プロジェクトで Angular を使うのは初めてですか?ゼロから Angular アプリの構築を始めようとしていますか?そして、Angular の注目ポイントは何なのでしょうか?このブログ記事では、これらの疑問に対する答えを見つけるお手伝いをし、Angular で機能豊富なアプリを作成する方法をステップバイステップで紹介します。
以下がそのトピックです。
- Angular で新しいプロジェクトを作成するには?
- App Builder で Angular アプリを作るには?
- Angular アプリになぜ開発者と企業がこれほどまでに惹かれるのか?
- Angular プロジェクトに App Builder を選択する理由
- 技術サポート・無料オンライン相談会をご利用ください
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。
原文は以下よりご確認いただけます。
www.infragistics.com
Angular で新しいプロジェクトを作成するには?
Angular は、Angular CLI を使って、ゼロからアプリケーションを作り始める簡単な方法を提供します。2つの簡単なコマンドを実行することで、CLI は必要なすべての Angular npm パッケージと他の依存関係をインストールします。CLI は新しいワークスペースを作成し、シンプルな Welcome アプリを実行できるようにします。
npm install -g @angular/cli
ng new my-app
Angular を初めて使う人は、フレームワークを使うために、以下のことを知る必要があります。
Angular をローカルシステムにインストールするには、以下のものが必要です。
- Node.js
- NPM : Angular、Angular CLI、および Angular アプリは、多くの機能と特徴を npm パッケージに依存しているからです。
ここでは、環境を構築するために必要な前提条件についての詳細な情報をご覧いただけます。
Infragistics では、ナビゲーション、グリッド、チャート、ログイン/登録画面など、さまざまなアプリのテンプレートから選択することで、アプリをゼロから簡単に作成できます。 詳しくは、Ignite UI CLI を使ったステップバイステップガイドをご覧ください。
App Builder で Angular アプリを作るには?
App Builder は、アプリ開発を簡単に始めることができ、その中で多くの開発サイクルのプロセスを実行できます。当社のローコードアプリの主な特徴の1つは、内蔵のシングルページ・コンセプトです。
この WYSIWYG ドラッグアンドドロップツールは、開発者に素晴らしい開発体験を提供します。包括的なビデオチュートリアルや、クイックTips の形式による詳細なユーザーガイダンスを利用することができるようになります。クイックTips 機能は、ユーザーの邪魔をすることなく、利用可能なコンセプトなどについて徐々に教育することを目的としています。この機能は、ユーザーが App Builder で特定のアクションを完了したときに起動されます。例えば、ツールボックスから行のレイアウトをドロップするなどです。

App Builder を起動すると、簡単なツアーに誘導するポップアップウィンドウが表示されます。次に、新しいプロジェクトを作成するダイアログが表示され、新しいアプリを開始するための4つの方法が提供されます。
- 既存の Sketch/Adobe XD デザインから作成 - App Builder に Sketch/Adobe XD デザインをアップロードして作業を続けることができ、ゼロから作り直す必要はありません。
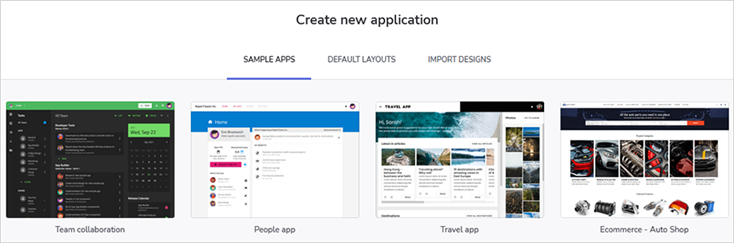
- サンプルアプリを使用する - すでに App Builder で作成されたアプリから選択することができ、自分のユーザースペースで好きなように修正することができます。大きなアプリケーションの生成コードをプレビューすることができます。
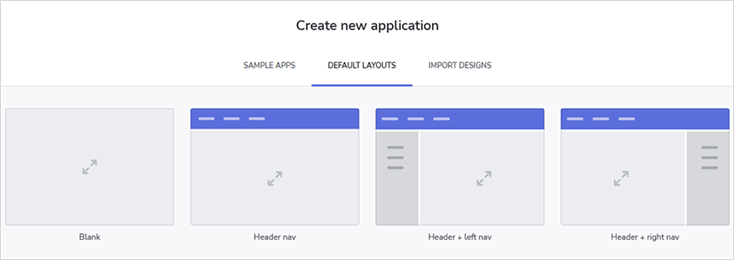
- デフォルトレイアウト - あらかじめ定義された基本的なレイアウトを選択し、そこから新しいアプリを開始することができます。
- ブランク - Angularアプリをゼロからスタートさせることができます。このオプションは、すでに App Builder で作業したことがあり、利用可能なサンプルアプリや事前に構築されたレイアウトとは異なるものを作成したい場合に適していることに注意してください。
ページベースのデザインアプローチとは異なり、App Builderでは、ユーザーのナビゲート方法に応じて切り替えられる個別のビューを作成することができます。
この動作を確認するには、create new applicationボタンを使用して新しいアプリを作成します。
次に、定義されたトップナビゲーションと基本的なルーティングを表示するデフォルトレイアウトのいずれかを選択します。

また、あらかじめ用意されたサンプルアプリケーションを使い、そこから自分のアプリを作り始めるという方法もあります。

アプリケーション作成画面が起動すると、左側の Toolbox タブでは、利用可能な Ignite UI for Angular コンポーネントと App Builder で利用できるその他のコンポーネントにアクセスできるので、あなたのアプリに最適なものを選択して利用できます。必要なものを選択したら、中央のキャンバスにドラッグアンドドロップするだけです。
アプリの準備ができたら、プレビューを選択します。プレビューモードでアプリが表示され、実際にコンポーネントを操作して確認できます。
ここから、アプリケーションをダウンロードするか、GitHubに公開するか、どちらを選んでも完全な Angular アプリケーションのソースコードを取得できます。
より詳細な App Builder の使い方については、公式ドキュメントを参照してください。ここでは、レイアウトやToolboxの一部であるすべての既製の Angular コンポーネントの使用方法について、しっかりとした説明があります。また、データをバインドする方法や、必要に応じて異なるアプリケーションテーマを適用する方法についての情報もあります。
Angular アプリになぜ開発者と企業がこれほどまでに惹かれるのか?
Angular アプリはフレームワークが提供する Material ベースのコンポーネント、機能、サービスのおかげで開発が容易な Single Page Application (SPA) であり、アプリのロジックに支障を期すことなくそれらの利点を取り込むことができます。Angular アプリを作成するときは、Google のチームによって絶えずアップグレードされ改善されているプラットフォームを利用するので、ビルドしたものはすべて最新の状態に保たれます。
- 現代のデバイスとブラウザ、およびさまざまな機能をサポートするそれらの能力
- スケーラブルでエンタープライズ対応のソリューションに対するあらゆるビジネス要件
- 高速なロード時間、相互作用、および設計に対するユーザーの期待の絶え間ない進化
Angular アプリには、フィンテックソリューションからマーケティングダッシュボード、プロジェクトやタスクプランナーに至るまで、たくさんの例があり、以下のようなアプリ開発の規範となっています。
- テーマ設定とブランド化を容易にするためのわかりやすいAPI
- ハイパフォーマンス
- ラグタイム無しのモバイルWebエクスペリエンス
- コードベースの保守が容易
- すぐに利用可能な機能
- 再利用可能なコードの塊として再利用できる
現在150,000以上のWebサイトが Angular を使用しており、人気のある市場、グローバルな金融機関、そしてIBM、Upwork、Deutsche Bank、PayPal、Forbes、The Guardian、Gmail、YouTubeなどの巨大なテクノロジー企業でさえ、アクティブユーザーの中に含まれています。
Angular プロジェクトに App Builder を選択する理由
革新的で、現代的で、信頼性の高いソリューションをこれまで以上に迅速に作成するというITビジネスへの大きなプレッシャーに伴い、次世代のデジタル・オートメーション・プラットフォームの必要性がますます重要になっています。451 Researchによると、開発のブースターと見なされるこれらのプラットフォームは、組織が開発時間を50%~90%短縮し、インテリジェントなプロセスと結果を通じて競争力のあるデジタル変革を可能にし、「顧客が期待し、ライバルが恐れるものを積極的に提供する」ことを可能にします。
そのため、近年、ますます多くのソフトウェア会社が、デジタル的に変革された状態を維持するために、ソフトウェア製品の構築方法を継続的に改善しています。そして、彼らはローコードによるアプローチと設計および開発プラットフォームを採用することによってこれを行っています。これらのタイプのアプリケーションビルダーとUIキットは、UIの設計と開発の背後にある複雑さを合理化し、軽減する強力な手段です。
Angularアプリを最初から開発しても、カスタマイズ可能な要素とテンプレートのライブラリを選択しても、アプリ構築ツールを使用すべき理由は次のとおりです。
- 設計者と開発者のコミュニケーションを改善し、チームのコラボレーションを改善する
- アプリ開発の作業を遅らせるサイロやハンドオフを排除
- UIのすべての側面を手作業でコーディングする必要がないため、時間、労力、コストを節約できます。
- 退屈で反復的で時間のかかるタスクを削減
- 設計の作成と提供を迅速化
- Sketch および Adobe XD とのシームレスな統合を実現
- 設計を効率的にクリーンなHTML、TypeScript、CSSコードに変換する
- 実行中のアプリケーションのプロトタイピング、テスト、ライブプレビューが容易になります。
- サードパーティのサービス、追加のデータソース、追加のセキュリティとコンプライアンスなどを取り込むことができます。
- アプリケーションを作成する際に、製品チームのための真実の単一ソースを確立するのに役立ちます
- Angularアプリの作成方法を示す優れた学習リソースを提供します
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報にたどり着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する