
こんにちは!
テクニカルコンサルティングチームの古堅です。
本記事では、Blazor は .NET 6 でどのように変わったのか?重要な変更点についてお話したいと思います。
前回の記事では .NET 6 への移行という観点の記事を執筆しました。
また、昨年 .NET 5 がリリースされた時の Blazor に関する変更点をまとめた記事が以下となります。
- .NET 6 と Visual Studio 2022 のリリース
- 開発スピードを向上させる Visual Studio の改善
- Blazor の機能改善
- Ahead-Of-Time (AOT) コンパイル のサポート (重要度 : ★★★★★)
- JavaScript からコンポーネントをレンダリング (重要度 : ★★★★★)
- カスタムイベント引数 (重要度 : ★★★★☆)
- 例外発生時のエラーハンドリングのコンポーネント (重要度 : ★★★★☆)
- コンポーネントのパラメーター(必須属性) (重要度 : ★★★☆☆)
- 属性によるクエリ文字列の取得 (重要度 : ★★★☆☆)
- JavaScript イニシャライザー (重要度 : ★★★☆☆)
- ASP.NET Core Blazor アプリで head コンテンツを制御 (重要度 : ★★☆☆☆)
- まとめ
- Ignite UI for Blazor トライアル版を利用するには
- 技術サポート・無料オンライン相談会をご利用ください
.NET 6 と Visual Studio 2022 のリリース
.NET 6 は、 Visual Studio 2022 と同日にリリースされました。
同時にリリースされる事で、開発者にとって、より大きなインパクトがあるリリースになったかと思います。
Visual Studio 2022
より快適に、より早く開発できるような改善が行われました。
- Hot reload による開発効率の向上
.NET 6
以下、業務システム開発にとって重要なポイントをピックアップしました。
- Long Term Support (3年間サポート)
- JavaScript からの Razor コンポーネントの描画
- 例外がサポートされたエラーハンドリングコンポーネント
- カスタムイベントのサポート
- Ahead-Of-Time (AOT) コンパイル
- 最新通信規格 (HTTP3) のプレビュー版の導入
業務システム開発における Blazor 採用がより現実的な選択肢に
個人的な感想となりますが、今までの Blazor の印象は .NET と JavaScript の最低限の連携機能が提供されており、開発者に委ねる場面が多い印象だったのですが .NET 6 では、業務システム開発に機能の充実化と共に、実装方法のガイドラインを含めて充実されている印象です。
開発スピードを向上させる Visual Studio の改善
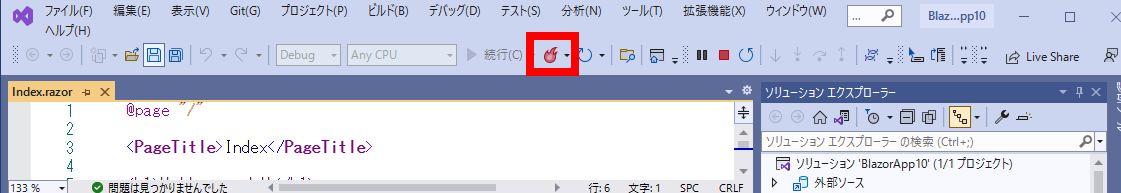
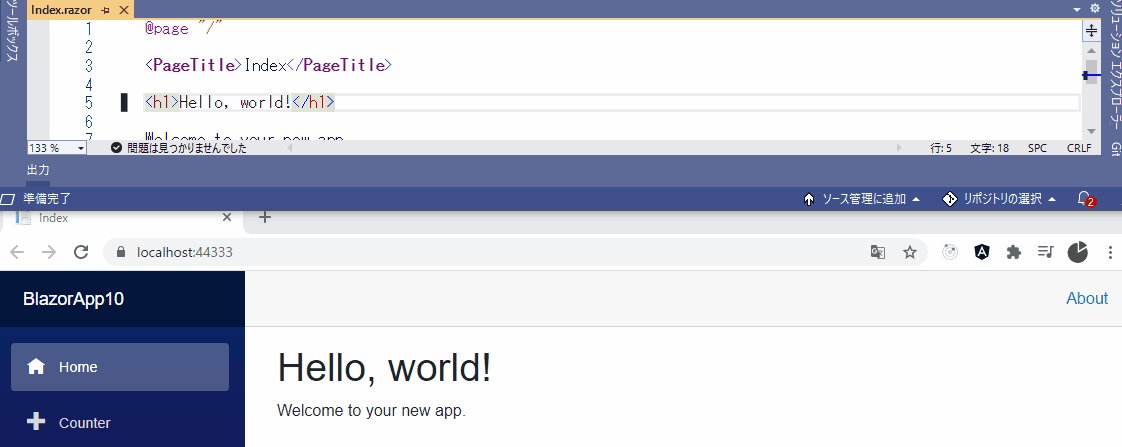
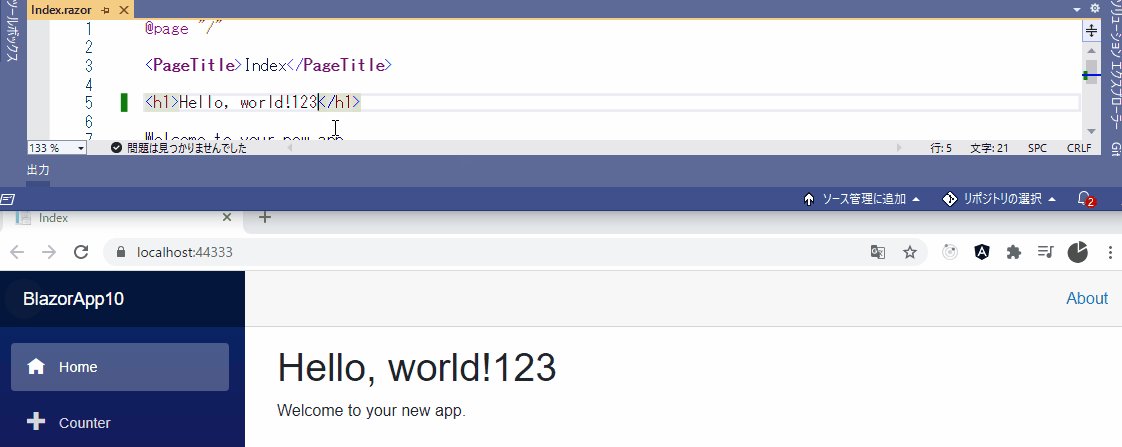
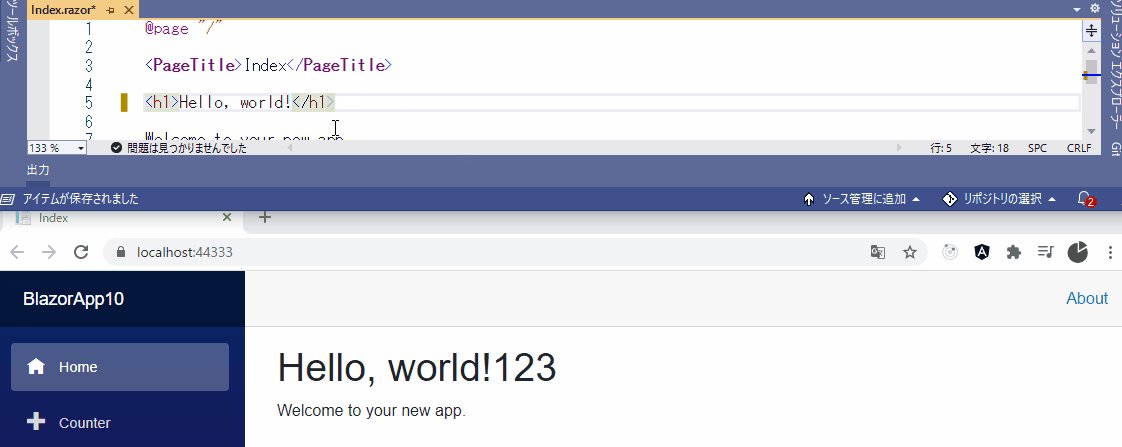
ホットリロード
Visual Studio 2022 では、簡単にホットリロードが実行できるようになりました。特に UI の修正については非常に有効な機能ですね!


.NET 5 以前でも、"dotnet watch" コマンドを実行することで実現できたのですが、設定などが必要でひと手間必要でした。
Visual Studio 2022 は、GUI上 でお気軽にホットリロードが簡単に試せます。
Blazor の機能改善
英語ドキュメントとなりますが .NET6 の変更点一覧は以下のページより確認できます。
ここからは、以下の一覧より、重要度別に Blazor に関わる .NET 6 の変更点について紹介したいと思います。
Ahead-Of-Time (AOT) コンパイル のサポート (重要度 : ★★★★★)
AOT コンパイルがサポートされました。
AOT コンパイルを有効化すると、ビルドサイズは大きくなるデメリットはあるものの、実行時のパフォーマンスが向上します。
是非、リリース時に検討したいオプションですね。
JavaScript からコンポーネントをレンダリング (重要度 : ★★★★★)
JavaScript 側でダイレクトに Blazor のコンポーネントを追加できるようになりました。
.NET 5 以前だと、自前で連携コードを書いた上で C# 側で処理する必要があったので、標準サポートされたのは非常に喜ばしいですね。
カスタムイベント引数 (重要度 : ★★★★☆)
カスタムイベント、カスタムイベント引数が簡単に設定出来るようになりました。
例えば、リストコントロールを自作した場合、一覧の中から項目を選択した時に発生するイベントを作成し、引数には該当項目のデータクラスを所持したい。などのカスタムイベントを簡単に実装できるようになりました。
例外発生時のエラーハンドリングのコンポーネント (重要度 : ★★★★☆)
ErrorBoundary コンポーネントがリリースされました。
こちらのコンポーネントを利用すると、例外が発生した場合に、ErrorContent コンポーネントに設定した内容が表示されます。
コンポーネントのパラメーター(必須属性) (重要度 : ★★★☆☆)
EditorRequired 属性が追加され、コンポーネントのパラメータに必須かどうかを設定できるようになりました。
この属性は、実行時ではなくビルド時に評価され、違反しているとビルドエラーが発生します。
属性によるクエリ文字列の取得 (重要度 : ★★★☆☆)
属性を付与し、クエリ文字列を取得できるようになりました。
画面遷移時に、必要パラメータを取得するために、便利な機能ですね。
JavaScript イニシャライザー (重要度 : ★★★☆☆)
JavaScript 側の話ですが、Blazor アプリの読み込み前後で実行される beforeStart(options, extensions) および afterStarted(blazor) 関数が追加されました。
この機能を利用すると、アプリ読み込み時に必要な初期情報を設定する場合などに役立ちます。
ASP.NET Core Blazor アプリで head コンテンツを制御 (重要度 : ★★☆☆☆)
head タグ内のコンテンツの設定内容が制御が可能になりました。
例えば「画面遷移時にタイトルを変更する」などのシナリオが実現できます。
まとめ
Blazor における .NET 6 の変更点についてまとめました。
振り返ってみると .NET 5 の Blazor の変更点は、基本コントロールの充実化がメインでしたが .NET 6 では、カスタマイズに関する改善など、業務システム開発における拡張のしやすさや、リリース後に役立つ改善が主な内容だったかと思います。
Visual Studio 2022 と .NET 6 の登場で、より強力になった Blazor が、業務システム開発で採用される場面が増えると嬉しいですね。
Ignite UI for Blazor トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Blazor 対応の Ignite UI for Blazor もリリースしています。
Ignite UI for Blazor はトライアル版での試用が可能です。
トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する
