こんにちは!ソリューションコンサルタントの田上です。
もしあなたが今、Figma のファイル(.fig)を持っていて、その Figma ファイルのデザインをソースコード(HTML、CSS、開発言語コード)へ変換したいプロセスを考えた場合に、この手順が役に立つはずです。
Figma のデザインファイルをインフラジスティックス製の「App Builder」に取り込むことで、「Figma のデザイン」を元に HTML コードや CSS コード、Angular 用の TypeScript コード、Blazor 用の Razor コード、Web Components の「コードを自動生成」することができます。
- 「Figma」から 「HTML/CSS コード」への自動生成
- 「Figma」から 「React コード」への自動生成
- 「Figma」から 「Angular(スタンドアローン) の TypeScript コード」への自動生成
- 「Figma」から 「Angular(モジュール) の TypeScript コード」への自動生成
- 「Figma」から 「Blazor(Server) の C#、Razor コード」への自動生成
- 「Figma」から 「Blazor(WebAssembly) の C#、Razor コード」への自動生成
- 「Figma」から 「Web Components コード(ネイティブの TypeScript)」への自動生成
「Figma」のデザインファイルをコーディング開発工程に流すフローを採用している企業は年々増えてきています。ぜひ開発現場の効率化になれば幸いです。では、詳細をご説明させていただきます。
- Figma のデザインを HTML コードへ自動変換するプロセス
- Figma デザインを App Builder へ取り込む場合の注意点
- 関連記事
- 「Figma」と「App Builder」の連携を始めましょう!
Figma のデザインを HTML コードへ自動変換するプロセス
前提条件
実際に作業を始める前に、下記の前提条件があります。
- App Builder の無料トライアル へ参加する必要があります。
- Figma Indigo.Design UI Kit を入手し、Indigo.Design Figma プラグインを Figma プラグインに保存してください。
- Figma UI キットの使用に関しては、こちらの手順もご参照ください。
こちらは App Builder を使用できる状態にすることと、Figma 上でインフラジスティックスのUI部品をデザイン配置した Figma ファイルをもとに、App Builder にデザインを取り込むために必要な前提条件になります。
また、注意点として Figma デザインファイルであれば何でも App Builder でコード出力できるのではなく、インフラジスティックス製の Figma プラグインをもとに、インフラジスティックス製のUIコンポーネントを使用してデザインされた Figma ファイルである場合に、コードの自動生成が可能になります。
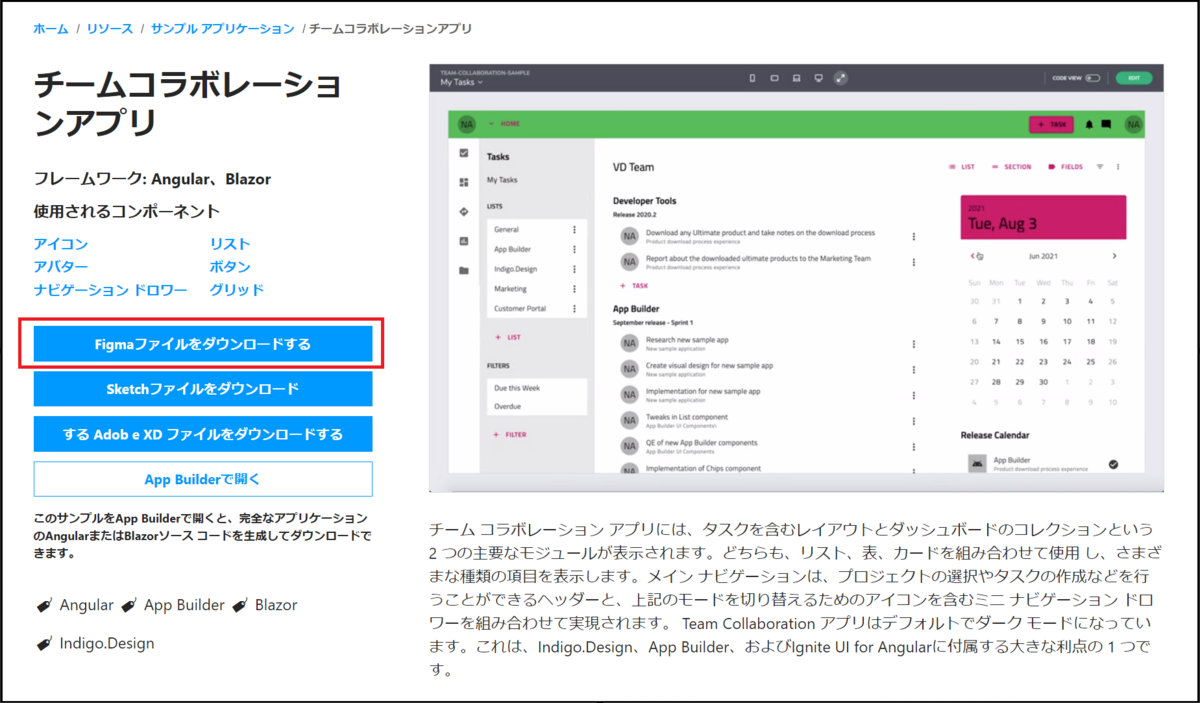
操作手順 1:既にデザイン済みの「Figma ファイル」をダウンロードする

今回の記事ではサンプルとして、既にデザイン済みの「Figma」ファイル(チームコラボレーションアプリのデザイン)をダウンロードして、App Builder と連携する部分の手順を体験してみましょう。
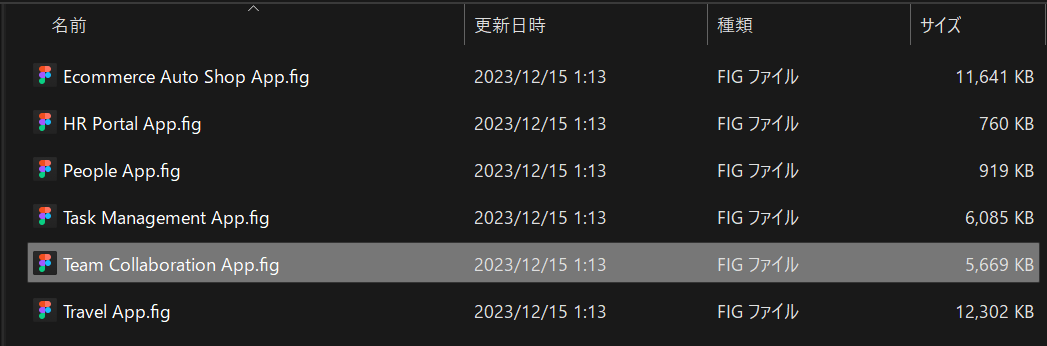
ダウンロードした ZIPファイルを展開すると「Figma」ファイルを確認することができます。この中の「Team Collaboration App.fig」を選択して、ダブルクリックで Figma を開きましょう。

操作手順 2:「Figma ファイル」のデザインを「App Builder」へ取り込む
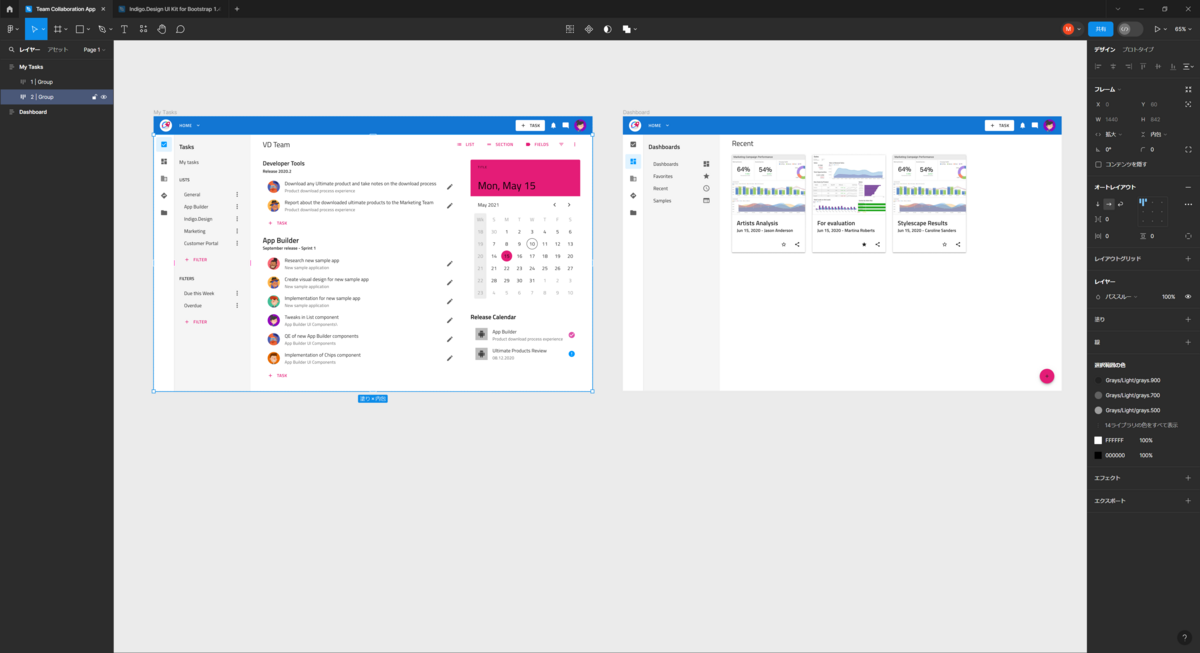
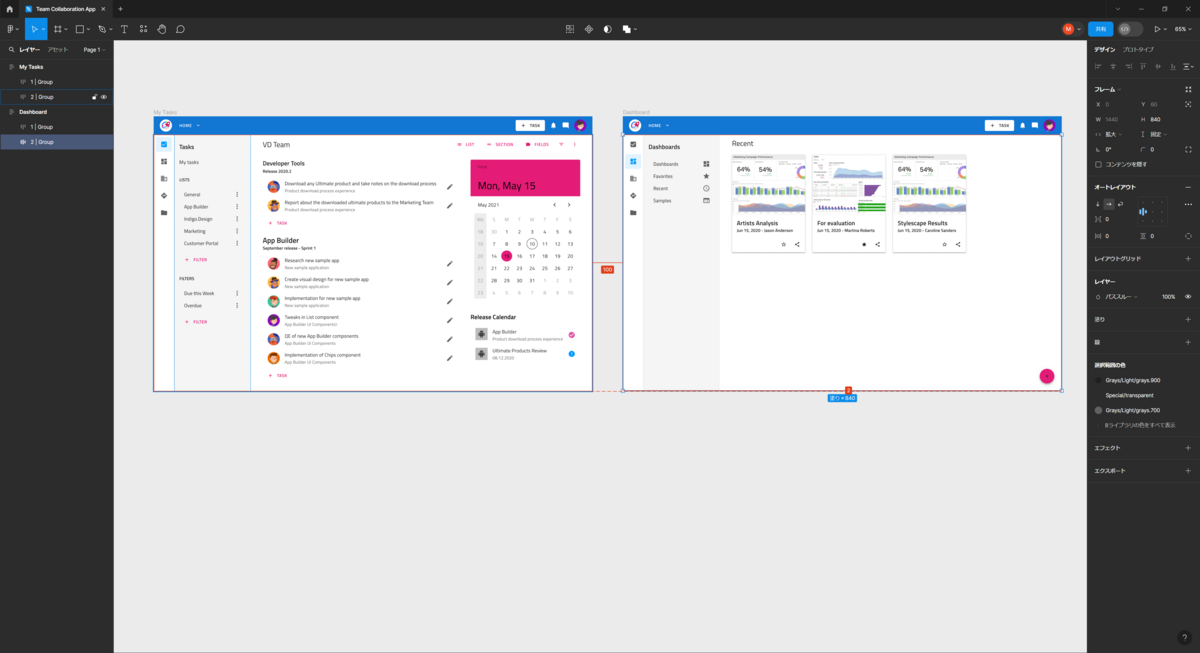
下記のように Figma ファイルを開くことができたでしょうか?

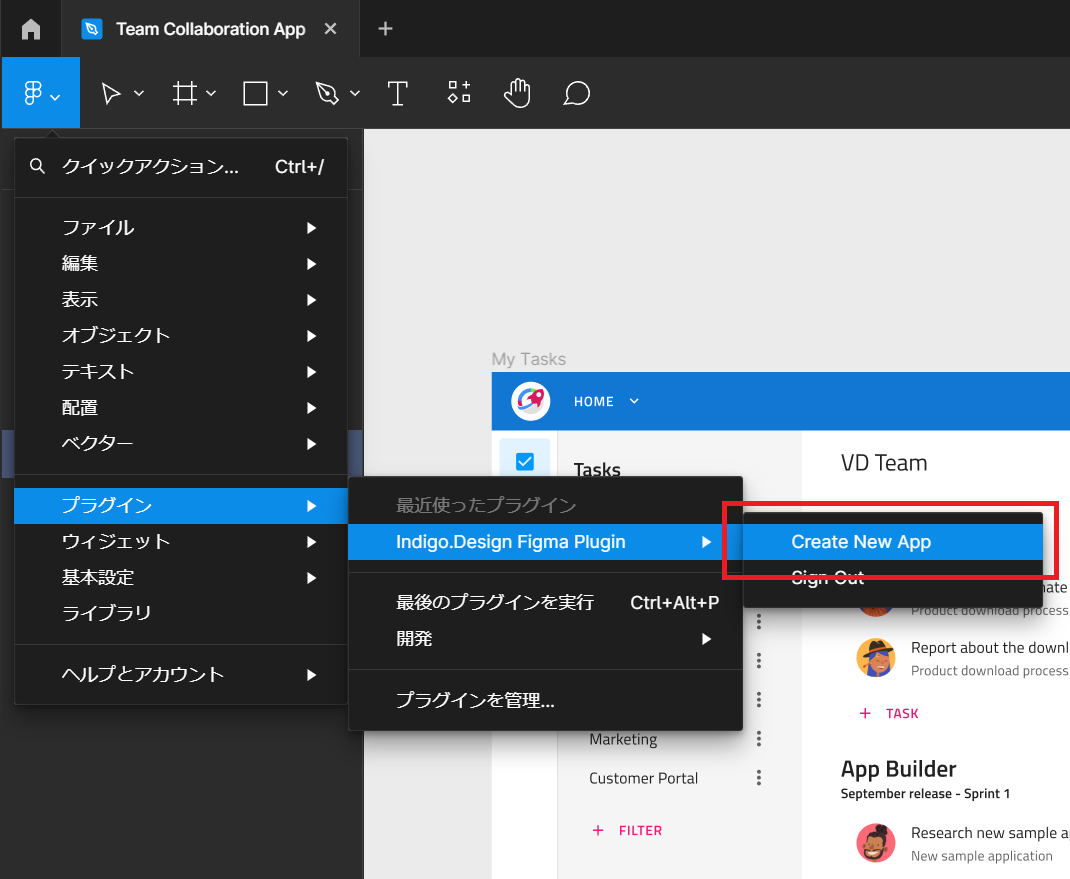
それでは次に「Figma から App Builder」へデザインを取り込んでみましょう。操作は簡単なマウスクリックで「Figma ボタン>プラグイン>Indigo.Design Figma Plugin>Create New App」をクリックします。

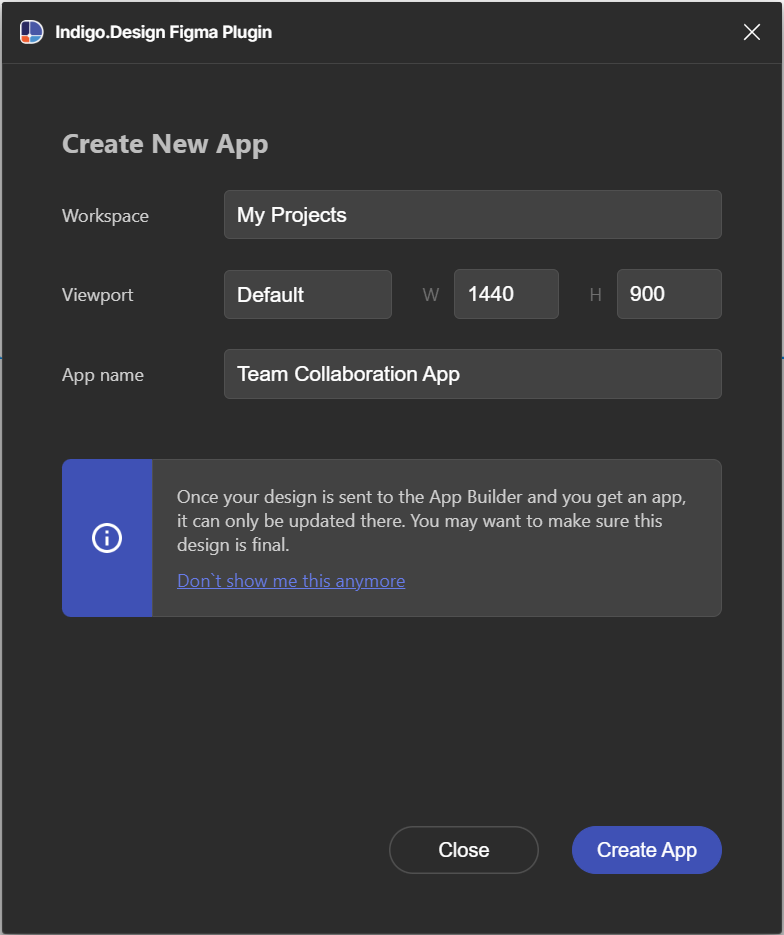
下記の小ウィンドウが開きますので、アプリケーション情報を入力します。入力が完了しましたら「Create App」ボタンを押下してください。数秒のインポート時間が掛かりますが、App Builder にアプリケーションが自動作成されます。
- App Builder のワークスペース名
- 作成するアプリケーションのサイズ
- アプリケーション名

操作手順 3:App Builder でアプリケーションのコードを自動生成する
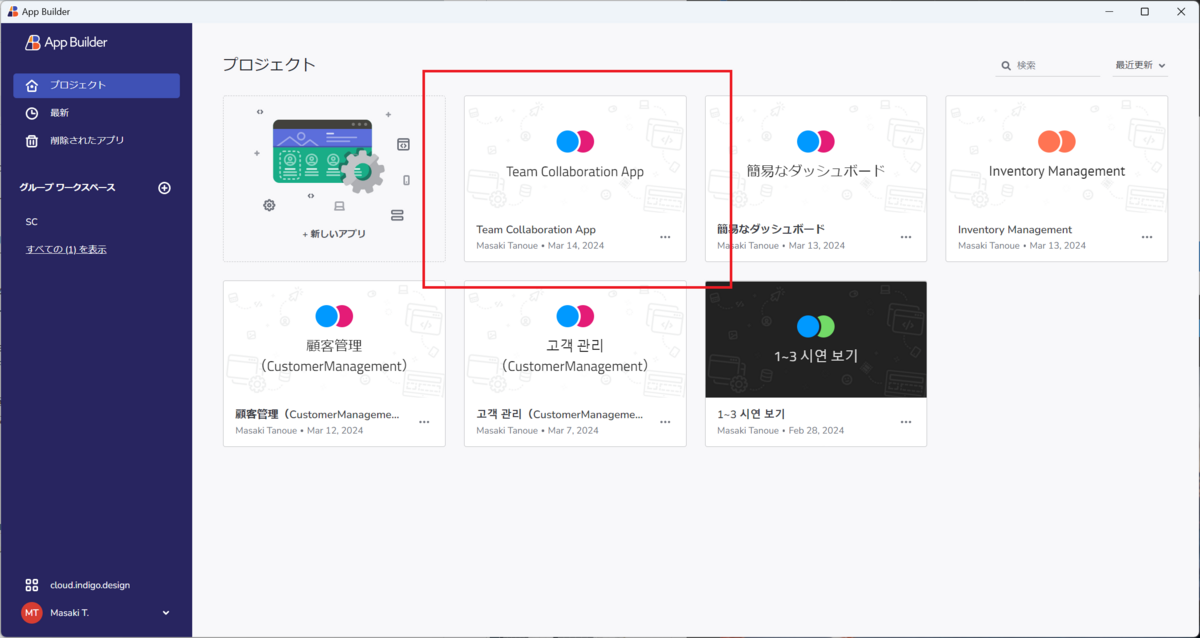
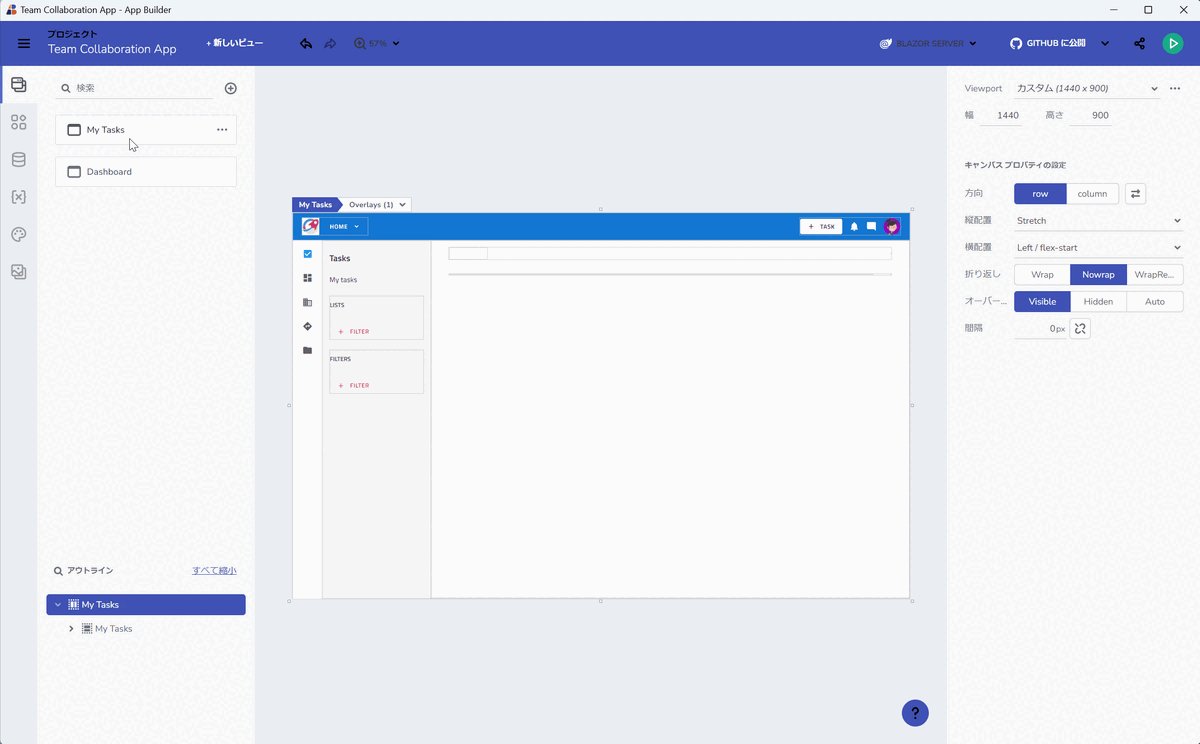
それでは、App Builder を起動しましょう。先ほど Figma から取り込んだデザインのプロジェクト(例:Team Collaboration App)が作成されていることが確認できます。

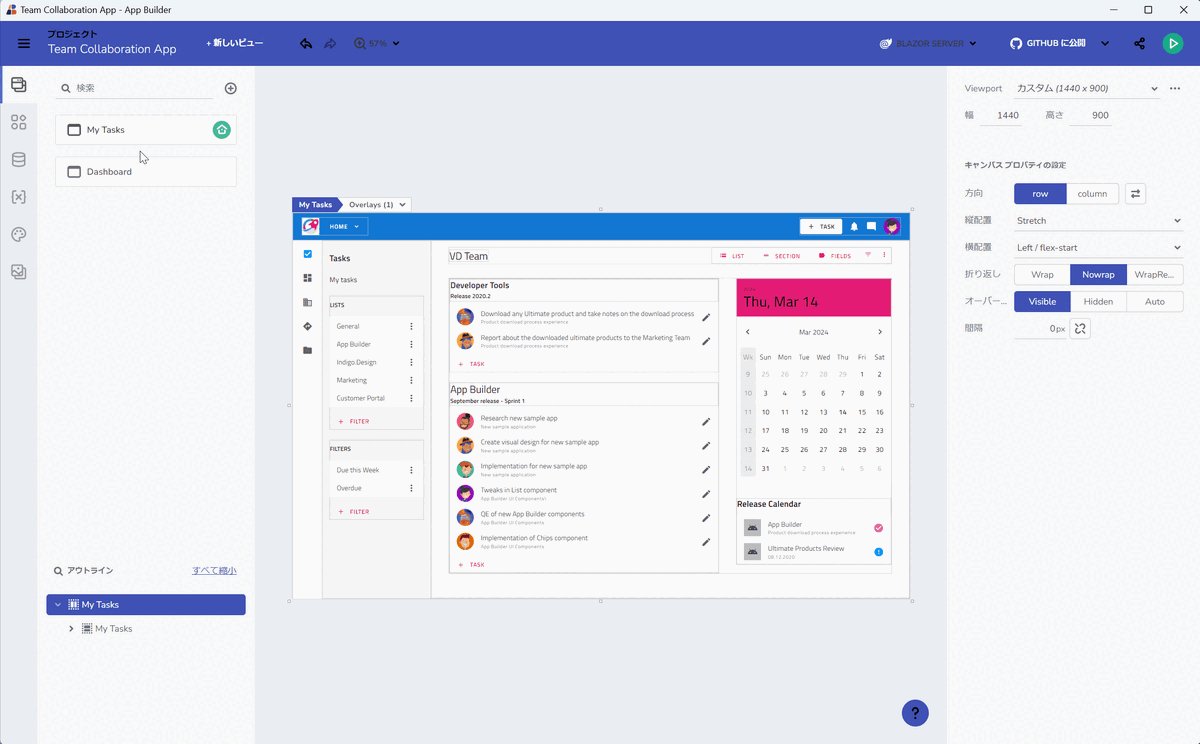
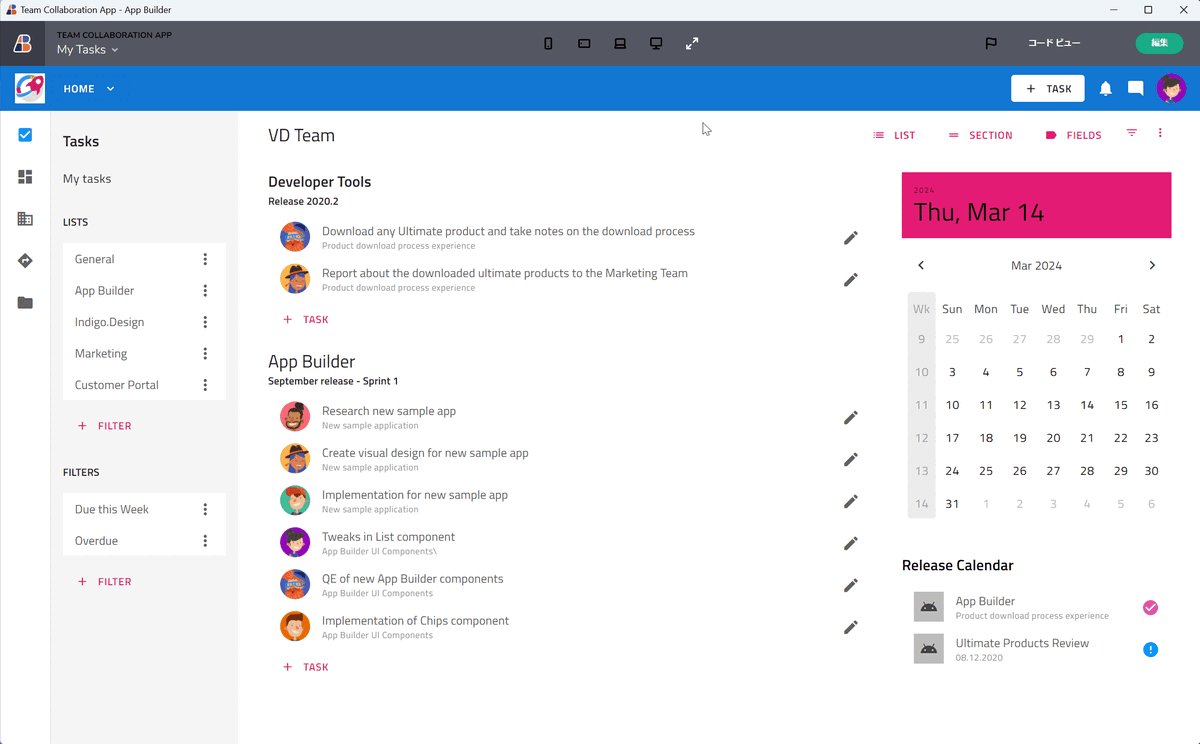
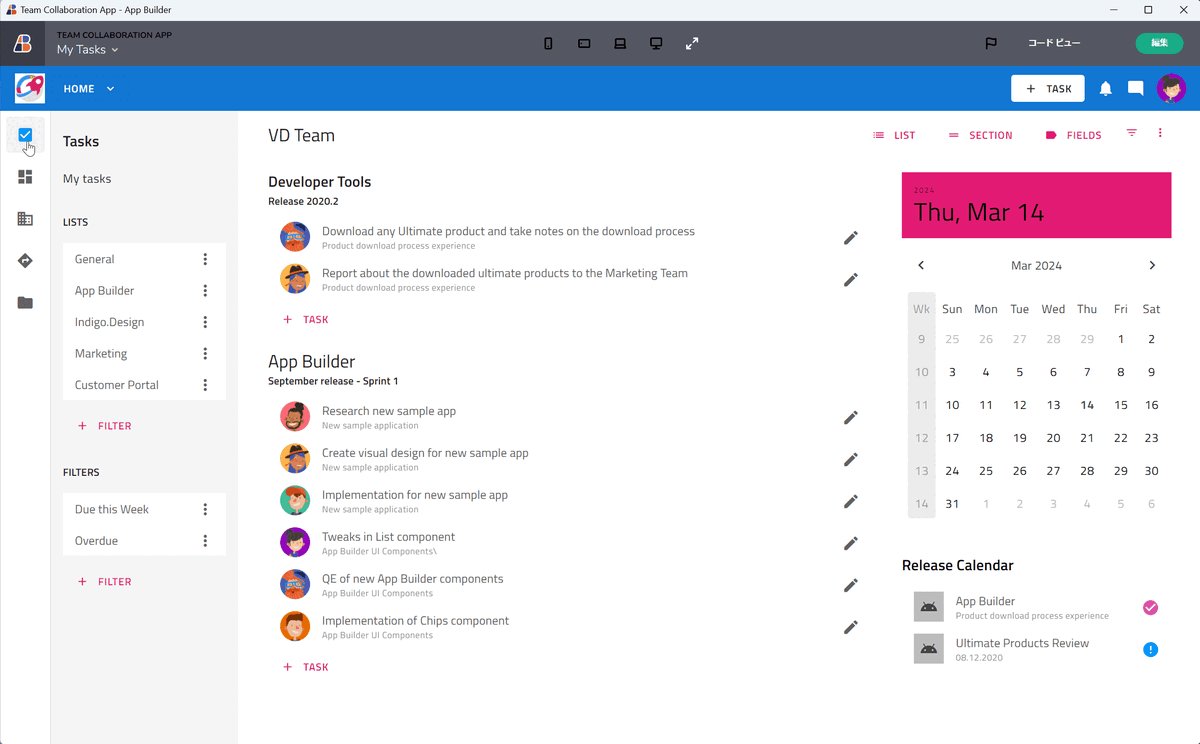
「Figma」でデザインされた「チームコラボレーションアプリ」のデザインを App Builder で動かしてみましょう。App Builder 画面右上のホットリロードボタンを押下することで、プレビューをすぐに開始することができます。

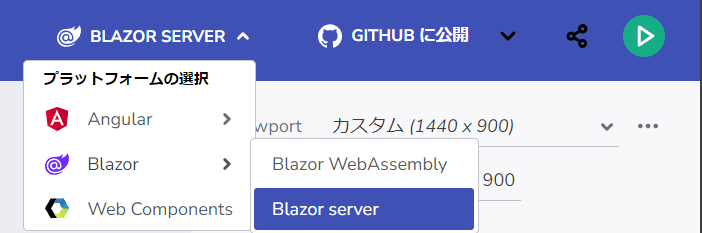
最後に、App Builder からソースコードを自動生成してみましょう。今回は「Blazor Server コード」を自動生成したZIPファイルとしてダウンロードします。
- Angular コードを自動生成
- Blazor コードを自動生成
- WebComponents コードを自動生成


展開されたZIPファイルのソリューションファイルを見てみましょう。今回は VisualStudio 2022 で「Blazor Server コード」を確認しました。「.razor ファイル」や「.css ファイル」が自動生成されており、ビルド実行したときに「Figma」ファイルでデザインされた画面を確認することができました。


Figma デザインを App Builder へ取り込む場合の注意点
取り込んだデザインは「新規アプリ」になる
Figma から App Builder へのインポートは「新規アプリの作成」となるため、「アプリ更新はできない」ことに注意しましょう。例えば、Figma から App Builder に1回目の取り込みを行った後に Figma でデザインをもう一度修正して2回目の取り込みを行った場合に、App Builder 上には新規アプリケーションが2つ作成されたことになります。
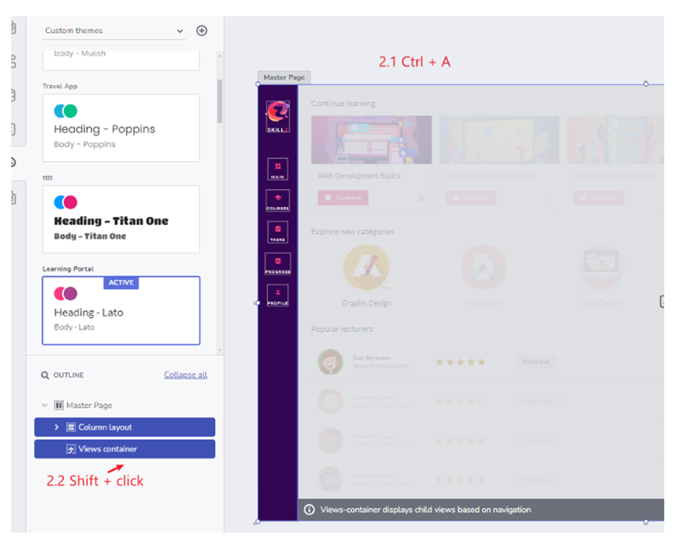
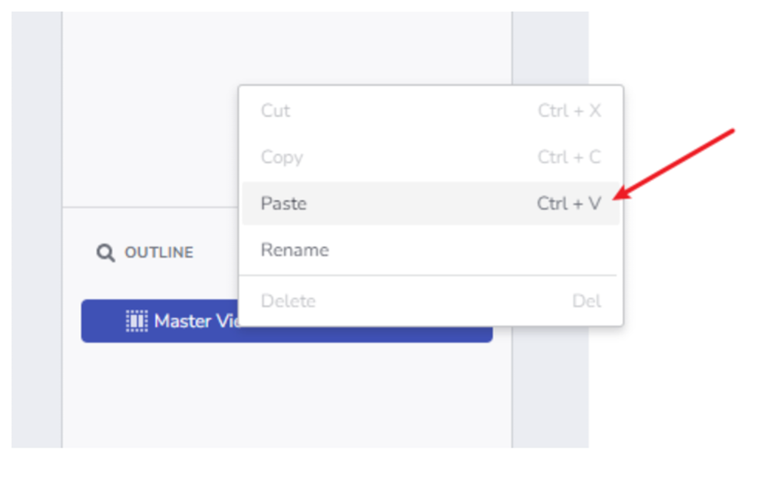
Figma 有料版であっても、App Builder 上へのアプリ更新機能は提供されていません。このような場合は、インポート済みの2つのアプリケーションの「アプリケーション間のコピー&ペースト(元ビューにて Ctrl+C でコピーし、空ビューに対して Ctrl+A で張り付け可能)」を有効活用しましょう。


取り込んだデザインは「親子関係がないビュー」になる
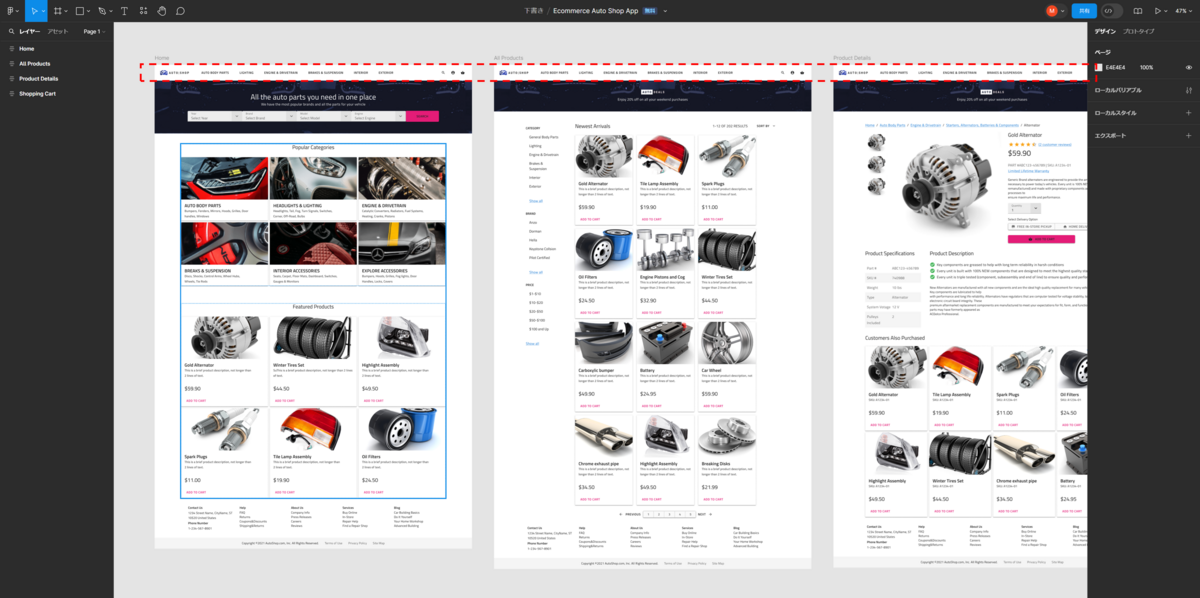
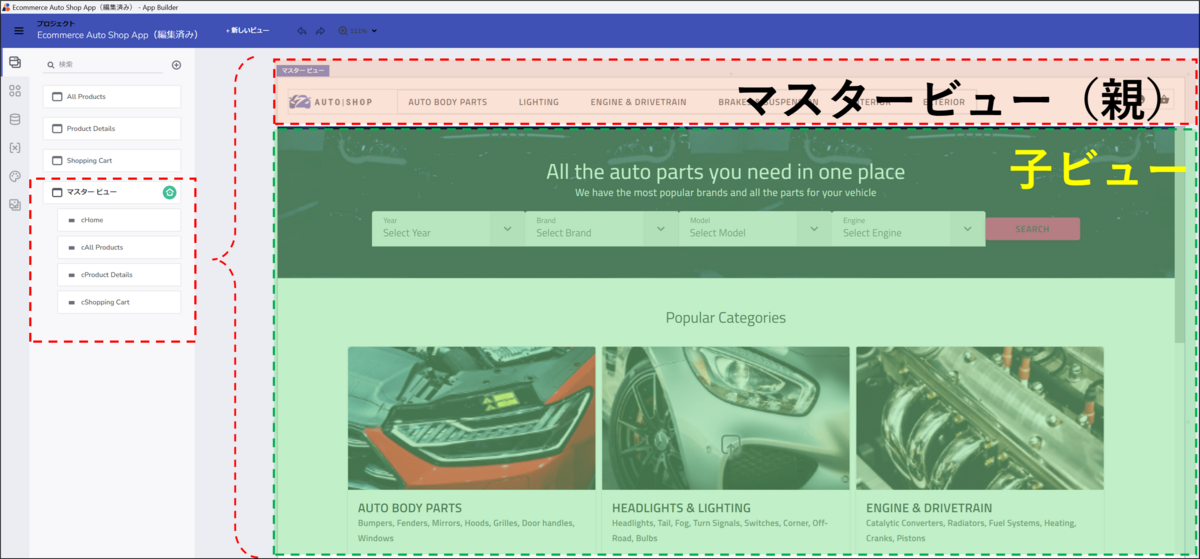
Figma上で親子関係を持った部品は、App Builder 上でも親子関係が 100%移植されます。しかし、Figma からインポートした部品は「親子関係がないビュー」オブジェクトとしてApp Builderに認識されます。Figma 上で複数枚のページ(ビュー)をデザインした場合に、ビュー同士の親子関係情報を Figma ではデータとして保持していません。
そのため、各ページに「共通のヘッダー部品(親ビュー)」を設置したい場合などに、App Builder 上ではマスタービューを作成します。マスタービューには共通ヘッダー部品を配置し、マスタービューの子ビューには共通ヘッダーのないページを作成するような手作業が発生します。Figma から自動でインポートされるものの、App Builder 上では、少なからずWebアプリケーションとしてカスタマイズ作業が発生することに注意しましょう。


取り込んだ縦長のデザインがページ途中で切れてしまう
Figma から App Builder 上に取り込んだデザイン画面が「縦長サイズ(例:1440px ✕ 2500px)」だった場合に、App Builder 上では取り込んだ際の「View Port サイズ」でインポートされます。このような場合に、縦長のデザインがページ途中で切れてしまう場合があります。対処方法としては、「Viewport サイズ」は変更せずにそのままでOKですが、各ページ配下(子ビュー配下)の「アウトライン>子ビュー>レイアウトオブジェクト等のコンテンツの縦サイズを拡大」すると、各ページのスクロールが可能になります。高さの調整作業が発生することに注意しましょう。
同アプリケーションを更新したい場合はGitHubがオススメ
App Builder から「同アプリケーションを更新」したい場合は、Zipダウンロードではなく GitHub を選択することで「同一リポジトリ」へ更新をプルリクエストすることが可能です。
関連記事
Figma デザインを App Builder へ取り込む場合の、総合的な情報を掲載しています。
「Figma」と「App Builder」の連携を始めましょう!
今回の記事では、Figma のデザインファイルから Infragistics 製の「App Builder」へデザインを取り込むための Tips でした。ぜひ、「App Builder」を活用して画面開発される場合の、問題解決の Tips になれば幸いです。
すべてを体験するには、App Builder 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。