
こんにちは!ソリューションコンサルタントの滝元です。
今回の記事はケゴンベルグというハードエンデューロ(過激なバイクレース)の大会アプリを1日で実装し、公開したお話をさせていただきます!
環境の用意、データの用意をすぐに始められる構成にしたのでReactのPoCを行いたい方必見です!
こちらのブログでもご紹介したように、代表のKenさんの趣味であるハードエンデューロの大会が今回行われるということでインフラジスティックス・ジャパンもお手伝いしました。
完全リモートワークってどうなん? 外資系フルリモート社員にインタビュー Vol.3 - インフラジスティックス・ジャパン株式会社Blog
もともと前回大会でPC用のアプリケーションは用意されていたのですが、
ケゴンベルグ ←PC用
今回の大会に向けてKenさんの「モバイルでも見やすかったら最高だよね!」というご要望(無茶振り?)にお応えすべく、モバイル版Webアプリを作成しました。
Kegonberg ←今回実装したモバイル用 横向き推奨
時間が無かったので見た目はシンプルです。
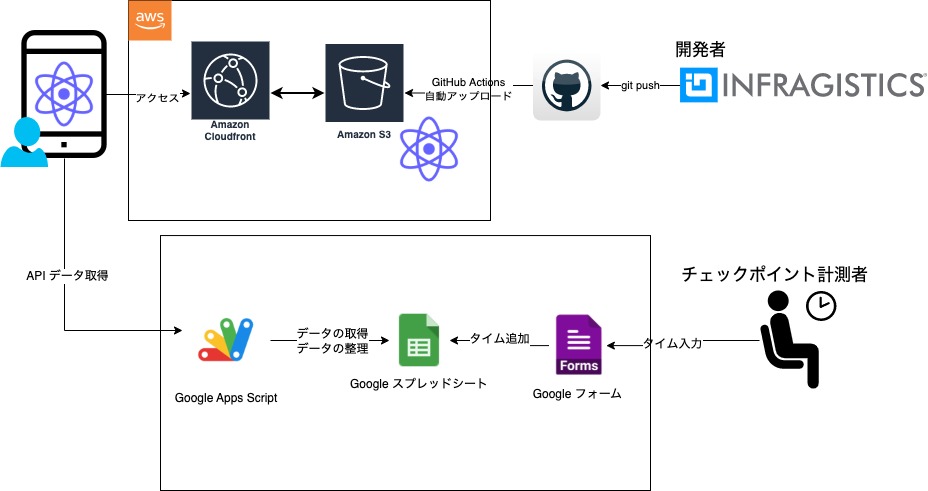
アーキテクチャ
通常の業務もあるので確保した時間は約1日。
インフラをがっつり構築している時間もないので、今回はフロントエンドをReact、サーバーサイドとしてGoogle スプレッドシート・Google Apps Script(以降、GASと書きます)を使用しました。

構成図は↑のようになっています。
開発
Reactと弊社製品のIgnite UI for Reactを使って実装しました。
React UIコンポーネント | 60種類以上のUIコンポーネントを収録したIgnite UI for React | インフラジスティックス・ジャパン株式会社
データをコンポーネントにバインドするだけでソートからフィルターなどの高機能を
提供できました。
CI/CD
GitHub Actionsを使用しました。
mainブランチにマージすることで自動でAWS S3にBuildされたコードがアップロードされるようにしました。
インフラ
AWS S3 + CloudFrontでReactアプリをHTTPS公開しました。
API
GASにはAPIを作れる機能があるので、今回はそれを使用しました。
滝元はこれまでのキャリアの中でGASのAPIをおそらく200本以上書いています(笑)
記録入力
Google フォームを活用しました。
Google フォームで入力したエントリーナンバー、チェックポイントがスプレッドシートに連携されるようになっています。
ただし、Google フォームの入力は存在しないエントリーナンバーや同じチェックポイントのデータなどバリデーションされていないデータがある可能性があるのでこのあたりもGASでデータをバリデーションするようにしました。
まとめ
Reactでとりあえずアプリを公開したい!という場合にはサーバーサイドとしてGoogleスプレッドシートの活用をおすすめします。
画面数が少ないものであれば1日で公開まで完了できますし、すぐに環境を捨てることができます。コストパフォーマンスも高いのでぜひ試してみてください。
今回の実装方法知りたいという方はお気軽にお問い合わせください!
あと、ハードエンデューロ思っていた8倍ハードでした(笑)

