興味深いことに、Ignite UI for Angular はもともと、現在の App Builder としてのSaaSアプリケーションを強化するために始まったプロジェクトです。当初は、アプリのフレームワークとして使用され、ツールボックスからコンポーネントをドロップしてアプリを構築する体験を提供することが目的でした。最終的には、ローコードツールとしての役割を超え、完全なコンポーネントライブラリへと進化しました。
では、他のUIライブラリと比較して、どこが際立っているのでしょうか?主な違いは次の通りです。
- 高負荷のデータ処理に対応した設計
- あらゆるシナリオに対応するグリッド
- 60+ Angularネイティブコンポーネント
- エクスクルーシブでより洗練されたコンポーネント
- マテリアルデザインをベースにした設計
- スピードとパフォーマンスを追求した設計
- デュアルライセンス
- 充実したドキュメントとサポート
- インターナショナリゼーション & アクセシビリティ
- アプリ開発のスピードアップ
高負荷のデータ処理に対応した設計
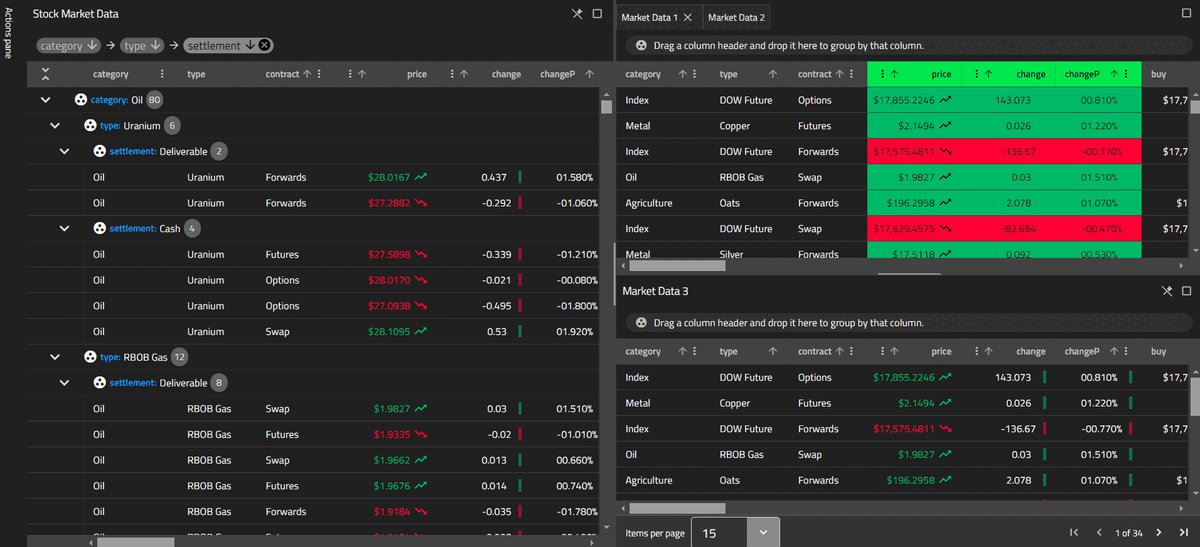
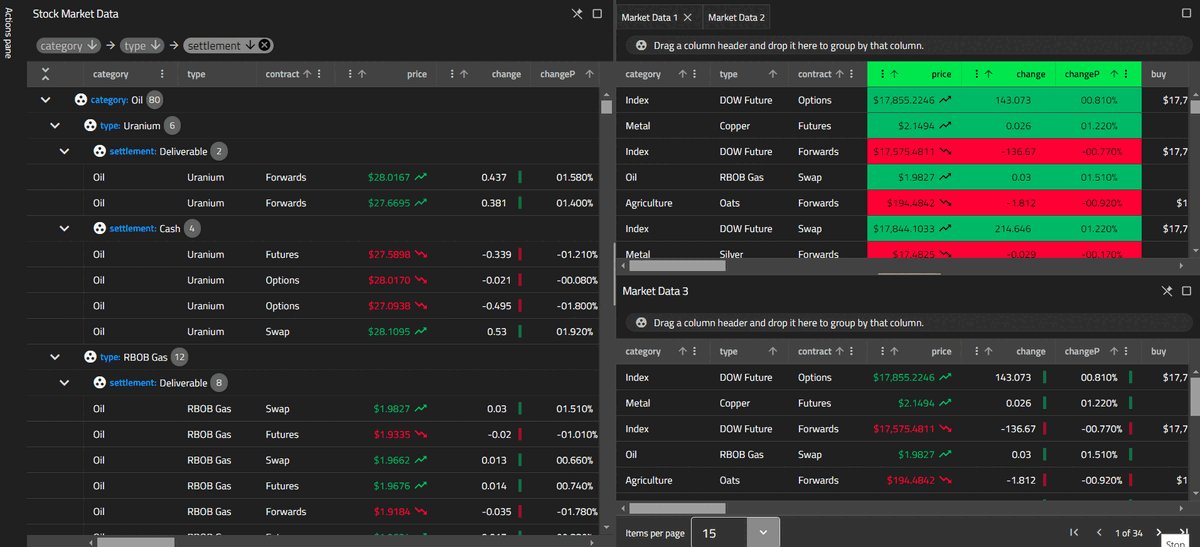
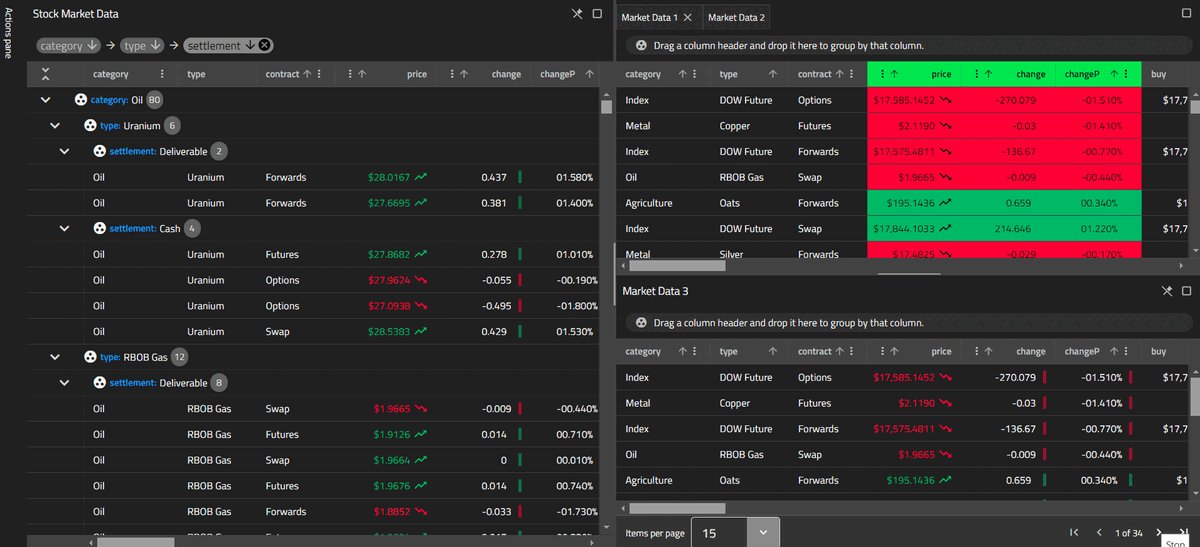
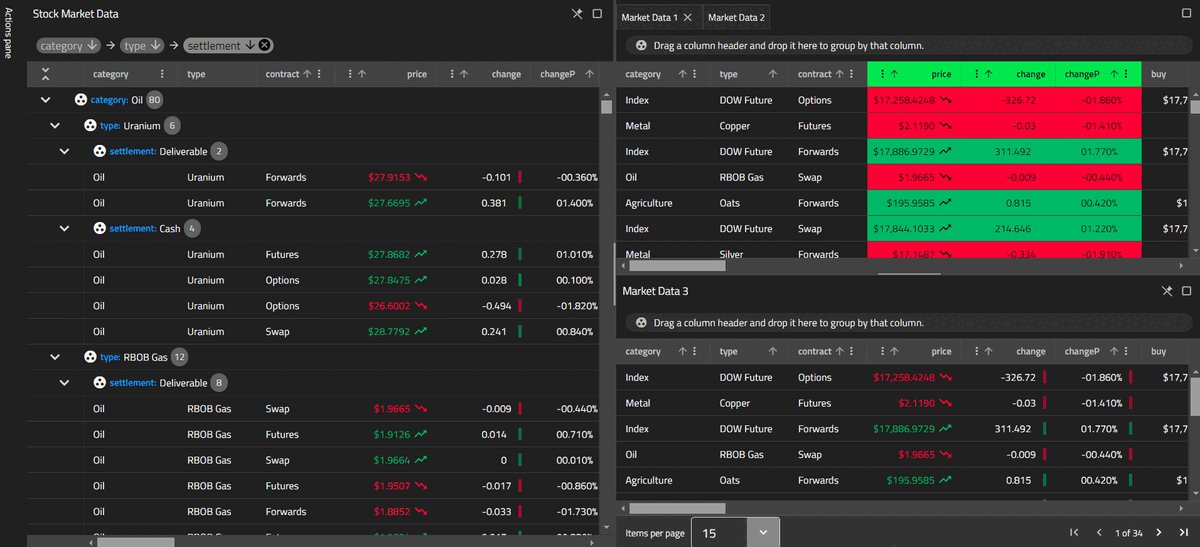
Ignite UIは、大量のデータを扱うUIを簡単に構築できる点が際立っています。多くのライブラリにはテーブルコンポーネントがありますが、大規模なJSONファイル(たとえば35万件のエントリ)を扱う際には、レンダリングが困難になり、パフォーマンスが低下することが多いです。通常、サーバー側でデータをページ分割して、フロントエンドでページングを行う必要があり、時間も手間もかかります。
その点、Ignite UI for Angularは大量データの処理を考慮して設計されており、金融取引やCRMなど、データ量の多い複雑なシナリオでも追加の手作業なしで対応します。
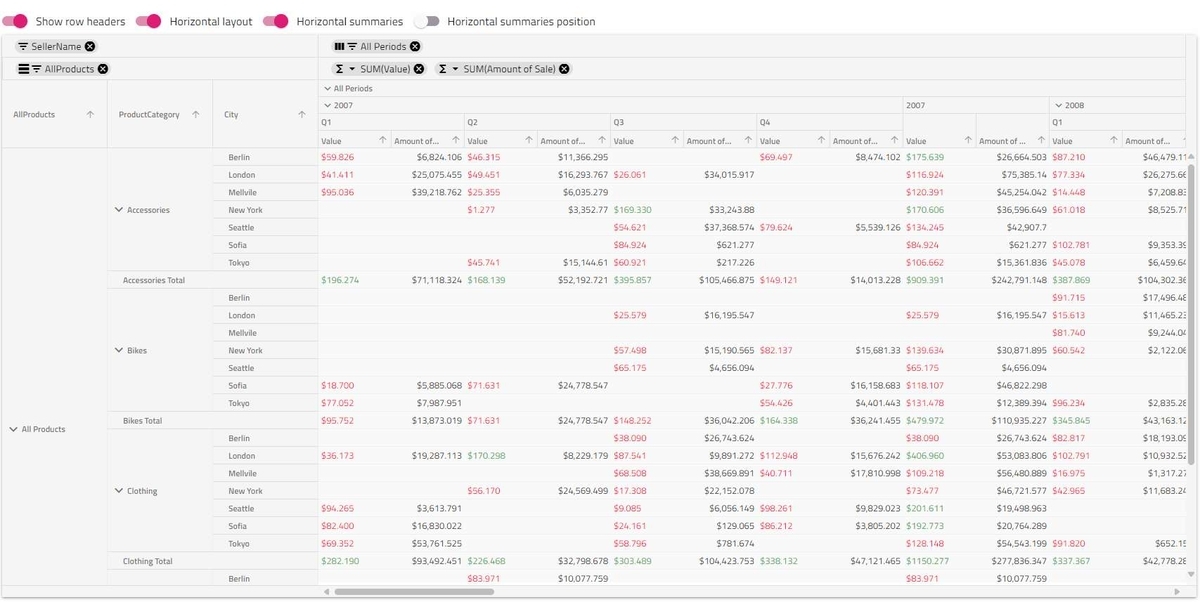
あらゆるシナリオに対応するグリッド

もう一つの利点はグリッド機能です。マテリアルテーブルとは異なり、Ignite UI for Angular Gridsは、仮想化(virtualization)、並べ替え(sorting)、フィルタリング(filtering)、ページング(paging)、グループ化(grouping)など、必要な機能をすべて提供します。さらに、データのページネーション(pagination)、並べ替え(sorting)、フィルタリング(filtering)などのサーバー側操作も、サービスを通じて簡単に統合でき、同様のUIをフロントエンドで即座に利用できます。
60+ Angularネイティブコンポーネント
Ignite UI for Angularは、基本的なレイアウトを使ったシンプルなフォームから、大量のデータを扱うWebサイトやアプリのプレゼンテーションレイヤーまで、あらゆるUIニーズに応えるために設計されています。Excelスタイルのフィルター、データサマリー、ピボットグリッド(pivot grid)、ツリーグリッド(tree grid)、階層グリッド(hierarchical grid)、ウィザード風のステッパー(stepper component)、財務チャート(financial chart)、折れ線グラフ(line chart)、棒グラフ(bar chart)、円グラフ(pie chart)、ブレットグラフ(bullet chart)など、豊富なチャートやグラフが含まれています。
エクスクルーシブでより洗練されたコンポーネント
さらに、Ignite UI for Angularには、標準のコンポーネントライブラリには含まれない大規模なコンポーネントも揃っています。たとえば、Dock Managerコンポーネントがあります。このコンポーネントは全体のアプリケーションフレームワークのように機能し、エンドユーザーがウィンドウレイアウトを再編成、ドッキングし、パネルのサイズ変更やコンテンツ追加が可能です。データ量の多いシナリオ向けに構築され、すぐに利用できるコンポーネントとして提供されています。
マテリアルデザインをベースにした設計
Ignite UIのすべてのAngularコンポーネントとディレクティブは、マテリアルデザインのガイドラインに厳密に従って設計されており、充実したスタイルガイドも付属しています。
スピードとパフォーマンスを追求した設計

Ignite UI for Angularは、パフォーマンスを最優先に設計されており、可能な限り最大の速度を発揮します。応答性が高く、必要なメモリも少ないため、大量のデータを扱うWebサイトや業務アプリケーションを素早く作成することができます。
デュアルライセンス
Ignite UI for Angular は完全にオープンソースで、デュアル ライセンス モデルを採用しています。非商用利用の場合、ライブラリは無料です。商用利用に関しては、エンタープライズライセンスがない場合、グリッドやチャートなどの重いコンポーネントには透かしが入ります。ただし、残りはそうではないため、すべての基本コンポーネントは無料で npmjs.org で利用できます。
充実したドキュメントとサポート
ステップバイステップのガイド、ホワイトペーパー、ウェビナー、YouTubeチュートリアル、豊富なドキュメント、Angularアプリのサンプルなどを提供し、アプリ構築を簡単にし、迅速に市場に投入できるようサポートします。また、24時間対応のサポート、専門のUI/UXサービスチーム、グローバルなアカウントマネージャー体制により、Infragisticsはお客様のプロジェクト成功を万全にサポートします。
インターナショナリゼーション & アクセシビリティ
現在では、すべてのライブラリがアクセシビリティに対応することが重要です。当社のすべてのコンポーネントは、最新のアクセシビリティ基準を満たすように設計されており、ローカライゼーションも優先しています。そのため、多くの言語でローカライズ可能なコンポーネントを提供しており、22言語の既存の文字列で簡単に切り替えが可能です。また、数値や日付など地域固有のフォーマットにも対応しています。すべての仕様はGitHubで公開されています。
アプリ開発のスピードアップ
Ignite UI for Angularは、アプリの構築を簡素化しますが、特にApp Builderと組み合わせることで、品質やパフォーマンスを損なうことなく迅速な開発が可能です。Ignite UI for Angular + App Builder のデュオにより、設計から開発への引き継ぎを省き、開発スピードが大幅に向上します。
ローコードツールとして、App BuilderはIgnite UI for Angularを利用して、リアルタイムプレビューと本番対応のAngularコードを即座に生成し、変数やAPIを活用した視覚的なアプリ構築を支援します。
したがって、AngularのIgnite UIで、次世代のWebアプリケーションを体験してみてください。
この記事の原文は以下よりご確認いただけます。 [Konstantin Dinev(https://www.infragistics.com/community/blogs/b/infragistics/posts/why-ignite-ui-for-angular-is-the-right-library) (コンスタンチン・ディネフ) / 2024年10月9日(水)