
こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製の「App Builder」はWebアプリケーションの画面デザインをドラッグアンドドロップで作成することができるローコードツールです。また、画面デザインを 3つのプログラミングコードに自動生成することができます。(Angular、Blazor、WebComponents コードの 3つ)
今回の記事では「App Builder から自動生成したデザインコード」を「GitHub で差分管理」することで、Webアプリケーションの「画面デザイン工程からプログラミングのアジャイル開発」へつなげるアプローチを見て行きましょう。
- 「App Builder」で自動生成した画面デザインコードを 「GitHub」で差分管理する
- 開発者はデザイン変更を「コードの差分」で確認することができる(プッシュ通知あり)
- コードをZIPファイルで管理するよりも、GitHub の機能によるバージョン管理が行いやすい
App Builder は GitHub との連携をサポートしています。そのため、App Builder のデザインコードを GitHub でブランチ管理することができます。ぜひ開発現場の効率化になれば幸いです。
それでは、詳細をご説明させていただきます。
App Builder のデザインコードを GitHub で差分管理する
前提条件について
この記事を読み進めるために、App Builder を操作したい場合は無料トライアルへご参加ください。
操作手順 1:App Builder を起動する
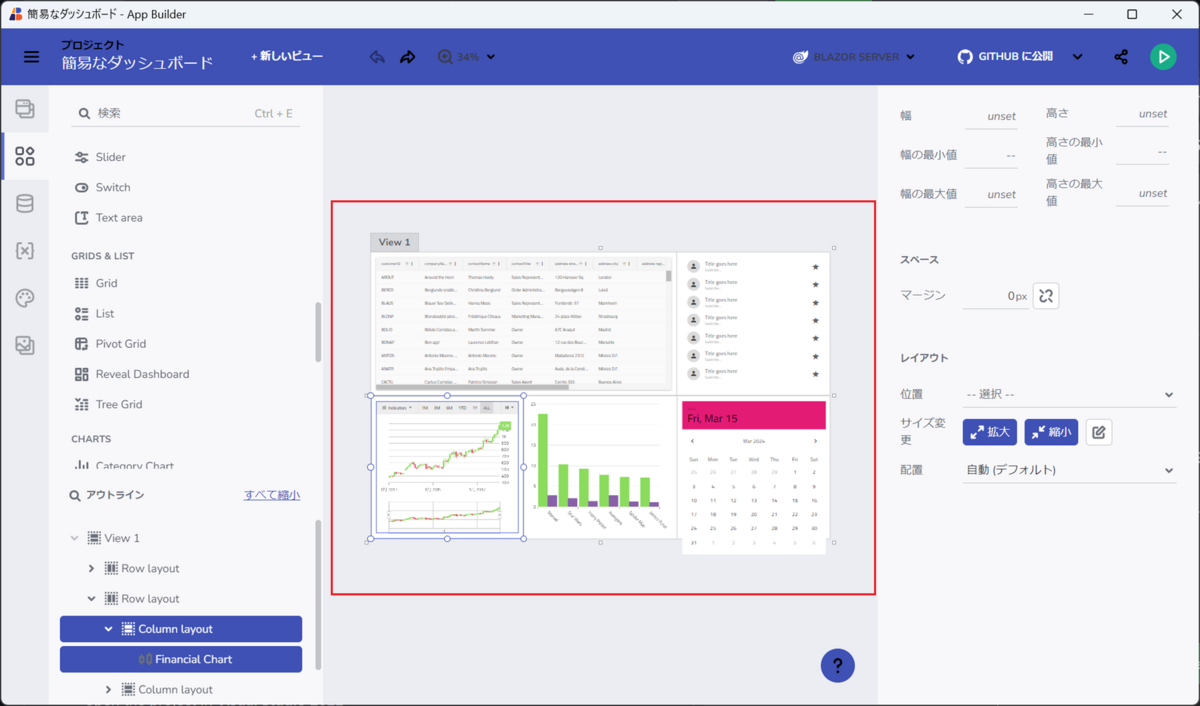
それでは早速、App Builder を起動してデザインを開いてみましょう。今回は例として「簡易なダッシュボード」というシンプルなデザインを開いてみます。ダッシュボード画面中央に「グリッド、リスト、チャート、カレンダー」が並んでいる状態を確認できます。

操作手順 2:App Builder から GitHub へ「初回コミット」をする
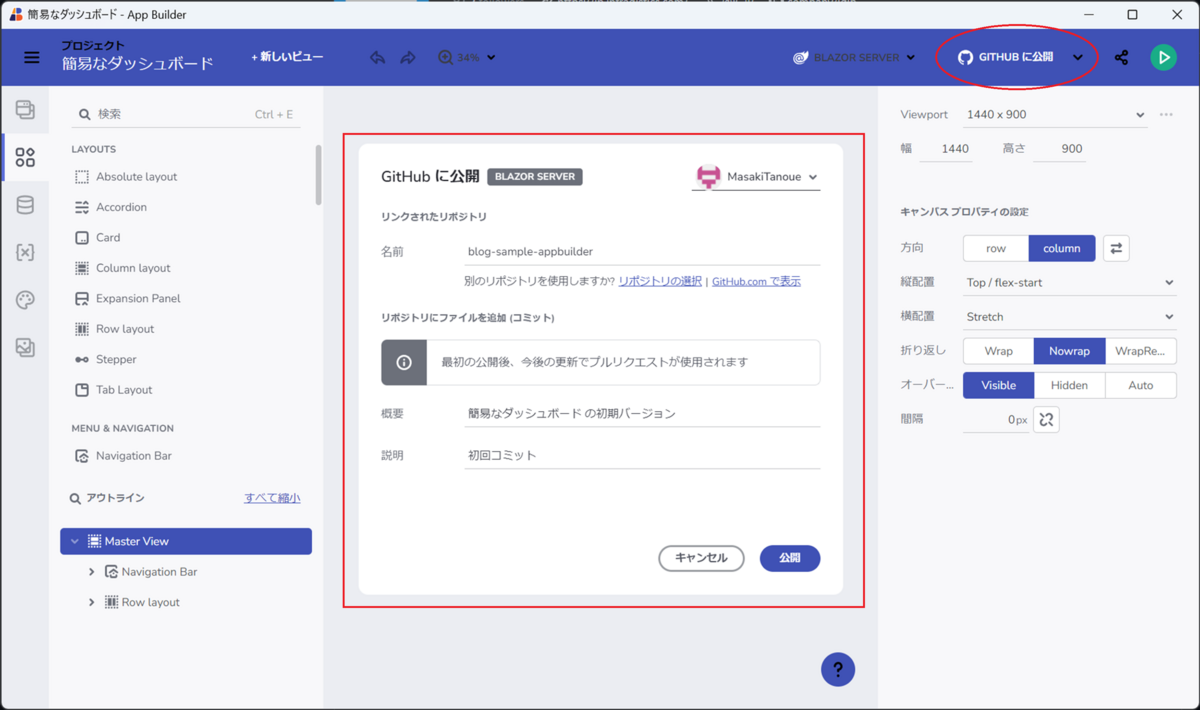
つぎに App Builder 画面右上にある「GitHub に公開」ボタンを押下します。一度この状態で、GitHub へ初回コミットをしていきましょう。接続先のリモートリポジトリを選択して、初回コミットのコメントを入力して、「公開ボタン」を押下します。

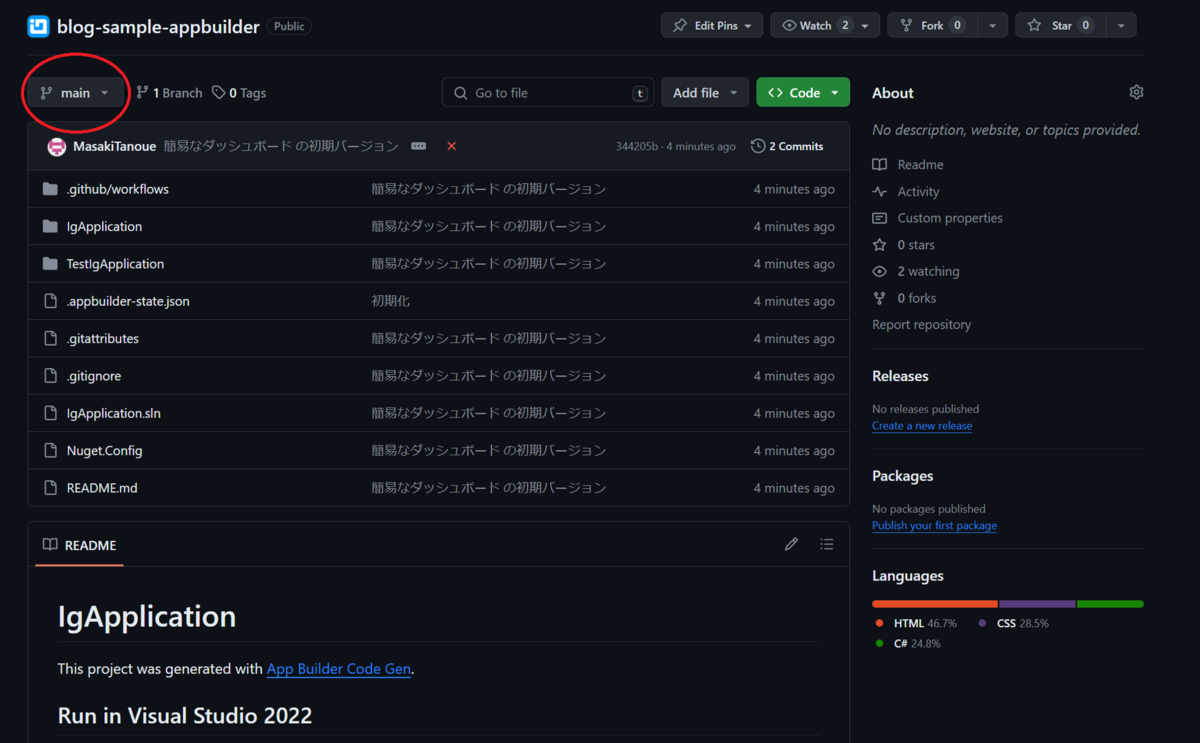
GitHub で確認すると、このタイミングで「main ブランチ(master)」が作成されていることが確認できます。この例では「デザインコード自動生成」するプログラミング言語に「Blazor Server」を選択した状態で、自動生成した Blazor コードをコミットしました。

操作手順 3:「ファイナンシャルチャート」を「パイチャート」へ変更する
ではここから、デザインが仕様変更されたケースを考えてみましょう。
ダッシュボード画面のデザインを「ファイナンシャルチャート(株価チャート)からパイチャート(円グラフ)へ変更」したケースの仕様変更です。App Builder 上の操作で、ファイナンシャルチャートを削除して、パイチャートをドラッグアンドドロップしてみます。

操作手順 4:App Builder から GitHub へ「2回目のコミット」をする
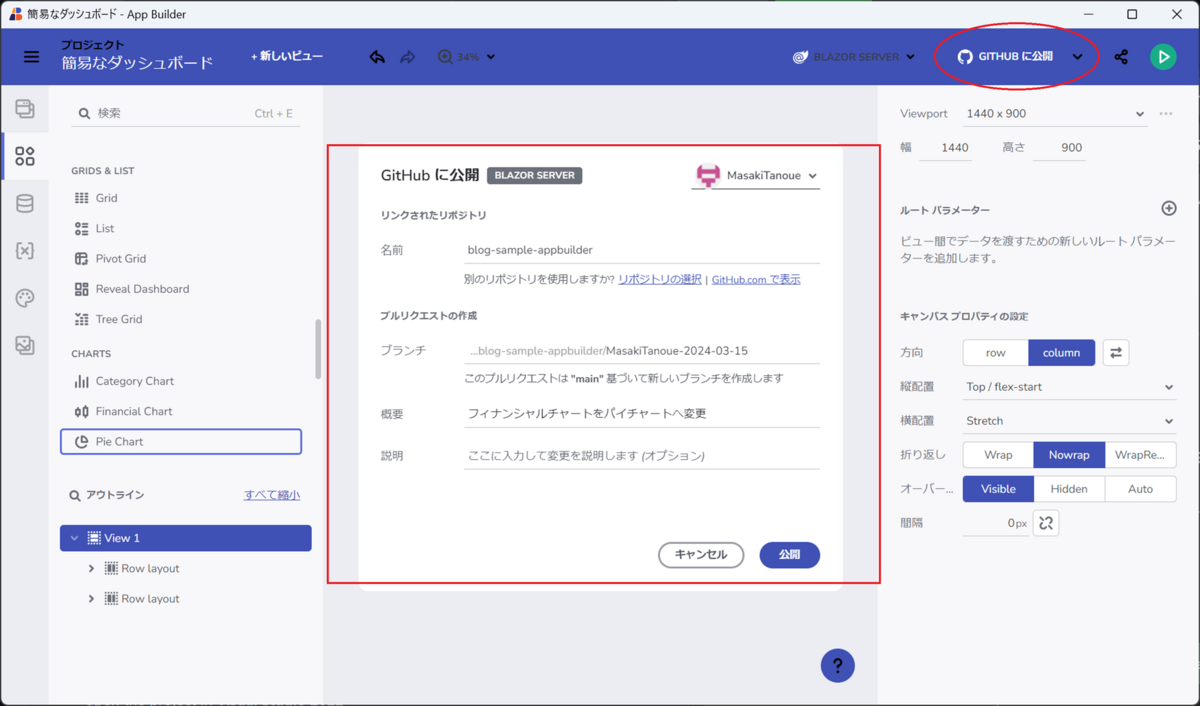
つぎに App Builder 画面右上にある「GitHub に公開」ボタンを押下します。2回目のコミットとなる場合は、接続先のリモートリポジトリに既に存在している「main ブランチ(初回コミット)」に基づいた「新しいブランチが自動作成」されます。

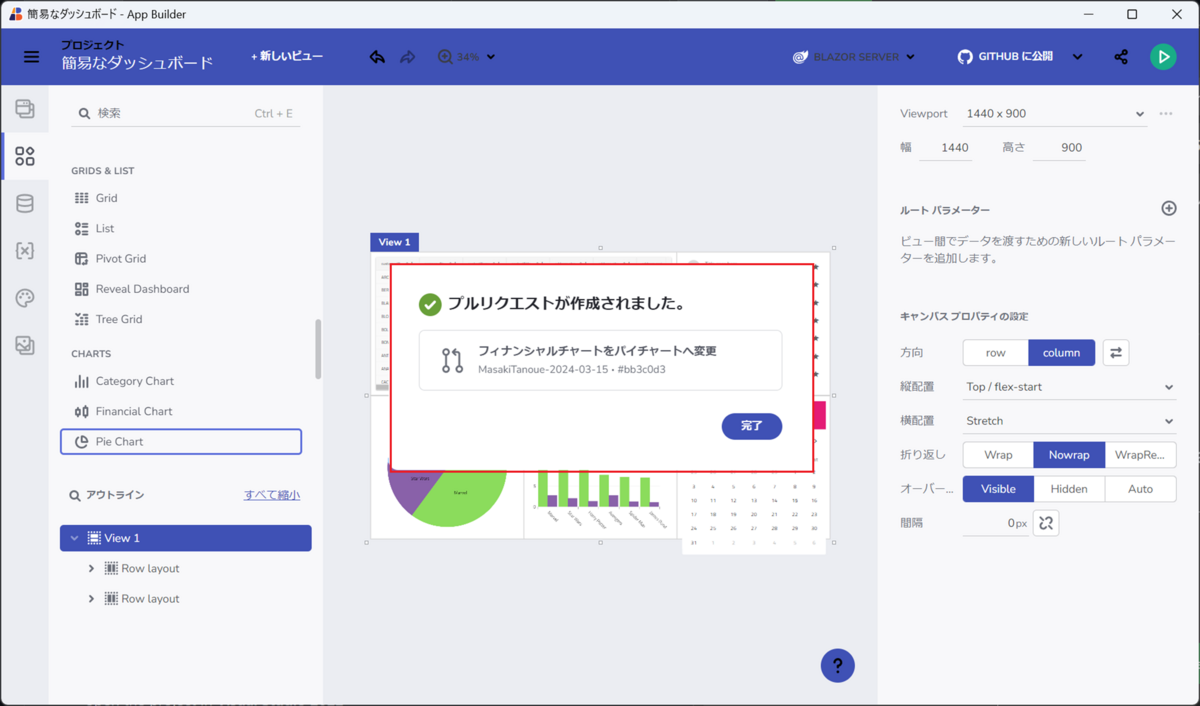
続けて「公開ボタン」を押下することで、プルリクエストが自動作成されました。

操作手順 4:GitHub でデザインコードの差分をチェックしよう
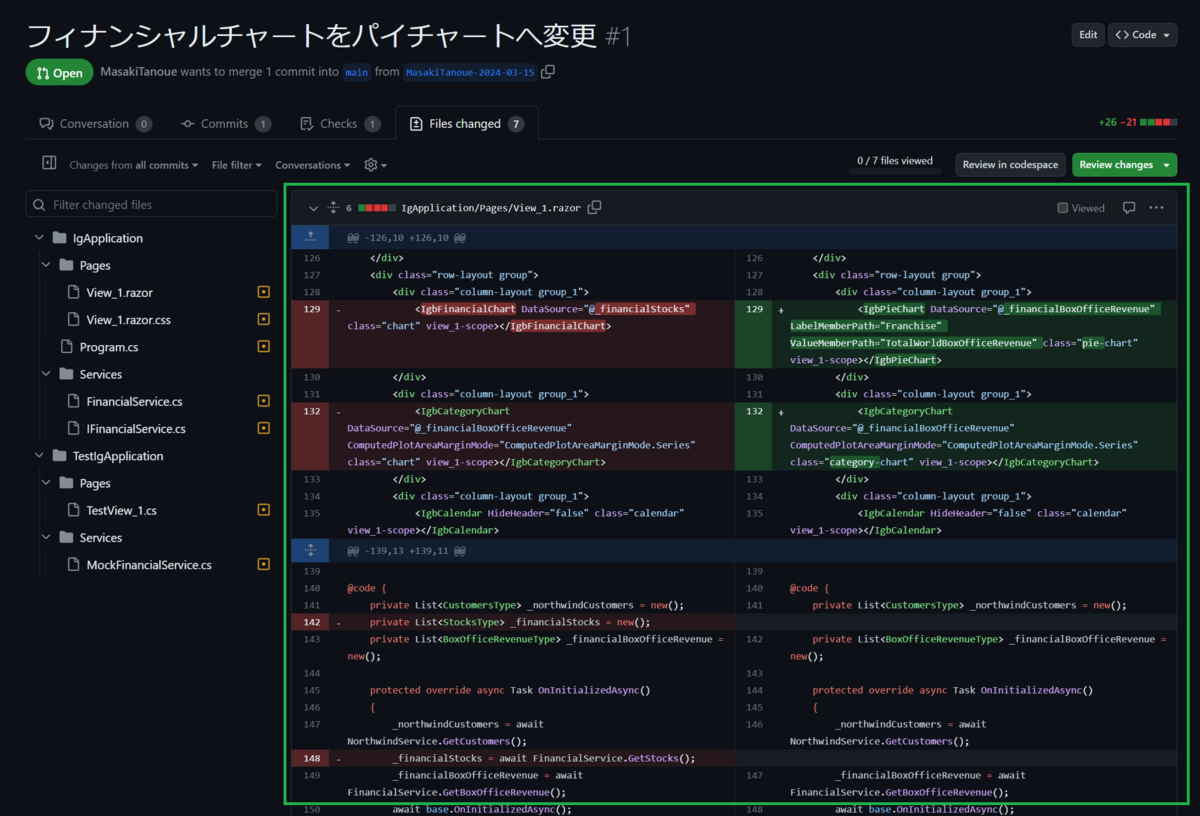
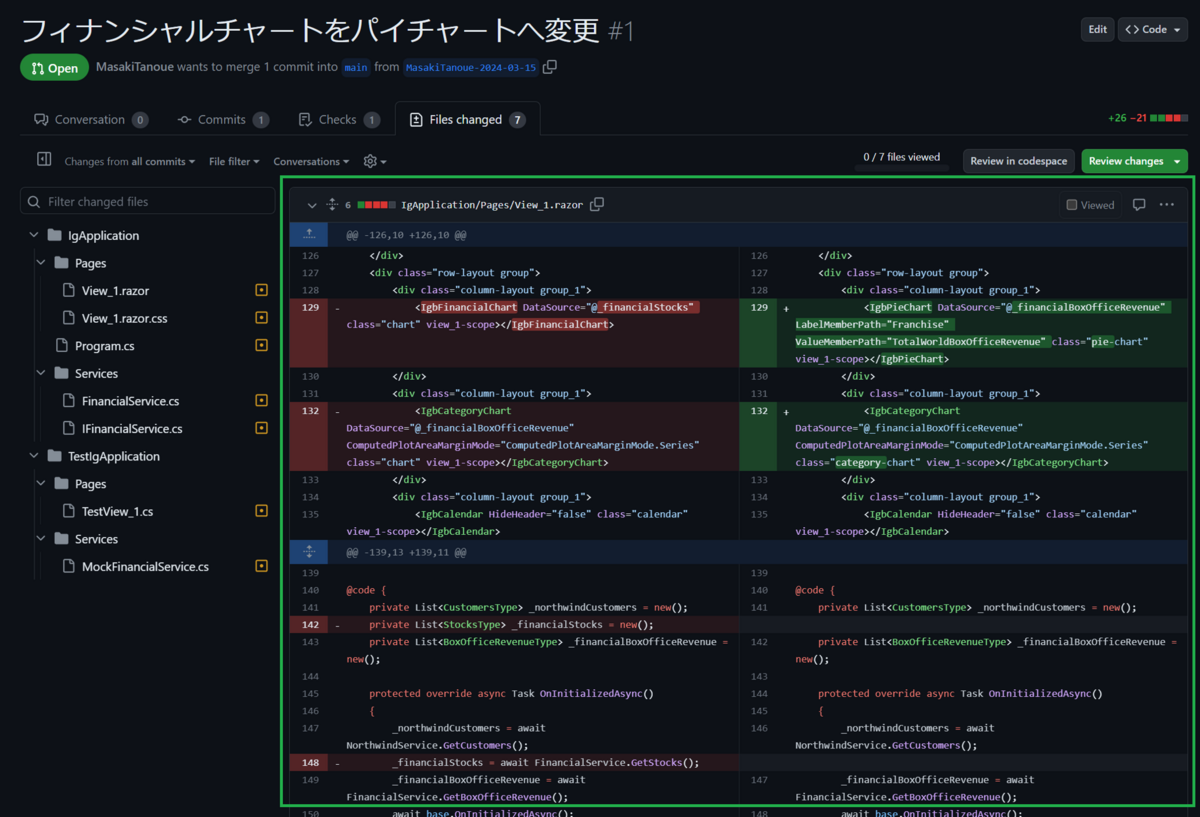
最後に、GitHub でデザインコードの差分をチェックしてみましょう。「ファイナンシャルチャート(株価チャート)をパイチャート(円グラフ)に変更」したことで、下記のコードに変更が入っていることが確認できます。

最後のまとめ
Webアプリケーションの画面デザインが仕様変更になった場合に、柔軟に対応するためにもソースコードの管理方法として「App Builder と GitHubとの連携」をオススメします。デザインコードを GitHub 上にバージョン管理することで、デザイン変更に対する「コードの差分」を確認することができます。
App Builder の注意点(補足情報)
補足情報として、App Builder の機能は「デザインからプログラミングコードへの自動生成」であり、その逆は不可になっています。一度出力したデザインコードを「App Builder」に再び読み込ませる機能は提供されていませんので、ご注意いただけますと幸いです。
「App Builder」と「GitHub」の連携を始めましょう!
今回の記事では、「App Builder」のデザインを修正した場合に「GitHub」でデザインコードの差分を管理するための Tips でした。ぜひ、「App Builder」を活用して画面開発される場合の、問題解決の Tips になれば幸いです。
すべてを体験するには、App Builder 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。

