こんにちは、インフラジスティックス・ジャパンです。 本記事では Ignite UI for Blazor の最新バージョン21.2 で追加された新機能についてご紹介します。
弊社のどの製品であっても最も多くのお客様にご利用いただいているデータグリッドの機能強化を行ったほか、新たに17のコンポーネントを追加いたしました。
.NET 6 サポート
これまでもインフラジスティックスは .NET の最新リリースに追従しサポートを行って参りましたが、.NET 6 に関しても同様です。Ignite UI for Blazor 21.2は、.NET 6 をフルサポートしています。
Blazor グリッド
最新バージョン21.2 で新たにデータグリッドに追加された機能は以下の通りです。
フィルター行
以前よりデータグリッドではフィルタリング機能をサポートしていましたが、フィルタリング操作はExcelスタイルの、列のオプションダイアログに限定されていました。今回、より少ない操作でフィルタリング機能が利用出来るように、データグリッドコンポーネントに全く新しいフィルター行を追加しました。これにより、インラインでのフィルタリングが可能になり、エンドユーザーにとってより良いフィルタリング体験が得られるようになりました。特定のカラムをフィルタリングできるだけでなく、前方一致・後方一致・部分一致などの条件を選択することもできます。内蔵のフィルター条件が要件を満たさない場合は、独自のフィルター条件を作成することができます。

インタラクティブなグルーピング
フィルター行と同じように、以前のデータグリッドでは列によるグループ化を行うために列のオプションダイアログから操作を行う必要がありました。今回のアップデートで、ドラッグ・アンド・ドロップによる直感的な操作でグルーピングを行うことができるようになりました。グループ化の階層構造に関してもデータグリッドのヘッダーで容易に視認することが可能です。

セルのマージ機能
Excel のように、異なる行の隣接するデータセルの値が同じ場合、該当のセルを結合することで視認性が良くなります。これはデータグリッドをご利用になる開発者、ユーザーから良く挙がる機能要件のひとつで、今回のバージョンアップでセルのマージ機能に対応いたしました。

レイアウトの保存、読み込み
エンドユーザーはデータグリッドを扱う際に、列の移動やサイズ変更またはピン固定、ソートやフィルター、グループ化などを行うことによって、自分にとってデータを見やすい、取り扱いやすい形で自由にレイアウト可能です。今回のバージョンアップでは、そのように変更したデータグリッドの状態を保存、読み込み出来る機能が追加されました。 データグリッドのレイアウトを DataGrid.SaveLayout メソッドで json 形式で保存し、保存したレイアウトを DataGrid.LoadLayout メソッドでデータグリッドに読み込むことで簡単に実現いただけます。
Blazor 追加コントール
ここからは Ignite UI for Blazor に今回新たに追加されたコントロールに関して紹介していきます。
Blazor アバター
Ignite UI for Blazor アバターコンポーネントは、アプリケーションにイニシャル表示やユーザー画像、マテリアルアイコンを追加するのに役立ちます。

Blazor バッジ
Ignite UI for Blazor バッジは、アプリケーションにおいて視覚的な通知を行う際に、アバターやナビゲーションメニューなどと一緒に使用されるコンポーネントです。バッジは基本的に、成功、警告、またはエラーを伝えるために、あらかじめ定義されたスタイルを持つアイコンとしてデザインされています。
Blazor ボタン
Ignite UI for Blazor ボタンディレクティブは、任意のボタン、span、div、anchor 要素を完全に機能的なボタンに変換するために利用されます。
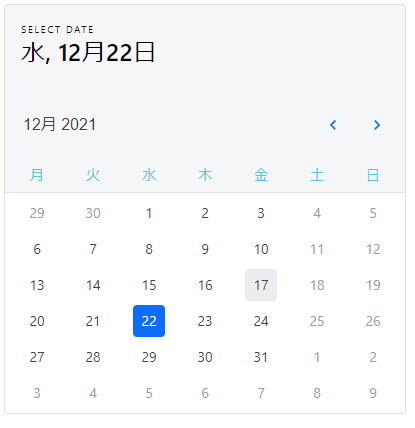
Blazor カレンダー
Ignite UI for Blazor カレンダーコンポーネントは、日付情報を簡単かつ直感的に表示する方法を提供します。ユーザーは、単一の日付選択、複数の日付選択、日付範囲の選択の3つの異なる選択モードを利用することができます。
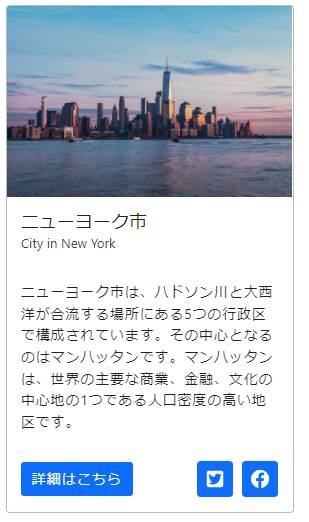
Blazor カード
Ignite UI for Blazor カードコンポーネントは、テキスト、画像、アイコン、ボタンをリッチなデザインで表示し、より詳細な情報への入り口とすることが可能です。
Blazor チェックボックス
Ignite UI for Blazor チェックボックスコンポーネントは、ユーザーがある項目に対してオンオフを切り替えるようにする選択コントロールです。ネイティブブラウザのチェックボックスと似たような振る舞いをします。
Blazor アイコン
Ignite UI for Blazor アイコンコンポーネントは、アイコンやフォントファミリーを統一し、開発者がそれらを互換的に利用し、マークアップにマテリアルアイコンを追加できるようにします。
![]()
Blazor インプット
Ignite UI for Blazor インプットは、一行または複数行のテキスト要素を作成するために使用されます。これらは、フォーム入力を扱う際の一般的なシナリオをカバーするのに役立ちます。
Blazor リスト
リストコンポーネントは、アイテムグループを表示するときに非常に便利です。テキストで構成されるシンプルなリストを作成することも、異なるレイアウトのより複雑なリストを作成することも可能です。Ignite UI for Blazor リストコンポーネントは、アイテムの行を表示し、1つ以上のヘッダーアイテムをサポートします。各リスト項目は完全にテンプレート化されており、あらゆる有効なHTML要素をサポートします。
Blazor ナビゲーションバー
Ignite UI for Blazor ナビゲーションバーコンポーネントは、アプリ内のどのページ、階層にいるかをユーザーに知らせ、(ブラウザの「戻る」ボタンと同じように)戻ることを支援するものです。ナビゲーションバーは、検索やお気に入りなどのクイックアクションへのリンクも提供でき、ユーザーが無効なページや状態に移動しようとすることなく、アプリケーション内をスムーズに移動できるよう支援します。
Blazor ナビゲーションドロワー
Ignite UI for Blazor ナビゲーションドロワーコンポーネントは、サイドナビゲーションのコンテナです。コンテンツの上に置いてスライドさせたり、ピン留めしてコンテンツの中で展開・折りたたんだりすることができます。ミニバージョンは、閉じた状態でもナビゲーションに素早くアクセスできます。ナビゲーションドロワーは、レスポンシブなモード選択とタッチジェスチャーを備えています。コンテンツは完全にカスタマイズ可能で、デフォルトのメニューアイテムスタイルを利用できます。
Blazor ラジオおよびラジオグループ
Ignite UI for Blazor のラジオボタンとラジオグループコンポーネントは、並べて表示される選択肢の中から、ユーザーが一つの選択肢を選択できるようにするものです。
Blazor リップル
Ignite UI for Blazor リップルコンポーネントは、タッチやマウスクリックに反応するアニメーションを提供します。
Blazor スイッチ
Ignite UI for Blazor スイッチコンポーネントは、チェックボックスのように機能しますが、真偽値のオンとオフの状態をわかりやすく表現することが出来ます。スイッチコンポーネントをクリックすると、コンポーネントの値が「on」状態(boolean true)から「off」状態(boolean false)へと切り替わります。
最後に
最新バージョン21.2 で搭載された機能は以上です。今後追加すべきコンポーネント、新機能、修正が必要な問題などに関してアイデアがあればお気軽にインフラジスティックス・ジャパン営業部(japansalesgroup@infragistics.com)までご連絡ください。