こんにちは! インフラジスティックス・ジャパン、テクニカル コンサルティング チームの石橋です。
「はじめての React」シリーズでは React が初めての人向けに React のアプリケーションの作成方法を順に説明したいと思います。Hello World から始めてインフラジスティックス製品の Ignite UI for React のグリッドやチャートを配置するところまでを目指します。
この記事では、Hello World を表示させるところまで進めていきます。
連載目次
- 開発環境を整える。
- React のアプリケーションを動かしてみる。
- "Hello World!" と表示されるように書き換える。
- Ignite UI for React のグリッドを配置する。(次回以降の記事)
- Ignite UI for React のチャートを配置する。(次回以降の記事)
1. 開発環境を整える。
- Node.js (8.1.0 以上)
- npm パッケージ マネージャー (5.6 以上)
- コードを編集するためのエディター
Node.js (8.1.0以上)
Node.js は Javascript の実行環境です。プロンプトで node -v コマンドを実行することでインストールされているバージョンが確認できます。たとえば下の例では "v14.15.3" と表示されているので、14.15.3 がインストールされているのがわかります。

React を実行するには Node.js のバージョンが 8.1.0 以上である必要があります。バージョン番号がこれより古い場合、もしくは、node -v コマンドが実行できなかった場合は、Node.js のダウンロード ページから LTS のインストーラーをダウンロードしてインストールしてください。
npm パッケージ マネージャー (5.6以上)
npm パッケージ マネージャーは npm パッケージをダウンロードしてインストールするのに必要なツールです。通常、Node.js をインストールすると npm パッケージ マネージャーも一緒にインストールされます。
こちらも、プロンプトで npm -v コマンドを実行することでインストールされているバージョンが確認できます。

"6.14.9" と表示されているので、6.14.9 がインストールされているのがわかります。
React を利用するには、npm パッケージ マネージャーのバージョンが 5.6 以上である必要があります。バージョン番号がこれより古い場合、もしくは、npm -v コマンドが実行できなかった場合は、Node.js のダウンロード ページから LTS のインストーラーをダウンロードしてインストールしてください。
コードを編集するためのエディター
コードを編集するためのエディターが必要です。自分の好みのもので構いません。このブログではマイクロソフトの Visual Studio Code を使用したいと思います。
開発環境が整ったら、次はサンプル アプリケーションの作成と実行です。
2. React のアプリケーションを動かしてみる。
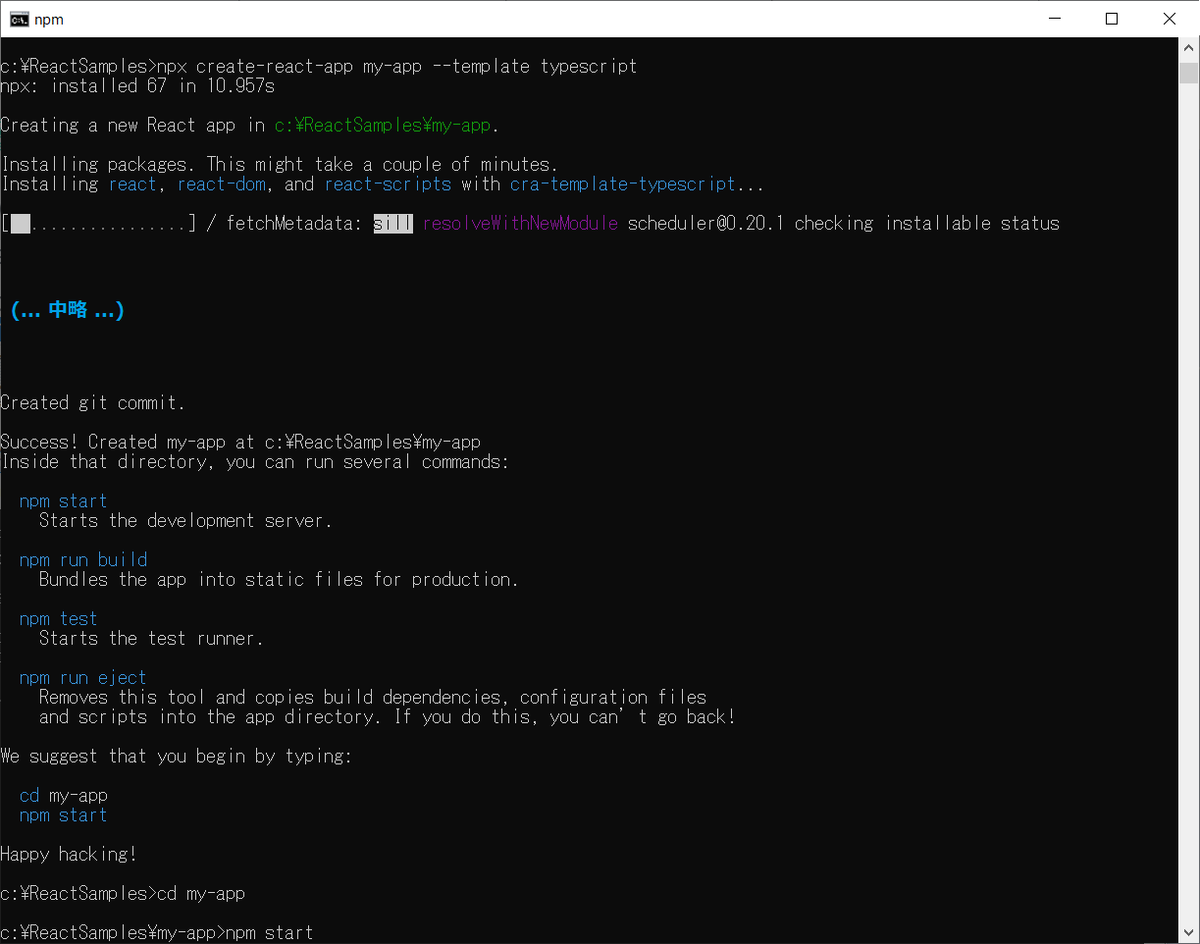
create-react-app ツールを使用してアプリケーションのひな形を作成します。このツールはアプリケーションに必要なファイル、フォルダー、ライブラリーを自動生成・設定してくれます。
プロンプトを開き、任意のフォルダー (このブログでは、C:\ReactSamples フォルダーを使用します) に移動し、以下のコマンドを順に実行してください。
> npx create-react-app my-app --template typescript > cd my-app > npm start

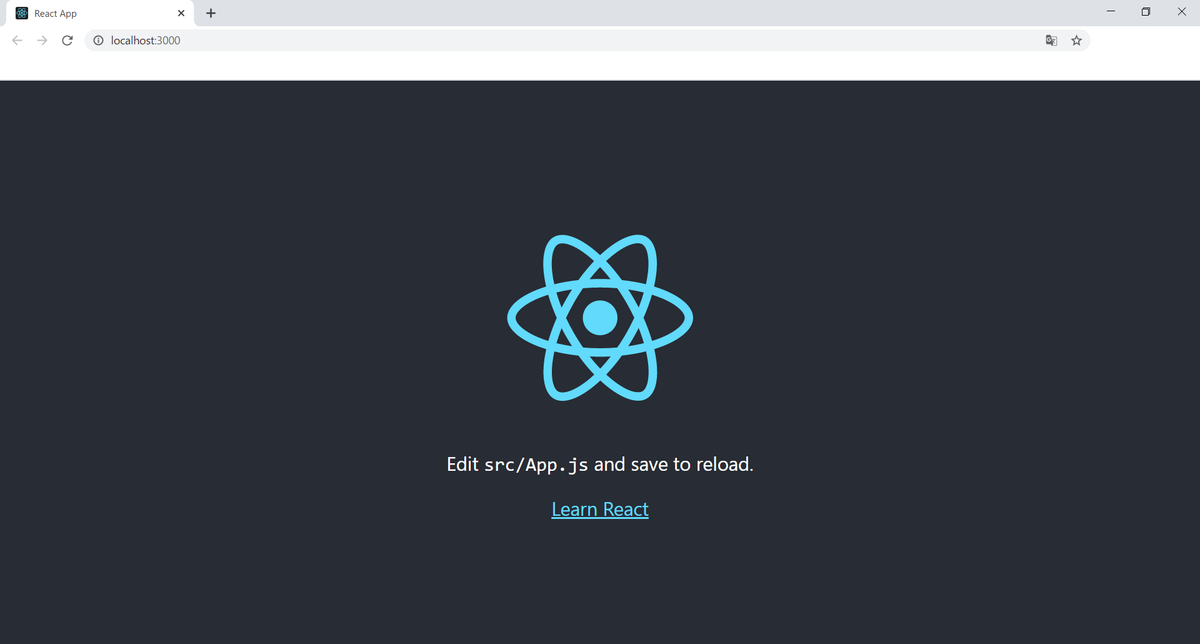
必要なパッケージがインストールされ、ブラウザーが自動で起動します。http://localhost:3000 が自動で開き、次のようなページが表示されれば OK です。

これで新規アプリケーションのひな形の取得と実行が確認できました。次からはこのひな形を書き換えていきます。
3. "Hello World!" と表示されるように書き換える。
HelloWorld コンポーネントを作成する。
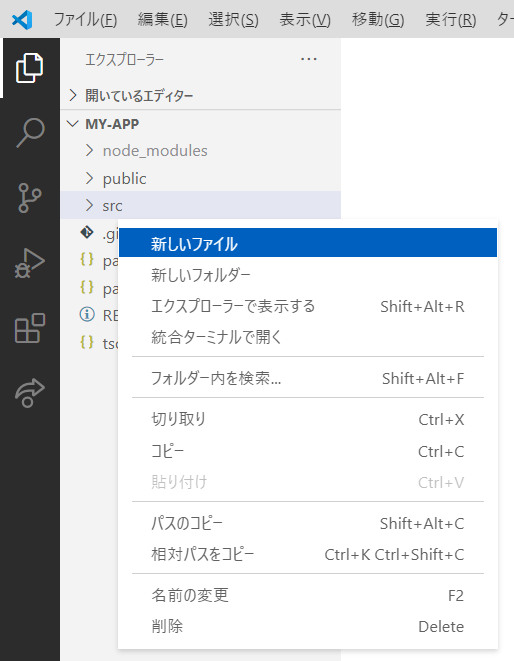
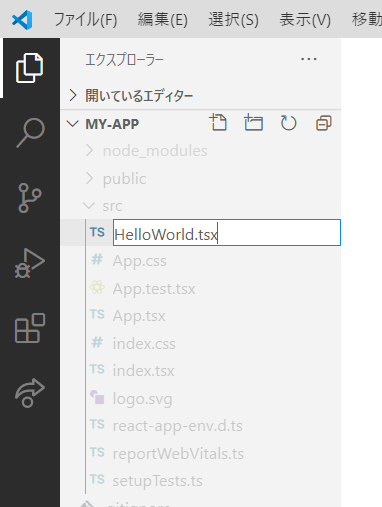
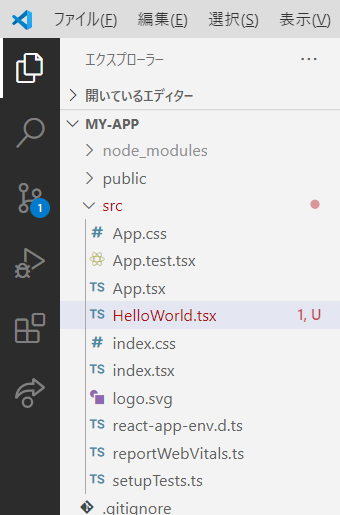
src フォルダーの直下に新規ファイルを追加し、ファイル名を HelloWorld.tsx とします。



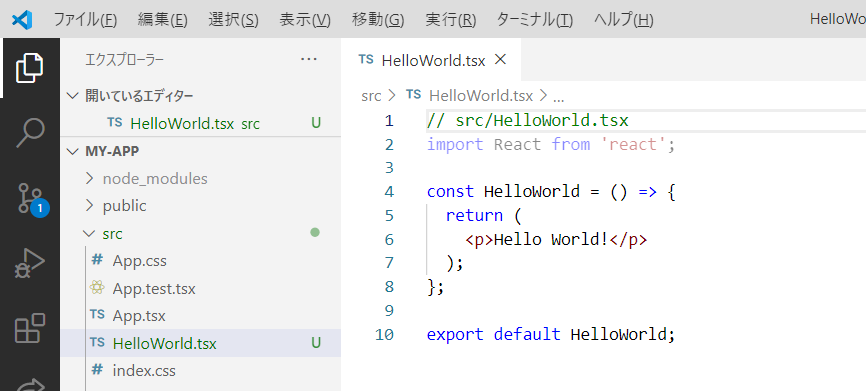
新規追加した src/HelloWorld.tsx を開き、以下のコードを貼り付け、保存します。
// src/HelloWorld.tsx
import React from 'react'; const HelloWorld = () => { return (
<p>Hello World!</p> ); }; export default HelloWorld;

HelloWorld コンポーネントを画面に配置する。
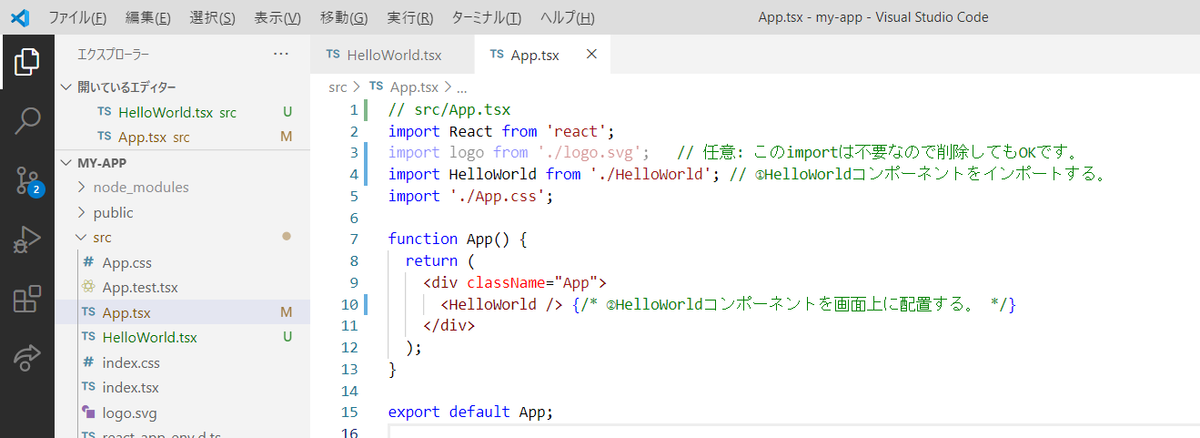
src/App.tsx を開き、
- ①HelloWorld コンポーネントをインポートし、
- ②HelloWorld コンポーネントを画面に配置します。
// src/App.tsx
import logo from './logo.svg'; // 任意: このimportは不要なので削除してもOKです。
import HelloWorld from './HelloWorld'; // ①HelloWorldコンポーネントをインポートする。
import './App.css';
function App() {
return (
<div className="App">
<HelloWorld /> {/* ②HelloWorldコンポーネントを画面上に配置する。 */}
</div>
)
} export default App;

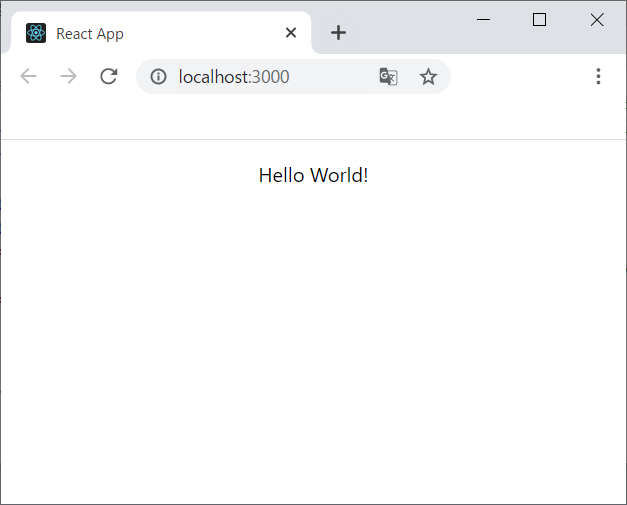
プロンプトを開き、"npm start" コマンドを実行します。ブラウザーに "Hello World!" と表示されていれば OK です。

最後に
以上、React のひな形から Hello World が表示されるまでを見てきました。次回は、インフラジスティックス製品である Ignite UI for React のグリッドを表示させてみましょう。
この記事に関して何かご質問・ご不明な点がありましたら、お気兼ねなくインフラジスティックスまでお問い合わせください。

