
こんにちは、インフラジスティックス・ジャパンです。 本記事では Ignite UI for React の最新バージョン22.1 の最新情報についてご紹介します。
この5ヶ月間、22.1リリースに向けて、Ignite UI for React に含める新しい15個のコンポーネントを完成させるため努力しましたが、残念ながら、100%の自信をもってプロジェクトを完了させることはできませんでした。リリースを遅らせたり、機能を保留にするのではなく、15個の新しい React コンポーネントをすべて Preview 版としてリリースすることにしました。
100%の準備ができていないのに、なぜ今リリースするのでしょうか?インフラジスティックスの開発者はコミュニティに対して隠し事をするのが好きではありません。 正直で率直なフィードバックが必要であり、それを得るための最良の方法は、今あるものを提供することだと考えました。この新しい React コンポーネントを RTM と呼ぶには、まだ未完成の部分がありますが、「プレビュー」という言葉に惑わされないでください。 これらのコンポーネントは、RTM としてリリースされる直前の状態にあります。
それでは新たに追加される15個のコンポーネントについて、見ていきましょう。
- React アバター
- React バッジ
- React ボタン
- React カレンダー
- React カード
- React チェックボックス
- React アイコン
- React インプット
- React リスト
- React ナビゲーションバー
- React ナビゲーションドロワー
- React ラジオおよびラジオグループ
- React リップル
- React スイッチ
- 最後に
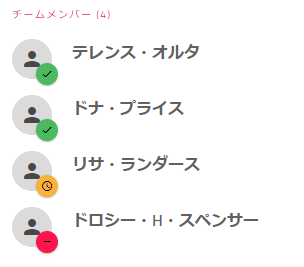
React アバター
Ignite UI for React アバターコンポーネントは、アプリケーションにイニシャル表示やユーザー画像、マテリアルアイコンを追加するのに役立ちます。

React バッジ
Ignite UI for React バッジは、アプリケーションにおいて視覚的な通知を行う際に、アバターやナビゲーションメニューなどと一緒に使用されるコンポーネントです。バッジは基本的に、成功、警告、またはエラーを伝えるために、あらかじめ定義されたスタイルを持つアイコンとしてデザインされています。
React ボタン
Ignite UI for React ボタンディレクティブは、任意のボタン、span、div、anchor 要素を完全に機能的なボタンに変換するために利用されます。
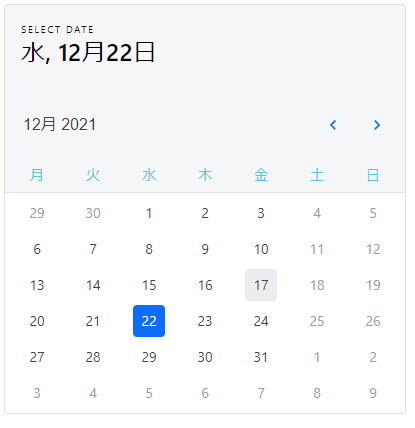
React カレンダー
Ignite UI for React カレンダーコンポーネントは、日付情報を簡単かつ直感的に表示する方法を提供します。ユーザーは、単一の日付選択、複数の日付選択、日付範囲の選択の3つの異なる選択モードを利用することができます。
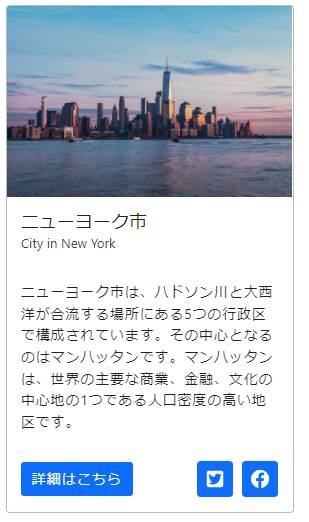
React カード
Ignite UI for React カードコンポーネントは、テキスト、画像、アイコン、ボタンをリッチなデザインで表示し、より詳細な情報への入り口とすることが可能です。
React チェックボックス
Ignite UI for React チェックボックスコンポーネントは、ユーザーがある項目に対してオンオフを切り替えるようにする選択コントロールです。ネイティブブラウザのチェックボックスと似たような振る舞いをします。
React アイコン
Ignite UI for React アイコンコンポーネントは、アイコンやフォントファミリーを統一し、開発者がそれらを互換的に利用し、マークアップにマテリアルアイコンを追加できるようにします。
![]()
React インプット
Ignite UI for React インプットは、一行または複数行のテキスト要素を作成するために使用されます。これらは、フォーム入力を扱う際の一般的なシナリオをカバーするのに役立ちます。
React リスト
リストコンポーネントは、アイテムグループを表示するときに非常に便利です。テキストで構成されるシンプルなリストを作成することも、異なるレイアウトのより複雑なリストを作成することも可能です。Ignite UI for React リストコンポーネントは、アイテムの行を表示し、1つ以上のヘッダーアイテムをサポートします。各リスト項目は完全にテンプレート化されており、あらゆる有効なHTML要素をサポートします。
React ナビゲーションバー
Ignite UI for React ナビゲーションバーコンポーネントは、アプリ内のどのページ、階層にいるかをユーザーに知らせ、(ブラウザの「戻る」ボタンと同じように)戻ることを支援するものです。ナビゲーションバーは、検索やお気に入りなどのクイックアクションへのリンクも提供でき、ユーザーが無効なページや状態に移動しようとすることなく、アプリケーション内をスムーズに移動できるよう支援します。
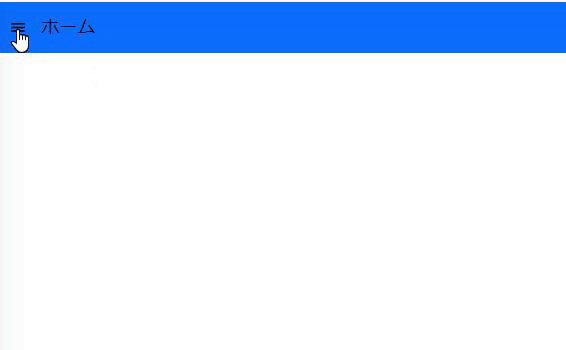
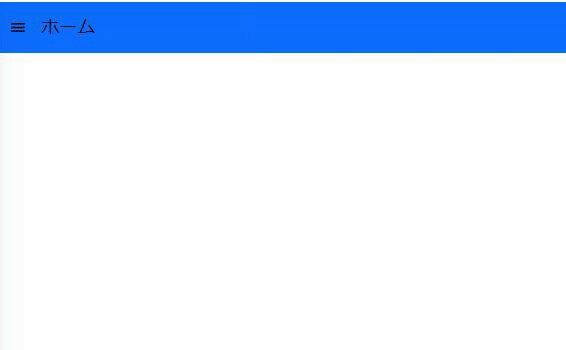
React ナビゲーションドロワー
Ignite UI for React ナビゲーションドロワーコンポーネントは、サイドナビゲーションのコンテナです。コンテンツの上に置いてスライドさせたり、ピン留めしてコンテンツの中で展開・折りたたんだりすることができます。ミニバージョンは、閉じた状態でもナビゲーションに素早くアクセスできます。ナビゲーションドロワーは、レスポンシブなモード選択とタッチジェスチャーを備えています。コンテンツは完全にカスタマイズ可能で、デフォルトのメニューアイテムスタイルを利用できます。
React ラジオおよびラジオグループ
Ignite UI for React のラジオボタンとラジオグループコンポーネントは、並べて表示される選択肢の中から、ユーザーが一つの選択肢を選択できるようにするものです。
React リップル
Ignite UI for React リップルコンポーネントは、タッチやマウスクリックに反応するアニメーションを提供します。
React スイッチ
Ignite UI for React スイッチコンポーネントは、チェックボックスのように機能しますが、真偽値のオンとオフの状態をわかりやすく表現することが出来ます。スイッチコンポーネントをクリックすると、コンポーネントの値が「on」状態(boolean true)から「off」状態(boolean false)へと切り替わります。
最後に
今後追加すべきコンポーネント、新機能、修正が必要な問題などに関してアイデアがあればお気軽にインフラジスティックス・ジャパン営業部(japansalesgroup@infragistics.com)までご連絡ください。