スタートアップ企業から大手企業までどのようなサイズのチームであっても、アイデア出しから製品リリースのサイクルの中で、さまざまなチーム間のタスクの受け渡しや、長期的なイテレーション開発による作業の循環によって、認識の行き違いが発生するという問題に直面します。特にデザイナーと開発者は、基本的に全く異なる性質の仕事をするために摩擦が生じる可能性が高いです。成熟した製品チームでさえ、デザイナーと開発者の間の作業の引き継ぎに関する問題がしばしば悩みの種となっています。
本記事では、デザインから開発への作業連携についてふかく掘り下げ、いくつかの解決のヒントを提示します。
- デザイナーから開発者へのハンドオフの際に問題になりやすいポイント
- デザインシステムを利用する
- 開発者を早期参画させる
- ランチをする - あるいはオンラインでの交流会を行う
- デザインファイルと必要なアセットをもれなく提供する
- ハンドオフミーティングを実施する
- Figma などのデザインツールを利用する
- Indigo.Design を利用する
- ハンドオフという障壁を取り払う
- Indigo.Design AppBuilder をお試しください
デザイナーから開発者へのハンドオフの際に問題になりやすいポイント
デジタル製品の開発プロセスにおいて、開発者へのハンドオフ(作業引き継ぎ:デザインまたはプロトタイプが完成し、開発者が実装できるようになる段階)は最も重要であり、かつストレスになりやすいものです。
デザイナー開発者間のハンドオフに関する問題のひとつは、その用語自体にあるかもしれません。「ハンドオフ」とは、デザインが開発者に渡され、製品リリースの責任が開発者に渡ったことを意味します。しかし、デザインは実際にユーザーに使ってもらわなければ完成したことにはなりません。デザイナーの仕事は開発者への引き継ぎが完了したところで終わりではなく、設計・開発すべての段階を通して、デザイナーと開発者がコミュニケーションをとることが必要不可欠です。
従来のよくあるワークフローでは、デザイナーはディスカバリーから開発までの間、孤立した状態で作業し、プロジェクト概要を基にピクセルパーフェクトなモックアップを作成します。そして、クライアントの承認を得た後、それを開発者に丸投げします。このプロセスは問題です。なぜなら、デザイナーがどんなに細かな仕事をしたとしても、そのままのデザインがスムーズに開発システムで実現できるわけではないからです。
デザイナーがUIに手を加えれば加えるほど、開発者に伝えなければならないことが増えていくのも、問題の一つです。例えば、Sketch のデザインファイルを渡すだけして、あとは開発者に任せるというのでは不十分です。デザイナーは、すべてのパーツをどのように配置し、余白を空け、スタイルを整え、色を付け、操作する必要があるかなどを説明したドキュメントを用意しなければなりません。これが、最終的にピクセル単位で完璧なアプリを完成させる唯一の方法です。しかし、開発者の仕事はUIのコーディングだけではありません。
開発者は通常、UIの表示だけを目的としたHTML/CSSコーディングを面倒な作業と捉えています。Webアプリが動作する裏には実際もっと多くのコーディングが必要であり、すべての開発者がUIのマークアップを書くことに長けているわけでも、興味があるわけでもありません。完璧なUIコーディングが必要な状況に追い込まれると、突貫での学習や調査と実装作業が必要になってプロジェクトに時間がかかり、結果的に手直しやデバッグのコストが急騰してしまいます。
デザイナーとデベロッパーの良好なコミュニケーションも重要
長年にわたり、インフラジスティックスはデザイナーと開発者の間の壁を注意深く観察し、より速く、より争いの少ない、より合理的なハンドオフを実現するために改善すべき領域について検討を重ねてきました。良好なコミュニケーションは、あらゆる人間関係において重要な要素です。コミュニケーションがうまくいかないと、様々な問題や誤解が生じ、同じ目標に対して異なる解釈をすることで、混乱を招いたり、明らかに悪いUXを作りだしてしまうこともあります。そして、どの製品チームもそんなことをしている暇はないのです。
デザインシステムを利用する
「デザインシステムは投資である。多くの企業はデザインシステムを持たないことによる非効率性の限界を迎えるまで、デザインシステム担当者を採用しない。」 – Diana Mounter, GitHub
デザインシステムとは、簡単に言えば、UXパターンやブランドスタイルガイドなどのインベントリのことで、アプリケーション開発において再利用またはコンテキスト化できるソフトウェアコンポーネント実現するために用意されます。また、デザインシステムは、ガイダンスのようなコンテンツ作成時の音声やトーン、ページテンプレート、ユーザーフローといった領域にまで拡張することが可能です。デザインシステムは、各組織のアプリケーションドメインと利用シナリオに合わせて手作業で作成されます。アプリケーションを構築する際には、製品チームにとって唯一の信頼できる参照先となり、デザインと開発の間のコラボレーションがデザインシステムに準拠し作業することを意味します。
デザインシステムがなければ、デザイナーは自分の仕事に制限を設けることができないため、クリエイティブになりすぎて矛盾を生み、それが悪いユーザー体験や、開発時に開発者のフラストレーションにつながるかもしれません。このようなことが、ハンドオフプロセスの妨げになるのです。

開発者を早期参画させる
先に述べたように、チームが犯しがちな間違いは、デザイナーが先に作業を完了するのを待って、その後デザインを開発者に引き継いでしまうことです。これは混乱を招くだけでなく、少し横柄な態度にも受け取られかねません(「はい、私の仕事はこれで終わりです、さようなら!」)。
ハンドオフを成功させるためには、以下のように開発者を早期にプロジェクトに参画させることがベストプラクティスです。
- プロジェクトのリード開発者(または最低でもUI開発者)を最初のアイデア出しの議論に参加させる
- 画面デザインやインタラクションデザインを議論するすべての会議に、開発者を参加させる
- 受託開発であれば、クライアントとの電話会議に開発部門を含める
- ウェブアプリケーションやモバイルアプリケーションとデスクトップアプリケーションとでは、デザイン要素がどのように異なるかなどについて、開発者から解説を受ける
- コーディングフェーズでの潜在的な問題を回避しやすくするため、初期のデザインアイデア段階から開発者に共有する
ランチをする - あるいはオンラインでの交流会を行う
全員が孤立した状態で仕事をするのではなく、時々はチーム全員を集めましょう。チーム全員で昼食をとるように促すことは、自発的なアイデア共有への大きな一歩となります。さらに、物理的に可能であれば、同じ機能を担当しているチームメンバーを同じ部屋に集めることも検討してください。
デザイナーと開発者が異なる場所で仕事をしている場合、時々バーチャルミーティングを開き、仕事の進捗状況を話し合ってもらいましょう。このようなちょっとした交流が作業環境と成果に驚くほど大きな影響を与えます。
また、このようにデザイナーと開発者をプロセスの早い段階での協業が、Design-to-Code システムによって劇的に強化されることも、まもなく説明します。
デザインファイルと必要なアセットをもれなく提供する
デザイナーは、開発者を成功に導くことも責務の一つです。そのためには、まず必要なデザインファイルやアセットをすべて開発者に共有することが有効な手段のひとつです。Dropbox、Google Driveなどツールを使って、これらのアセットがどこに保存されているかを伝え、不足している部分や質問、懸念点などに対応するために、コミュニケーションラインを常にオープンにしておきましょう。
ハンドオフミーティングを実施する
ハンドオフミーティングは、デザインチームと開発チームの間で適切なハンドオフを行うための最も効果的な方法の一つです。すべての情報をオープンにし、疑問点を解消し、チーム全体がこれから始まる仕事に対して前向きになり、やる気を出すには、この方法がとても効果的です。双方の疑問点や不明点を洗い出し、開発、QA、ローンチの各段階に備えましょう。明確なタイムラインと期待値を設定し、各フェーズを確実に完了させるための具体的な担当者を指名します。
新しい学習リソースを提供することで、基本スキルやコンセプトの相互理解を促進することを検討するのも良いでしょう。例えば、デザイナーにコーディングの基礎を学ばせ、あるデザインが機能的に実装が難しい理由をよりよく理解させる。同時に、開発者がデザインについて学び、さまざまなデザイン要素がどのように利用されるかを理解できるようにします。
Figma などのデザインツールを利用する
Figma のようなツールは、開発者へのハンドオフを合理的に解決するミッションを掲げていますが、実際にはそうではありません。 Figma や Adobe XD あるいは Sketch のようなデザインツールの問題点は、開発者が行うべき作業の中でも最も簡易な部分をスコープとしていることです。これらのツールにおいて、開発者の期待は、複雑なUIのコーディング時間を短縮し開発時間を最小限に抑えることで、チームの生産性を加速させることです。Figma や Adobe XD、Sketch での開発者へのハンドオフの仕組みの多くは、画面上の特定のUI要素に対する HTML や CSS(または「マークアップ」)のコピー&ペーストの形でシンプルに提供するものです。開発者はそれ以外に、レイアウト、UI要素の組み込み、デザインツールから「ハンドオフ」されたUI要素のコードがそのまま利用可能かの評価など、複雑な作業やコードの記述をする必要があります。

インフラジスティックスの Indigo.Design は、Figma や Adobe XD と同じコンセプトですが、この開発者ハンドオフに関して、もう一段階上のレベルに進んでいることがわかります。

Indigo.Design を利用する
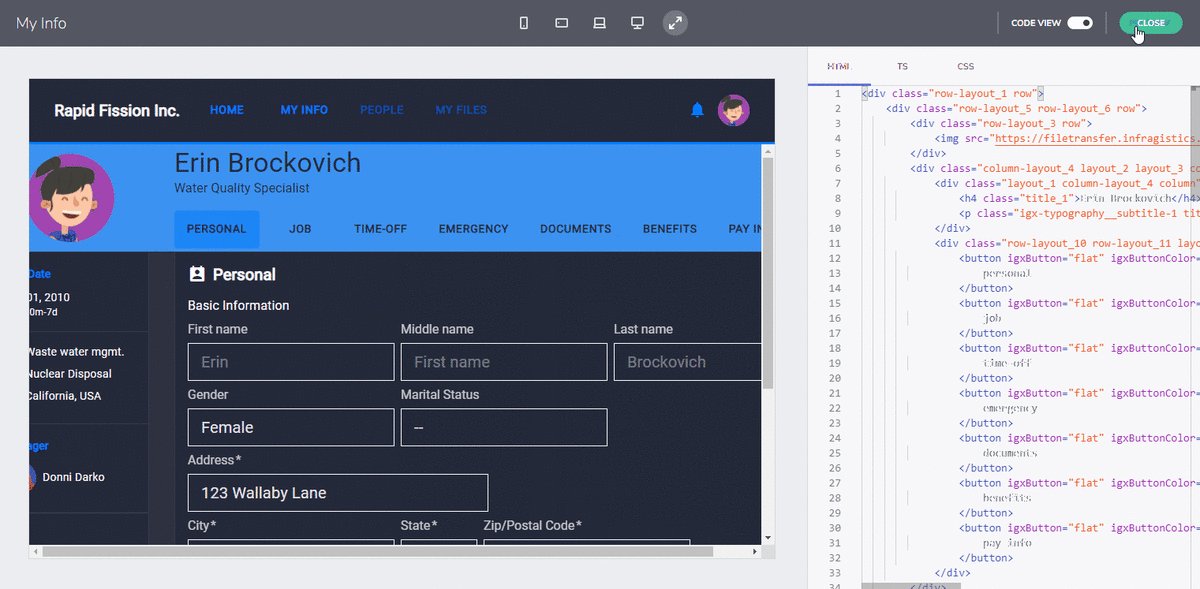
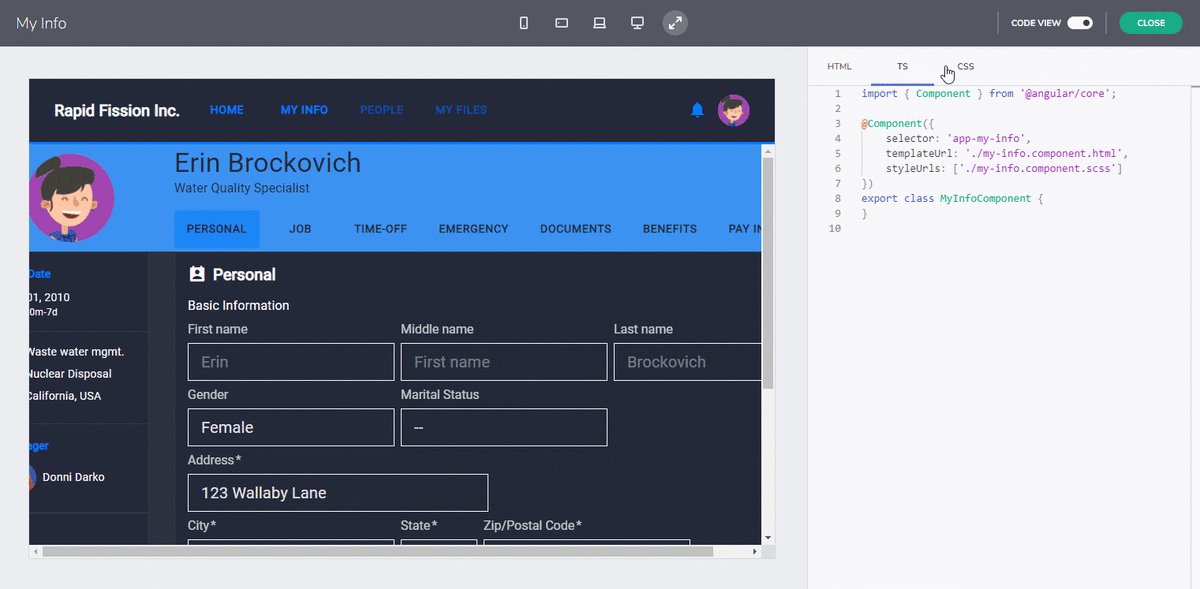
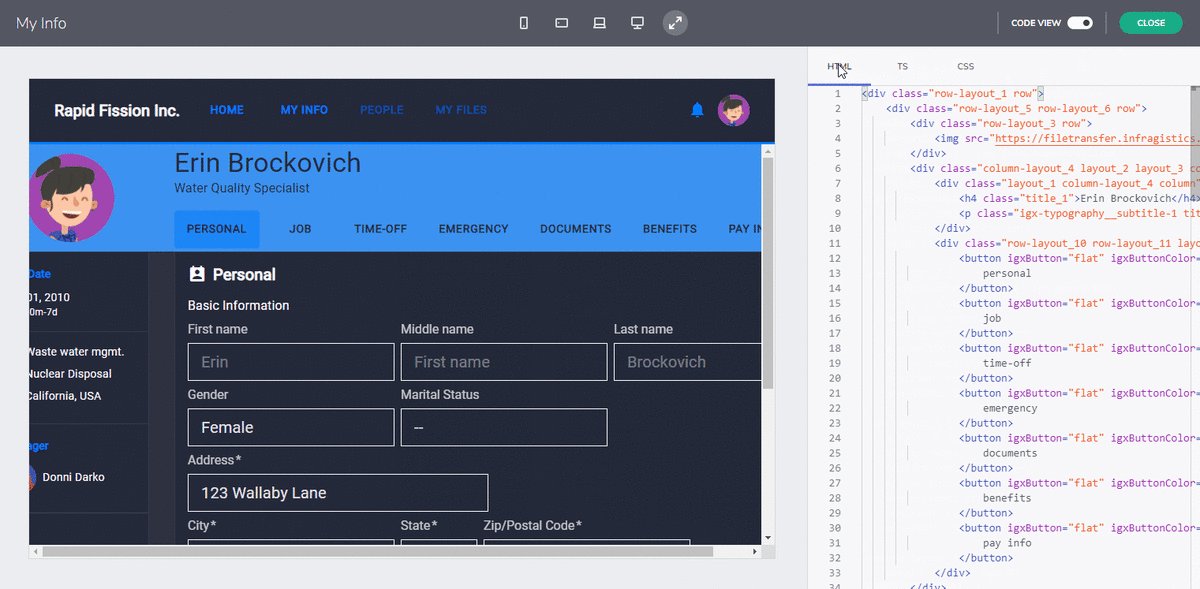
先ほども少し触れましたが、デザインから開発へのハンドオフを改善する上で重要なのは、各要素のマークアップを提示するだけでなく、デザイン全体を効率的にHTMLコードに変換することです。多くのデザインプラットフォームは、デザイン部分の機能にのみに焦点を当て、開発者向けの機能には物足りない点があります。しかし、デザインとプロトタイプの作成が可能で、ワンクリックでピクセルパーフェクトな Angular コードを生成できる開発プラットフォームがあったらどうでしょうか。
例として Sketch で作成したデザインファイルを持っているとします。 Indigo.Design と Indigo.Design UI Kit for Sketch を使えば、Sketch(近々 Adobe XD や Figma も)で作成した全てのデザインシステムを使用し、スタイルやテーマの仕様が全て本物の Angular コンポーネントと結びつきます。コード生成ボタンをクリックするだけで、デザインから高品質の HTML、CSS、Angular コードを生成することができます。

Indigo.Design では、デザインからコーディング生成を行う2つの方法を用意しています。
- Visual Studio Code のプラグインを使用してコンポーネントやページを選択すると、クラウドベースのサービスによってコードが生成され、既存のAngularアプリに注入されます。
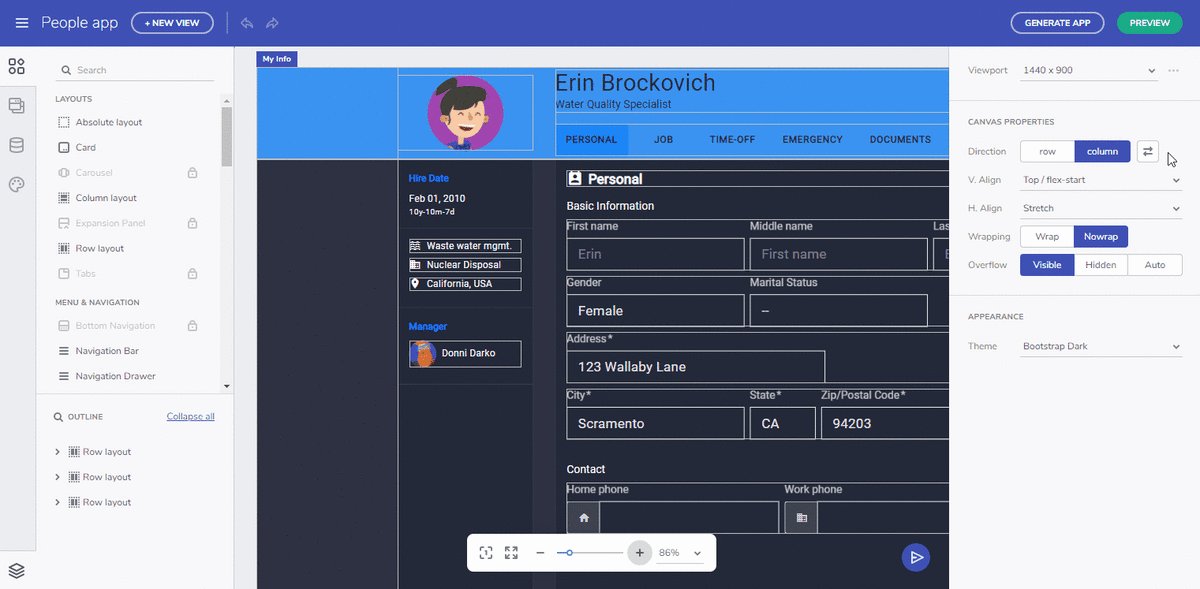
- Sketch ファイルを Indigo.Design App Builder に直接ドラッグして、WYSIWYG デザイナーでデザインの編集を続けるか、1クリックでコードを取得できます。

開発者が本当に欲しているのは、開発ですぐに使えるプロダクションレディのコードです。
Indigo.Design が傑出しているのは、コードの品質が高いからです。Infragistics は、最高品質の UI コンポーネントを製造するという挑戦に、遅咲きの新人ではなく、30年以上取り組んできました。フォーチュン500社のためにコンポーネントを構築し、リアルタイムの金融取引、大規模インフラの電力変換、IoTデータのストリーミング処理など、日々当社のグリッドやチャートが利用されています。
私たちは、ユーザビリティ、デバッグ性、そして時間の経過に耐えられる、クリーンなプロダクションレディ・コードを生成します。さらに、デザインツールの互換性、デザインシステム、UIキット、プロトタイピング、ユーザーテスト、100%プロダクションレディのコード生成など、すべてのパッケージを手に入れることができます。
ハンドオフという障壁を取り払う
より良いアプリをより早くリリースするには、ハンドオフの障壁を減らすことが重要であることをすでに多くの企業が認識し、さまざまな活動が行われています。新しいアプローチは、「ハンドオフ」という概念を取り払い、デザイナーとデベロッパーがより早く、より頻繁に協業をすることに焦点を当てるということです。対面またはリモートでチームが集まり、より多くのコミュニケーションをとり、一緒に問題を解決し、デザインシステムや Design-to-Code ソフトウェアなど、出荷までの時間を劇的に短縮するツールを使用することです。特に Design-to-Code ソフトウェアは、デザイナーと開発者が参照する場所を1つにすることで、コミュニケーションのミスやエラーを減らし、フラストレーションを軽減するのに役立ちます。また、ステークホルダー、テスター、ユーザーなど、デジタル製品の設計プロセスに関わるすべての人が、より簡単かつ効果的に、誰もが満足できる最終製品に貢献できるようになります。
Indigo.Design AppBuilder をお試しください
Indigo.Design AppBuilder がどのように Code-to-Design の加速を助け、開発者へのハンドオフをサポートするか、簡単な紹介ビデオで確認いただけます。
また、https://indigo.designよりサインアップして、トライアル利用することも可能です。利用方法に関しては、以下のブログ記事などでも紹介していますのでご参照ください。
本記事はインフラジスティックスUS本社の開発ツール製品担当シニアバイスプレジデント、Jason Beresの翻訳記事です。 内容に関してご不明な場合はお問い合わせください。 オリジナルの記事はこちらよりご確認いただけます。