
私達 Infragistics は、常に最高の開発体験のためのコンポーネントを提供するよう努めています。そして、新たにリリースした Ignite UI for React 18.3.0 には、大幅に刷新されたデータグリッドが含まれています。このデータグリッドは弊社製品の Ignite UI for Angular/Blazor/Web Components と同じ設計であり、開発者は様々な開発フレームワークで高機能なデータグリッドを利用することができます。
本記事では、Ignite UI for React 18.3.0 のリリースで追加されたデータグリッドの機能概要をご案内します。
- 新しいデータグリッド
- ヘッダーテンプレート(Header Template)
- セルテンプレート(Cell Template)
- 縮小可能な列グループ(Collapsible Column Groups)
- 列の非表示(Column Hiding)
- 列の並べ替えと移動(Column Reordering & Moving)
- 列のピン固定(Column Pinning)
- 列のサイズ変更(Column Resizing)
- 列のタイプ(Column Types)
- 条件付きスタイル設定(Conditional Styling)
- 表示密度(Display Density)
- 編集機能(Editing)
- Excel へのエクスポート サービス(Export to Excel Service)
- フィルタリング(Filtering)
- グループ化(Group By)
- ライブ データ更新(Live Data/Real-Time Updates)
- キーボード ナビゲーション(Keyboard Navigation)
- 複数列ヘッダー(Multi-Column Headers)
- 複数行レイアウト(Multi-row Layout)
- ページング(Pagination)
- リモート データ操作(Remote Data Operations)
- 行操作(Row Actions)
- 行ドラッグ(Row Dragging)
- 行のピン固定(Row Pinning)
- 検索フィルター(Search Filter)
- 選択機能(Selection)
- ソート(Sorting)
- 集計(Summaries)
- ツールバー(Toolbar)
- テーマ設定(Theming)
- まとめ
新しいデータグリッド
データグリッド(Ignite UI for React IgrGrid)コンポーネントは、データを簡単かつ迅速に表形式で表示するために使用されます。データの編集、選択、フィルタリング、ソート、グループ化、ピン留め、ページング、テンプレート、列の移動、エクスポートなどの機能が満載のモダンなグリッドコンポーネントです。Ignite UI for React で以前提供されていたグリッドと比較して、新しいデータグリッドには、はるかに多くの機能、豊富なAPI、組み込みのテーマが含まれています。
ヘッダーテンプレート(Header Template)
ヘッダーテンプレートは、列ヘッダーの外観と動作をカスタマイズする機構を提供します。
セルテンプレート(Cell Template)
セルテンプレートは、セルの外観と動作をカスタマイズする機構を提供します。
縮小可能な列グループ(Collapsible Column Groups)
縮小可能な列グループ機能により、グリッド内の列を多階層でグループ化し、これらのグループを折りたたんだり展開するUIを提供することで、データの視覚化とナビゲーションの改善が図られます。
列の非表示(Column Hiding)
ツールバーを介して使用できる組み込みの列非表示UIが存在ます。また開発者は、必要に応じてページ内の任意の場所に列非表示用のUIを定義することも可能です。 列の非表示機能は、グリッドのサイズを減らし、冗長なフィールドを何度もタブキーで移動する必要をなくしたい場合などに特に役立ちます。
列の並べ替えと移動(Column Reordering & Moving)
列の並べ替えと移動機能により、列の素早く簡単な並べ替えが可能になります。これは、Column Moving API を介してプログラムで行うことも、マウスやタッチジェスチャーを使用してインタラクティブな操作でヘッダーを別の位置にドラッグアンドドロップすることでも行えます。ピン留めされた列やマルチカラムヘッダーに対しても列の並べ替えと移動を有効にすることができます。
列のピン固定(Column Pinning)
列のピン固定機能により、エンドユーザーは特定の順序で列をロックすることができます。その結果、IgrGridを水平にスクロールしながら特定の列を常に表示することができます。IgrGrid のツールバーを介して使用できる組み込みの列ピン留めUIがあります。さらに、カスタムUIを定義し列のピン留め状態を変更することもできます。
列のサイズ変更(Column Resizing)
列のサイズ変更機能により、ユーザーはグリッドの列幅を簡単に調整することができます。デフォルトのUI表現では、ドラッグによるリサイズ操作が有効な間はリサイズインジケータが表示されます。ピクセル/パーセンテージ指定での列のリサイズ、列のリサイズの制限、ダブルクリックでの列の自動サイズ変更、初期化時の列の自動サイズ変更などいくつかのリサイズオプションがあります。
列のタイプ(Column Types)
IgrGrid では列のデータ型が自動で識別され、デフォルトテンプレートと編集テンプレートの外観が決定されます。サポートされる列のデータ型は以下の通りです:
- Number
- Siring
- Date
- Boolean
- Currency
- Percent
条件付きスタイル設定(Conditional Styling)
IgrGrid では、行レベルまたはセルレベルでカスタムスタイリングを行うことができます。 条件付きスタイル設定機能は、特定の条件を満たすデータを視覚的に強調表示またはハイライトし、ユーザーがグリッド内の重要な情報やトレンドを特定しやすくすることができます。
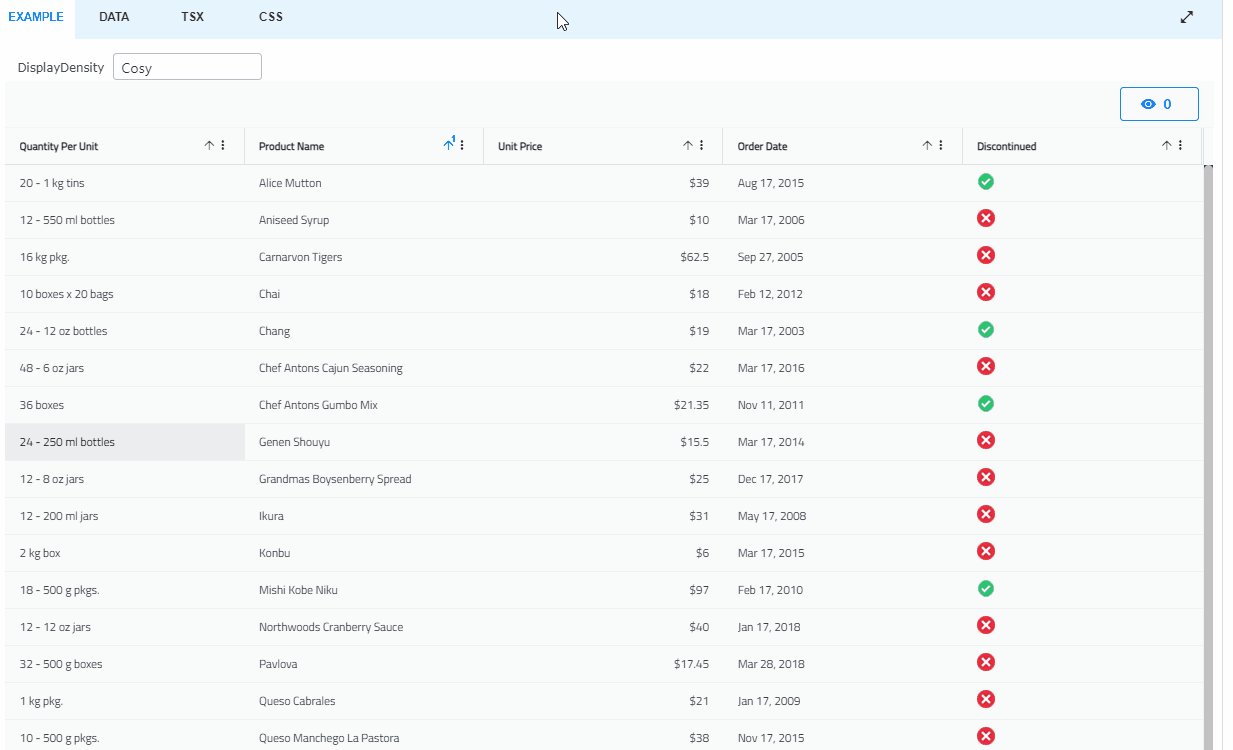
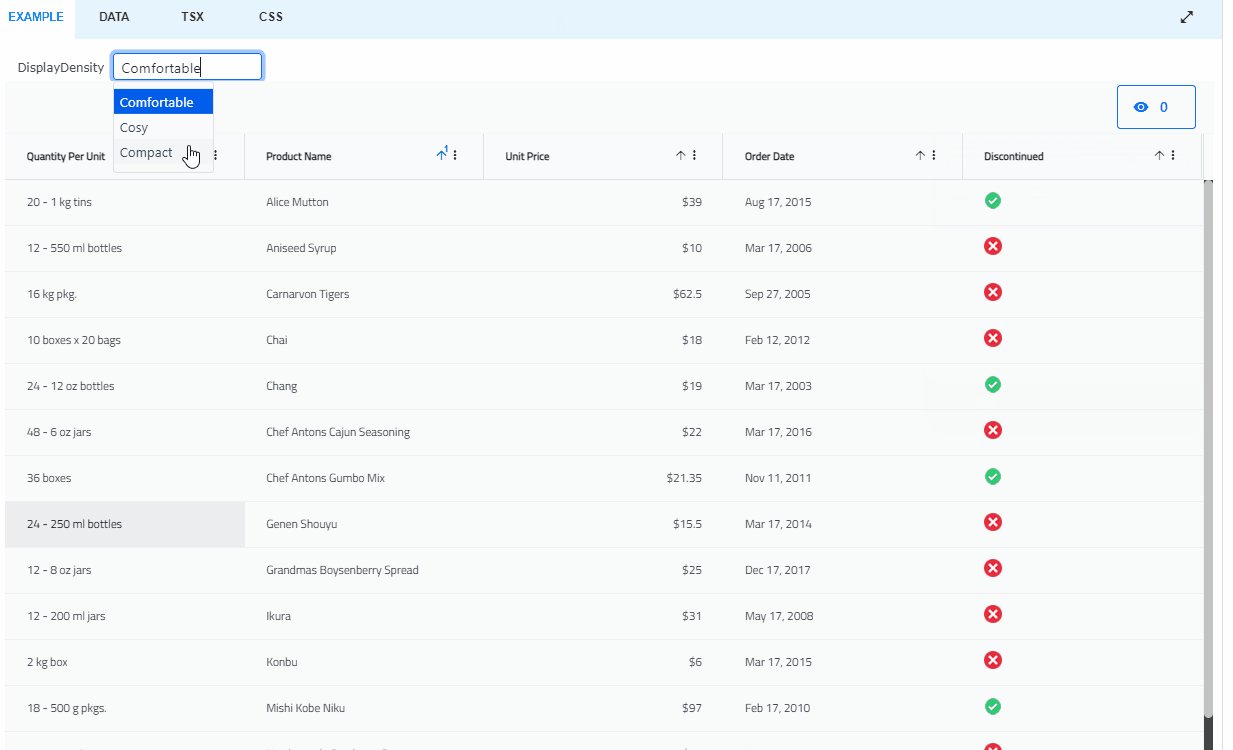
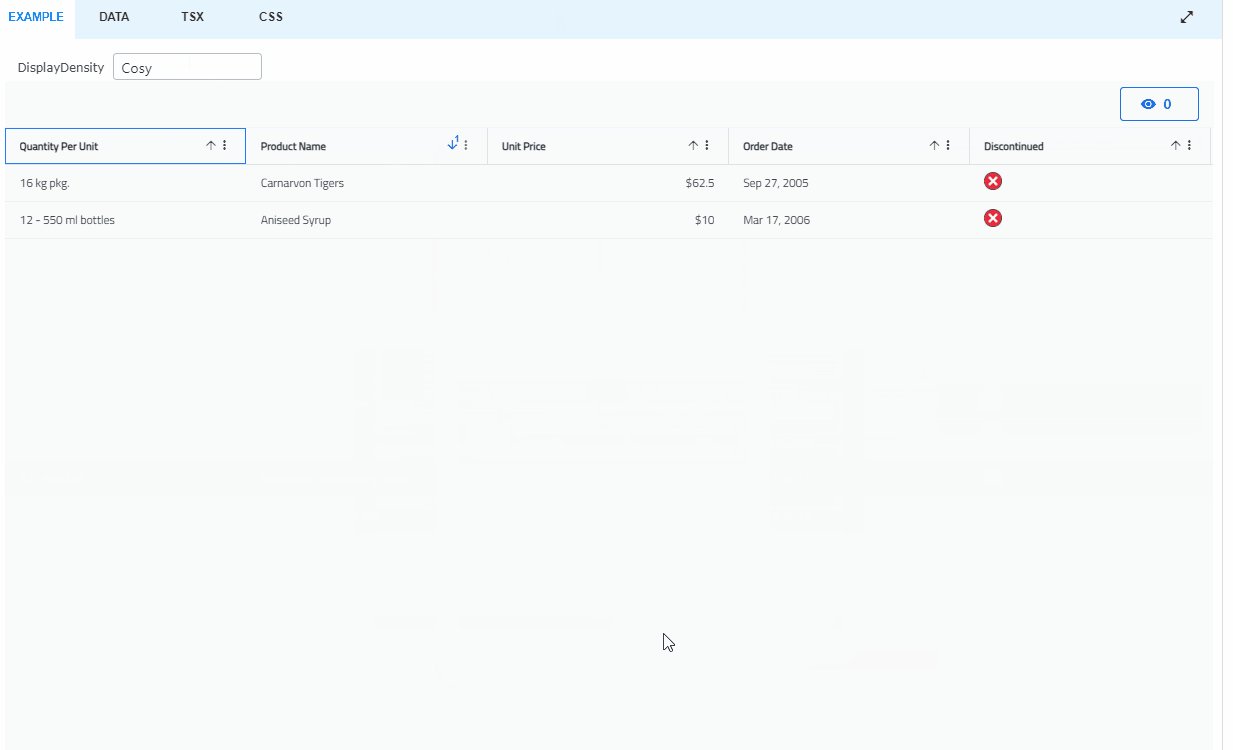
表示密度(Display Density)
表示密度機能により、ユーザーはグリッド内のデータの間隔とレイアウトを制御することができます。密度を変更することで、大量のコンテンツ取り扱う際のユーザーエクスペリエンスを大幅に改善することができます。ユーザーは、以下の3つの表示密度オプションから選択することができます:
- Comfortable:低密度
- Cozy:中密度
- Compact:高密度
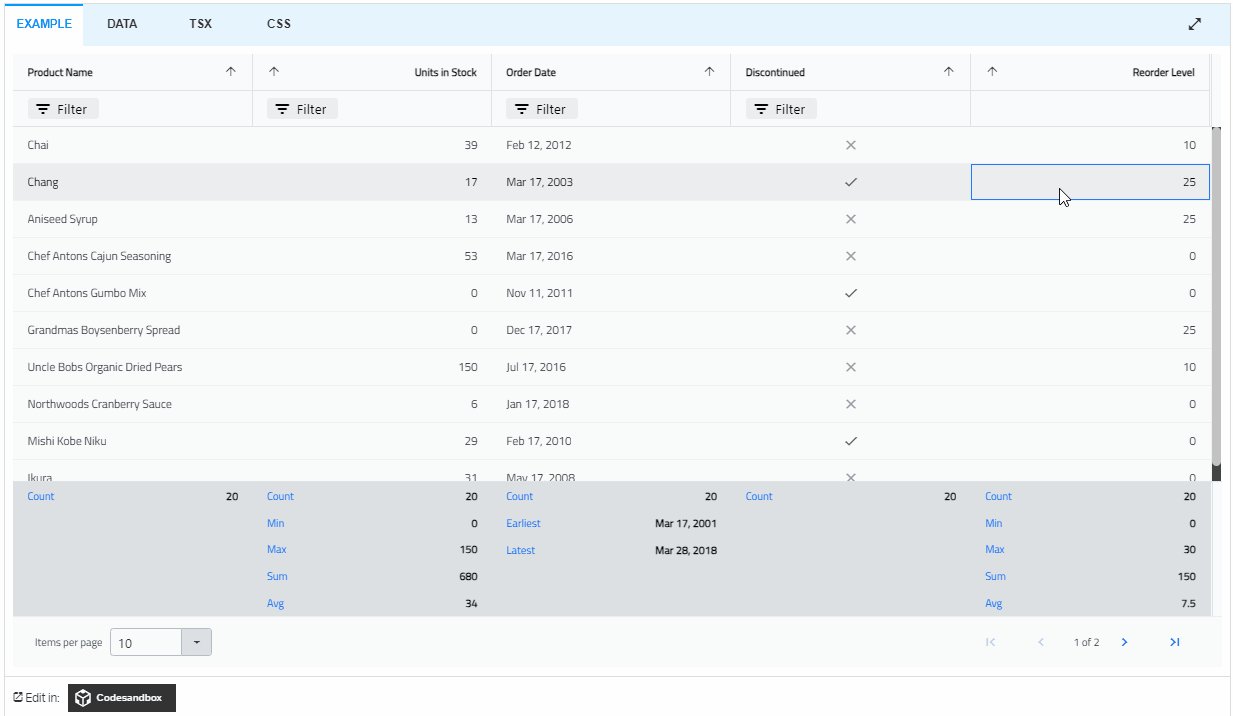
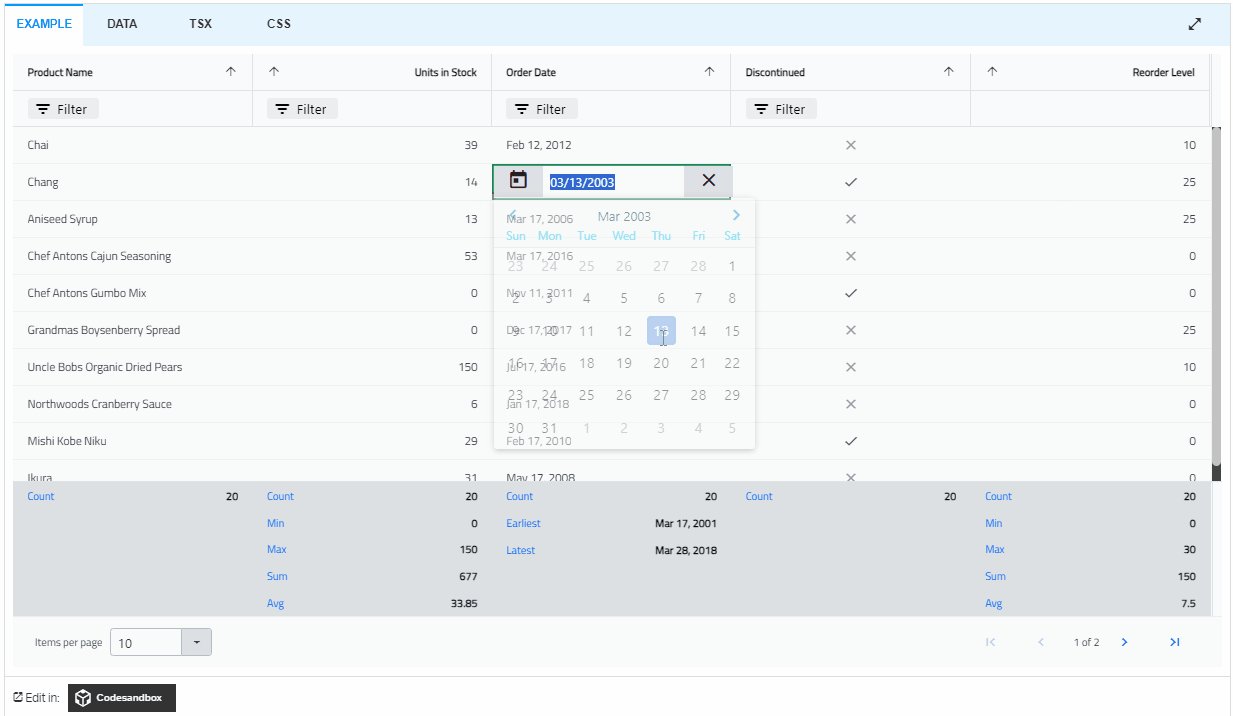
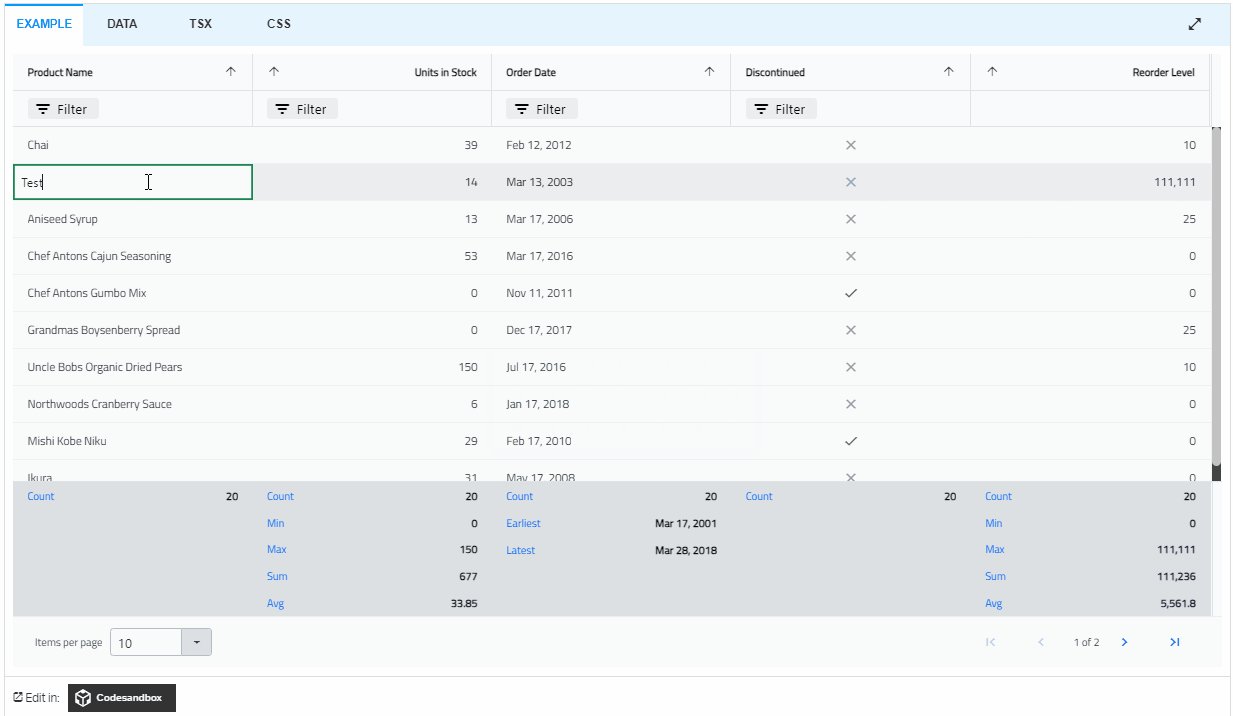
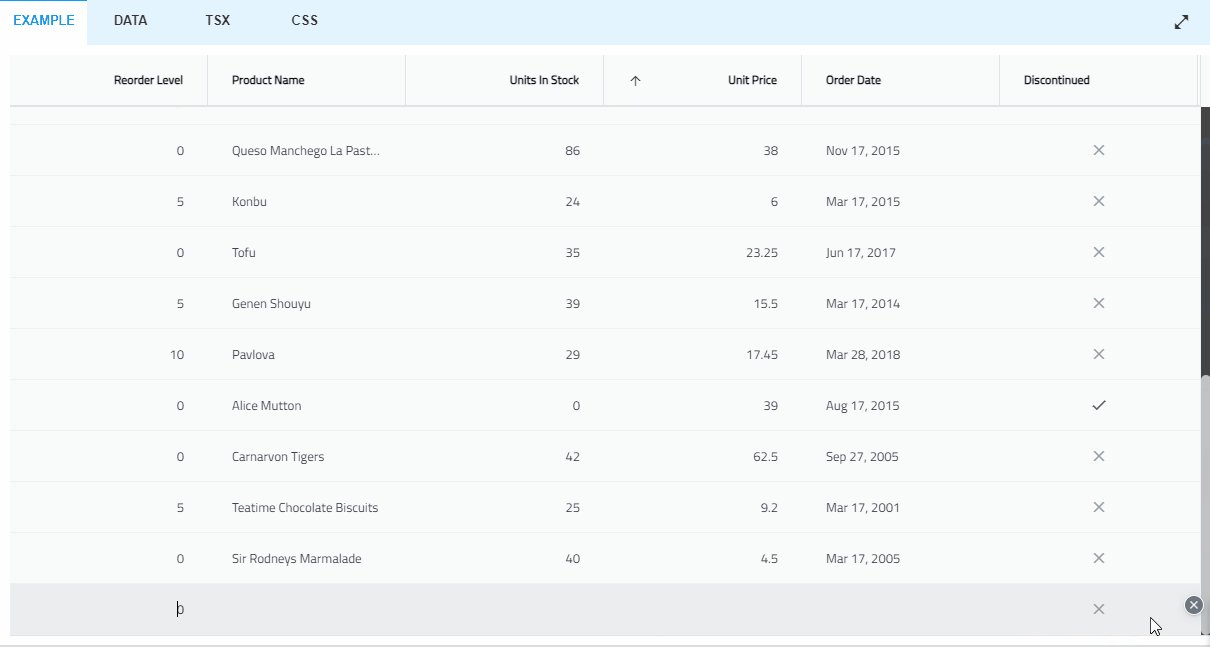
編集機能(Editing)
編集機能は、レコードの作成、更新、削除などのデータ操作を簡単に実行する方法を提供します。IgrGrid は、これらの操作を様々なアプローチで実行するための強力なAPIを提供しているため、以下のようなデータ操作が可能です。
セル編集(Cell Editing)
セル編集機能は、IgrGrid コンポーネント内の各セルコンテンツの編集能力を提供し、CRUD操作のための強力なAPIを備えています。これは、スプレッドシート、データテーブル、データグリッドなどを持つアプリで良く利用される機能であり、ユーザーが特定のセル内のデータを追加、編集、または更新することができます。IgrGrid では、デフォルトでセル編集モードが使用されます。セル編集テンプレートにより、列のデータ型に基づいて異なるエディタが表示されます。さらに、カスタムテンプレートを定義して、編集方法を独自に定義することもできます。
カスケード コンボ(Cascading Combos)
カスケード コンボボックスコンポーネントを使用して編集を行うこともできます。あるコンボボックスの値を選択することで、次の列のコンボボックスの選択肢を絞り込んでユーザーに表示することが可能です。
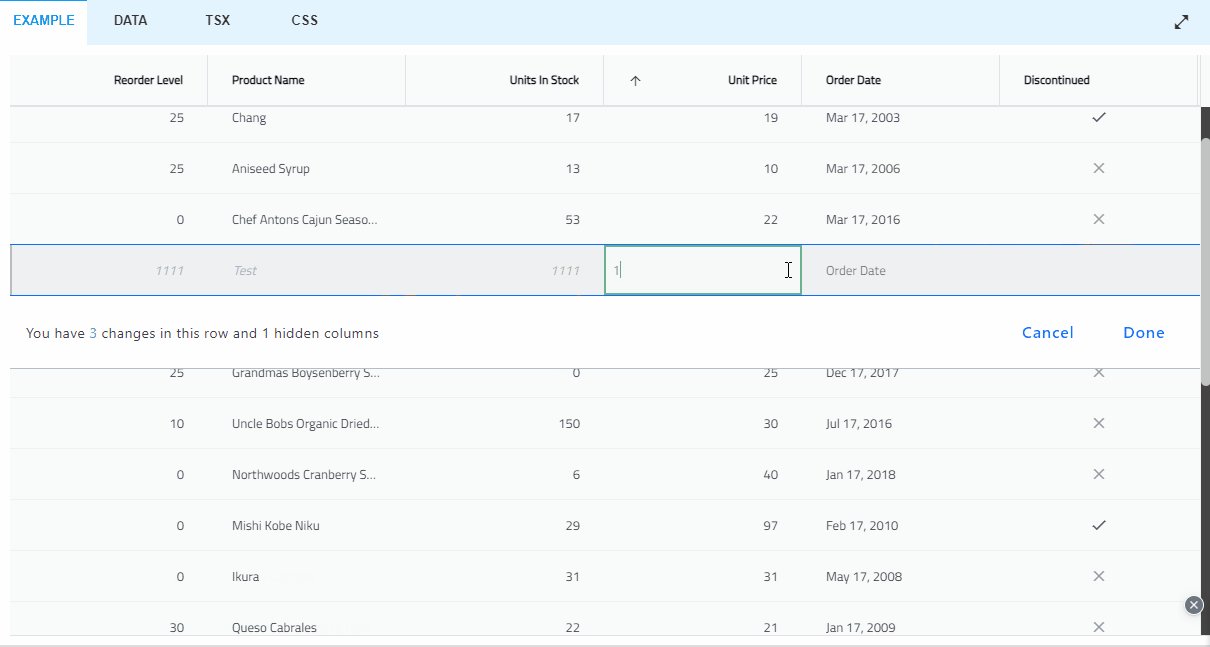
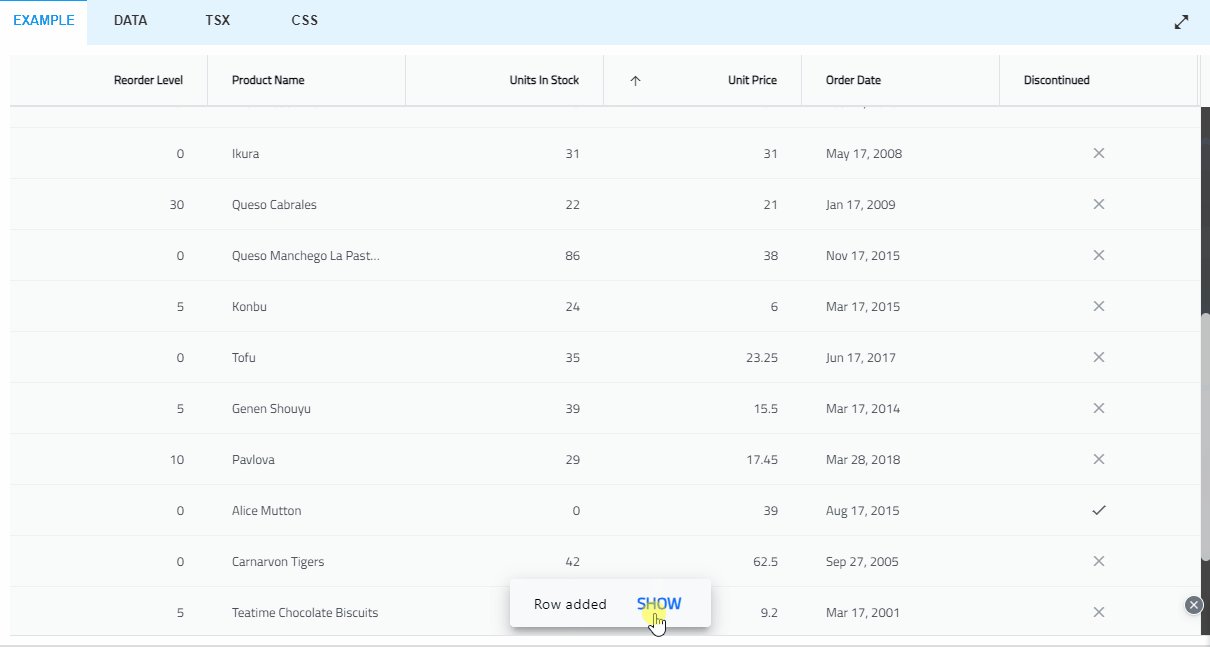
行の追加機能(Row Adding)
IgrGrid は、任意の位置での行の追加を行うことが可能です。グリッドに編集アクションが有効な IgrActionStrip コンポーネントを追加し、行にホバーすると表示されるボタンを使用するか、"ALT" + "+" を押して行追加UIを表示することができます。
行の編集機能(Row Editing)
インラインで行編集を行うことが可能です。行を選択して Enter キーを押すか、変更する必要がある行をマウスでダブルクリックするだけで、データを編集することができます。
一括編集機能(Batch Editing)
今後リリース予定です。
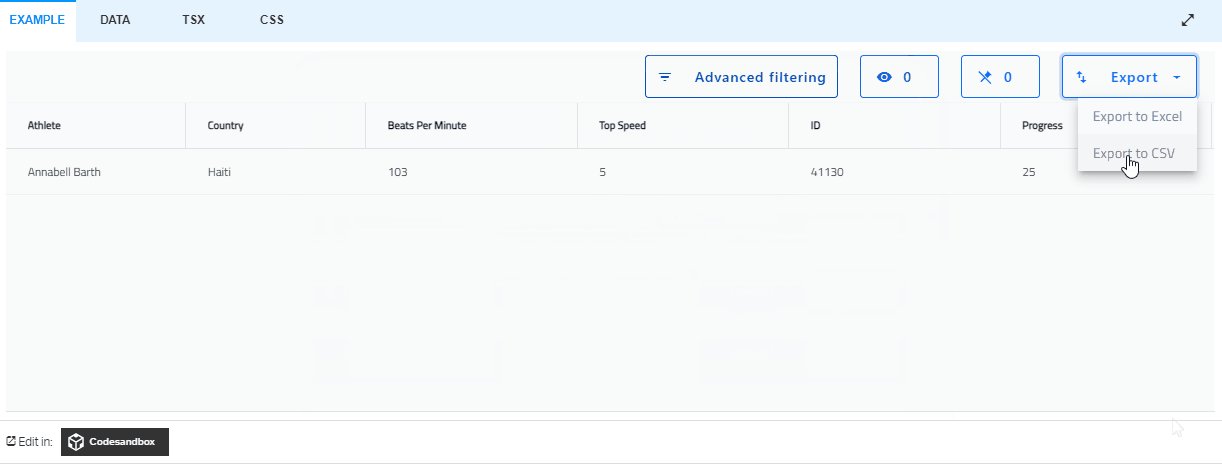
Excel へのエクスポート サービス(Export to Excel Service)
グリッドのデータを Excel にエクスポートすることができます。データエクスポート機能は ExcelExporterService クラスにカプセル化されており、データはMS Excelテーブル形式でエクスポートされます。この形式により、フィルタリング、ソートなどの状態を反映してエクスポートすることが出来ます。この機能は、ExcelExporterService の Export メソッドを呼び出し、グリッドコンポーネントを最初の引数として渡すことで利用できます。
Excel へのエクスポート サービスの開発ドキュメントを確認する
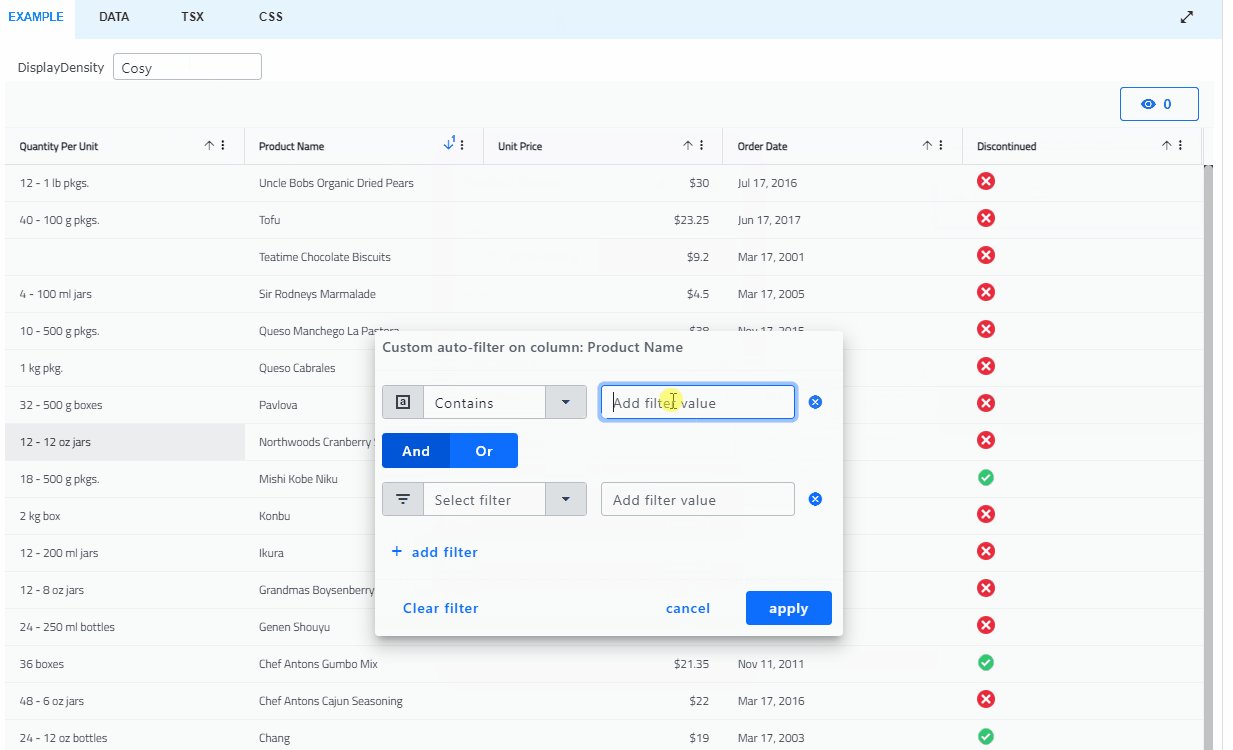
フィルタリング(Filtering)
フィルタリングは、特定の基準や条件に基づいてデータを表示または非表示にする機能です。IgrGrid コンポーネントを介してバインドされたデータコンテナに対して、豊富なフィルタリングAPIとすべてのフィルタリング機能が提供されます。利用可能なフィルタリングタイプは3つあります。
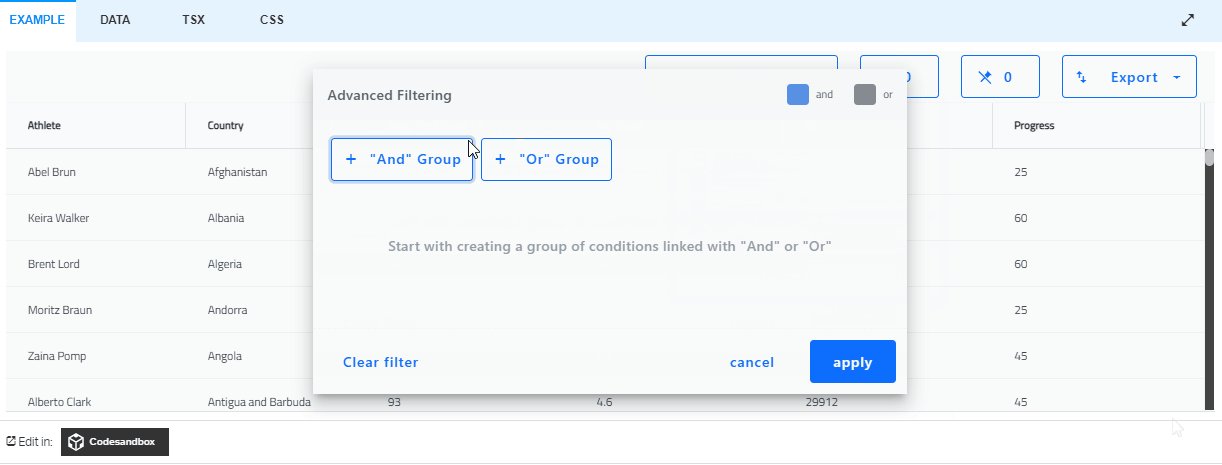
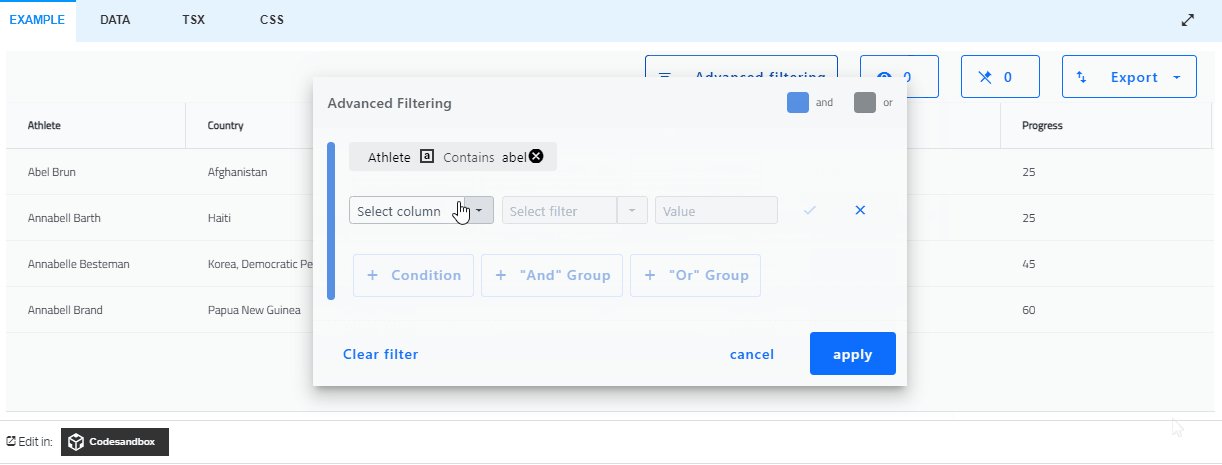
高度なフィルタリング(Advanced Filtering)
高度なフィルタリング機能は、ダイアログを表示して、グリッド内のすべての列にわたるフィルタリング条件で異なるグループを作成することで、複雑な抽出条件でデータを操作することができます。
Excel スタイル フィルタリング(Excel Style Filtering)
IgrGrid は、Excel のようなフィルタリングUIを提供する Excel スタイル フィルタリング機能を公開しています。これにより、大規模なデータセットを簡易に取り扱うことができます。特に、関連性の低いエントリを排除しながら、最も関連性の高いデータをフィルタリングする際に有用です。
Excel スタイル フィルタリングの開発ドキュメントを確認する
グループ化(Group By)
グループ化機能は、列の値に基づいてグループ化されたデータ行を作成します。この機能により、グループを階層的な構造で視覚化することができます。グループ化されたデータ行は展開または折りたたむことができ、グループ化の順序はUIまたはAPIを介して変更することができます。行選択が有効になっている場合、グループ行の左端にチェックボックスが表示されます。rowSelection プロパティが multiple に設定されている場合、行選択のチェックボックスを選択すると、その行グループに属するすべてのレコードが選択されます。
ライブ データ更新(Live Data/Real-Time Updates)
ライブ データ更新機能は、グリッド内に表示されるデータのリアルタイムまたは、ほぼリアルタイムの更新を可能にするために使用されます。これは、株価トラッカーやライブスポーツスコア、IoT(モノのインターネット)ダッシュボードなど、データが常に変化するアプリで非常に有用です。IgrGrid は、ユーザーの操作に対してレスポンシブでありながら、1秒間に数千の更新を処理することができます。
キーボード ナビゲーション(Keyboard Navigation)
キーボード ナビゲーション機能は、ユーザーに豊富なキーボード操作を提供します。これにより、IgrGrid 内の任意の種類の要素(セル、行、列ヘッダー、ツールバー、フッターなど)をナビゲートすることができ、IgrGrid のアクセシビリティが向上します。この機能はデフォルトで有効になっており、開発者は任意のデフォルト動作を簡単に上書きすることができます。
複数列ヘッダー(Multi-Column Headers)
複数列ヘッダー機能は、共通のマルチヘッダーの下に列を配置することで、列をグループ化することができます。この機能は、水平スクロールが煩雑になる大規模なデータセットを扱う場合に特に有用です。
複数行レイアウト(Multi-row Layout)
複数行レイアウト機能は、IgrGrid のレンダリング機能を拡張します。この機能により、単一のデータレコードを複数の表示行に分割することができます。グリッドの水平スクロール表現を抑えたい場合などに有用です。
ページング(Pagination)
ページング機能は、グリッドの大量データを分割するために使用されます。IgrGrid のページングは、ユーザーエクスペリエンスとデータの相互作用を改善します。テンプレートをカスタマイズすることで任意の操作性を持ったページングを提供することも可能です。
リモート データ操作(Remote Data Operations)
デフォルトで、IgrGrid は独自のロジックを使用してデータ操作を実行します。 これらのタスクをリモートで実行し、IgrGrid で公開される特定の入力とイベントを使用して IgrGrid に結果のデータを供給できます。リモート データ操作を利用することで例えば無限スクロールのような機能を提供することが可能です。
行操作(Row Actions)
IgrGrid コンポーネントは、IgrActionStrip を使用して、行/セルコンポーネントの編集と行ピン留め機能を提供します。
行ドラッグ(Row Dragging)
行ドラッグ機能は簡単に構成でき、マウスを使用して行を新しい位置にドラッグ アンド ドロップすることで、グリッド内の行を再配置するために使用されます。これはルートの React Grid コンポーネントで初期化され、rowDraggable 入力を介して構成できます。
行のピン固定(Row Pinning)
行ピン固定機能を使用すると、1 つまたは複数の行をグリッドの上部または下部にピン固定できます。行ピン固定を使用すると、エンドユーザーは特定の順序で行をピン固定し、React Grid を垂直にスクロールしても常に表示される特別な領域に行を複製できます。組み込みの行ピン固定 UI が存在しており、グリッドのコンテキストで IgrActionStrip コンポーネントを初期化することで有効になります。その他、カスタム UI を定義し、行のピン固定 API を介して行のピン固定状態を変更することもできます。
検索フィルター(Search Filter)
検索フィルター機能を使用すると、データのコレクション内の値を検索することができます。この機能のセットアップは簡単で、検索入力ボックス、ボタン、キーボード ナビゲーション、その他の便利な機能を使用して実装できるため、ユーザー エクスペリエンスがさらに向上します。ブラウザーにはネイティブなコンテンツ検索機能がありますが、ほとんどの場合で グリッドは表示範囲外の行列を仮想化します。そのため、ネイティブ ブラウザー検索では仮想化セルのデータを検索できません。IgrGrid では、検索 API を使用した仮想コンテンツの検索が可能です。
選択機能(Selection)
選択機能を使用すると、単純なマウス操作でデータを簡単に選択状態にできます。行、列、セルの3つの選択モードがあります。APIを介して任意の選択を行うことも可能です。
セル選択機能(Cell Selection)
セル選択機能を利用すると任意のセルを選択状態にでき、IgrGrid が持つ豊富なAPIを利用して選択したセルに処理を行うことが可能です。単一選択、複数選択、選択不可能の3 つの選択モードをサポートしています。
行選択機能(Row Selection)
行選択機能を利用すると任意の行を選択状態にでき、IgrGrid が持つ豊富なAPIを利用して選択した行に処理を行うことが可能です。単一選択、複数選択、選択不可能の3 つの選択モードをサポートしています。
列選択機能(Column Selection)
列選択機能は、シングルクリックで列全体を選択して強調表示する、簡略化された Excel のような方法を提供します。豊富な API のおかげで、この機能により、選択状態の操作、選択された部分からのデータ抽出、データ分析操作、視覚化が簡単に行えます。
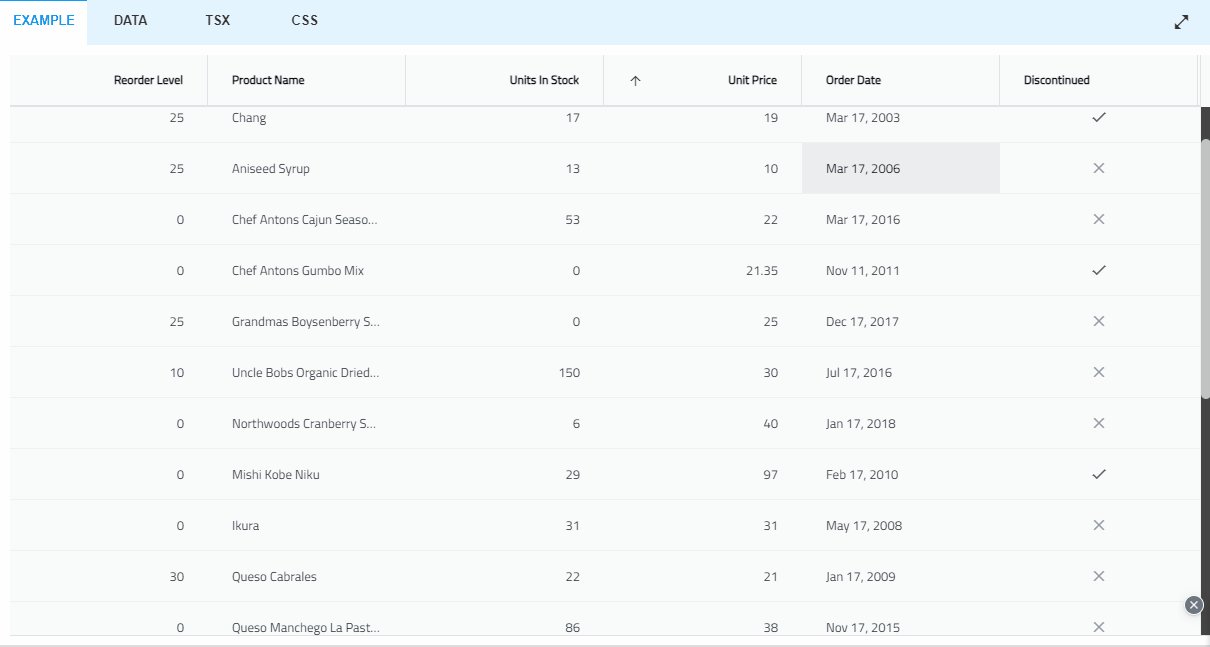
ソート(Sorting)
IgrGrid のソート機能は列ごとのレベルで有効になっています。つまり、IgrGrid にはソート可能な列とソート不可能な列を混在させることができます。ソートを実行すると、指定した条件に基づいてレコードの表示順序を変更できます。
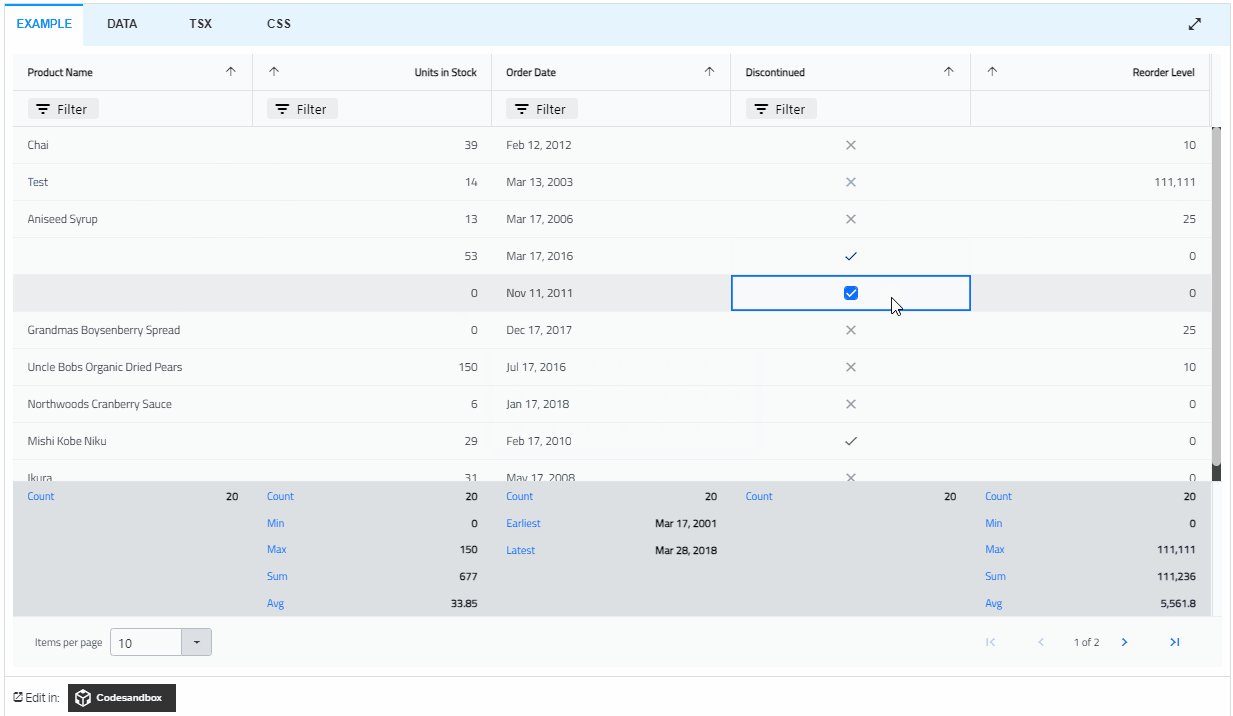
集計(Summaries)
集計機能は、列ごとのレベルで機能し、グループのフッター領域に描画されます。列内のデータ タイプに応じて、あるいは IgrGrid にカスタム テンプレートを実装することによって、定義済みのデフォルト集計項目を使用して列の集計情報を表示できます。
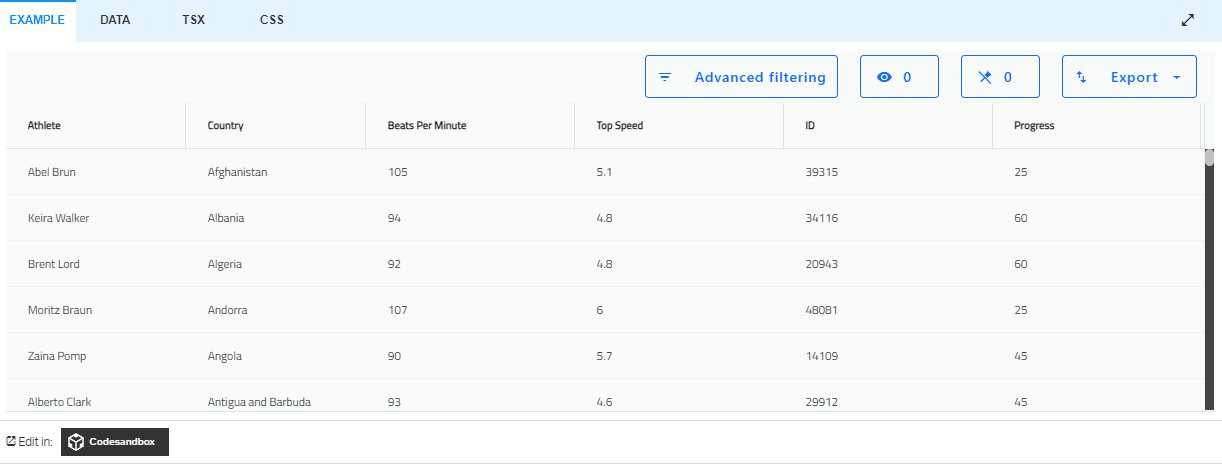
ツールバー(Toolbar)
ツールバーは、IgrGrid コンポーネントの一番上に配置されます。ツールバー コンテナーは、任意のカスタム コンテンツまたは事前定義された UI コントロールのセットをホストできます。デフォルトで利用できるものとして以下があります。
- 列の非表示
- 列のピン固定
- Excel エクスポート
- 高度なフィルタリング
テーマ設定(Theming)
IgrGrid は、ブランドの独自性に合わせて簡単にカスタマイズできます。 定義済みのテーマとパレットに加えて、一連の CSS カスタム プロパティを使用して、データ グリッドのルック アンド フィールをさらにカスタマイズできます。
まとめ
私たちインフラジスティックスは、継続的に新しい機能を提供し、パフォーマンスを向上させ、安定性を改善することで、最高の React UI ツールキットを提供し、より多くのノウハウを提供することに取り組んでいます。ご要望やご質問などございましたらお気軽にご連絡ください。