こんにちは!テクニカルコンサルティングチームの中江です。
Ignite UI for Angular 10.2は、Angularフレームワーク のバージョン10に対応したUIコントロールライブラリーとして、2020年10月にリリースされました。
Ignite UI for Angular 10.2で新規導入された機能一覧は以下GitHubのリリースノートでご確認いただけます。 GitHubリリースノート
また、弊社の ナレッジベース では、Ignite UI for Angular 10.2 の新機能や変更点について、実装コードやサンプルを交えつつご紹介しております。
Ignite UI for Angular 10.2 の新機能や変更点に関するナレッジベースの記事一覧
本記事では Ignite UI for Angular 10.2 の新機能や変更点に関するナレッジベースの記事の中から、コンポーネント毎に特徴的なトピックスをいくつか紹介させていただきます。
- DataGrid 関連
- InputGroup 関連
- DatePicker, TimePicker, Calendar 関連
- Overlay 関連
- Toast 関連
- ExpansionPanel 関連
- まとめ
DataGrid 関連
igxGrid(IgxTreeGrid,IgxHierarchicalGrid)に新規追加用の行を表示する
https://kb.jp.infragistics.com/?p=4599
新規追加用の行を表示するメソッドbeginAddRow()がIgxGridRowComponentに追加され、新規行追加の状態をプログラム側から呼び出せるようになりました。その実装方法についてサンプル付きで解説をしています。
igxGrid(IgxTreeGrid,IgxHierarchicalGrid)のカスタム集計で表示形式をカスタマイズする
https://kb.jp.infragistics.com/?p=4576
IgxNumberSummaryOperand および IgxDateSummaryOperand の operate() メソッドに新たに加わった引数、 locale と pipeArgs を利用して、カスタム集計の表示フォーマットを変更する方法をご紹介しています。
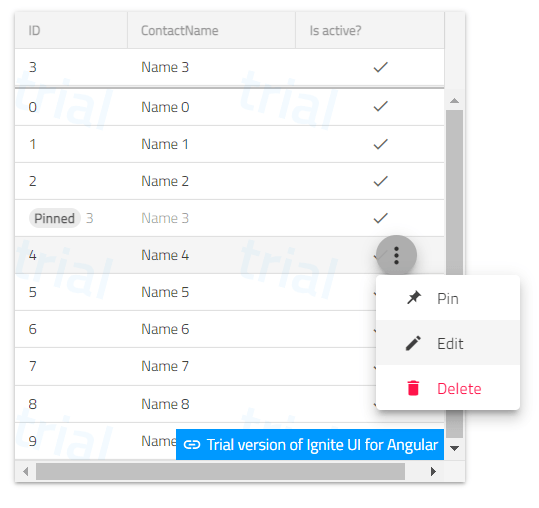
IgxGrid asMenuItems インプットによる行のピン止めと編集機能の呼び出し
https://kb.jp.infragistics.com/?p=4583
IgxGrid の igx-grid-pinning-actions と igx-grid-editing-actions に asMenuItems インプットが提供されました。asMenuItems インプットを有効化することで、行の右端に、行のピン止め及び編集機能の呼び出し機能が追加されます。実装済みのサンプルをダウンロード可能です。
igxGrid(IgxTreeGrid,IgxHierarchicalGrid)の特定行のデータを取得する
https://kb.jp.infragistics.com/?p=4367
プライマリーキー等を指定して行のデータを取得することができる、新たに実装された getRowData()メソッドについて、サンプル付きで解説しています。
InputGroup 関連
IGX_INPUT_GROUP_TYPE の導入
https://kb.jp.infragistics.com/?p=4638
新たに追加された IGX_INPUT_GROUP_TYPE を利用することで、IgxInputGroup のタイプをグローバルで一括設定する方法をサンプル付きで解説しています。
DatePicker, TimePicker, Calendar 関連
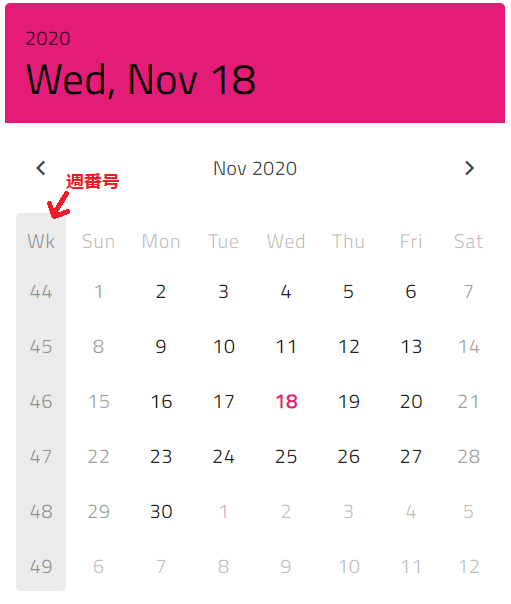
IgxCalendarとIgxDatePickerで週番号を表示する。
https://kb.jp.infragistics.com/?p=4524
上記の画像のように、カレンダーコンポーネントに週番号を表示する方法を解説しています。
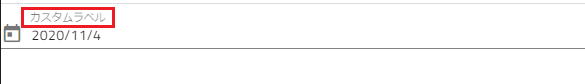
igxDatePickerにラベルを表示する
https://kb.jp.infragistics.com/?p=4352
上記の画像のように、DatePicker にカスタムラベルを設定する方法について解説しています。
Overlay 関連
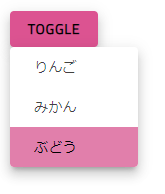
IgxOverlay – createAbsoluteOverlaySettings と createRelativeOverlaySettings による非モーダル作成
https://kb.jp.infragistics.com/?p=4649
新たに IgtxOverlayService に追加された、createAbsoluteOverlaySettings メソッドと createRelativeOverlaySettings メソッドにより、上記の画像のような非モーダルのオーバーレイ(ドロップダウン)を実装する方法をサンプル付きで解説しています。
OverlaySettings に HTML / Position 設定
https://kb.jp.infragistics.com/?p=4569
OverlaySettings の作成時に、任意のHTML要素を基準にした Overlay の出現位置を設定する方法について、サンプル付きで解説しています。
Toast 関連
IgxToast トーストの位置を指定する。
https://kb.jp.infragistics.com/?p=4540
IgxToast の position プロパティを使用して、トーストメッセージの位置を指定する方法について解説しています。
ExpansionPanel 関連
IgxExpansionPanelHeaderのonInteractionイベントがキャンセル可能になりました。
https://kb.jp.infragistics.com/?p=4550
IgxExpansionPanelHeader の onInteraction イベントがキャンセル可能となりました。展開を抑止する実装方法について解説しています。
まとめ
以上、インフラジスティックス Ignite UI for Angular 10.2 の新機能に関する弊社のナレッジベース記事を紹介いたしました。 ナレッジベースでは Angular 以外のプラットフォームの記事も豊富にご用意していますので、製品利用の際のドキュメントとして是非ご利用ください。