- Figma から7つのコードを自動生成する
- Figma デザインの完全なインポート
- 動的Webアプリケーションに対応した本格派のローコードツール
- Webデザイナーとプログラマーに嬉しい豊富な機能
- Webアプリケーションの業務プロセスは一体化する
- BtoB企業案件向けの最適な選択肢
- Infragistics のUIコンポーネントについて
- Figma と App Builder の連携を始めましょう!
Figma から7つのコードを自動生成する
こんにちは!ソリューションコンサルタントの田上です。
Infragistics の App Builder は、Figma デザインを取り込んで、7つのコードを自動生成することできる画期的なツールです。
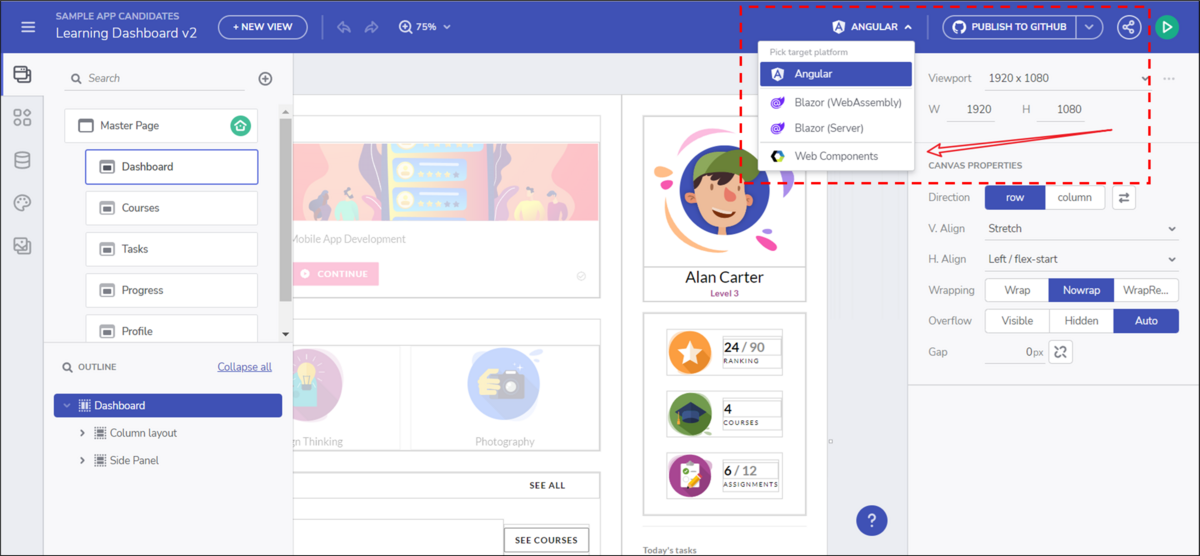
App Builder を活用して、コード生成できる7種類を紹介します。
- 1.HTML/CSS コード(Angular を選択時)
- 2.React コード
- 3.Angular コード(スタンドアローン記法の TypeScript)
- 4.Angular コード(モジュール記法の TypeScript)
- 5.Blazor Server コード(C#)
- 6.Blazor WebAssembly コード(C#)
- 7.Web Components コード(ネイティブの TypeScript)
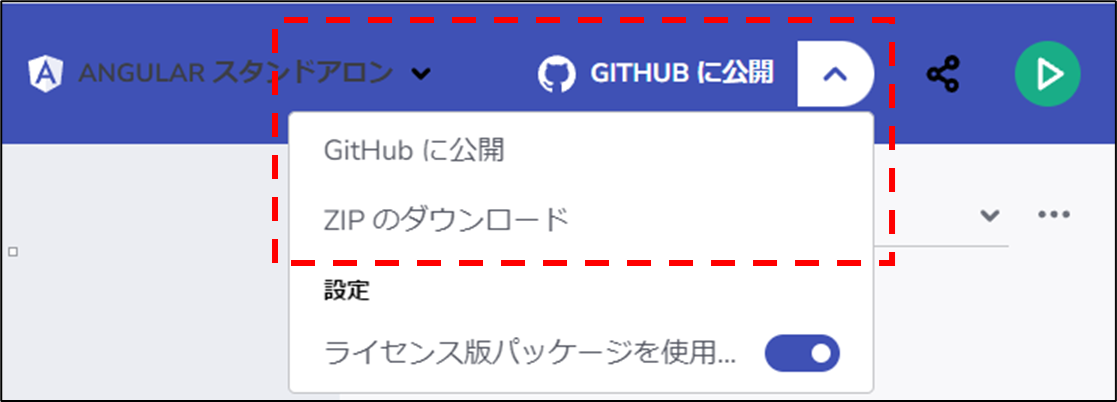
このように、App Builder 画面上から自動生成するコードを選択して、Zipダウンロード/GitHubへ公開を選択することができます。


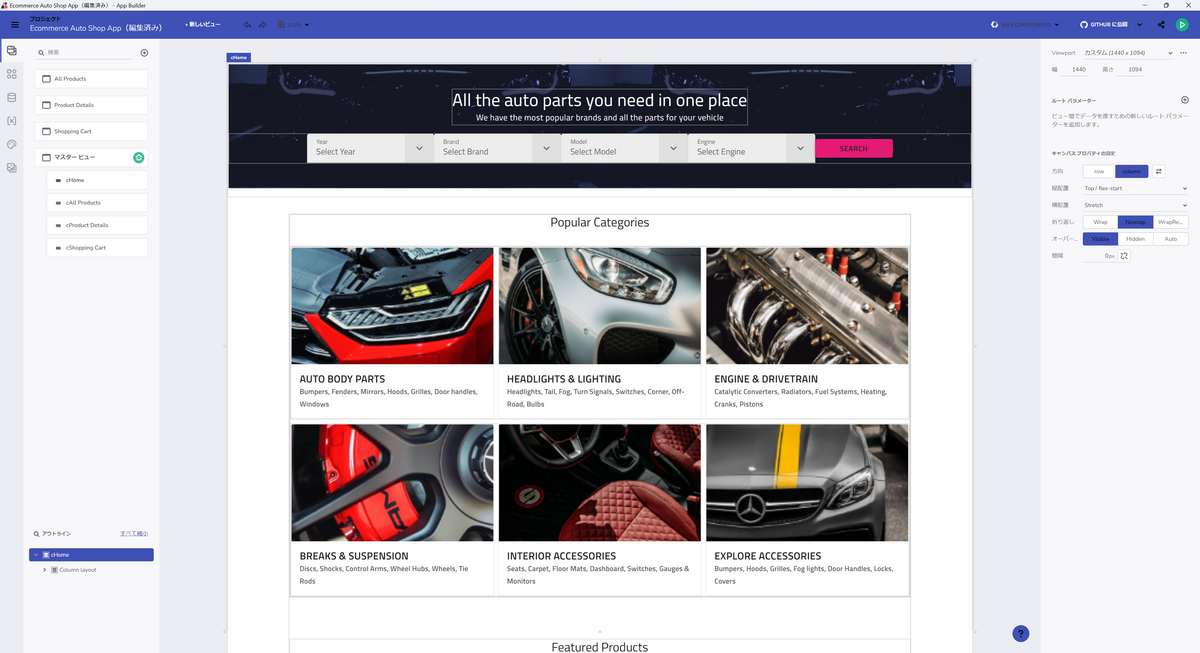
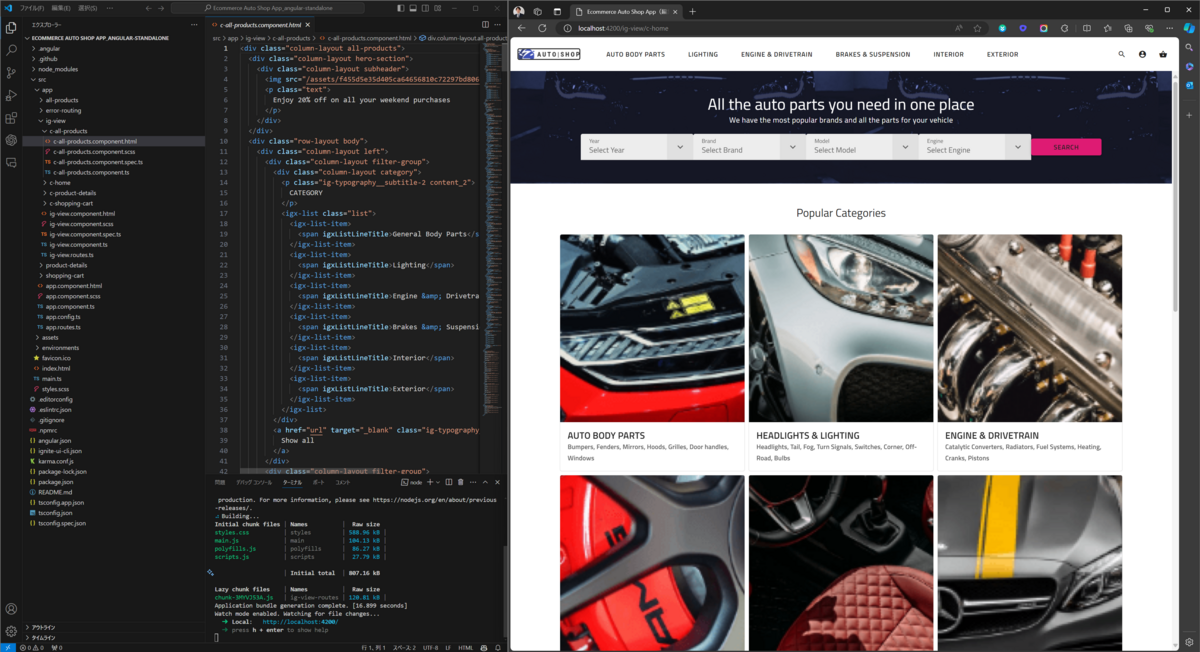
Figma デザインの完全なインポート
Figmaで作成されたデザインを、ズレなくそのまま正確にコード出力できることは、デザイナーにとって非常に重要です。多くのプラグインツールがデザインの変換で微小なズレを生じさせる中で、Infragistics の App Builder は 1ピクセルのズレもなく、Figma デザインを完全にインポートすることが可能です。これにより、デザインの一貫性が保たれ、開発チームとのコミュニケーションもスムーズになります。


デモンストレーション(プレビュー専用URL)
実際に Figma から App Builder にインポートしたWebアプリケーションのデモンストレーションです。下記リンクから閲覧することができます。(※Infragistics への無料アカウント作成/ログインが必要)
App Builder 操作手順/Figma プラグインのダウンロードはコチラ
併せて、App Builder の操作手順を知りたい方や、Figma UI キット、Figuma プラグイン、デザイン済みの Figma ファイルなどをダウンロードしたい方はコチラをご一読ください。Figma から App Builder へデザインをインポートした場合の注意すべきポイントも掲載しています。
動的Webアプリケーションに対応した本格派のローコードツール
Figma でデザインしたファイルをコーディング工程に流すフローを採用している企業は年々増えてきています。また、最近では Figma 周辺プラグインを組み合わせることで、静的なWebサイトとしてコード自動生成(HTML/CSS)することは比較的容易になって来ていますが、「動的なWebアプリケーション(React, Angular, Blazor, WebComponents)」のプログラミングコードを自動生成する部分においては、インフラジスティックスの App Builder(ローコードツール)がワールドワイドでリードしています。
App Builder で生成される、7つのコードはプロダクションコード(本番環境にデプロイして直ぐに動作可能な本番コード)として出力されるため、静的なWebサイトのみを出力するプラグインツールや、モックアップやプロトタイプの生成を目的とする類の他ツールよりも、動的なWebアプリケーションのプロジェクトファイル一式(プログラムコード、フォルダ構造、コンフィグファイル、イベント処理コード、データソースとのAPI連携処理コード)を、丸ごとプロダクションコードとして自動生成できるため、競争優位性の高いゲームチェンジャーであると言えるでしょう。

Webデザイナーとプログラマーに嬉しい豊富な機能
App Builder には下記の様に「Webデザイナー」と「プログラマー」の両者にとって必要な機能が揃っています。
- Figma UI キットを活用することで Figma デザインを App Builder へインポートできる
- ドラッグ&ドロップによるマウス操作だけでUIデザインを描ける
- デザインは 1ピクセルのズレなくWebアプリケーションに反映される
- マルチデバイスへのレスポンシブデザインが対応できる
- 各UIコンポーネントにはプロパティ設定があり、スタイル変更が簡単にできる
- ボタンイベント、グリッドイベントなどインタラクション機能を設定できる
- データソースを作成して、データグリッドへのAPI連携が可能
- 作成したデザイン、イベント処理、API連携処理は「コード自動生成」できる
- 自動生成される7つのコード(HTML , CSS , React, Angular ✕2種(TypeScript) , Blazor ✕2種 , WebComponents(TypeScript))
- テーマ統一機能が提供されており、色の統一が可能(カスタムテーマ有り)
- ソースコードはZipダウンロードか、GitHub へ連携が可能
- グループワークスペース、プレビュー専用URLの公開などシェア機能あり
- 配置されるUI部品は高機能、高品質でありテスト工数を大きく削減できる
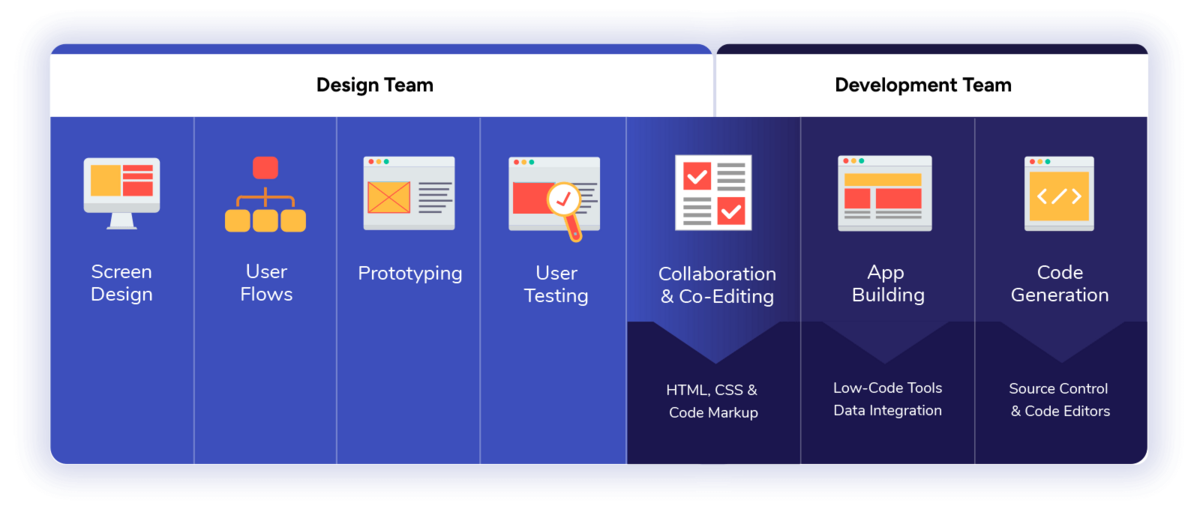
Webアプリケーションの業務プロセスは一体化する
これまで、Webデザイナーとプログラマーの業務プロセスは明確に作業分担がされていましたが、ローコードツールによって「クリエイティブ現場のプロセス一体化」が進んでいます。App Builder の登場により、Webデザイナーはデザインからコードをダイレクトに作成する手段を手に入れました。プログラマーに依存していた部分を縮小できる可能性があります。
また、プログラマーにとっては、設計フェーズやプロトタイプ作成フェーズを効率化することができ、デザインを再現するための工数を大きく削減することができることから、Webアプリケーション本来のビジネスロジックやバックエンドのコーディングに集中できるようになりました。
デザイナー企業(A社)がコーディング企業(B社)へ外部発注する場合において、App Builder を導入したとしましょう。2社間のプロセス全体を一体化できるため、サプライチェーンの様に多くのメリット(プロセス全体の生産性向上、お客様品質向上、競争力アップ、無駄なコスト削減、リスク管理)が得られる期待が高まります。

BtoB企業案件向けの最適な選択肢
Infragistics(インフラジスティックス)はUIコンポーネント産業界において創業から 35年にわたる歴史を持つワールドワイドのリーディングカンパニーです。この長い歴史と実績が、BtoB企業案件向けに必要な信頼性の高い技術サポートサービスと安心感を提供しています。コード自動生成ツール/プラグインの提供企業はスターター企業であることも少なくないため、将来的なサービス継続を考えた場合に安心です。
BtoB企業案件では、セキュリティ対策、正確なデザイン再現、効率的な開発プロセスが求められます。App Builder はこれらのニーズに完全に応えます。特に、企業レベルのプロジェクトでは、品質保証と信頼性が重要な要素となります。Infragisticsのサポート体制や製品の安定性は、BtoBのシナリオにおいて大きなアドバンテージとなります。

Infragistics のUIコンポーネントについて
Infragistics は2021年からローコードツールを提供していますが、元々は1990年代からWebフロントエンドの「有償のUIコンポーネント」を取り扱っている企業です。主にデータグリッドやチャートのUIコンポーネントを製造しています。
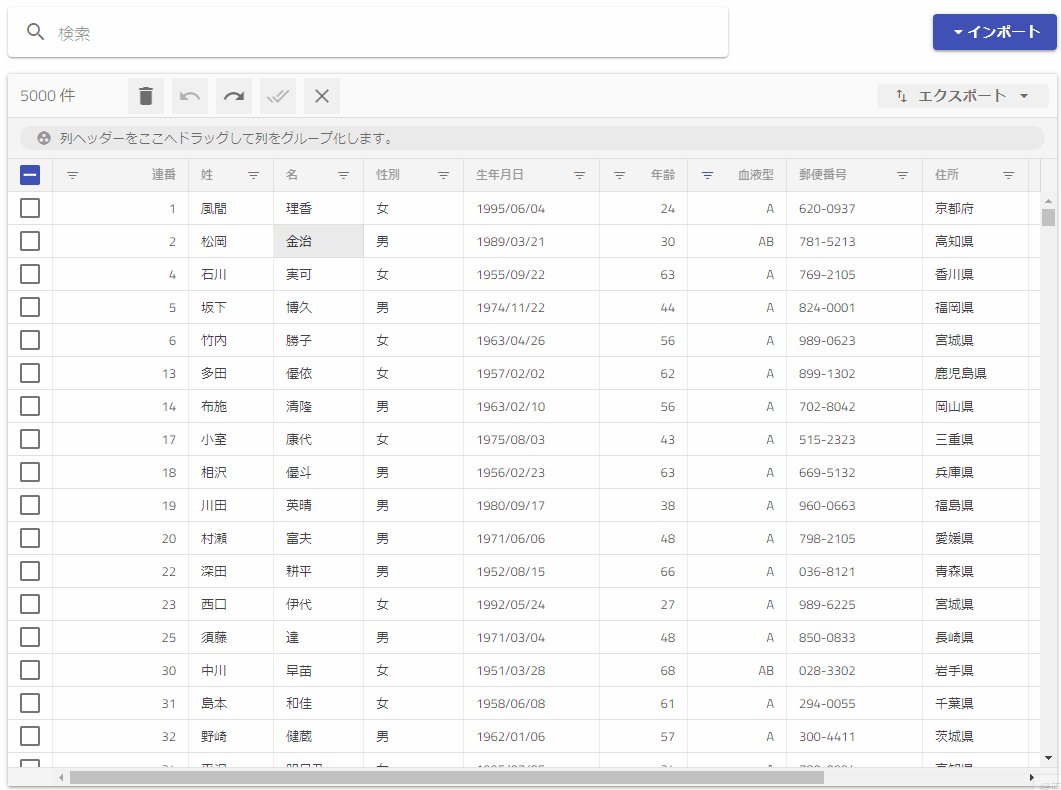
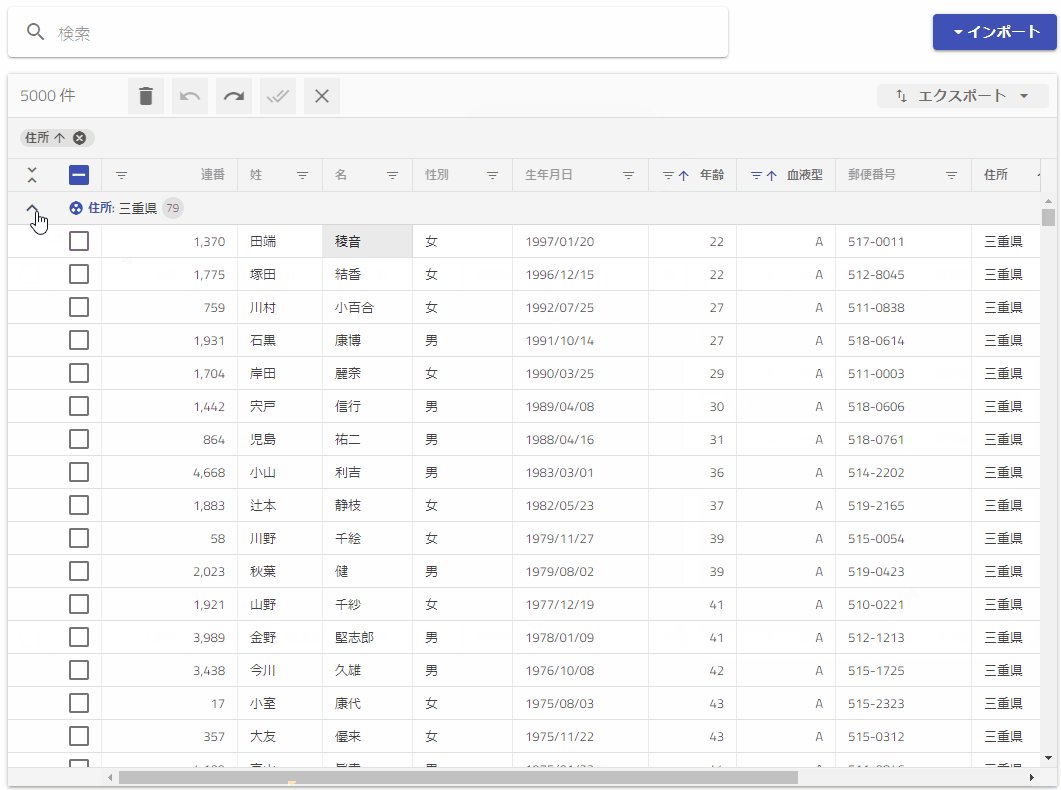
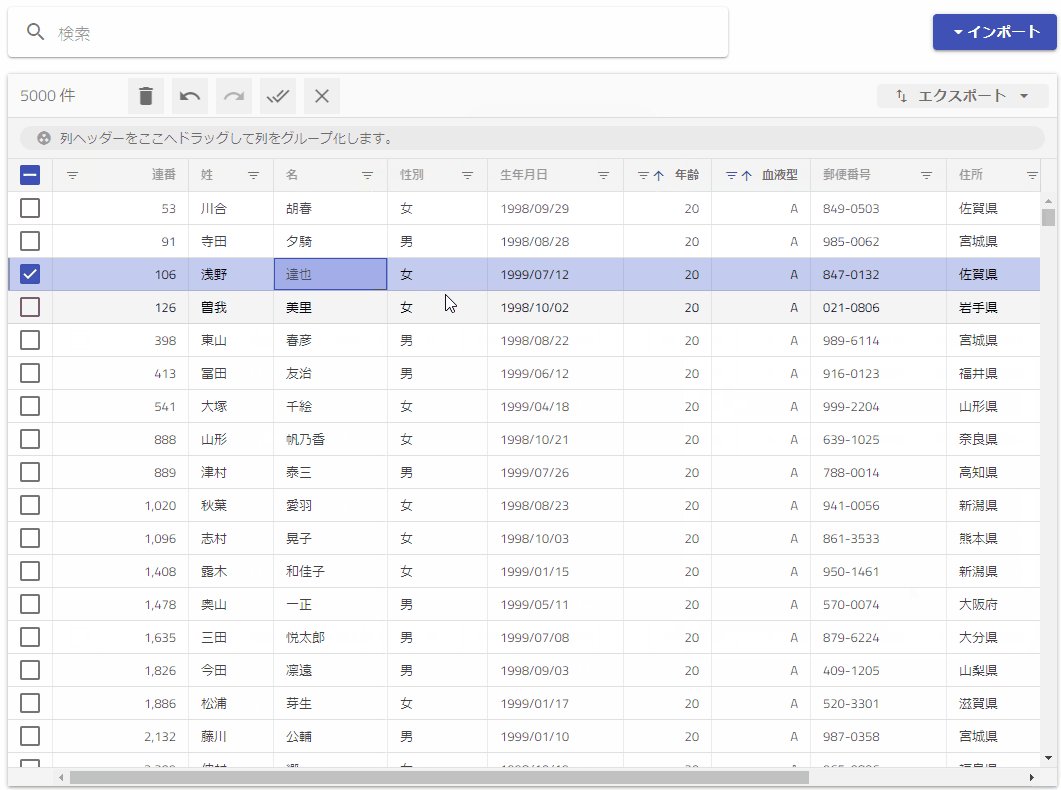
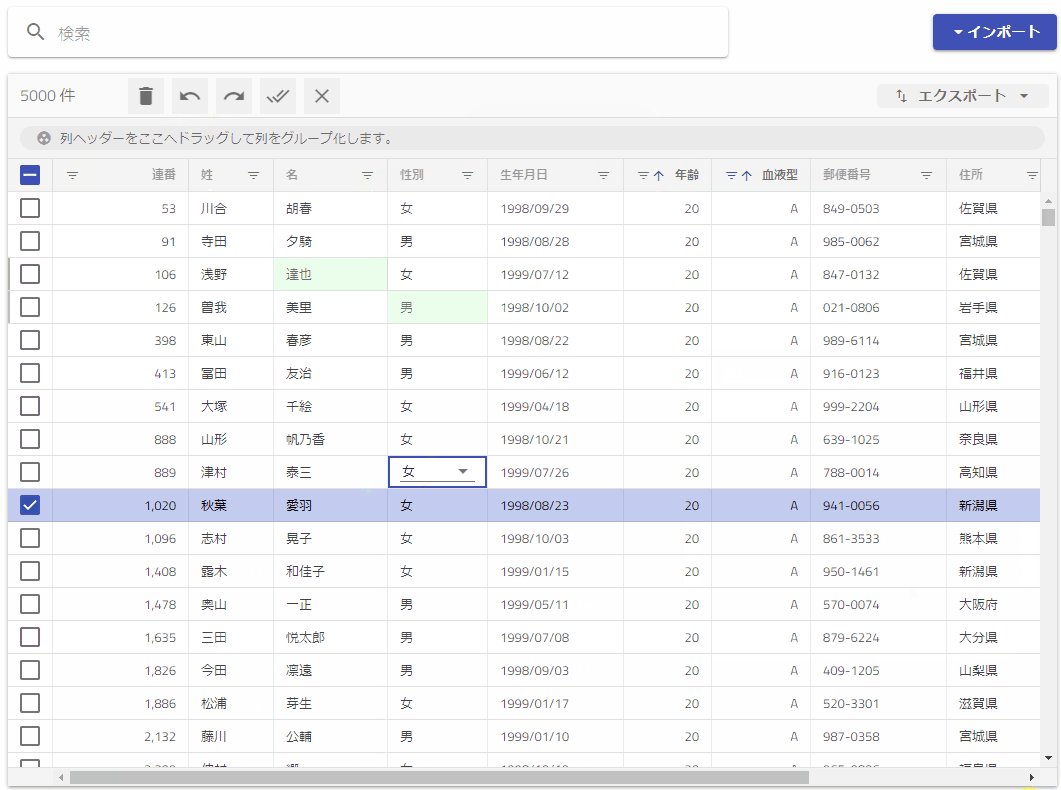
データグリッド
数十万件のデータを効率的に処理し、ソートやフィルター、列非表示、列固定などの表示機能を備えています。データレコードの編集、コピー&ペーストや Undo・Redo など機能が豊富です。これらの機能は App Builder 上からプロパティ設定だけで「機能のON/OFF切り替え」が可能です。また、データグリッド、階層グリッド、ツリーグリッド、ピボットグリッドなど多様なグリッドタイプも提供しています。

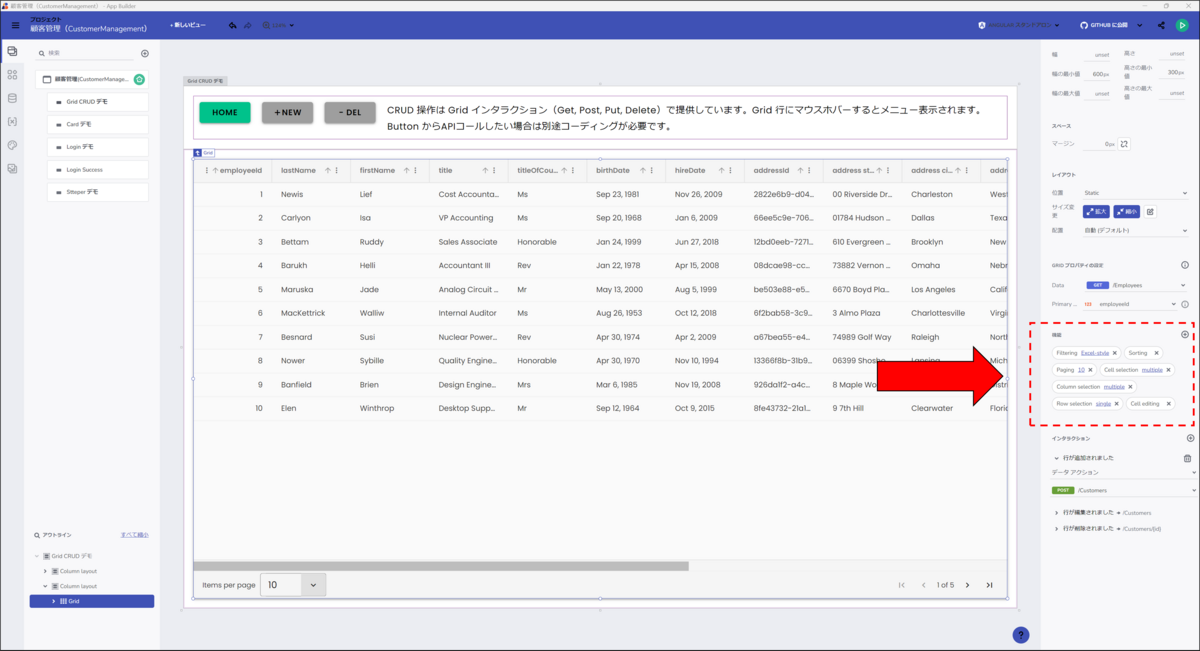
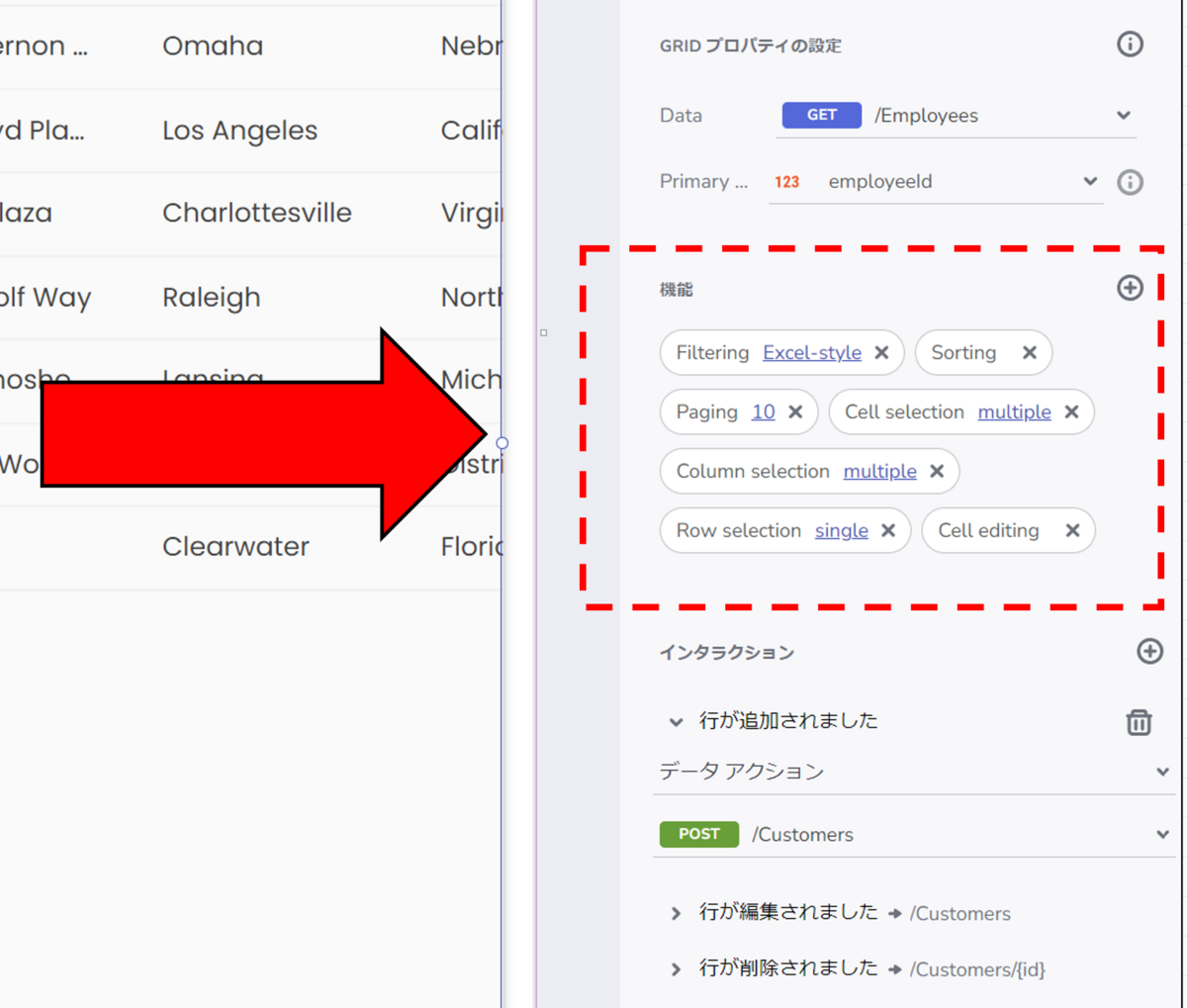
例えば、App Builder 上からデータグリッドの「機能のON/OFF」を切り替える場合は、下図のように「Filtering(フィルタ機能)」「Sorting(ソート機能)」「Paging(ページャー機能)」などを付け外しするだけで、データグリッドに対して簡単にON/OFFを切り替えることができます。


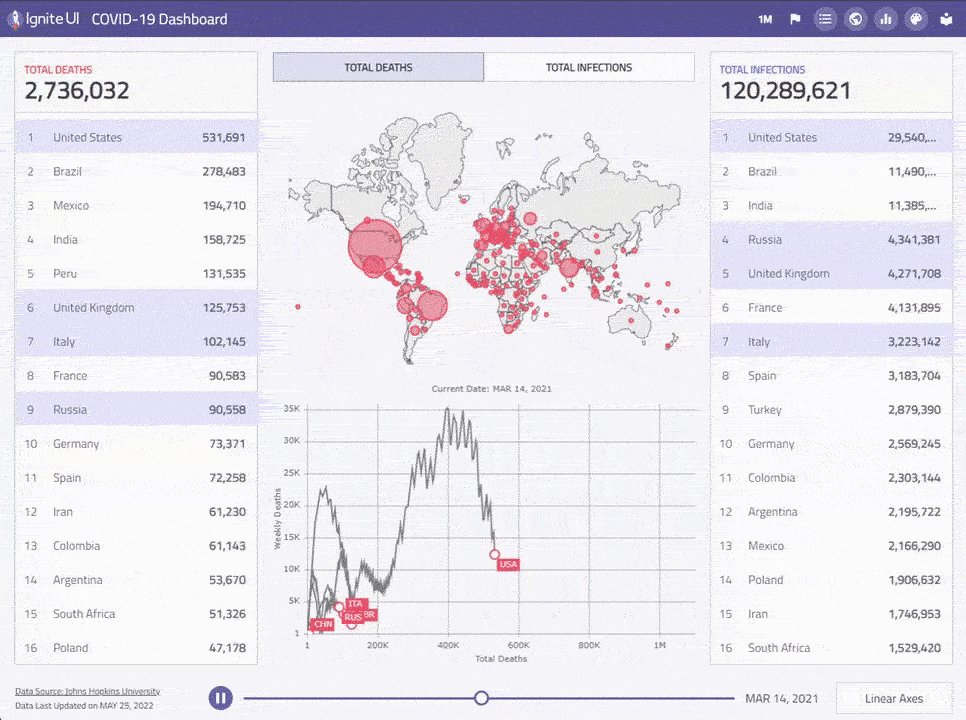
チャート
データを視覚的にわかりやすく表現するUIコントロールで、業務アプリ向けに大量データを効率的に扱えます。 折れ線、棒、パイチャートなど基本的なチャートを提供しています。

Figma と App Builder の連携を始めましょう!
今回の記事では、Figma で描いたデザインから App Builder へインポートを行い、7つのコードに自動生成する部分を紹介しました。また、App Builder の周辺機能を解説しました。クリエイティブ現場のプロセス改善に繋がる Tips になれば幸いです。
すべてを体験するには、App Builder 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。



