
こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製の「App Builder」はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。
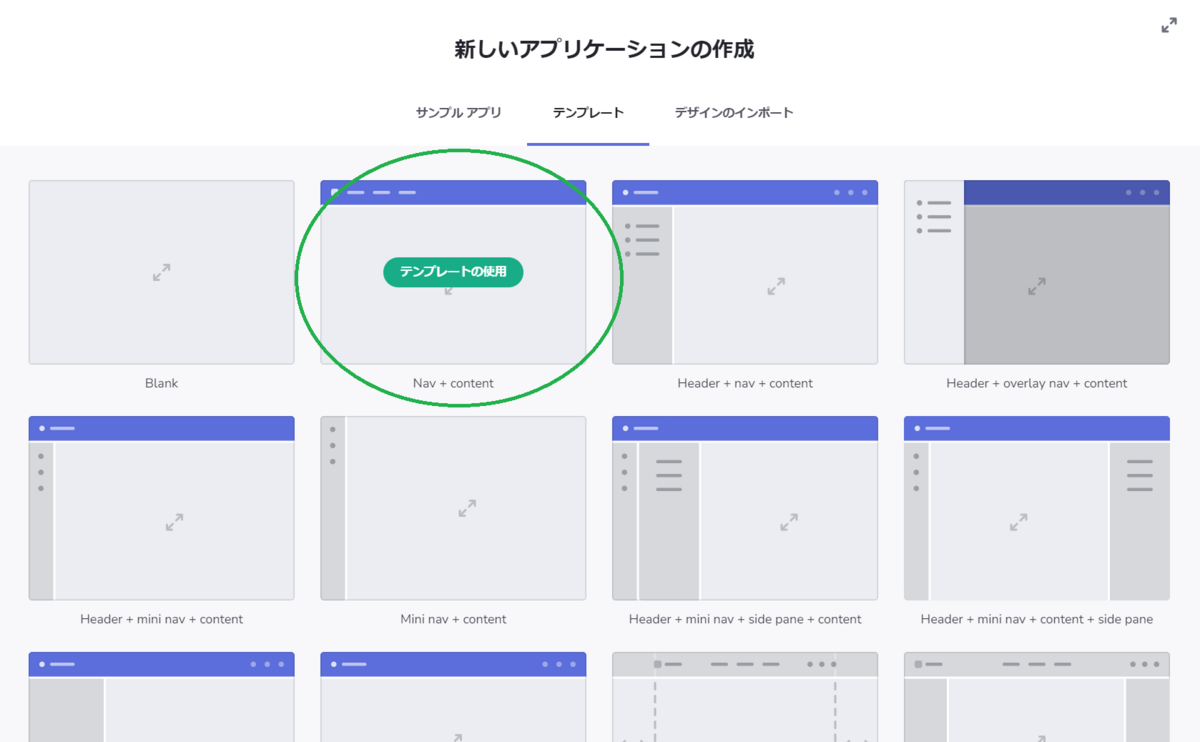
今回の記事では、App Builder の「デザインテンプレート」の全12パターンをご紹介します。テンプレートを活用することで、これまで1画面の開発に費やしていた「UIデザイン工数を大幅に削減すること」ができます。
本日の流れですが、
- 「テンプレート」をもとに誰でもカンタンにUIデザインを作成することができます。
- スクラッチでUIデザインするよりも「UIデザイン工数を大幅に削減」することができます。
- 職人に依存せずに「汎用的なUIデザイン」を生産性高く作成することができます。
また、App Builder は「テンプレート」で作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっており、デザインからプログラミングの業務フローを効率化できるローコードツールになっています。
直ぐに使える「デザインテンプレート」を一覧にしていますので、早速見て行きましょう。
- App Builder の「12個のテンプレート」を活用しよう
- 前提条件について
- テンプレート 1:Nav + content(上ナビ+下コンテンツ)
- テンプレート 2:Header + nav + content(上ヘッダー+左ナビ+右コンテンツ)
- テンプレート 3:Header + overlay nav + content(上ヘッダー+左オーバーレイナビ+下コンテンツ)
- テンプレート 4:Header + mini nav + content(上ヘッダー+左ミニナビ+右コンテンツ)
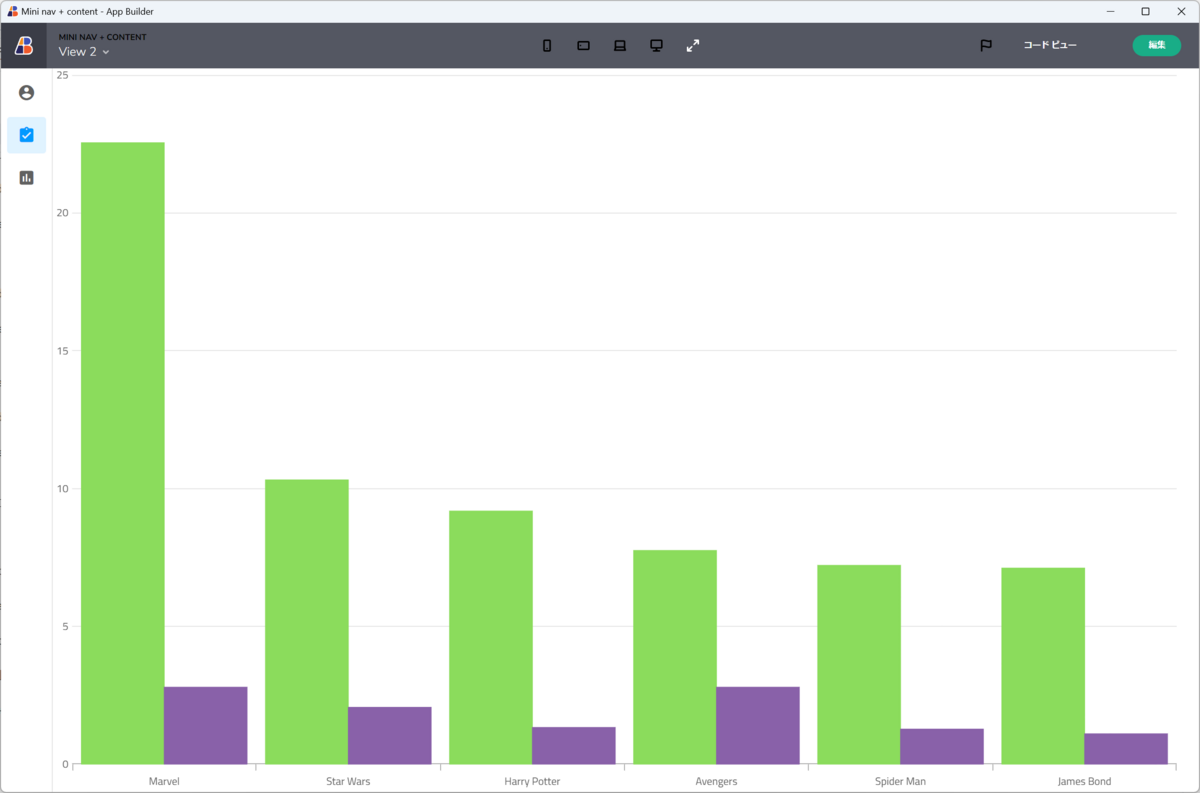
- テンプレート 5:Mini nav + content(左ミニナビ+右コンテンツ)
- テンプレート 6:Header + mini nav + side pane + content(上ヘッダー+左ミニナビ+左サイドペイン+右コンテンツ)
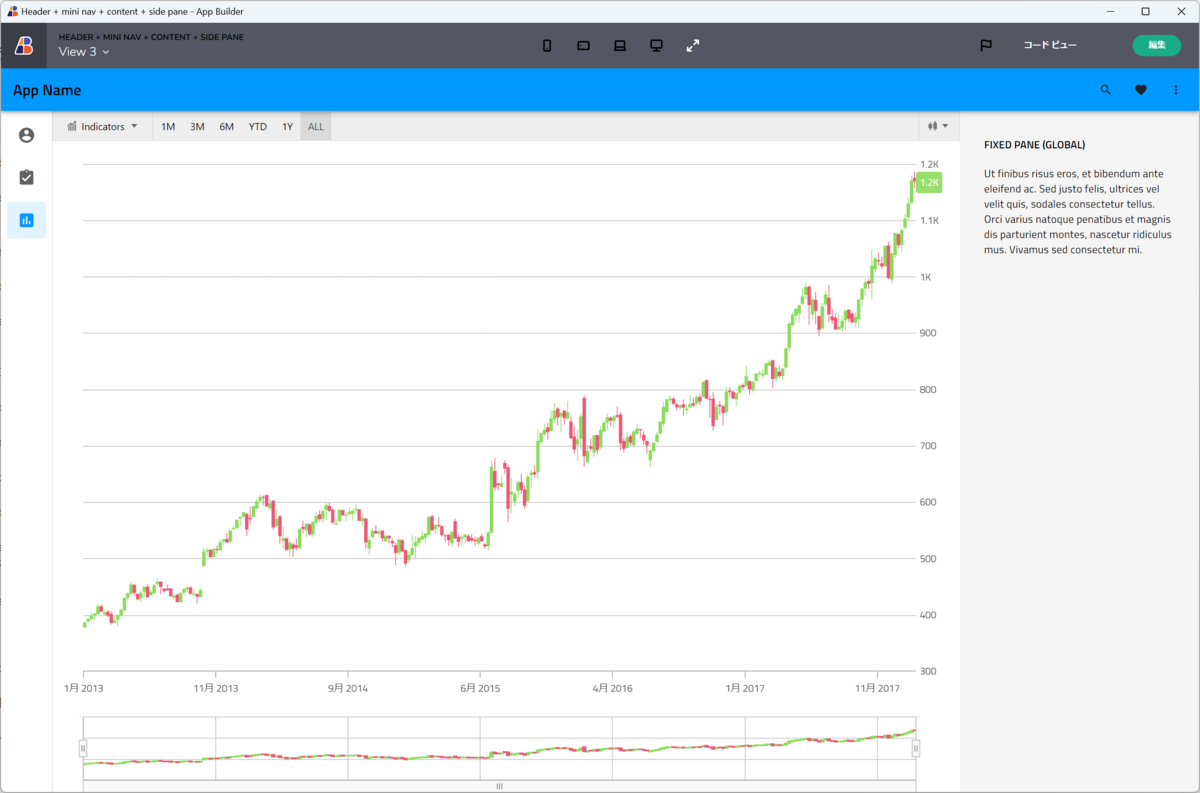
- テンプレート 7:Header + mini nav + content + side pane(上ヘッダー+左ミニナビ+中央コンテンツ+右サイドペイン)
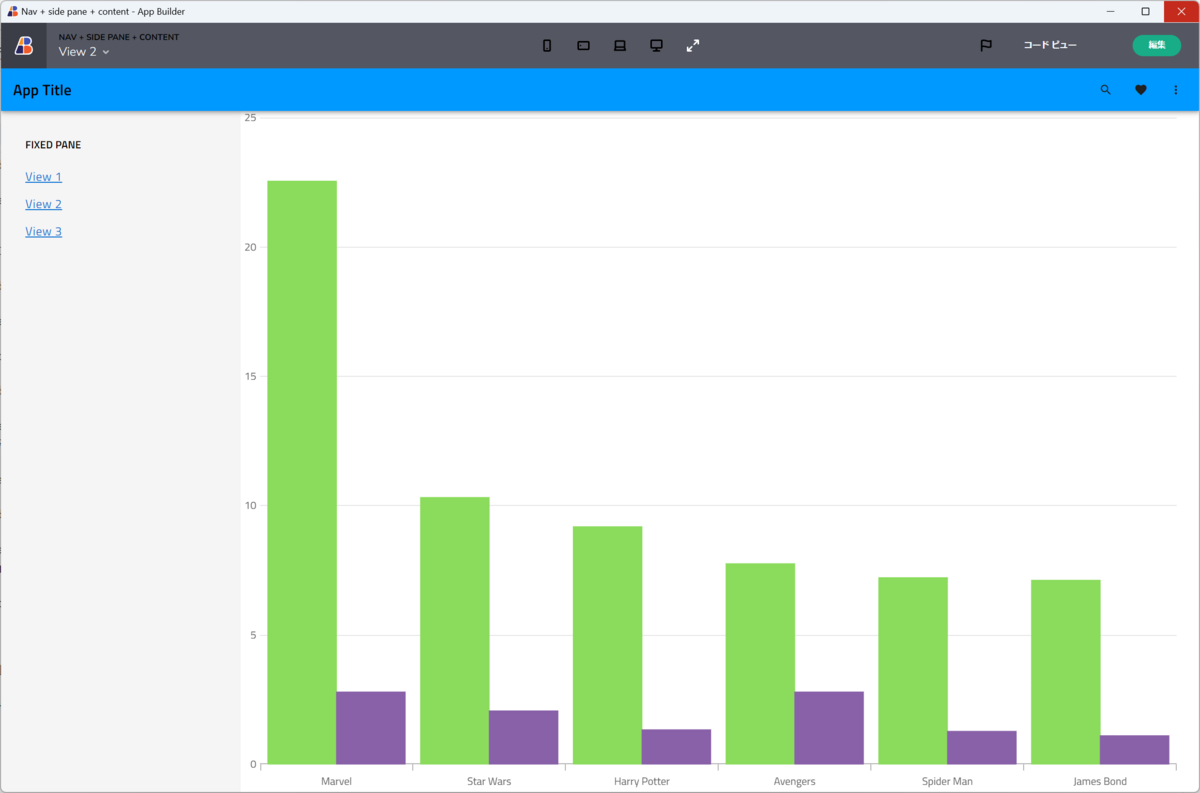
- テンプレート 8:Nav + side pane + content(上ナビ+左サイドペイン+右コンテンツ)
- テンプレート 9:Nav + content + footer(上ナビ+中央全画面コンテンツ+下フッター)
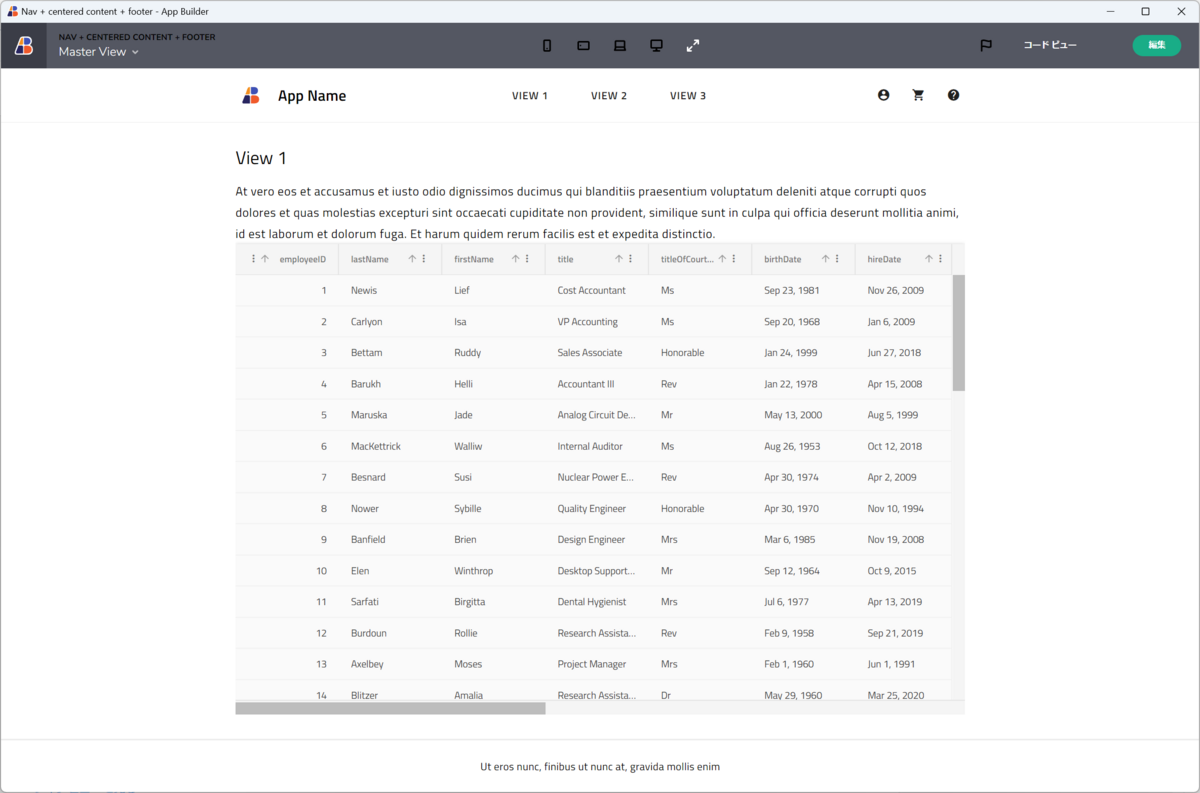
- テンプレート 10:Nav + centered content + footer(上ナビ+中央等間隔コンテンツ+下フッター)
- テンプレート 11:Holy grail(聖杯:上ヘッダー+左サイド+中央コンテンツ+右サイド+下フッター)
- テンプレート 12:Blank(白紙)
- ローコード「App Builder」で「UIデザイン」をつくろう!
App Builder の「12個のテンプレート」を活用しよう
前提条件について
App Builder を実際に操作したい場合は、無料トライアルへご参加ください。
テンプレート 1:Nav + content(上ナビ+下コンテンツ)

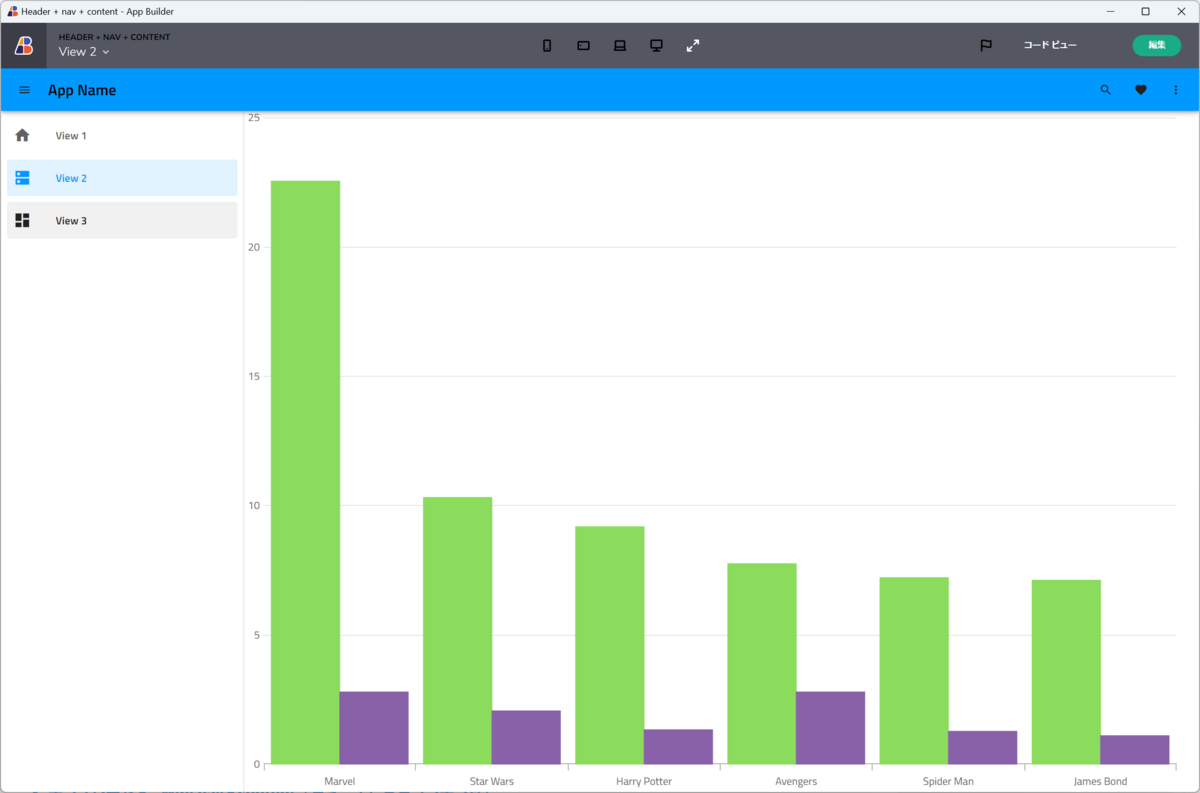
テンプレート 2:Header + nav + content(上ヘッダー+左ナビ+右コンテンツ)

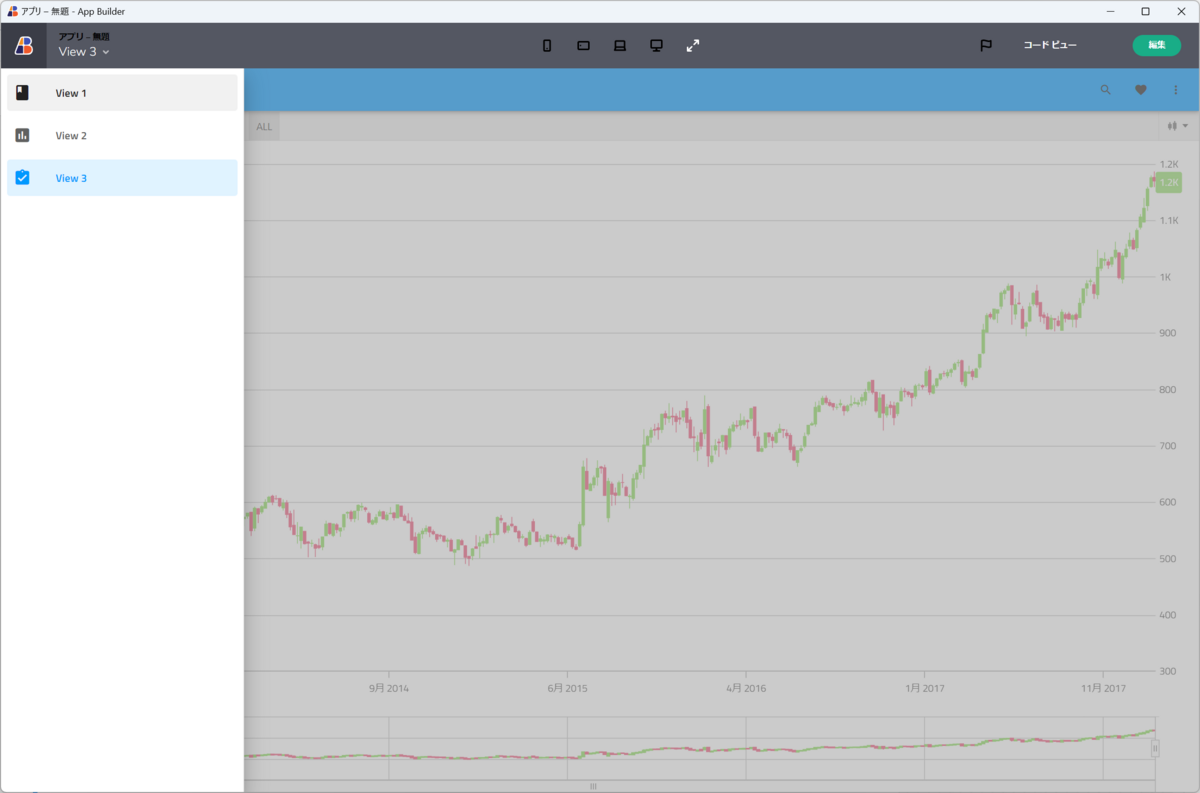
テンプレート 3:Header + overlay nav + content(上ヘッダー+左オーバーレイナビ+下コンテンツ)

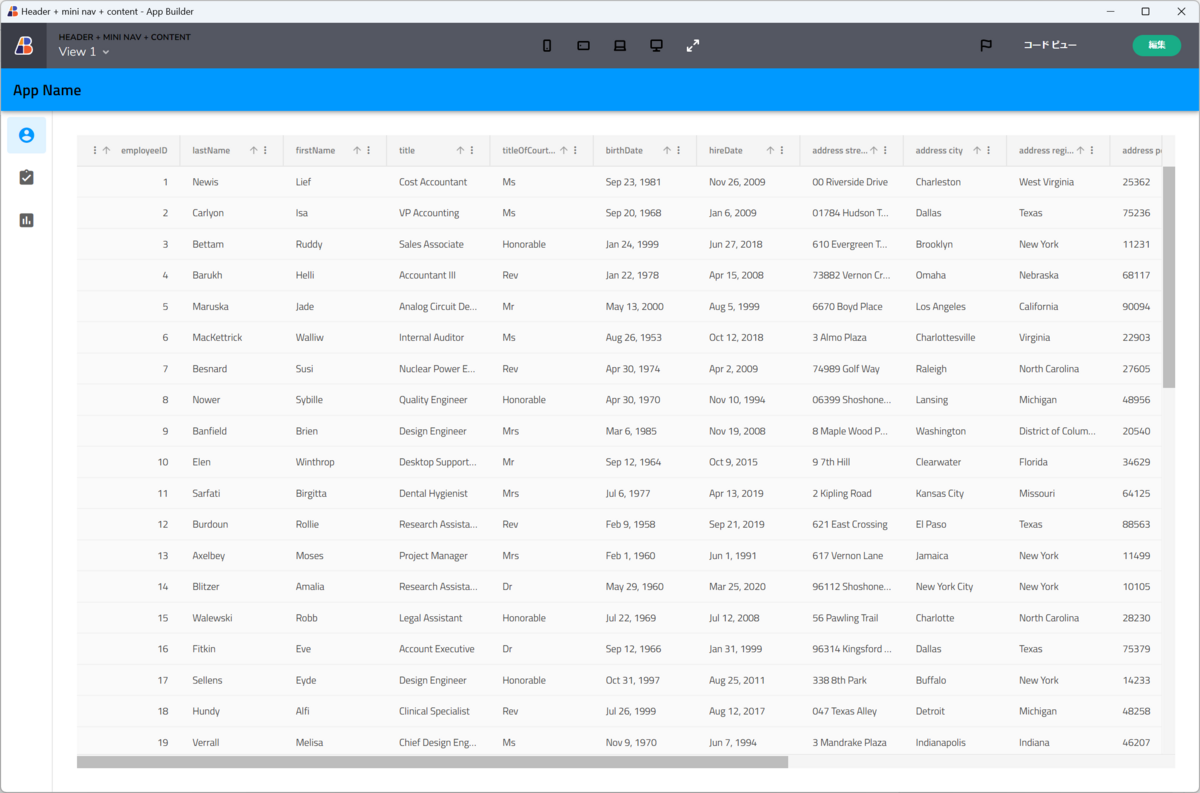
テンプレート 4:Header + mini nav + content(上ヘッダー+左ミニナビ+右コンテンツ)

テンプレート 5:Mini nav + content(左ミニナビ+右コンテンツ)

テンプレート 6:Header + mini nav + side pane + content(上ヘッダー+左ミニナビ+左サイドペイン+右コンテンツ)

テンプレート 7:Header + mini nav + content + side pane(上ヘッダー+左ミニナビ+中央コンテンツ+右サイドペイン)

テンプレート 8:Nav + side pane + content(上ナビ+左サイドペイン+右コンテンツ)

テンプレート 9:Nav + content + footer(上ナビ+中央全画面コンテンツ+下フッター)

テンプレート 10:Nav + centered content + footer(上ナビ+中央等間隔コンテンツ+下フッター)

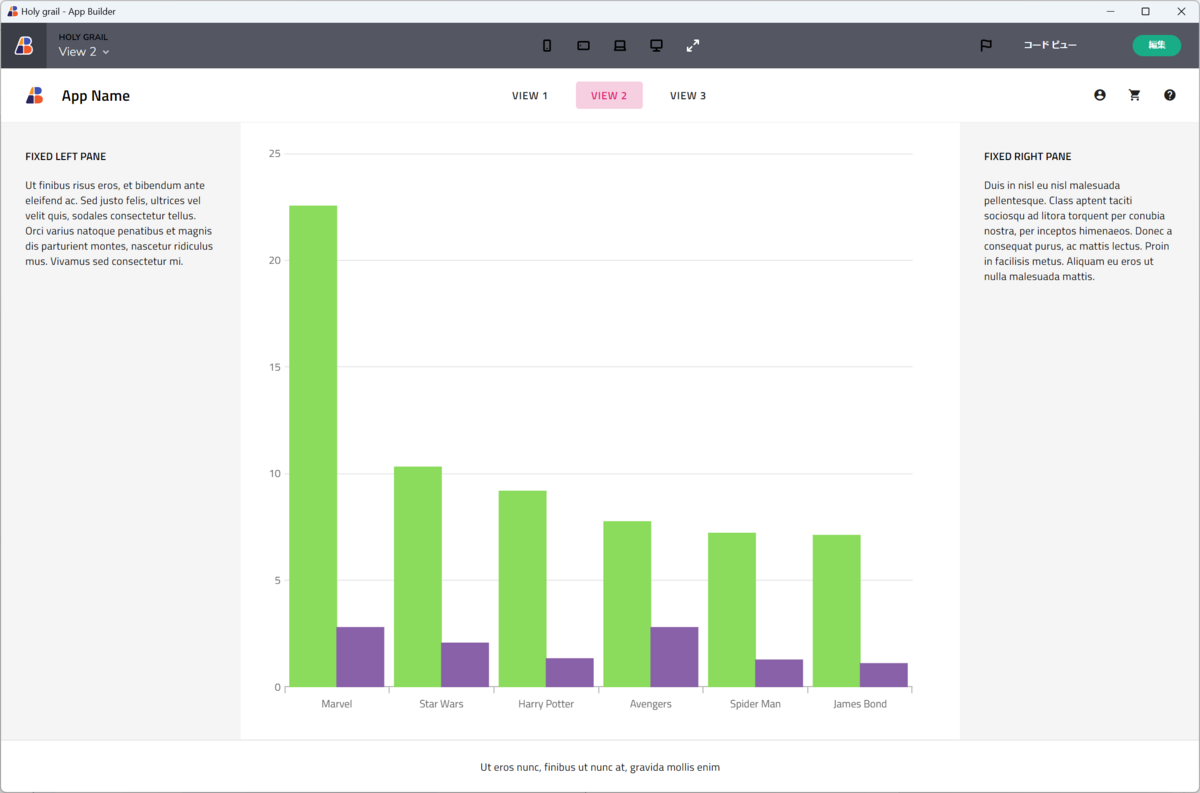
テンプレート 11:Holy grail(聖杯:上ヘッダー+左サイド+中央コンテンツ+右サイド+下フッター)

テンプレート 12:Blank(白紙)
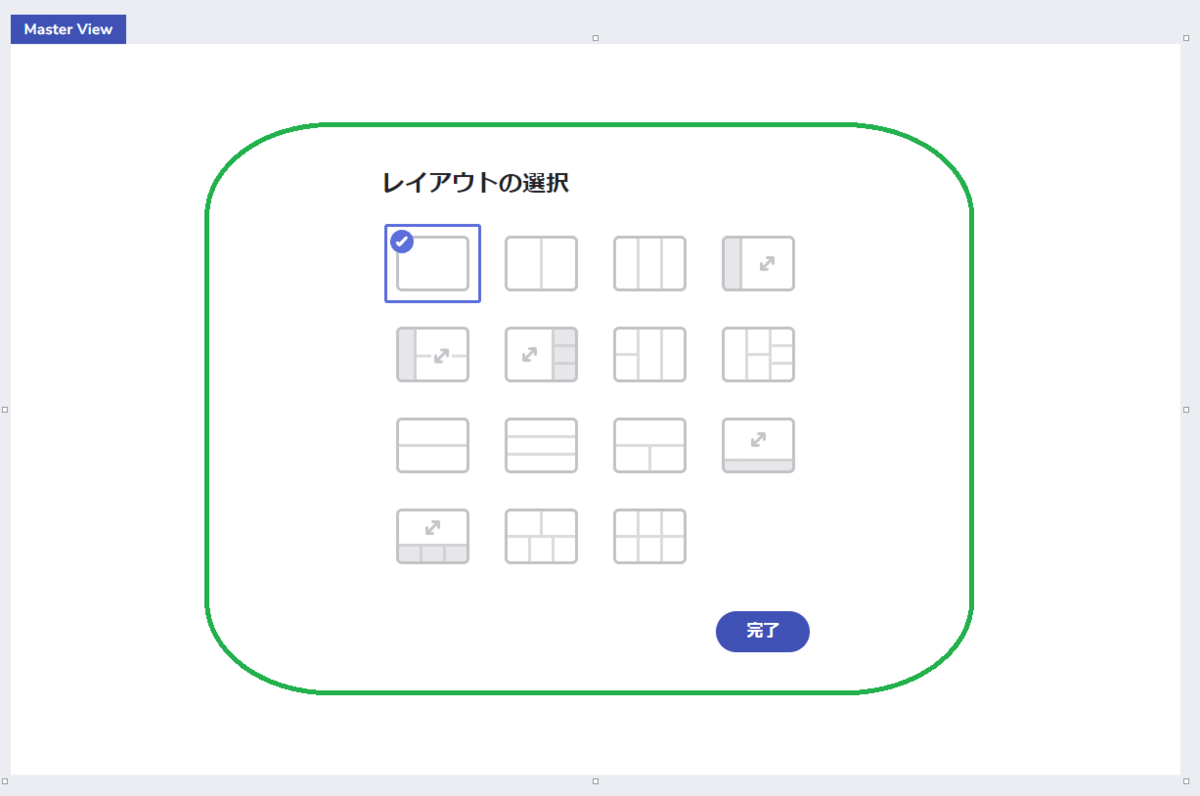
デザインテンプレートで「Blank」を選択した場合は、さらに下図のような「15個のレイアウトパターン」から画面構成を選択することができます。下記のライブビューでは、1例として画面を5つに分割したレイアウトパターンを使用しています。用途にあわせてレイアウトパターンを変更しましょう。

ローコード「App Builder」で「UIデザイン」をつくろう!
今回の記事では、App Builder の「デザインテンプレート」を使用することで、1画面の開発に費やしていた「UIデザイン工数を大幅に削減する」ための Tips でした。「App Builder 無料トライアル」を是非ご活用ください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。


