
こんにちは、インフラジスティックス株式会社です!今回の「Infragistics Ultimate 2020 Vol.2」リリースでは「Ignite UI for React」のアップデートがありました。本記事では、今回のリリースで追加または機能拡充されたコンポーネントについて紹介します。
Ultimate 2020 Vol.2で追加、機能拡充されたReactコンポーネント
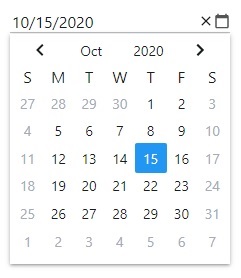
React 日付ピッカー
新しく追加されたReact日付ピッカーは、エンドユーザーが入力欄をクリックしたときにドロップダウン表示されるカレンダーから日付を選択できるようにするコンポーネントです。エンドユーザーは直感的で使いやすいインタラクティブなカレンダーを使って、年月日を選択して入力することができます。

React グリッド
データグリッドは、インフラジスティックスが提供しているコンポーネントの中でも最も人気のあるコンポーネントです。使いやすく高パフォーマンスで機能豊富なReactのデータグリッドコンポーネントについて、以下の通り機能拡充されました。
アクセシビリティ (ARIA)
2020 Vol.2リリースで、インフラジスティックスのReactデータグリッドは現在利用可能な他のReactグリッドと比較してよりアクセシビリティのサポートが充実しました。視覚障害のあるユーザーは通常、グリッドベースのアプリケーションを理解して操作するためにスクリーンリーダーの利用が必要になります。 スクリーンリーダーにReactグリッドを理解して操作するのに必要なコンテキスト情報を提供するために、すべてのグリッドDOM要素に適切なARIA属性を追加しました。
これらのARIA属性によって、スクリーンリーダーがReactグリッドの列と行を解釈して操作できるようになります。
行編集
Reactグリッドはセル編集とセル一括編集に対応していましたが、今回のリリースでは行編集と行一括編集もサポートされました。 行編集は、セルの編集を開始するとそのセルが存在する行全体が編集モードになるという点で、セル編集機能とは異なります。データを確定せずに、元に戻す機能を使用して、同じ行の他のセルに変更を加えることができます。 Enterキーを押すか、行の外側をクリックして編集モードを終了することで、行にある全てのセルで行われた値がいっぺんに変更されます。変更が確定されていないセルの値は、下記の画像にあるように薄い灰色の斜体の文字で表示されます。

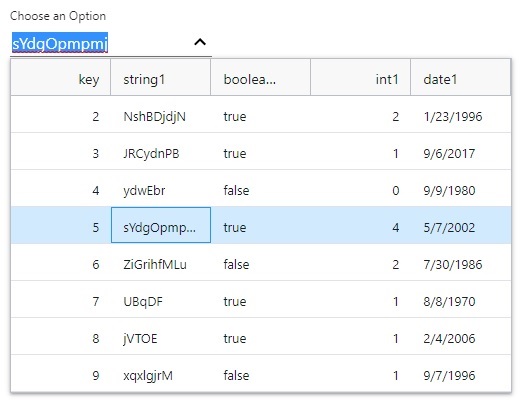
React 複数列コンボボックス
最後に、複数列コンボボックスをご紹介します。一般的なコンボボックスでは単一の情報を見てリストからアイテムを選択することになりますが、複数列コンボボックスは大量のデータをグリッドUIでドロップダウンリストに表現する点が特徴です。React複数列コンボボックスは、オートサジェストによるフィルタリング、マテリアルベースのラベル、プレースホルダーテキスト、列の定義、列ヘッダーの表示の制御、並べ替えなどの機能をサポートしています。

まとめ
本記事ではUltimate 2020 Vol.2でリリースされたIgnite UI for Reactのアップデート情報についてご紹介しました。Ignite UI for Reactで提供している全てのコンポーネントの詳細やサンプルコードはこちらからご確認頂けますので、Reactコンポーネントにご興味のある方はぜひこちらも併せてご覧ください。
また、30日間無料でお使い頂ける試用版もご提供していますので、開発プロジェクトで利用できるか事前に評価をされたい場合はこちらからダウンロードしてお試しください。試用期間中は弊社技術サポート窓口にご質問・ご相談頂けますので、技術的にご不明な点がございましたらお気軽にお問い合わせください。
今後の最新情報については本ブログのほか弊社Twitter(@IGJP)、シニアプロダクトマネージャーであるBrian LagunasがTwitter(@brianlagunas)やYouTube channel、Twitchで発信して参りますので、よろしければフォローをお願いします!

