2022 年の最初のメジャー リリースである Ignite UI for Angular 22.1 がリリースされました。このリリースにはビジネス データの整理とスライスおよびダイシングに使用される最強のコントロールの 1 つである Angular ピボット グリッド が入っています。Angular ピボット グリッドはアプリケーションの機能を大幅に向上させ、大量のデータをクロス テーブル形式で要約し、さらには、並べ替え、グループ化、フィルタリングすることもできます。テーブルのレイアウトは、ユーザーのニーズに応じて、単純なドラッグ アンド ドロップ操作で簡単にカスタマイズできます。Ignite UI for Angular 22.1 には、2022 年に Ignite UI for Angular 13.1 (英語) 、13.2、14.0 に追加されたすべての新しいコンポーネントと機能、および Angular 14 (英語) のサポートが含まれています。そうです、Angular 14 は 6 月 2 日にリリースされたばかりですが、弊社の Ignite UI for Angular はすでに Angular 14 をサポートしているのです!
この記事はインフラジスティックス本社により作成された英文記事の機械翻訳により生成されました。
原文は以下よりご確認いただけます。
[Radoslav Mirchev](https://www.infragistics.com/community/blogs/b/infragistics/posts/-ignite-ui-for-angular-22-1-release-and-updates) 2022.6.15 [Ignite UI for Angular 22.1 Release - Updates and What's New](https://www.infragistics.com/community/blogs/p/contributor?un=9E00DF78C376981D5AA688989AC3EB1358BB04BA)
また、本記事の内容に深くご興味がある場合、インフラジスティックス・ジャパンのスタッフによる翻訳リクエストを受け付けておりますので、「JapanPR@infragistics.com」宛にご連絡ください。
Ignite UI for Angular 22.1 の新機能
Angular ピボット グリッド
Angular ピボット グリッド コンポーネントは、ピボット テーブル にデータを表示し、提供されたデータセットに対して複雑な分析を実行するのに役立ちます。
IgxPivotGridComponent を使用して、多次元ピボット テーブル構造でデータを構成および表示できます。行と列は個別のデータ グループを表し、データ セルの値は集計を表します。これにより、単純なフラット データ セットに基づく複雑なデータ分析が可能になります。IgxPivotGridComponent は、機能が豊富なピボット テーブルであり、さまざまなディメンションと値の簡単な構成と、フィルタリングや並べ替えなどの追加のデータ操作を提供します。
スタンドアロン コンポーネントとして使用することも、Angular ピボット データ セレクター コンポーネントと組み合わせて使用して、より柔軟なランタイム構成オプションを提供することもできます。

Angular ピボット グリッドの機能
みなさんの作業を簡単にすべく、Ignite UI for Angular の新機能とコンポーネントはスムーズにアップグレードできるようになっています。これは今回の最新リリースにも当てはまり、Ignite UI for Angular のピボットおよびフラット グリッド コンポーネント クラスが共通ベースを継承している所以でもあり、したがって機能およびキーボード ナビゲーションを共有している理由でもあります。ただし、ピボット グリッドの性質は、Ignite UI for Angular Grid と共有していないいくつかの固有の機能を含みます。
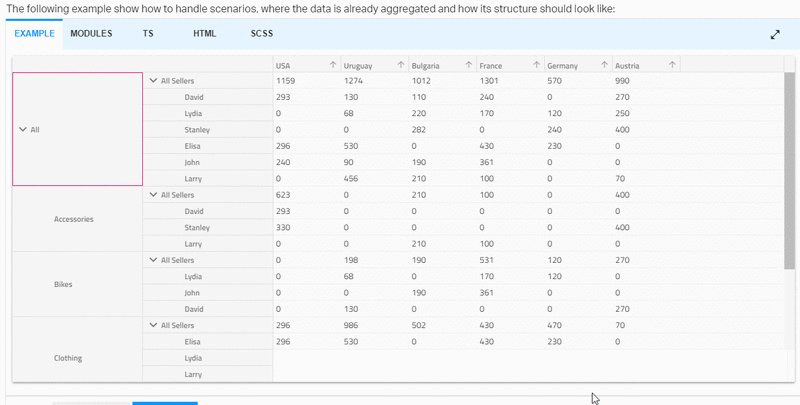
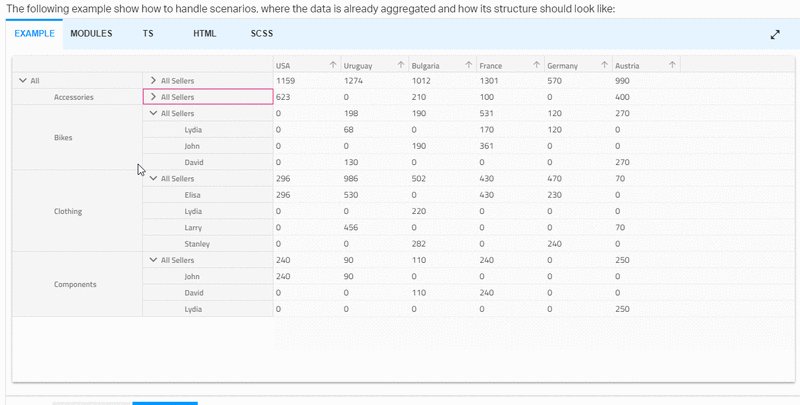
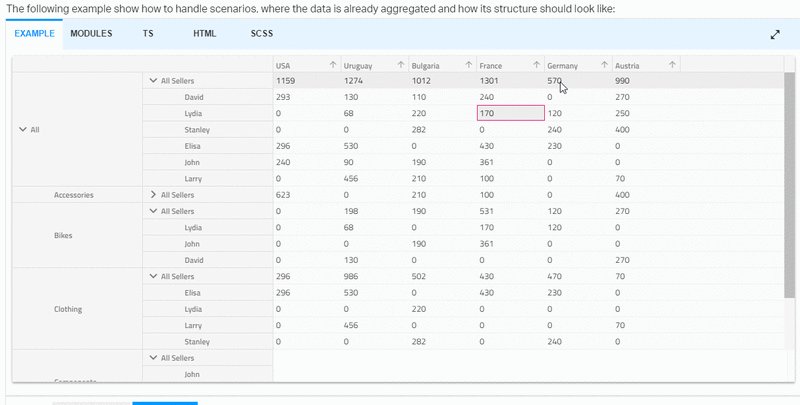
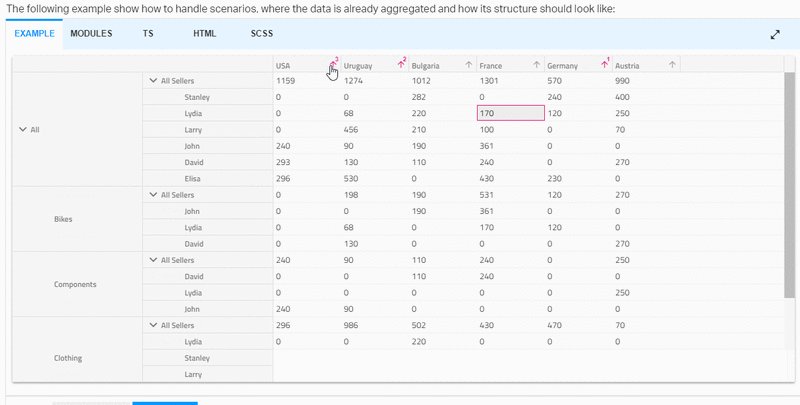
Angular ピボット グリッドのリモート操作
ピボット データがすでにリモート サービスからグループ化および集約されており、クライアントでさらに処理する必要がないシナリオでは、クライアントでのデータ処理をスキップし、データをそのまま直接表示できるようにするカスタムの空のストラテジを使用するように構成できます。

Angular Tree Grid - Excel スタイル フィルター:ツリー フィルター ビュー
デフォルトでは、Excel スタイル フィルタリング ダイアログはリスト ビューで項目を表示します。ビジネス ユース ケースによっては、カスケード選択を利用して、デフォルトですべての子を選択することができます。それらをツリー ビューに表示するには、TreeGridFilteringStrategy を使用して、列フィールド名の配列を指定します。フィルター項目は、指定された列の場合はツリー ビューに、他のすべての列の場合はリスト ビューに表示されます。次のサンプルは、最初の列のツリー ビューにフィルター項目を表示する方法を示しています。

タブ コンポーネントの RTL サポート
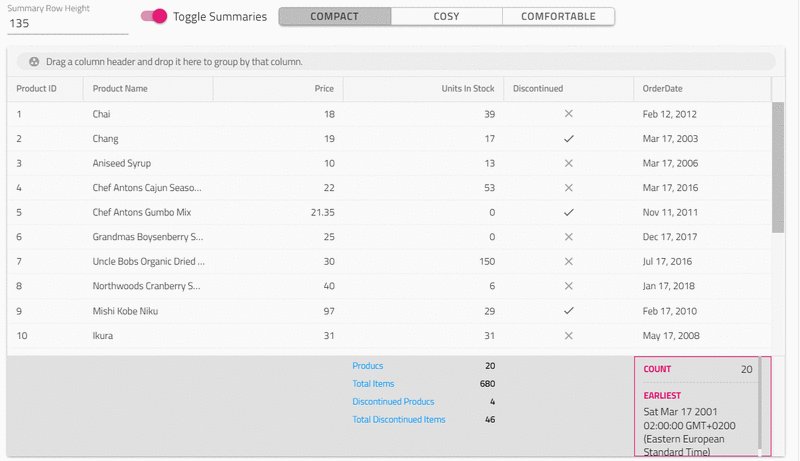
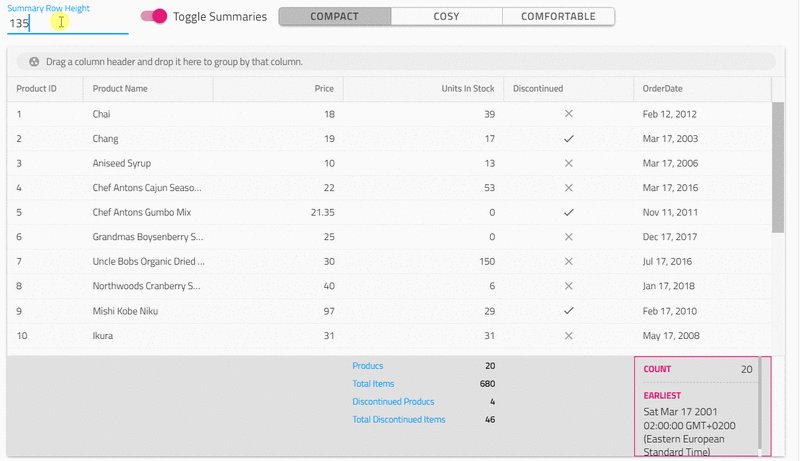
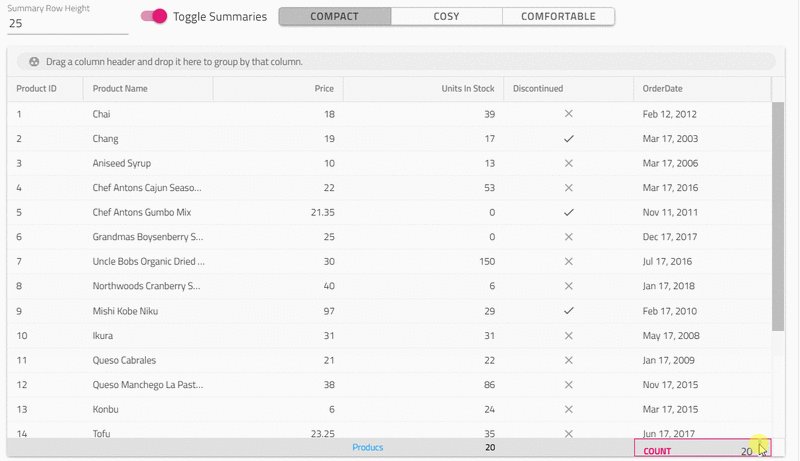
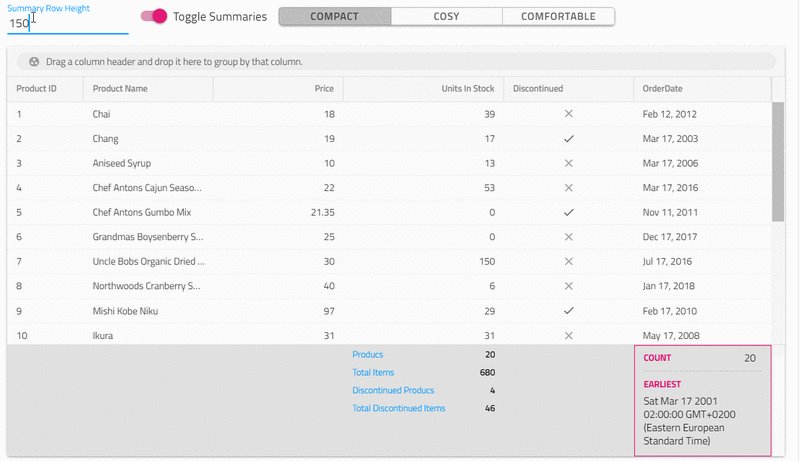
Angular Grid カスタム集計テンプレート
カスタム集計テンプレートを使用すると、クライアントのニーズに応じて、igxSummary の高さ、サイズ、色、フォントおよびスタイルをカスタマイズできます。

新しい Angular DataGrid Sorting オプション - 単一および複数
新しい sortingOption プロパティがグリッド レベルで導入されました。このプロパティを使用すると、single (単一) または multiple (複数) の並べ替えモードを設定できます。単一モードが有効になっている場合、一度に 1 つの列を並べ替えることができます。プロパティのデフォルト値は multiple です。ソート式とグループ化式が別々に機能するようになりました。グループ化式とソート式が競合している場合は、グループ化式が優先されます。詳細については、公式ドキュメントをご覧ください。

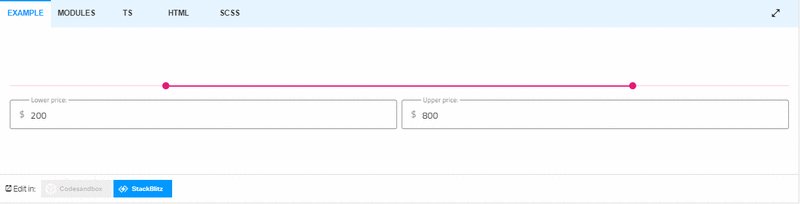
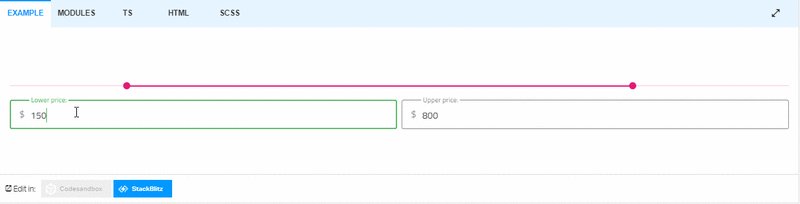
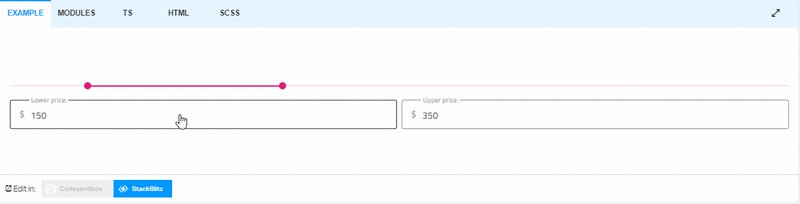
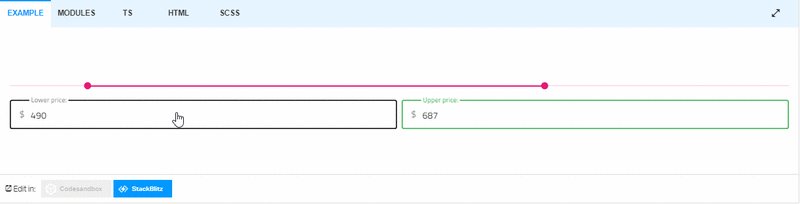
Angular Slider コンポーネントでの二重値バインディングのサポート
Ignite UI for Angular Slider は、つまみをトラックで移動して指定した範囲内で値を選択できるフォーム コンポーネントです。トラックは連続またはステップとして定義でき、スライダーは単一値または範囲 (下限値と上限値) スライダーのタイプを選択できるように構成できます。

Angular Drag and Drop のアップデート
要素をウィンドウの端にドラッグするとウィンドウをスクロールする機能を Angular Drag and Drop で追加しました。ウィンドウではなく特定の要素をスクロールさせたいといったカスタムなソリューションを実現したい場合は、新しく導入された scrollContainer プロパティを使ってください。

Ignite UI for Angular の 13.1.0、13.2.0、14.0.0 の完全な更新履歴
14.0.0
一般
- 依存関係が Angular 14 に更新されました。
- 移行
- 移行で Yarn berry (バージョン 2+) がサポートされるようになりました。
- IgxGridEditingActions
- 編集ボタンと削除ボタンを表示 / 非表示にする新しい入力を追加しました - editRow、 deleteRow.
13.2.0
一般
- IgxPivotGrid
- 重大な変更 - IPivotValueの formatter および styles 関数のオプション パラメーターを変更できるようになりました。例:
formatter?: (value: any, rowData?: IPivotGridRecord, columnData?: IPivotGridColumn) => any;
最初のオプション パラメーター rowData は、IPivotGridRecord 型になり、ディメンションおよび集計値の詳細情報を含みます。以前は、集計データ オブジェクトのみでした。以前の使用方法は以下のように更新できます。前のコード:formatter: (value: any, rowData: any) => rowData['someField'];
結果:formatter: (value: any, rowData: IPivotGridRecord) => rowData.aggregationValues.get('someField');
列のディメンションに関する情報を含む追加のオプションの columnData パラメーターも追加できます。
- 重大な変更 - IPivotValueの formatter および styles 関数のオプション パラメーターを変更できるようになりました。例:
- IgxExpansionPanel
- エキスパンド パネルのレイアウトを変更し、header と content 要素にパディングを追加しました。
新しいパレット
デフォルトの fluent 色を使用する新しい色のライト パレットとダーク パレットを追加しました - $light-fluent-palette と $dark-fluent-palette.
新機能
- IgxGrid、IgxTreeGrid、IgxHierarchicalGrid
- 新しい sortingOption プロパティがグリッド レベルで導入されました。このプロパティは、 single または multiple のソート モードを設定できます。シングル モードが有効な場合、一度に 1 列をソートすることができます。プロパティのデフォルト値は multiple です。
- 動作の変更 - 式のソートとグループ化が個別に動作するようになりました。グループ化/ソート式が競合する場合、グループ化式が優先されます。詳細については、公式ドキュメントを参照してください。
- IgxSlider
- 新しく公開された lowerValue および upperValue を介した RANGE 型のスライダーでの二重値バインディングのサポートを追加しました。
- IgxDrag
- 動作の変更 - 要素を端にドラッグしたときのウィンドウ スクロールのサポートを追加しました。
- カスタム ソリューションのウィンドウの代わりにスクロールする特定の要素を指定できる新しい scrollContainer プロパティを追加しました。
13.1.0
新機能
- IgxPivotGrid コンポーネントの追加 (プレビュー)
- igxPivotGrid は、ピボット テーブルにデータを表示するためのデータ表示コントロールです。ユーザーは提供されたデータで複雑な解析を実行できます。主な目的は、データのフラット配列を、ユーザーがビジネス ニーズに応じて指定できる、行、列、値の 3 つの主要なディメンションに基づいて集計された値を持つ複雑なグループ化された構造に変換して表示することです。ピボット グリッド構成全体は、IPivotConfiguration インターフェイスを介して設定されます。
<igx-pivot-grid [data]="origData" [pivotConfiguration]="pivotConfigHierarchy"> </igx-pivot-grid>
詳細については、README (英語)、仕様 (英語)、および公式ドキュメントを参照してください。
- igxPivotGrid は、ピボット テーブルにデータを表示するためのデータ表示コントロールです。ユーザーは提供されたデータで複雑な解析を実行できます。主な目的は、データのフラット配列を、ユーザーがビジネス ニーズに応じて指定できる、行、列、値の 3 つの主要なディメンションに基づいて集計された値を持つ複雑なグループ化された構造に変換して表示することです。ピボット グリッド構成全体は、IPivotConfiguration インターフェイスを介して設定されます。
- IgxTreeGrid
- Excel スタイル フィルタリング UI でツリー フィルター項目のサポートが追加されました。TreeGridFilteringStrategy コンストラクターを使用して、ツリー フィルター項目を表示する列を指定します。
- igxTooltipTarget ディレクティブで、igxTooltip ディレクティブで装飾された DOM 要素を追加せずにプレーン テキストのツールチップを指定できるようになりました。これは、新しく導入された tooltip 文字列入力を介して実現されます。
<button igxTooltipTarget [tooltip]="'Infragistics Inc. HQ'"> info </button>
- IgxTabs は、右から左 (RTL) を完全にサポートしています。
- IgxExcelExporterService
- データが空の場合、デフォルトでグリッドのヘッダーをエクスポートするためのサポートが追加されました。この動作は、IgxExcelExporterOptions オブジェクトの alwaysExportHeaders オプションによって制御できます。
一般
- IgxGrid、IgxTreeGrid、IgxHierarchicalGrid
- 重大な変更 - IgxColumnComponent の movable プロパティは非推奨になり、将来のバージョンで削除される予定です。代わりに、グリッド レベルで新しく公開された moving プロパティを使用します:
<igx-grid [data]="data" [moving]="true"> <igx-column field="Name"></igx-column> <igx-column field="Age"></igx-column> </igx-grid>
- 重大な変更 - getFilterItems メソッドが IFilteringStrategy インターフェイスに追加されました。新しいメソッドを使用すると、Excel スタイル フィルタリング UI の列に表示されるリストまたはツリー フィルター項目のいずれかを取得できます。IFilteringStrategy インターフェイスを独自に実装している場合は、新しいメソッドを実装する必要があります。それ以外の場合は、すでに新しいメソッドを実装している BaseFilteringStrategy クラスまたはそのサブクラスのいずれかから派生できます。
- 3 つのグリッドに関して、対応する IgxForOf イベント の再発生である dataChanging イベントと dataChanged イベントを公開しました。これらは、データ ビューが変更されるたびに発生する実際のデータの再描画をトリガーする、入力変更の開始と終了を示します。これは、グリッドがバインドされているデータ、またはこのデータを変更する操作 (並べ替え、フィルタリング、グループ化など) に影響を与える状態のいずれかが変更された後に発生します。
- スクロール可能なコンテナーを含むテンプレートを含むセル上でマウスホイールを使用してスクロールすると、グリッド本体がスクロールする前に、これらの内部コンテナーが正しくスクロールされるようになりました。
- 重大な変更 - IgxColumnComponent の movable プロパティは非推奨になり、将来のバージョンで削除される予定です。代わりに、グリッド レベルで新しく公開された moving プロパティを使用します:
- IgxToast
- 重大な変更 - トーストの非推奨の position プロパティが削除されました。代わりに positionSettings プロパティを使用することをお勧めします。
まとめ
今後も、継続的なスケジュールで新機能を出荷し、パフォーマンスを向上させ、安定性を向上させていき、最高の Angular UI ツールキットと関連する洞察を提供してより多くのノウハウを提供していきます。非常に重要な最新のピボット グリッドとは別に、Angular Data Grid などの他のコンポーネントも非常に重要であることを私たちは知っています。そのため、フル機能の Angular UI DataGrid を最初から作成する方法を学ぶのに役立つ Angular UI DataGrid チュートリアルを公開しました。見てください。
また、Sketch または Adobe XD デザインを実際の UI コンポーネントにマッピングし (Sketch の記事 (英語)、Adobe XD の記事 (英語))、本番環境に対応したコードを作成することでアプリの構築を加速する、最高のクラウド ベースのロー コード アプリ ビルダー プラットフォームである AppBuilder の開発も続けています。つまり、Angular または Blazor アプリケーションをこれまでになく高速に生成できるのです (Angular の記事 (英語)、Blazor の記事 (英語))。前述したように、拡張機能の中には GitHub リポジトリを介してみなさんのようなユーザーから発案されたものもあります。これを念頭に置いて、私たちは常に提案やフィードバックを受け入れています。それが弊社を成長させ、より良いサービスの提供へとつながっていきます。最後になりましたが、弊社の次の目標の予測可能性と可視性は、ビジネスパートナーであるみなさんにとって重要であると認識しておりまして、ロードマップには常に最新の内容が反映されています。
Mediumで弊社をフォローし、弊社が現在取り組んでいる Angular 関連の最新のプロジェクト情報を追いかけるのをお勧めします。GitHub で弊社に星をつけてください。GitHub の Iissues のセクションで懸念点や質問事項、機能のリクエストなどに取り組むことを通して、弊社製品の継続的改善に協力してください。弊社は、すべてのニーズを満たし、アプリを簡単に構築できるように、製品エクスペリエンスを常に改善するために最善を尽くします。