
Ignite UI for Blazor とは?
Blazor アプリケーションのUI開発を支援するコンポーネントライブラリーです。高速データグリッドやチャート、株価チャート、財務チャート、地理的マップ、複数列コンボボックスをはじめ、業務要件を満たせる60種類以上の高性能なコントロールで Blazor アプリケーション開発の生産性向上を支援します。
Blazor Grid を使用したサンプルアプリケーションの作成
今回は、実際に Ignite UI for Blazor を使用して、Blazor Grid にデータを表示する簡単なサンプルアプリケーションを作成したいと思います。
手順1 - 新規プロジェクトの作成
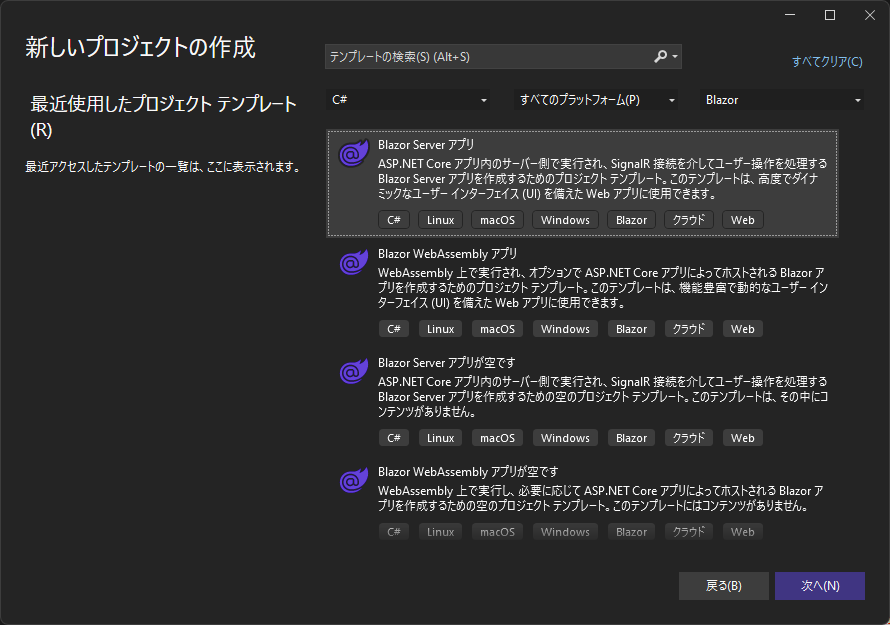
Visual Studio 2022 を起動し、新しいプロジェクトの作成から Blazor Server アプリテンプレートを選択し、[次へ]をクリックします。

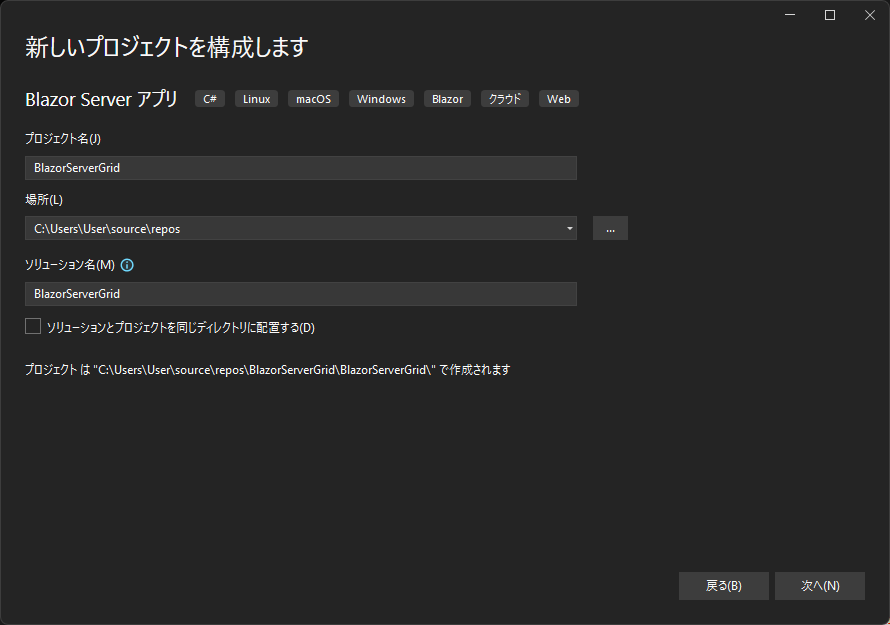
プロジェクト名を入力し、[次へ]をクリックします。

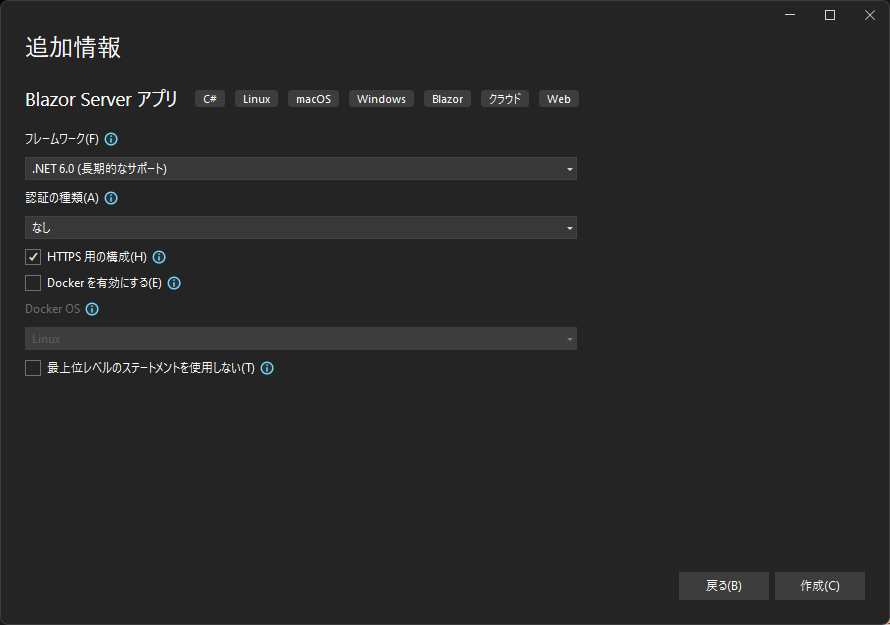
フレームワークを選択し、[作成]をクリックします。(今回は.NET6を使用します。)

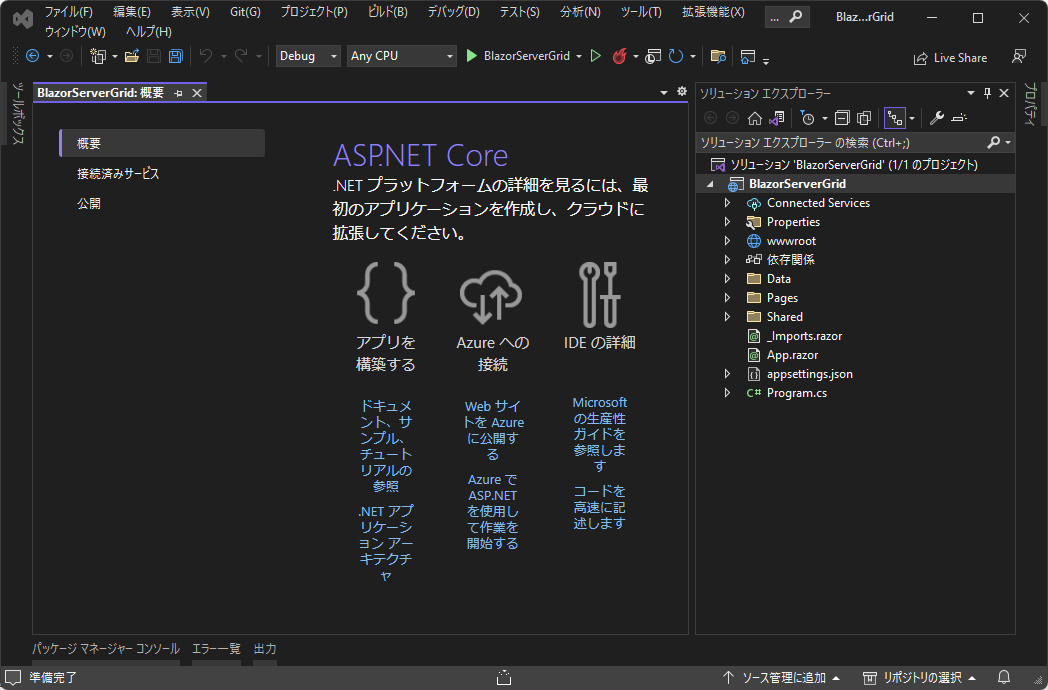
新規プロジェクトが作成されました

手順2 - NuGet パッケージのインストール
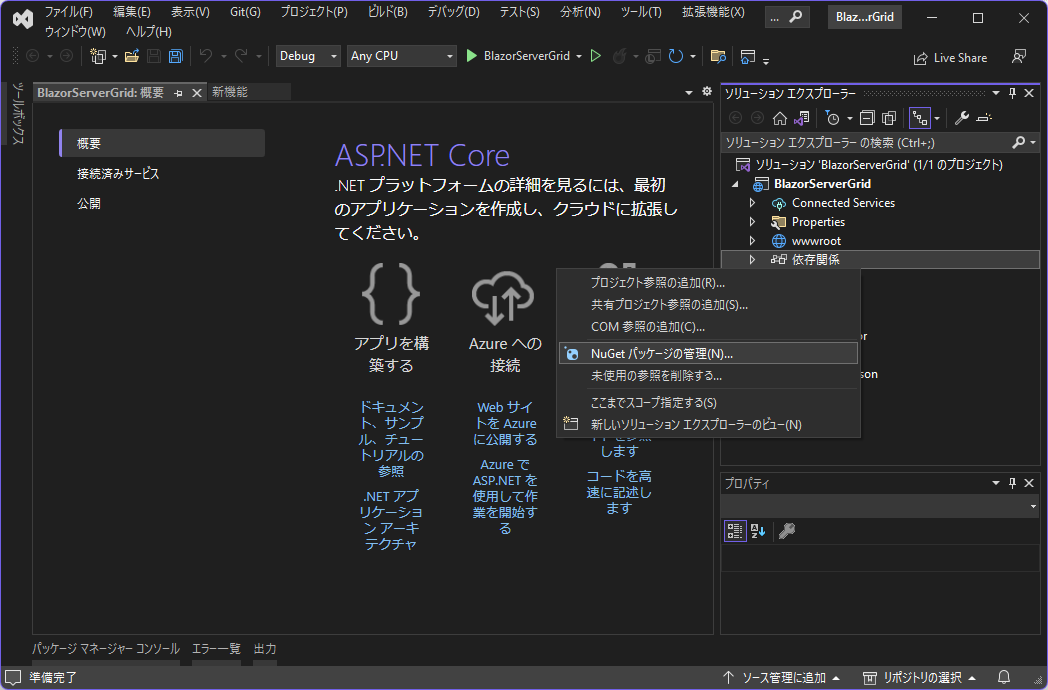
ソリューションエクスプローラーからプロジェクトの下の [依存関係] を右クリックし、[NuGet パッケージの管理(N)...] をクリックします。

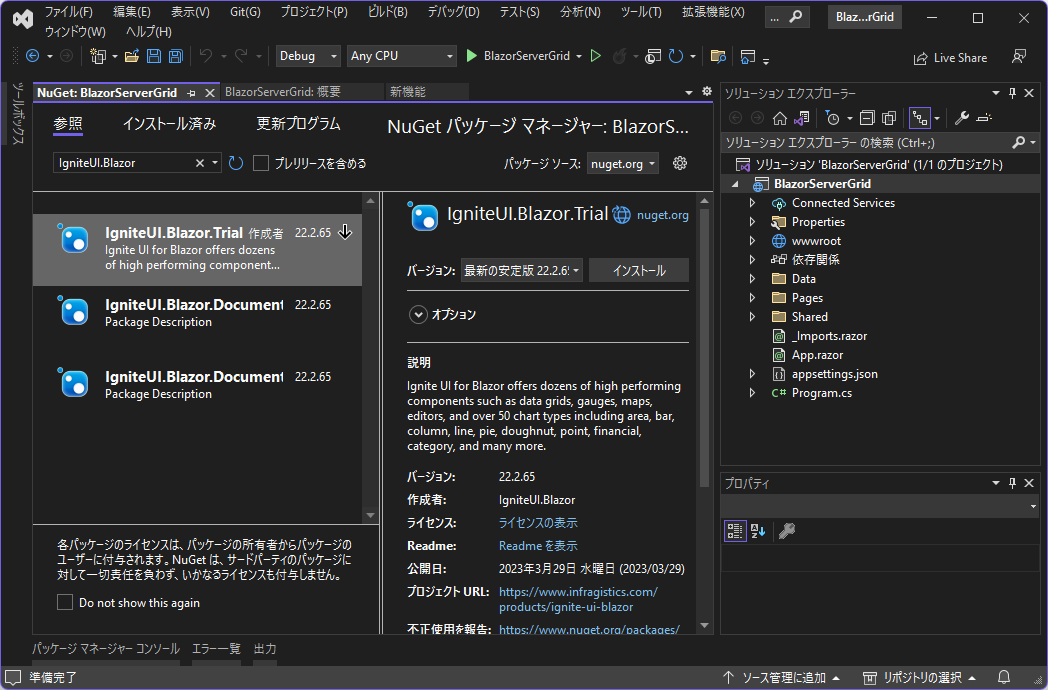
NuGet パッケージ マネージャー ダイアログで [参照] タブを開き、IgniteUI.Blazor.Trial を検索し、プロジェクトにインストールします。

製品ライセンスをお持ちの方は、こちらの手順 に従ってインフラジスティックスのプライベート NuGet パッケージを登録の上、"IgniteUI.Blazor" NuGet パッケージ (パッケージ ID に ".Trial" が含まれていない) をインストールください。
手順 3 - Ignite UI for Blazor の登録
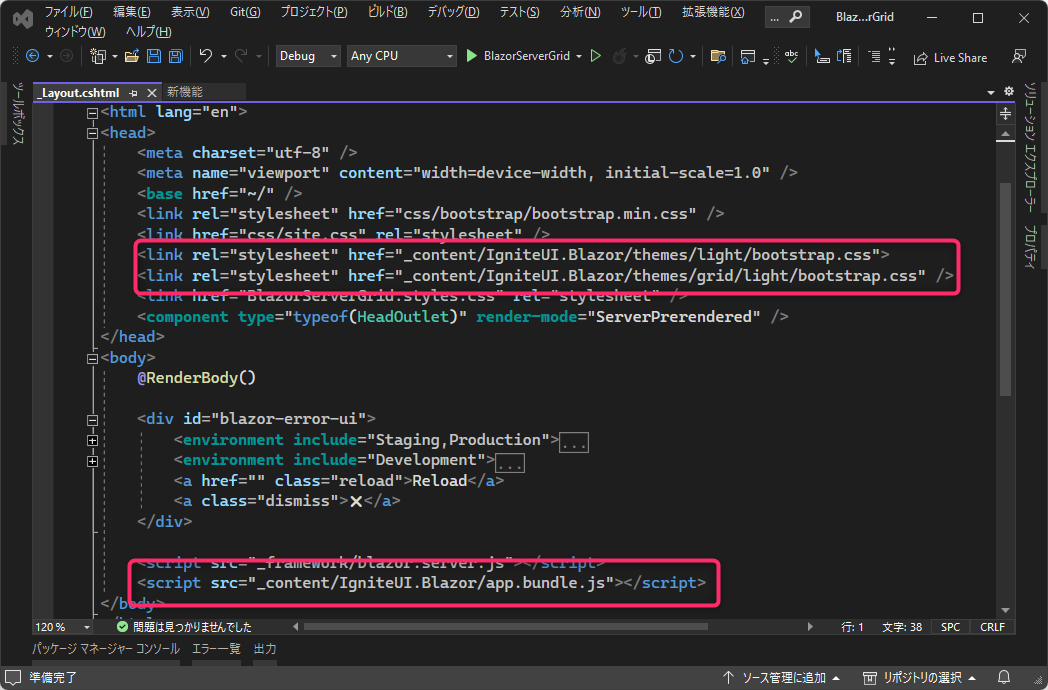
Pages/_Layout.cshtml ファイルを変更します。(.NET5までは _Host.cshtml でしたが、.NET6から _Layout.cshtml が追加されました。)
head 要素内に、Ignite UI for Blazor で提供されるスタイルシートの読み込みを以下のように追加し、
<html> <head> ... <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css"> <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" /> ...
および、body 要素内の末尾に、Ignite UI for Blazor で提供される JavaScript ファイルの読み込みを以下のように追加します。
...
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
</body>
</html>

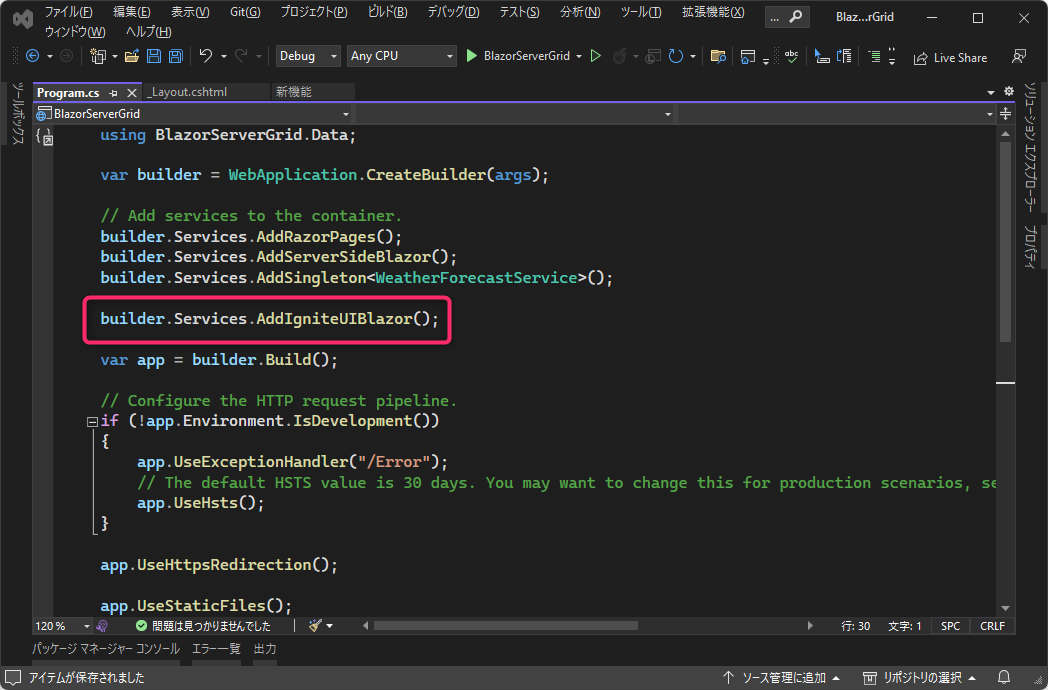
Program.cs ファイルを変更します。(Blazor Server では .NET5 までは、Startup.cs がありましたが、.NET6 ではなくなっております。)
また、.NET6 からはトップレベルステートメントを使用して、Program.cs の内容が簡素化されています。
... builder.Services.AddIgniteUIBlazor(); ...

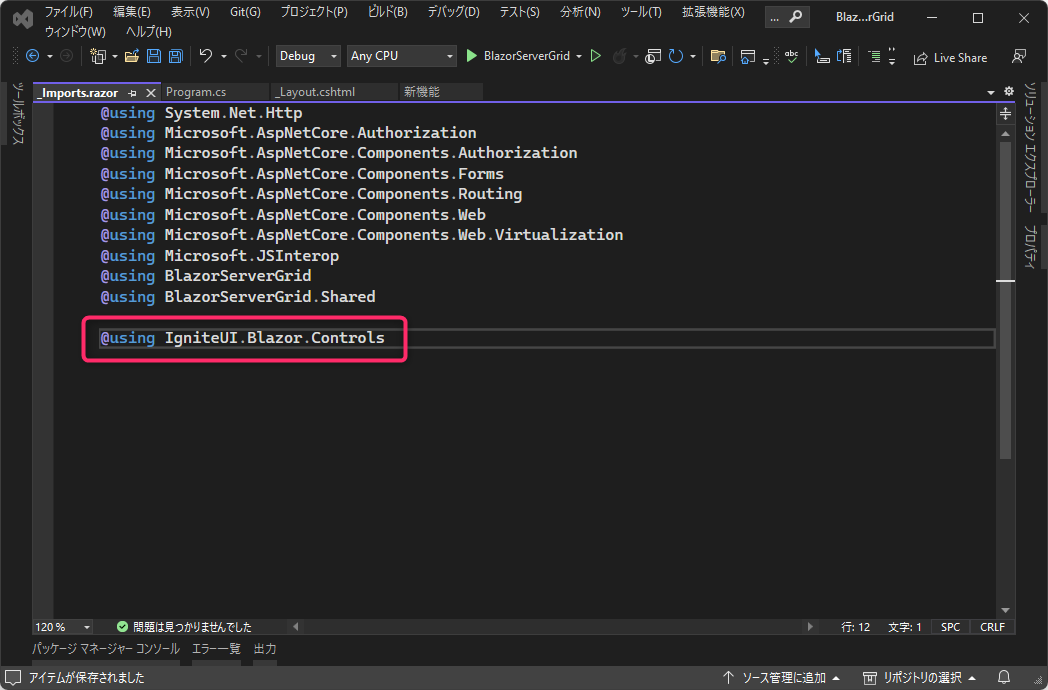
_Imports.razor に以下を追加しておきます。
... @using IgniteUI.Blazor.Controls

手順4 - Blazor Grid でデータの表示
今回は、プロジェクト作成時に最初から作られている FetchData.razor の天気予報のデータを Blazor Grid で表示したいと思います。
Table で表示されている一覧を Blazor Grid に置き換えます。
Blazor Grid の Data として forcasets データを与えてやるだけで、簡単に Blazor Grid に表示できます。
@page "/fetchdata" <PageTitle>Weather forecast</PageTitle> @using BlazorServerGrid.Data @inject WeatherForecastService ForecastService <h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { @* table タグを記述していたこの部分を、IgbGrid コンポーネントに置き換え (それ以外の箇所は変更なし) *@ <IgbGrid Height="400px" Width="100%" AutoGenerate="true" Data="forecasts" /> } @code { private WeatherForecast[]? forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } }
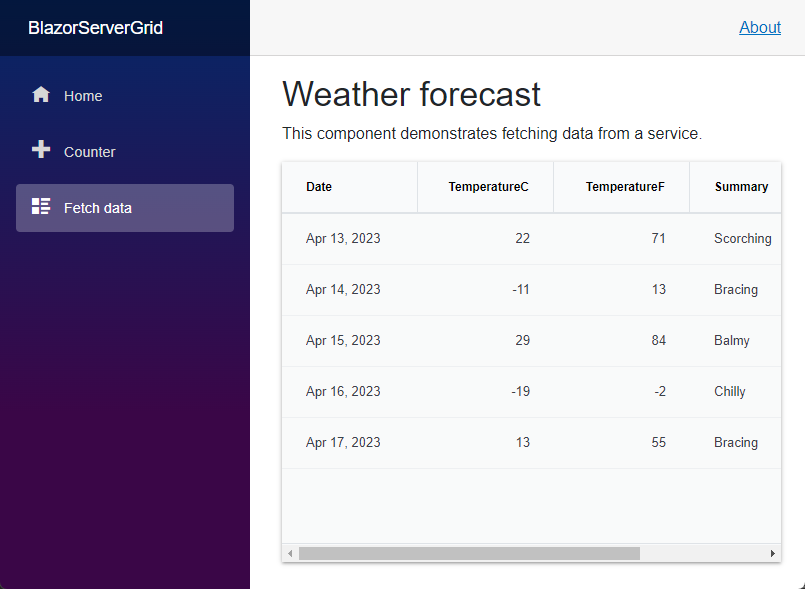
実行すると、Blazor Grid 上にデータが表示されているのが確認できます。

まとめ
Ignite UI for Blazor で Blazor Grid を表示する方法について、簡単に解説しました。
Ignite UI for Blazor を利用するための、初期設定についても解説しましたので、導入部分で躓いていらっしゃる方も参考にしてください。
Ignite UI for Blazor トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Blazor 対応の Ignite UI for Blazor もリリースしています。
Ignite UI for Blazor はトライアル版での試用が可能です。
トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する

