
こんにちは!ソリューションコンサルタントの滝元です。
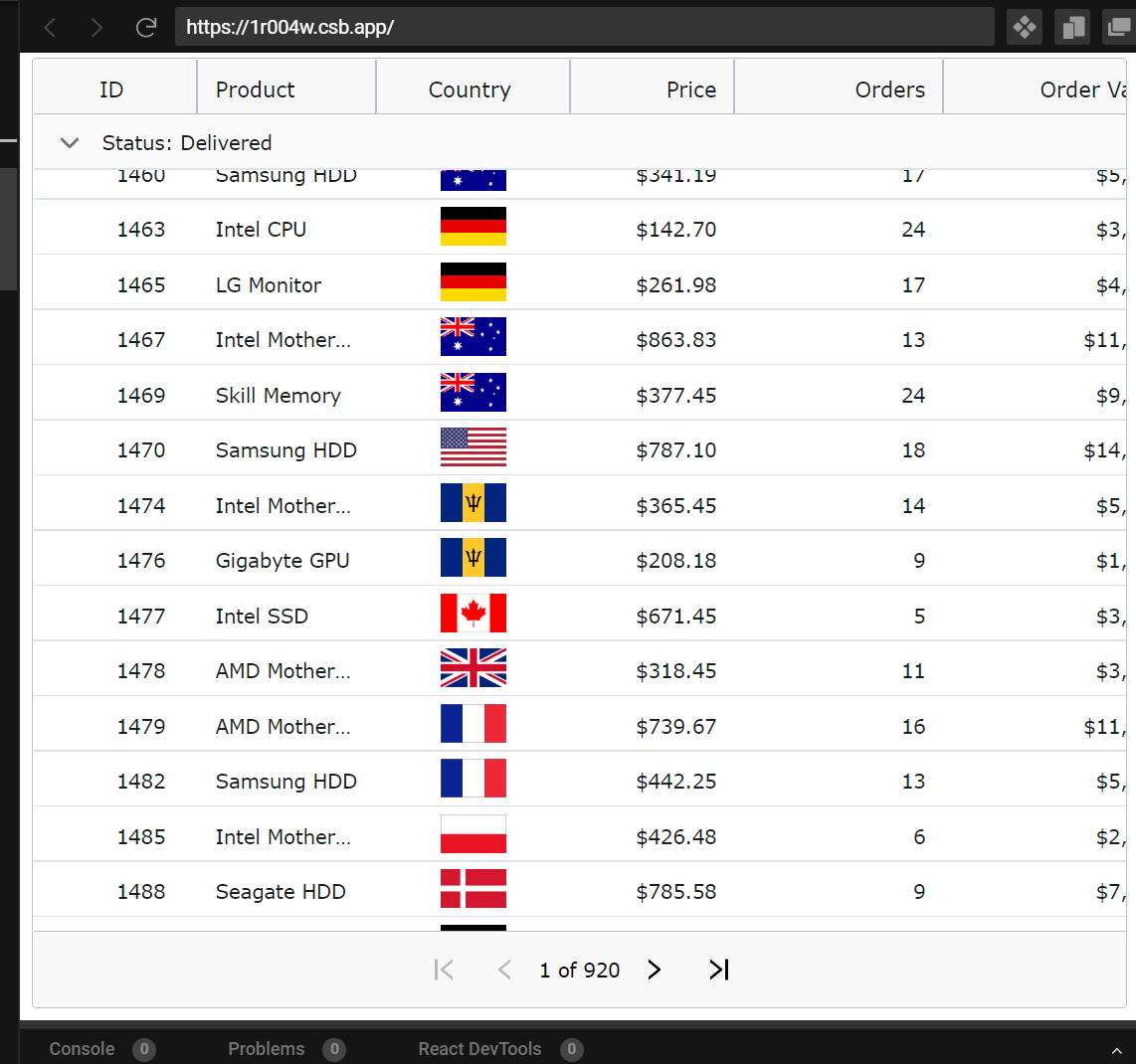
今回の記事はReactで46万件のデータをデータグリッドで表示してみます!
今月のIgnite UI for Reactの最新リリースでデータグリッドにページング機能が追加されました。
Ignite UI for React - バージョン22.1 最新情報 - インフラジスティックス・ジャパン株式会社Blog
その機能を使って今回は46万件のデータを表示したいと思います!
ページング実装
<IgrDataGrid ref={this.onGridRef} height="100%" width="100%" autoGenerateColumns="false" isColumnOptionsEnabled="true" isPagerVisible="true" pageSize="500" dataSource={this.data} >
IgrDataGridに以下のプロパティを追加するだけでページングが追加されました!
isPagerVisible="true" pageSize="500"

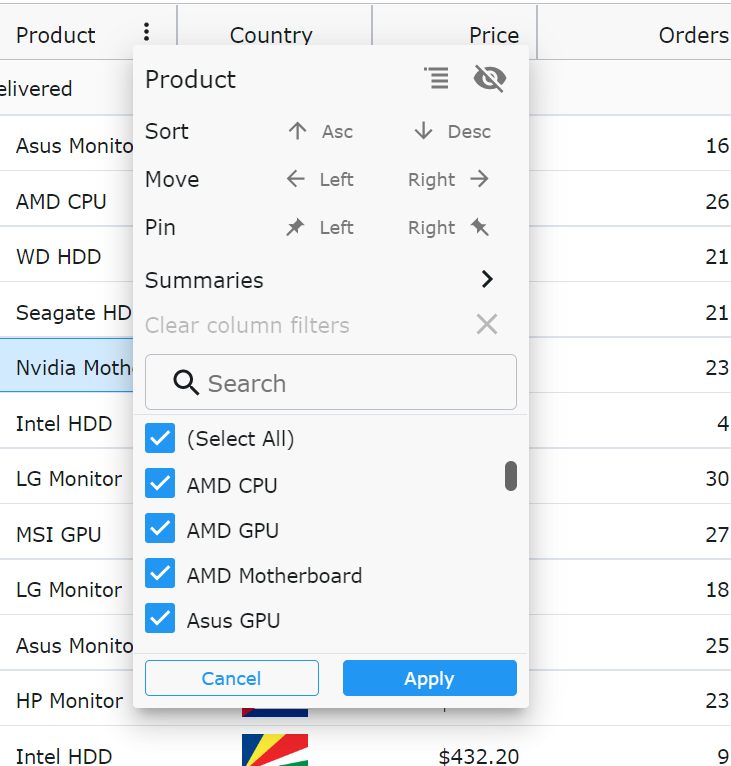
46万件全件でフィルターやソートも可能となっています。

実際のコードはこちら!
restless-dawn-1r004w - CodeSandbox
ページングってほんとに必要?
データグリッドのページングはよく出てくる要件だと思いますが、 ページングはユーザー目線で使い辛いと感じる場面もあります。
インフラジスティックのコンポーネントは仮想化が実装されているので、ページング機能ではなく無限スクロールをおすすめしております!
React データ グリッド | パフォーマンス | インフラジスティックス
実際に触ってみてインフラジスティックスのデータグリッドのスクロールの快適さを感じてください!
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。 トライアルのダウンロードはこちら
また、こちらのページ よりアカウントの作成を行っていただくと登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な無料相談会も随時受け付けています。

