
ここ数ヶ月間の Ignite UI for Angular の最新アップデートでは、Web 開発者のアプリ構築エクスペリエンスを合理化し改善するように設計された、広範な新機能と拡張機能を導入しました。
この継続的なアップデートには、ユーザーがデータを視覚化する方法の大幅な機能強化から、パフォーマンスの最適化、新しいコンポーネントなど、さまざまなものが含まれています。主なハイライトは何でしょうか? すべて見ていきましょう。
バージョン 17.1
パッケージ ツリーシェイキングの改善
ツリー シェイキングは Angular コンポーネント ライブラリにとって重要です。なぜなら未使用のコードを削除することで最終的なバンドル サイズを最適化するのに役立ちます。未使用のコードを削除することで、ツリー シェイキングは、ブラウザーでダウンロードして実行する必要がある JavaScript の量を削減します。これにより、読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。強化されたパッケージ ツリー シェイキングの利点は次のとおりです。
- パフォーマンスの改善
- 効率的なリソース利用
- 簡素化されたコードベース
- 強化されたセキュリティ
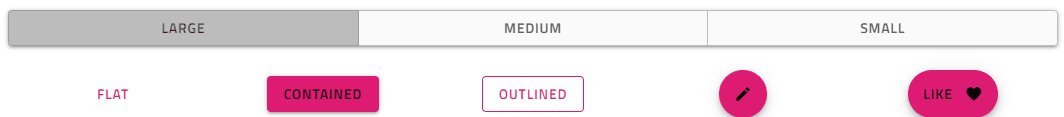
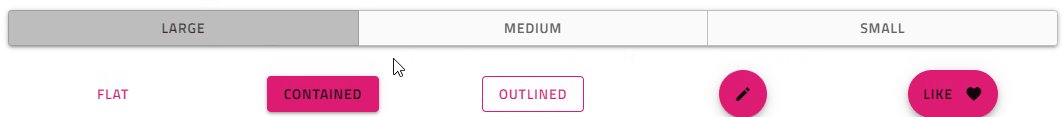
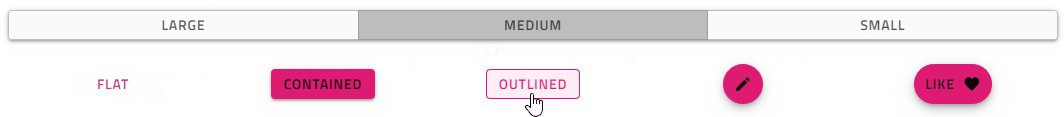
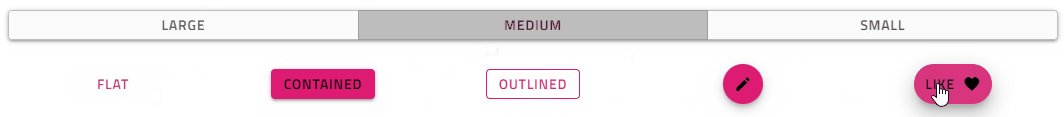
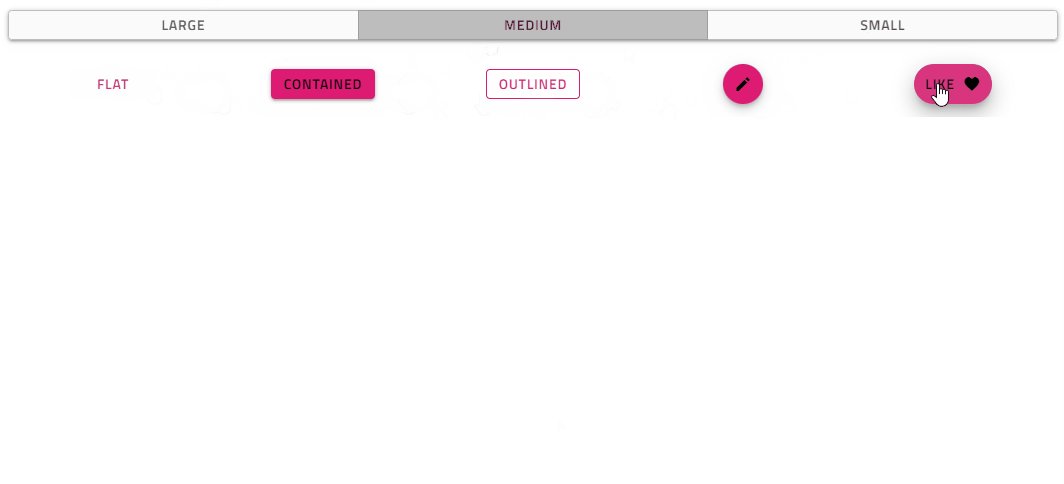
Ignite UI for Angular Icon Button ディレクティブを任意のアイコン要素に適用して高機能なボタンを構成できます。igxIconButton には、flat、outlined、そして contained (デフォルト) の 3 種類があります。

バージョン 17.2
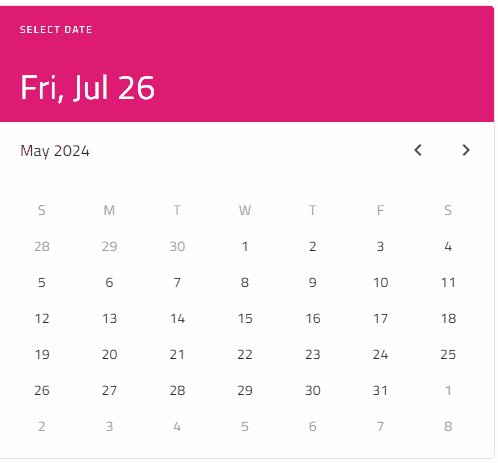
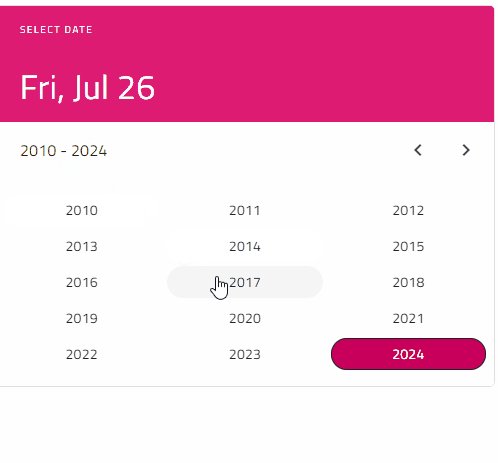
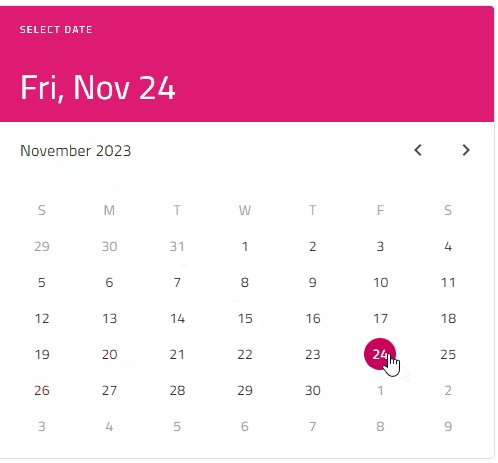
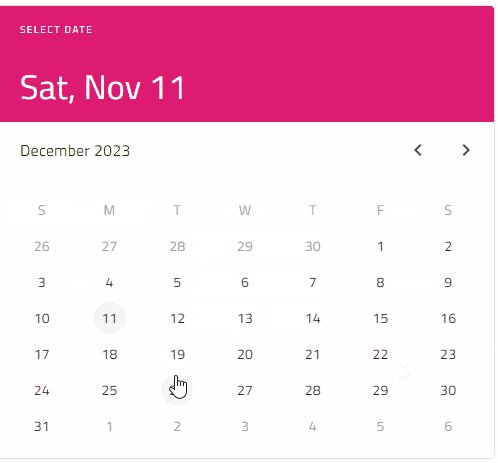
Calendar の更新 – スタイル設定とテーマ設定
Ignite UI Calendar の外観と操作性が向上し、UX の改善と顧客のフィードバックに対応しています。Ignite UI for Angular Calendar コンポーネントは、ネイティブ Angular コンポーネントとして開発され 、日付情報の表示、日付の有効化、または Angular カレンダーの日付無効化モードの適用したりするための簡単で直感的な方法を提供します。ユーザーは、単一選択、複数選択、または範囲選択の 3 つの異なる選択モードから選ぶことができます。

Button の改善

外部アイコン セットのサポート
Ignite UI for Angular コンポーネントで使用されるアイコンは、非マテリアル アイコン セットに置き換えることができるようになりました。Ignite UI Icon Service は、カスタム SVG 画像を IgxIconComponent で使用できます。さらに、指定したフォント ファミリに従って カスタムクラスを IgxIconComponent に適用することもできます。

日付、日時、および時間エディター形式の更新
バージョン 18.0
Angular 18 のサポート
Pivot Grid のヘッダー テンプレート
バージョン 18.0.0 以降では、Ignite UI for Angular の行ディメンジョン値ヘッダーは pivotUI オプションを通じて有効にできます。
ピボット グリッドをエクスポートするときに Excel に表示される行ディメンションのヘッダーを公開
バージョン 18.1
Pivot Grid の行ディメンション ヘッダーのヘッダー フォーカスとキーボード ナビゲーション
Pivot Grid のヘッダー テンプレートと水平行ディメンション展開の例:

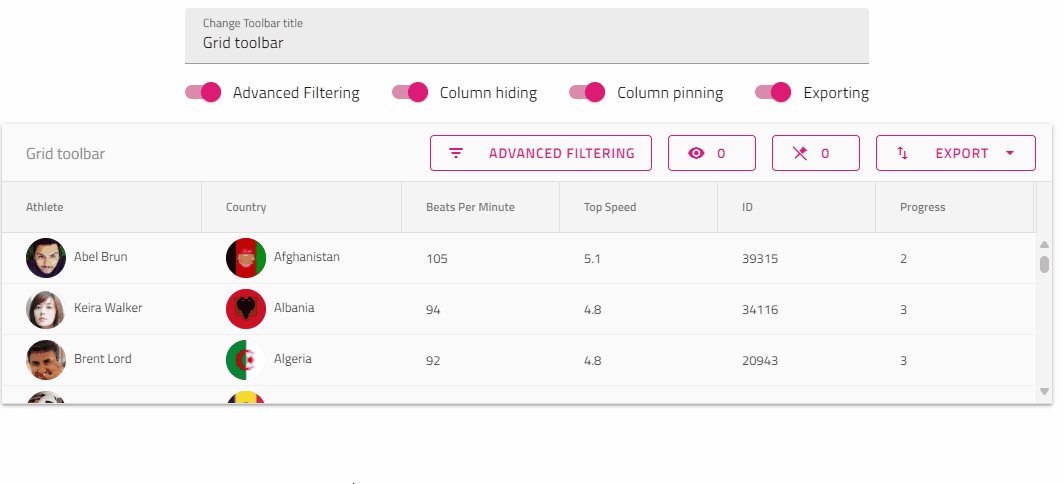
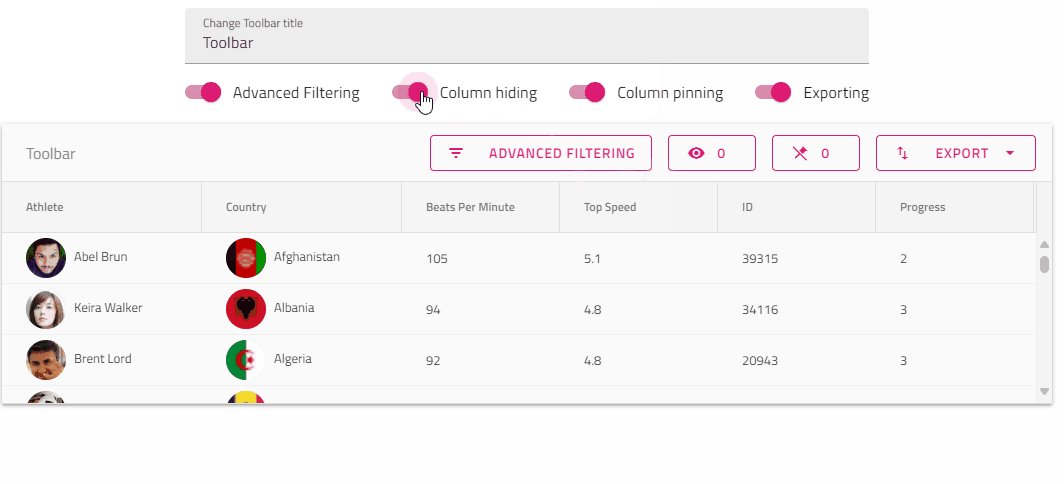
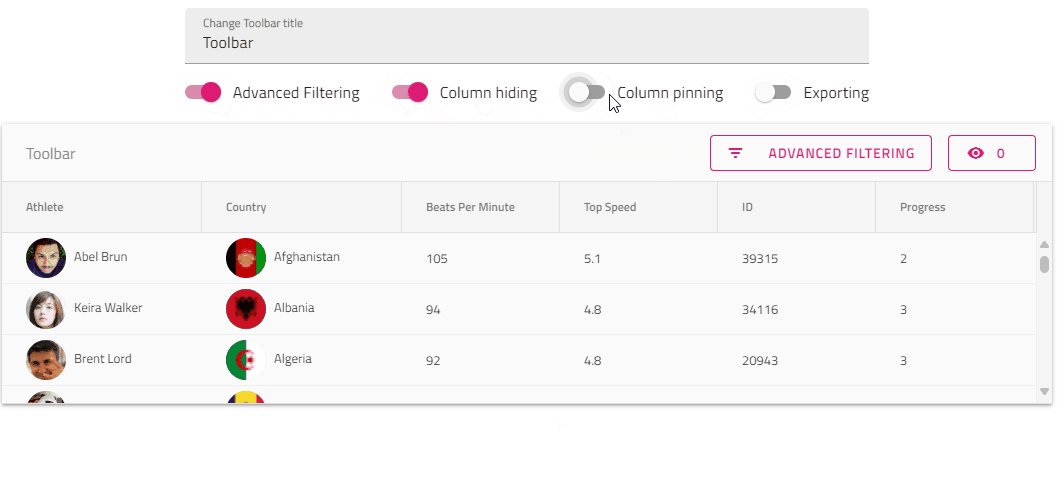
Grid Toolbar の更新

完全な変更ログ:
まとめ
互換性のためにシームレスに作成された Ignite UI for Angular は、最新のテクノロジーとメジャー リリースのパワーを活用できるライブラリです。最高の Angular UI ツールキットと関連する洞察を提供することに尽力する当社の目標は、より多くのノウハウ、新機能、強化されたパフォーマンス、改善された安定性をお客様に提供することです。一部の機能強化は、Ignite UI for Angular GitHub リポジトリを通じて、お客様からのリクエストにより追加されました。当社は常に提案やフィードバックを受け付けています。これにより、当社は成長し、お客様の開発ニーズにより適切に対応できるようになります。
詳細が必要な場合は、以下をご覧になることをお勧めします。
その他
Medium で Ignite UI for Angular をフォローして、最新の情報を入手し、私たちが取り組んでいる最新の Angular 関連プロジェクトについて学んでください。GitHub でスターを付けて、問題セクションの懸念事項、質問、機能リクエストに対処して、製品の改善にご協力ください。
この記事の原文は以下よりご確認いただけます。 Radoslav Mirchev (ラドスラフ・ミルチェフ) / 2024年8月8日(木)

