Angular バージョン12のリリースに合わせて、Ignite UI for Angular の 12.0.0 をリリースしました!
インフラジスティックスでは、お客様に最高のユーザーエクスペリエンスを提供し、フレームワーク、プラットフォーム、テクノロジーの最新バージョンに対応するよう努めており、 Angular バージョン12のリリース後すぐに、Angular バージョン12に完全対応した Ignite UI for Angular 12.0.0をリリースしました。
私たちは Angular のライブラリとして高機能なエンタープライズレベルの品質を保つために、継続的な努力と投資を行っています。また、新しいコンポーネントや機能を追加し、既存コンポーネントを強化し、お客様のご要望にお応えして、Angularアプリケーション開発をサポートしています。それでは、Ignite UI 12.0.0 の機能について確認していきましょう。
Angular コンポーネント
Angular ツリーコンポーネント
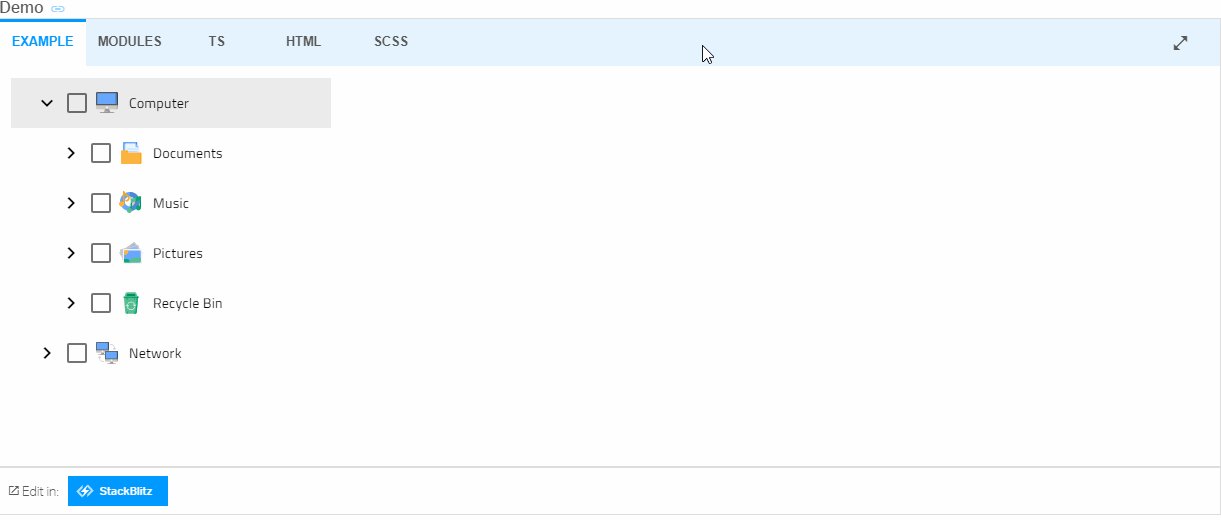
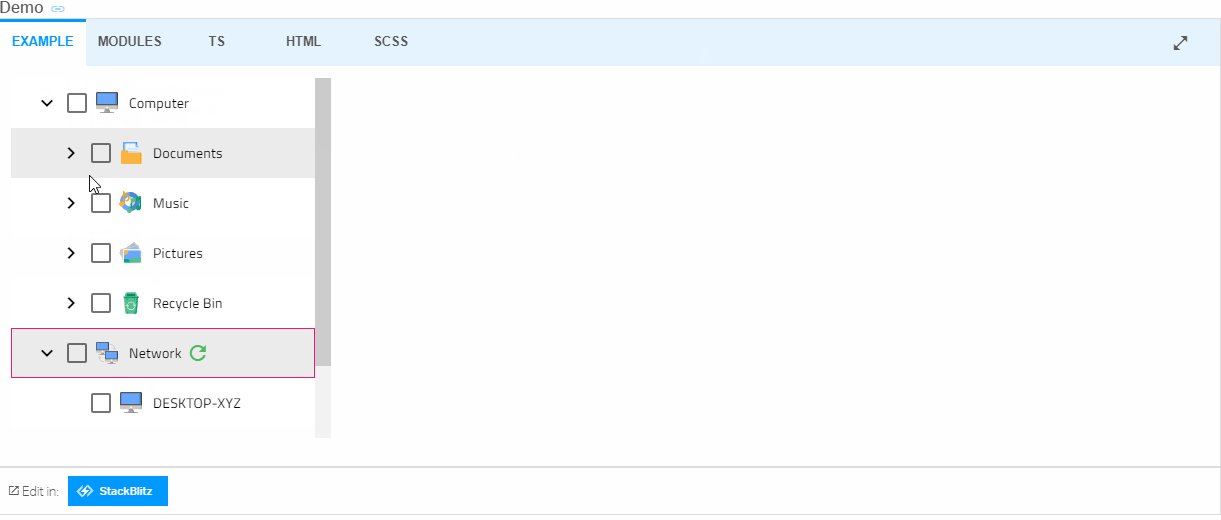
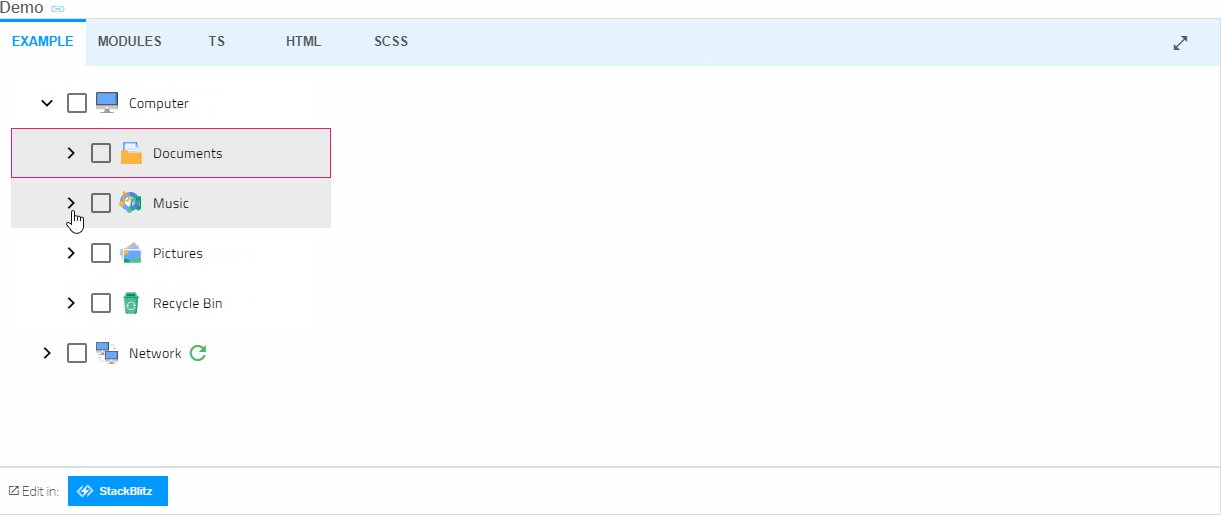
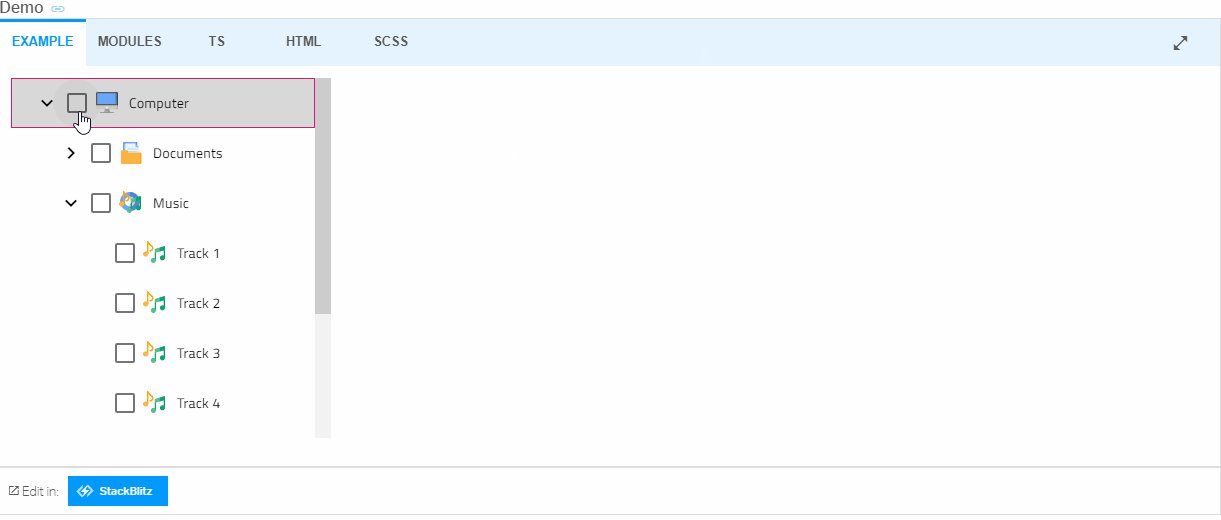
Angular Tree Componentは、階層的なデータを親子関係を保ったままツリービュー構造で表現したり、対応するデータモデルがなくとも静的なツリービュー構造を定義したりすることができます。このコンポーネントの主な目的は、エンドユーザーが階層的なデータ構造を視覚化しナビゲートできるようにすることです。Ignite UI for Angular Tree Componentは、ロードオンデマンド機能、アイテムのアクティベーション、内蔵チェックボックスによるアイテムの状態の継承、キーボードナビゲーションなどを提供します。
Angular Date Picker、Angular Time Picker のアップデート
前述したように、エンタープライズレベルの Angular ライブラリでトップの座を維持するためには、製品の継続的な改善が必要です。Ignite UI for Angular 12.0.0では、Angular Date Picker と Angular Time Picker コンポーネントがアップデートされ、ユーザーエクスペリエンスさらに改善しました。詳細は Ignite UI のドキュメント をご覧ください。
Angular Date Time Editor
Angular Date Time Editor に新機能を追加しました。ISO 8601 の日付文字列を受け入れることができるようになりました。詳しくはこちらをご覧ください。
デザインとテーマ化
Ignite UI for Angular は、最先端のデザインとテーマ化なしには完成しません。Ignite UI 12.0.0では、テーマのサイズ縮小、グローバルパレット値、新しいハウツートピックが追加されました。更新された「スタイリングとテーマ」のドキュメントをご覧ください。
テーマのサイズ縮小
グローバルなパレット値(CSS変数)の使用
カスタム CSS プロパティのコンポーネントセレクタへの適用
エレベーション(標高)をカスタム CSS プロパティとして利用可能に
ユーザーが明示的に設定するタイポグラフィ
新しいBootstrap Themingサンプル
Angular グリッド、ツリーグリッド、階層型グリッド
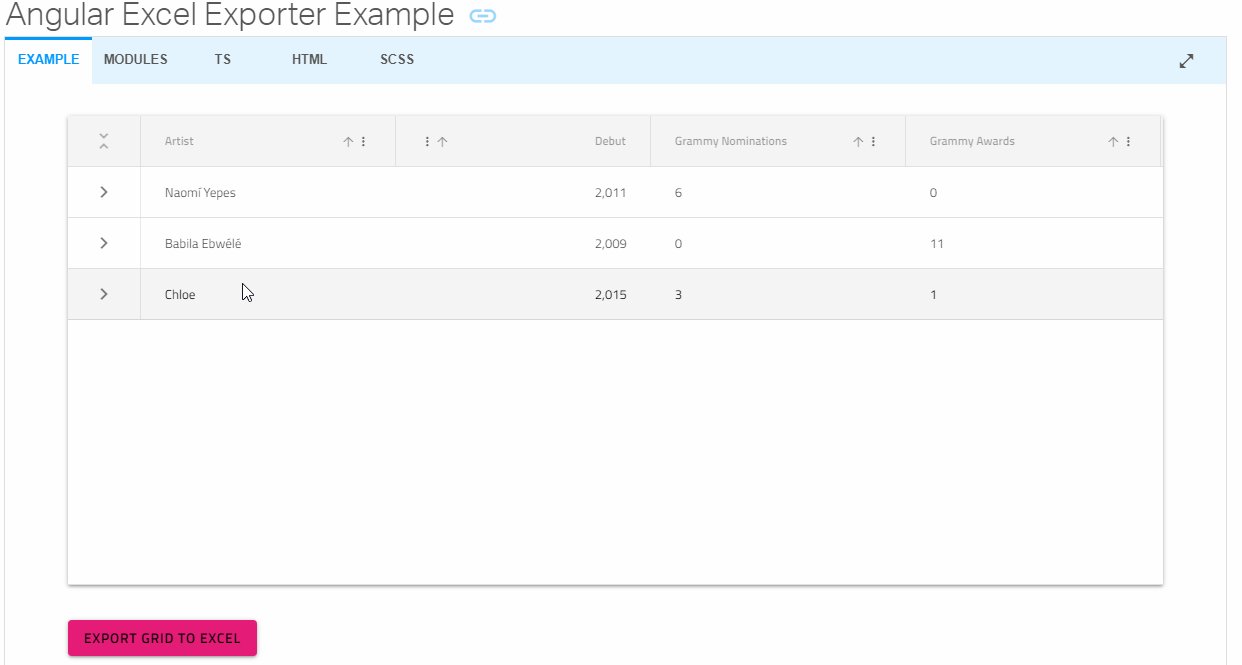
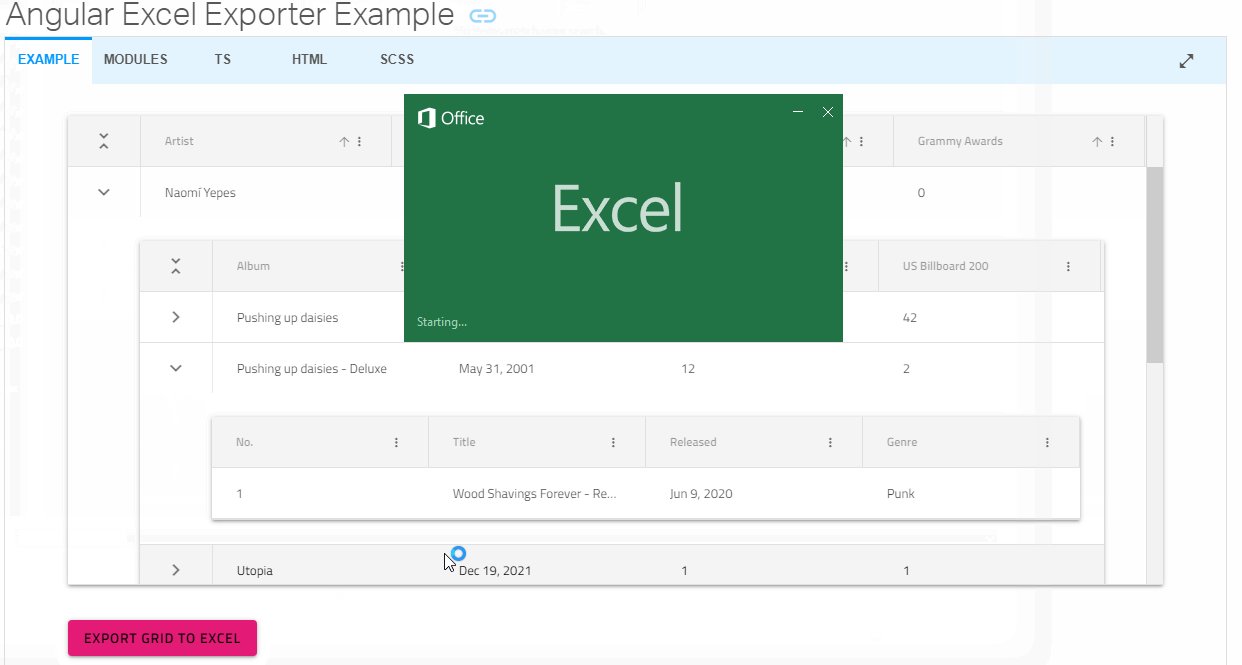
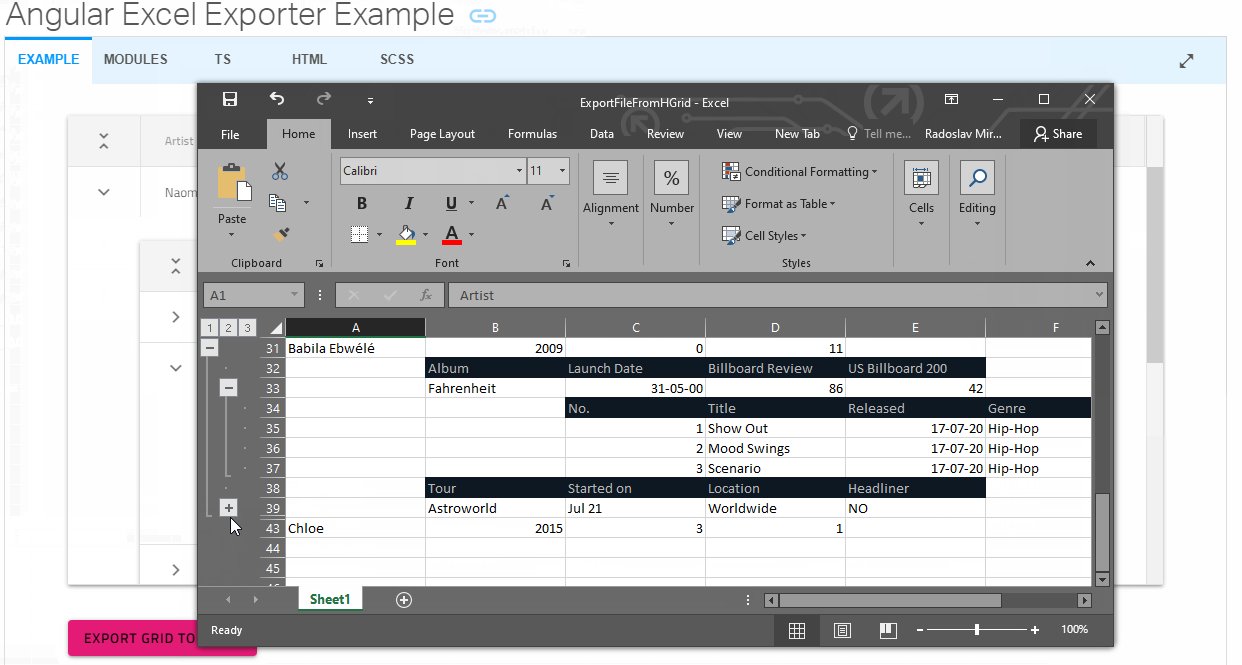
Angular Hierarchical Grid の Excel へのエクスポート
Excel Exporter サービスで、Ignite UI Angular Hierarchical Grid から Excel にデータをエクスポートできるようになりました。データのエクスポート機能は、IgxExcelExporterService クラスにカプセル化されています。処理を開始するには、IgxExcelExporterService の export メソッドを呼び出し、第一引数に IgxHierarchicalGrid コンポーネントを渡す必要があります。
Angular Hierarchical Grid から Excel へのエクスポートの例

Datetime 列タイプ、Time 列タイプ
Angular Column Data Types に2つの新しいメンバーを追加しました。日付部分の外観は、locale フォーマットや pipeArgs の入力に基づいて設定されます(例:日、月、年)。pipe 引数は、カスタムの 日付フォーマット や タイムゾーン を指定するのに使用できます。
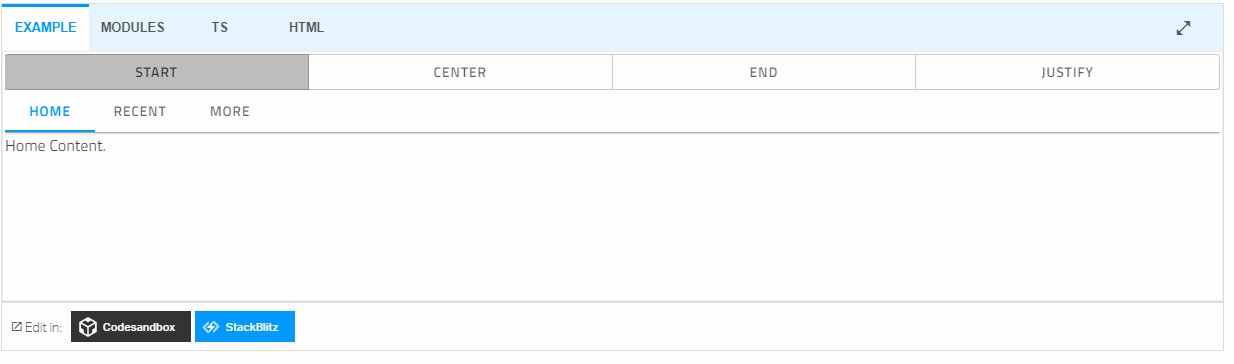
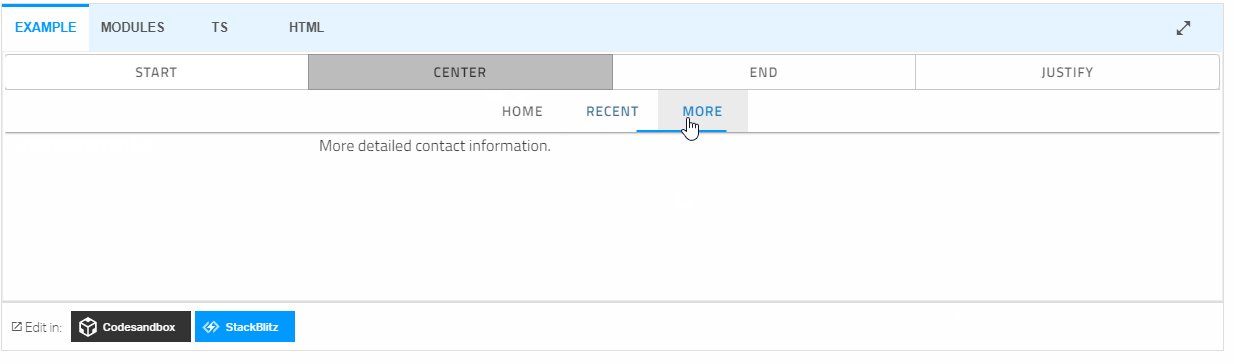
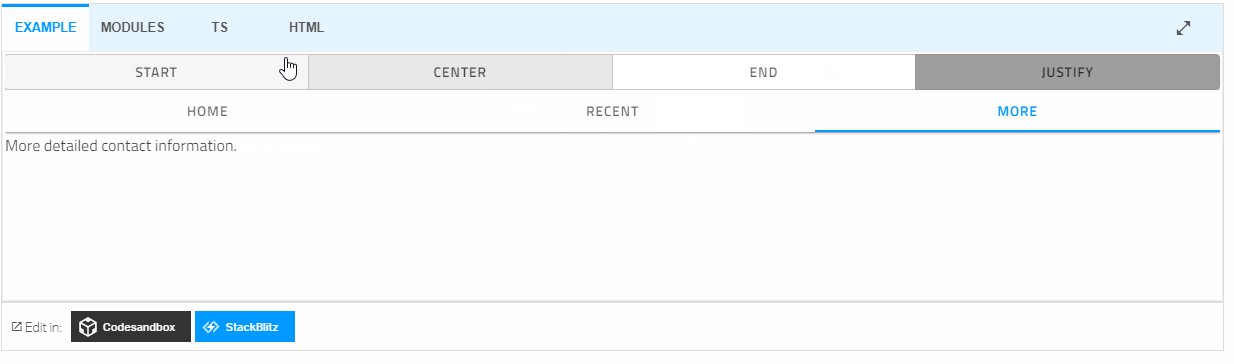
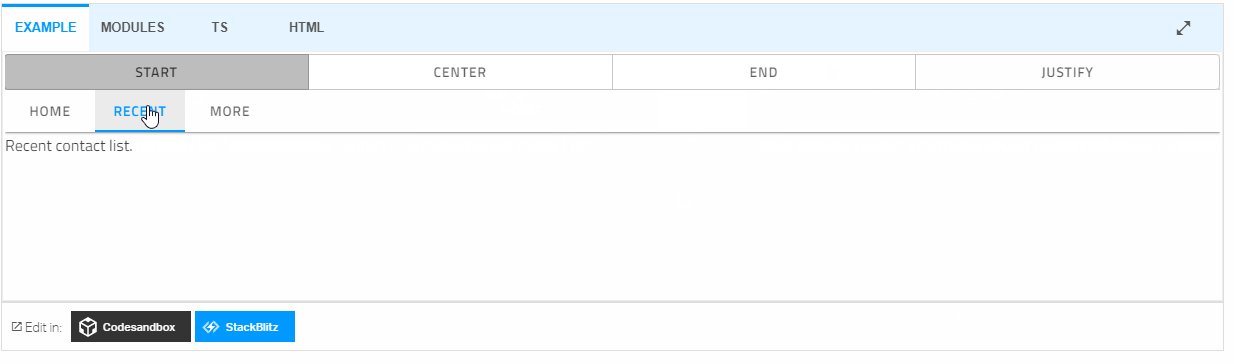
Angular Tabs と Angular Bottom Navigation のリファクタリング
さらに、Ignite UI 12.0.0で更新・変更された2つのAngularコンポーネントを紹介します。
Angular Grid の新規行オブジェクトのためのAPIを公開
グリッドは、インラインでの行追加による便利なデータ操作と、Angular での CRUD 操作のための強力なAPIを提供します。編集アクションを有効にした Action Strip コンポーネントをグリッドのテンプレートに追加し、行にカーソルをホバーすることで表示されるボタンを使うか、ALT + + を押すと、行追加の UI が起動します。
Angular グリッドのインタラクション
IgxOverlay の Detach メソッド
Ignite UI for Angular 12.0.0の変更内容まとめ。
Medium でインフラジスティックスをフォローして、最新の Angular プロジェクトの情報(英語)を取得いただけます。GitHub プロジェクトへのスターや、懸念事項、質問、機能要望などの issues セクションへの投稿も大歓迎です。私たちは、お客様のあらゆるニーズを満たし、お客様のアプリ開発のコストを削減し、製品体験を向上させるために最善を尽くしていきます。