こんにちは!ソリューションコンサルタントの田上です。
Infragistics App Builder は、アトミックデザインの原則に基づいたUI構築を支援する強力なツールです。
ソフトウェア開発の現場では、デザインの一貫性を保ちながら効率的にUIを構築することが求められます。ここで登場するのが「アトミックデザイン」という設計手法です。
アトミックデザインはUIコンポーネントを「原子」「分子」「生体」「テンプレート」「ページ」という5つの階層に分解し、再利用可能なコンポーネントを組み合わせてデザインするアプローチです。
この記事では、App Builder がどのようにアトミックデザインの特性を実現し、導入したソフトウェア企業がその恩恵を受けられるかを解説します。
- アトミックデザインの概要
- App Builder におけるアトミックデザイン
- AppBuilder はドラッグ&ドロップでUIデザインするローコード
- App Builder でアトミックデザインを実現する
- まとめ
- App Builder でアトミックデザインを始めましょう!
アトミックデザインの概要
アトミックデザインは、UIコンポーネントを以下の5つの階層で構成します。
- Lv1 原子(Atoms): 基本的なUI要素。ボタン、ラベル、入力フィールドなど
- Lv2 分子(Molecules): 原子の組み合わせ。フォームグループ、ナビゲーションバーなど
- Lv3 生体(Organisms): 分子がさらに複雑に組み合わさった構造。ヘッダー、フッター、サイドバー
- Lv4 テンプレート(Templates): 生体をレイアウトに配置した構造。ページの大枠となる部分
- Lv5 ページ(Pages): テンプレートに具体的なコンテンツを配置した完成形のページ
このアプローチにより、再利用可能で一貫性のあるデザインが可能になります。それでは、App Builder でどのようにアトミックデザインを実現しているか見て行きましょう。
App Builder におけるアトミックデザイン
Lv1:原子(Atoms)
原子は、UIデザインの最も基本的な要素です。これらは単体で機能する基本的な部品で、他のコンポーネントを構成するための基礎となります。具体的には以下のようなものが含まれます。
- ボタン: ユーザーのアクションをトリガーする基本的な操作要素
- ラベル: テキストや情報を表示するための単純なテキスト要素
- 入力フィールド: ユーザーが情報を入力できる場所を提供する要素
- アイコン: 特定の機能や情報を視覚的に示すシンボル
これらの原子は、単独で使われることもありますが、通常はより複雑な構造を作るための基本単位です。

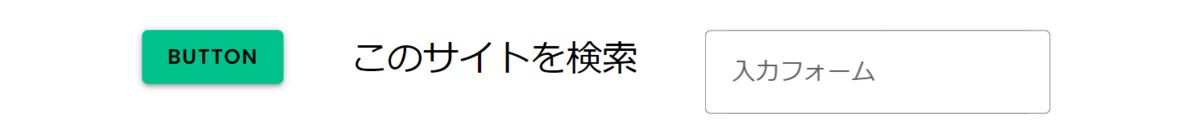
Lv2:分子(Molecules)
分子は、複数の原子が組み合わさって形成される、より複雑なUIコンポーネントです。分子は、特定の機能を持つ小さな部品として動作します。具体的には以下のようなものが含まれます。
- フォームグループ: ラベル、入力フィールド、そしてボタンを組み合わせて、ユーザーが情報を入力し送信できる機能を提供するコンポーネント
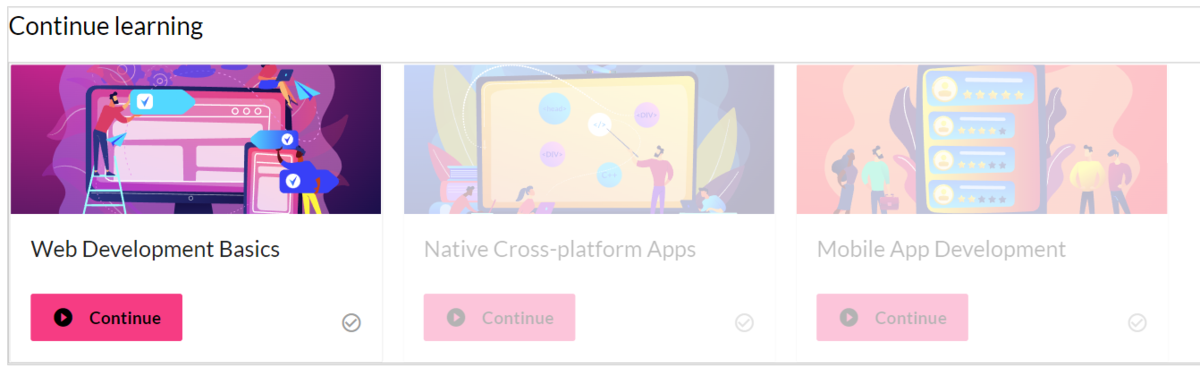
- カードコンポーネント: 画像、タイトル、説明文を含む、情報をグループ化して表示するための要素
分子は、アプリケーション内で繰り返し使用されることが多く、再利用可能な部品として設計されます。

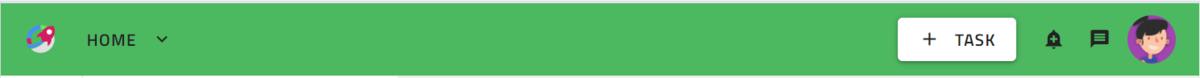
Lv3:生体(Organisms)
生体は、複数の分子や原子が組み合わさって、より複雑な構造を作るコンポーネントです。生体はページ内の主要なセクションや構成要素として機能します。具体的には以下のようなものが含まれます。
- ナビゲーションバー: 複数のボタンやリンク、検索フィールドなどを含む、アプリケーション全体のナビゲーションを管理するコンポーネント。
- ヘッダー: ロゴ、ナビゲーションメニュー、ユーザーアカウント情報などを含む、ページの上部に配置される要素。
生体は、アプリケーションのレイアウトや構造の重要な部分を形成します。


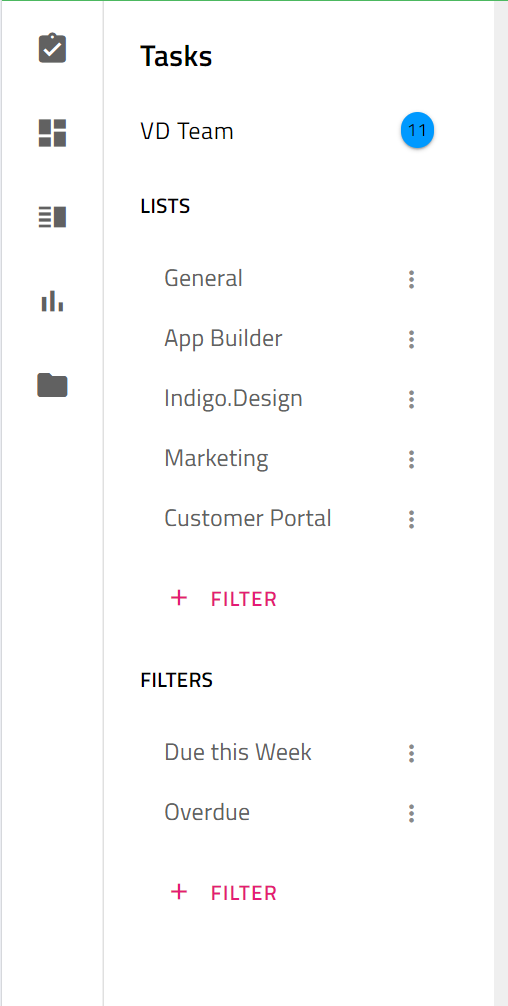
Lv4:テンプレート(Templates)
テンプレートは、生体や分子を組み合わせてページの大枠を作るレイアウト構造です。テンプレートは、具体的なデータやコンテンツが入る前の、ページの設計図として機能します。具体的には以下のようなものが含まれます。
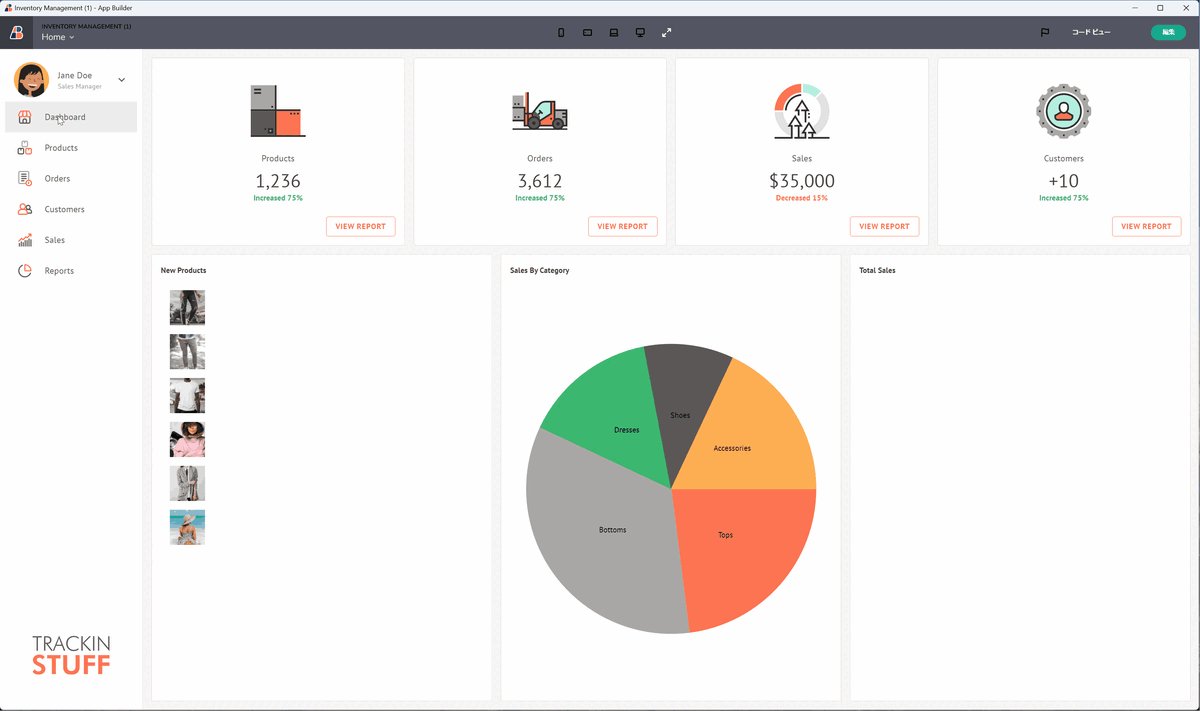
- ダッシュボードレイアウト: サイドバー、ヘッダー、メインコンテンツエリアなどの要素を配置したレイアウト。
- プロファイルページ: ユーザー情報、アクティビティフィード、設定オプションなどを組み合わせたページレイアウト。
テンプレートは、ページの構造を提供し、コンテンツがどのように表示されるかの基盤を作ります。


Lv5:ページ(Pages)
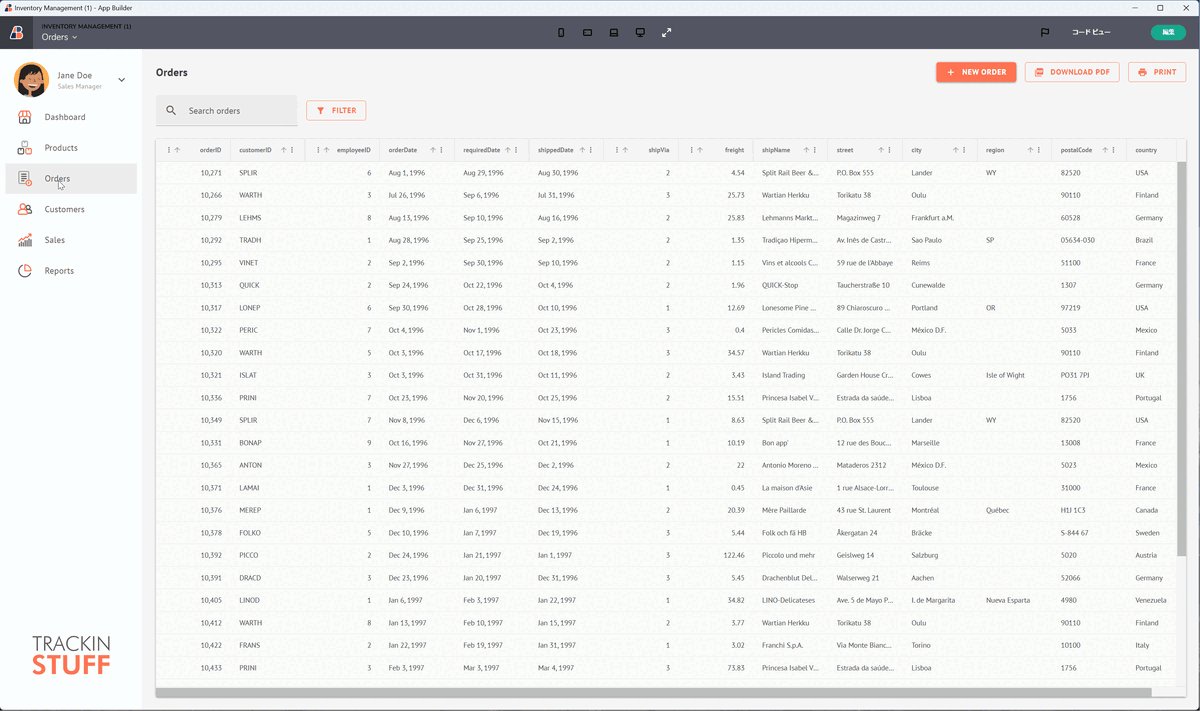
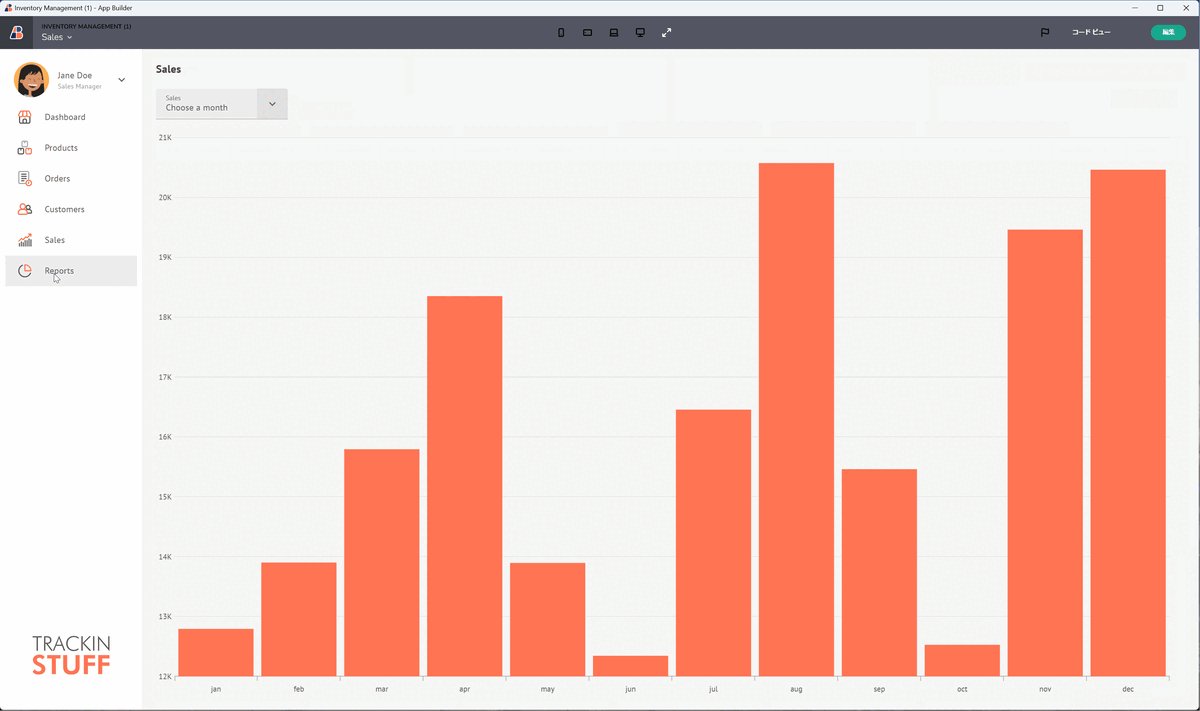
ページは、テンプレートに具体的なコンテンツやデータを組み込んだ、完成したUIの最終形態です。ページは実際にユーザーが見ることになる最終的なビューで、具体的なデータや情報が表示されます。
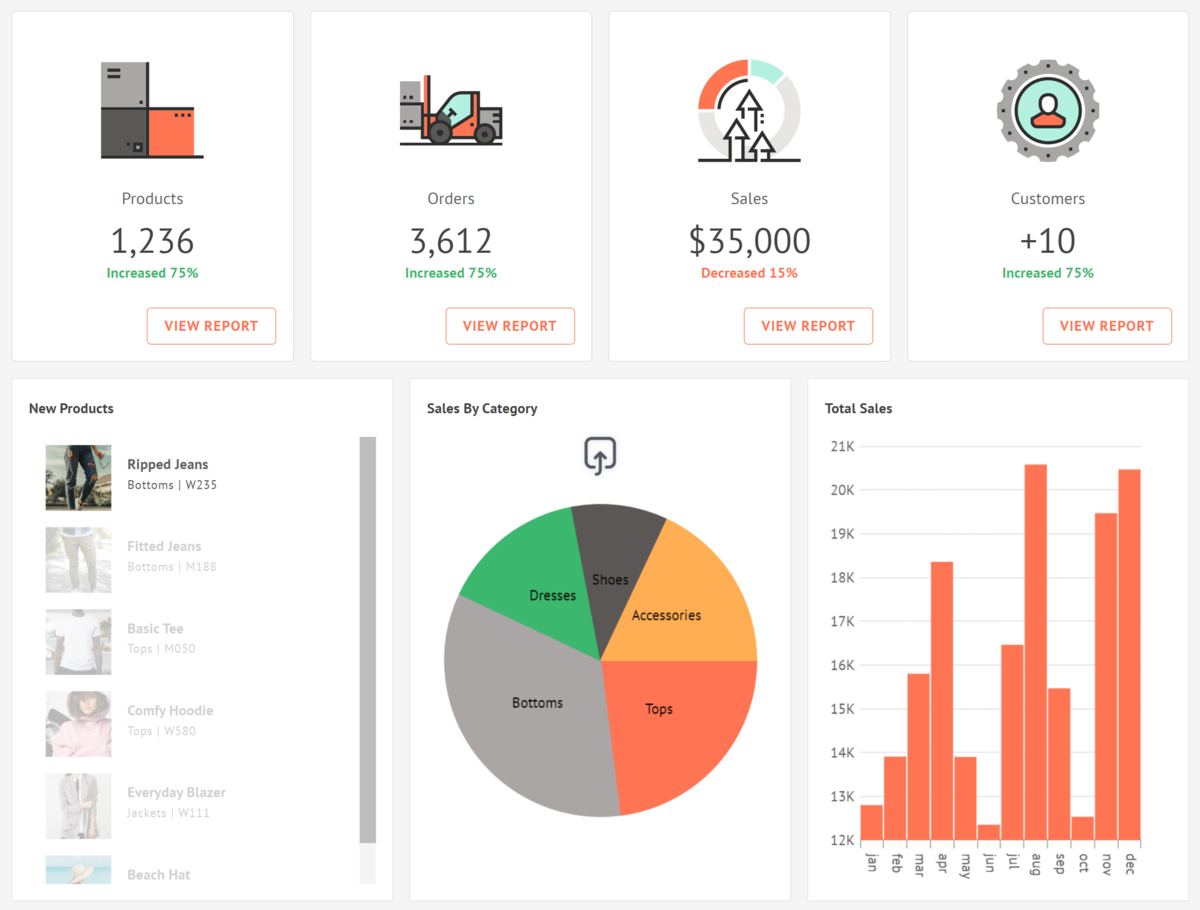
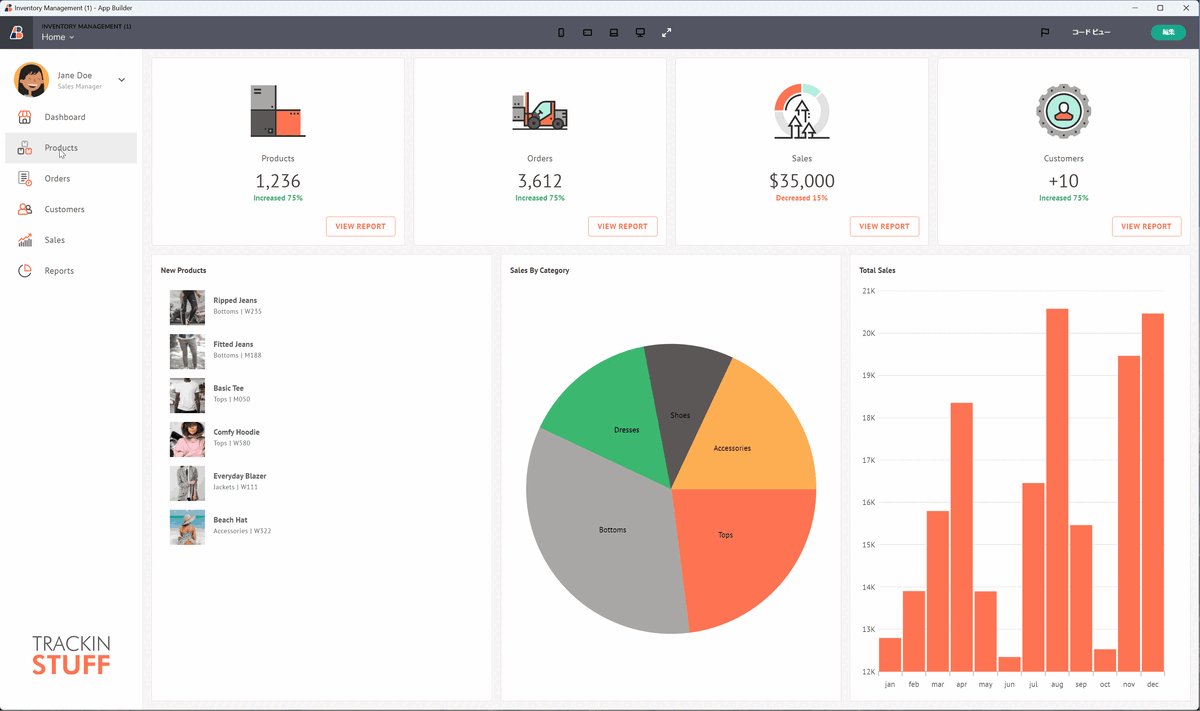
- ダッシュボードページ: 実際のデータを用いたダッシュボードの表示
- ユーザーのプロファイルページ: ユーザーの個別の情報が表示された最終形態のページ
ページは、テンプレートに具体的な内容を適用して完成させることで、ユーザーに提供される最終的なユーザー体験を表現します。

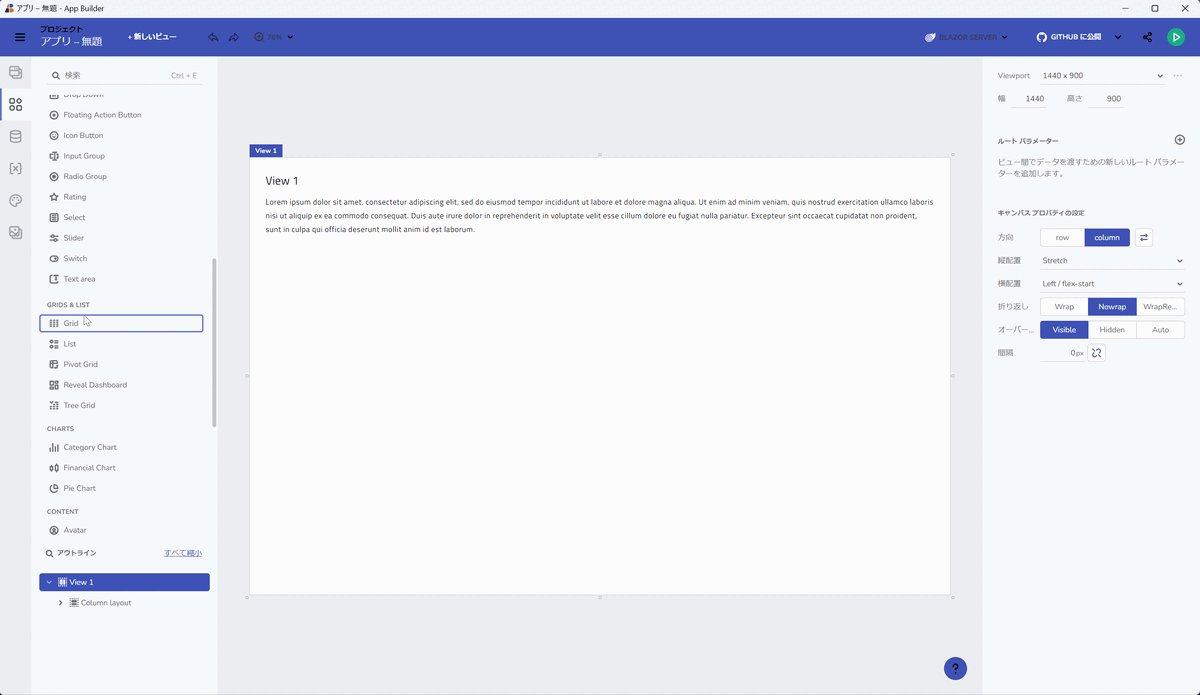
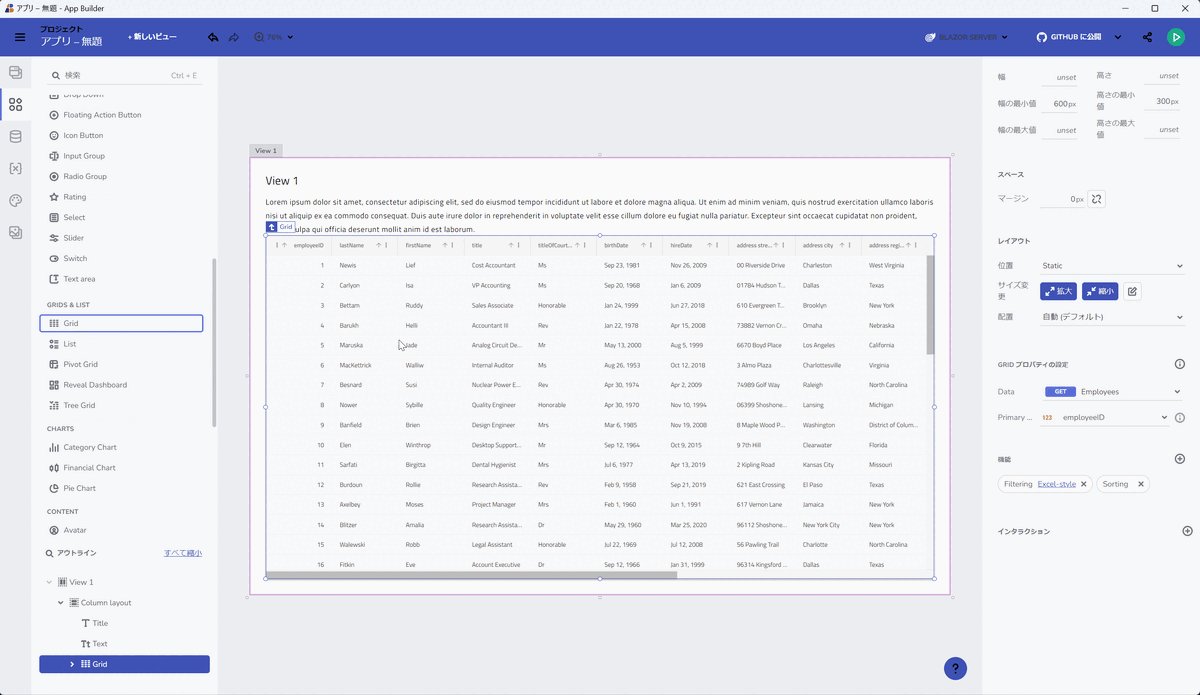
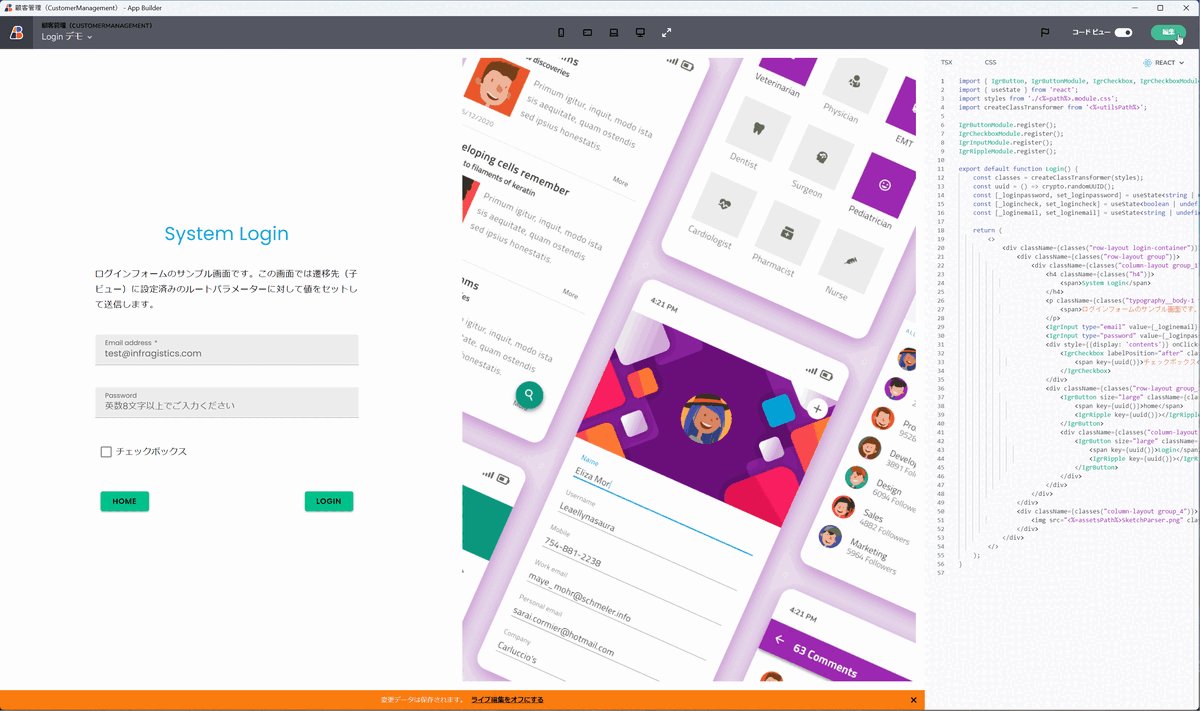
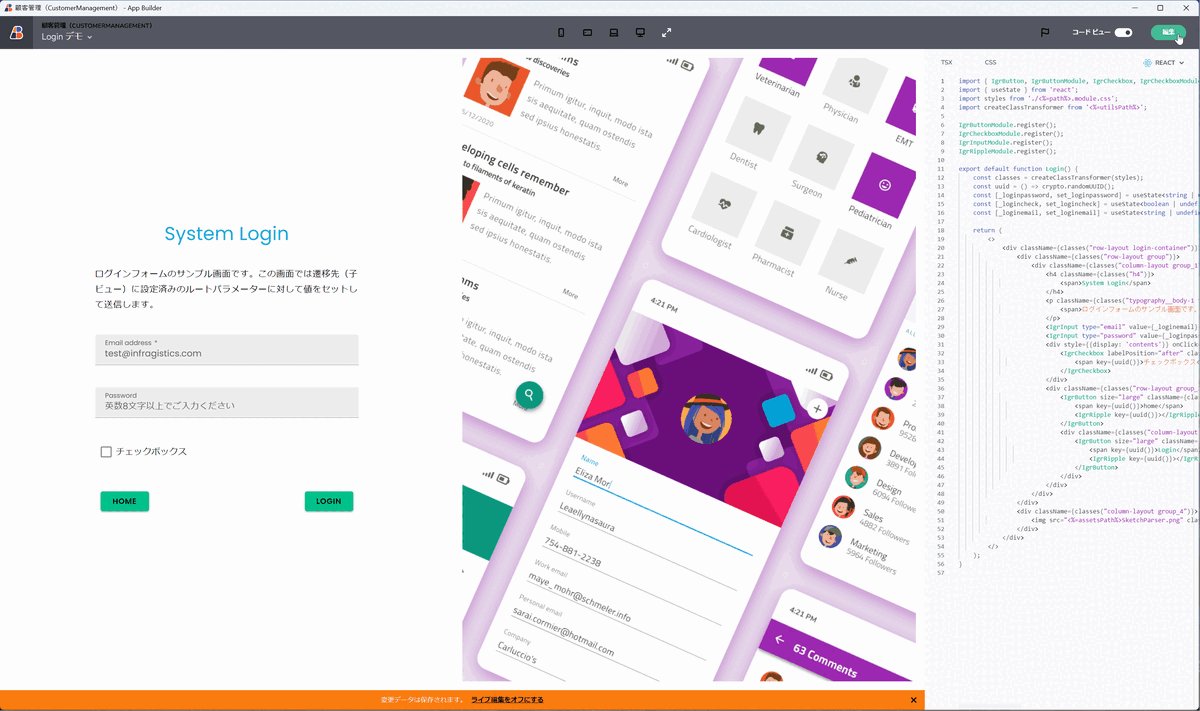
AppBuilder はドラッグ&ドロップでUIデザインするローコード
App Builder はドラッグ&ドロップでUIコンポーネントをデザインすることができます。また、作成したWebアプリケーションは7つのコードへ自動生成することが可能です。

コード自動生成については、下記ブログをご参照ください。
App Builder でアトミックデザインを実現する
App Builder は、アトミックデザインの原則に基づいたUI構築を支援する強力なツールです。具体的には以下の特徴があります。
- 再利用可能なコンポーネントの設計
- ビジュアルデザインとコードのシンクロ
- テンプレートとページの迅速な構築
- 共同ワークスペースとバージョン管理
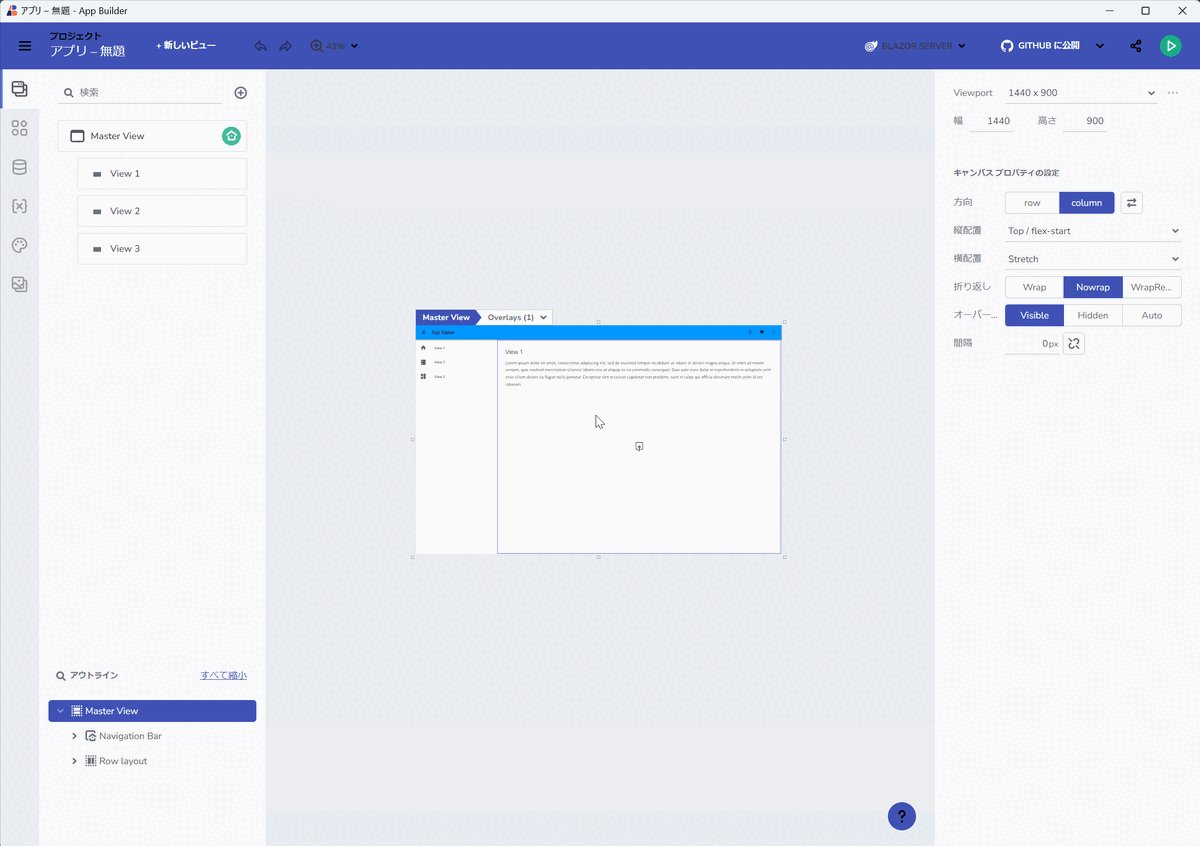
再利用可能なUIコンポーネントの設計デザイン
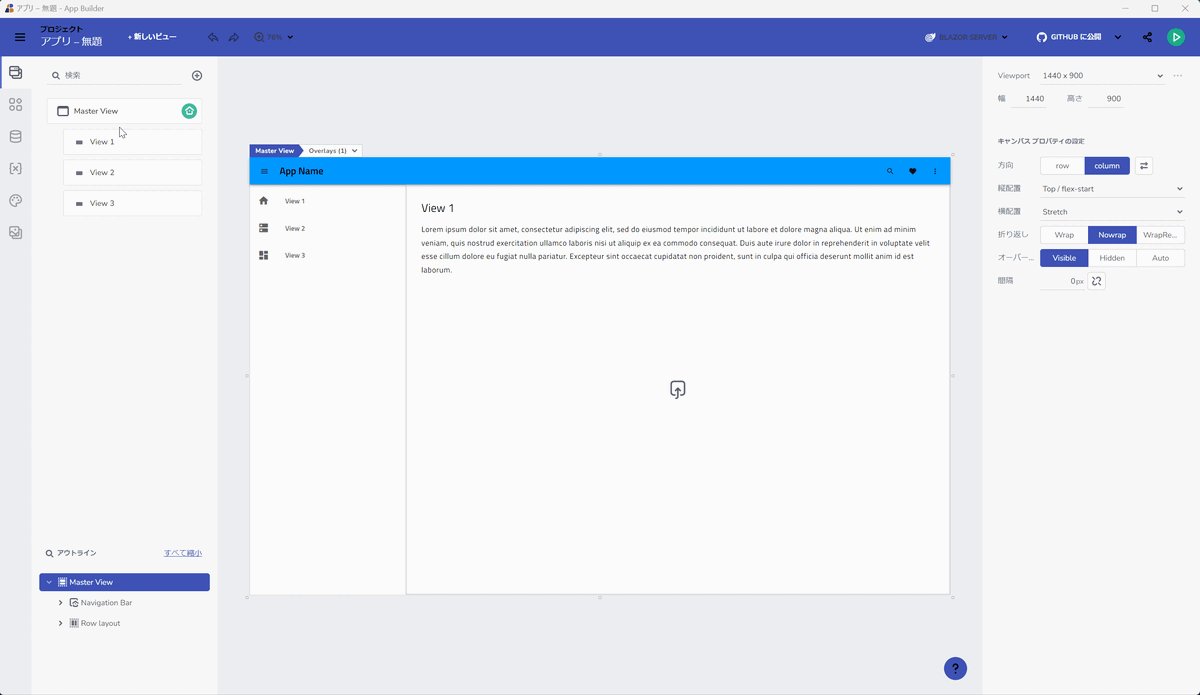
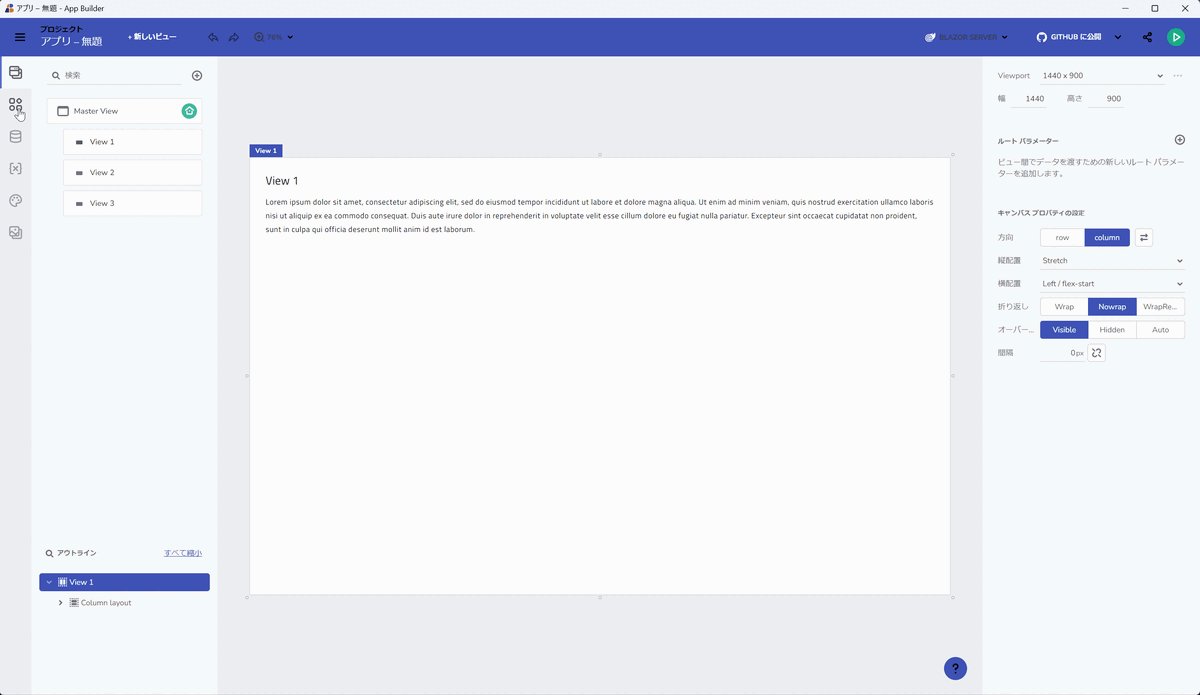
App Builder では、原子から分子、生体、テンプレートまで、再利用可能なUIコンポーネントを簡単に設計と管理を両立することができます。最小単位である「原子」であるUIコンポーネントをツールボックスからドラッグ&ドロップして、UIコンポーネントを配置します。配置されたUIコンポーネントは親子関係を持っているため、コピー&ペーストすることが可能です。これにより、複数のプロジェクトで一貫性のあるデザインを再利用することができます。
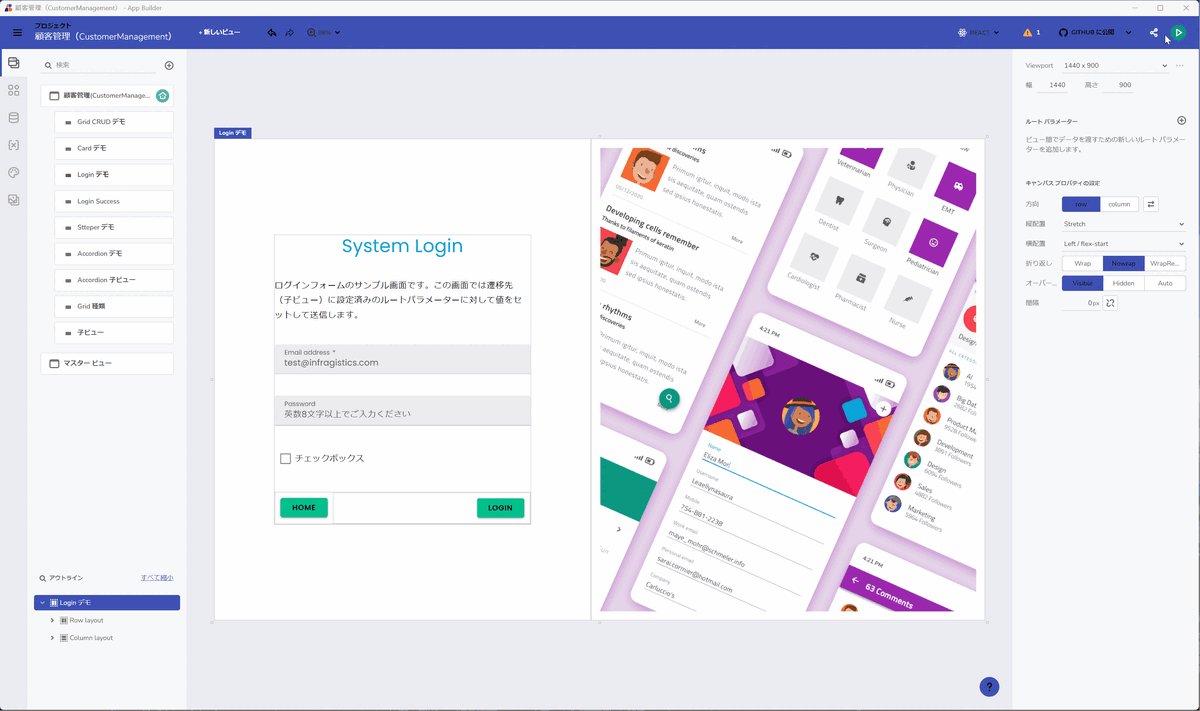
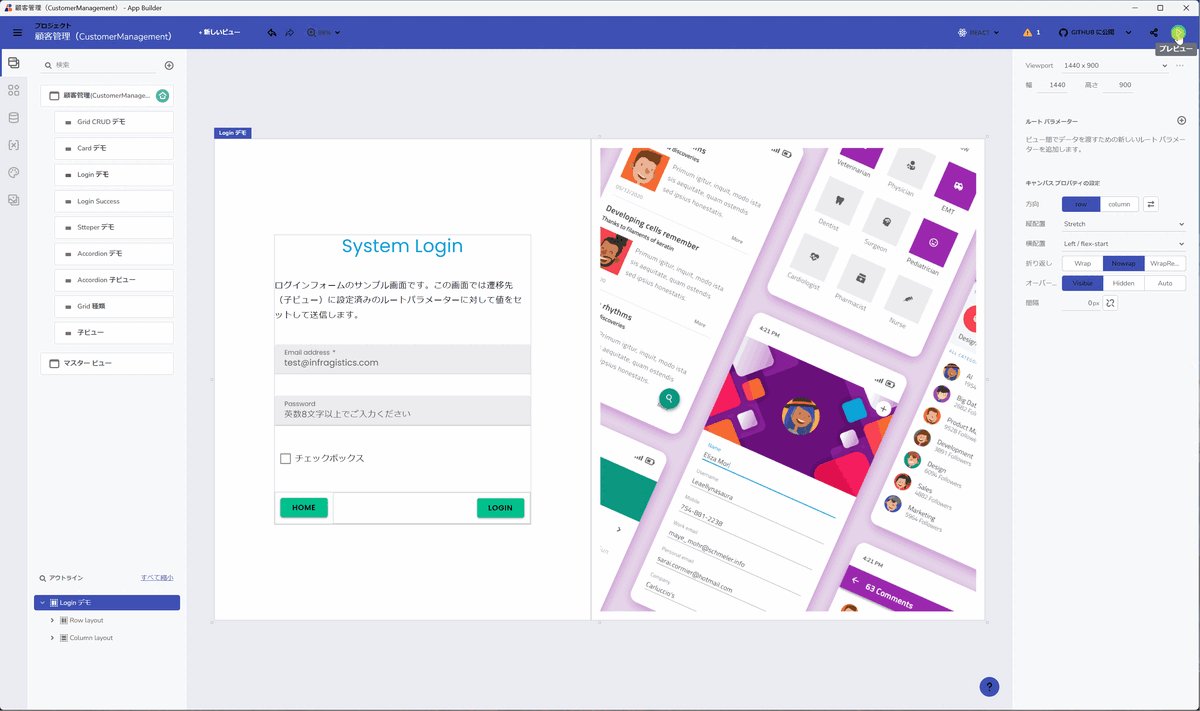
ビジュアルデザインとコードのシンクロ
デザインしたテンプレートやページは、ホットプレビュー機能によりリアルタイムでコードに反映されます。これにより、エンジニアはデザインとコードのギャップを最小限に抑え、開発プロセスをスムーズに進めることができます。

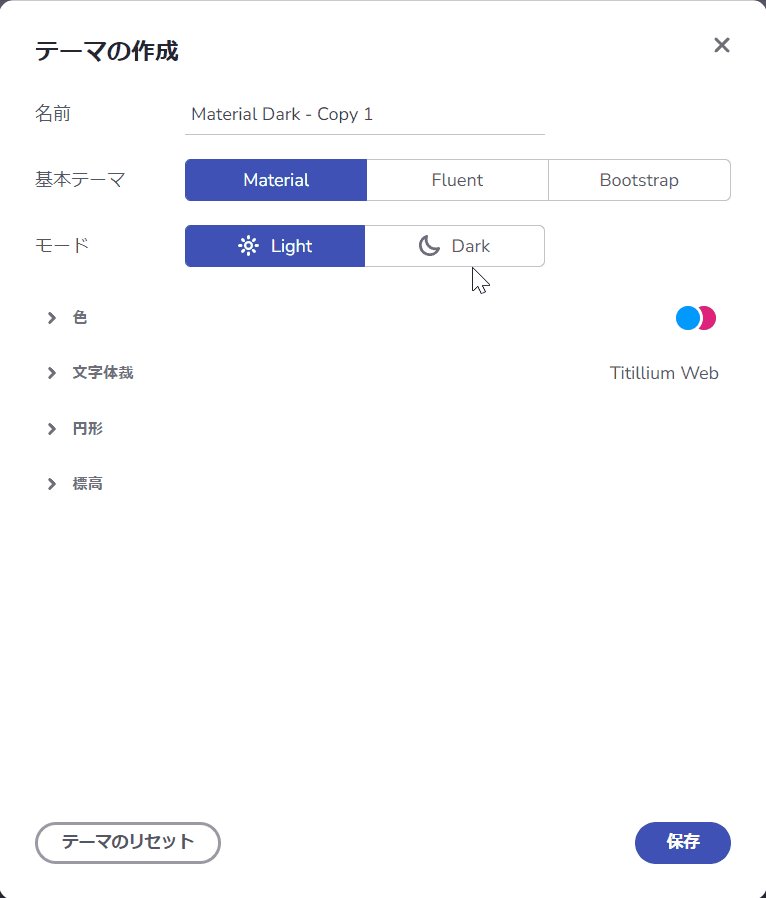
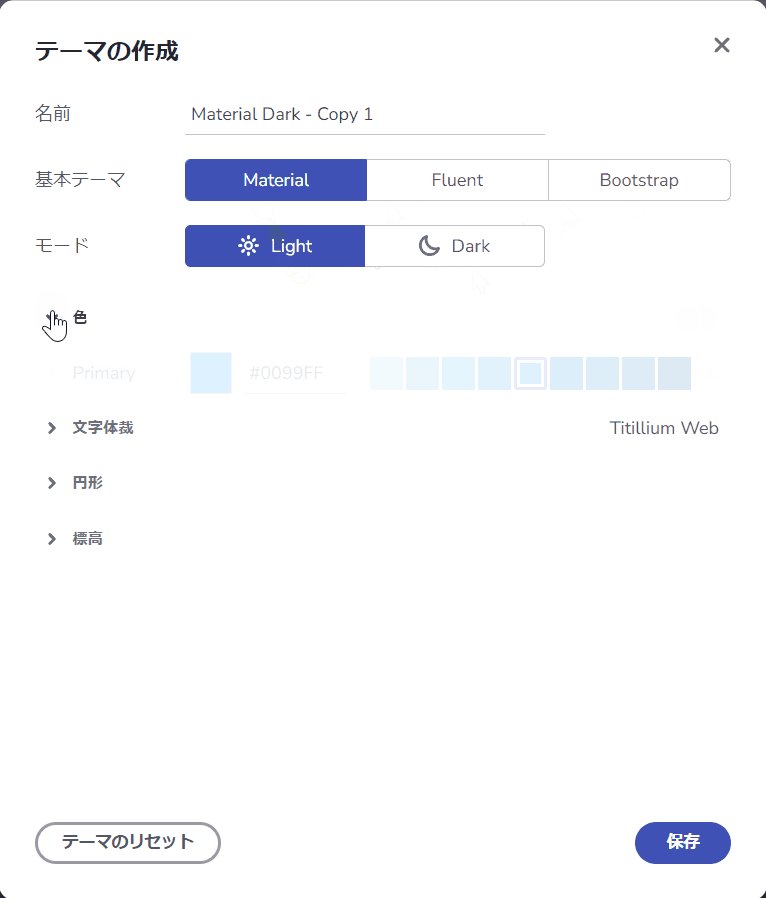
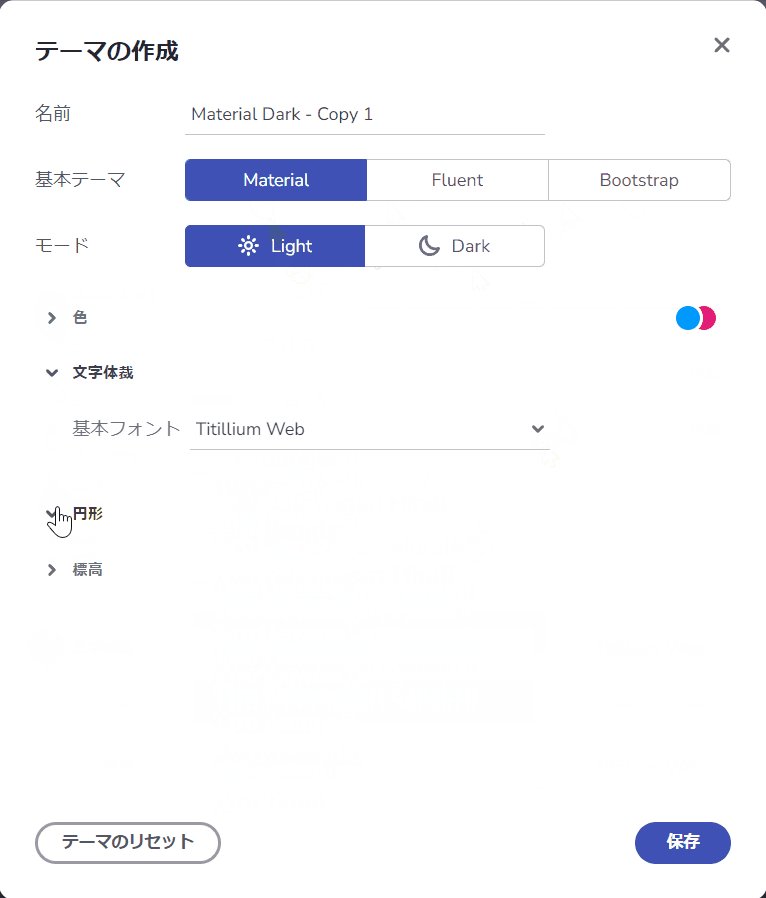
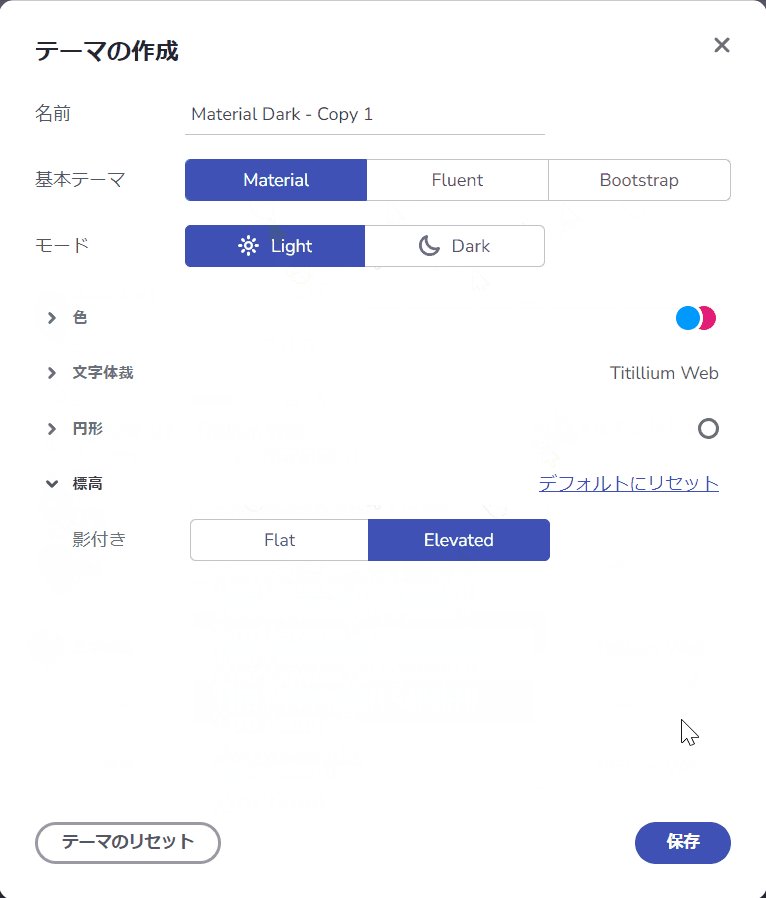
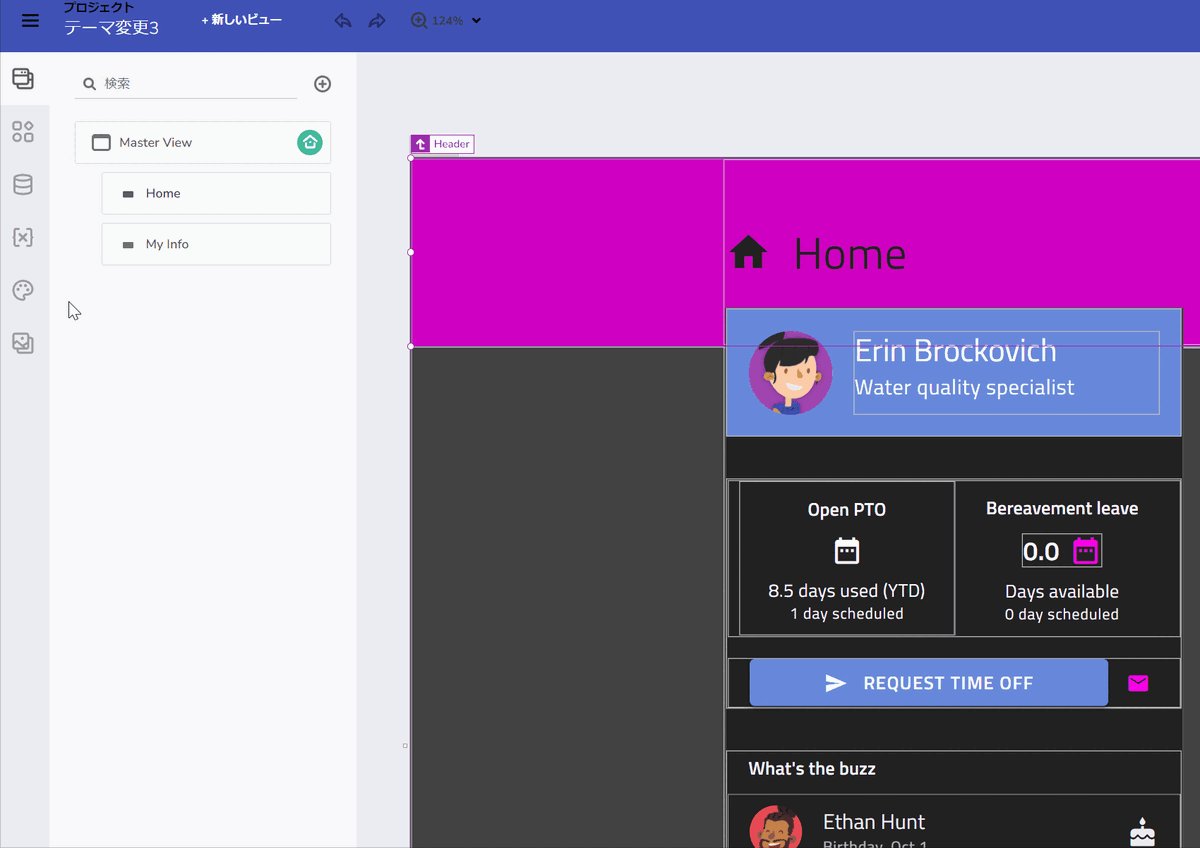
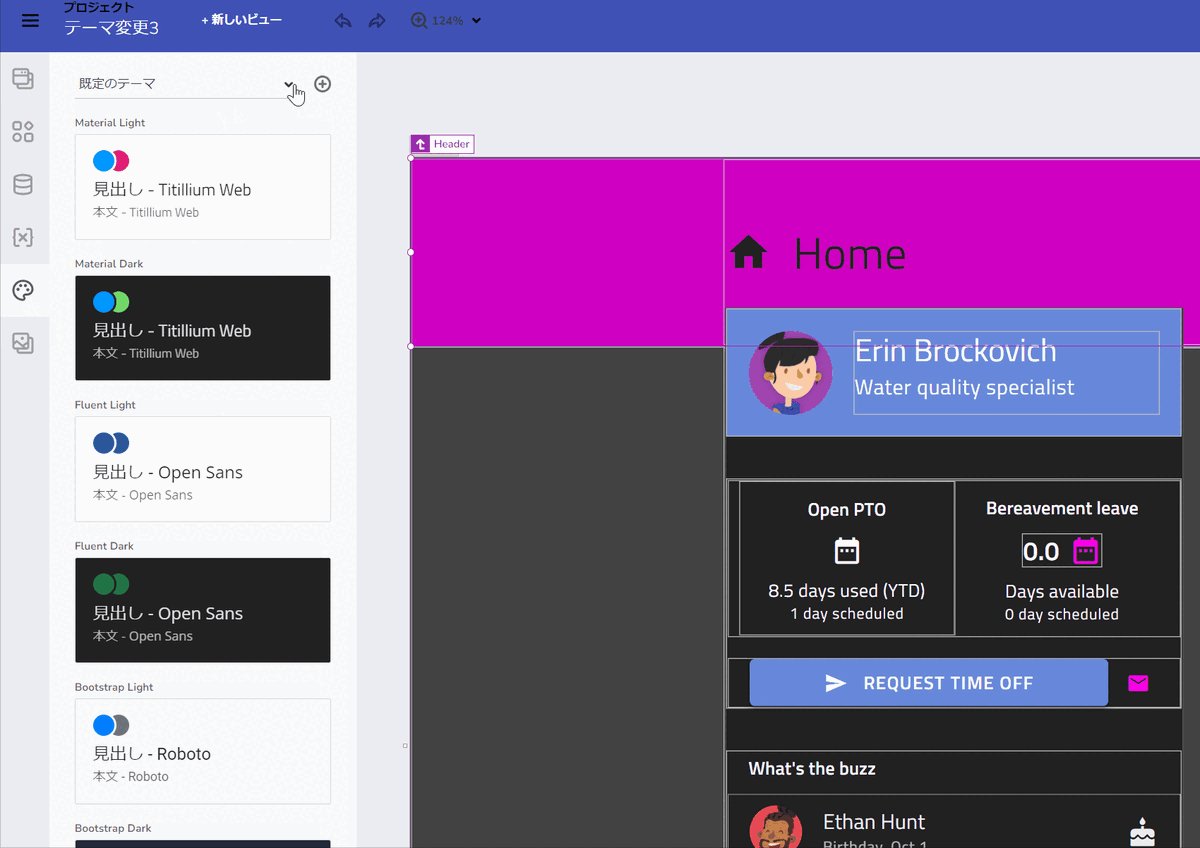
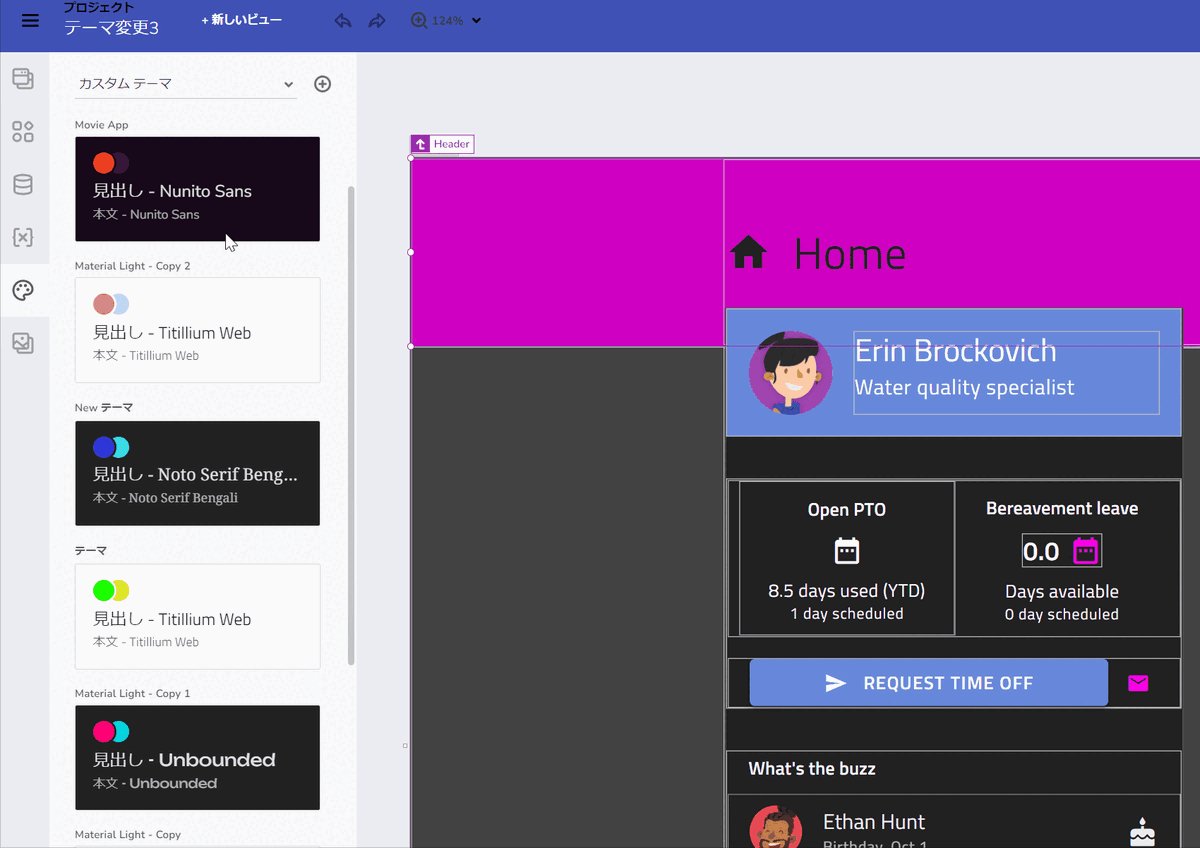
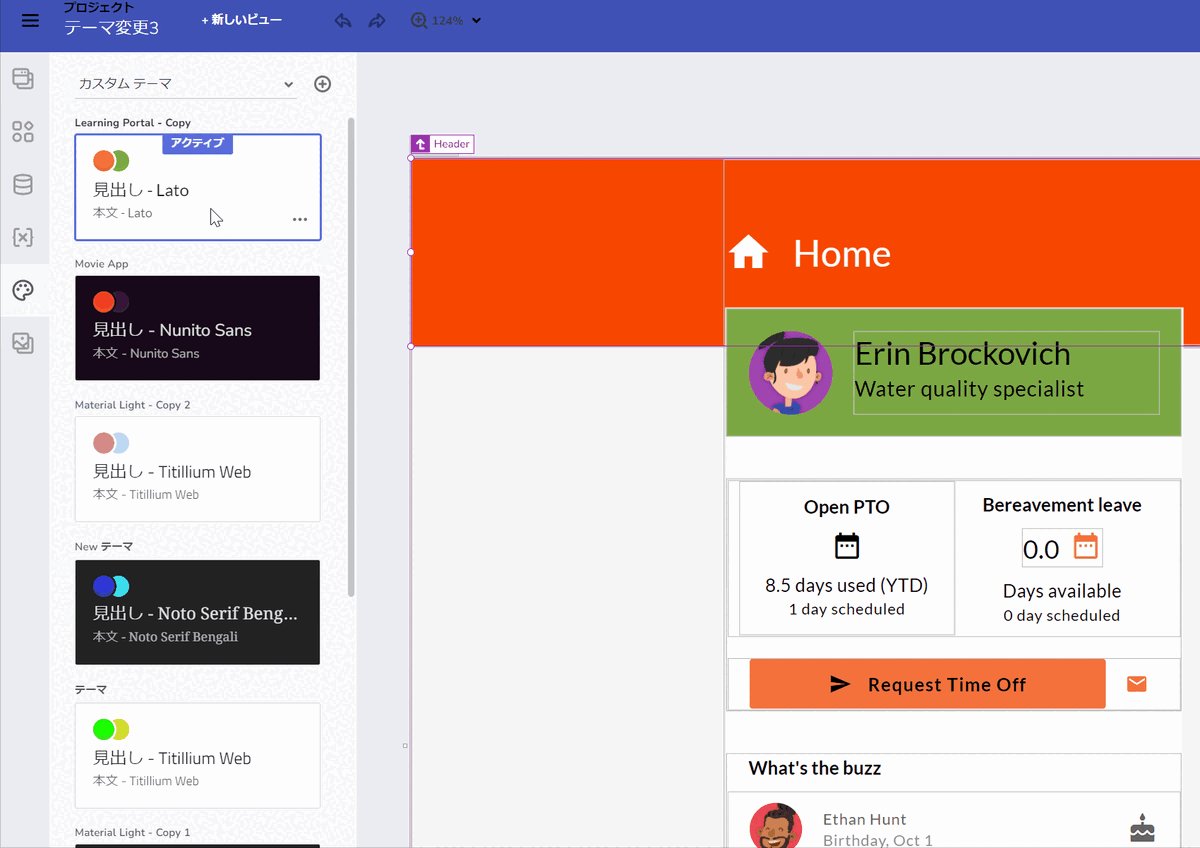
また、テーマの変更やカスタムテーマを提供しており、コーポレートカラーに併せて色やフォントを一括変更することができます。


特に、React、Angular、Blazorなどのフレームワークで即座に利用可能なプロダクションコード(本番コード、プロジェクトファイル一式)をコード自動生成できる点が、アトミックデザインを採用する企業にとって大きな魅力です。
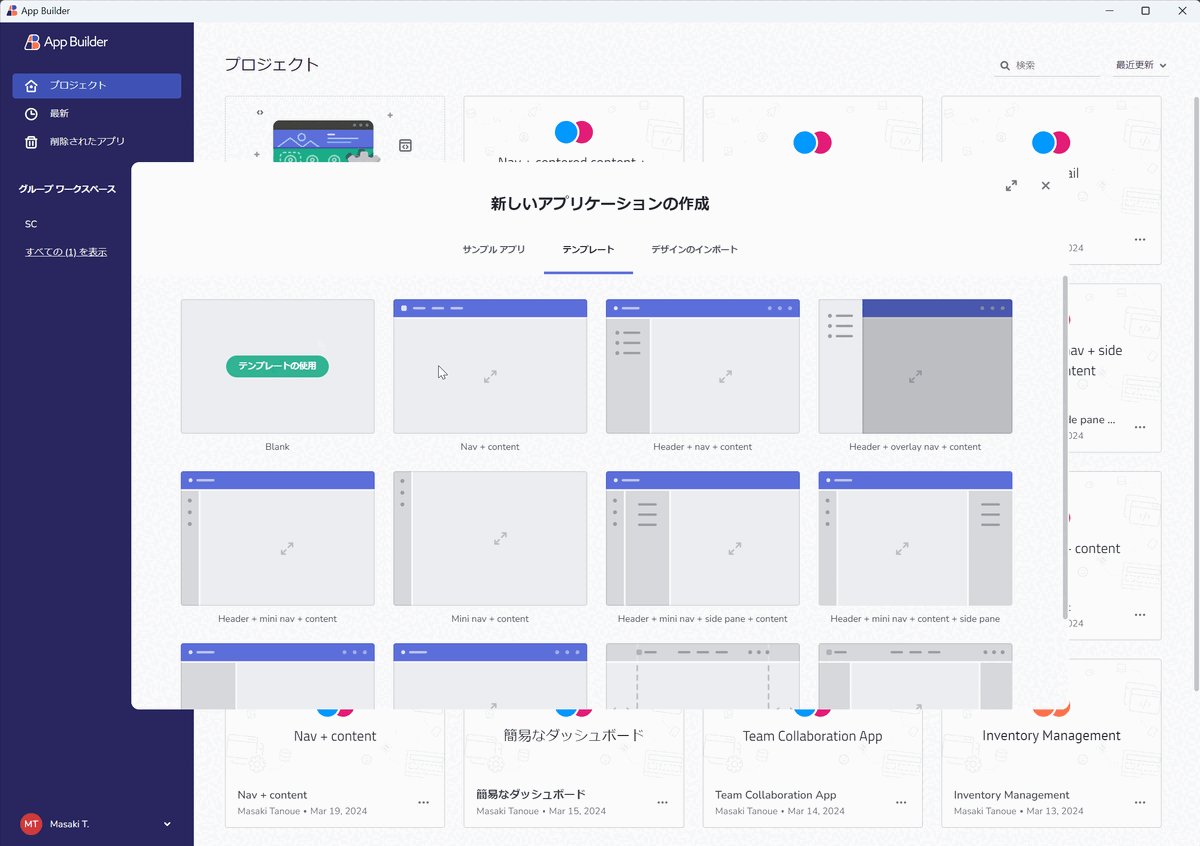
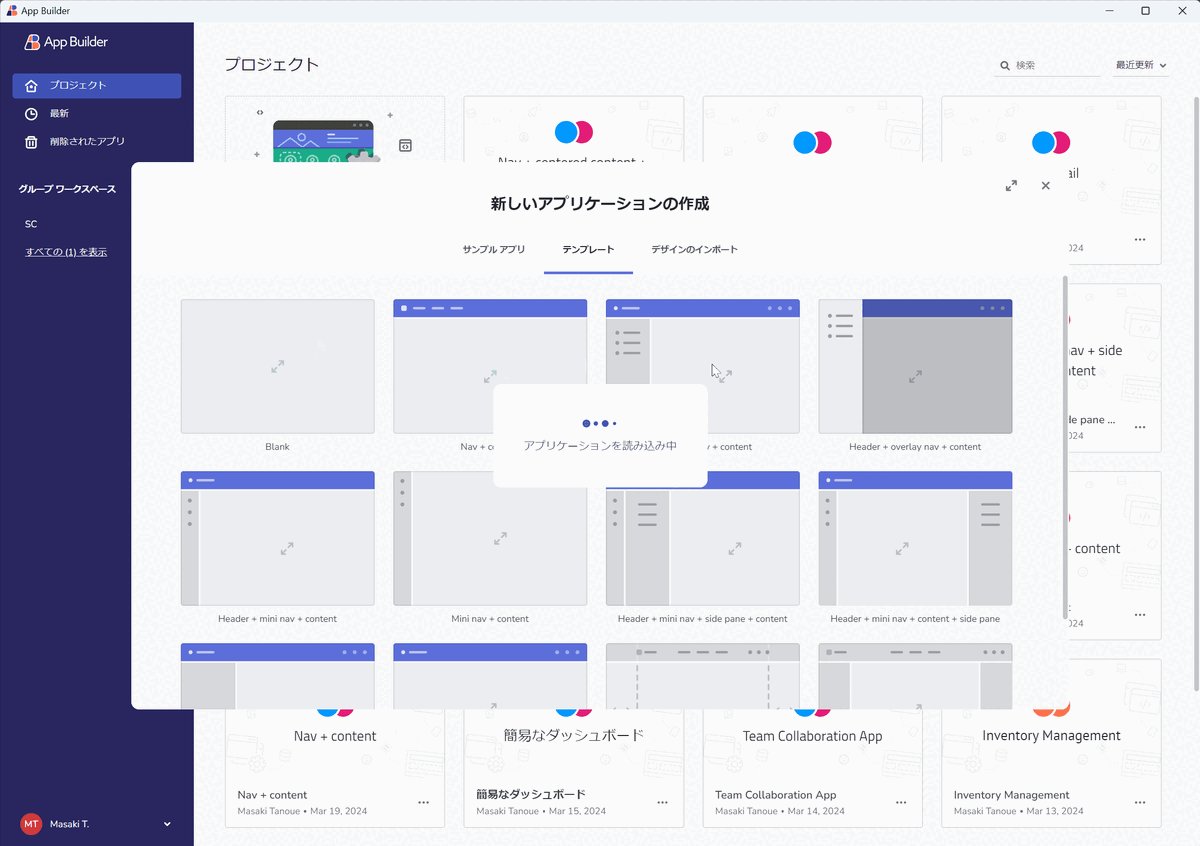
テンプレートとページの迅速な構築
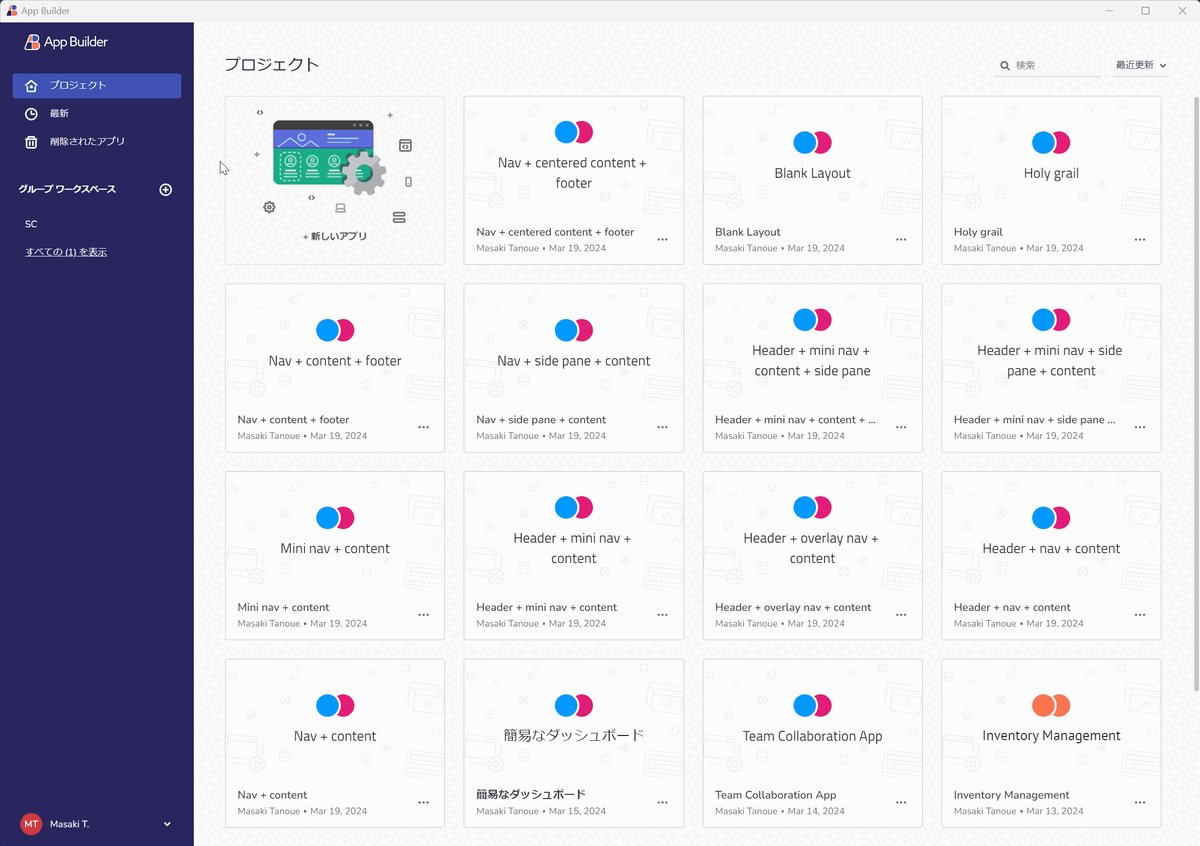
App Builder は、テンプレートやページの作成を迅速に行えるUI設計ツールです。既存のテンプレートを基に、新しいページを短時間で作成でき、時間を大幅に節約できます。これにより、アトミックデザインの思想を組み込みながら、プロジェクトの進行を加速させます。

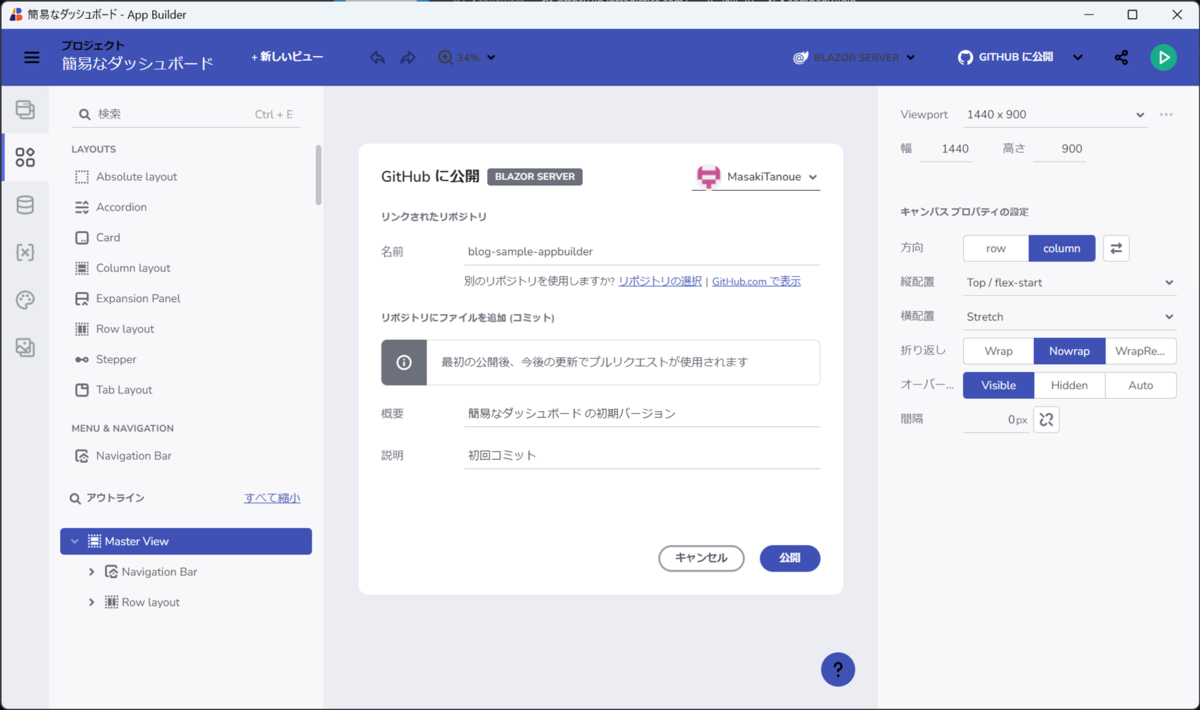
共同ワークスペースとバージョン管理
複数のプロジェクトで作成したWebアプリケーションは共同のワークスペースでメンバー共有することができ、再利用性の高さからチームの生産性を大きく向上させます。

また、GitHub と連動しており、作成したデザインコードをリポジトリで一元管理することができます。複数のプロジェクトにわたるUIコンポーネントのバージョン管理やライブラリの一元管理が可能です。


まとめ
アトミックデザインを採用しているソフトウェア企業において、App Builder の導入は以下のようなメリットをもたらします。
- 再利用性と生産性の向上: 再利用性の高いUIコンポーネントを一元管理でき、UI開発の生産性を大きく向上できます。
- デザインの一貫性: 全体のデザインが一貫しており、メンバー間での開発体験が向上します。
- 保守性の向上: コンポーネント単位での修正が可能なため、変更に柔軟に対応できます。
App Builder は、これらのメリットを最大限に引き出し、企業が効率的かつ効果的にUIを構築できる環境を提供します。
App Builder でアトミックデザインを始めましょう!
InfragisticsのApp Builderは、アトミックデザインの原則に基づき、効率的なUI開発をサポートする強力なツールです。
再利用可能なコンポーネントの設計から、ビジュアルデザインとコードの同期、テンプレートやページの迅速な構築まで、App Builderはソフトウェア企業が競争力を維持しながら、品質の高い製品を提供するための理想的なソリューションです。
アトミックデザインを採用した開発手法に興味がある企業にとって、App Builder はまさに理想的なツールです。
今回の記事では、アトミックデザインの原則に基づいたローコードツール App Builder をご紹介しました。クリエイティブ現場のプロセス改善に繋がる Tips になれば幸いです。
ぜひ、App Builder を活用してデザインからコード自動生成する世界を体験してください。すべてを体験するには、App Builder 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。



