(原文 Tuesday, January 3, 2023 : Zdravko Kolev / 翻訳 : インフラジスティックス・ジャパン)
(原文 Tuesday, January 3, 2023 : Zdravko Kolev / 翻訳 : インフラジスティックス・ジャパン)
App Builder™ をはじめとしたローコードツールは "ゲームチェンジャー"、すなわち、これまでのアプリケーション開発を一変させるプロダクトです。ここ数年の間、デジタルトランスフォーメーションに向けた戦略的な動きとしてだけでなく、現実的な考えに基づいて、ますます多くの企業がそれらローコードツールの採用を始めています。
- デザイナと開発者との間での受け渡し作業を減らし、共同作業を促進
- 市民開発者による新規プロジェクトのゼロからの構築が可能に
- 開発者がアプリの初回作成後に、そのアプリを構築する技術選定ができるよう、アプリ開発の手順を刷新
- 手作業のコーディングによる間違いを低減
- そして最後に、デザインファイルをコードへ変換
ここから本題です。もしあなたが今、Figma のファイルを持っていて、そしてその Figma ファイルを、元のデザインと1ピクセルのズレもなく、本番利用可能な HTML コードへ変換したいのなら、この記事で示されている手順が役に立つはずです。
この記事では、以下の内容を取り上げます。
- Figma とは
- Figma から HTML コードへの変換
- 開発手順の自動化 - デジタル世界での生き残りをかけた戦い
- App Builder を使用して、数ステップで簡単に Figma を HTML コードに変換する方法
- なぜ開発手順を自動化するのか: その理由と利点
- App Builder + Sketch / Adobe XD / Figma による "デザインからコードへ" の成果
Figma とは
Figma は、Web サイトやアプリケーション、対話的ユーザーインターフェースの試作、ロゴ、そしてベクター形式の画像を作成する、もっとも強力で知名度の高いデザインツールの 1 つです。最近の統計によるとおよそ 400 万人が Figma を利用していると言われており、その中には Dropbox や Slack、Twitter といった大手テック系企業が含まれています。そして興味深いことに、デザイン系のスタートアップ企業でありながら、昨年は 100 億ドルという驚異的な評価額を獲得することができたのです。
Figma は数多くの機能を搭載しており、シンプルで簡単なプロトタイプ作成、プロジェクトの更新をリアルタイムに監視し処理する機能、ユーザーによるデザインレビューの取得と提供、知見のフィードバックの収集、といった機能を提供しています。
ただし、特にプラグインなしの Figma は、ユーザー インターフェイスとデザインの作成のみを得意としています。 通常、コードの処理は Figma とは別に行われます。
Figma から HTML コードへの変換
ということで、Figma をコードに変換するのは、また別の話です。これは、Figma で作成したデザインファイルを、現実に利用可能なコードを含む実際に動作するアプリケーションへ変換する作業のことを指します。多くの場合、Figma から HTML への変換は、Figma HTML ジェネレータまたは Figma-to-HTML プラグインによって行われます。
しかし、チームがこのフェーズに到達する前に、他のサブフェーズやステップが最初に行われるのが一般的です。
- アートボードとビジュアル モックアップの作成
- 関係者との概念実証のやりとり
- デザイナーと開発者との間で、すべての仕様の受け渡し
- プロトタイプを使ってのユーザーとユーザビリティテストの実施
- フィードバックの収集、および、デザインと開発の修正に対応
- 最終的に作業が完了し承認された後、不具合のないコードと完全に機能するアプリへ仕上げ
開発手順の自動化 - デジタル世界での生き残りをかけた戦い
デザインファイルをアプリに変換するアプリメーカーの利用が激化していることについて話しましょう。しかし、具体的に何がこの激化につながったのでしょうか。2022 年は、インフレ、市場の不況、パンデミック後の影響、各国で続く労働力不足など、いろいろな意味で激動の年でした。1970 年代のスタグフレーションに逆戻りするのではないかという恐れさえありました。幸いなことに、(IT 関連を含む) 多くの業界における当初の価格ショックと不安定さの後は、すでに事態は緩和されているように見えます。
なぜこのような話をしているのでしょうか?
それは、このことがソフトウェアの世界、プロジェクト、アプリケーション、人材、そしてプロセスのあり方に大きな影響を与えたからです。そのため、企業は進化する必要に迫られました。
合理化と自動化は、彼らの生き残りにとってきわめて重要になりました。 そして、ローコード/ノーコード ツールは、それを達成するための道具となったのです。
隙間を埋めるように App Builder をはじめとしたローコード/ノーコードツールが成熟し、ウェブサイトのデザインからプロトタイプ作成、完全なデザインファイルを数クリックで本番投入可能なアプリに変換、データの書式設定、コードの民主化など、デザインと開発におけるほとんどあらゆることをチームが処理できるようになりました。これらすべてを、自分でコードを書くことなく、非常にわかりやすく直感的な方法で行うことができます。
App Builder を使用して、数ステップで簡単に Figma を HTML コードに変換する方法
見た目そのままにデザインできるローコードツールである App Builder によって、レスポンシブ対応の HTML と CSS コードを含むライブで完全に機能するアプリケーションを、より速くより簡易に、Figma デザインファイルから生成できるようになりました。既に述べたとおり、Figma で作成するものはすべてデザイン システムである Indigo.Design を使用しているため、すべてのスタイル仕様とテーマが実際の UI コンポーネントと一致します。
ただし、実際に作業を始める前に、以下のいくつかの前提条件があります。
- アカウントにログインするか、App Builder の無料トライアルを開始してください。
- Figma Indigo.Design UI Kit を入手し、Indigo.Design Figma プラグインを Figma プラグインに保存してください。ゼロから始めたくない場合は、こちらからサンプルアプリをダウンロードしてください。
Figma UI キットの使用を開始するには、アカウントの種類に応じて、こちらの手順を参照するか、以下の手順を実行してください。
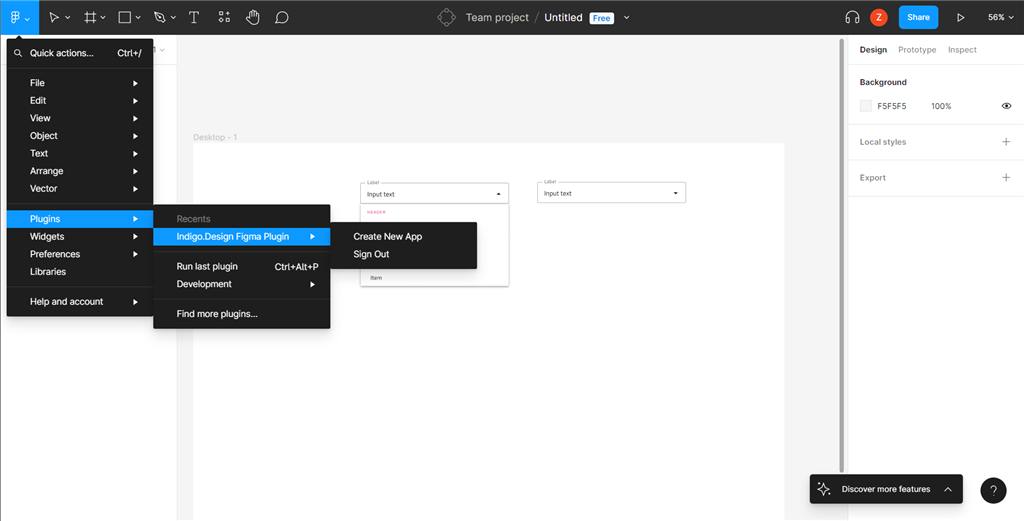
ステップ 1: Figma でデザインまたはサンプルアプリを開き、[プラグイン] -> [Indigo.Design Figma プラグイン] -> [新規アプリの作成] を選択します。

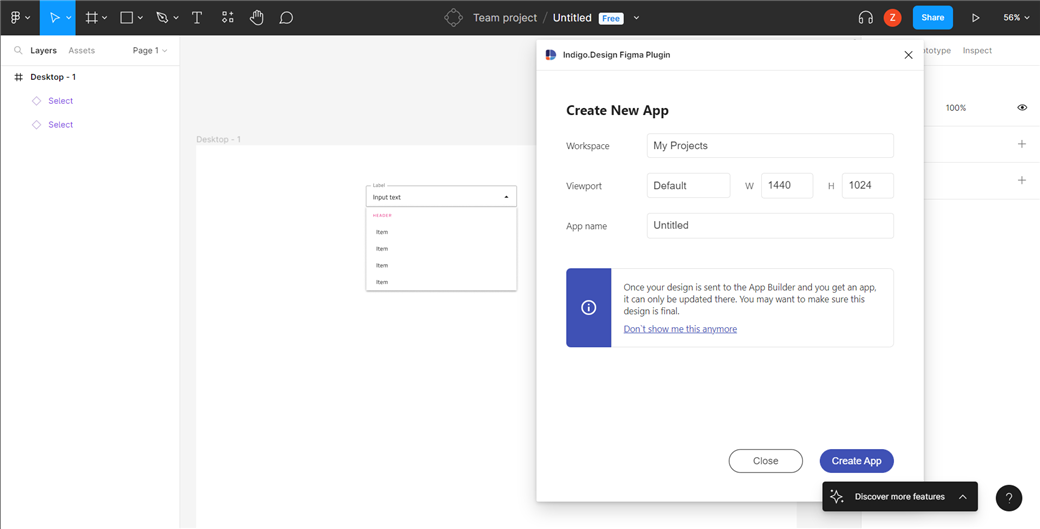
ステップ 2: Infragistics のアカウントに正しくサインインしたら、Figma に戻り、プラグインウィンドウで [アプリを作成] ボタンをクリックします。

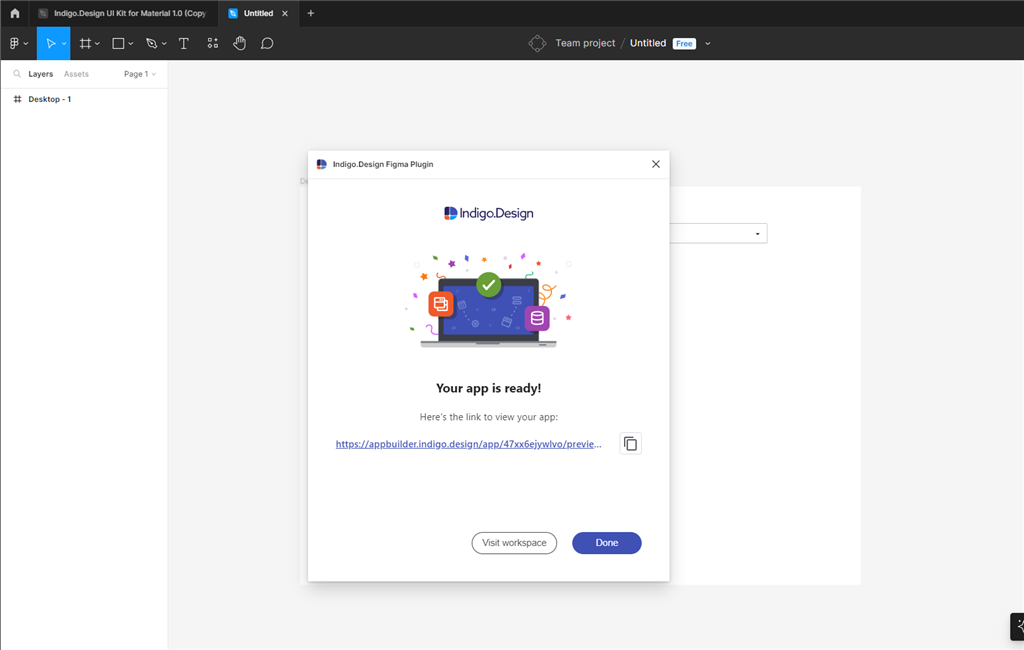
ステップ 3: わずか数秒でアプリが作成されます。 appbuilder.indigo.design のリンクをクリックすると、App Builder でアプリが表示されます。

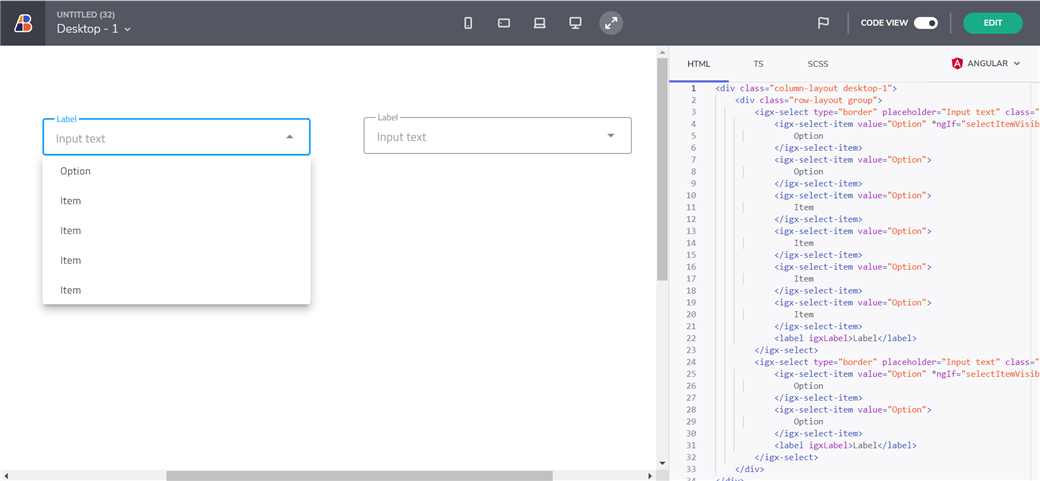
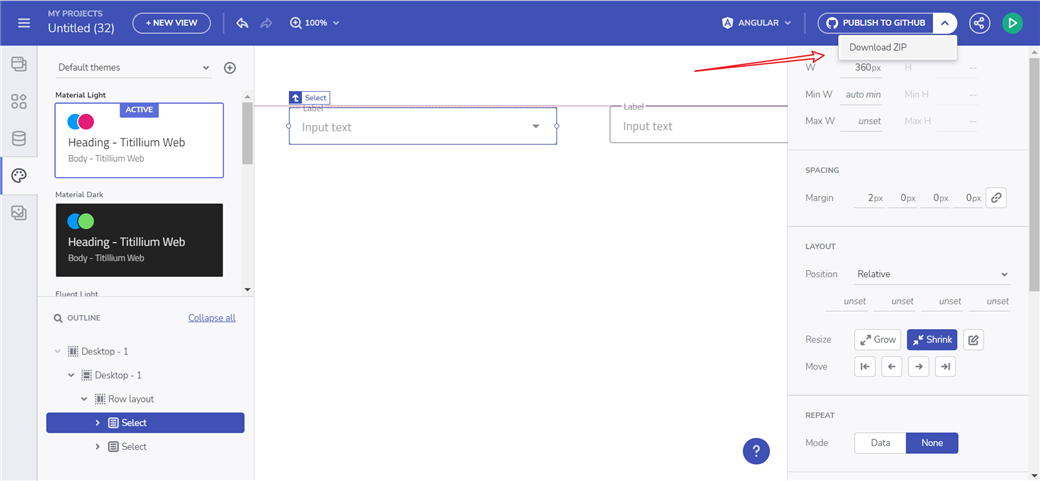
ステップ 4: クラウド IDE でデザインを確認し、CODE VIEW スイッチをクリックして生成されたコードを確認します。 次に、右上の [編集] ボタンをクリックします。

ステップ 5: HTML コードを ZIP ファイルとしてダウンロードするか、GitHub にプッシュします。

以上となります。
なぜ開発手順を自動化するのか: その理由と利点
ソフトウェア開発において、人間のプログラミングスキルはエンジンですが、その推進力と効率を最大化する燃料は、自動化と「デザインからコードへ」のソリューションです。1ピクセルのずれもない高品質な HTML コードを瞬時に生成する機能を備えた当社の App Builder のようなツールは、アプリ開発期間を数週間や数ヶ月ではなく、数日に短縮してくれるのです。
アプリメーカーを使って Figma を HTML にエクスポートすることには、どのような利点があるのでしょうか。
- 手動での HTML 変換処理が不要になります。
- コード資産を生成するコンポーネントを完全に制御することができます。
- 対象のフレームワーク間で、コンポーネントと機能の同等性を達成できます。
- アプリのプレビューを公開して共有することができます。
- データ バインディングをより効率的に処理することができます。
- ドラッグ & ドロップで、真の WYSIWYG 開発体験を提供します。
- ツールボックスには本物の UI コンポーネントがあり、数種類のビューレイアウト、ビュー間のナビゲーション/構造もあります。
- アプリ開発サイクルのあらゆる段階において、開発者、デザイナー、PM、関係者の間の共同作業を促進する、信頼できる唯一の情報源として機能します。
- フレームワークに依存しないアプリケーションの記述を可能にする、共通のアプリケーションモデルを使用します。
- 完全なデザイン システムである Indigo.Design に統合して、UX、製品管理、製品開発を一元化します。
App Builder + Sketch / Adobe XD / Figma による "デザインからコードへ" の成果
昨年、Infragistics Ultimate 22.2 がリリースされ、"デザインからコードへ" のストーリーに新たなマイルストーンがもたらされました。なぜでしょうか? 最新の製品アップデートと開発チームによる App Builder の機能強化により、すべてをカバーする究極の "デザインからコードへ" のツールに生まれ変わったのです。Sketch と Adobe XD のサポートはすでに利用可能で、11 月の App Builder リリースでは、当社の Ignite UI for Angular、Blazor、Web Components UI ツールセットに対応する、全く新しい Figma Indigo.Design UI Kit for Material が追加されました。
このキットを使用すると、自動化と堅牢なコンポーネント、パターン、スタイリング、カスタマイズ オプションのセットにより、完全なアプリを開発するために必要なすべてのツールを入手できます。最大の特徴は、静的な Figma のデザインが、ワンクリックで、本物の UI コンポーネント、ブランディング、スタイリングを備えた、インタラクティブなレスポンシブ・アプリになることです。
ご興味のある方は、「Adobe XD のデザインを App Builder で HTML コードに変換する」、および、「How to Turn Your Sketch Designs into Code」(英語)の各ブログ記事もご覧ください。