
ローコードプラットフォームは、現時点では完全な機能を備えたレスポンシブでモダンなアプリを作成できない、というのは誤解です。10年以上前は、グラフィカルなメニューを通じて限定的なインターフェースを定義することしかできず、スパゲッティコードを生成し、コードの保守性を無視することが多く、機能も限定的でした。しかし、2023年現在、ローコード/ノーコード技術は、これまで以上に進化しています。特に、エンタープライズWeb開発において、ローコード/ノーコードツールがサンプルアプリや事前に用意されたテンプレートを提供し、標準的なコーディングガイドラインに準拠したクリーンで本番用に使えるコードを生成する能力は、最も重要な進歩の1つです。
このブログ記事では、WYSIWYGエディター「AppBuilder」を使用して、サンプルとローコード開発アプローチによって、カスタマイズされた Angular製 CRMアプリを構築する方法について説明します。これはプロセスを約8倍速くするような方法です。
CRMアプリとは何か?なぜプロジェクトに Angular製サンプルアプリを使うのか?
CRM(顧客管理)アプリは、顧客や見込み客とのやり取りや関係を管理するために設計されたソフトウェアアプリケーションです。このようなソフトウェアソリューションは、組織が顧客のやり取りを効率的に追跡、分析、最適化するためのツールや機能を提供します。
サンプルアプリを参考にするべき理由は次のとおりです。
- 効率的に始めることができます。
- 実践的な知識を得ることができます。
- 一般的な開発タスクを削減します。
- 簡単に変更およびカスタマイズできます。
- アジャイルでスケーラブルで、メンテナンスが容易です。
- リアルタイムのコードプレビューが可能です。
AppBuilder を使用してアプリケーションのUIを作成すると、事前定義されたレイアウト、高機能なコンポーネント、REST APIの堅牢な処理、および効率とスキルを向上させる豊富な構成機能を活用できます。同時に、Ignite UI for Angular コンポーネントライブラリを搭載したWYSIWYGデザインエディターを利用することができます。これにより、レイアウトやコンポーネントを手動でコーディングする必要がなく、フィードバックを素早く得て、フィードバックに基づいて迅速に修正を行うことができます。このノーコードアプローチは、データバインディングやナビゲーションワークフローにも適用されます。Angular CRMアプリをダウンロードして、必要に応じて App Builder を使用してデザインを拡張できます。これは事前に容易されたサンプルアプリケーションですが、編集可能です。ビューを追加し、コンポーネントを追加し、必要に応じてデザインを拡張することができます。
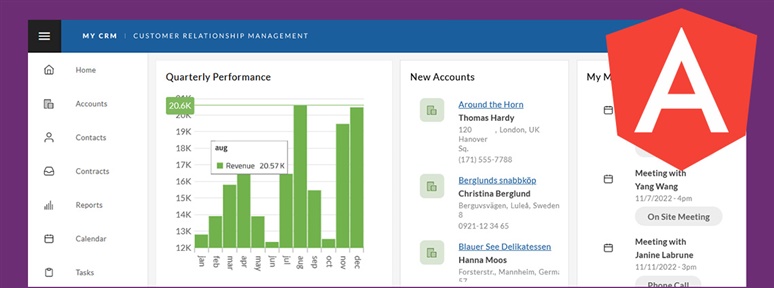
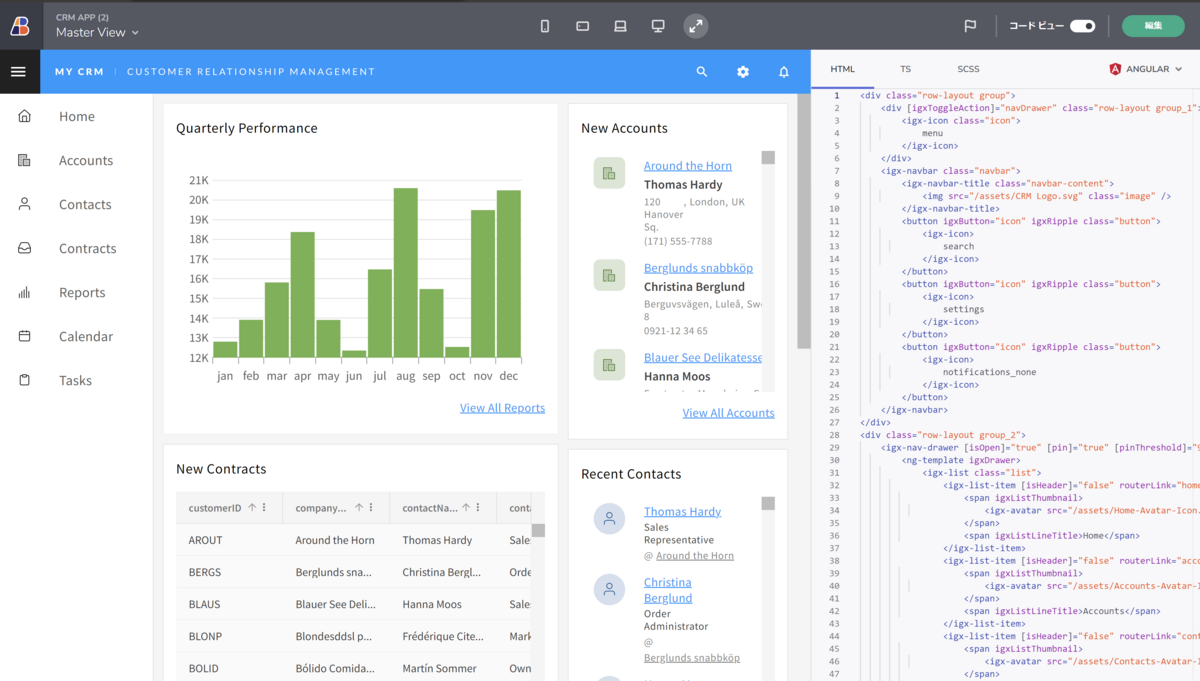
ここに示したのは、HubSpot にインスパイアされた、顧客詳細を管理するためのマスター/ディテールスタイルのアプリです。概要表示ダッシュボードと複数のタブを備えた顧客詳細のレスポンシブビューが含まれています。
また、以下のコンポーネントが利用されています。
アコーディオン,
アバター, ボタン, アイコンボタン, カテゴリーチャート, チェックボックス, ダイアログウィンドウ, ドロップダウン, 展開パネル, データグリッド, アイコン, インプットグループ, リスト, ナビゲーション・バー, ナビゲーション・ドロワー
ここからCRMアプリのサンプルを確認して、コードをプレビューすることもできます。
次に、App Builder で上記のサンプルを使用し、プロジェクト要件とビジネス目標に合わせて調整を行う手順について説明します。
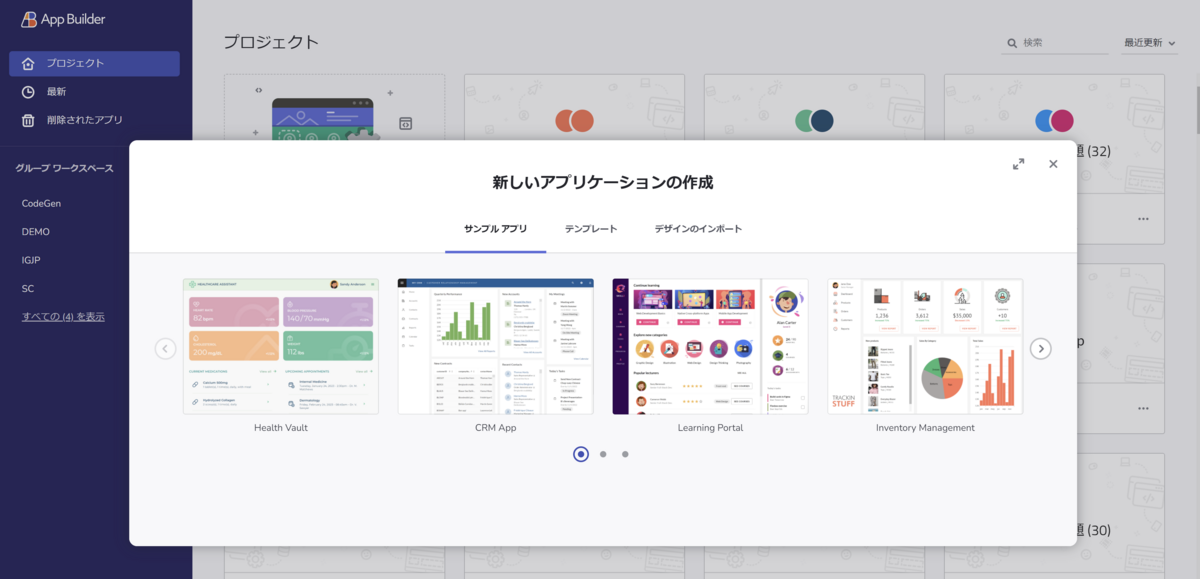
ステップ1:App Builderを開き、サンプルアプリに移動します。
App Builder を開き、「新しいアプリ」を選択します。次に、「サンプルアプリ」セクションに移動し、CRMアプリをプロジェクトのベースデザインとして選択します。できるだけ多くのデータを表示することを考慮して、グリッド、リスト、およびチャートコンポーネントを利用したアプリとなっています。これらのコンポーネントは、大量のデータを堅牢に処理し、必要に応じてアクセスするための機能を提供します。

ステップ2:APIを接続します。
APIを手動で接続する必要はありません。公開された、または localhost の URL を指定することによって App Builder 上で接続を行うことができます。以下の2つのオプションがあります。
- Swagger 定義を追加する
- JSON URLを使用する
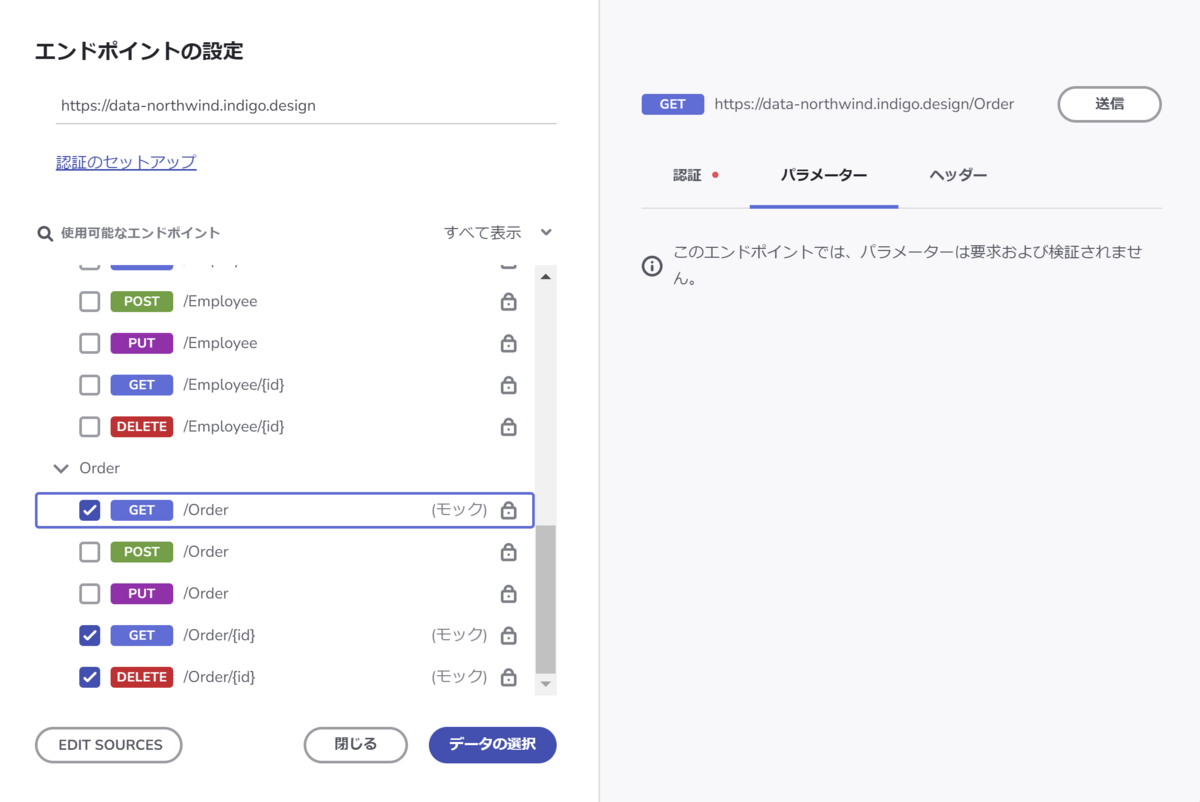
今回は Swagger でのアプローチを利用して、URLを追加します。
その後、データソースに名前を指定して、利用するエンドポイントを指定します。認証情報が設定されたら、すべてのフィールドが選択されていることを確認し、完了をクリックします。
その後、データソースが正常にアップロードされたら、ダッシュボードページのグリッドに接続できます。グリッドを選択して、データフィールドからデータソースを更新します。そこから、APIのエンドポイントにリンクされた更新および削除の操作を追加できます。これにより、グリッドでの操作を通じてデータをライブで変更することができます。

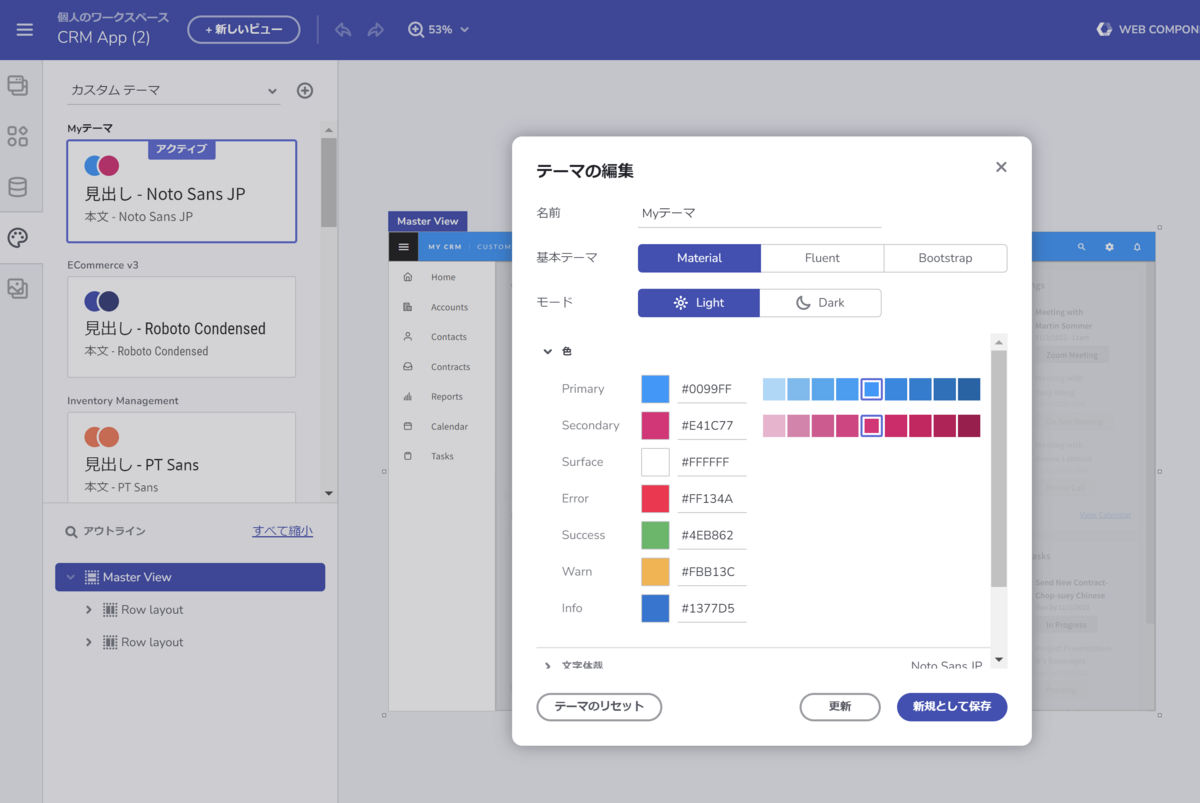
ステップ3:カスタマイズおよびテーマの適用
カスタムテーマを作成することができます。プライマリカラーとセカンダリカラーを選択すると、カラーパレットが自動的に生成されます。タイポグラフィに関しては、現時点では、組み込まれたフォントセットがありますが、将来のバージョンではより多くのクリエイティブコントロールを追加する予定です。編集が完了したら、変更を適用するためにアプリテーマを保存します。

ステップ4:コードプレビュー
実行中のアプリのようにブラウザ上で操作を行い、HTML、CSS、およびTSを別々にコードプレビューできます。アプリを実行してコードを検査するには、右上隅のコードビューアクションボタンをタップするだけです。

ステップ5:アプリを生成する
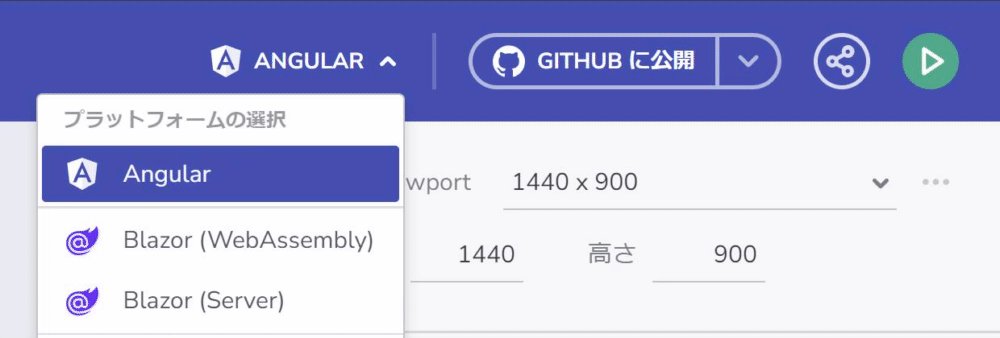
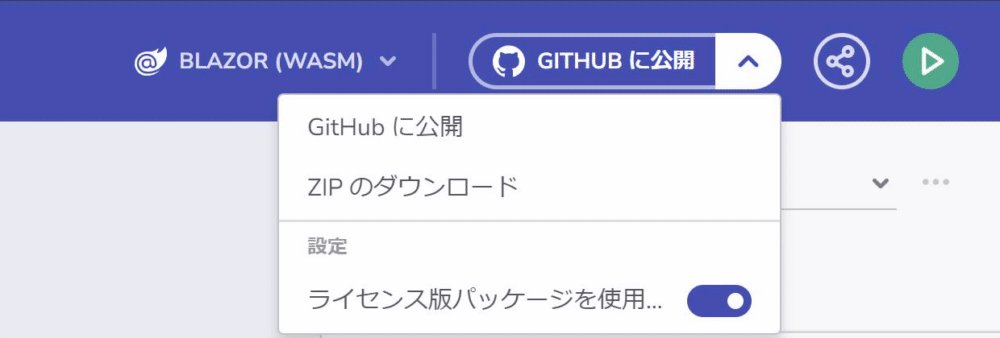
「GitHubに公開」とプレビュー用アクションボタンの隣にあるナビゲーションバーの「Platform picker」ドロップダウンをクリックしてください。Angular 以外にも、Blazor Server/Blazor Web Assemblyオプションを選択すると、Blazorのコードを生成して、生成されたアプリとコードのプレビューを表示できます。Web Componentsオプションも利用可能です。

App Builder を使用する利点
アプリの設計や開発にローコードを使用する利点については何度も紹介してきましたが、特に App Builderは、コンポーネント、アウトラインツリービュー、組み込みのアプリレイアウト、さまざまなプロパティなど、Webアプリ開発に必要なツール、直感的なUI、豊富な機能が組み込まれたUIパーツを提供します。また、テーマ、外部データソースの処理、アプリのプレビュー(まだ構築中の場合)、ワークスペースを介したチームコラボレーション機能、アプリの共有、GitHubの公開、変更の追跡などの機能も備えています。
App Builder の特徴/利点 まとめ
- ローコードプラットフォームは、視覚的なインターフェースと豊富な機能が組み込まれたコンポーネントを提供するため、Angular での手動コーディングの必要性を減らし、さまざまなレベルの開発者がアプリケーションを構築することが容易になります。
- 豊富な機能が組み込まれた Angular コンポーネントを使用して、ドラッグアンドドロップで直感的に開発を行い、迅速なプロトタイピングと反復を可能にします。ツールボックスから様々なコントロールをドラッグして画面にドロップすることができ、画面のレイアウト内に配置されます。
- バックエンドサービスやAPIへの接続機能により、煩雑なコードを書かずに App Builder 上でデータを取得および管理することが容易になります。
- 提供されるコンポーネントの再利用性は非常に高く、このCRMアプリだけでなく、他の Angular プロジェクトでもデザインの一貫性を保つことが出来ます。
- App Builder は、組み込みおよびカスタムテーマ機能を提供します。事前に用意されたテーマオプションは、Material、Bootstrap、またはFluent UIです。ただし、タイポグラフィ、色、丸み、高度を変更して、Fluent、Bootstrap、またはMaterialベースの独自のテーマを作成することもでき、ライトモードまたはダークモードから選択できます。
- フレームワークに依存しないアプローチで Angular コードが生成可能であることも、App Builder を使用することの利点の一つです。業界標準に準拠したクリーンな Angular コードをクリックするだけで生成できるだけでなく、フレームワークに依存しないアプリを作成することも出来ます。BlazorやWeb Componentsなど、サポートされている別のフレームワークに簡単に1クリックで切り替えることができます。

