
こんにちは、インフラジスティックス・ジャパンです。
先日、重要な更新を含む App BuilderTM の12月の更新がリリースされました。今回はこの App Builder の 12 月更新に含まれる、数々の期待の新機能についてご紹介させて頂きます。
この記事の原文は以下よりご確認いただけます。
www.infragistics.com
なお、App Builder について今回初めて知ったという方のために、あなたの組織におけるアプリケーション開発手順において、なぜ App Builder が重要となるのかを以下に簡単に記しておきます。
- 視覚的なアプリケーション構築プラットフォーム - プロダクト・マネージャー、デザイナー、開発者、プロジェクト関係者のための統一プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ&ドロップツールで、完全なビジネスアプリケーションをこれまでより 80% 速く設計し構築します。
- Sketch、Adobe XD、Figma のデザインから、Blazor ないしは Angular の製品レベルのコードを自動生成する、ローコードツールです。
Infragistics のローコードツール App Builder の期待の新機能
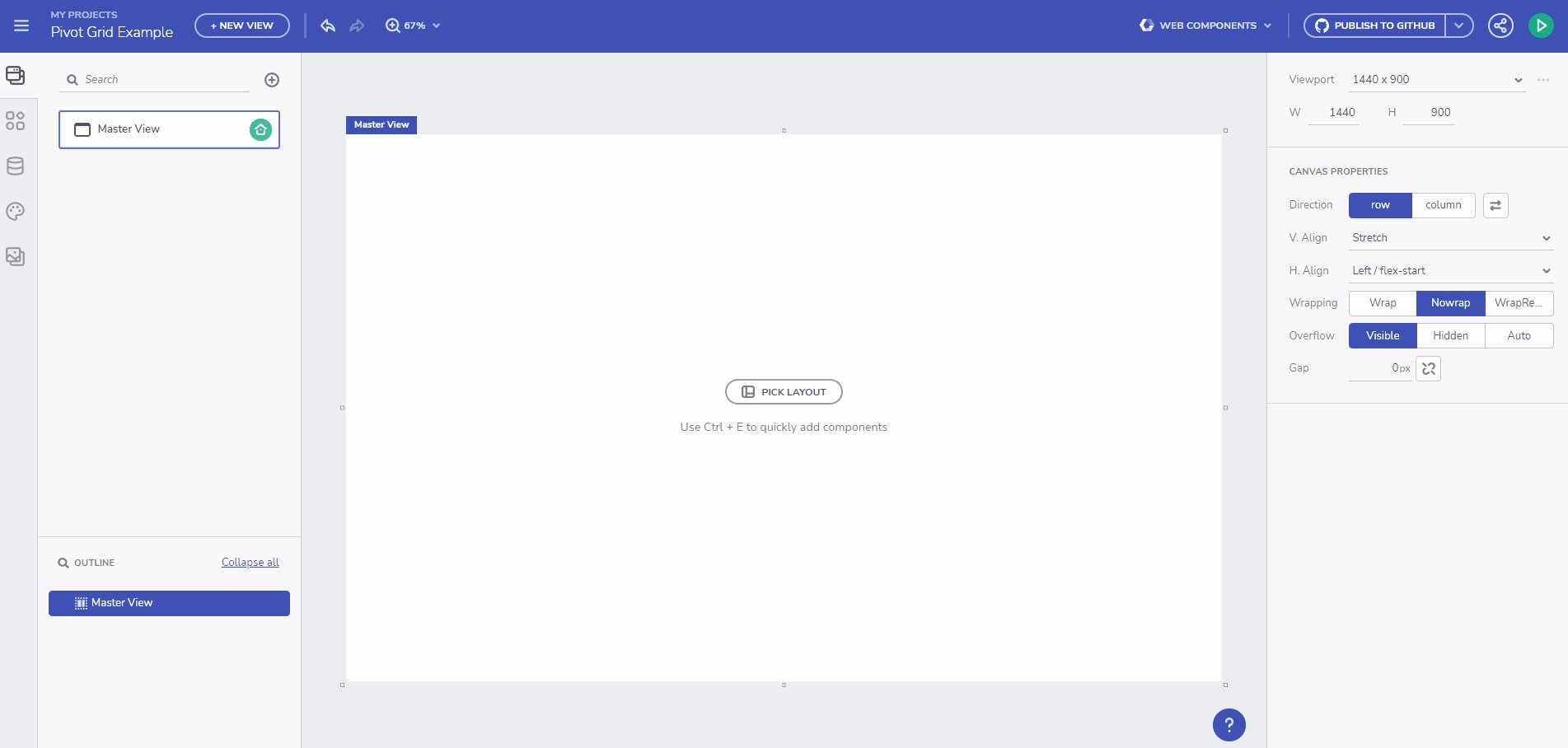
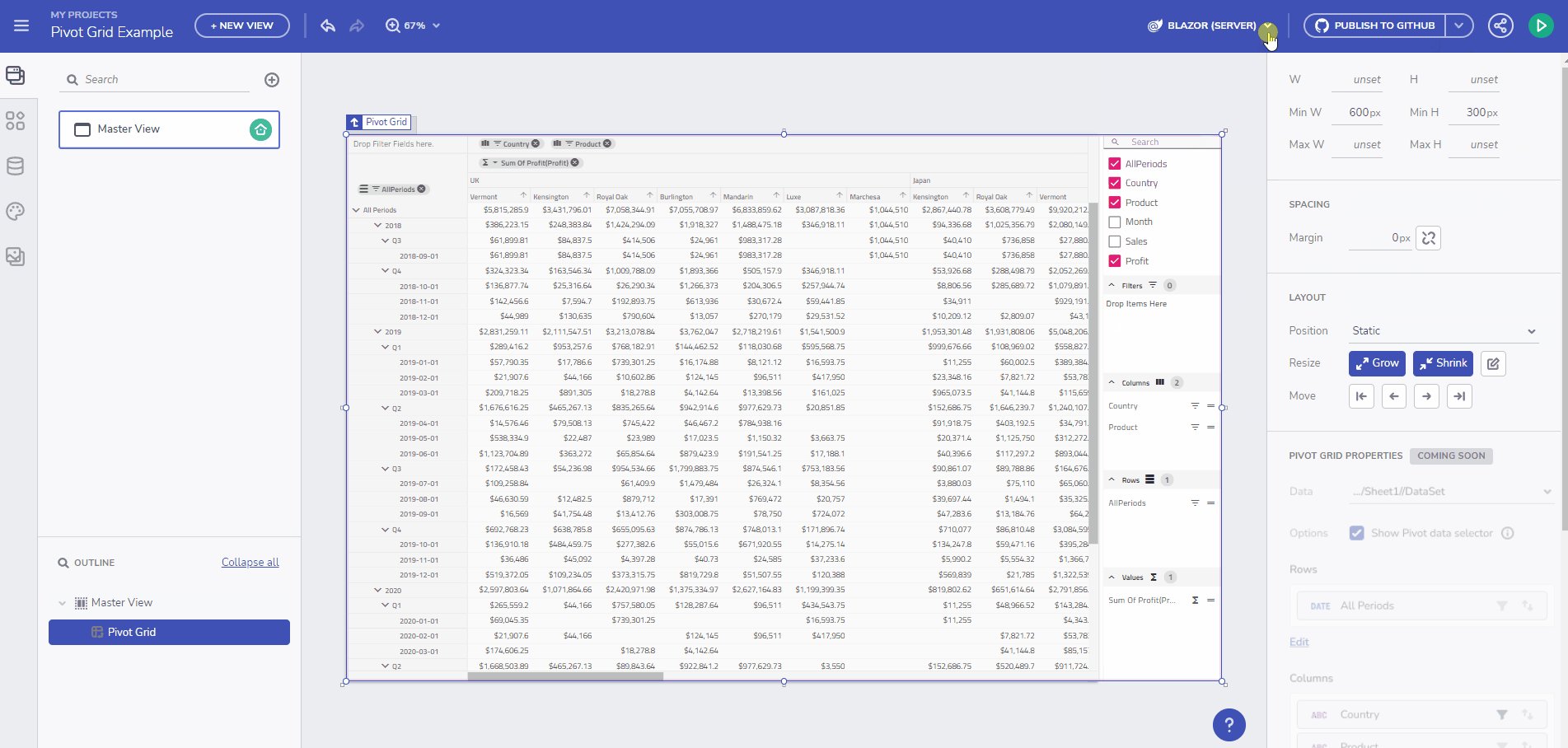
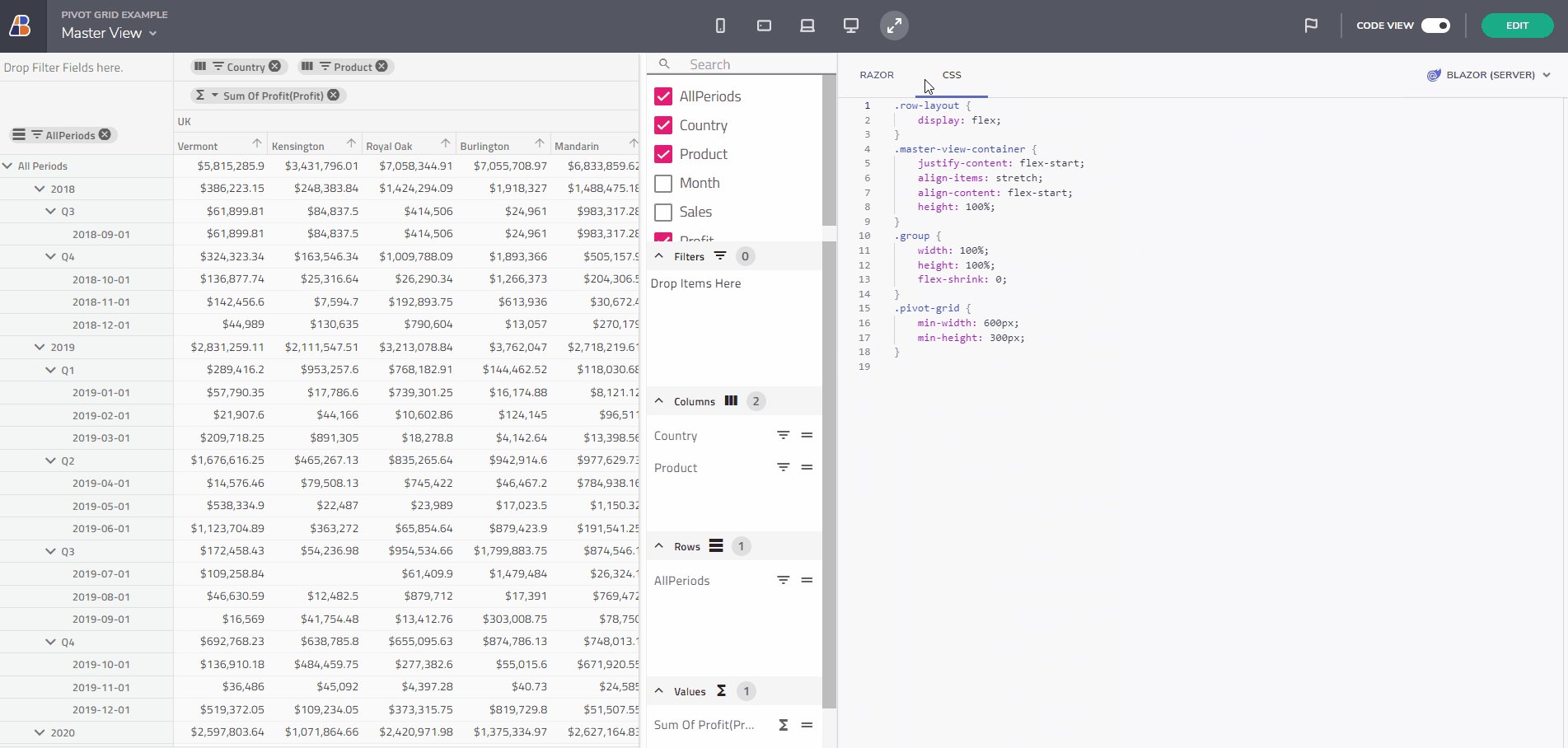
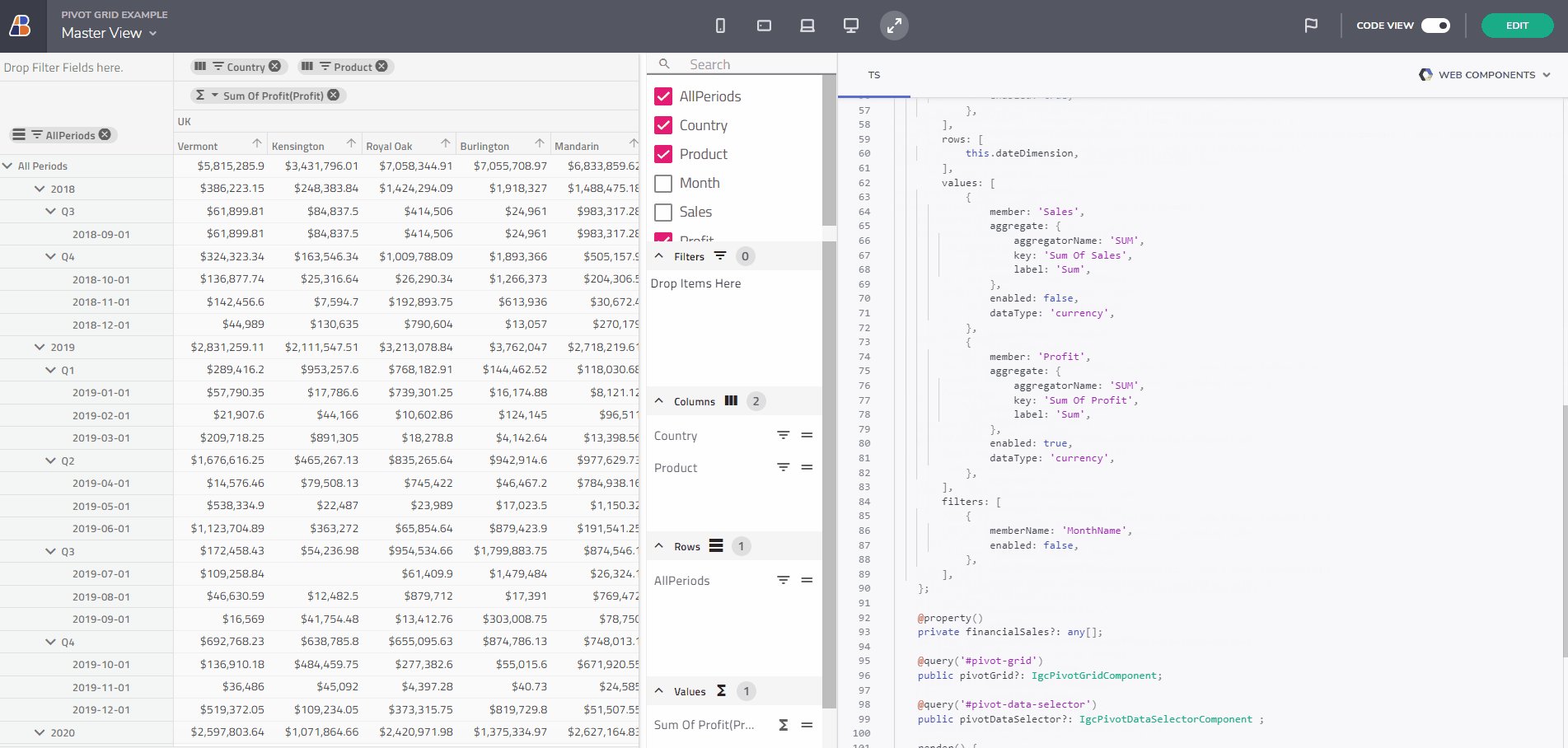
ピボットグリッド
App Builder のグリッドファミリーに、さらにピボットグリッドが追加されました。グリッドは単なるプレースホルダー要素として追加されますが、エクスポート時に、大規模な多次元データをクロス集計形式で集計して表現するように構成できます。データの集計は、簡単かつ迅速に並べ替え、グループ化、または絞り込みすることができます。このようなデータには、合計、平均、およびその他の統計値を含めることができます。

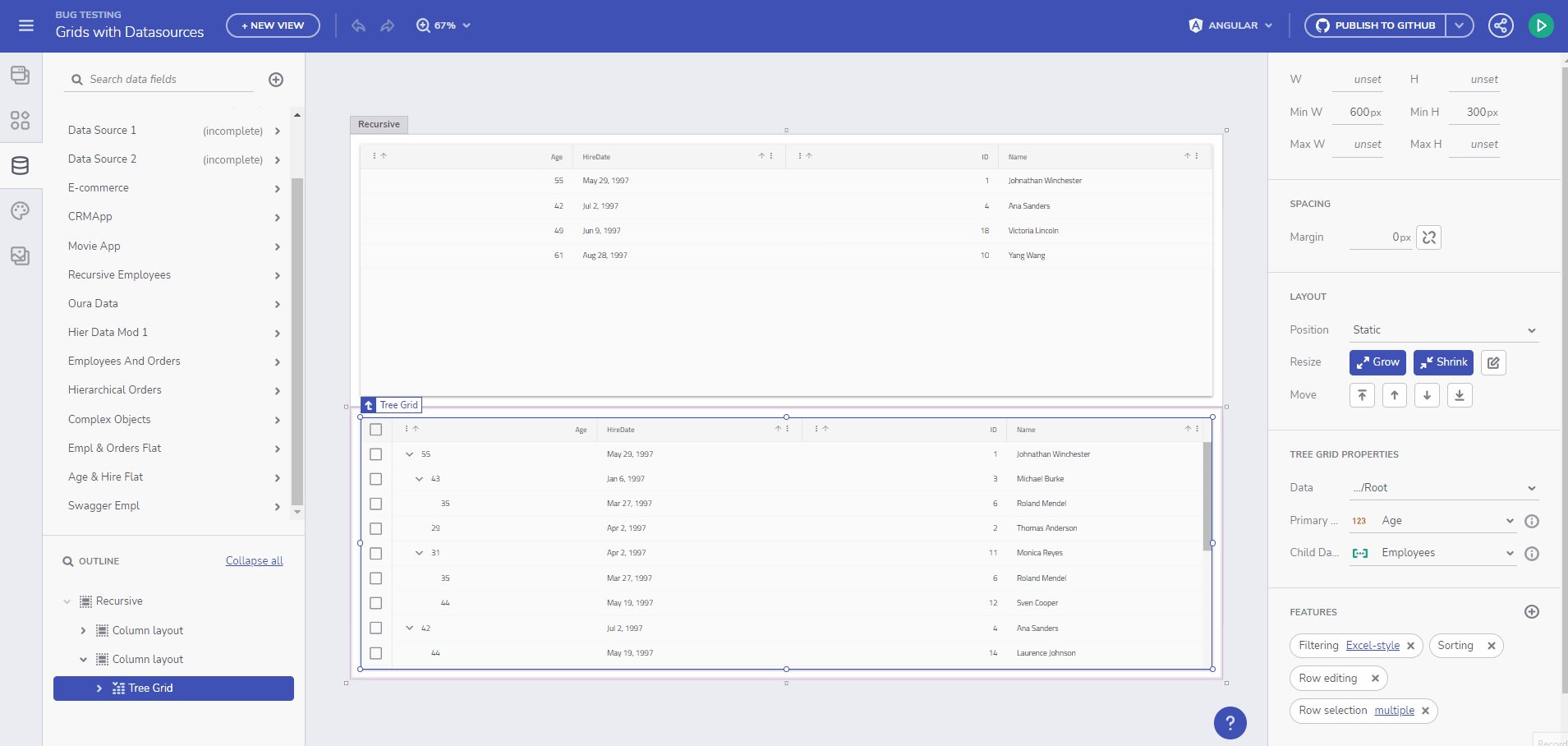
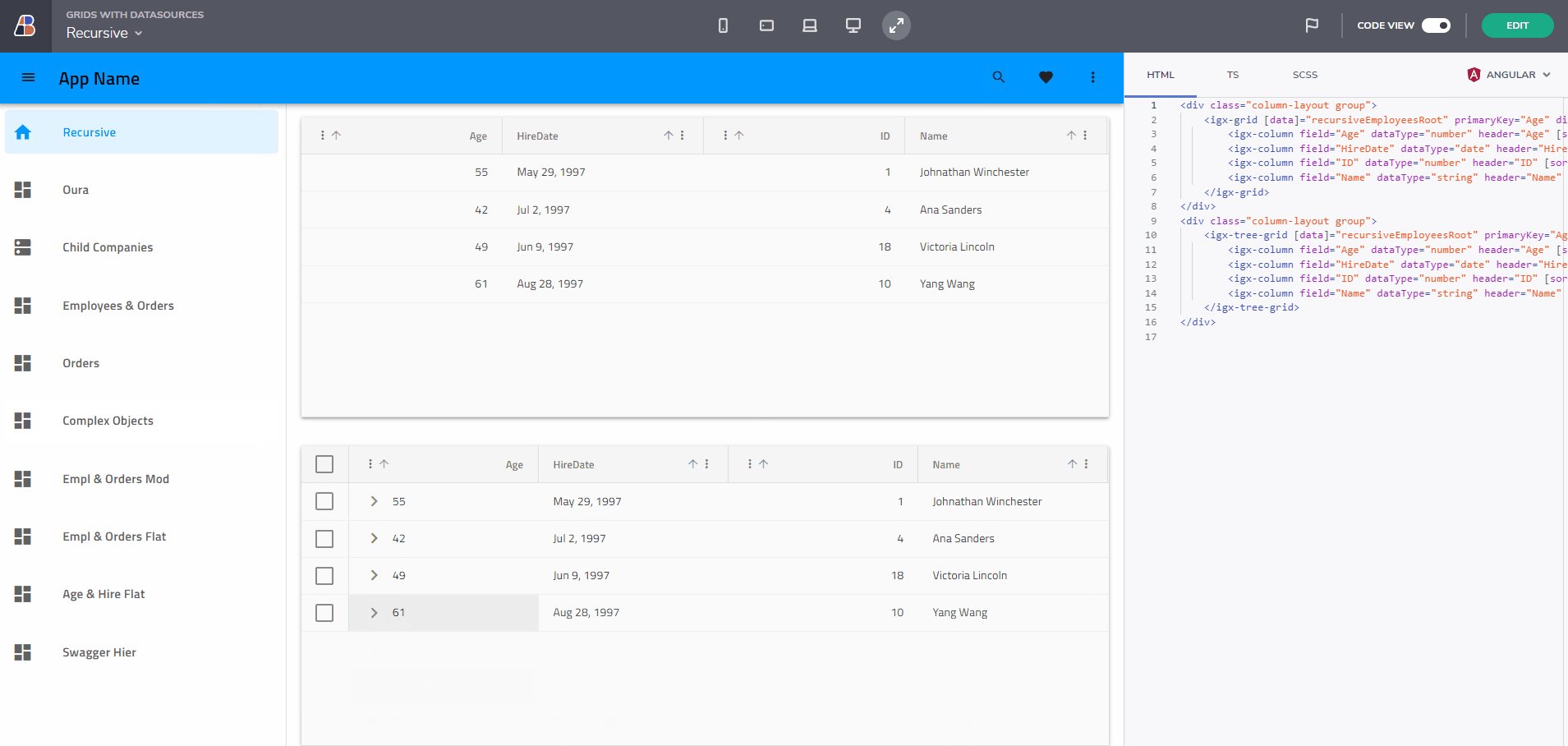
ツリーグリッドコンポーネントの階層データサポート
以前のバージョンのツリーグリッドでは、ルートレベルでしか集合を使用できませんでした。最新バージョンでは次のことが可能になりました。
- 階層データ構造へのバインド - データフィールドプロパティは、配列そのものをサポートしています。
下記のツリーグリッドの例の階層データサポートを参照してください。
[ { "EmployeeID": 9, "LastName": "Dodsworth", "FirstName": "Anne", "Orders": [ { "OrderID": 11058, "ShipAddress": "Forsterstr. 57", "ShipCity": "Mannheim" } ], ... } ]
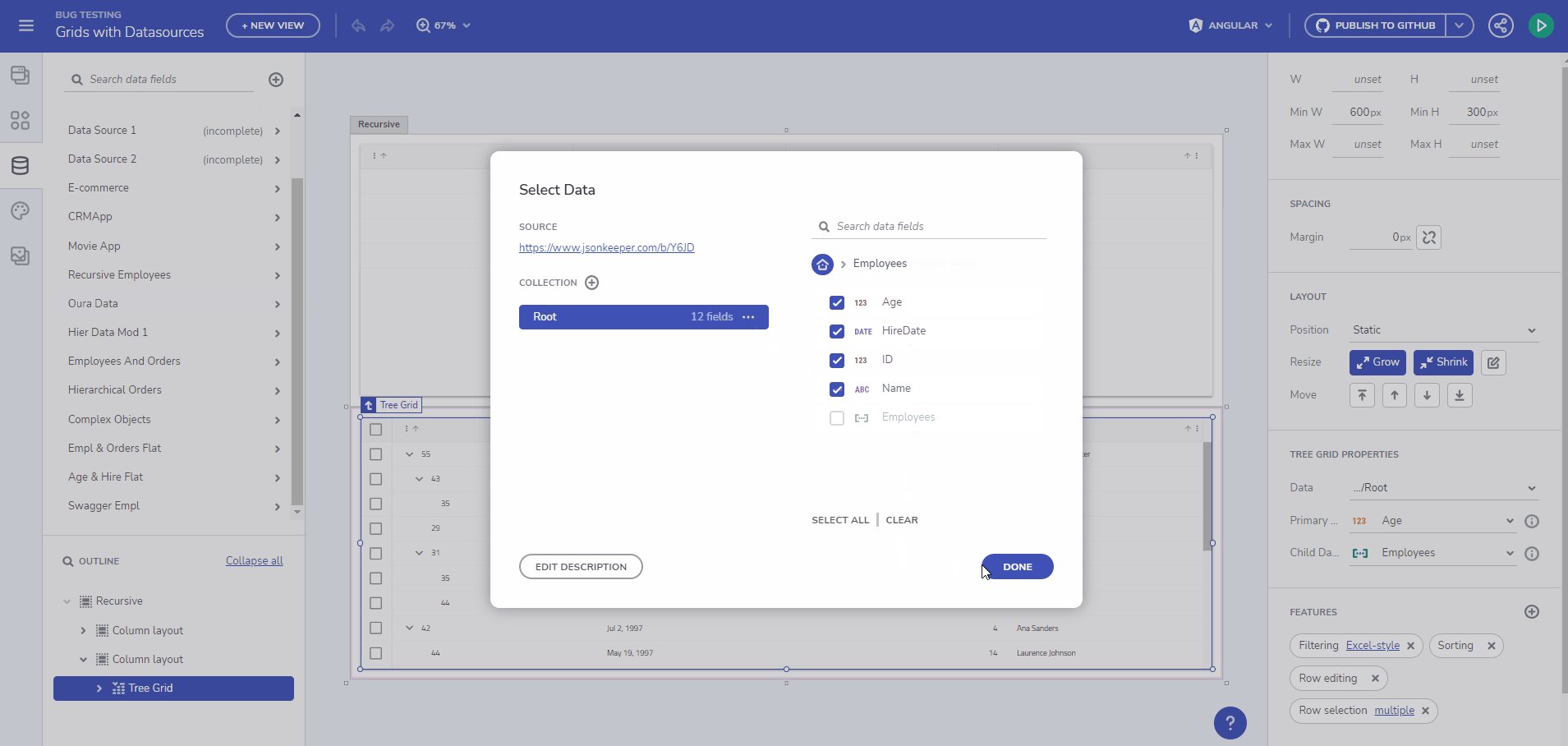
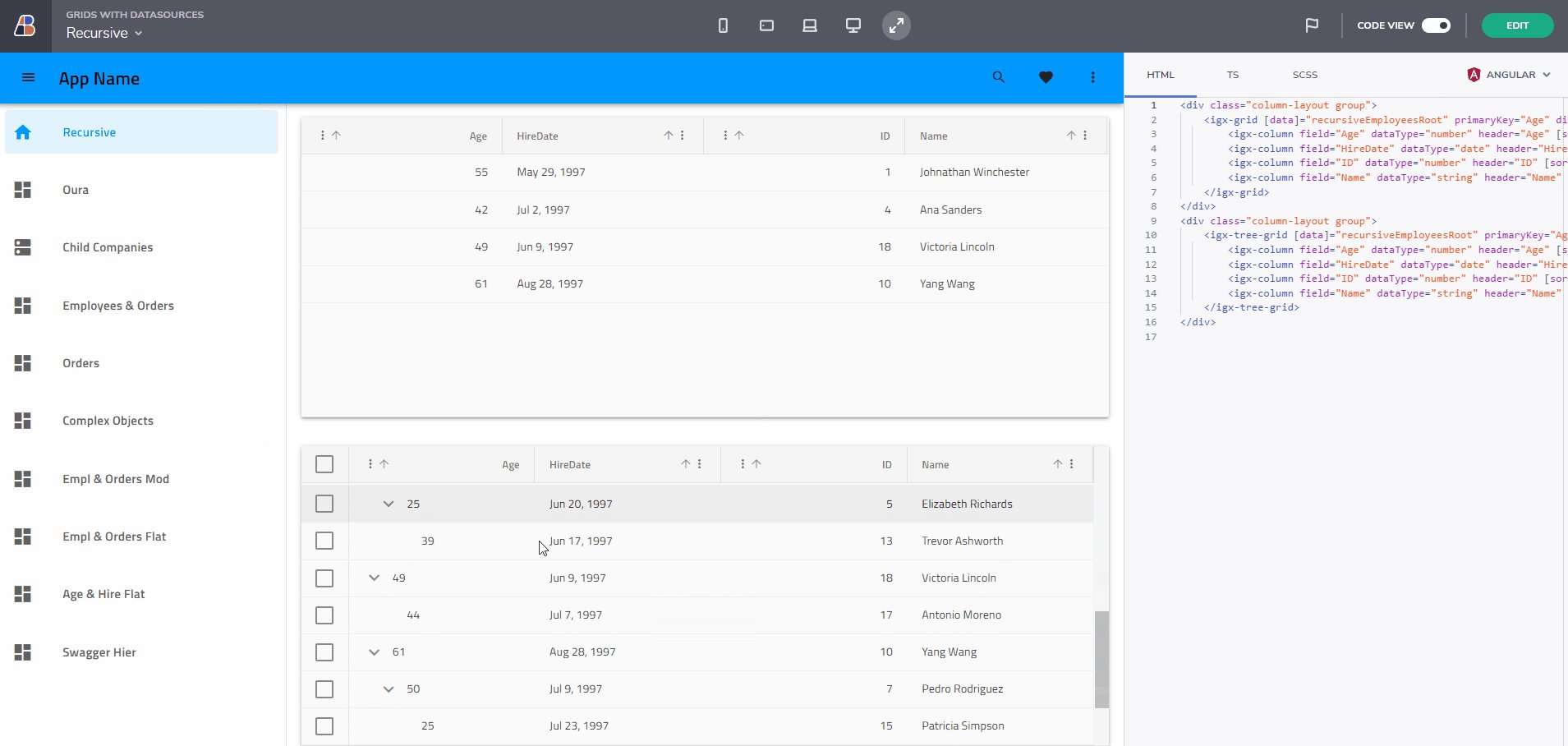
- 自己参照型の階層データソースへのバインド - 入れ子配列のレコードのオブジェクト構造 (データフィールド) が、ルート配列のレコードと同じ場合。
以下のコードスニペットを参照してください。提供されたデータソースに基づいて、ツリーグリッドは自動的にバインド方法を選択することに留意してください (primaryKey とforeignKey を使ったバインディングから、ChildDataKey を使ったバインディング、およびその逆) 。
[ { "ID": 1, "Age": 55, "Name": "Johnathan Winchester", "Employees": [ { "ID": 2, "Age": 43, "Name": "Michael Burke" } ] } ]

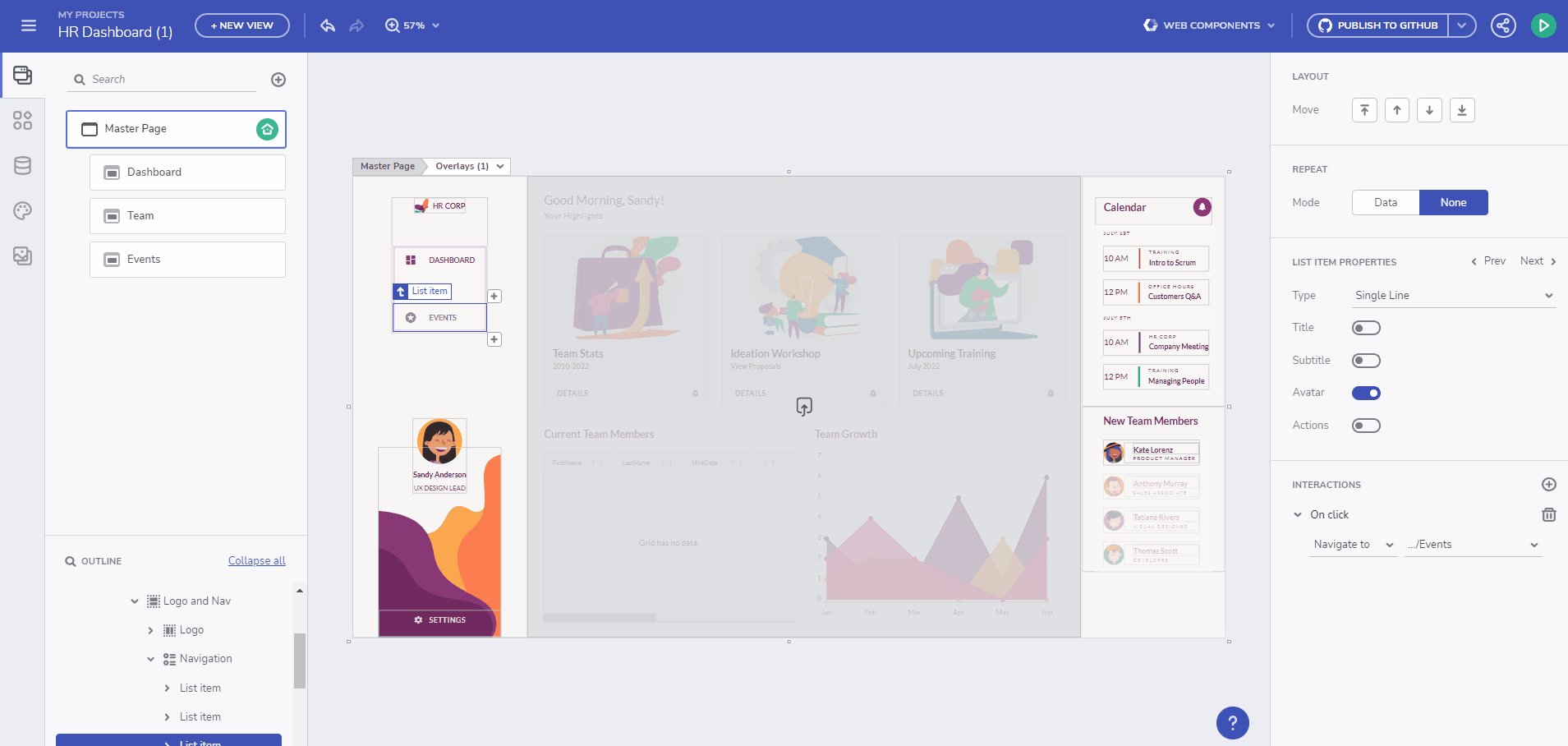
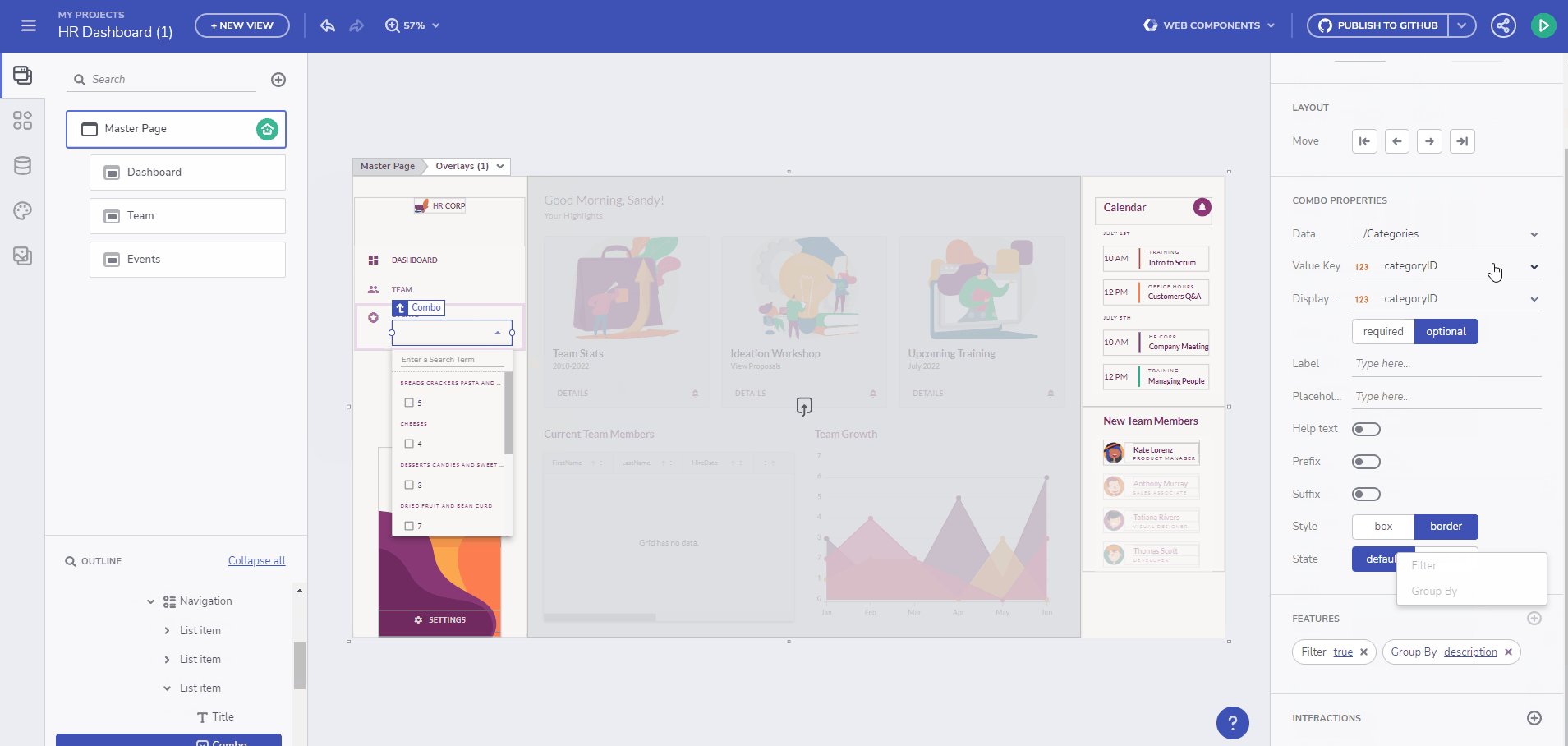
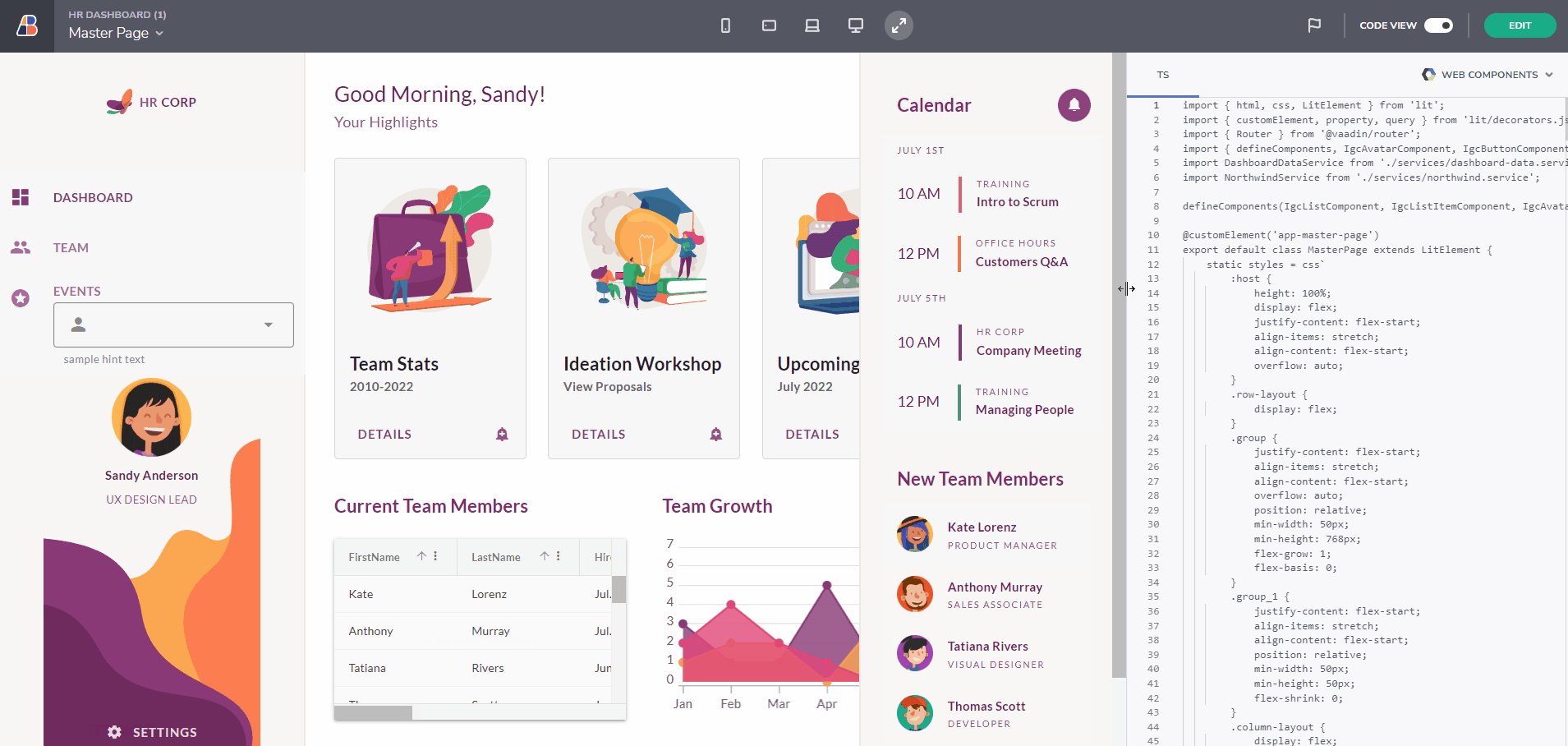
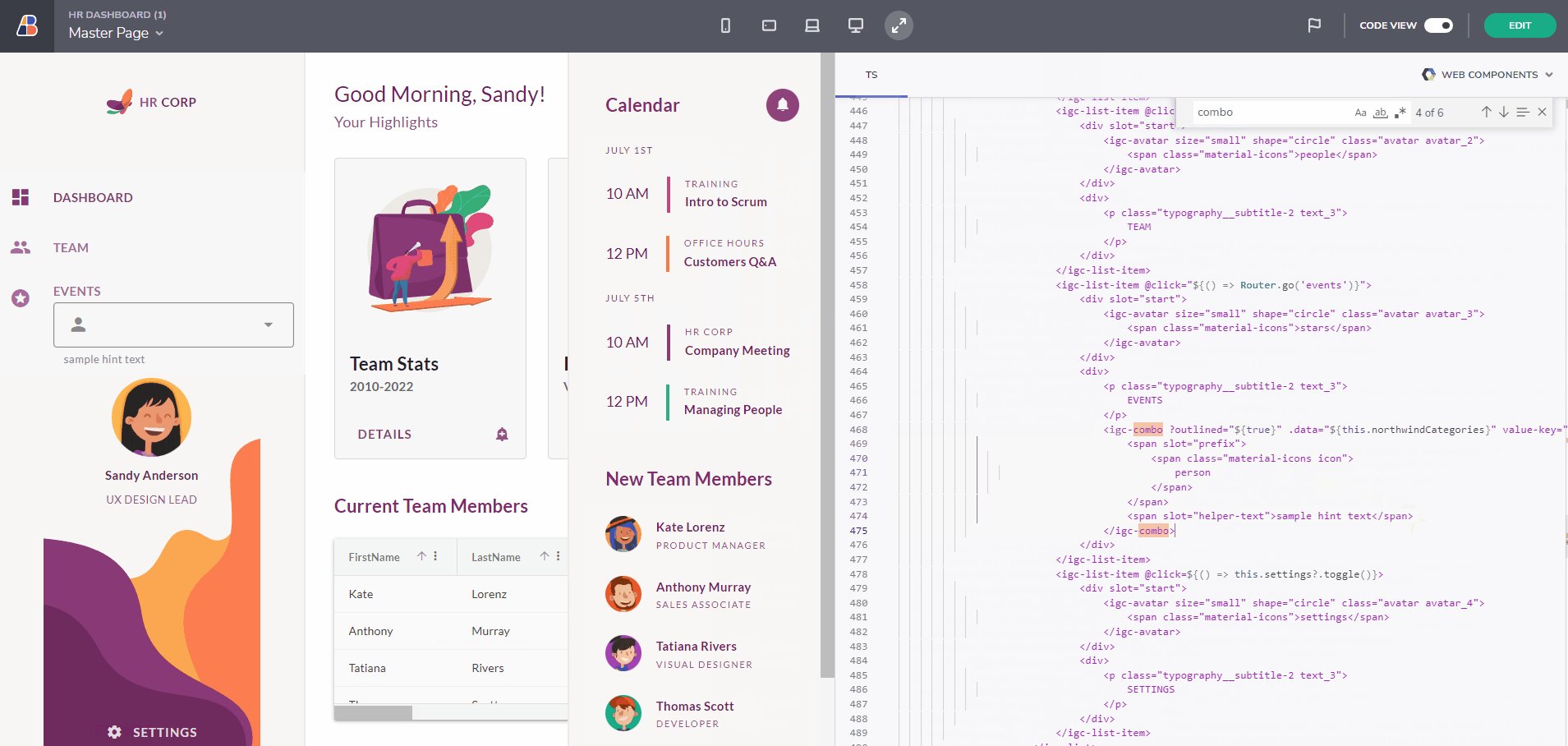
コンボコンポーネントのコード生成
Angular および Web Components 用に、コンボコンポーネントのコードが生成されるようになりました。コンボコンポーネントは編集・自由入力が可能な機能を含むドロップダウンリストで、ユーザーは事前定義されたリストの中から選択することもできます。

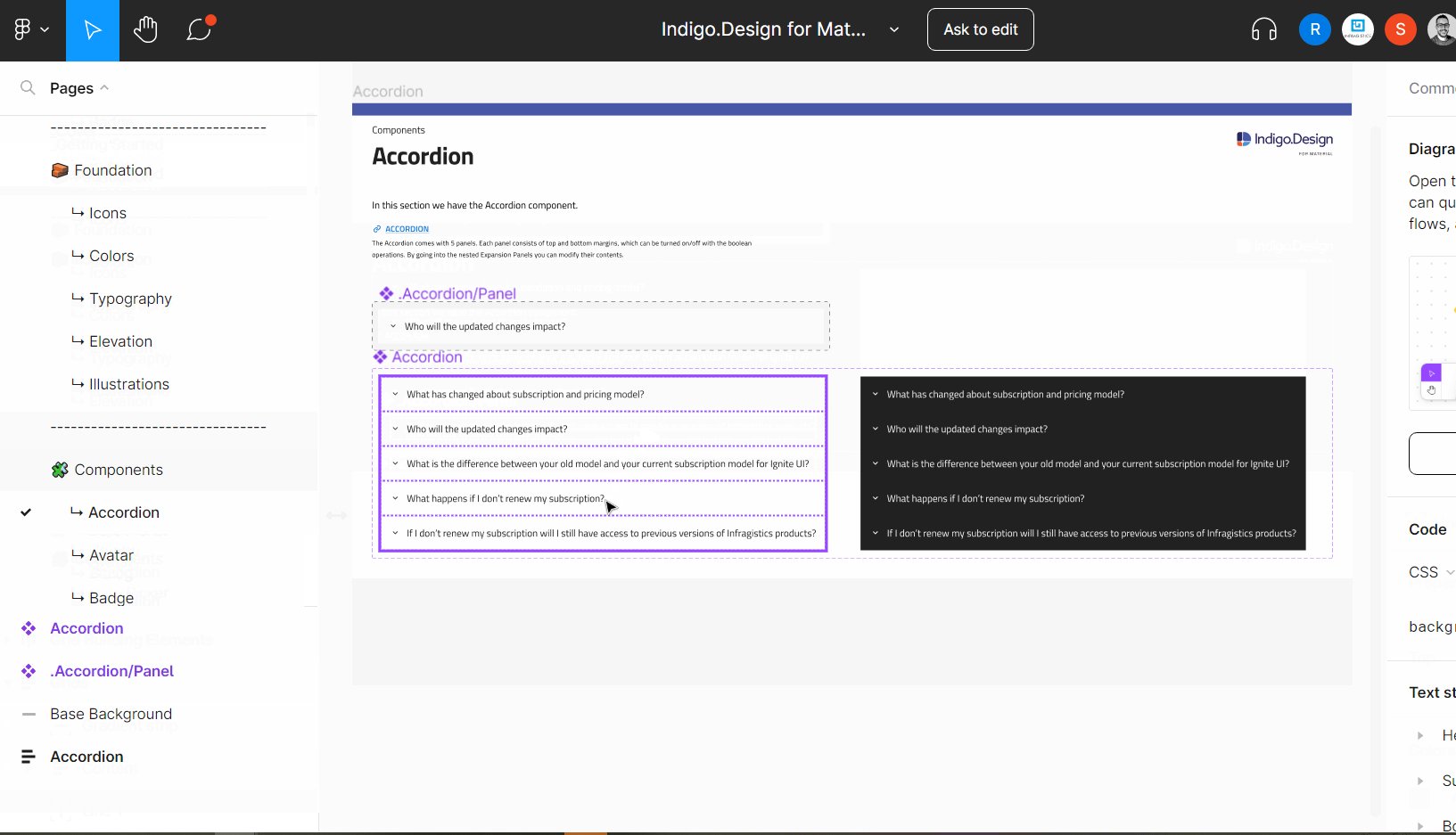
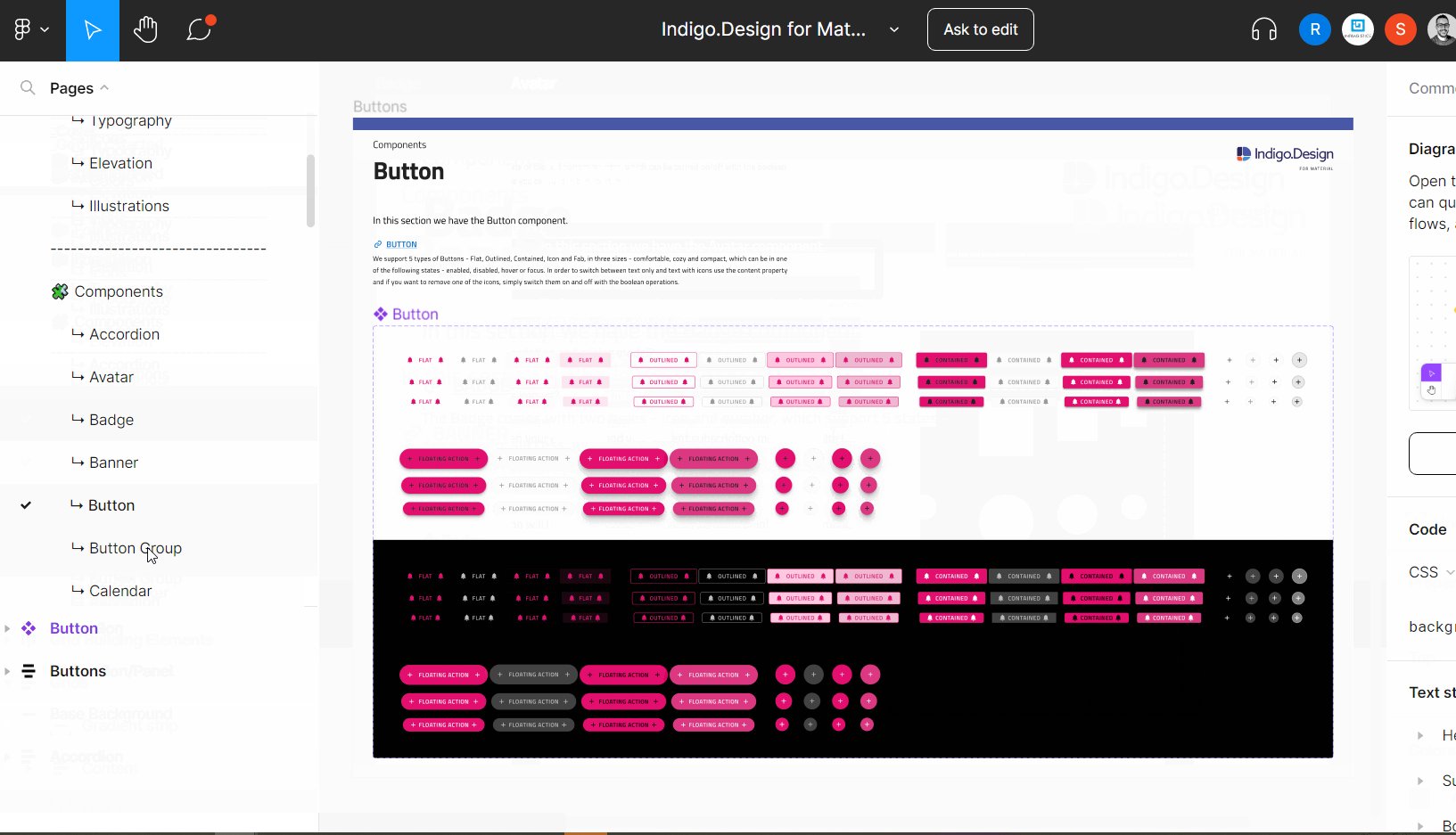
Figma Indigo.Design UI キットとプラグイン
私たちの "デザインからコードへ" のストーリーは、ますます大きく、そして、より良くなっています。最新の Indigo.Design UI Kit for Material は、Ignite UI for Angular、Blazor、および Web Components の UI ツールセットに対応し、デザイン開発プロセスを完全に再定義します。コンポーネント、パターン、スタイリング、およびカスタマイズ オプションの強力なセットを利用できるようになり、プロトタイプまたは Figma で設計された任意のタイプの画面をインポートして、クリーンなコードに変換できるようになりました。
UI キットの使い方を詳しく説明したトピック (こちら) もご覧ください。
Figma UI キット、プラグイン、サンプルアプリのダウンロードは、左記のリンクから可能です。

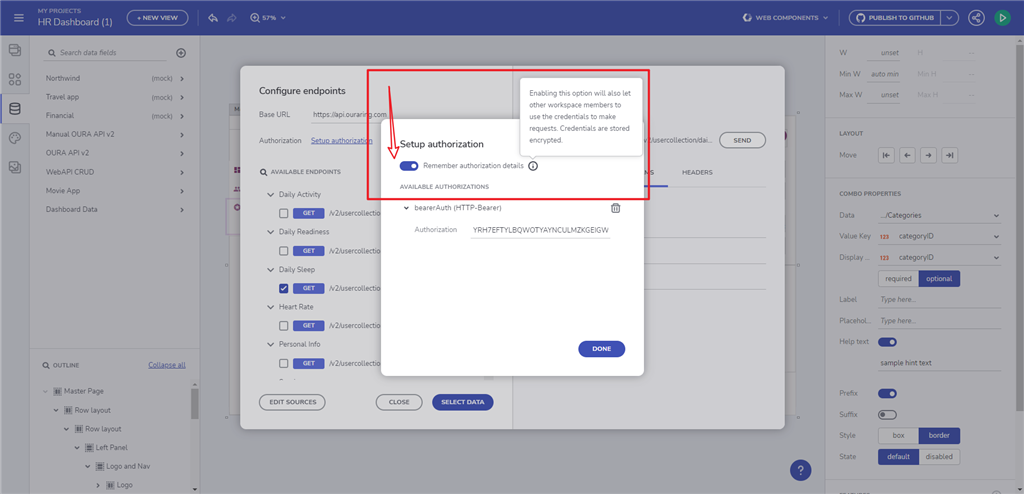
REST API エンドポイントへの接続時に認証情報を記憶する
App Builder の最新リリースでは資格情報を安全に保管するように設定できます。 REST エンドポイントを構成するときの認証ダイアログで、「認証の詳細を記憶する」かどうかを尋ねられます。 これは、URL を追加する際にヘッダー認証を行なう場合にも当てはまります。
- 「認証の詳細を記憶する」のスイッチを On にしなかった場合、アプリを 2 回目に開いたときにはそのパブリック URL/ファイルにアクセスするためのアクセス権がないため、データ ソースが初めて構成されたときに保存されたデータ スキーマに基づいたモック データが提供されます。
- 「認証の詳細を記憶する」に同意しこのスイッチを On にした場合、認証の詳細情報は暗号化されてサーバーに保存されます。
モックデータの仕様
モックデータは、モックデータが初めて生成されたときに、localhost のセッションの、ブラウザのローカルストレージに保存されます。ローカルストレージに保存されたデータには有効期限がありません。そのため、これらローカルストレージに保存されたモックデータを消去するには手動で行う必要があります。

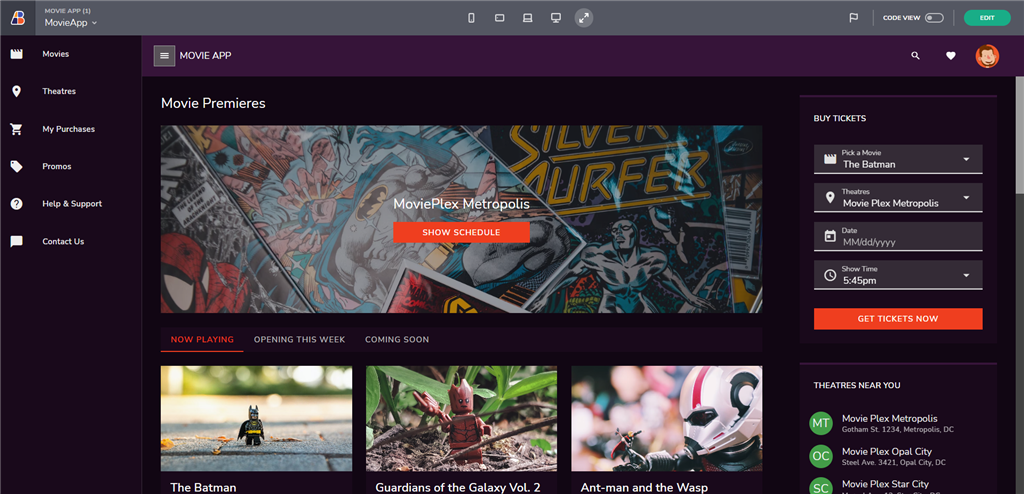
"Movie App" サンプルアプリケーション
映画の予約とプレミア上映の機能の UI を提供する、新しいサンプル アプリケーション "Movie App" が追加されました。 このサンプルアプリケーションは、ナビゲーションドロワー、ドロップダウン、タブ、セレクト、日付ピッカー、リスト、ボタン、アバター、といったコンポーネントの使い方や、多くの美しいレイアウトを示しています。

関連情報
最近公開された以下の記事 (英語) もぜひご参照ください。
- Reduce Complexity of Mission Critical Enterprise Software with Low-code tools
- What is Rapid Application Development
- Design-to-code Solutions Explained
- UI Component Libraries - Build vs Buy
まとめ
まとめますと、以上すべては、App Builder の 12 月の更新で得られる新機能とコンポーネントです。 さらに詳しい情報については、以下をご覧になることをお勧めします。
もちろん、何かお気づきの点があれば、feedback@indigo.design までご連絡ください。
最後に、Infragistics Ultimate 22.2 のリリースに伴う、App Builder に追加された新しい機能やアップグレードをご覧になりたい場合は、以下のショートビデオ (13分、英語) もぜひご覧ください。
今回ご紹介したリリースについてのご不明点、利用方法、アップグレード方法、より詳細なご説明、今後のロードマップやその他気になる点などございましたらお気軽にこちらよりご連絡ください。弊社の技術支援チームがサポートさせていただきます。