
今月、App Builder の新たなマイルストーンを迎えました。6月のアップデートにより、ローコードプラットフォームが大幅に強化され、さらに迅速なアプリ開発が可能になります。これには、待望のReactコード生成機能をはじめとする新しいローコード機能の追加が大きく貢献しています。また、新しいゲストアクセスモードを利用すれば、初めてのユーザーでもアカウントにサインアップすることなくApp Builderを試用することができます。サインインすると、進行状況を保存でき、作業内容が保持されるため、安心して利用できます。
さらに、Reactコード生成に加え、Select、Text-area、Radio-group コンポーネントの双方向データバインディングのサポートが追加されました。これにより、ユーザーインターフェースとデータモデルの間でシームレスな同期が可能になります。また、アプリで使用されているデータソースの最新更新情報を通知する機能も追加され、データの変更を効果的に管理できるようになりました。
React コード生成やその他の新機能について説明する前に、App Builder が初めての方に、なぜこのツールが組織のアプリケーション開発プロセスにおいて重要なのかを簡単にご紹介します。
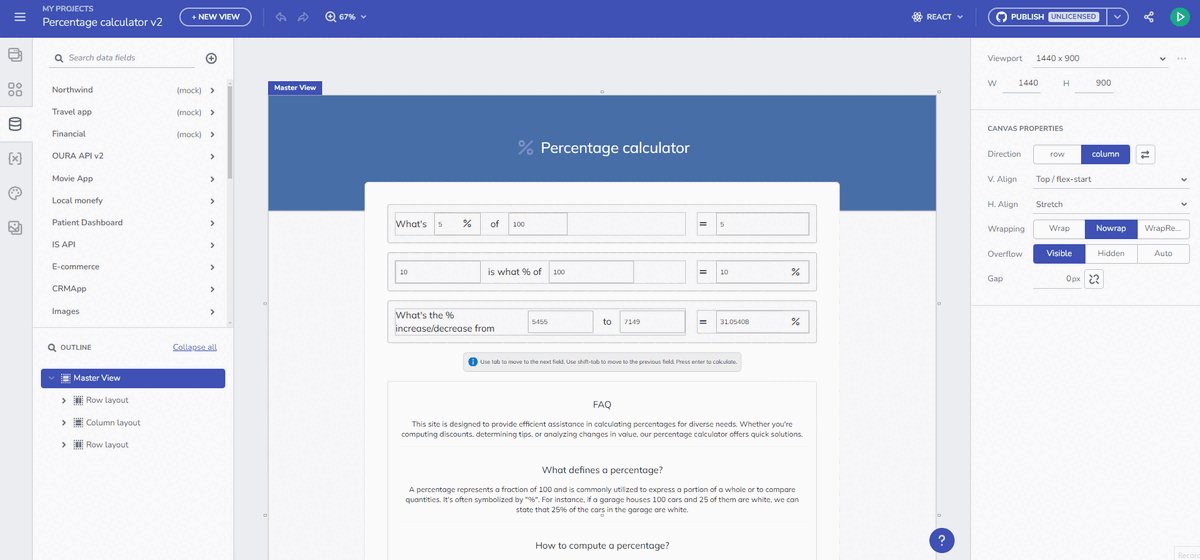
- ビジュアル アプリ ビルダー:プロダクト マネージャー、デザイナー、開発者、関係者向けの統合プラットフォーム。
- クラウドベースのWYSIWYGドラッグ&ドロップツール:これにより、企業は完全なビジネスアプリを従来よりも80%速く設計・構築できます。
- ローコードツール:Figma と Sketch のデザインから、実運用対応のBlazor、Angular、Webコンポーネント、Reactコードを生成できます。
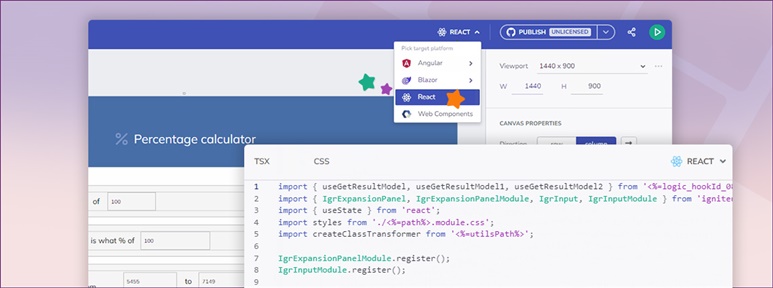
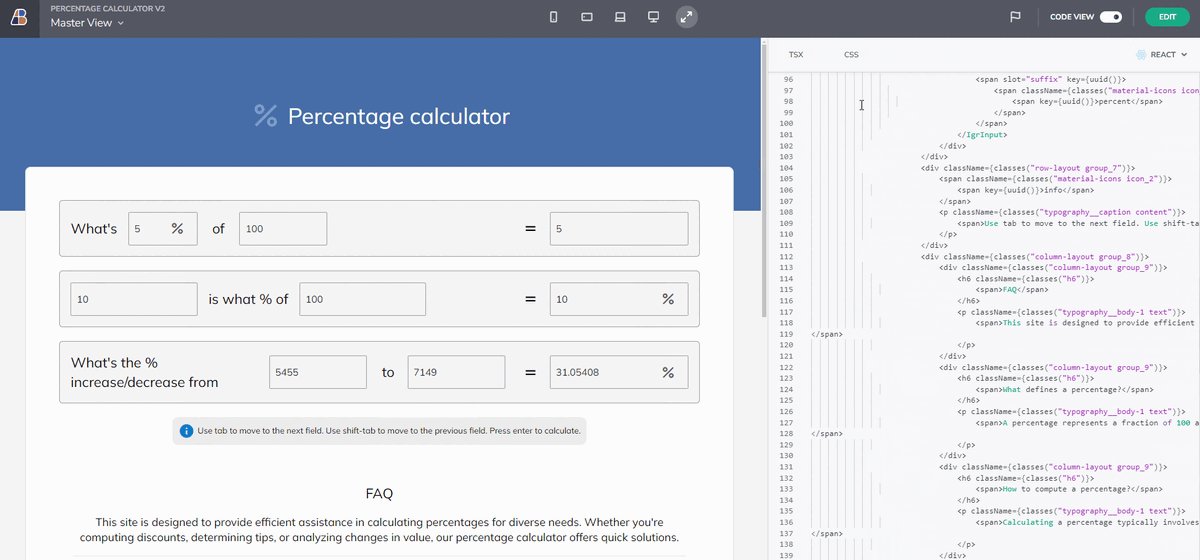
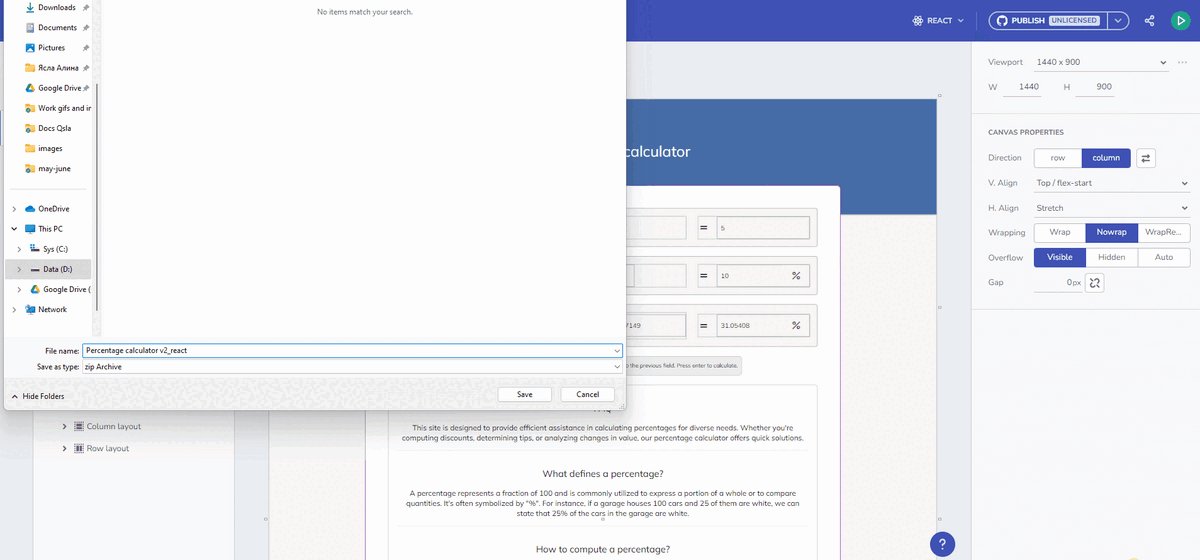
React コード生成
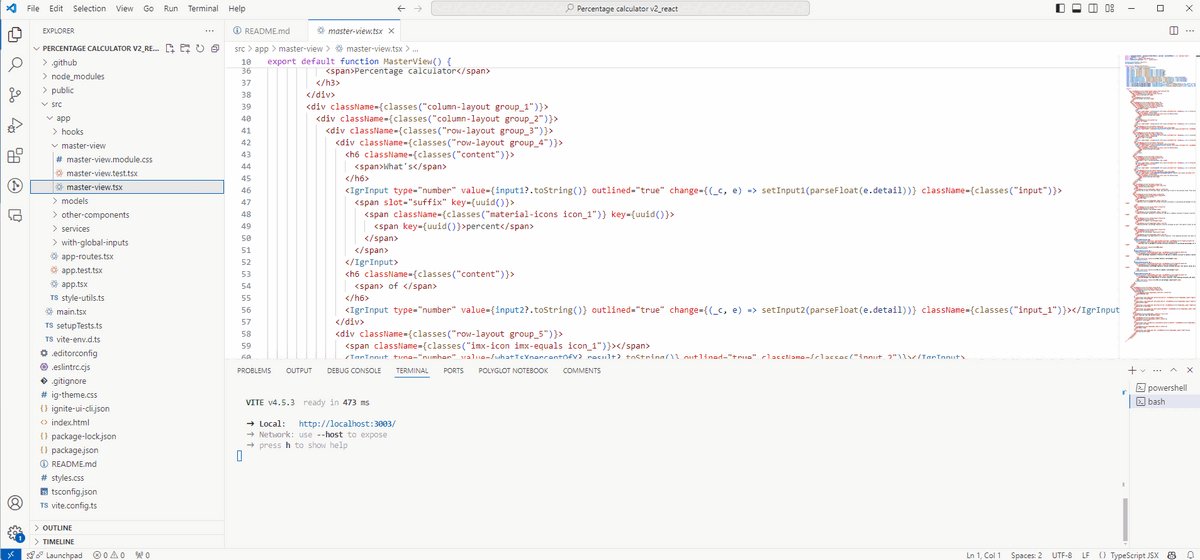
私たちは、React向けに直接アプリケーションを設計・生成できるようになったことを発表できることを嬉しく思います。Reactはその柔軟性と効率性で知られ、開発者の間で非常に人気のあるフレームワークです。今回の新しいReactコード生成機能により、App BuilderはReactアプリケーションの作成プロセスを簡素化し、開発者が高品質のアプリを迅速かつ容易にビルドしてデプロイできるようになります。

初めての訪問者のためのゲストアクセスモード
初めての訪問者は、新たに導入されたゲストアクセスモードのおかげで、アカウントにサインアップすることなく、すぐにApp Builderを探索して使用できるようになりました。この機能により、潜在的なユーザーはプラットフォームを体験し、そのままプロジェクトの構築を始めることができます。また、アカウントにサインインすれば、いつでも進行状況を保存できるため、作業が失われる心配もありません。

ただし、以下の主要な機能にアクセスしようとすると、まずログインが必要になります。
- コード生成
- 新しいデータソースの追加
- アプリの共有リンクの取得
- GitHub に公開する
- 新しいワークスペースの作成
- AI機能*
※最新の開発状況の独占プレビューをご覧になりたい場合は、zkolev@appbuilder.dev までお気軽にお問い合わせいただくか、Discordチャンネルの会話に参加してください。
最近更新されたデータソースの通知
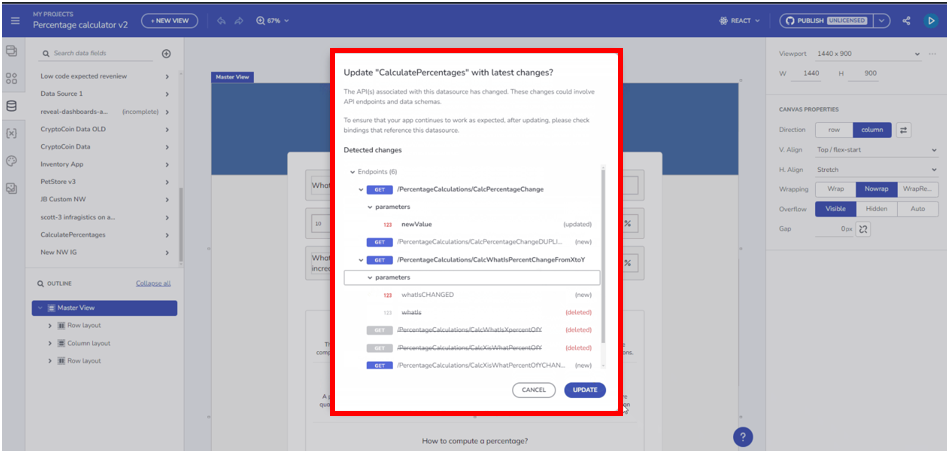
この機能は、アプリの機能性を維持するために重要です。最新のアップデートにより、アプリが依存しているデータソースに変更があった場合、その更新に関する通知を受け取ることができるようになりました。この機能により、変更点を確認し、アプリケーションに影響を与える可能性のある変更を常に把握できるため、スムーズで中断のない操作が保証されます。

双方向のデータ バインディングのサポート
App Builder の機能強化の一環として、Select、Text-area、Radio-group コンポーネントに双方向データバインディングのサポートが追加されました。さらに、次に Combo コンポーネントにもこの機能が追加される予定です。この改善により、ユーザーインターフェースで行われた変更が即座に基になるデータモデルに反映され、その逆も同様に反映されます。このシームレスな同期により、開発プロセスが簡素化され、手動での更新作業が減少し、アプリケーション全体でデータの一貫性が確保されます。
※現時点では、これら3つのコンポーネントの双方向データバインディングのサポートは Angular でのみ利用可能です。今後数週間以内に、他のプラットフォームにも対応する予定です。
その他の改善点
- React アプリは、React 18.6.1 の Ignite UI を使用して生成されます
- Angular アプリは、Angular 17.2.0 の Ignite UI を使用して生成されます
- Web コンポーネント アプリは、Ignite UI for Web Components 4.9.0 を使用して生成されます
- Blazor アプリは、Blazor 23.2.204 の Ignite UI を使用して生成されます
まとめ
結論として、App Builderはアプリ開発プロセスにおいて革新をもたらすツールです。クラウドベースのビジュアルビルダーやローコード機能、今回の新機能など、あらゆる組織にとって必須のツールとなるでしょう。ぜひ今すぐお試しください。詳細は以下のリンクをご覧ください。
すべてを体験するには、appbuilder.dev に移動して、アプリビルダーの使用を開始してください。いつものように、私たちはあなたのフィードバックを受け取り、あなたが追加したいものや推奨したいものを聞くことに常に興奮しています。ですから、zkolev@appbuilder.dev にメールを送って、Infragisticsで顧客に価値を提供し続けるために私たちがどのように支援できるかを教えてください。
この記事の原文は以下よりご確認いただけます。 Zdravko Kolev (ズドラフコ・コレフ) / 2024年8月8日(木)


