
今回のリリースで、Infragistics App BuilderTM Ultimate 23.1をお届けできることを非常に楽しみにしています。新機能やUIコントロール、より多機能、より良いデザイン開発プロセス、そしてインタラクティブなデータ可視化体験がすべて含まれています。
Infragistics Ultimate 23.1は、以下の重要な柱に基づいています:
- Revealダッシュボード
- Figma Auto-Layout
- Grid CRUDアクション
- 階層的イテレータのバインディングサポート
- チャートの集計機能
- 新しいオンプレミス版
- 新しいサンプルアプリケーション
- Indigo.Designのドキュメンテーション
- その他の改善点
- おすすめの記事
- まとめ
それでは、各アップデートを詳細に見ていきましょう。
Revealダッシュボード
App Builder Toolboxから直接Revealダッシュボードを追加し、データをホストしているReveal Server SDKのURLを指定できるようになりました。App Builderはクライアントアプリケーションとして考えることができます。WYSIWYG App Builderはリクエストとレスポンスを送受信するためのサーバーのエンドポイントであるベースURLを取得します。
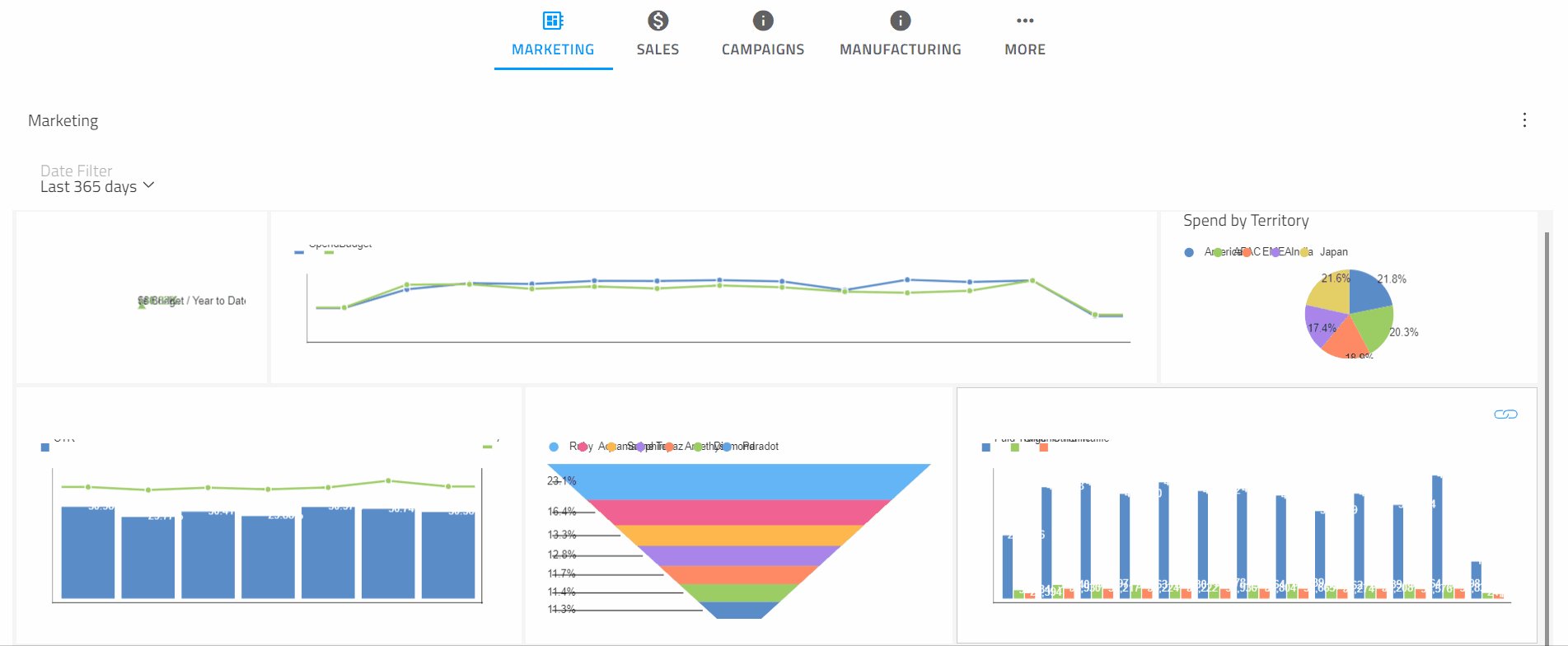
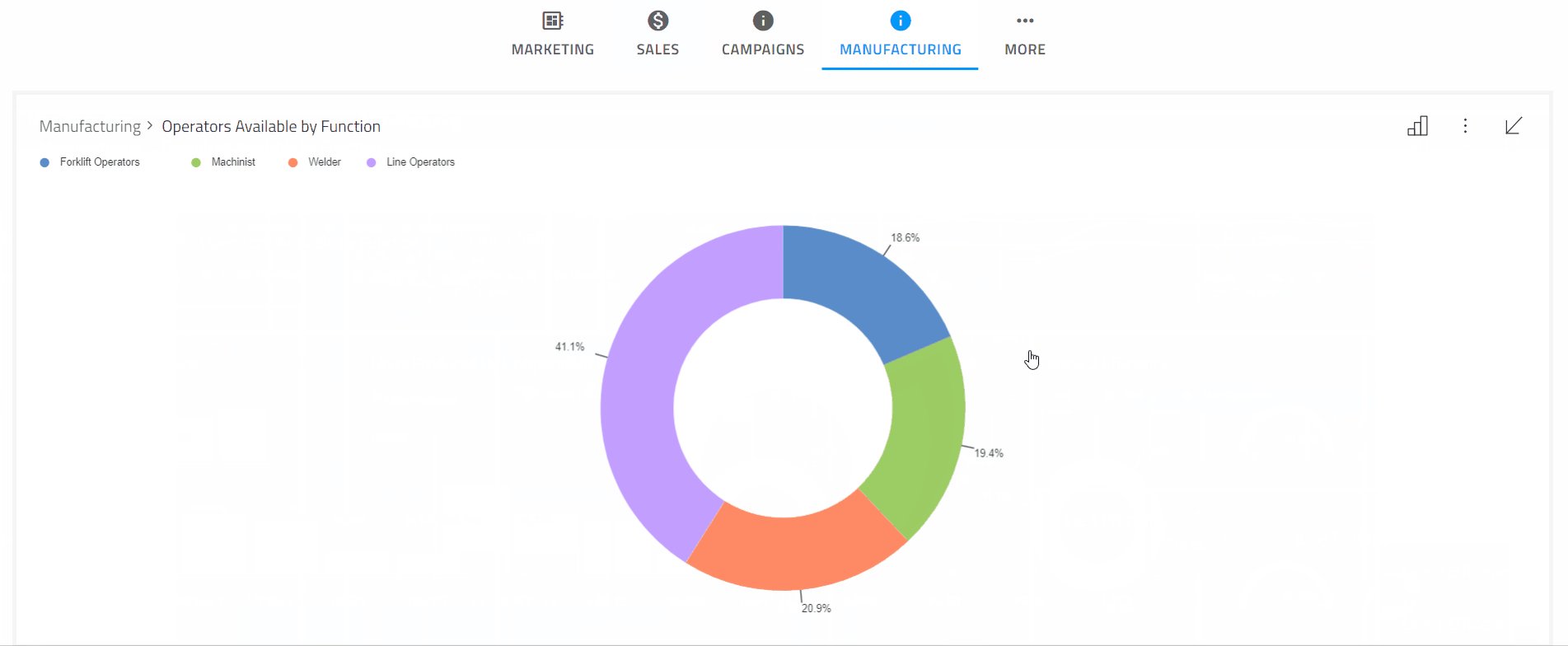
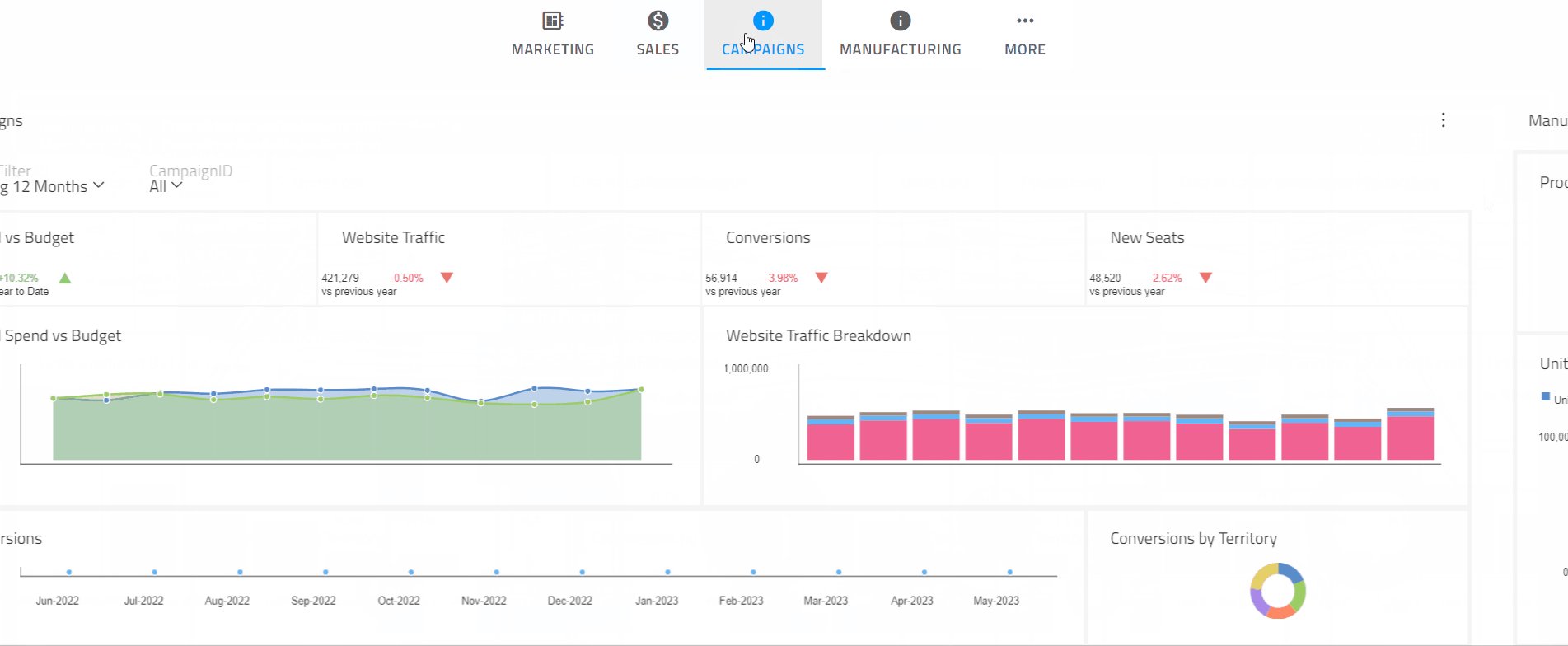
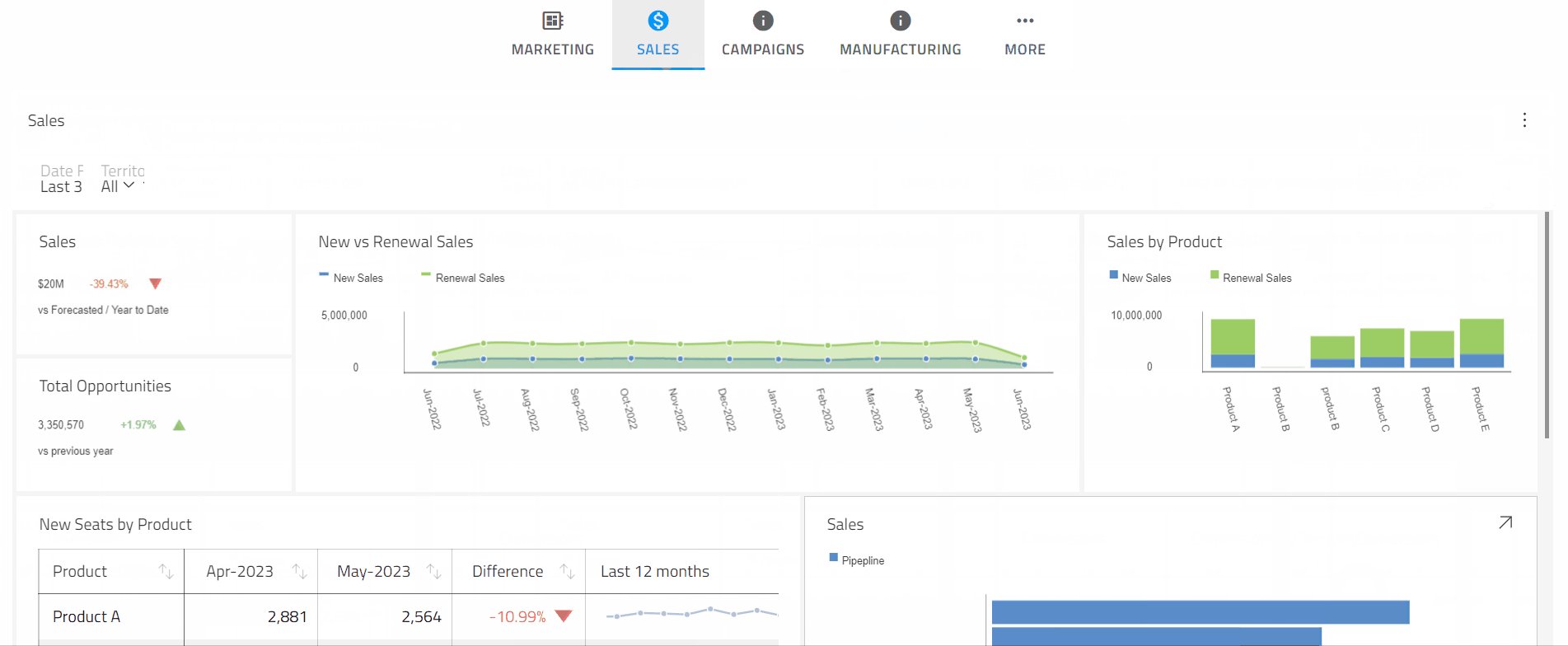
Revealダッシュボードが読み込まれると、Marketing、Sales、Campaigns、Manufacturingの4つの利用可能なオプションからダッシュボード名を指定できます。テスト目的で独自のサーバーをホストしていますが、エクスポート時にはデモ目的でMarketingダッシュボードのみを公開する当社のトライアルサーバー(ベースURL)への参照が提供されます。
このライブアプリケーションでRevealの機能をご覧ください。
Revealの概要
Revealは組み込み型分析向けのビジネスインテリジェンスソリューションです。Revealを使用すると、以下のことができます:
- 完全な機能を備えたセルフサービスダッシュボードとモダンなレポートを提供する。
- React、Angular、Vue JS、Web Components、BlazorなどのJavaScriptフレームワーク、Windows FormsやWPFアプリケーションで使用できる。
- ブランド体験に合わせてUXをカスタマイズする。
- ダッシュボードを作成するためにほぼすべてのデータソースに接続する。
- Java、ASP.NET、Node.jsのバックエンドでパブリックまたはプライベートのクラウド、またはオンプレミスサーバーに展開する。
Revealには、ダッシュボードをクライアントアプリケーションに提供するための2つの主要なコンポーネントがあります。
Figma Auto-Layout
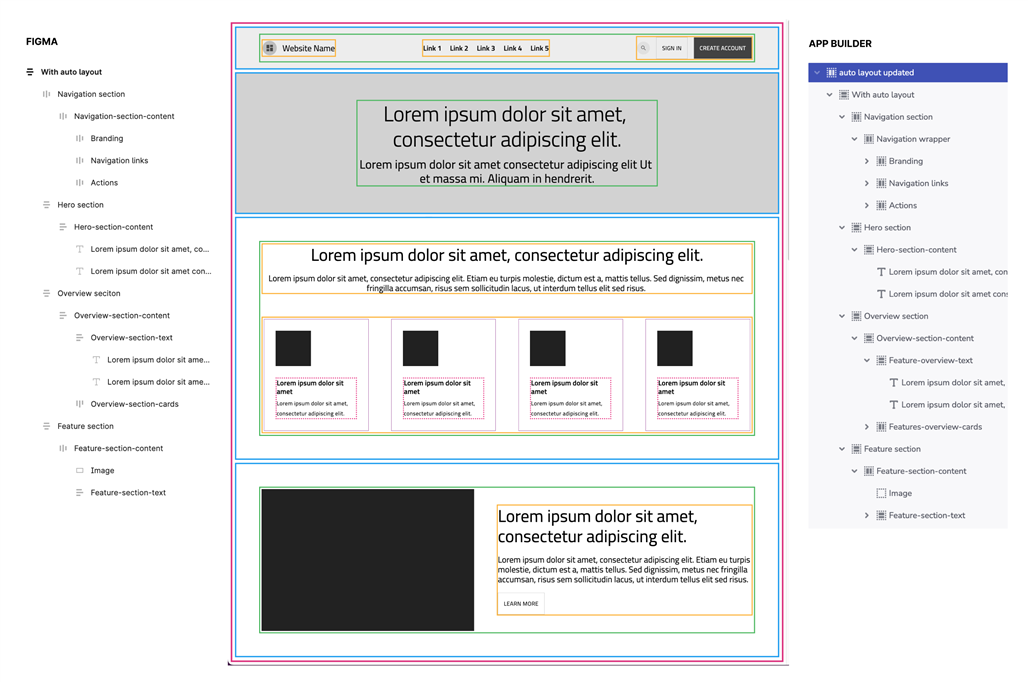
最新のFigma UI Kitでは、デザイナーがFigmaでAuto-Layoutを使用してデザインを作成した場合、App Builderパーサーはこれを活用し、アプリのレイアウトを構築する際に考慮します。Auto-Layoutが使用されていない場合、パーサーは絶対配置のデフォルトレイアウトを使用します。
ここで、App BuilderとFigmaのAuto-Layoutを使用してデザインからコードへのスピードアップについて詳しく説明しています。
Figma Auto-Layoutは、Figma内でFlexboxレイアウトを実装したものです。デザイナーには若干異なる公開方法がありますが、目的はデザインのレイアウトとWebレイアウトを結びつけることです。これについてはこの記事(英語)で説明されています。
利点は次のとおりです:
- Figmaでデザインを作成する際にAuto-Layoutを有効にすることができます。アートボード全体をAuto-Layoutとして設定することから始めます。
- Auto-Layoutが有効な各フレーム内でも、ネストされたフレームを使用できます。
次の例のデザインを見て、フレームをApp Builderのレイアウトにマッピングする方法を確認しましょう。
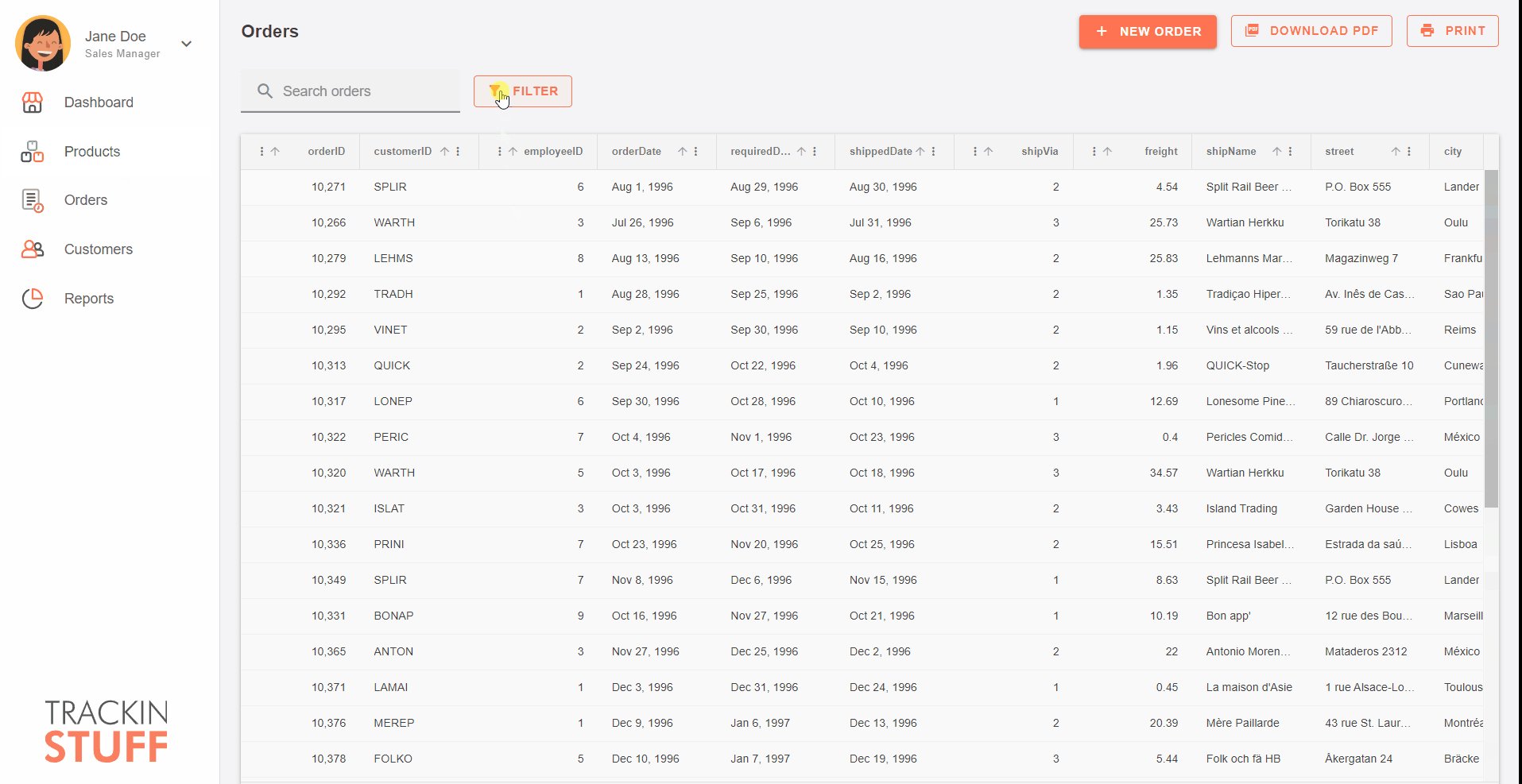
Grid CRUDアクション
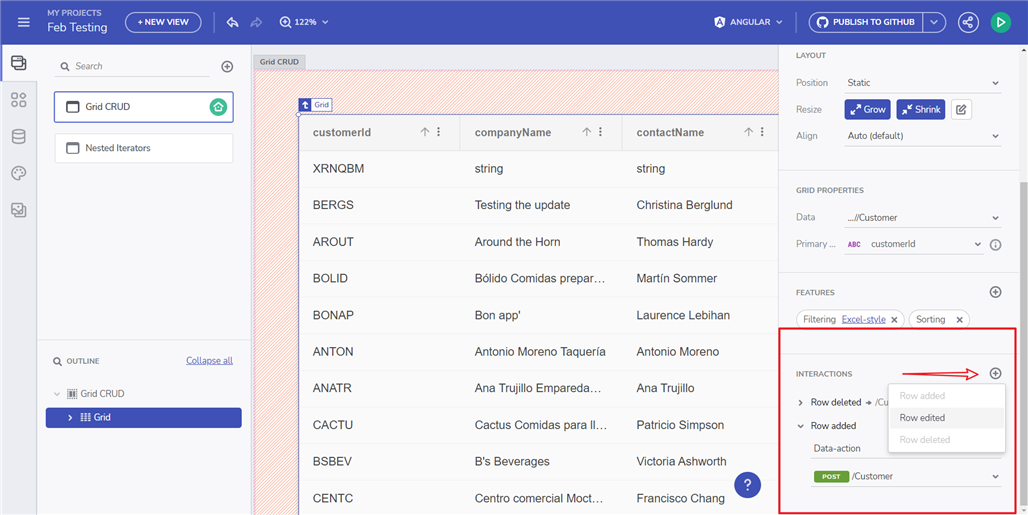
App BuilderのGrid機能は、Web API呼び出しを使用したGridの作成、読み取り、更新、削除アクションによってさらに拡張されました。これらをGridの編集アクションボタンにワイヤリングし、リアルタイムのWeb API更新を利用することができます。コード生成時には、App Builderがリソースの作成、取得、更新、削除に対応する必要なサービスを作成します。
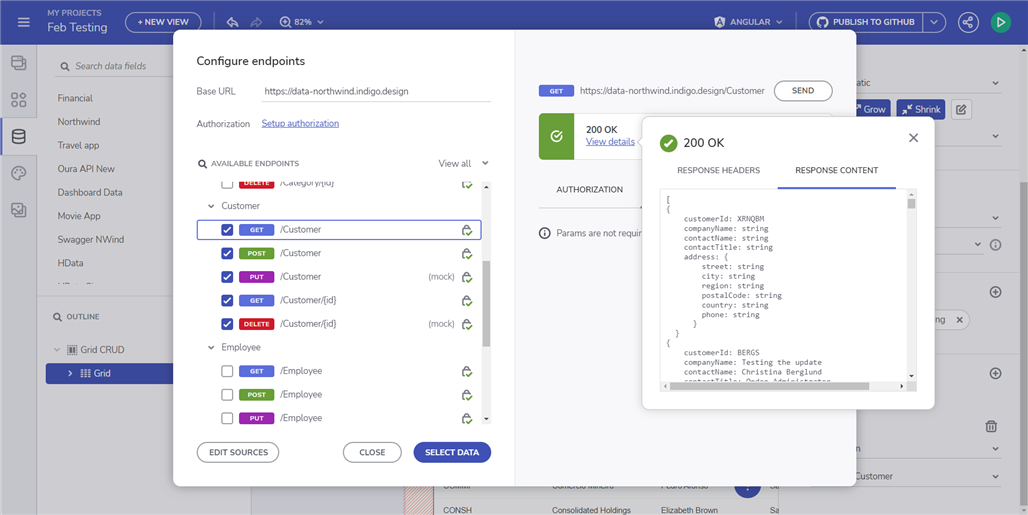
GridがCustomersテーブルにバインドされている場合(Swaggerパス:Image 1)、データインタラクションセクションには顧客に対して利用可能なメソッドがロードされます(Image 2)。
こちらでGrid CRUDアクションについて詳しく読むことができます。
階層的イテレータのバインディングサポート
ツリー、カード、コンテナなどのコンポーネントに適用されます。以下の例は、単純なツリーとツリーグリッドが階層構造を持つデータソースにバインドされる様子を示しています。
こちらで階層的イテレータのバインディングサポートについて詳しく読むことができます。
チャートの集計機能
繰り返しのラベルが存在する場合に、カテゴリーチャートでデータをグループ化して集計することができます。この機能の基本的な考え方は、グリッドと非常に似ています。たとえば、カテゴリー(食料品、日用品、レストラン)でグループ化し、Amount列の最大値を取得したい場合、そのデータをカテゴリーチャートに割り当て、グループをカテゴリーに指定し、最大値の集計を指定します。
新しいオンプレミス版
App Builderのオンプレミス版は、各組織のデータセキュリティ、メンテナンス、ストレージ、ソフトウェア開発のニーズに合わせたものです。ABのオンプレミス版は、組織がクラウドベースのプラットフォームにアクセスするための簡単な方法を提供し、独自のインスタンスを使用して独自のインフラストラクチャ上で実行し、内部の人員のみがアクセスできるようにします。
新しいサンプルアプリケーション
以下に、さまざまな機能に対するUIを公開するアプリケーションの例を示します。
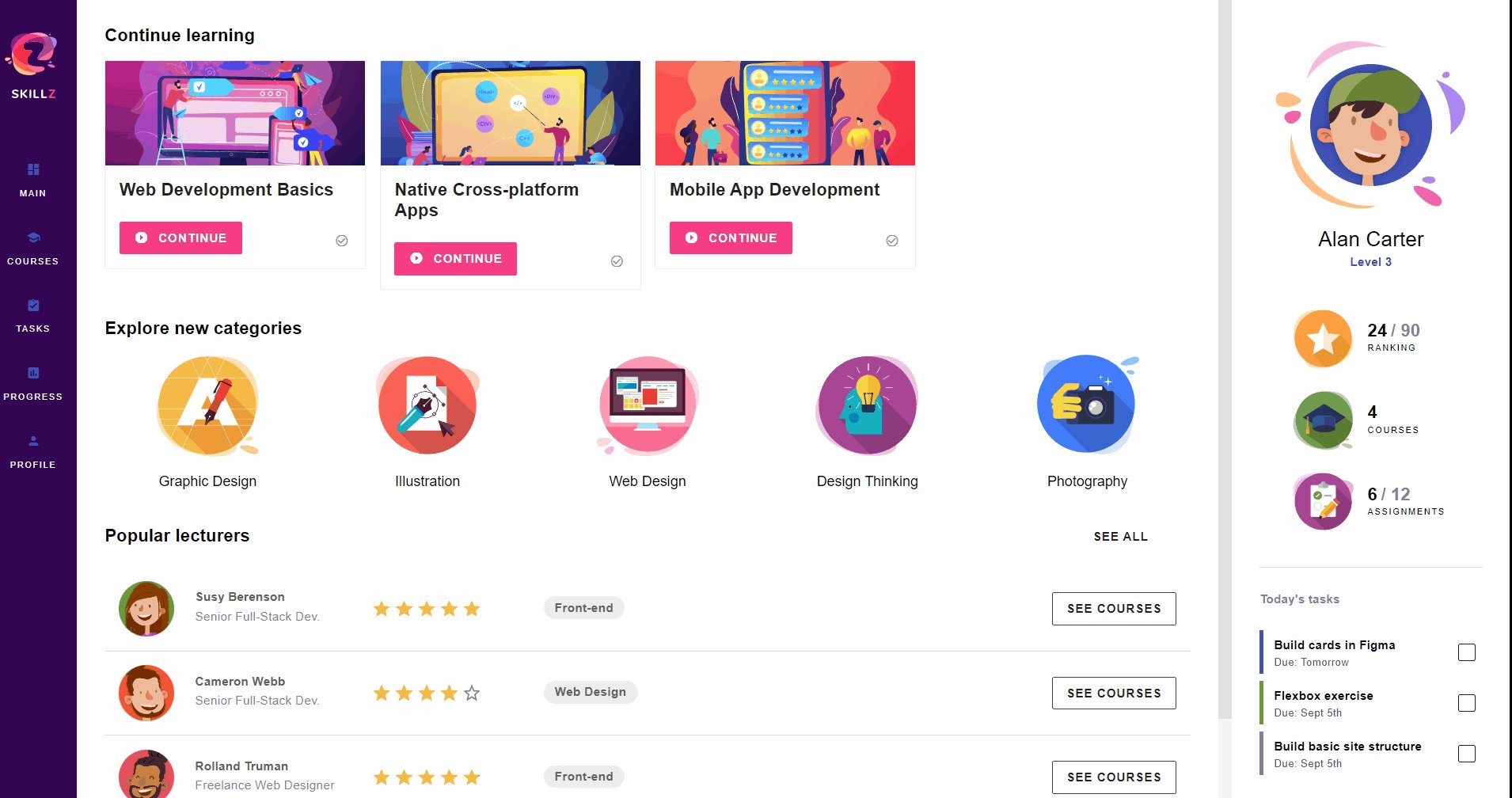
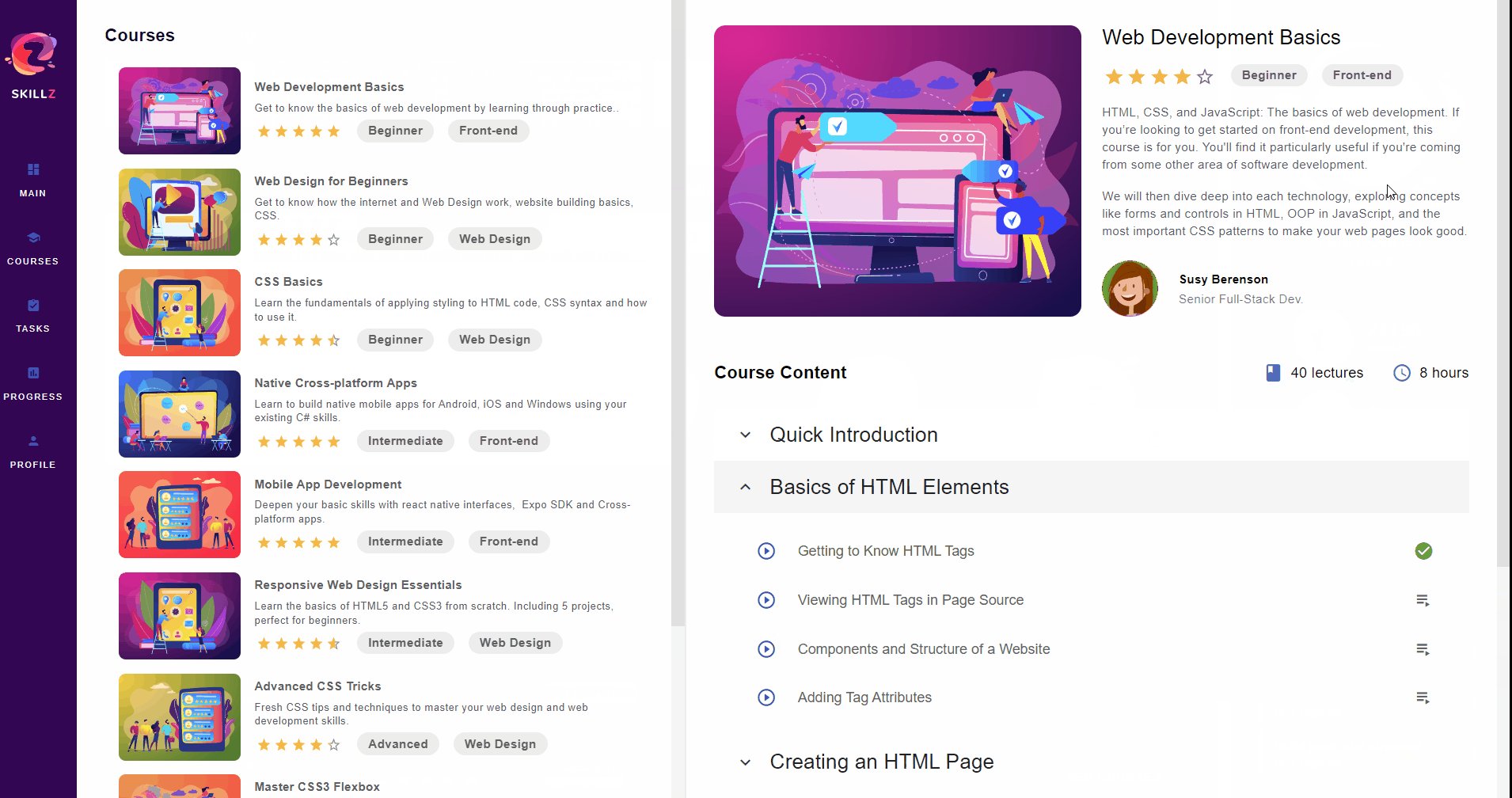
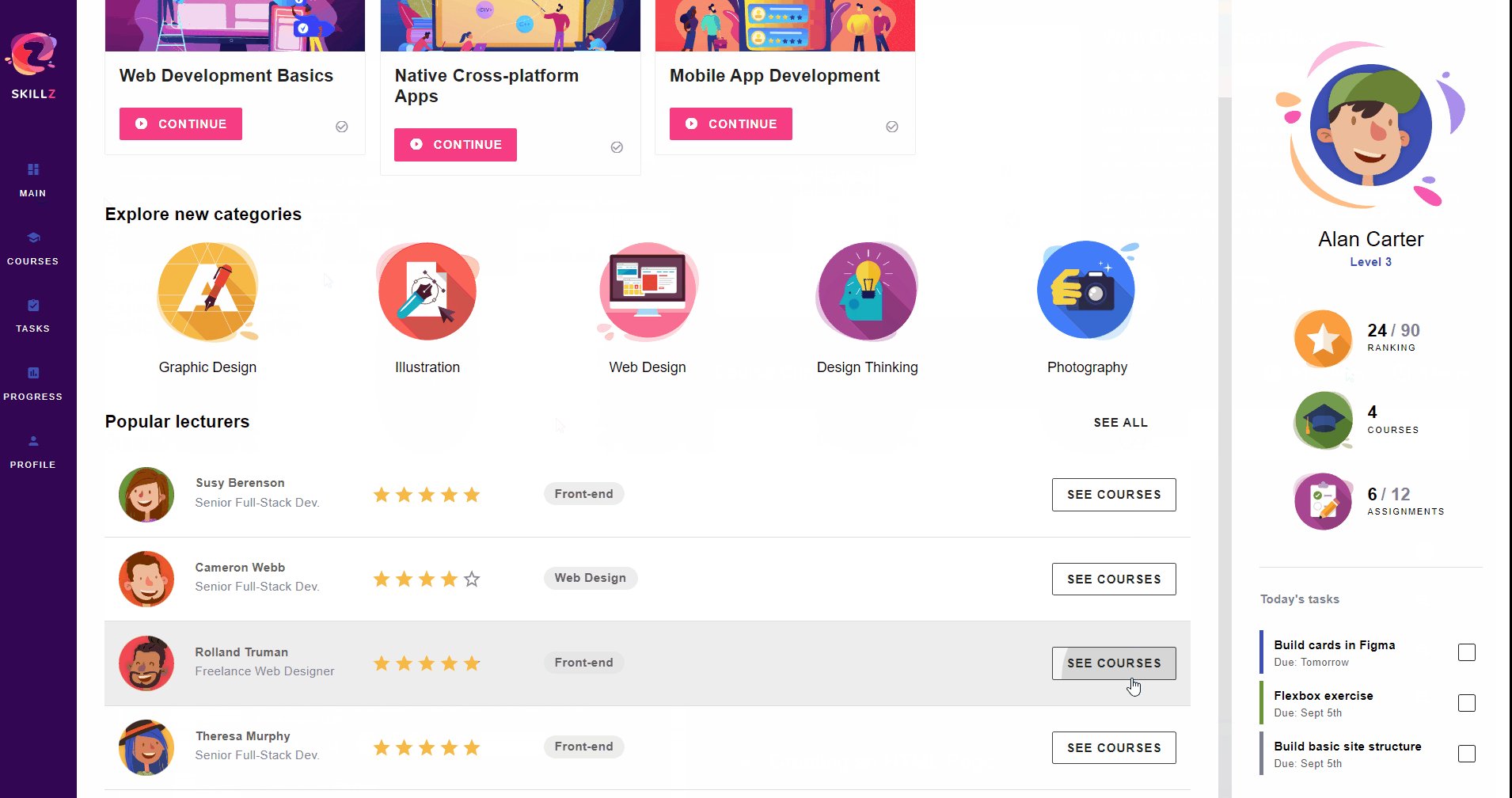
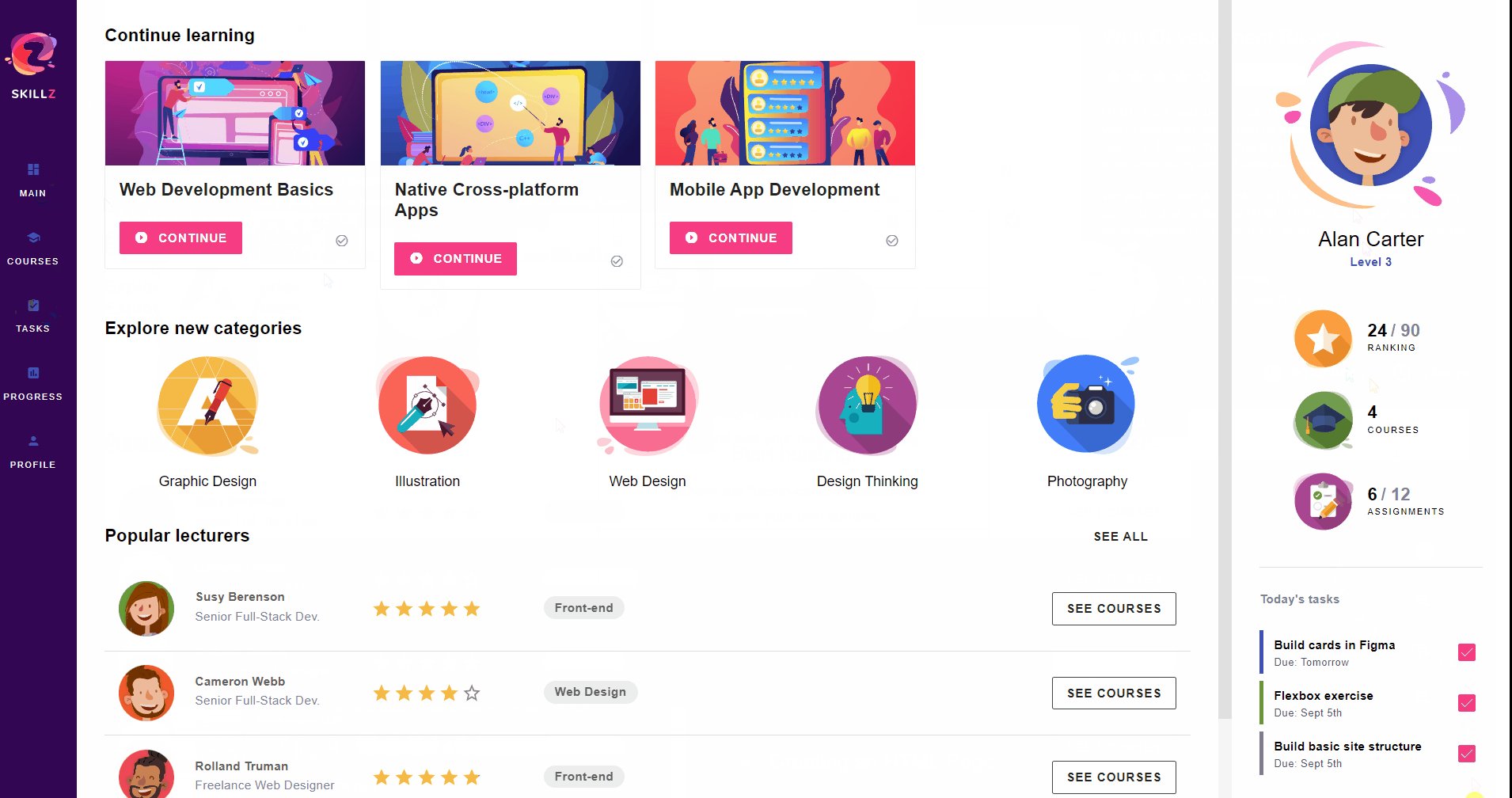
学習ポータル
人気のあるトピックや講師に基づいてコースの進捗状況を追跡する学習管理アプリです。RESTにバインドされたカスタムリストと適応型レイアウトを使用しています。
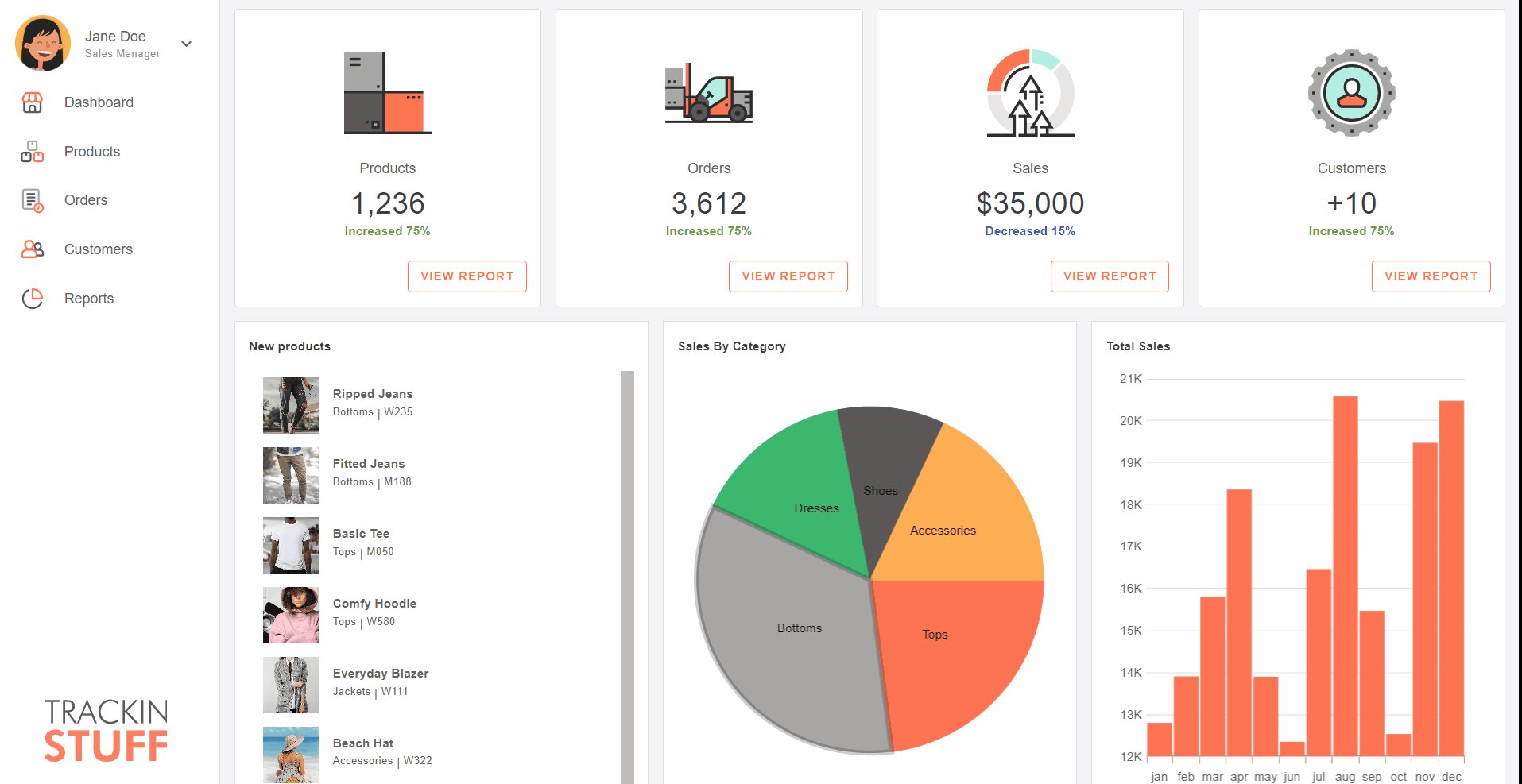
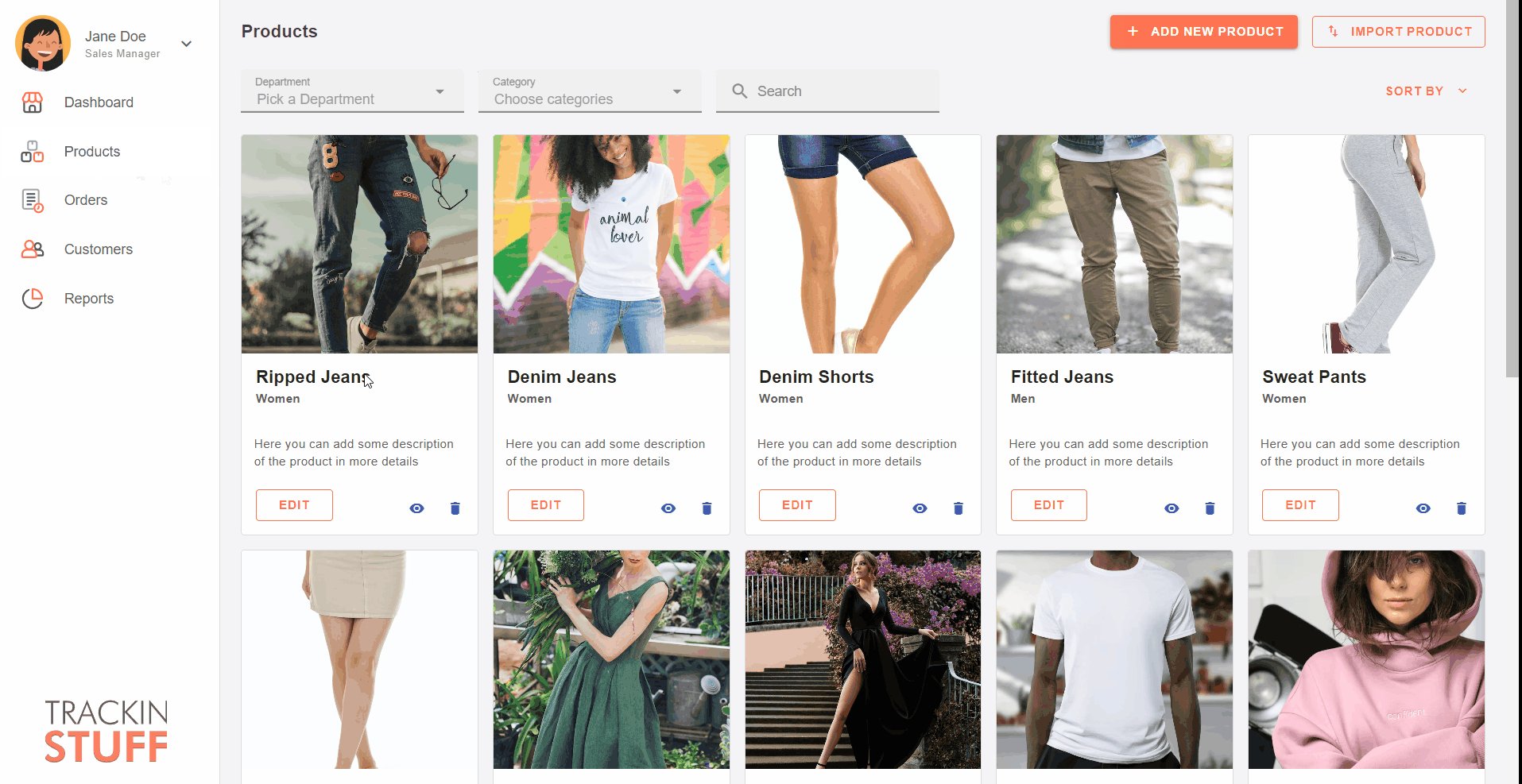
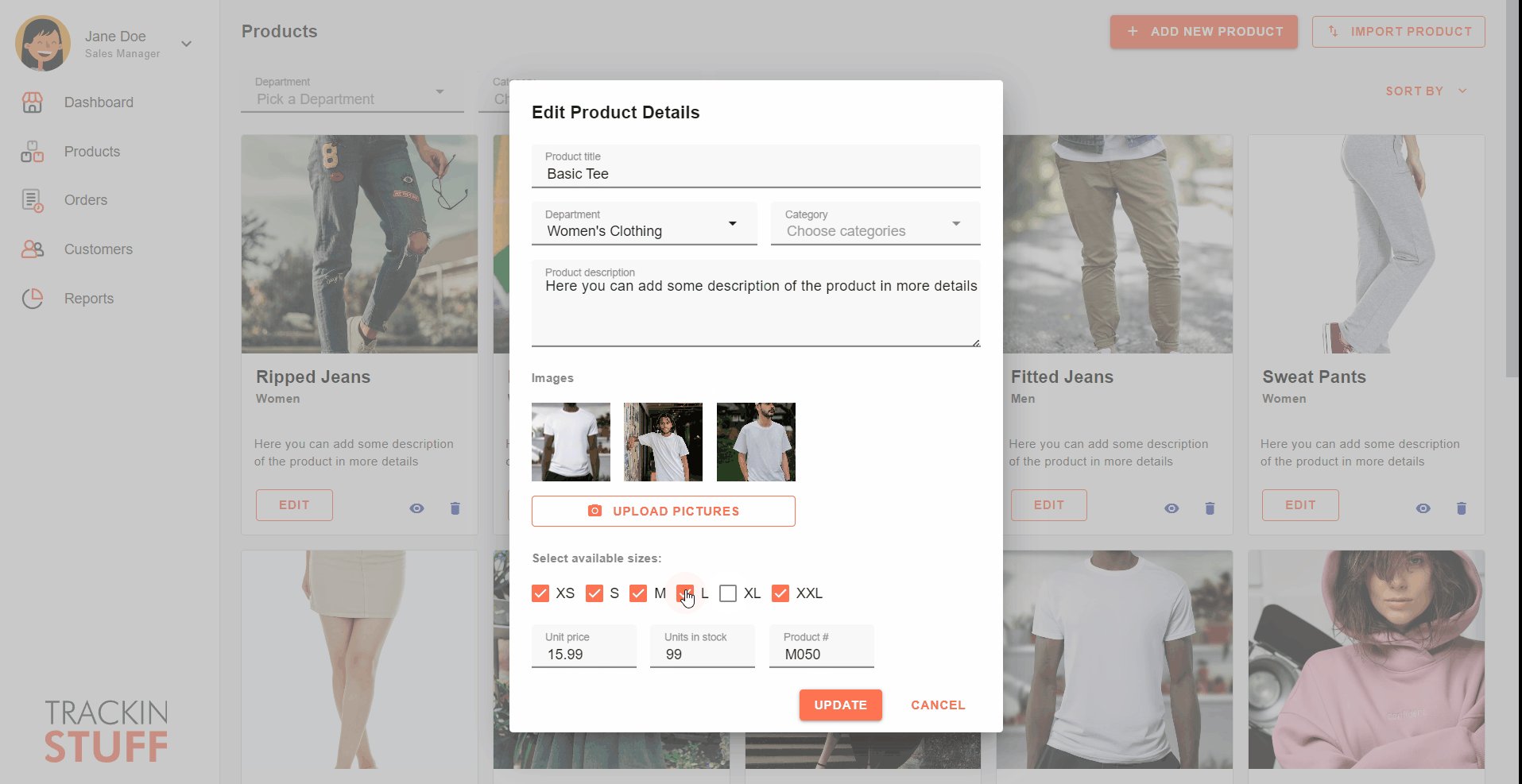
在庫管理
在庫レベルの管理と在庫製品のレビューを行うレポートダッシュボードです。ルーティングにはカスタムサイドナビゲーションを使用し、パフォーマンスに関するカテゴリーチャートを報告します。
Indigo.Designのドキュメンテーション
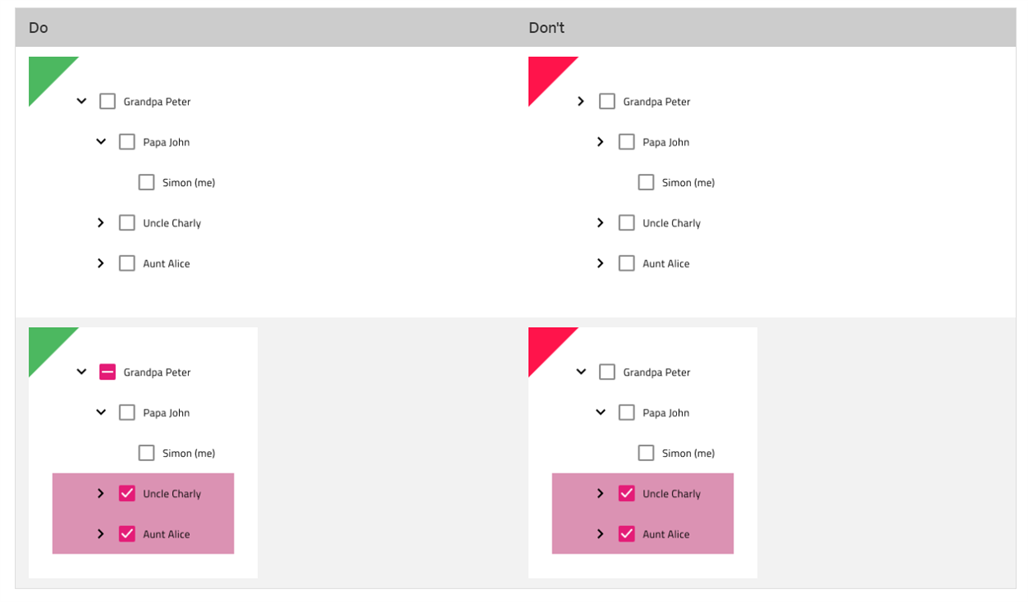
ドキュメンテーションはすべての製品にとって重要であり、私たちはIndigo.Designのドキュメンテーションの改善に多くの時間を投資しました。新しいコンポーネントごとにトピックが追加されました。
- アコーディオン - アコーディオンは、コンパクトなスペースで大量の情報を管理し、ユーザーが選択的に特定の情報に焦点を当てるために使用されることがあります。
- パイチャート - 各セクション、またはパイスライスは、その基礎となるデータ値に比例した円弧の長さを持っています。カテゴリーは、分析される総値に対する値のパーセンテージに基づいて他のカテゴリーとの比率で表示されます。パイチャートは小規模なデータセットに適しており、読みやすく理解しやすいです。
- レーティング - このコンポーネントを使用すると、製品、サービス、ページ、その他のエンティティなど、アイテムやエクスペリエンスに評価を適用することができます。レーティングは、単一のユーザーまたは集計のスターレーティングを表示するために使用され、ユーザーが自分自身のスターレーティングを設定するために使用されます。
- ステッパー - ユーザーがプロセスやワークフローをステップごとに表示するために使用される便利なUI要素で、ユーザーがプロセスの進行状況や残りのステップを簡単に把握できるようにします。現在、ステッパーコンポーネントはFigmaのみでサポートされています。Sketchでは近い将来追加される予定です。
- ツリー - カテゴリー間の階層関係を視覚的に表示するためのリスト構造として使用されます。ツリーコンポーネントは、Comfortable、Cosy、Compactの3つの表示密度をサポートしています。注意点: ツリーノードを展開した場合は、展開アイコンの状態を「展開済み」に切り替えてください。ツリーノードの一部の子ノードが選択されている場合は、親ノードのチェックボックスの状態を中間状態に切り替える必要があります。
また、以下のトピックに関連する情報も更新されています:
- スタイリング - Indigo.Designシステムは、60以上のUIコンポーネントをスタイリングするための手段を提供しています。AngularコントロールにマップされるIgnite UI for Angularコントロールも同様です。Angular製品のテーマエンジンは、わずか数行のコードで製品全体の外観をカスタマイズできるカスタムカラーテーマの作成を可能にします。App Builderもこれらのテーマ機構を実装しており、ユーザーが数回のクリックでアプリの完全な外観を変更できます。
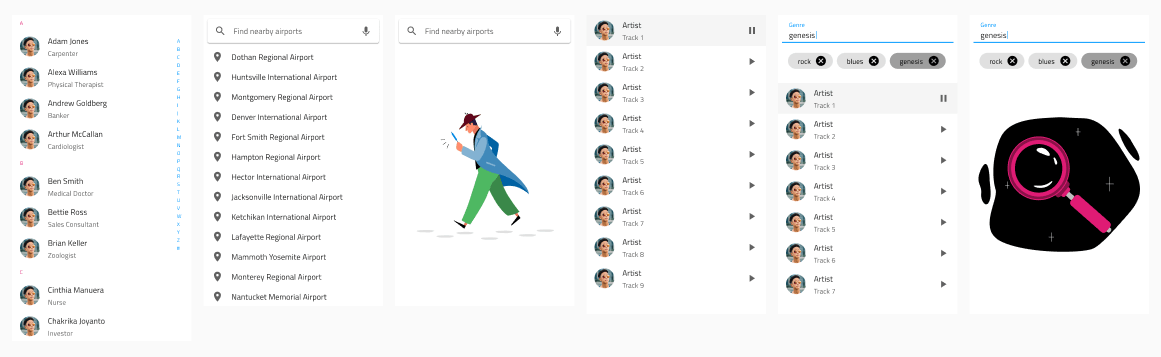
- UIパターン - Indigo.Designシステムは、180以上のUIパターンをIndigo.Designコンポーネントから構築して、生産性を向上させます。これらのUIパターンは、レスポンシブウェブデザインの動作とテーマの機能を強化しています。UIパターンは、FigmaとSketchのライブラリの個々のページに広がっています。以下は、リストパターンの一部のスニペットです。連絡先リスト、検索およびフィルタ可能なリスト、一致する結果が見つからない場合のリストの空の状態などです。
その他の改善点
- 親レイアウト(CSS Flexbox)で定義されたV.alignとH.alignをオーバーライドするためのAlign-selfプロパティを追加しました。
- 行/列/絶対レイアウトコンポーネントに丸め角を設定するためのBorder-radiusプロパティを追加しました。
- ブラウザのページタイトルとしてアプリ名を表示するようにしました。
- 新しいデータコレクションを追加する際にすべてのデータフィールドを選択するようにしました。
- [新しいアプリケーションの作成]ダイアログを最大化するオプションを追加しました。
- FigmaデザインでAuto-layoutを使用していない場合に、自動的に絶対レイアウトにデフォルトで切り替えるようにレイアウトヒューリスティックを改善しました。
- Figma Material UI Kitをv1.2に更新しました。
- Figmaプラグインを使用してテーマパレットとダークテーマを使用してアプリを作成するための更新が行われました。
- Figmaデザインファイルからアプリを作成する際に、自動的にSVGとPNGをイメージアセットとして抽出するようにしました。
- アプリビルダーメニューの統一されたドロップダウンで、デザインシステムリソースをダウンロードし、Discordチャンネルに参加することができます。
- コンボ、セレクト、ダイアログコンポーネント(Blazor)の新しいコード生成
- ライセンスのないコードのエクスポートに対するトグルの追加
- バグ修正と一般的な改善
おすすめの記事
最近取り組んでいる記事のリストをご覧ください:
- App Builder を使って、Figma のデザインを HTML コードへ変換する
- レスポンシブなフルードレイアウト
- App BuilderでのWebコンポーネントのコード生成
- 低コードツールでミッションクリティカルなエンタープライズソフトウェアの複雑さを削減する
- Rapid Application Developmentとは
- デザインからコードへのソリューションの説明
- UIコンポーネントライブラリのビルドvs購入
- App Builder 新機能リリース! Grid CRUD 操作、階層型データバインディングのサポート、カテゴリーチャートの集計機能他
その他のリソース:
- AB Design-to-code story
- Figma UI Kitのダウンロード、Figmaプラグインのダウンロード、およびサンプルアプリのダウンロード。
- Adobe XD UI Kitのダウンロード、Sketchのプラグインのダウンロード、およびサンプルアプリのダウンロード。
まとめ
ご覧のように、Infragistics Ultimate 23.1のリリースには、美しさとシンプルさを一つのアプリケーションで構築する方法を大幅に改善し、効率化し、近代化するための多くの新機能と更新が含まれています。
このリリースの各部分の詳細については、以下をご覧ください:
- Angular - 変更ログとアップデート
- App Builder - 変更ログと新機能
すべてを体験するには、顧客ポータルを訪問して最新のバージョンを入手してください。いつものように、フィードバックをお待ちしておりますので、JapanSalesGroup@infragistics.comまでメールでご連絡ください。Infragisticsを通じてお客様に価値を提供し続ける方法をどのようにサポートできるかお知らせください。