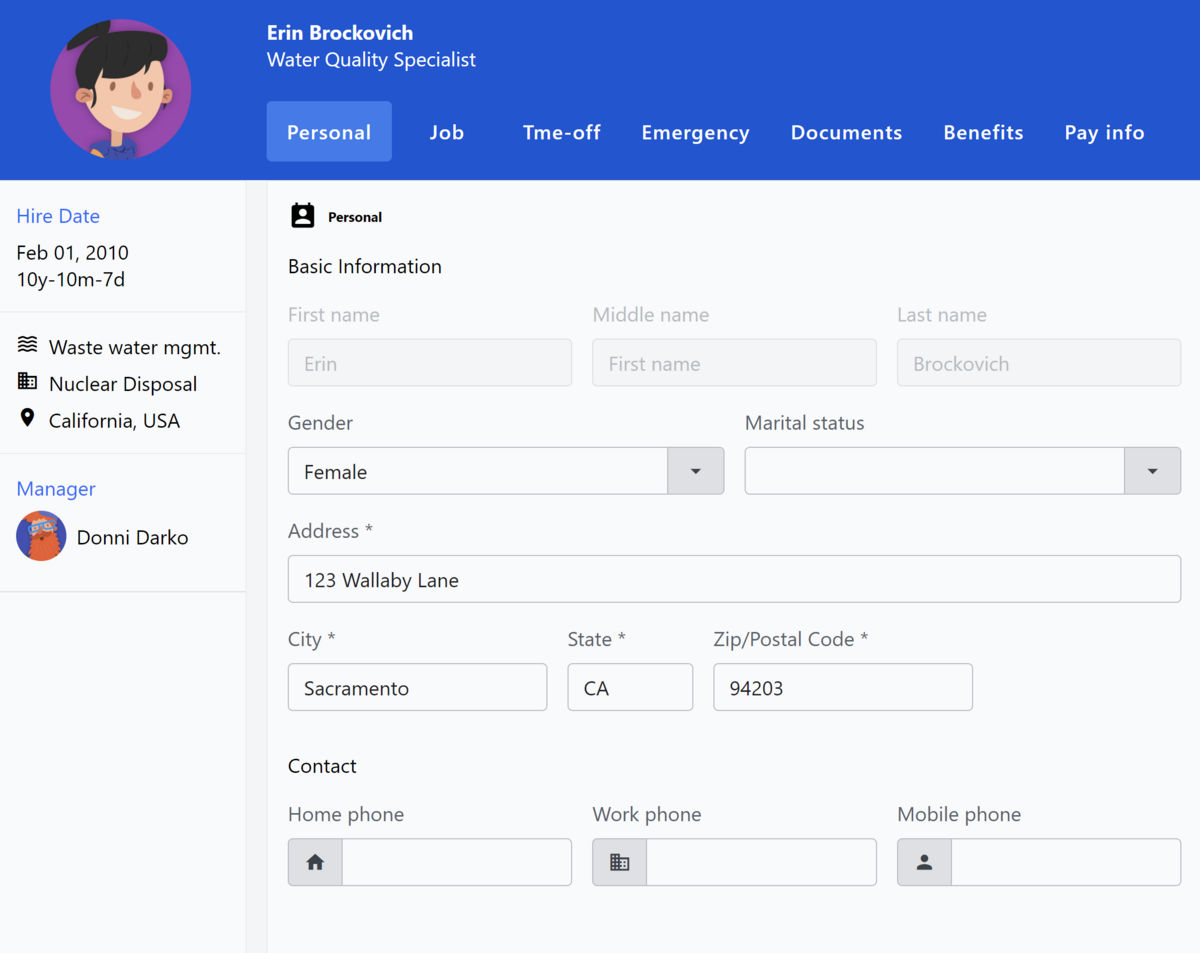
特にインプット系のコンポーネントがテーマによる見た目の変化が分かりやすいため、以下のようなアプリケーションのテーマを切り替えて見たいと思います。 こちらは Material テーマが適用されている状態です。

Blaozr WebAssembly の場合は、wwwroot/index.html に、Blazor Server の場合は、Pages/_Host.cshtml に、以下のようにテーマを読み込むためのスタイルシートを追加します。
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" /> <link href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" rel="stylesheet" />
上記は Bootstrap のテーマを読み込んでいます。どのように見た目が変わるか確認してみましょう。特にインプット要素に大きな変化があることがわかるかと思います。

以下に利用可能なテーマの一覧を示します。
| テーマ | 明暗 | パス |
|---|---|---|
| Material | ライト | _content/IgniteUI.Blazor/themes/light/material.css |
| Material | ダーク | _content/IgniteUI.Blazor/themes/dark/material.css |
| Bootstrap | ライト | _content/IgniteUI.Blazor/themes/light/bootstrap.css |
| Bootstrap | ダーク | _content/IgniteUI.Blazor/themes/dark/bootstrap.css |
| Fluent | ライト | _content/IgniteUI.Blazor/themes/light/fluent.css |
| Fluent | ダーク | _content/IgniteUI.Blazor/themes/dark/fluent.css |
| Indigo | ライト | _content/IgniteUI.Blazor/themes/light/indigo.css |
| Indigo | ダーク | _content/IgniteUI.Blazor/themes/dark/indigo.css |
テーマのカラーパレットを変更する
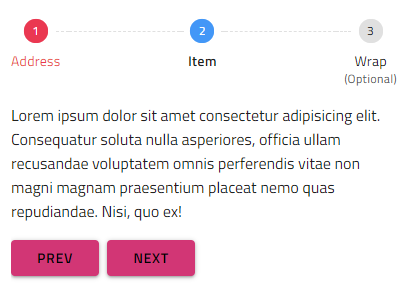
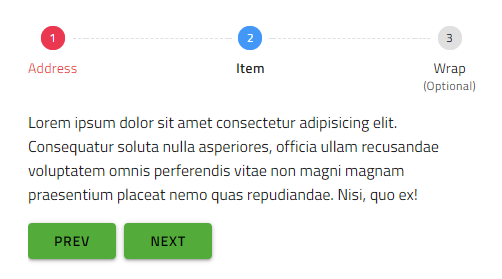
以下は Ignite UI のステッパーコンポーネントを Material テーマで表示した状態です。

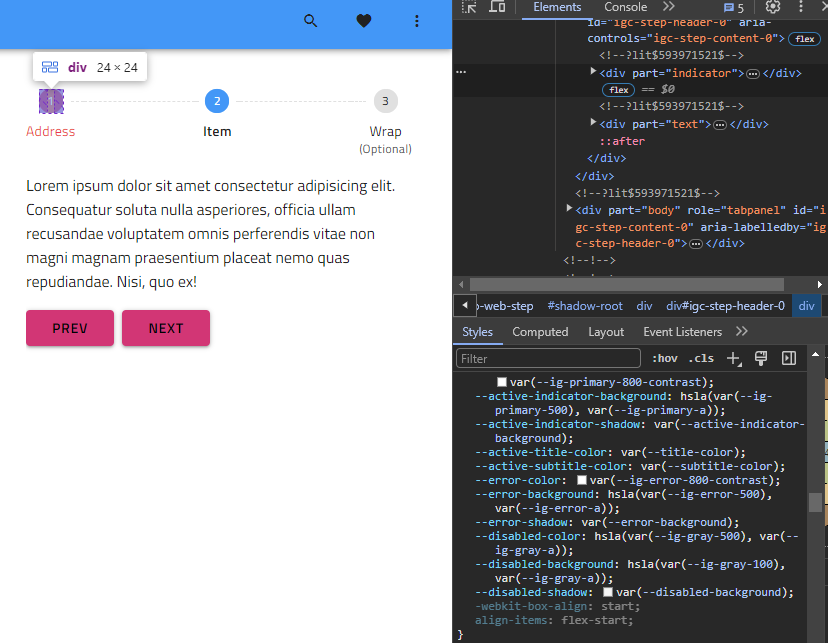
ボタンは赤系の色が使われており、進捗状況をあらわす数字部分は赤や青でデザインされています。開発者ツールでこれからの色定義部分を確認すると、ボタンにはig-secondaryというCSS変数が、青い2の数字の背景にはig-primaryというCSS変数が、赤い1の数字の背景にはig-errorというCSS変数が使われていることがわかります。

このように Ignite UI はテーマに沿ったカラーパレットを持っており、各コンポーネントがカラーパレットを踏襲したカラーリングとなることで、統一感のあるデザインを実現しています。このカラーパレットを変更することで、Ignite UI のテーマをカスタマイズすることができます。
以下は、secondary の色を緑色に変更した例です。スタイルシートでHLSA値をオーバーライドしています。
:root { --ig-secondary-h: 120deg; --ig-secondary-s: 70%; --ig-secondary-l: 40%; --ig-secondary-a: 1; }
作成したスタイルシートを読み込んで再実行した結果がこちらです。ボタンの色が緑色に変わりました。

以下にIgnite UIが定義している7つのカラーパレット名を示します。
- primary
- secondary
- gray
- surface
- success
- info
- warn
- error
まとめ
本記事では、Ignite UI for Blazor のテーマを切り替える方法と、カラーパレットを変更して簡単にデザイン全体の色合いを変更する方法をご紹介しました。本記事で紹介した方法以外にも、タイポグラフィの定義にアクセスしたり、特定のコンポーネントのスタイル定義のみカスタマイズするといった方法もあります。Ignite UI のデザイン調整でお困りごとがございましたら、弊社技術サポートまでお気軽にお問い合わせください。

