こんにちは!テクニカルコンサルティングチームの三田です。
ASP.NET Core Razor Pages で Hello World アプリケーションを作成してみましょう。これから ASP.NET Core Razor Pages を利用される方の参考になりましたら幸いです。この記事では、Visual Studio 2019 を利用して作業を進めていきます。
アプリケーションテンプレートの選択方法
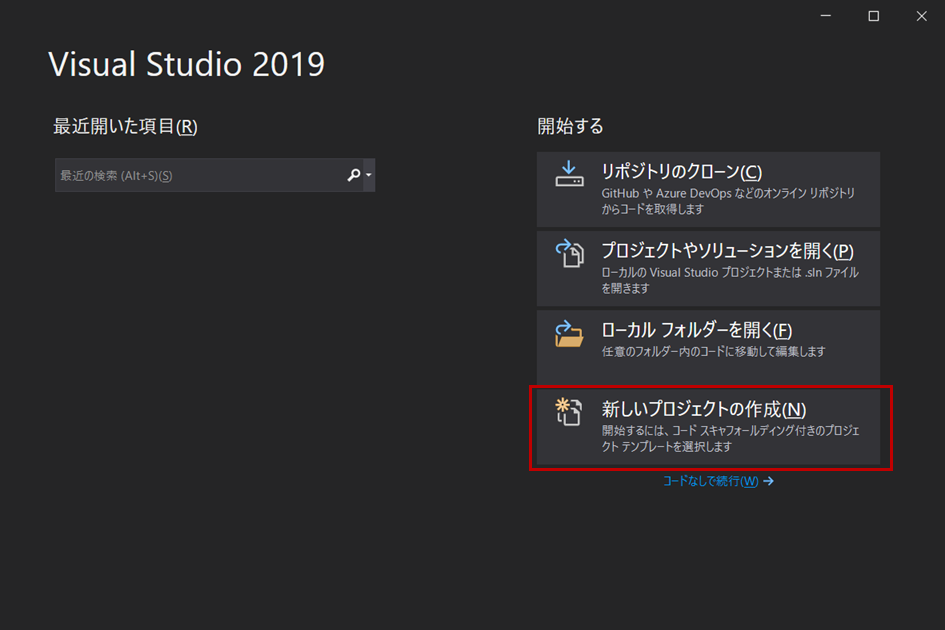
Visual Studio 2019 を起動し、「新しいプロジェクトの作成」を選択します。

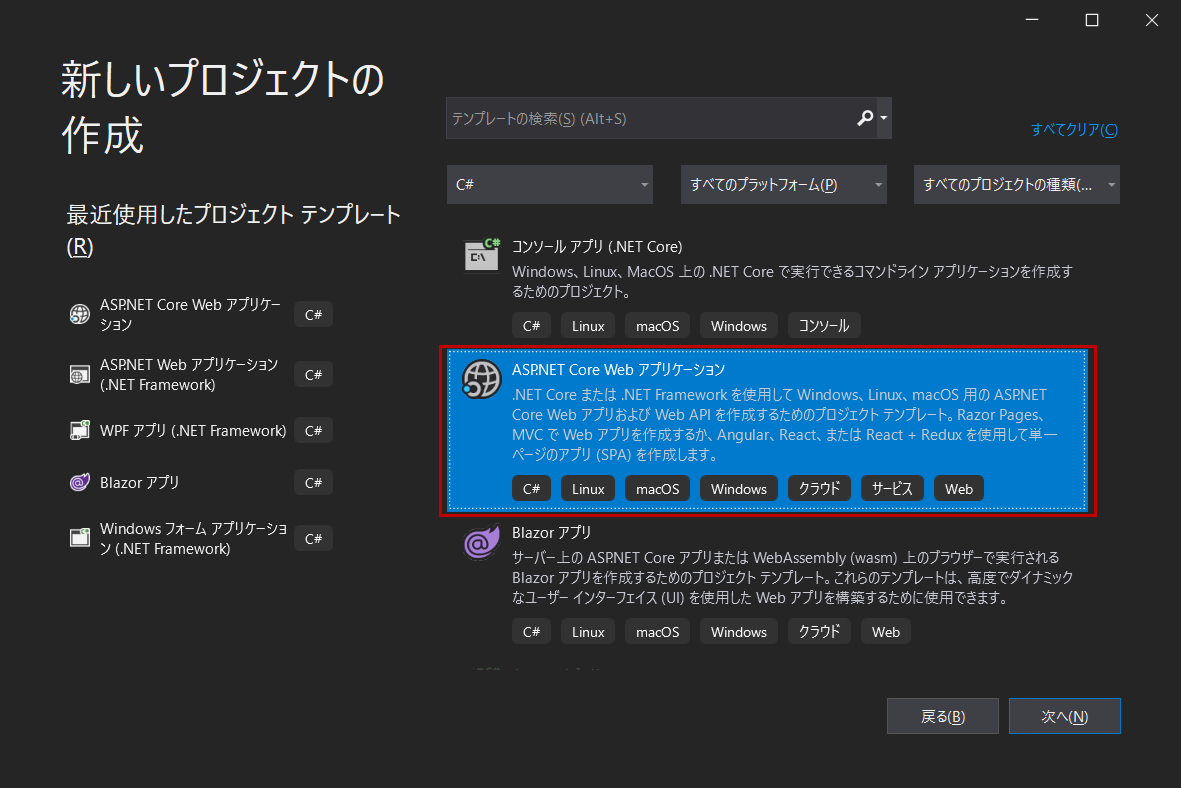
「ASP.NET Core Web アプリケーション」を選択し、「次へ」を選択します。

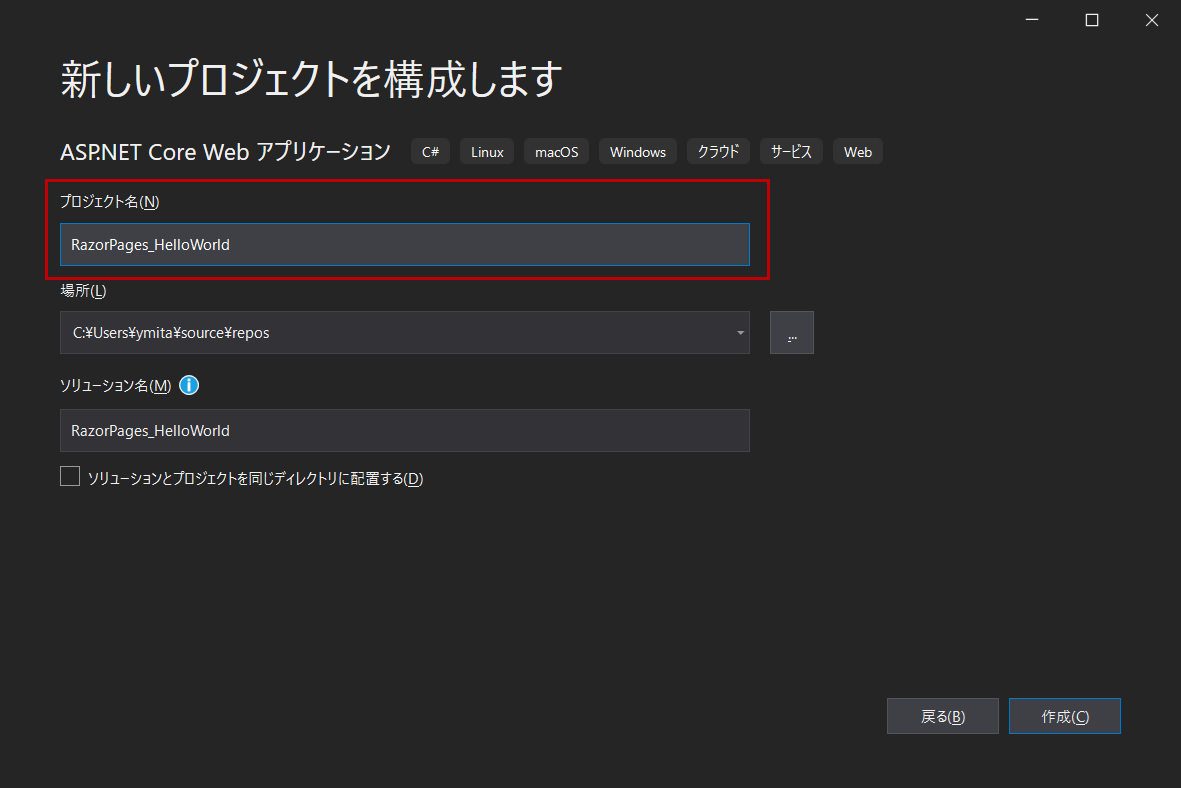
プロジェクトに「RazorPages_HelloWorld」という名前を付けて、「作成」を選択します。

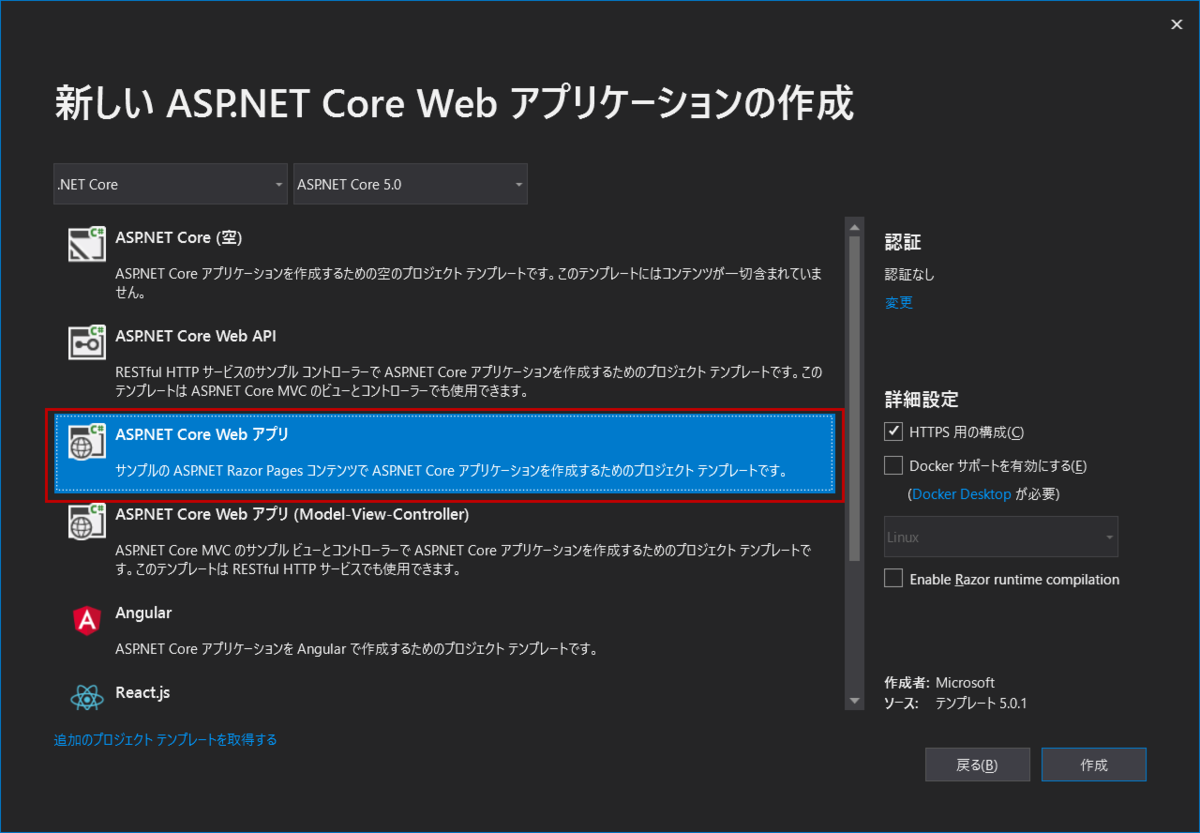
「ASP.NET Core Web アプリ」を選択し、「作成」を選択します。

ここまでの手順を経ることで、アプリケーションテンプレートから、ASP.NET Core Razor Pages アプリケーションを作成することができました。
アプリケーションの実行
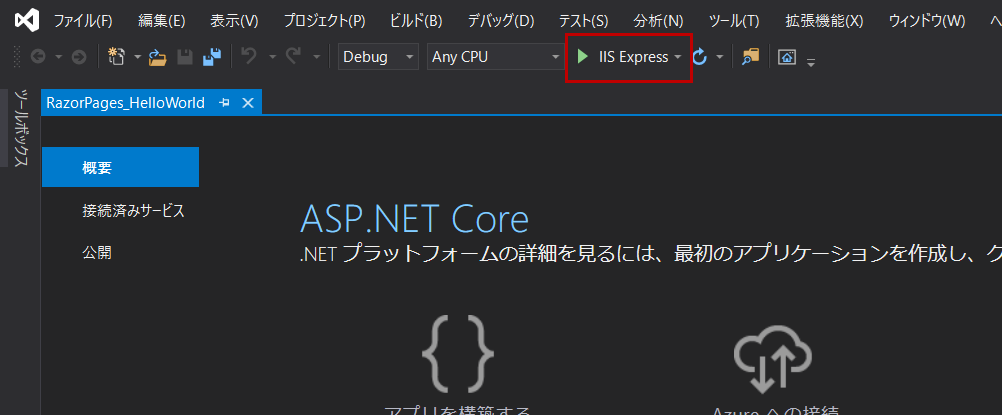
それではアプリケーションに変更を加えない状態で、アプリケーションを実行してみましょう。F5 を押下する、もしくは、「デバッグの開始」ボタンをクリックします。

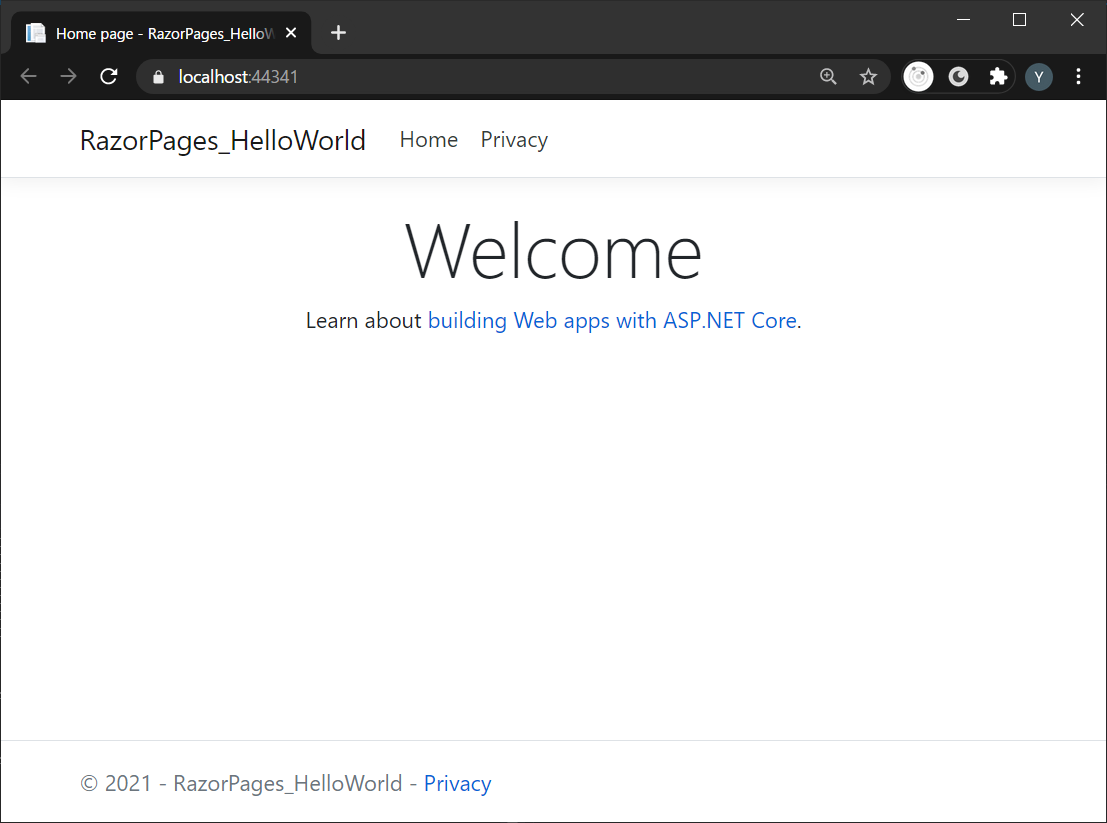
すると、アプリケーションが実行され、次の画面が表示されました。

Hello World の表示
続いて、「Welcome」と表示されている個所を、「Hello World」に書き換えてみましょう。書き換えの対象ファイルは、Pages フォルダ配下の Index.cshtml です。
8行目の h1 タグ内を Welcome から Hello World に書き換えます。その上で、アプリケーションを再起動してみます。
Index.cshtml
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Hello World</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
Hello World が表示されました!

最後に
今回 IDE は Visual Studio 2019 を利用しましたが、ASP.NET Core Razor Pages アプリケーションは Visual Studio Code を利用して作成することもできます。興味のある方は、Visual Studio Code での手順についても調べてみてください。
この記事に関して何かご質問・ご不明な点がありましたら、お気兼ねなくインフラジスティックスまでお問い合わせください。

