 こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
多段明細って業務アプリケーションでよく求められる機能ですが、実装が意外と大変なんですよね! Ignite UI for React の複数行レイアウト機能を使えば簡単に多段明細を提供できます! 本記事では React プロジェクト作成から Ignite UI for React の導入まで解説します!
React のプロジェクトを作成する
この記事では、Viteを使用してReactとTypeScriptの開発環境を構築する方法を紹介します。Viteは現代のフロントエンド開発において高速なビルドツールであり、ReactやTypeScriptとの組み合わせで効率的な開発を可能にします。
必要なツール
- Node.js(最新バージョンを推奨)
- npm(Node.jsに含まれています)
ステップ1: Viteプロジェクトの作成
まず、Viteを使って新しいプロジェクトを作成します。ターミナルを開いて以下のコマンドを実行してください。
npm create vite@latest my-react-app -- --template react-ts
ステップ2: プロジェクトディレクトリに移動
プロジェクトが作成されたら、そのディレクトリに移動します。
cd my-react-app
ステップ3: 依存関係のインストール
次に、プロジェクトの依存関係をインストールします。
npm install
開発サーバーの起動
依存関係のインストールが完了したら、開発サーバーを起動します。
npm run dev
これで、localhostでアプリケーションが動作しているはずです。

Ignite UI for React とは
Reactアプリケーション開発のための高性能なUIコンポーネントライブラリです。
- 豊富なコンポーネント: Ignite UI for React は、グリッド、チャート、ピボットグリッドなど多様なデータリッチなUIコンポーネントを提供します。
- 高いパフォーマンス: 大量のデータを扱うアプリケーションにおいても高速なレンダリングと優れたパフォーマンスを実現します。特に、データグリッドコンポーネントは大量のデータセットでのスムーズなスクロールやリアルタイムのデータ更新に対応しています。
- 手厚いサポート: サブスクリプションに付帯するサポートで実装方法や効率的な使い方のご質問が可能です。日本人のエンジニアが対応いたします。
そして ver 18.3.0にてデータグリッドが大幅にアップデートされました! 機能のひとつ、「複数行レイアウト(Multi-row Layout)」を使用していきます。 データグリッドが大幅に機能アップグレード!Ignite UI for React 18.3.0 をリリースしました。 - インフラジスティックス・ジャパン株式会社Blog
Ignite UI for React のインストール
ドキュメントに従ってインストールします。
モジュールのインポート
npm install --save igniteui-react npm install --save igniteui-react-core npm install --save igniteui-react-grids npm install --save igniteui-react-inputs npm install --save igniteui-react-layouts
react プロジェクトで Ignite UI for react を実装する
まずはフラットなGridを表示するところまで実装します。
main.tsx
不要なCSSは削除しました。
import React from "react"; import ReactDOM from "react-dom/client"; import App from "./App.tsx"; ReactDOM.createRoot(document.getElementById("root")!).render( <React.StrictMode> <App /> </React.StrictMode> );
App.tsx
ドキュメントに従い、必要なモジュール、CSS をインポートし、 グリッドコンポーネントである IgrGridを表示しました。
import "igniteui-react-grids/grids"; import "igniteui-react-grids/grids/themes/light/bootstrap.css"; import { IgrGrid, IgrGridModule } from "igniteui-react-grids"; import { localData } from "./data"; IgrGridModule.register(); function App() { return ( <> <IgrGrid id="grid1" data={localData} autoGenerate="true"></IgrGrid> </> ); } export default App;
localDataはこちらを使用します。
data.ts
[ { id: 1, sei: "山本", mei: "花子", postalCode: "111-0000", address: "東京都新宿区1-1-1", phone: "090-0000-0000" }, { id: 2, sei: "佐藤", mei: "太郎", postalCode: "222-1111", address: "大阪府北区2-2-2", phone: "090-1111-1111" }, { id: 3, sei: "鈴木", mei: "一郎", postalCode: "333-2222", address: "神奈川県横浜市3-3-3", phone: "090-2222-2222" }, { id: 4, sei: "高橋", mei: "次郎", postalCode: "444-3333", address: "愛知県名古屋市4-4-4", phone: "090-3333-3333" }, { id: 5, sei: "田中", mei: "三郎", postalCode: "555-4444", address: "福岡県福岡市5-5-5", phone: "090-4444-4444" }, { id: 6, sei: "伊藤", mei: "四郎", postalCode: "666-5555", address: "北海道札幌市6-6-6", phone: "090-5555-5555" }, { id: 7, sei: "渡辺", mei: "五郎", postalCode: "777-6666", address: "広島県広島市7-7-7", phone: "090-6666-6666" }, { id: 8, sei: "中村", mei: "六郎", postalCode: "888-7777", address: "京都府京都市8-8-8", phone: "090-7777-7777" }, { id: 9, sei: "小林", mei: "七郎", postalCode: "999-8888", address: "兵庫県神戸市9-9-9", phone: "090-8888-8888" }, { id: 10, sei: "加藤", mei: "八郎", postalCode: "101-9999", address: "宮城県仙台市10-10-10", phone: "090-9999-9999" } ];
開発サーバーをもう一度起動します。
npm run dev
ブラウザにフラットなグリッドが表示できることが確認できました!

多段明細を実装する
React Grid 複数行レイアウト - Ignite UI for React
列の定義を実装する
複数行レイアウト(多段明細)の実装の準備として列の定義を設定していきます。
<IgrGrid id="grid1" data={localData} autoGenerate="true"></IgrGrid>
今の実装では autoGenerate="true" となっていてバインドされたデータを見て IgrGrid が自動で列を生成しています。(これはこれで便利!) 複数行レイアウトでは各列がどういう配置をするか実装する必要があります。
列定義の実装
<IgrColumn field="id" header="ID" dataType="Number" />
ID の列定義です。
field はバインドするデータのプロパティ
header はグリッドで表示するヘッダーのラベル
dataType はバインドする値のデータ型
をそれぞれ指定します。
dataType はフィルターやソートの機能で型にあった条件を表示するため等に使用します。 デフォルトは String です。 https://www.infragistics.com/products/ignite-ui-react/api/docs/typescript/latest/enums/igniteui_react_grids.GridColumnDataType.html
すべての列を定義したものがこちら
<IgrGrid id="grid1" data={localData} autoGenerate="false">
<IgrColumn field="id" header="ID" dataType="Number" />
<IgrColumn field="sei" header="姓" />
<IgrColumn field="mei" header="名" />
<IgrColumn field="postalCode" header="郵便番号" />
<IgrColumn field="address" header="住所" />
<IgrColumn field="phone" header="電話番号" />
</IgrGrid>
autoGenerate="false" にしています。
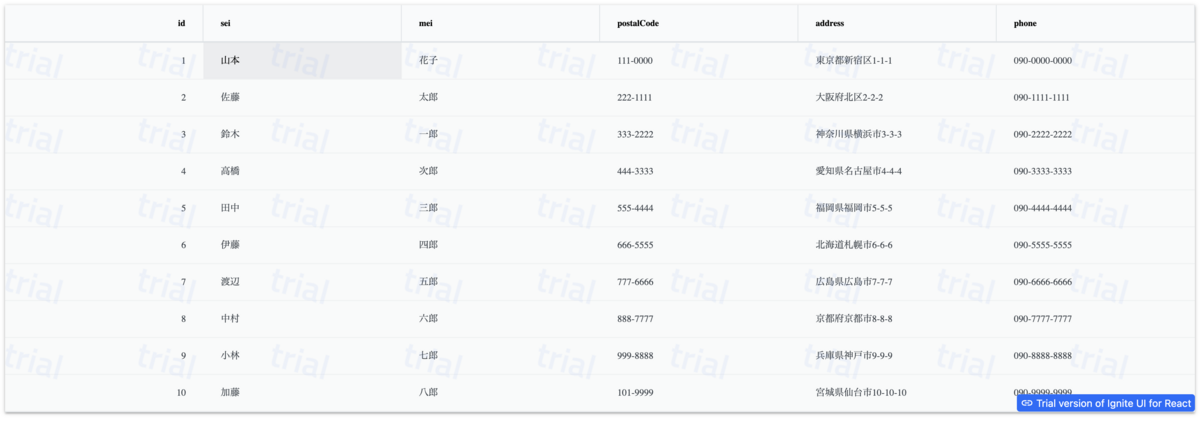
さきほどと同じデータが表示されていることを確認できました。

列定義に複数行レイアウトを適用する。
複数行レイアウトは IgrColumnLayout コンポーネントによって実現できます。
IgrColumnLayout で IgrColumn を囲み、さらに下記プロパティを設定します。
- ColStart :【必須】フィールドの開始位置となる列インデックス。
- RowStart :【必須】フィールドの開始位置となる行インデックス。
- ColEnd :現在のフィールドが終了する位置の列インデックス。colStart と colEnd の間の列数によって、そのフィールドまでの列の幅が決まります。このプロパティはオプションです。設定されていない場合、デフォルトは colStart + 1 になります。 RowEnd: 現在のフィールドが終了する行インデックス。rowStart と rowEnd の間の行数によって、そのフィールドにまたがる行数が決まります。このプロパティはオプションです。設定されていない場合は、デフォルトで rowStart + 1 に設定されます。
今回はこのようなレイアウトを組んでいきます。
レイアウトどおりに上記のプロパティを設定していきます。

<IgrGrid id="grid1" data={localData} autoGenerate="false"> <IgrColumnLayout> <IgrColumn field="id" header="ID" dataType="Number" rowStart="1" rowEnd="3" colStart="1" /> <IgrColumn field="sei" header="姓" rowStart="1" colStart="2" /> <IgrColumn field="mei" header="名" rowStart="2" colStart="2" /> <IgrColumn field="postalCode" header="郵便番号" rowStart="1" colStart="3" /> <IgrColumn field="phone" header="電話番号" rowStart="1" colStart="4" /> <IgrColumn field="address" header="住所" rowStart="2" colStart="3" colEnd="5" /> </IgrColumnLayout> </IgrGrid>
レイアウトと照らしあわせて実装を確認してください。
ブラウザの表示も多段明細になりました!

まとめ
Ignite UI for React を使うことでデータ構造を変えずに React で 多段明細の表示ができます。 データ量の多いエンタープライズアプリケーションにおすすめの機能なのでぜひご活用ください。
無料トライアルでコンポーネントと技術サポートの体験ができるのでぜひお試しください! 無料トライアルの開始 | 開発ツール | インフラジスティックス・ジャパン株式会社

