Angular は、その速度や効果的なクロスプラットフォーム開発、シンプルなデザインアーキテクチャなどの特性により、他のフレームワークと比較して柔軟なコーディングが可能です。しかし、Angular を初めて使う方は、新しいプロジェクトの設定やその構文・機能への適応など、いくつかの課題に直面するかもしれません。アプリ開発のプロセスを加速し、次のプロジェクトのインスピレーションを得たい場合、Angular のサンプルアプリを起点に始めると良いでしょう。これをローコードツールやUIコンポーネントライブラリと組み合わせることで、デザインからコーディングまでのサイクルがこれまで以上に効率的になります。
この記事では、WYSIWYGアプリケーションエディタの App Builder で作成した3つの Angular サンプルをご紹介します。
Angular のサンプルアプリを活用してプロジェクトを開始する理由
カスタマイズ可能なサンプルアプリやUIコントロール、ローコードツールを使って Angular プロジェクトを開始することは、デザインと開発の最適化や、市場投入までの時間を短縮する効果的な方法となります。
現在、ローコード開発プラットフォームは、最小限のコーディングでモダンアプリケーションを開発するための迅速で簡単なソリューションとして非常に人気があります。 App Builder のようなツールは、様々な利用シーンに適しているとされています。
アプリのUIデザインは、Ignite UI for Angular で利用できる高機能はレイアウトツールやコンポーネントを利用することで容易になります。しかし、実際に動く Angular サンプルアプリを起点に使用すると、このプロセスはさらに簡略化されます。具体的には以下のような効果があります。
スピーディに開始出来る
サンプルアプリは、最初に行うべき設定まわりを簡単にして、アプリの拡張やカスタマイズに充てる時間を増やします。
学習時間を短縮する
実行可能なサンプルアプリを使って、Angular の基本や実践的な技術をすばやく学ぶことができます。
効率的に開発する
UIの構築やデータとの連携など、一般的な開発タスクを実装済みのサンプルアプリがあります。
用意に変更できる
既存のUI要素やロジックを、あなたのニーズに合わせて簡単に変更できます。
スケーラビリティ
サンプルアプリを基盤に使用して、将来の更新や拡張を容易に行うことができます。
リアルタイムのプレビュー
変更を即座にプレビューで確認することができ、コードを簡単に再利用することができます。
ローコードで作成された3つの Angular サンプル
これらのサンプルは、ローコード開発プラットフォーム App Builder で作成されており、サポートされたフレームワーク(Angular, Blazor, Web Components)を自由に選択できます。また、Angular の特性やコーディングパターン、一般的なアプリケーションの設計アーキテクチャを学ぶのにも最適です。
学習ポータルアプリ
学習ポータルは、知識の共有やトレーニングに使用されるアプリケーションです。これにより、ユーザーは様々なトピックやコースを閲覧し、学習を進めることができます。このサンプルは、コースのリスト、進捗状況の表示などのアプリ表現を備えています。
利用コンポーネント:Accordion, Avatar, Card, Checkbox,Chip, Icon, List, Rating
学習ポータルアプリのプレビューとコードを確認してみてください。
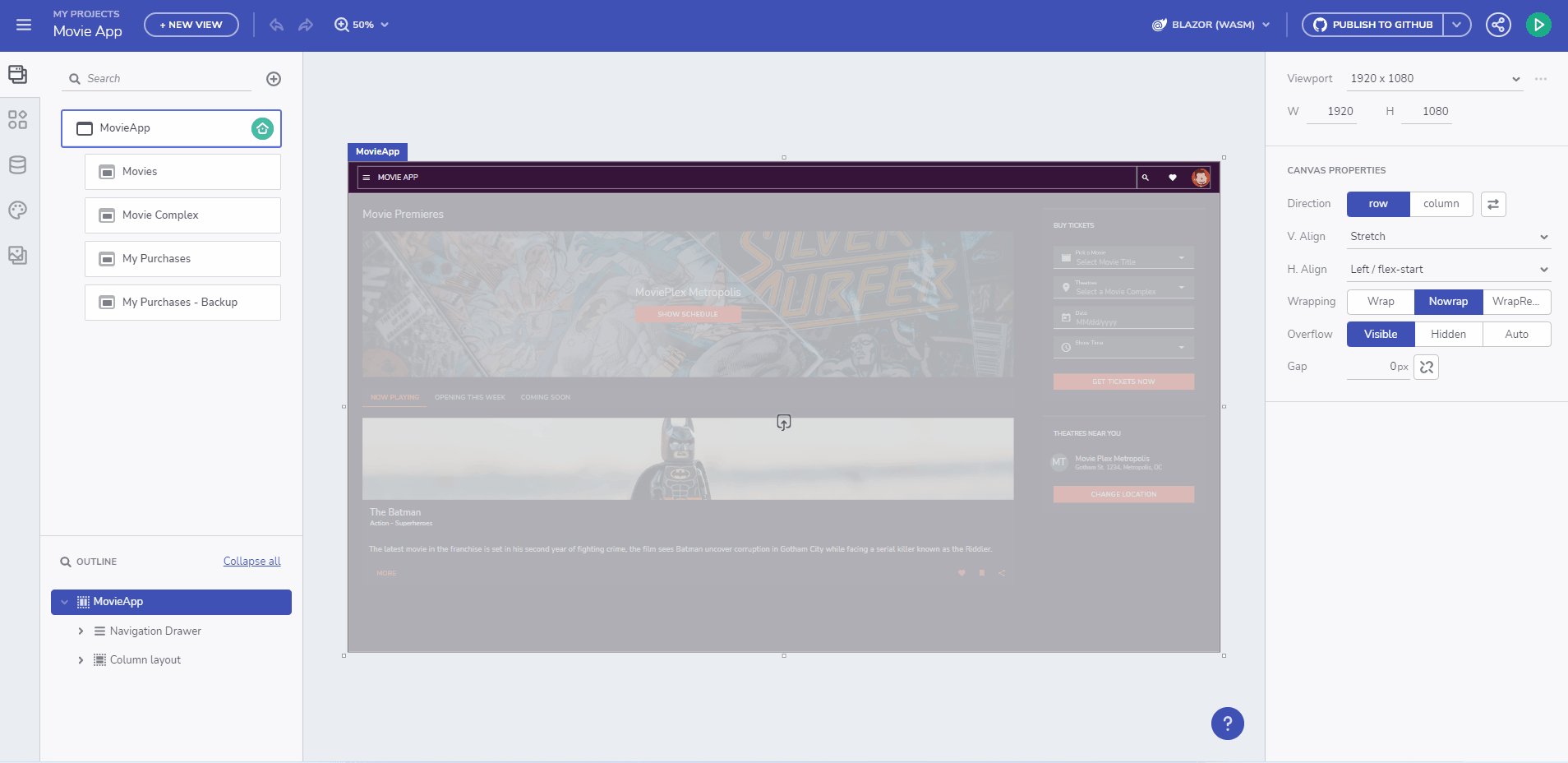
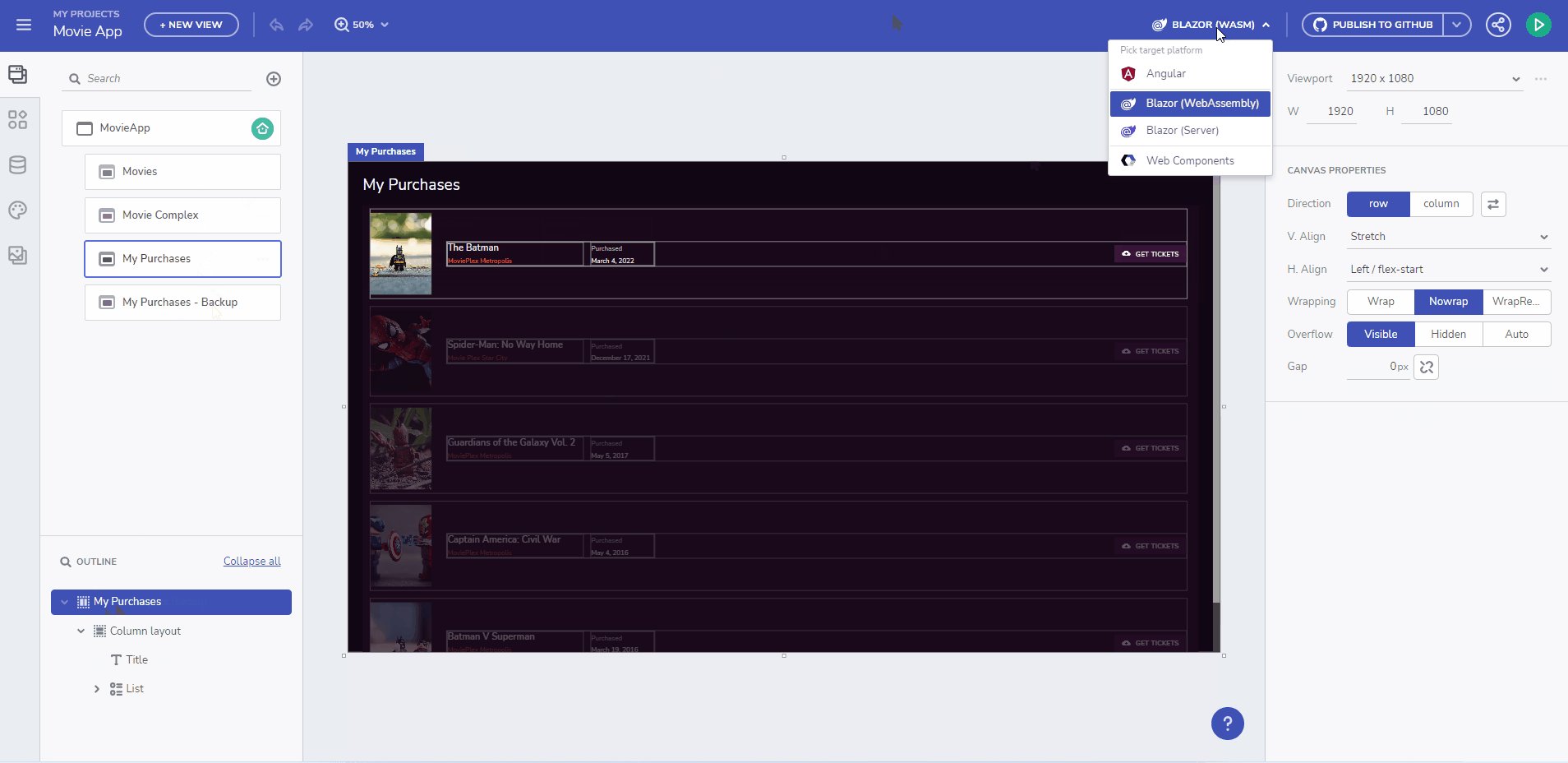
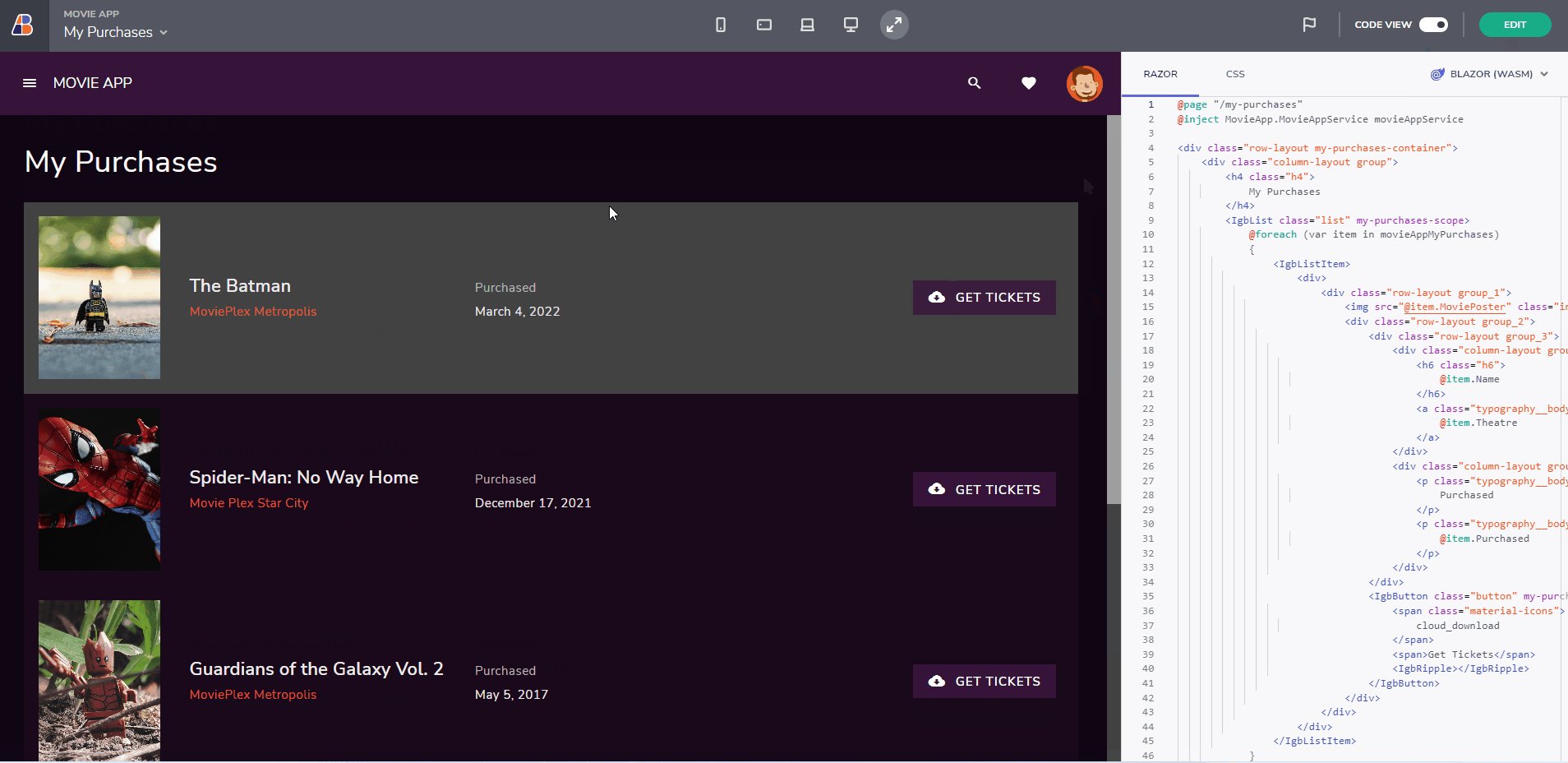
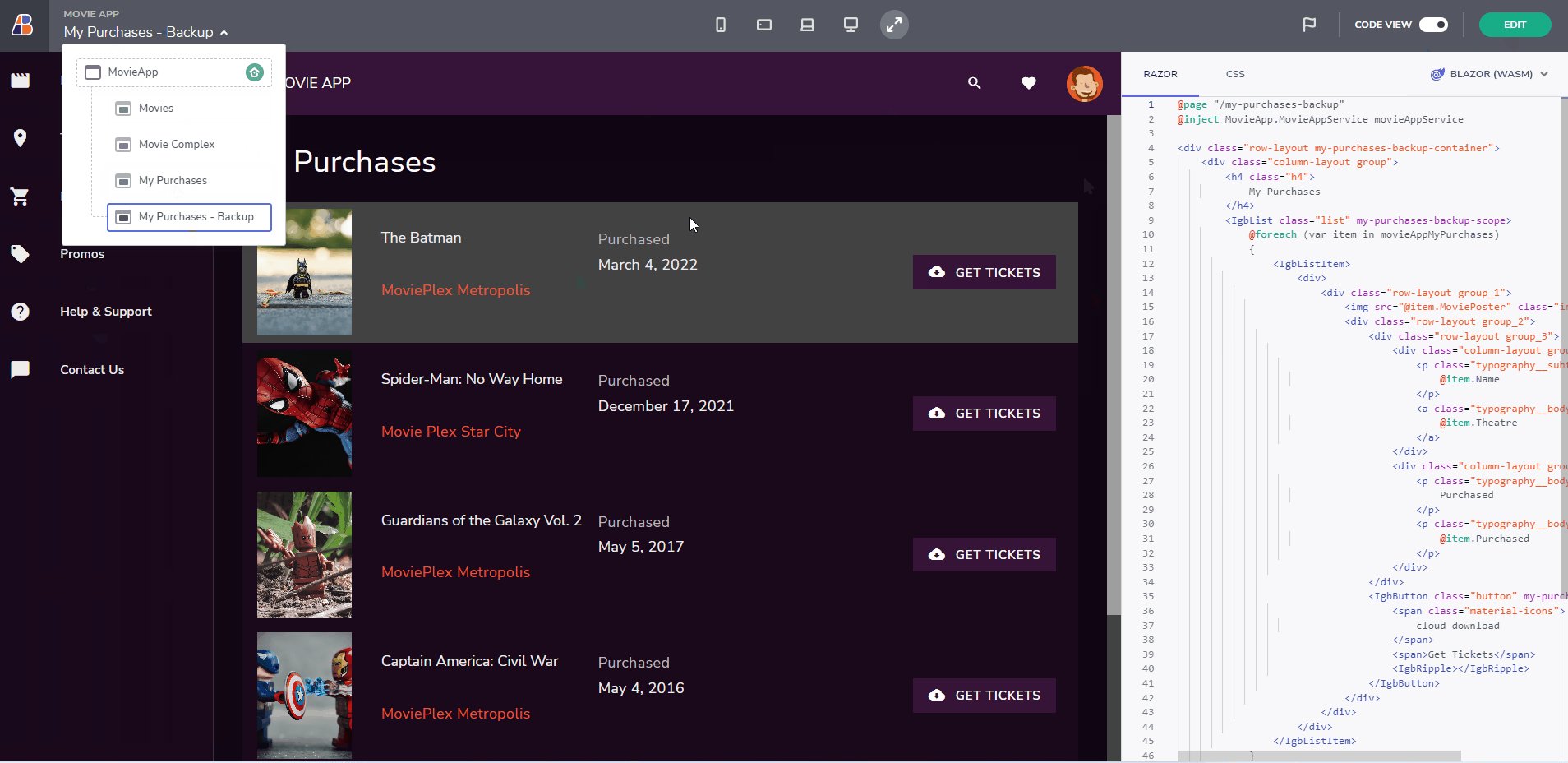
映画館アプリ
このアプリは、映画館の予約システムのサンプルです。ユーザーは、異なるタイトルや上映映画館、上映日時などのフィルタリングオプションを利用して、映画のチケット情報を探すことができます。また、チケット購入履歴のアプリ表現を備えています。
利用コンポーネント:Navigation Drawer, Icon, Icon Button, Avatar, Tab Layout, Card
映画館アプリのプレビューとコードを確認してみてください。
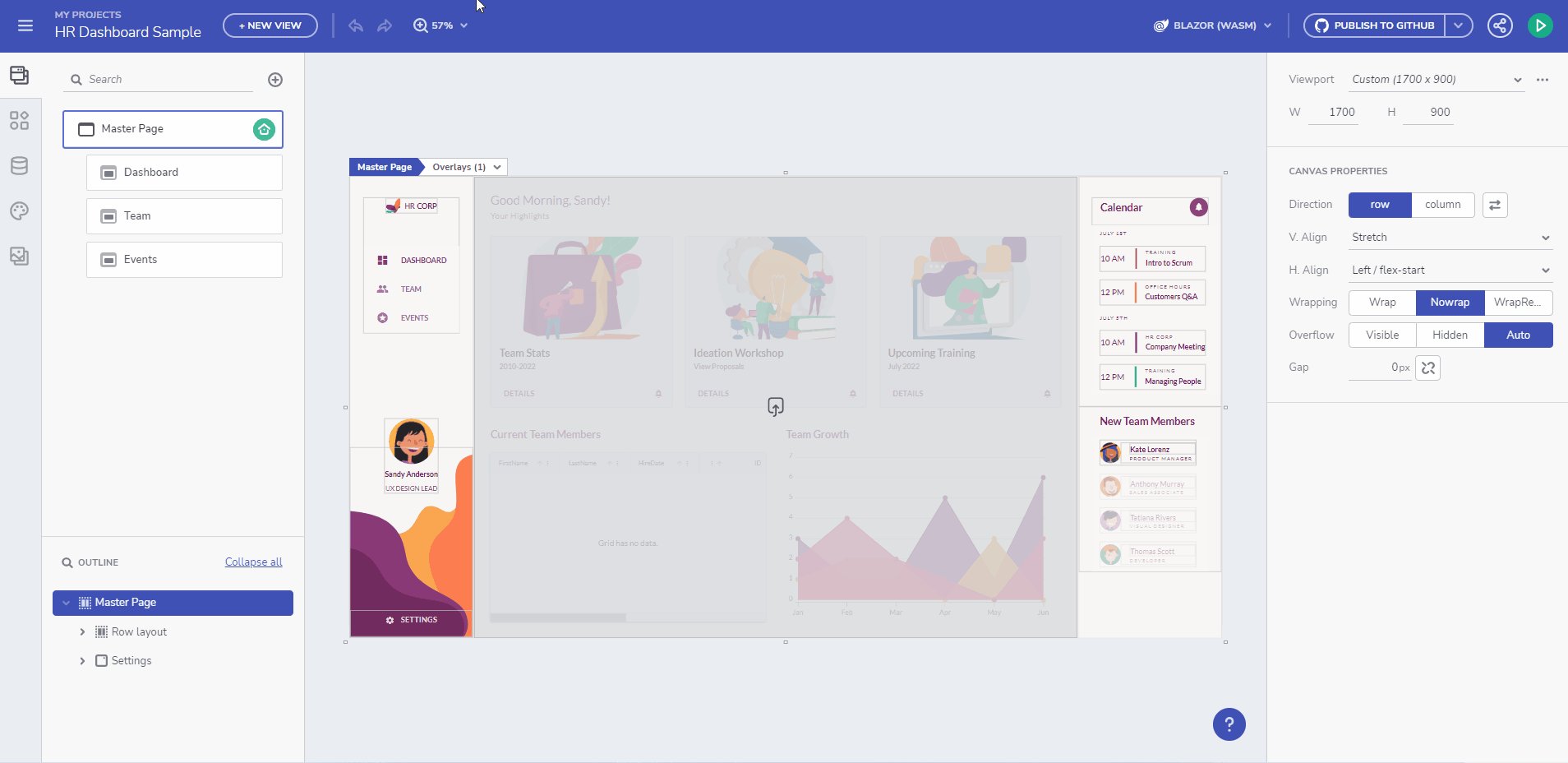
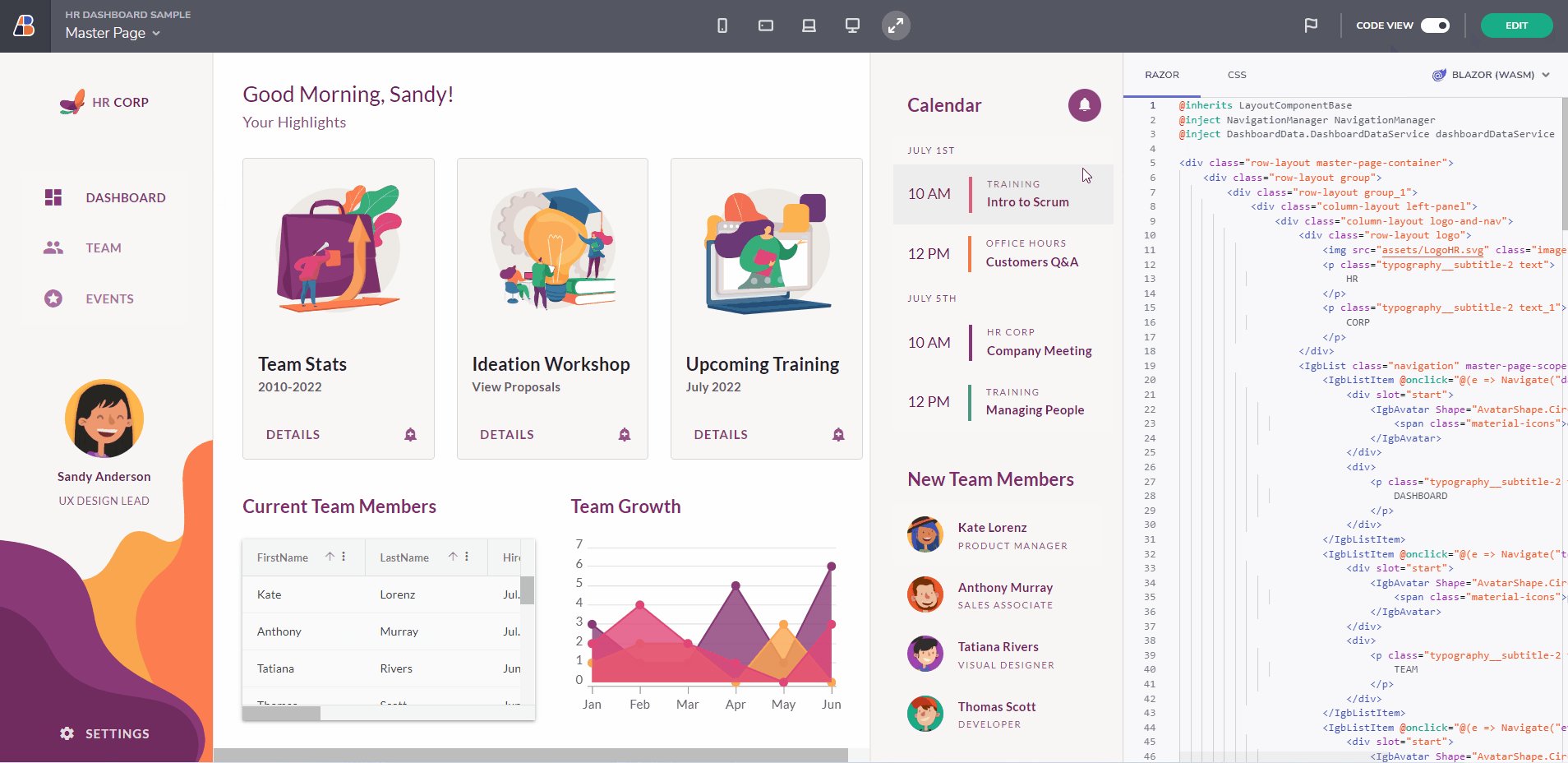
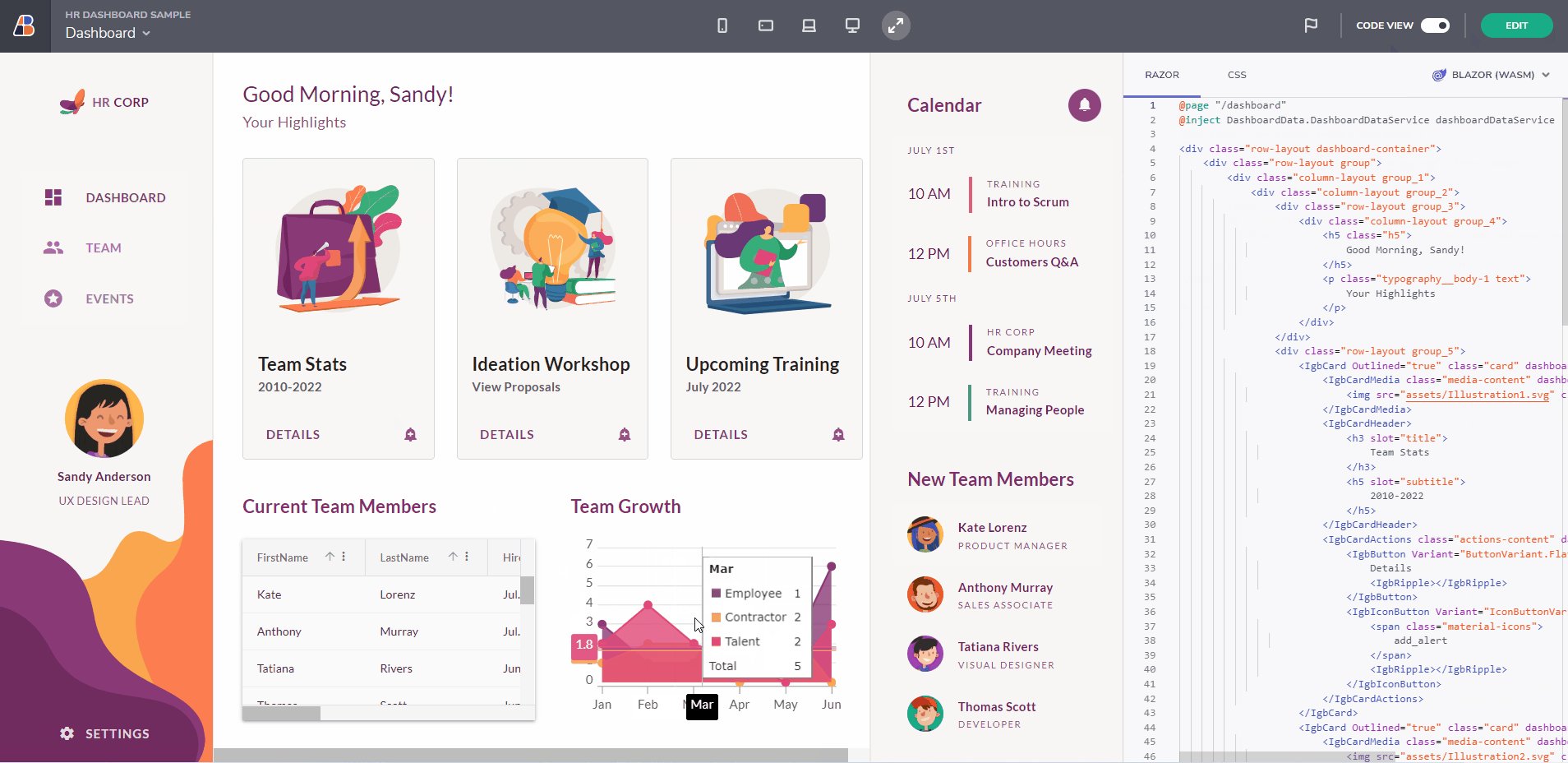
HRダッシュボードアプリ
人事管理を効果的に行うためのダッシュボードアプリです。従業員の情報、スケジュール、チーム成長などのデータを表示することができます。このサンプルは、データの可視化やフィルタリング機能を持っています。
利用コンポーネント:Icon Button, Icon, List,Card, Data Grid
HRダッシュボードアプリのプレビューとコードを確認してみてください。
まとめ
今後の Angular アプリケーション開発に、これらのサンプルを活用してください。そして、開発のスピードや品質を向上させるための効果的な方法として、ローコードツールやUIコンポーネントライブラリを使用することを検討してみてください。