こんにちは!ソリューションコンサルタントの田上です。
Infragistics App Builder は、Web開発部門を持っているソフトウェア企業にとってゲームチェンジャーとなる強力なローコードツール(コード自動生成・AI搭載)です。
企業の成長に不可欠な要素の一つが、IT投資の最適化です。特に、ソフトウェア開発部門の生産性を向上させることは、競争の激しい市場での成功に直結します。しかし、多くの企業が開発プロセスの遅延やコストの膨張に悩まされているのが現状です。
そこで、Infragistics App Builder が登場します。App Builder は、開発プロセスを最大70%もスピードアップし、コスト削減を実現する革新的なツールです。本記事では、その具体的なメリットと導入による生産性向上の手法をご紹介します。
- 開発プロセスの70%速度アップ
- AI機能によるさらなる効率化
- 圧倒的なコストパフォーマンス
- 競争優位性の確保
- リモートワーク対応
- App Builder の導入実績レビューのご紹介
- まとめ
- App Builder でIT投資を見直しましょう!
開発プロセスの70%速度アップ

スクラッチ開発が主流だった開発現場に対して、App Builder の導入によりフロントエンドのWeb開発プロセスの70%を効率化することができます。上図の「1~17の開発工程(オレンジ色のエリア)」を App Builder はカバーしています。ソフトウェア企業はフロントエンドの開発工数を大きく削減して、Webアプリケーションのコアである「ビジネスロジックやバックエンドに集中できる環境」が整います。
上流工程の効率化と工数削減
App Builder の導入により、上流工程にかかる時間を大幅に削減できます。顧客とのコミュニケーション時間、チーム内での情報共有、画面設計書のメンテナンスなど、これまで多くの時間を要していたプロセスが、App Builder の直感的なインターフェースで効率化されます。これにより、迅速な意思決定が可能となり、プロジェクト全体の進行がスムーズに進みます。
- 要件定義と設計: App Builder の直感的なUIデザインツールを使用することで、要件定義から設計までの時間が短縮されます。ビジュアルなインターフェースを用いることで、関係者とのコミュニケーションが円滑になり、設計のレビューや修正が迅速に行えます。
- ワイヤーフレーム作成: 従来の手法ではワイヤーフレームの作成に多くの時間がかかりましたが、App Builder のテンプレート機能を使用することで、標準化されたテンプレートを基に迅速に作成できます。
- 顧客とのフィードバック: 作成したWebアプリはホットリロード機能により、すぐに動作させることができます。プレビューURLを振り出すことで、顧客からのフィードバックを迅速に反映することができ、要件変更にも柔軟に対応可能です。
こちらのブログ記事もご一読ください。
下流工程の効率化と工数削減
下流工程でも、App Builder は大きな効果を発揮します。ドラッグ&ドロップによるデザイン、コードの自動生成、レイアウト構築の手間が削減されることで、開発者の作業負担が軽減されます。複雑なコーディングやデザイン統合が短時間で完了し、開発スピードが70%も向上します。これにより、製品の市場投入が迅速に行え、ビジネスの成長を加速させることができます。
- ドラッグ&ドロップによるUI構築: コードを書くことなく、視覚的にUIを構築できるため、開発者の作業負担が大幅に軽減されます。複雑なレイアウトも簡単に作成でき、開発スピードが劇的に向上します。
- コード自動生成: React、Angular、Blazorなどの主要プラットフォーム向けに、高品質なコードを自動生成(デザインレイアウト、UIコンポーネント、API処理を統合したプロジェクトファイル一式)します。これにより、手動でのコーディング作業が不要となり、エラーのリスクも減少します。コードはZipファイルでダウンロードすることや、GitHubのリポジトリへ直接プッシュすることも可能です。
- テストとデバッグの効率化: App Builder にはホットリロード機能があり、開発したデザインを即座に起動して動作チェックを行えます。これにより、問題の早期発見と修正が可能になり、全体の開発時間が短縮されます。
- 再利用性の高いUIコンポーネント:App Builder でデザインしたUIコンポーントは Infragistics 純正のGridやUI部品であり、既に作りこまれたコンポーネントです。そのため、品質の高いUIコンポーネントを自由にデザインして、再利用することができます。
こちらのブログ記事もご一読ください。
Figma はオプション機能であり必須ではなく、App Builder 単独でコード自動生成可能になっています。
AI機能によるさらなる効率化
App Builder には、画像生成やデータ生成などのAI機能が搭載されています。将来的には、デザインのAI化も進む見込みです。これにより、デザインプロセスやデータ処理が自動化され、さらに開発者の負担が軽減されます。AIの活用により、イノベーションの推進とコスト削減の両方を実現できます。
- ビュー生成:生成AIを利用して、ページのUIデザインの生成を自動化できます。これにより複雑なUIデザインのテンプレートを数秒で手に入れることができます。
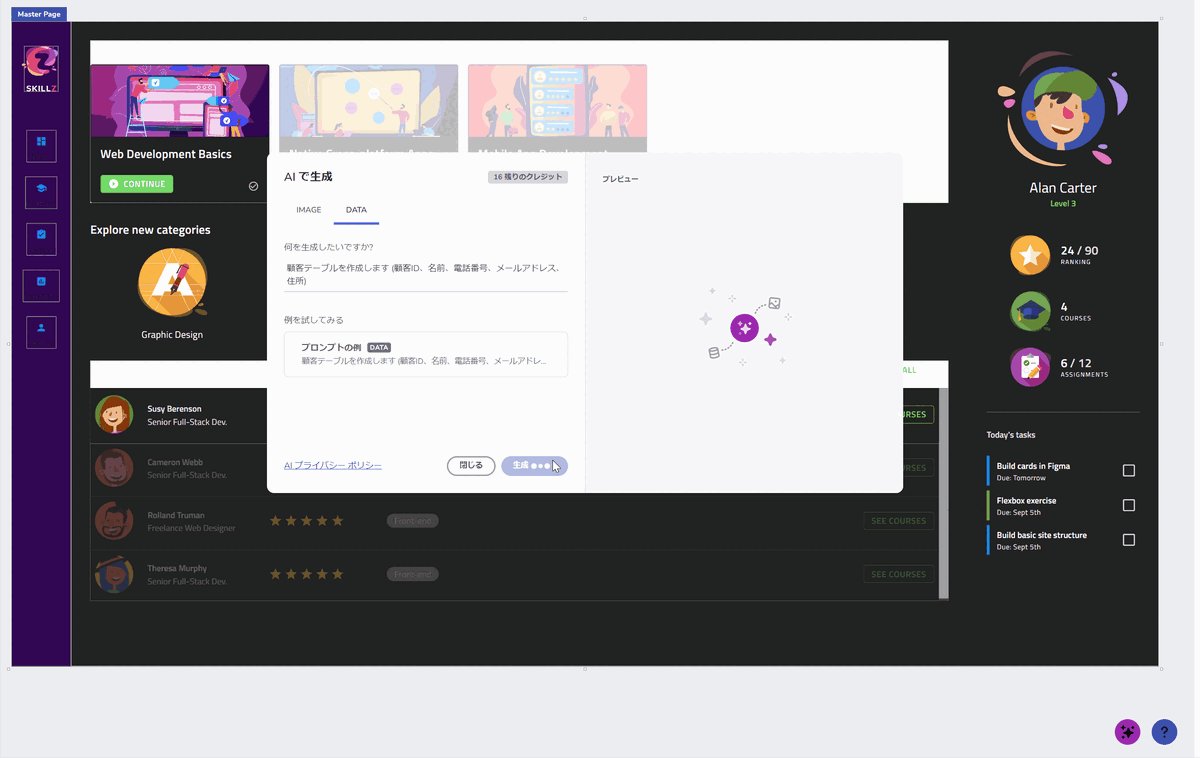
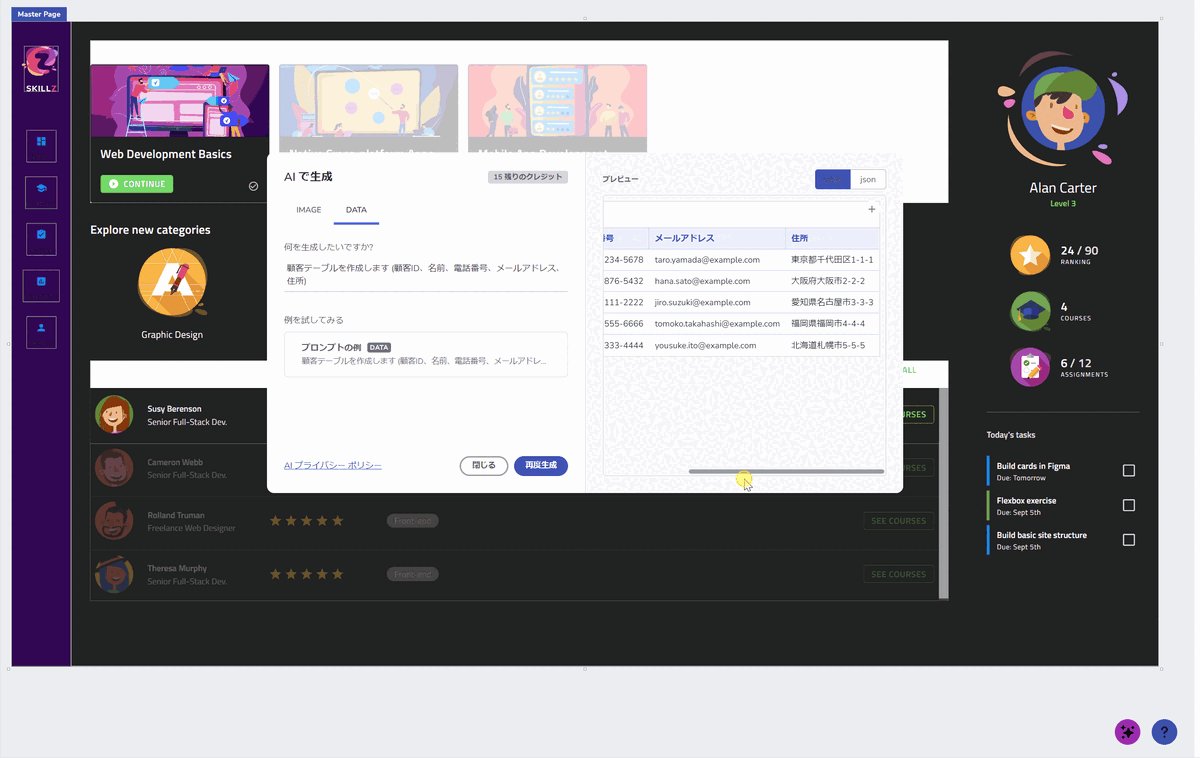
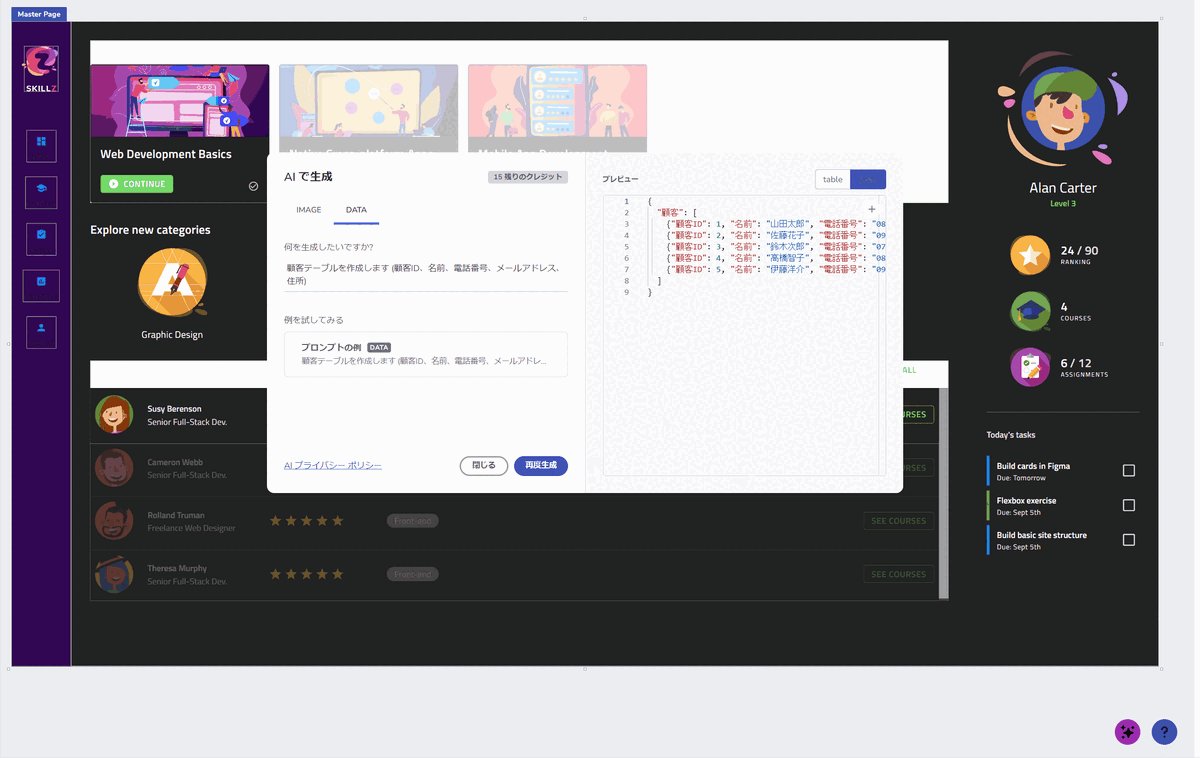
- データ生成: 生成AIを利用して、デモデータやテストデータの生成を自動化できます。これにより、手動でのデータ入力の手間が省くことができ、テスト効率が向上します。
- アイコン画像の生成: 生成AIを活用して、ユーザーの意図に応じたアイコン画像のデザイン提案や最適化を自動的に行います。これにより、デザインプロセスが効率化され、より高品質なUI/UXが実現します。
- 今後のリリースへの期待: Infragistics では、近い将来に「○○なデザインを作ってほしい」とAIへ依頼することで、自動生成されるような未来を描いています。


圧倒的なコストパフォーマンス
App Builderの導入は、コストパフォーマンスの面でも非常に優れています。具体的には、以下の3つのポイントで圧倒的なコスト効果を実現できます。
誰でも「デザイン To コード」を実現できコストダウンが見込める
App Builderのローコードプラットフォームを活用することで、高度な技術を持ったエンジニアやデザイナーでなくても、Webアプリケーションの開発が可能になります。ドラッグ&ドロップの直感的な操作や自動コード生成機能により、専門的な技術スキルがなくてもプロジェクトを進行できるため、次のようなコスト削減が実現します。
- 人材育成コストの削減: 専門的な技術スキルを持つ人材の育成や教育にかかるコストが削減されます。
- 外部委託費用の削減: 高度な技術を必要とする外部の開発会社やフリーランスのエンジニアに依存せず、自社内で開発が進められるため、外部委託の費用が削減されます。
求人トレンドなど人材不足に悩まされない
現在、多くの企業がIT人材の不足に悩んでいます。総人口が減少傾向にある日本の人材市場は大きな悩みの種になるでしょう。App Builderを使用することで、以下のような人材関連の問題に対処できます。
- スキルギャップの解消: ローコードツールにより、特定の技術スキルが不足している場合でも、簡単にアプリケーション開発が行えます。これにより、スキルギャップによる開発遅延や品質の低下を防げます。
- リソースの最適化: 人材の採用や育成にかかる時間とコストを節約し、限られたリソースを効率的に活用することができます。これにより、急なプロジェクト要求にも迅速に対応できます。
年間固定費で費用対効果が高い
- スキルギャップの解消: ローコードツールにより、特定の技術スキルが不足している場合でも、簡単にアプリケーション開発が行えます。これにより、スキルギャップによる開発遅延や品質の低下を防げます。
- リソースの最適化: 人材の採用や育成にかかる時間とコストを節約し、限られたリソースを効率的に活用することができます。これにより、急なプロジェクト要求にも迅速に対応できます。
これらのコストパフォーマンスを総合的に考えたときに、年間の固定費(サブスクリプション費用)を大きく上回る価値(効果・効能)を得ることができるでしょう。

競争優位性の確保
App Builder の導入により、製品の市場投入までの時間が短縮され、競合他社よりも早く新製品をリリースすることが可能になります。これにより、市場での競争優位性を確保し、ビジネスチャンスを逃さずに捉えることができます。
- 迅速な市場投入: 開発プロセスの効率化により、製品の市場投入までの時間が短縮されます。これにより、新しい市場機会を素早く捉え、競合他社に先駆けて製品をリリースできます。
- イノベーションの加速: App Builder を使用することで、技術的な制約から解放され、より多くのイノベーションを迅速に実現できます。これにより、企業の競争力が向上します。
- 市場ニーズへの適応: 顧客のニーズや市場の変化に迅速に対応できるため、製品の改善や新機能の追加がスピーディに行えます。

リモートワーク対応
App Builderはクラウドベースのプラットフォームであり、リモートワークにも対応しています。分散チームでのコラボレーションが容易になり、グローバルな開発体制にも柔軟に対応できます。
- 分散チームのコラボレーション: クラウドベースの機能により、異なる場所にいるチームメンバーとの協力がスムーズに行えます。リアルタイムでの共同作業が可能です。
- グローバルな対応: グローバルに展開する企業にとって、地域を問わずに開発作業を進めることが可能です。

App Builder の導入実績レビューのご紹介
こちらは、App Builder を導入したユーザーからの評価サイトです。
https://www.g2.com/products/appbuilder/reviews

App Builder は、クラウドベースの WYSIWYG(What You See Is What You Get)ドラッグ&ドロップツールで、ユーザーインターフェースのデザインと開発の複雑さを排除し、ビジネスアプリケーションを従来より70%速く構築できるようにします。アプリをゼロから始めることも、既存のテンプレートやレスポンシブスクリーンレイアウトを選んでカスタマイズし、1クリックで本番用のコードを生成することが可能です。
ユーザー評価の総評
- 評価スコア: 4.3/5
- 評価数: 34件
- 5星(★★★★★): 18件
- 4星(★★★★): 14件
- 3星(★★★): 2件
- 2星(★★): 0件
- 1星(★): 0件
評価のポイント
- 使いやすさ: デザインや開発の複雑さを軽減し、迅速なアプリ開発を可能にする点が高く評価されています。特に、Sketch や Figma からコードを生成する機能が便利で、デザイナーと開発者の引き継ぎをスムーズにします。
- コスト効率: コストが抑えられ、多くのユーザーが手軽に使える点が評価されています。特に初心者や小規模ビジネスにとって有益です。
- プロトタイピング機能: 簡単なインタラクティブなプロトタイプを迅速に作成できる点が好評です。
- 機能制限: 100%のWebアプリケーションを構築するには別途コーディングが必要であるため、複雑なWebアプリの構築には向いていないとされています。
- カスタマイズの制限: テンプレートベースのデザインやカスタマイズの制限が指摘されています。
まとめ
Infragistics App Builder は、開発プロセスを劇的に効率化し、コスト削減と生産性向上を実現する強力なツールです。IT投資を見直し、App Builder を導入することで、開発スピードを70%向上させ、より少ないリソースで最大の成果を得ることができます。競争の激しい市場で成功を収めるためには、App Builder を活用した新たな開発戦略をぜひご検討ください。
App Builder でIT投資を見直しましょう!
開発生産性をより高めて、さらなる競争力を求めているソフトウェア企業にとって、App Builder はまさに理想的なソリューションです。
再利用可能なコンポーネント設計やビジュアルデザインとコードの同期、テンプレートやページの迅速な構築などを通じて、App Builder は品質の高い製品を提供します。
今回の記事では、IT投資の見直しの一環として、Web開発部門の生産性を70%向上させる App Builder をご紹介しました。クリエイティブ現場のプロセス改善に繋がる Tips になれば幸いです。
ぜひ、App Builder を活用してデザインからコード自動生成する世界を体験してください。すべてを体験するには、App Builder 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。



