 Adobe XDで新しいアプリのデザインをゼロから作り上げ、コーディングされた完成品として製品化する際、以下のステップを経験したことはあると思います。
Adobe XDで新しいアプリのデザインをゼロから作り上げ、コーディングされた完成品として製品化する際、以下のステップを経験したことはあると思います。
アイデア出しと実際のデザイン→ワイヤーフレーム作成とデザイナーと開発者のハンドオフ→ユーザー/ユーザビリティテスト、関係者との変更点の検討→最終的にコーディング
というように、複数の人やチームに分かれ、多くのフェーズを経るため、プロセスが複雑で時間がかかることがおわかりいただけると思います。
幸いなことに、2022年、このデザインからコーディングまでのプロセスを支援する、App Buildertmのような包括的なデザイン・開発アプリのアクセラレータが存在するのです。
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。 原文は以下よりご確認いただけます。
Jason Beres 2022.3 / How to convert Adobe XD designs to HTML code with App Builder https://www.infragistics.com/community/blogs/b/jason_beres/posts/adobe-xd-to-html-code
今回は、下記のトピックの学習のお手伝いをします。
- Adobe XDとは?
- Adobe XDファイルとは?
- Adobe XD to Codeとはどういう意味ですか?
- App Builderを使用してAdobe XDをHTMLコードに変換する方法は?
- App Builderは、他のローコードデザイン開発ツールと何が違うか?
App Builder | インフラジスティックス ・ジャパン株式会社
Adobe XDとは?
デザイナーがワイヤーフレームやアプリをデザインするためのモダンで使いやすいツール群を装備するために一から作られた Adobe XD は、現在市場で最も人気のあるベクターグラフィックデザインプラットフォームの1つです。デザイナーは、ワイヤーフレーム機能とともに、忠実度の高いプロトタイプの作成、デザインプロセスにおけるチーム間のコラボレーション、アニメーションの設定、フィードバックの収集が可能です。
ソフトウェア開発チームやITチームと同様に、デザインチームも、繰り返し行われる作業の時間と労力を節約するツールの持続可能かつダイナミックなエコシステムを構築するために、これまで以上に再利用性に依存しています。Adobe XD は、ボタンやナビゲーションなどの上位コンポーネントをUIキットの形で作成できるため、再利用可能なデザインを促進し、デザインプロセスを効率化するという点でこれらの目標をサポートしています。
Adobe XDはどのような用途に最適ですか?
- インタラクティブなプロトタイプ、ワイヤーフレーム、アニメーションの迅速かつ容易な作成
- さまざまなデバイスタイプやサイズでプロトタイプを実行可能
- 再利用可能なデザイン要素やデザインシステムの作成
- レイアウトのスワップ、スペーシング、サイズ変更、機能配置の調整
- ハンドオフの共有とフィードバックの収集
Adobe XDのデメリットは何ですか?
- コード生成やコード出力は含まれない
- ユーザーテスト/ユーザースタディの機能がない
- プラグインエコシステムが限定的
- プロトタイプやワイヤーフレームを正式なデザインに移行することができない
Adobe XDは、ワイヤーフレームやプロトタイプを作成するために設計されており、HTMLコード化された結果を得るためのコード生成は期待できない。 フロントエンドプログラマーやデジタルソフトウェアチームは、必要なHTMLコードを生成するために介入する必要があります(または、役立つプラグインをオンラインで探す必要があります)。
Adobe XDファイルとは?
Adobe XDファイルは、画像アセット、カラーバリュー、スタイルガイド、および一部のCSSを含む.zipファイルです。言い換えれば、追加のツールと自動化により、プロダクション品質のHTMLコードに変換できるデザイン要素が含まれています。開発者のハンドオフシナリオでは、開発者はデザインファイルを読むためにAdobe XDがシステムにインストールされている必要があります。一方、デザインファイルをPNGやPDFに変換することは可能ですが、デザイン要素、レイヤー、アプリケーションフローが翻訳中に失われてしまいます。
filext.comのようなツールやウェブサイトがあり、XDファイルの内容を見るのに便利かもしれませんが、これはプロジェクトに時間をかけ、製品の市場投入までの時間を遅らせるだけです。
Adobe XD to Codeとはどういう意味ですか?
要するに、Adobe XD to codeは、XDデザインファイルをコードに変換するプロセスを指します。Adobe XDを使用して新しいデジタル製品のデザインを構築する目的は、それを実際に使用可能なコードで動作するアプリケーションに変換できるようにすることです。通常、このプロセスには、コミュニケーション、コラボレーション、デザインの改善、手動でのコード修正など、多くのステップ、人、時間が費やされます。
アートボードやビジュアルモックアップを作成する必要があります。 POCは、アイデアとデザインの価値を利害関係者に明確に伝えなければなりません。デザイナーと開発者のハンドオフは、プロトタイプをUIコードに再現する前に、プログラマーにすべての仕様を提供し、後の段階での反復、サイロ、ミスコミュニケーションをなくすために、広範囲かつ詳細でなければなりません。また、ユーザーテストやユーザビリティテストを実施し、ユーザーがデザインにどう接するか、その目的は達成されているか、ビジネスの価値を高めることができるかなどを確認する必要があります。
App Builderのようなコード生成ツールは、Adobe XDファイルのデザインを、数日ではなく数分でプロダクションレディのコードに変換できるよう、チームを支援します。
App Builderを使用してAdobe XDをHTMLコードに変換する方法は?
始めるには、いくつかの前提条件があります。
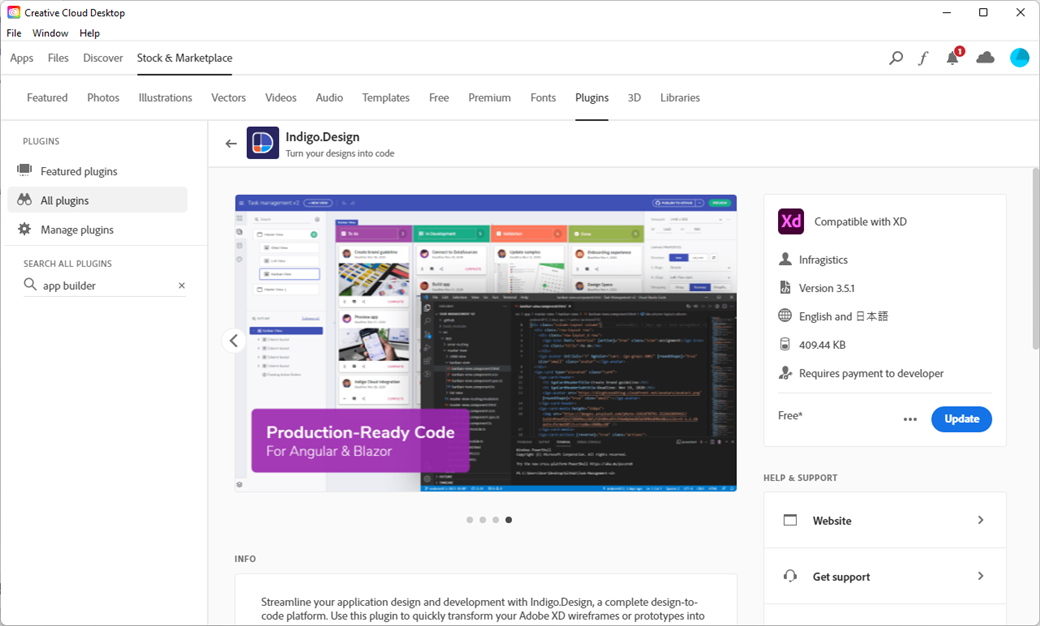
Adobe XDをインストールしたら、デザインをコード化するためのプラグイン「Indigo.Design App Builder」をインストールする必要があります。 Creative Cloudアプリの「ストック&マーケットプレイス」→「プラグイン」からアクセスでき、「Indigo.Design」で検索するだけです。

Indigo.Design App Builderプラグインをインストールしたら、Infragistics社のUI Kitsをベースにしたデザインが必要です。 App Builderでのdesign to codeの仕組みは、Adobe XDでのデザインは、デザイン段階を加速させるUIコンポーネントとUIパターンのフル機能、拡張性、カスタマイズ可能なライブラリであるアウトUIキットを使用して作成する必要があるということです。
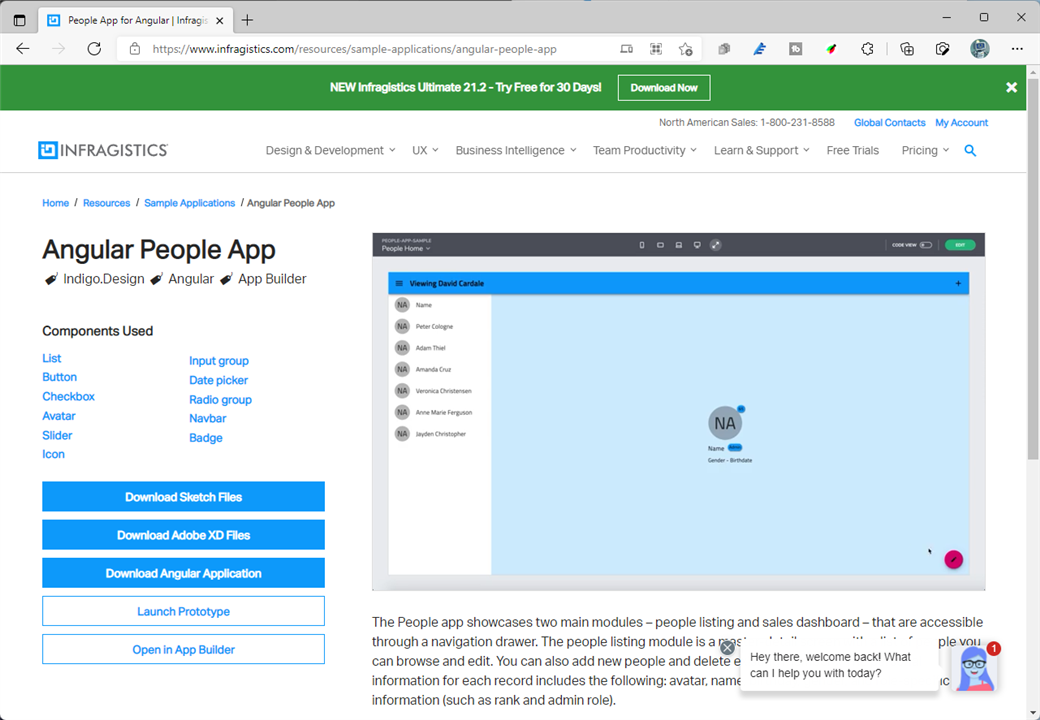
こちらのサンプルのライブラリから、People AppのサンプルのAdobe XDファイルをダウンロードしてください。
Angular Peopleアプリ | サンプルアプリケーション | インフラジスティックス・ジャパン株式会社

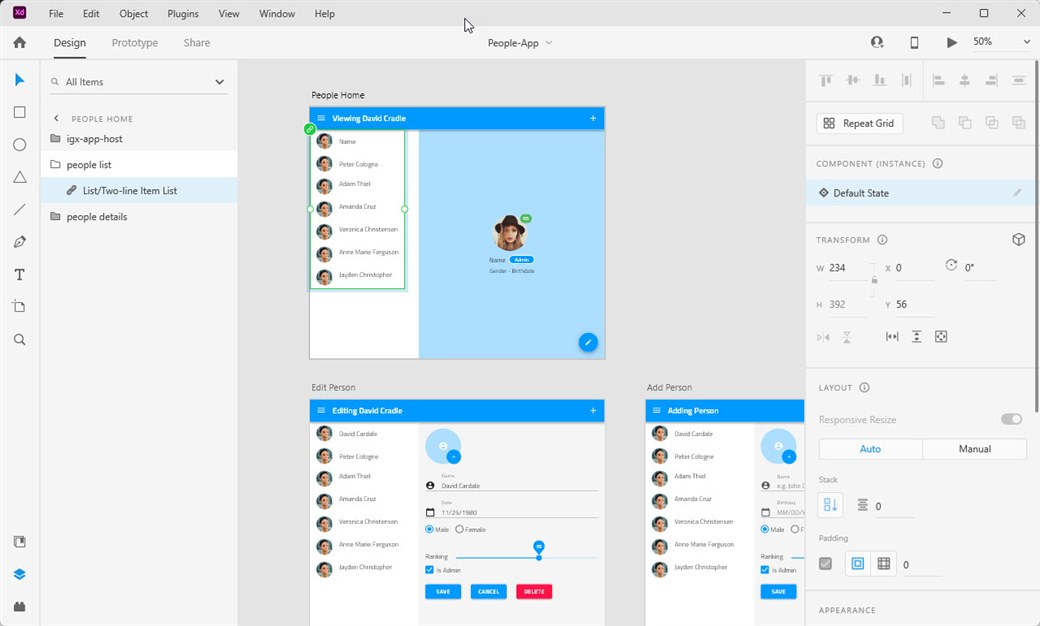
ダウンロードした後、People AppのAdobe XDファイルをAdobe XDで開きます。

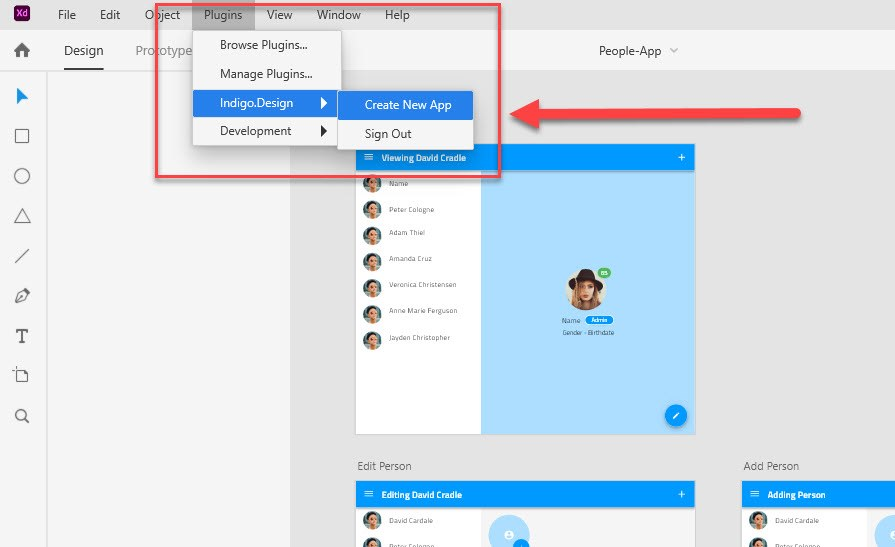
ここから、「プラグイン」→「Indigo.Design」のメニューから、「新規アプリの作成」を選択します。

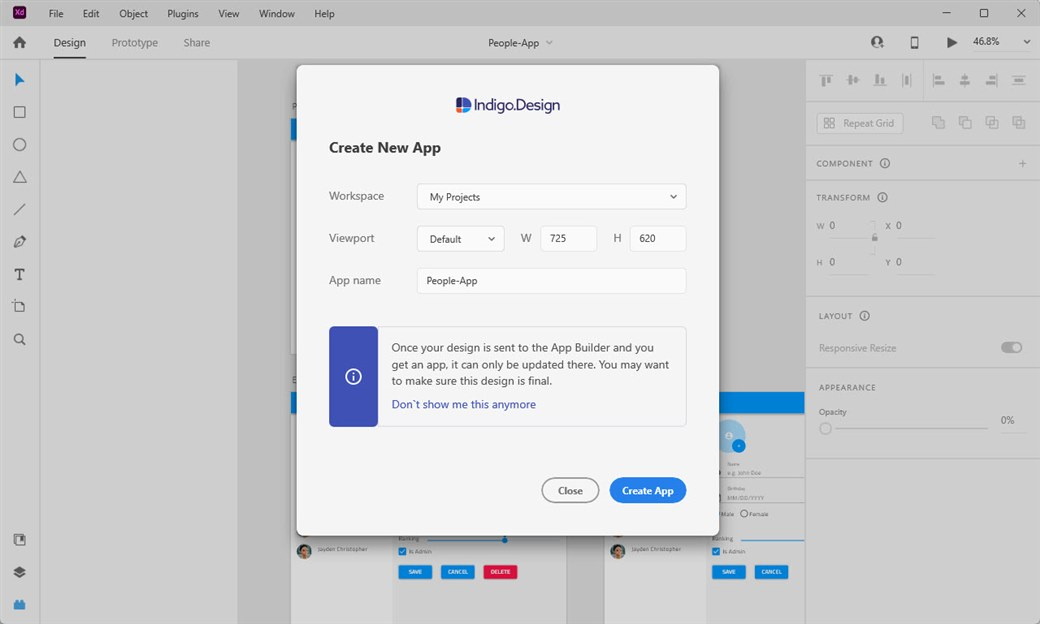
次に、「アプリの新規作成」ダイアログが表示され、ワークスペースを変更したり、アプリの作成過程でいくつかのオプションを選択することができます。

このダイアログでCreate Appをクリックすると、Adobe XDファイルがクラウドに送信され、そこで処理、解析、分解され、最終的にApp Builderのアプリケーションに変換されます。

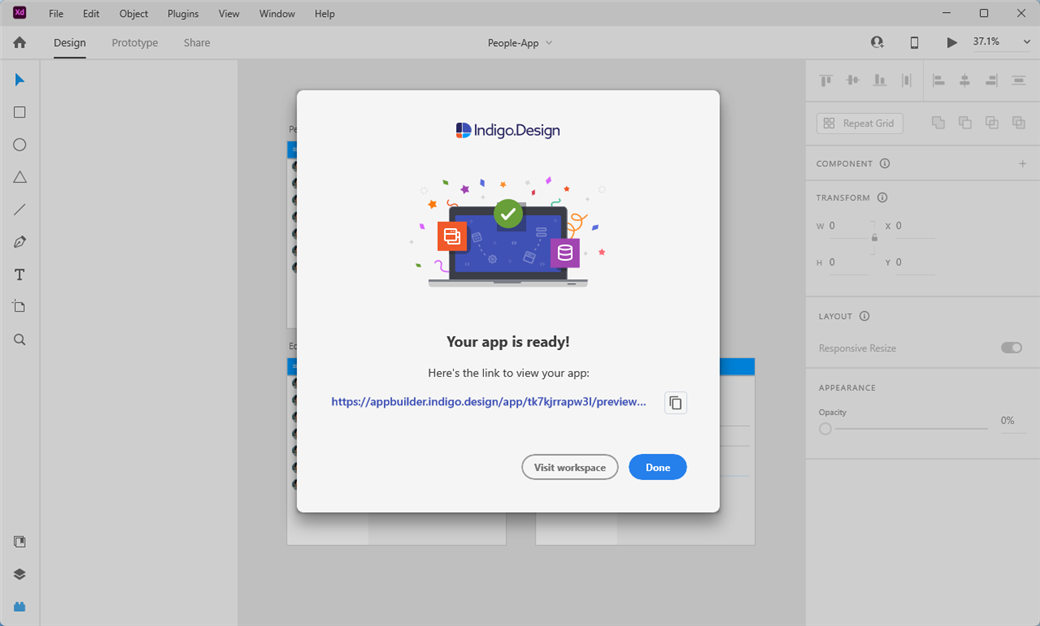
Success Dialogのリンクをクリックするか、Visit Workspaceボタンをクリックすると、App Builderに直接移動し、新しいアプリケーションを見ることができます。

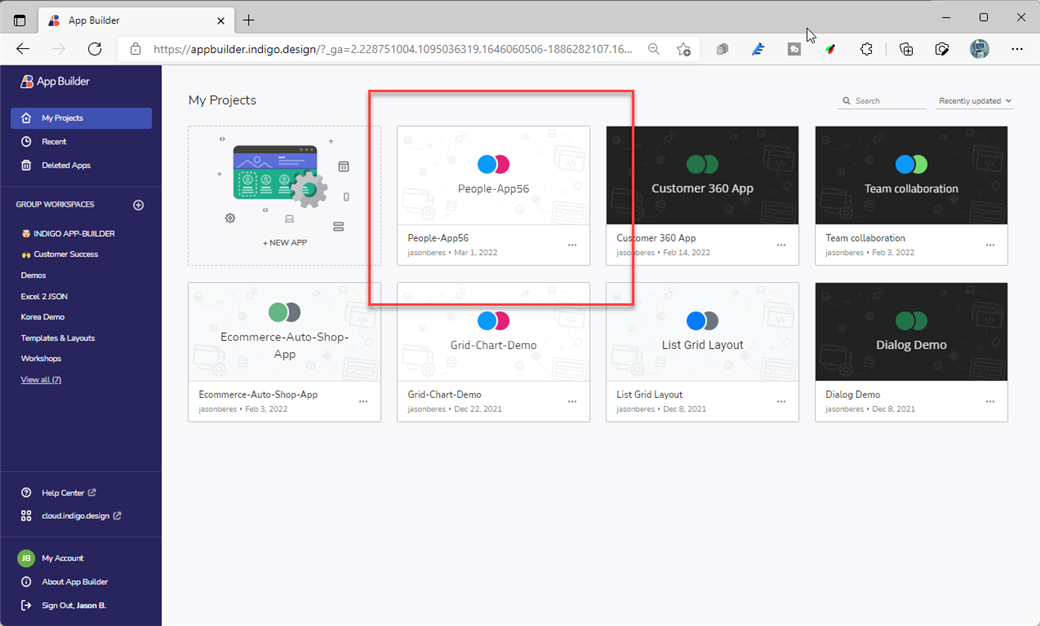
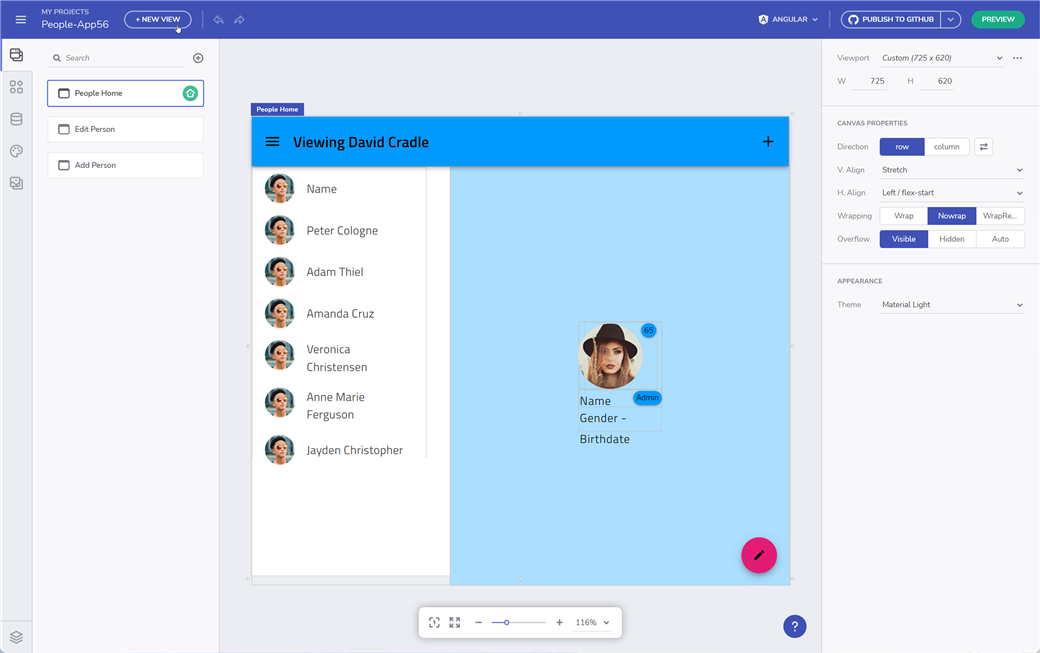
次に、People Appをクリックすると、App Builderで編集することができます。

ここから、Preview Code、AngularやBlazorのコードを生成したり、WYSIWYGデザイナーでアプリの修正を開始したりすることができます。また、開発者はGitHubが大好きだということを知っているので、App Builderでは、すべてのアプリケーションファイルをGitHubリポジトリにアップロードしたり、ローカルで実行可能なパッケージとしてダウンロードしたりすることができます。
App Builderは、他のローコードデザイン開発ツールと何が違うか?
「ローコード開発とは何か、なぜ重要か」の記事で、design to codeには3つの主要な課題があることを強調しています。
- Angular、React、Blazorなどの最も人気のあるフレームワークで動作するエンタープライズ対応のアプリを構築するためのWYSIWYGローコードアプリメーカーの欠如。
- デザインスケッチやプロトタイプを実際のコードや機能的なアプリに自動的に変換することは困難です。
- UXコントロール、パターン、スタイルガイドラインの包括的な配列を持つ統合デザインシステムを持つローコードプラットフォームはほとんどなく、ソフトウェアコンポーネントに変換して、再利用したり、ブランドソリューションを構築するために文脈化したりすることができます。
そして、ここが App Builder が競合他社の design-to-code ソフトウェアの例を凌駕することができるときです。一番の差別化要因は、編集不可、変更不可のスパゲッティ・コードを生成する他のアプリ・メーカーとは異なり、App Builderは、使用可能、テスト可能、デバッグ可能なクリーンな量産可能なコードを生成することである。
さらに、App Builder は共有コードベースに依存し、開発、テスト、デバッグ、およびデプロイメント機能を内蔵しています。スケッチ、デザイン、プロトタイプ作成、ユーザーテスト、リアルタイムのコードプレビュー、コード生成を効率化し、繰り返し行われる作業を自動化して、ユーザーインターフェース構築の複雑さを解消し、マニュアルコーディングなしで優れたUXを作成することができます。
このように、チームメンバーにこれまで使っていたツールを手放してもらうことなく、ステークホルダーからデザイナー、開発者まで、すべての人が単一のプラットフォーム内に集約されつつあるのです。
さらに、App Builderは開発作業を代替し、UIコンポーネントや、コード、スタイリング、レイアウトと連動できるインタラクションを設定します。
つい先日、App Builderの包括的な製品概要とチュートリアルを公開しました。このチュートリアルをご覧になれば、その特徴や機能のすべてを理解し、使い始めることができます。
ビジネスの観点からは、当社のローコードプラットフォームは、アプリ開発プロセスを民主化することでアプリ開発コストを削減し、技術流出の回避とビジネスワークフローの自動化を支援します。また、クラウドベースであるため、スケーラビリティやデータの暗号化も促進します。