こんにちは!ディベロッパーサポートチームの Mori です。
今回は弊社で育てているナレッジベースより Ignite UI for Blazor に関するコンテンツをいくつかご紹介したいと思います。
Ignite UI for Blazor のコンポーネントでもお問合せが多いのが IgbDataChart です。
その中でも X軸、Y軸のラベルに関する内容は特に多く、プロットするチャートと同じくらい重要な情報ですので、さまざまなご要望を頂きます。
今回は特にお問合せの多い3つのケースをご紹介したいと思います。
ではいってみましょう!
軸ラベルの文字列を全て表示したい!
ご紹介するナレッジベースはこちら
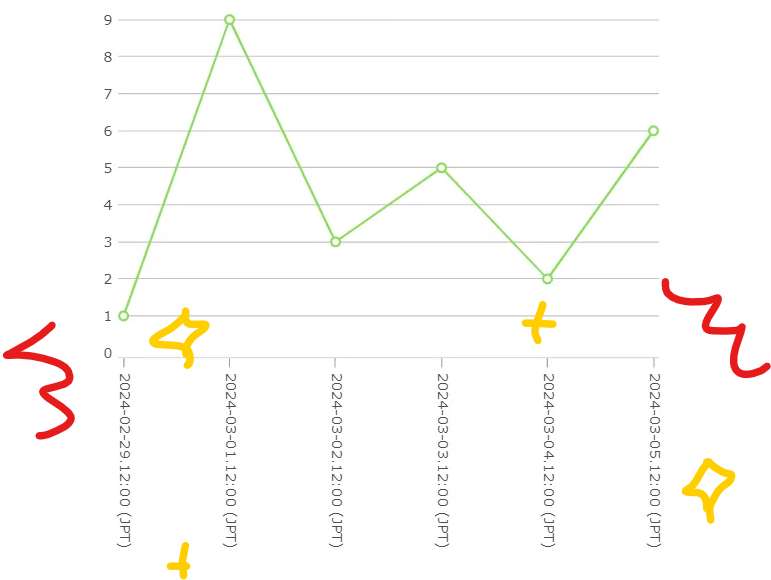
こちらでは長~い長~いラベルが重なってしまい、途中から「…」になってしまうので、全体を表示させたい!けどチャート全体は間延びさせたくない!というご要望に対応する方法をご紹介しています。

このように、識別したい日付部分が見えない状態になってしまっているときの対策になります。
こちらの方法を使うことで、以下のような見た目にすることが可能となっております。
角度は調整することができますので、斜めにするなどの工夫もできますね。

コンテンツのページからサンプルもダウンロードできますので、是非お試しください!
軸ラベルのフォーマットを変えたい!
ご紹介するナレッジベースはこちら
ここではありがちな長~い長~い少数値を、桁数をしぼってぴしっとわかりやすく表示したい。というご要望に対応する方法をご紹介しています。

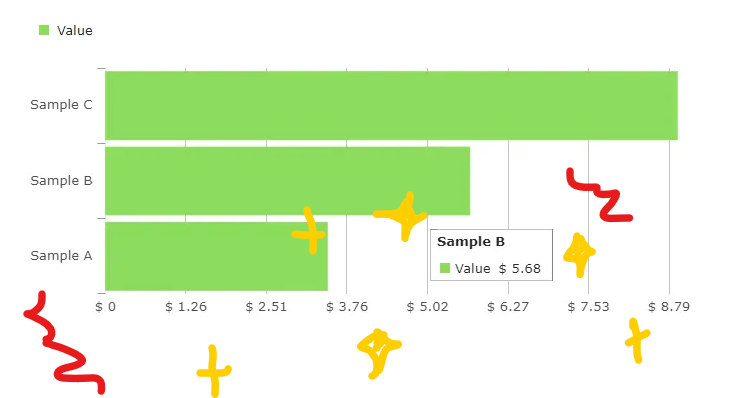
上の図は X 軸ラベルの Interval プロパティを 1.255 と中途半端な設定にしております。軸のラベルが見づらいですね。。(KB のサンプルでは 1.25 に設定してありますが、長~い長~い少数値を表示するため、冗長な値にして試してみました。)
またツールチップはチャートの Value 値をそのまま出力しているので、長~い長~い少数値が気になり僕のようなめんどくさがりには見てももらえないことでしょう。(ひどい!)
こちらでご紹介の方法を使うことで、X 軸ラベルとツールチップ表示の桁数をすっきりとしたフォーマットに変更することができます。

こちらもサンプルをダウンロードできますので、是非お試しください!
数値軸のラベルをカンマで区切りたい!
ご紹介するナレッジベースはこちら
ここではありがちな長~い長~い売り上げ数値を、カンマで区切ってバリっとわかりやすく表示したい。というご要望に対応する方法をご紹介しています。

この場合は、Y 軸ラベルに “売上” として商品価格を表示していますが、お気づきのとおり、こんな長い長い数ではもう売り上げどころではありませんね。儲かりまへん!(?)
こちらでご紹介する方法で、Y 軸ラベルを金額らしく 3 桁ごとに区切って表示することができます。
売上額も把握しやすくなり、儲かりそうな気がしますね!(Yes!)

こちらもサンプルをダウンロードできますので、是非お試しください!
まとめ
いかがでしたでしょうか。今回は Ignite UI for Blazor でもお問合せの多いチャートについて、特にお問合せの多い以下3つについて、参考記事のご紹介をさせていただきました。
- 軸ラベルの文字列を全て表示したい!
- 軸ラベルのフォーマットを変えたい!
- 数値軸のラベルをカンマで区切りたい!
是非お役立ていただけますと幸いです。

