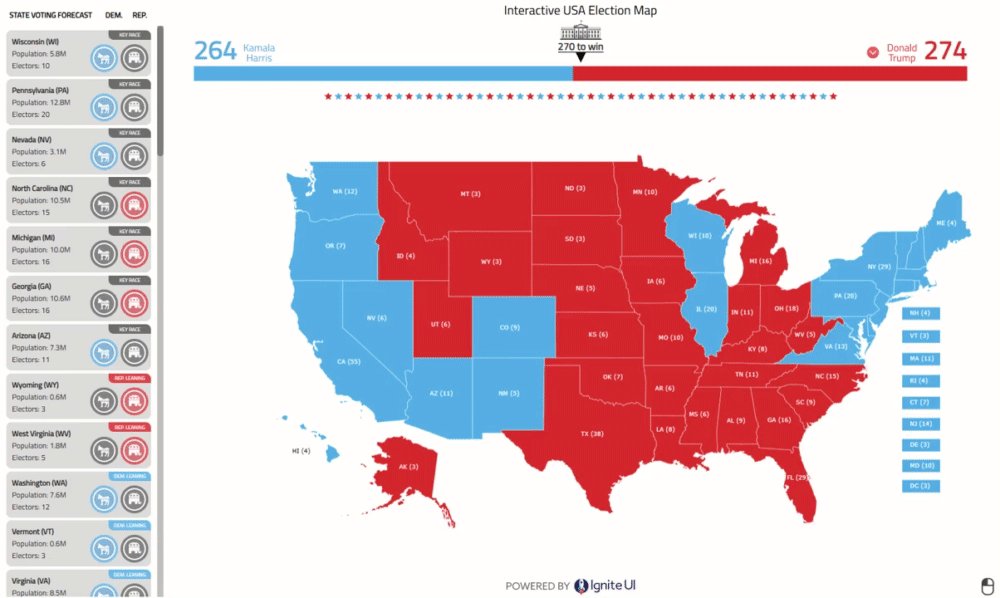
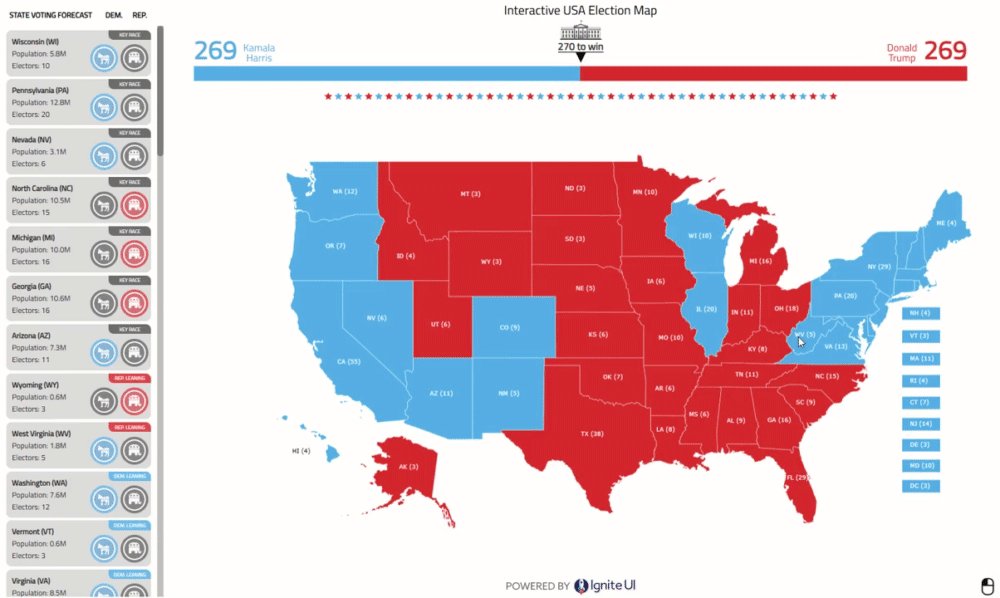
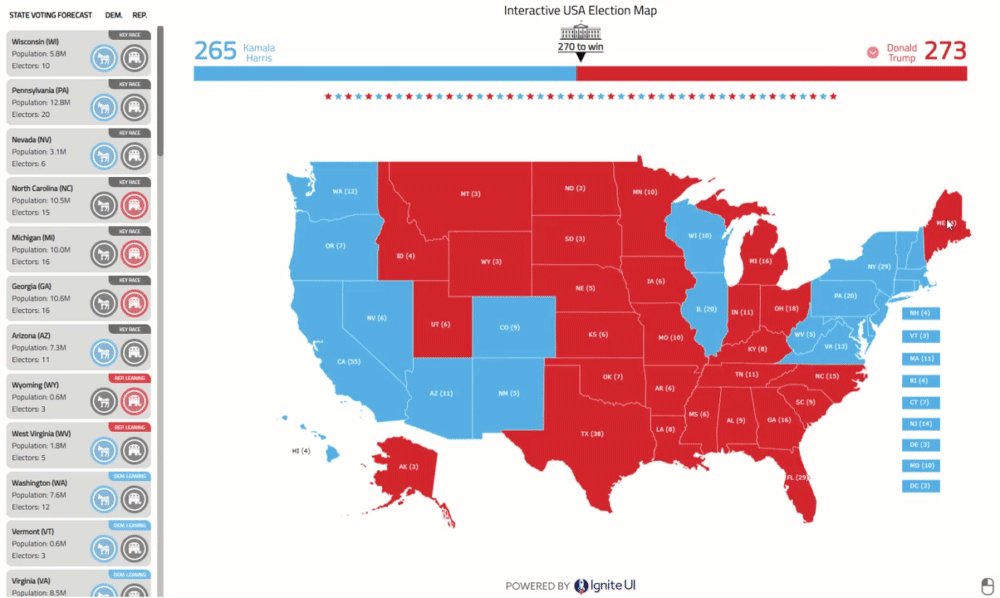
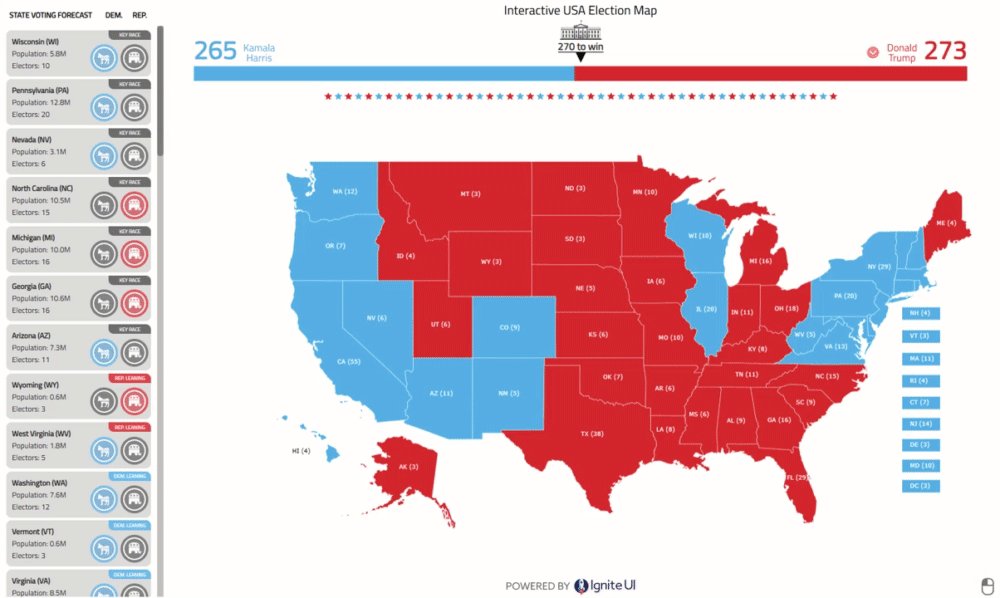
こんにちはインフラジスティックス・ジャパンです。 アメリカ大統領選挙が数時間後に控えている状況ですが、豊富なデータ可視化コンポーネントを開発する弊社インフラジスティックスでは、開票結果を視覚化し、さらにインタラクティブに結果を切り替える事ができる、以下のようなサンプルアプリケーションをReactを使って作成しました。
▽サンプルを開く
Samples Browser | IgniteUI for React | Infragistics
このサンプルでは、インフラジスティックスの「IgrGeographicMap」という、地理的なデータを表示するためのコンポーネントを使用しています。さらに「IgrGeographicShapeSeries」という、多角形や線など複雑な形状を地図上に描くシリーズを使用することで、本サンプルのようにアメリカ合衆国の州のエリアおよび境界線を表現しています。
また、このサンプルでは、左側の州リスト、もしくは、地理マップの州オブジェクトをクリックすることで、結果を切り替えることが出来る、インタラクティブな機能を設けています。切り替えた後の状態は、アプリケーションのURLにパラメータとして付与されるため、クリックによって選挙戦の結果を予想し、友達にURLをシェアすることで予想を伝える、といったことも可能です。
インフラジスティックスでは前回のアメリカ大統領選の際もサンプルアプリケーションを作成し公開しました。前回はBlazorを使って作成し、過去の選挙結果を3パターンの視覚化表現を使って表示するというサンプルでした。

以上です。今回ご紹介した「IgrGeographicMap」が含まれる、Reactアプリ開発向けの高機能UIツールキット「Ignite UI for React」には他にも様々な有益なUIコンポーネントが含まれています。React開発で複雑な画面表現の実装にお悩みの方は、是非一度「Ignite UI for React」のご利用をご検討ください。