最新のIgnite UI 22.2 で大量のUI/UXアップグレードをリリースしたことをお知らせします。お気に入りのUIライブラリを拡張し、より多くのコンポーネントや機能、より優れたコントロール、Blazor、Angular、Web Componentsにまたがる全く新しいデータグリッド、App Builderによるコード生成機能の改善、™ Figmaデザインツールのサポート、その他多くの機能を追加しています。
この記事の原文は以下よりご確認いただけます。
Radoslav Mirchev / Thursday, November 3, 2022 App Builder - Updates and What's new in 22.2 Release
モダンなウェブアプリケーションを設計・構築したい、レガシーアプリケーションをより優れたWYSIWYGローコードアプリケーションに置き換えたい、あるいは単によりフル機能の開発スタックで始めたい、そんな方のためにIgnite UI 22.2 製品リリースをご紹介します。
まず、このトピックに関するビジュアルサンプルをお見せしたいと思います。弊社では過去数ヶ月かけて、Design-to-Codeソリューションにおける3つのエリアでアップデートを行いました。
- Blazor Web Assembly と Blazor Server のコード生成
- Web Components のコード生成
- Figma UIキットとFigma Design-to-Code Story
 ここでは、開発プロセス全体を加速させ、プロジェクト全体で一貫性がありアクセス可能なUIを提供する、最新のアップデートについて説明します。
ここでは、開発プロセス全体を加速させ、プロジェクト全体で一貫性がありアクセス可能なUIを提供する、最新のアップデートについて説明します。
Ignite UI App Builder
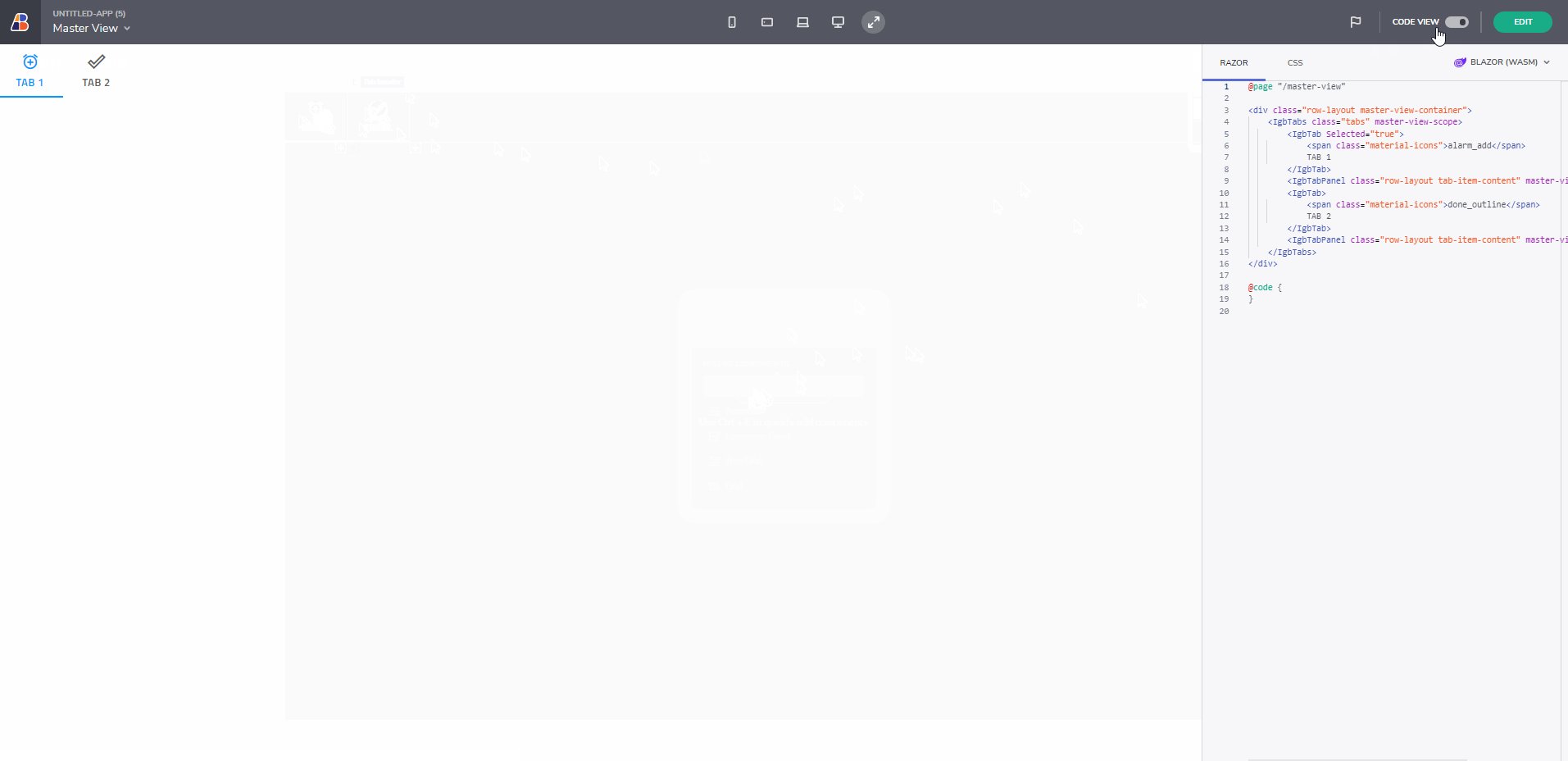
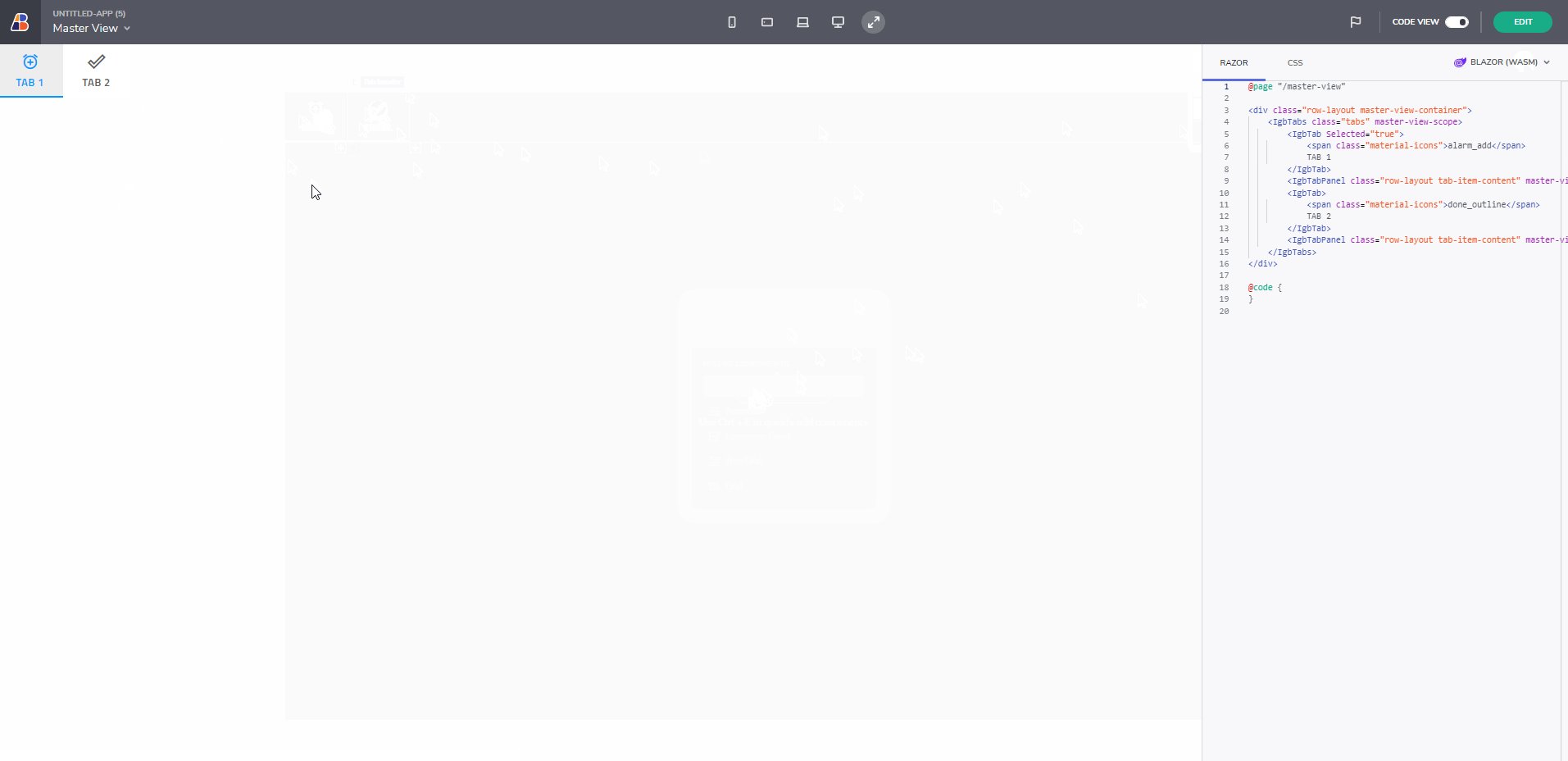
コード生成
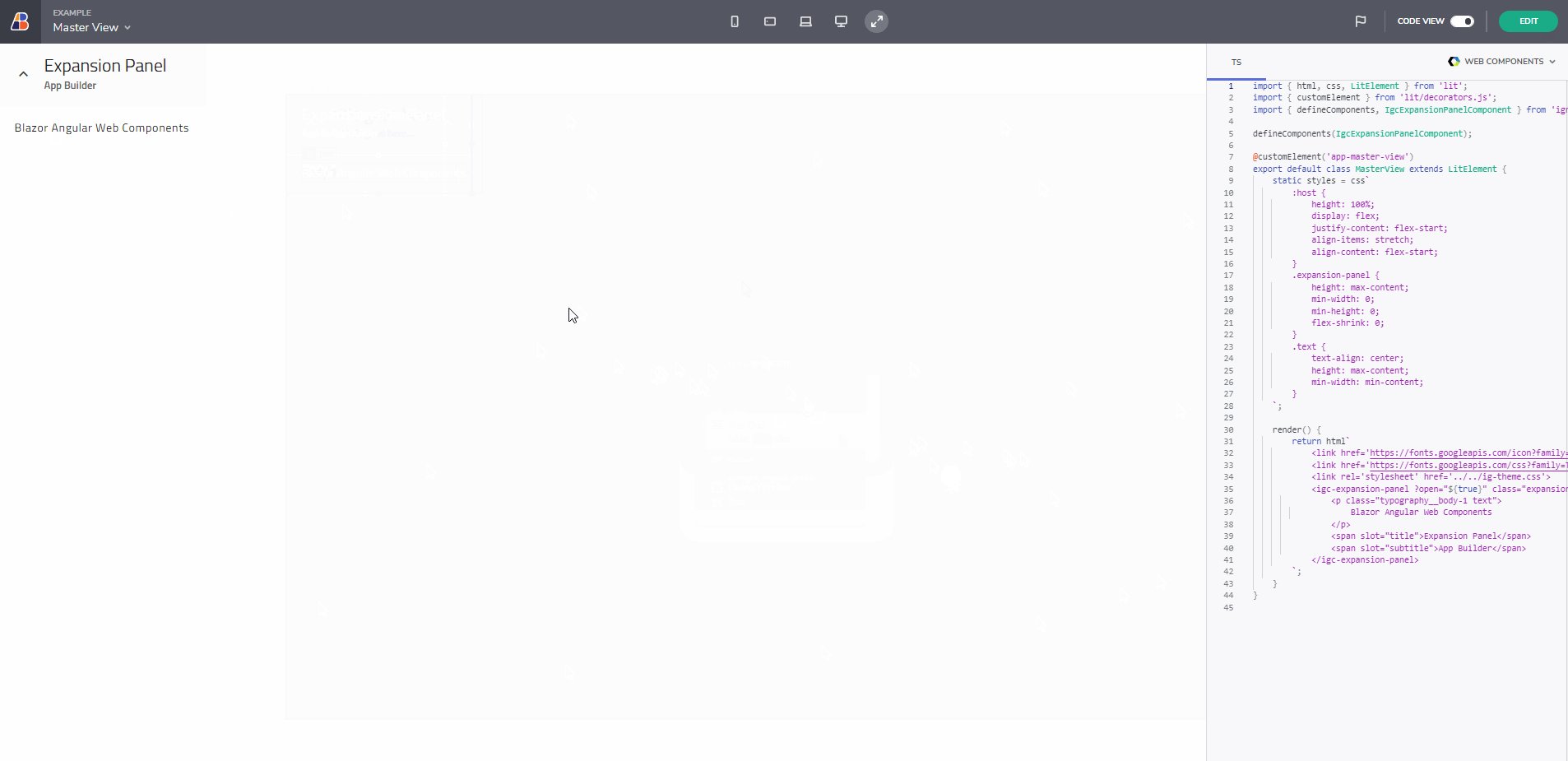
Web Components のコード生成
App Builderのサポートするフレームワークの種類がさらに増えました。最新のメンバーであるWeb Componentsです。Web Componentsのアプリケーションをダウンロードしたり、GitHubにアップロードすることができるようになりました。

Blazor Web Assembly と Blazor Server のコード生成
アプリビルダーは Blazor WASM とサーバーアプリケーションの両方をダウンロードする方法を公開するようになりました。Blazorを初めて使う方は、5分でできるBlazor入門の記事(英語)をご覧ください。
また、当ブログでは、BlazorとAngular、BlazorとReact、Blazor ServerとWeb Assemblyの違いについて、3つの詳細な記事を掲載しています。興味のある方は、ぜひご覧ください。

ライセンスコード書き出し
現在、生成可能なコードは2種類あります。 1. ライセンスユーザーであれば、アプリ生成時にIgnite UI Angularのライセンスパッケージが使用されます。これは、アプリケーションのダウンロードとGitHubへの公開の両方に適用されます。 アプリケーションをGitHubに公開する際、プロジェクトをビルドし、基本的なテストを実行するためのCIを追加します。また、ライセンスパッケージを使用できるようにするために、GitHub CIから必要とされるNPM_AUTH_TOKENを公開します。

- トライアルユーザーの場合、アプリ生成時にIgnite UI Angularの無料トライアルパッケージが使用されます。これは、アプリケーションのダウンロードとGitHubへの公開の両方に適用されます。
Ignite UI Angularのトライアル版を使用しているプロジェクトで、フルライセンスパッケージにアップグレードする方法と、ライセンスされたnpmフィードを使用するための環境とCIのセットアップ方法については、ライセンスFAQとインストールのドキュメントを参照してください。
また、npm run infragistics-login を実行すると、ライセンスされたフィードにログインすることができます。
UI キット
Figmaデザインツールのサポート
ketch と Adobe XD のサポートはすでに提供されており、Figma は最新の App Builder 22.2 リリースの一部として追加されています。
全く新しいFigma Material Light UIキットは、当社のIgnite UI for Angular、Blazor、Web Components UIツールセットに対応しており、デザイン開発プロセスを完全に再定義することができます。コンポーネント、パターン、スタイリング、カスタマイズ・オプションの強固なセットを手に入れ、プロトタイプやFigmaでデザインされたあらゆるタイプの画面をインポートして、クリーンなコードに変換することができるようになりました。最も優れている点は、すべての静的なデザインが、ワンクリックで、本物のUIコンポーネント、ブランディング、スタイリングを備えたインタラクティブなレスポンシブ・アプリケーションになることです。
Figma UIキットに追加された、新しいコントロールやコンポーネント、そして品質の向上についてご紹介します。
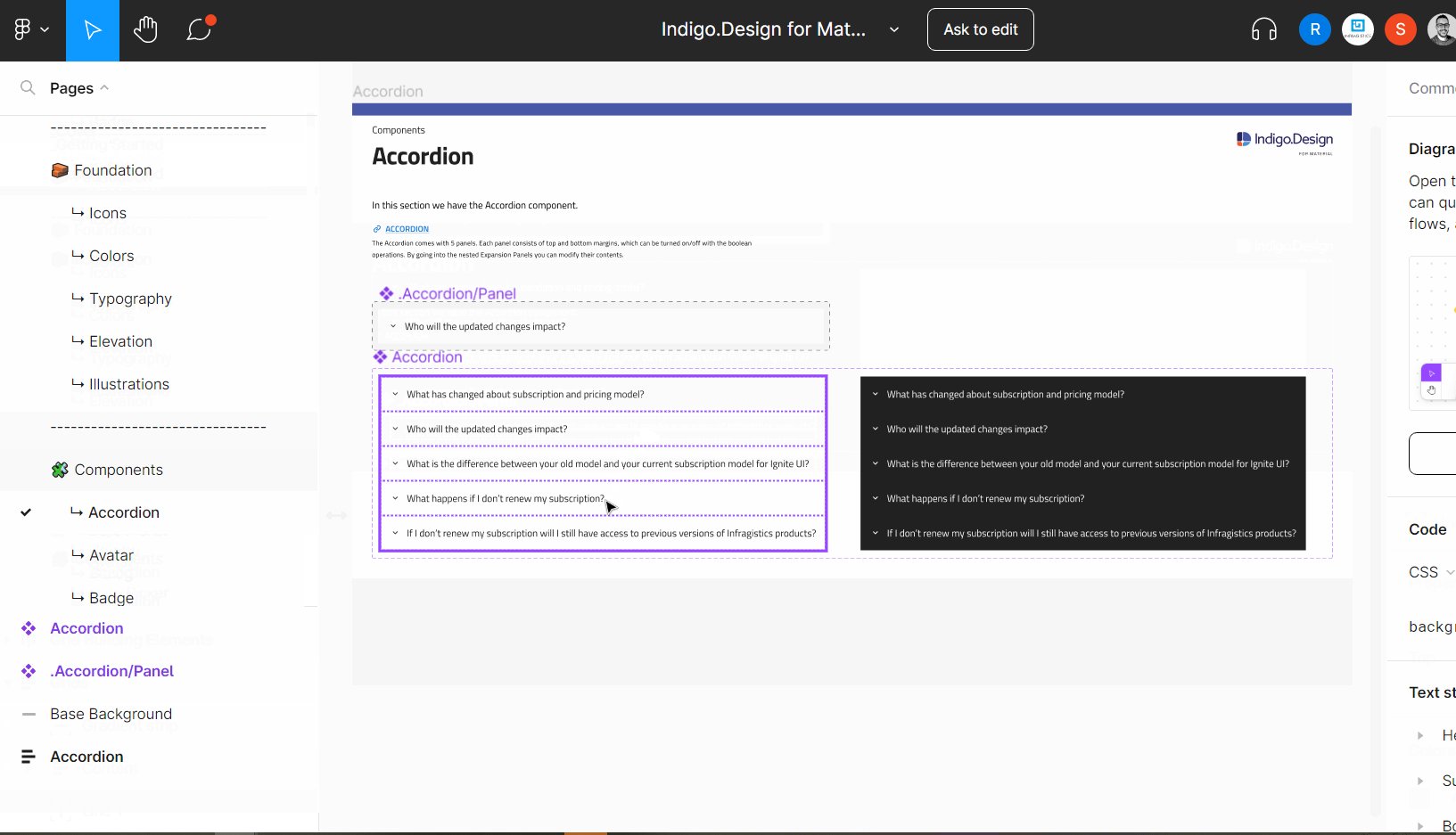
- アコーディオン
- アバター
- バッジ
- バナー
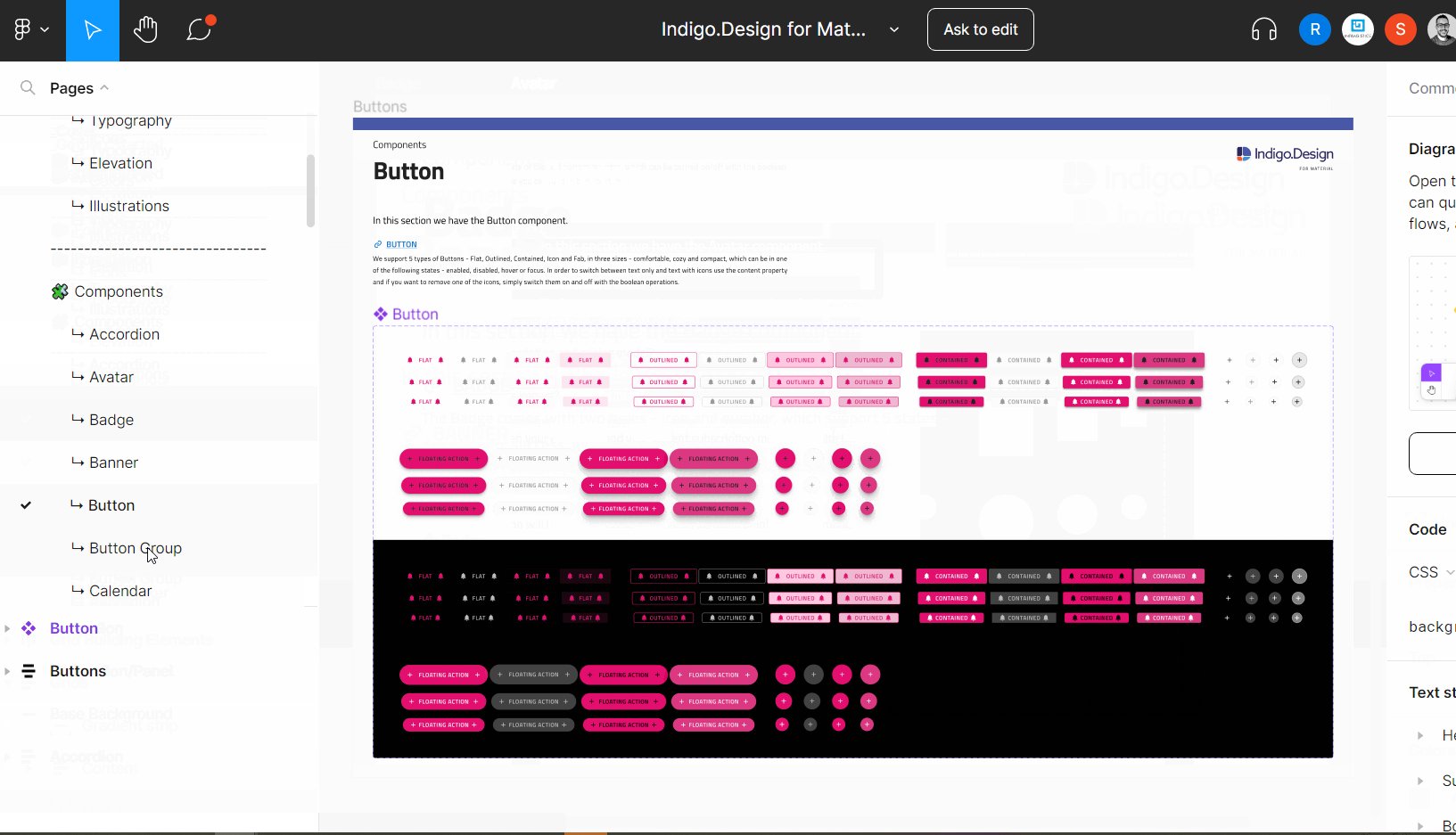
- ボタン
- ボタングループ
- カレンダー
- カード
- カルーセル
- チャート - カテゴリチャートと円グラフ
- チェックボックス
- チップ&チップスエリア
- コンボ
- 日付ピッカー
- ダイアログ
- ディバイダー
- ドロップダウン
- 拡張パネル
- ゲージ - リニアゲージ、ラジアルゲージ
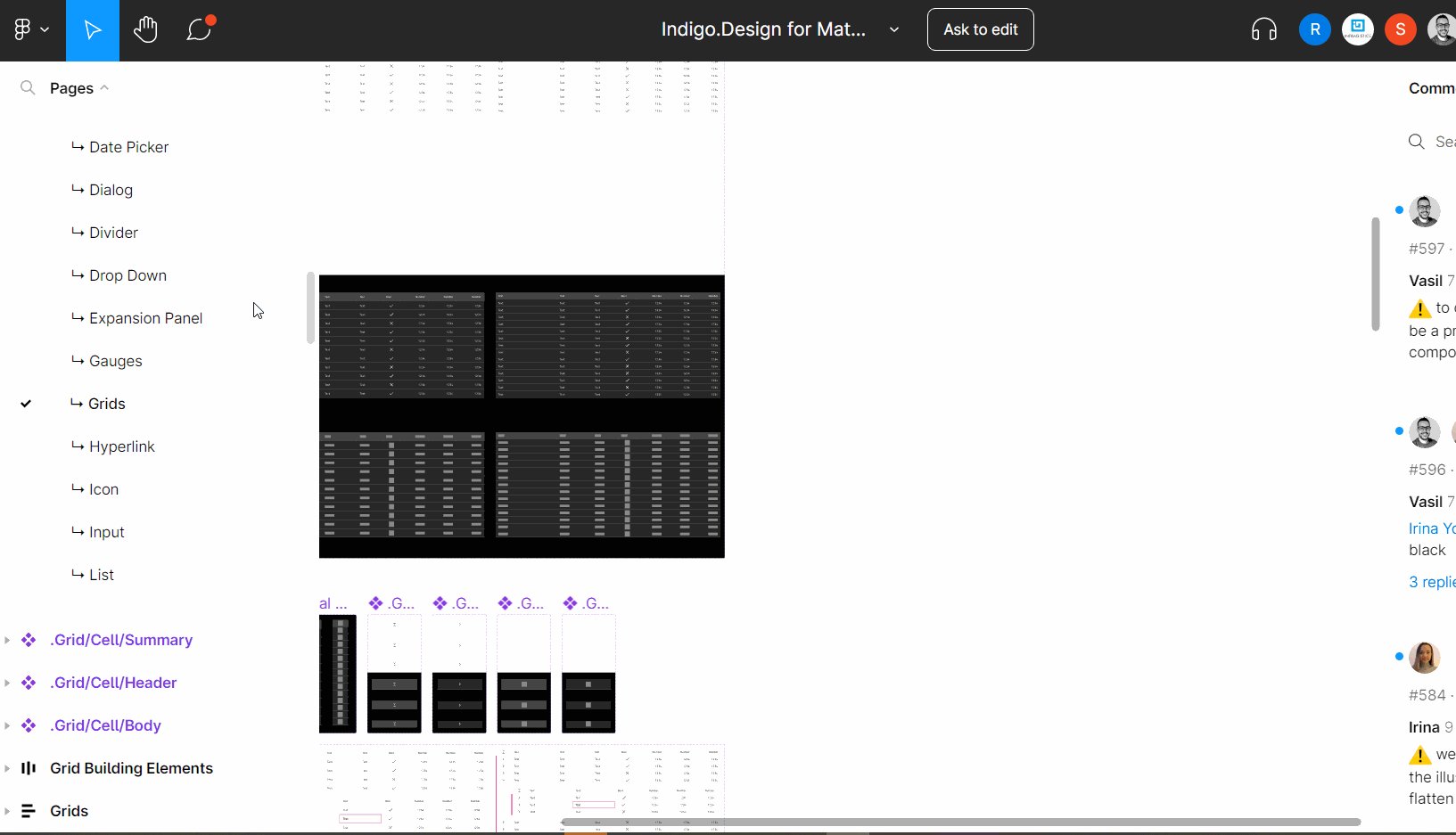
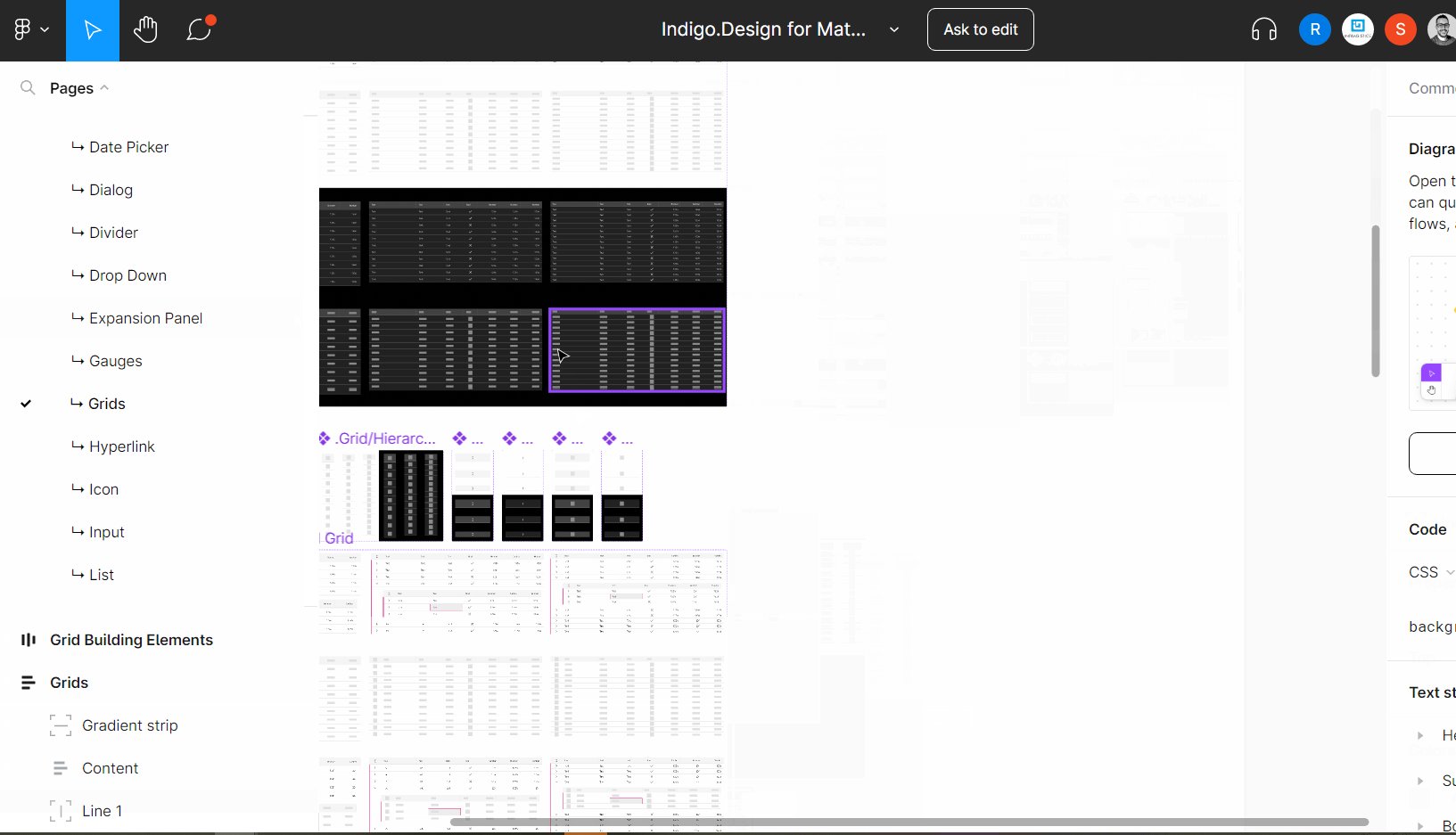
- グリッド - データグリッド、ツリーグリッド、階層型グリッド、ピボットグリッド
- ハイパーリンク
- アイコン
- 入力
- リスト
- ナビゲーションドロワー
- プログレスバー
- ラジオグループ
- 選択
- スライダー
- スナックバー
- スプリッター
- ステッパー
- スイッチ
- タブ
- テキストエリア
- タイムピッカー
- トースト
- ツリー
- ツールチップ

AppBuilderツールボックスの新コンポーネント
ツリーグリッド
Ignite UI Angularツリーグリッドは、フラットなデータを簡単に表示、操作するために使用されます。非常に少ないコードで素早くデータをバインドしたり、様々なイベントを使用して異なる動作をカスタマイズできるようになりました。このコンポーネントは、データ選択、エクセル形式のフィルタリング、ソート、ページング、テンプレート化、カラム移動などの豊富な機能を提供します。
ツリーグリッドの最初のバージョンはフラットデータバインディングのみをサポートしているので、データオブジェクトはプライマリーキーと外部キーを含んでいなければなりません。主キーは現在のデータオブジェクトの一意な識別子であり、外部キーはその親の一意な識別子である。この場合、元のデータソースを含むツリーグリッドのdataプロパティは、フラットコレクションになります。公式ツリーグリッドドキュメントはこちら。
Angular Tree Grid | 最速の Angular Tree テーブル | インフラジスティックス

アコーディオン
このリリースでは、アコーディオンコンポーネントも追加されました。これは、クリック可能なヘッダーと関連するコンテンツセクションを持つ垂直方向に拡張可能なパネルを構築するためのGUIコンポーネントで、単一のコンテナ内に表示されます。アコーディオンは、1つのページで複数のセクションのコンテンツをスクロールする必要性を減らすために一般的に使用されます。公式アコーディオンドキュメントはこちら。App Builder®︎のアコーディオンコンポーネントはこちらでお試しいただけます - https://appbuilder.indigo.design/app/syoalfkoviqp/preview

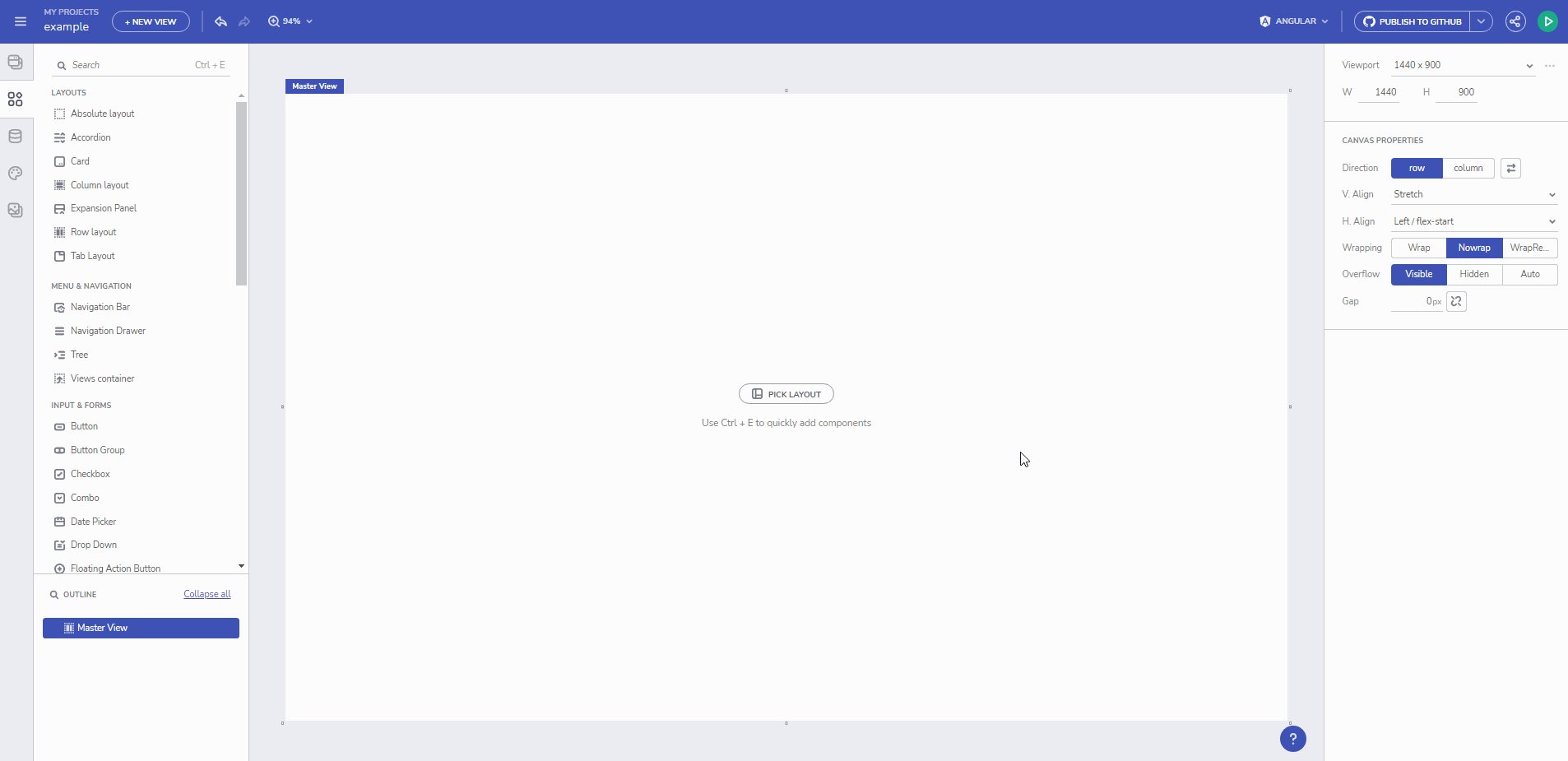
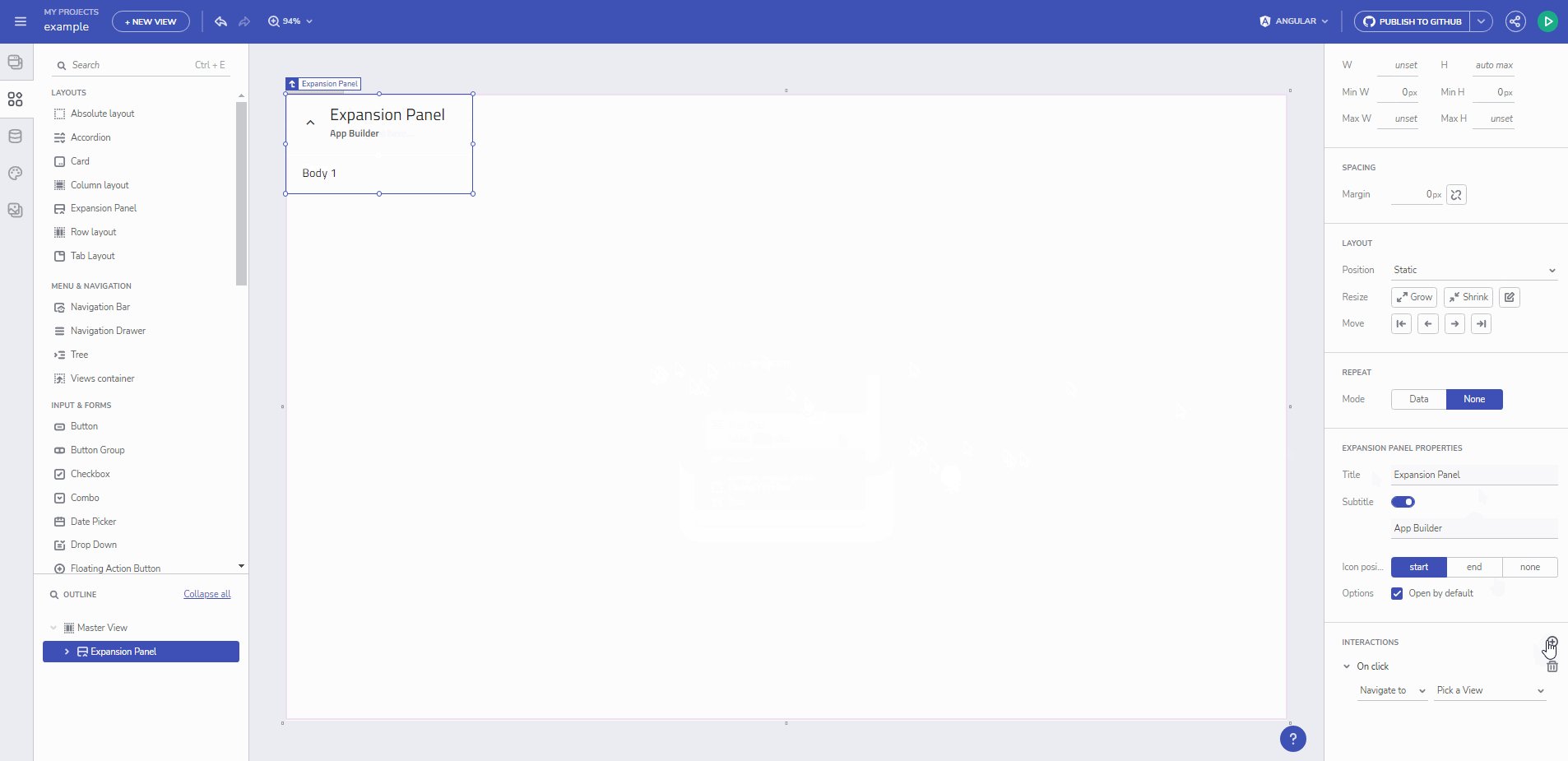
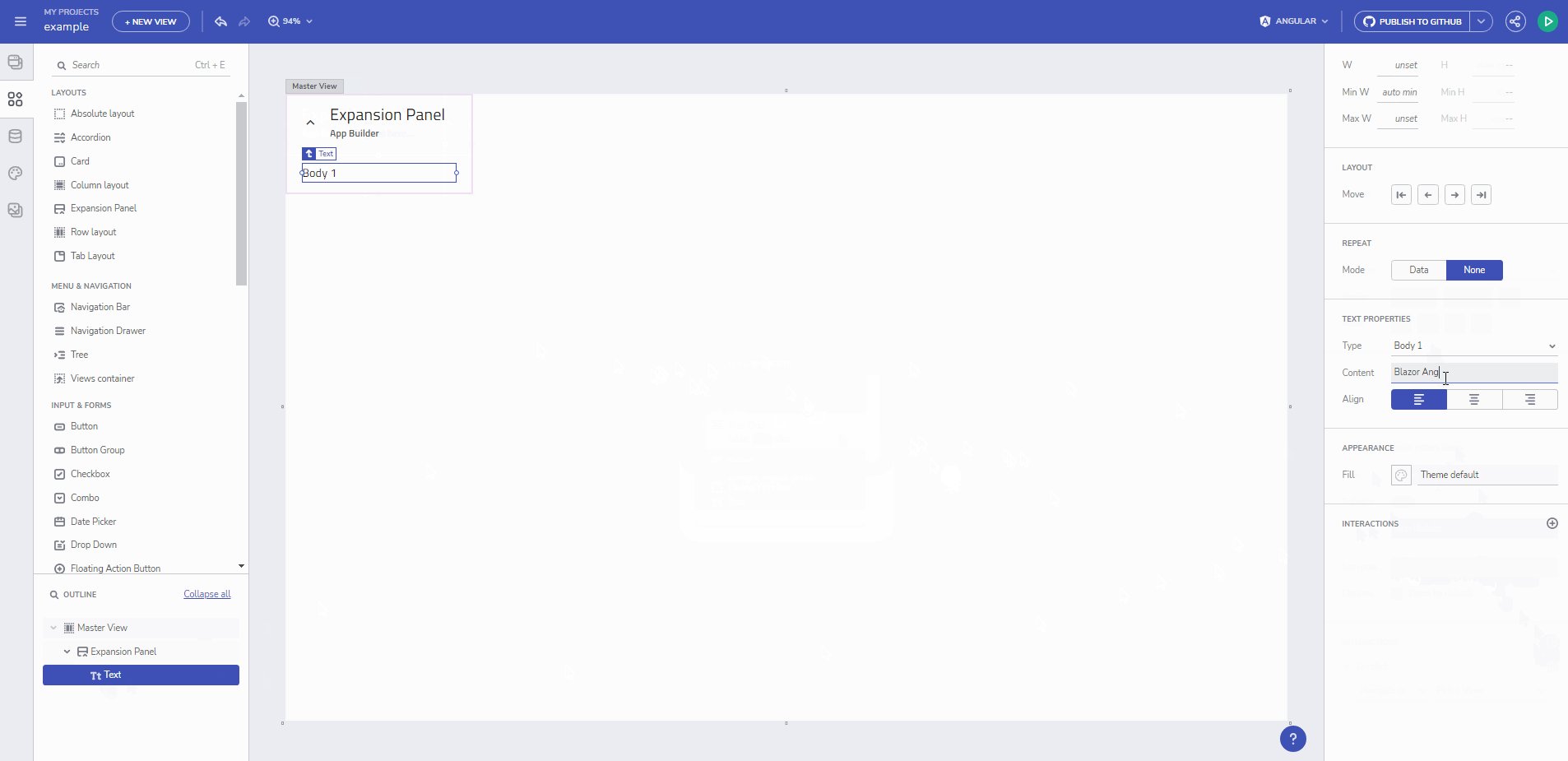
展開パネルコンポーネント
Ignite UI Expansion Panelは、軽量なアコーディオンコンポーネントで、折りたたみと展開の2つの状態でレンダリングすることができます。展開パネルは、マウスクリックやキーボードのインタラクションを使って切り替えることができます。展開パネル公式ドキュメントはこちら。

レーティング
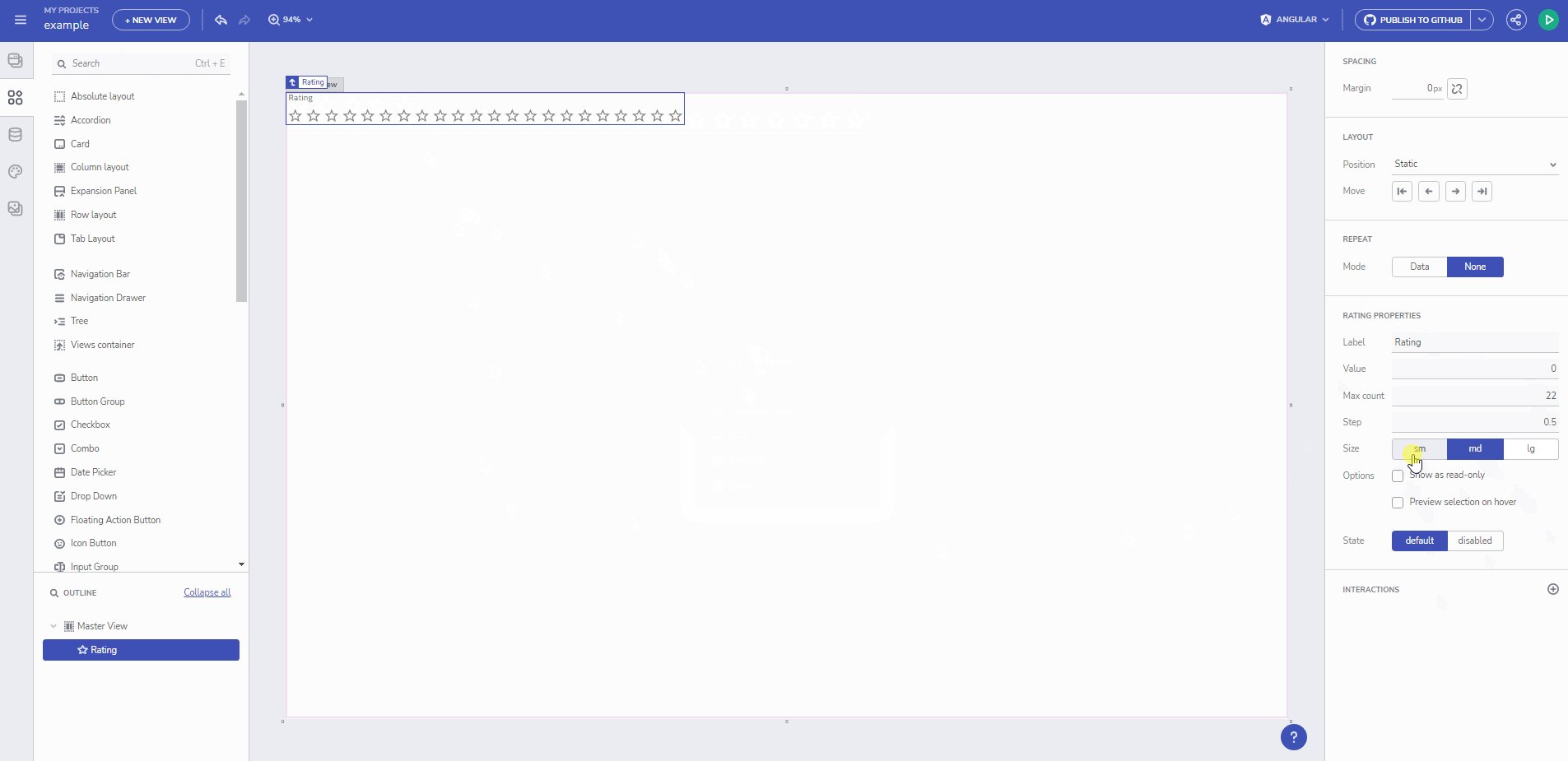
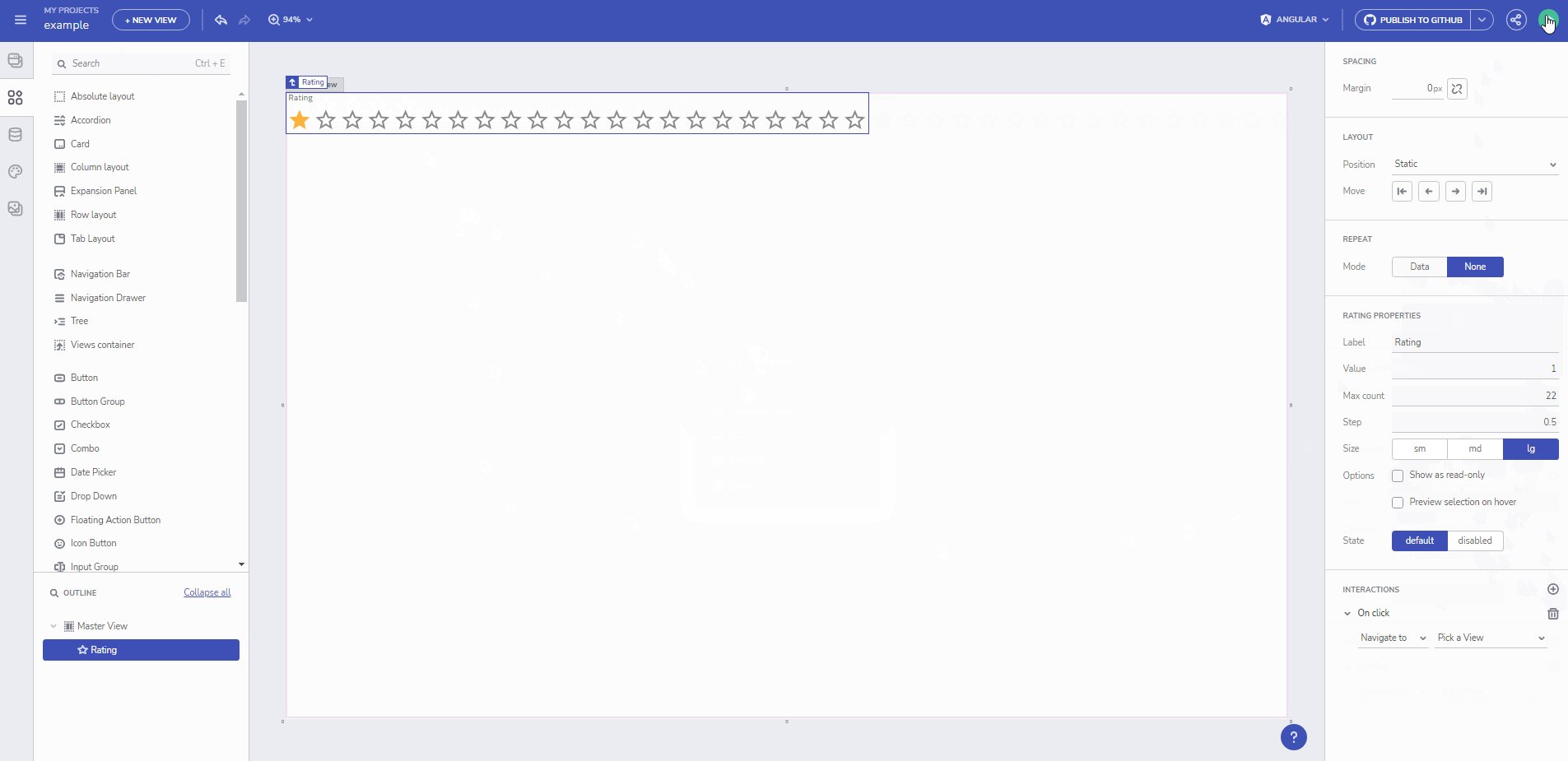
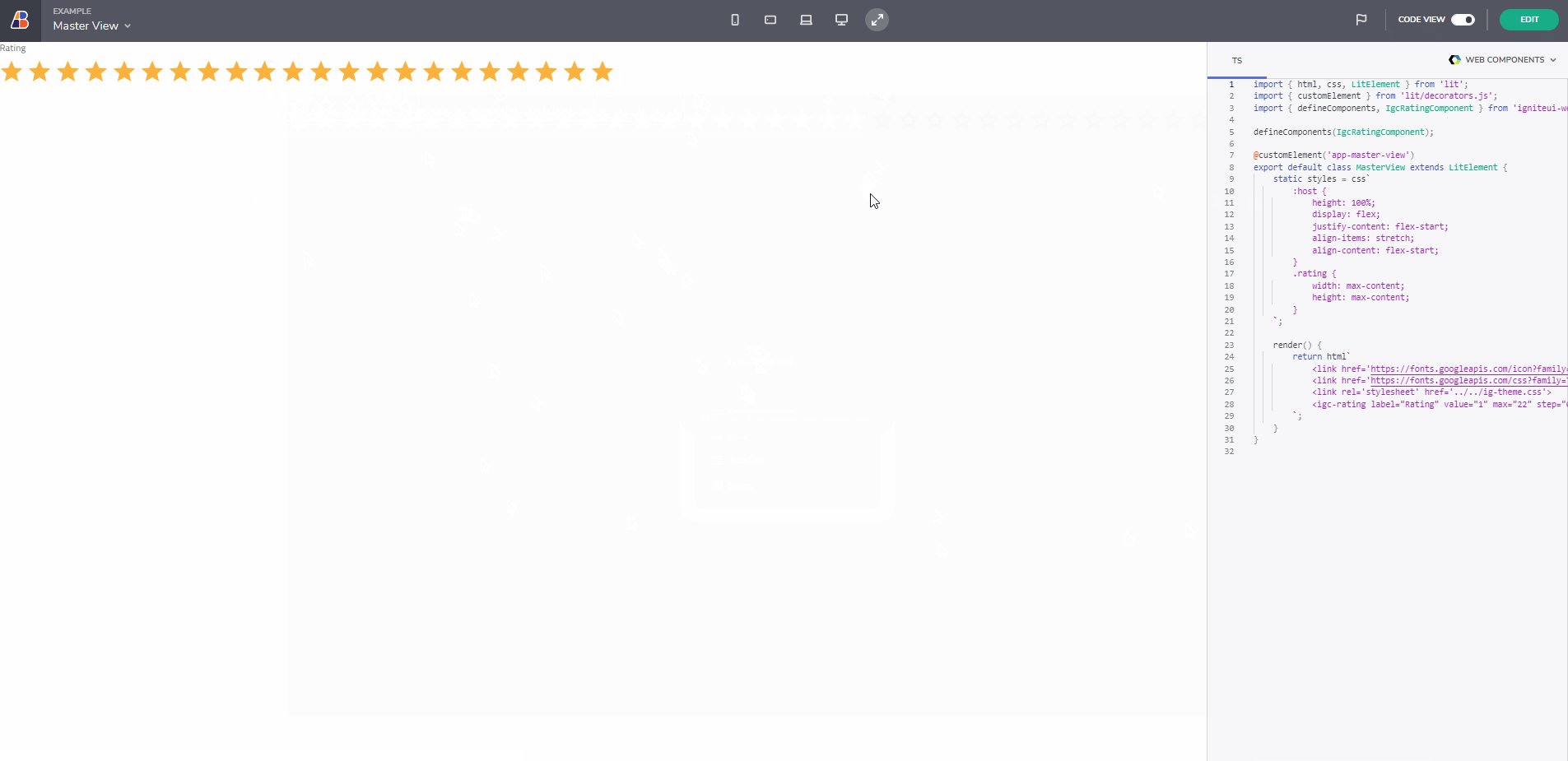
Ignite UI Rating コンポーネントは、シンプルでありながら非常に便利なコンポーネントです。評価コンポーネントでは、エンドユーザが星のような視覚的シンボルのグループから評価値を選択することができます。評価コンポーネントは、ユーザーが使用または購入した製品やサービスに対する意見や経験に関する洞察を提供するためによく使用されます。公式レーティングドキュメントはこちら。 App Builder®︎のレーティングコンポーネントはこちらでお試しいただけます - appbuilder.indigo.design

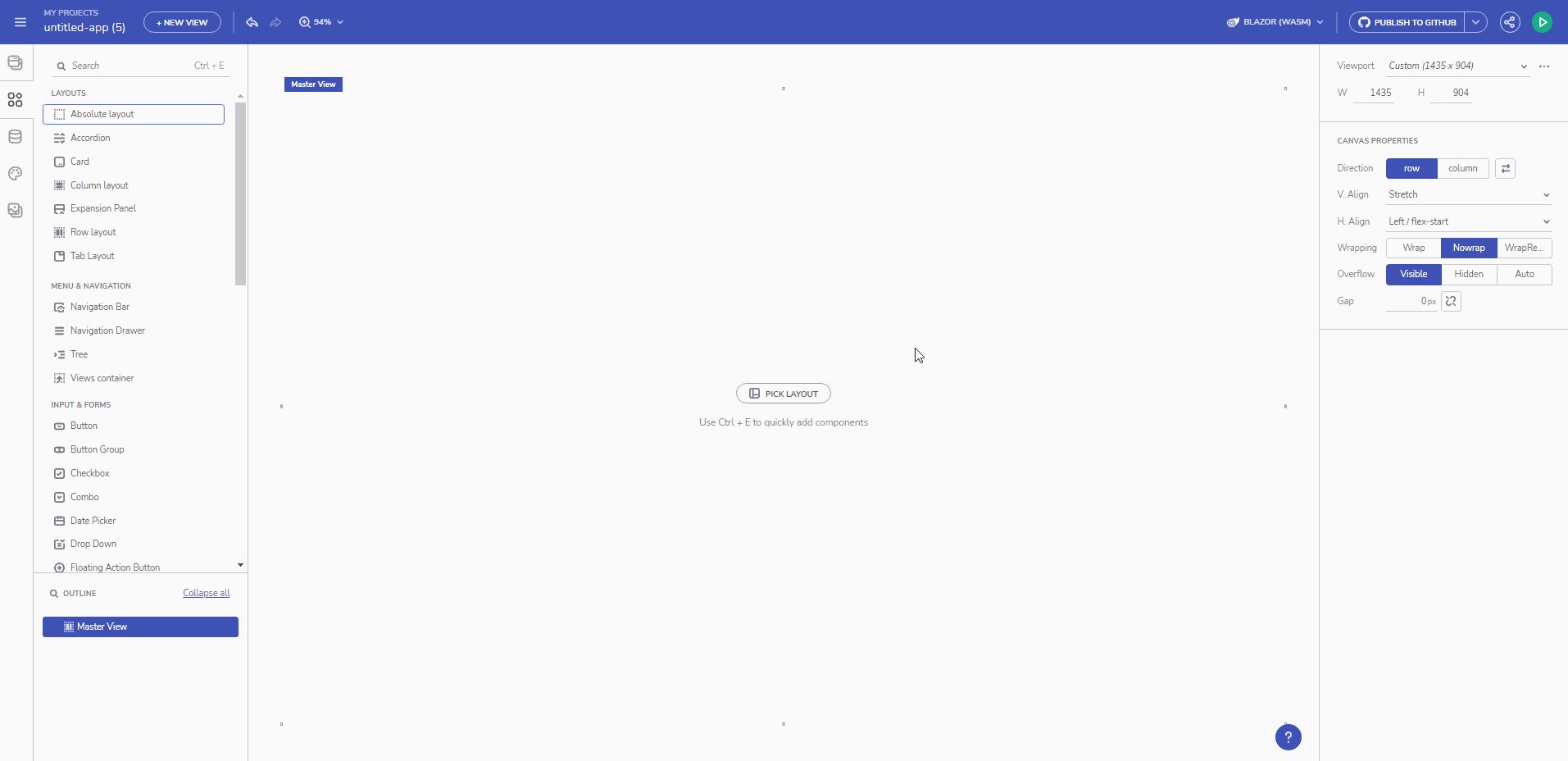
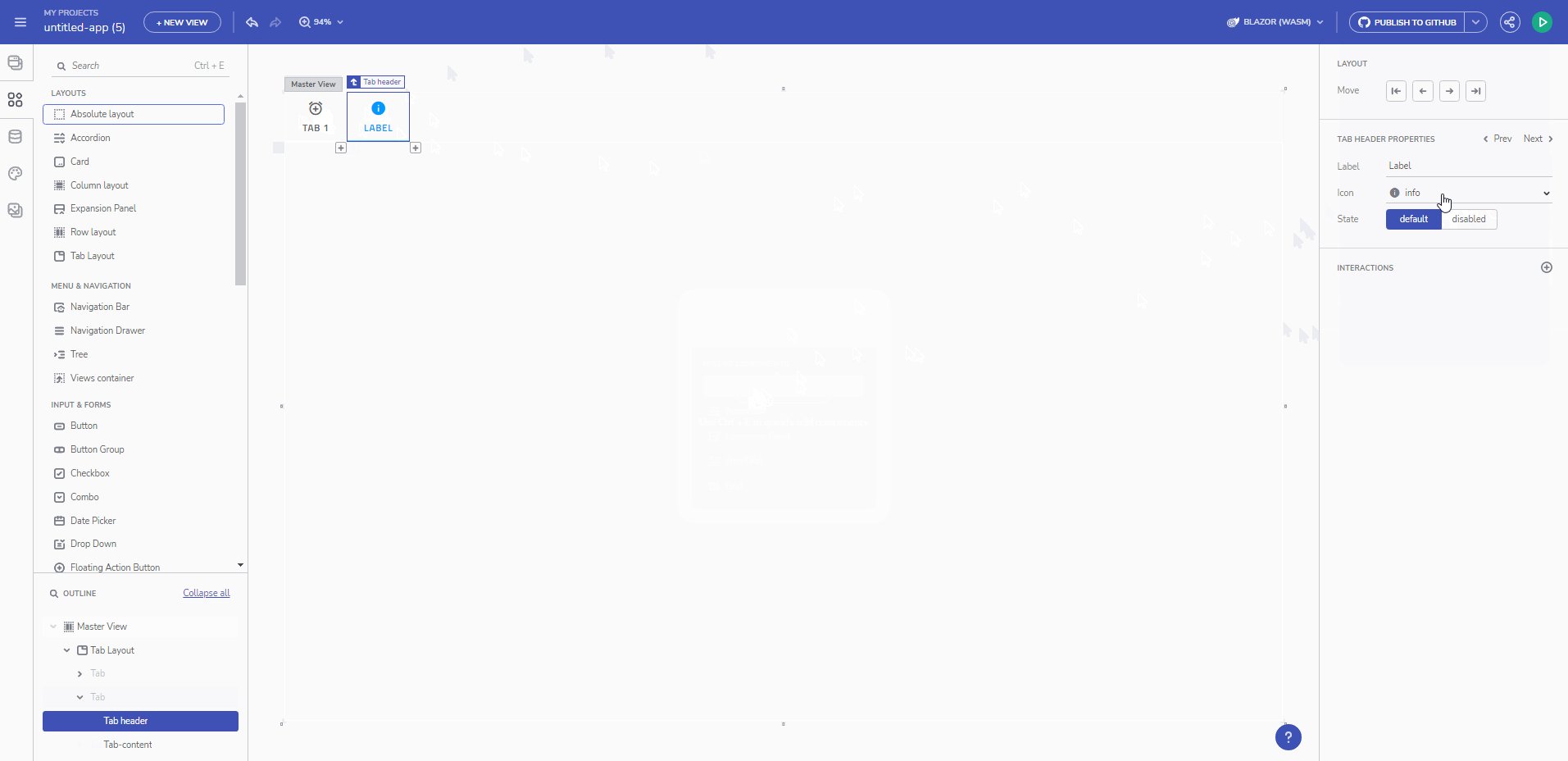
タブレイアウト
Ignite UIタブコンポーネントは、類似のデータセットを整理したり、切り替えたりするために使用されます。公式タブドキュメントはこちら。
App Builder®︎のタブ はこちらでお試しいただけます - appbuilder.indigo.design

ツリーコンポーネント
階層的なデータ構造を視覚化し、ナビゲートするために使用できるTree Componentをツールボックスの一部として持つことができるようになりました。Ignite UI Tree コンポーネントは、アイテムのアクティブ化、組み込みのチェックボックスによるアイテムのバイステートおよびカスケード選択、組み込みのキーボードナビゲーションなどの機能も備えています。現在のバージョンのTreeは、データバインディングをサポートしていませんが、これは将来的にカバーする予定です。App Builder®︎のツリーコンポーネントはこちらでお試しいただけます - appbuilder.indigo.design

ナビゲーションドロワー
Navigation Drawerにドロップ可能な領域が追加され、Treeのようなコンポーネントを追加できるようになりました。公式ナビゲーションドロワードキュメントはこちら。 App Builder®︎のナビゲーションドロワーコンポーネントはこちらでお試しいただけます - appbuilder.indigo.design

グリッドの新機能
グリッドカラムに基づく機能と構成
グリッドは、各カラムを子コンポーネントとして公開し、エンドユーザがすべてのカラムと対話できるようにし、次の機能を公開します。
- 各カラムは、プレーンな文字列としてではなく、推論されたカラムタイプで提供され、これは、コードのエクスポート時に顕著になります。
- キーボードの矢印キーやアウトラインパネルを使って、カラムを再配置することができます。
- 列のヘッダーを選択し、そのタイトルやデータフィールドを変更することができます。
- コードエクスポート時にテンプレート化したり、既存のデータフィールドにバインドできる新しい(空の)列を追加できます。
- del "キーまたはアウトラインパネルによる列の削除
- アウトラインパネルでカラムを非表示
- デザインサーフェスからカラムのサイズを変更可能
AppBuilderの新機能
OpenAPIの改善
参照オブジェクトのサポート - 内部および外部で、仕様内の他のコンポーネントを参照できるようにするオブジェクトをサポートするようになりました。 OpenAPI Specification - Version 3.0.3 | Swagger

解析されたテーブルスキーマのサイズに関する制限を追加しました。 "Unable to infer schema from data" - このエラーメッセージは、データソースの解析されたテーブルスキーマのサイズが大きすぎる(5MB以上)ときに表示されます。次のような場合に発生する可能性があります。
- 通常のRESTエンドポイントを追加する。
- swaggerデータソースのエンドポイントを確認するとき。
- またはデータソースが更新されたとき。
これはデータに対する制限ではないことに留意してください。例えば、50MB以上の行数でも、スキーマ(データの形状)が5MB以下で表現できれば、App Builderは読み込むことができます。
OpenAPIエンドポイントのフィルタリング
OpenAPIデータソースの設定時にエンドポイントのフィルタリングを追加しました。

デザインサーフェスのズーム設定をアプリのツールバーに配置変更
視覚的な効果を高めることで、デザイン領域をより広く確保することができます。

AppBuilder ブラウザ対応
Safariブラウザのフルサポート
App BuilderがMacOS SafariとMobile Safari の両方をサポートするようになりました。

行と列のレイアウトにおけるグリッドギャップのサポート(Flexbox)
AppBuilderでアプリを共有・プレビューする
これまで、アプリケーションを誰かと共有することは、それほど簡単ではありませんでした。今回のリリースでは、様々なケースに対応するために、共有とプレビューの機能を追加しています。プレビューモードの横にある共有アイコンをクリックすると、アプリのURLと、説明、共有機能、Twitterのダイレクトシェアなどの設定をコピーできるようになりました。共有ボタンは、アプリケーションの「その他のアクション」アイコンを通じて、ワークスペース表示にも表示されます。このリンクを使用して誰でもプレビューできるようにする "トグルを使用して共有エクスペリエンスを自由にカスタマイズするには、リンクを無効にするために、あなたはスイッチをオフにする必要があることを追加情報を提供する警告アイコンが表示されます。

プレビュー動作について - アプリのリンクがワークスペースのサインインユーザーと共有されている場合、そのユーザーは、モックデータではなく、実際のリモートデータソースを使用してアプリをプレビューすることができます(設定されている場合)。データリクエストは暗号化されたトークンで行われ、実際のデータが取得されます。 - アプリのリンクがワークスペースの一部でないサインインしたユーザーと共有される場合、後者はアプリをプレビューするアクセス権を持ちますが、モックデータで表示されます。 - 共有ダイアログからのリンクプレビューを無効にする。サインインしているユーザーとアプリを共有。 - 共有ダイアログからのリンクのプレビューを無効にする。匿名ユーザーと共有するアプリ。
アプリの動作や制限を編集する - サインインしているユーザーとアプリのリンクを共有したが、他人の個人ワークスペースである。そのユーザーには編集権限がありません。
- ワークスペースのメンバーではないサインインユーザと共有されたアプリのリンクです。編集できるのは、招待されたメンバーのみです。
アプリの共有、プレビュー、編集機能の詳細については、公式ドキュメントを参照してください。
新しいサンプルアプリケーション
HRダッシュボードのサンプル
新しいサンプルアプリケーションには、グリッドとチャートのコンポーネントが追加されています。また、リスト、カード、ダイアログ、美しいレイアウトなど、他のコンポーネントの使い方も紹介されています。

まとめ
これらはすべて、App Builderの10月のアップデート新機能とコンポーネントです。より詳細な情報が必要な場合は、こちらも併せてご覧ください。
最後に、最新の Infragistics Ultimate 22.2の製品発表に伴い、アップグレードしたApp Builderを確認したい場合は、以下の動画(英語)をご覧ください。
今回ご紹介したリリースについてのご不明点、利用方法、アップグレード方法、より詳細なご説明、今後のロードマップやその他気になる点などございましたらお気軽にこちらよりご連絡ください。弊社の技術支援チームがサポートさせていただきます。