こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製の App Builder はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。
Webアプリケーション開発において、ハンバーガーメニューを実装したいというご要望は、よく耳にすることがある機能の1つだと思います。今回の記事では、App Builder を活用して「ハンバーガーメニュー」を簡単に実装する方法をご紹介します。
App Builder には「テンプレート」が豊富に準備されており、テンプレートからハンバーガーメニューを作成することができます。
本日の流れは下記です。
- ローコード App Builder で「ハンバーガーメニュー」を作成する。
- ハンバーガーメニューに「新しいメニュー」を新規追加する。
- 追加したメニューに「ルーティング」を設定する。
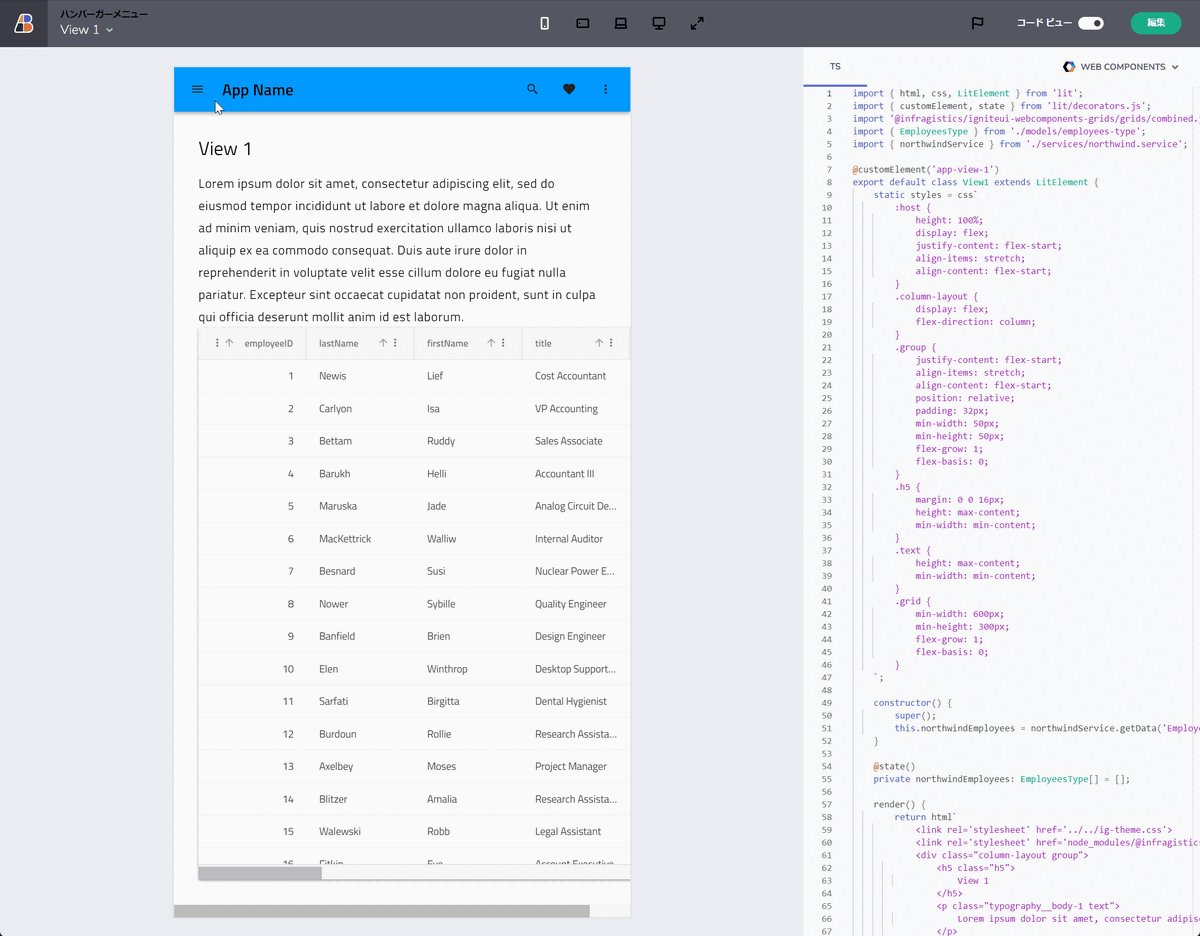
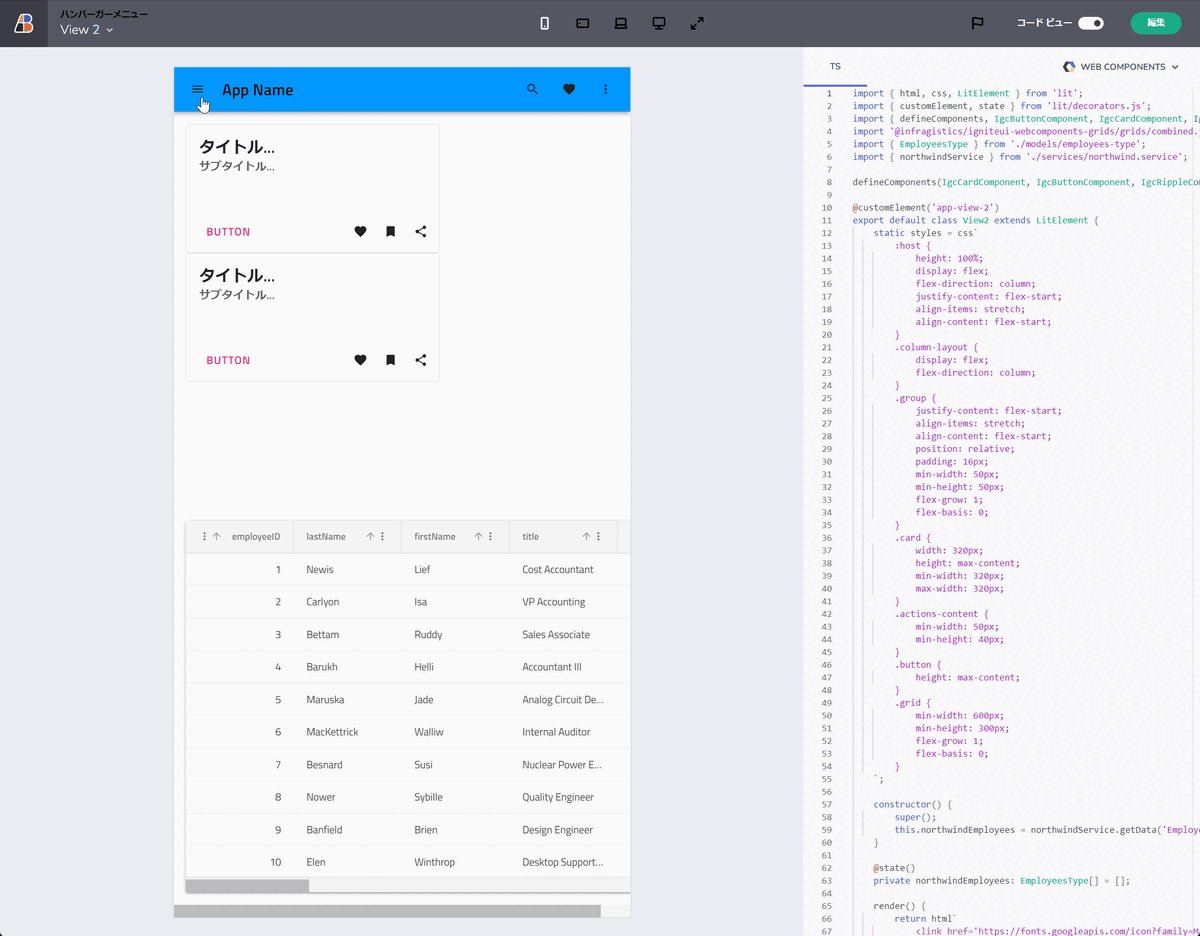
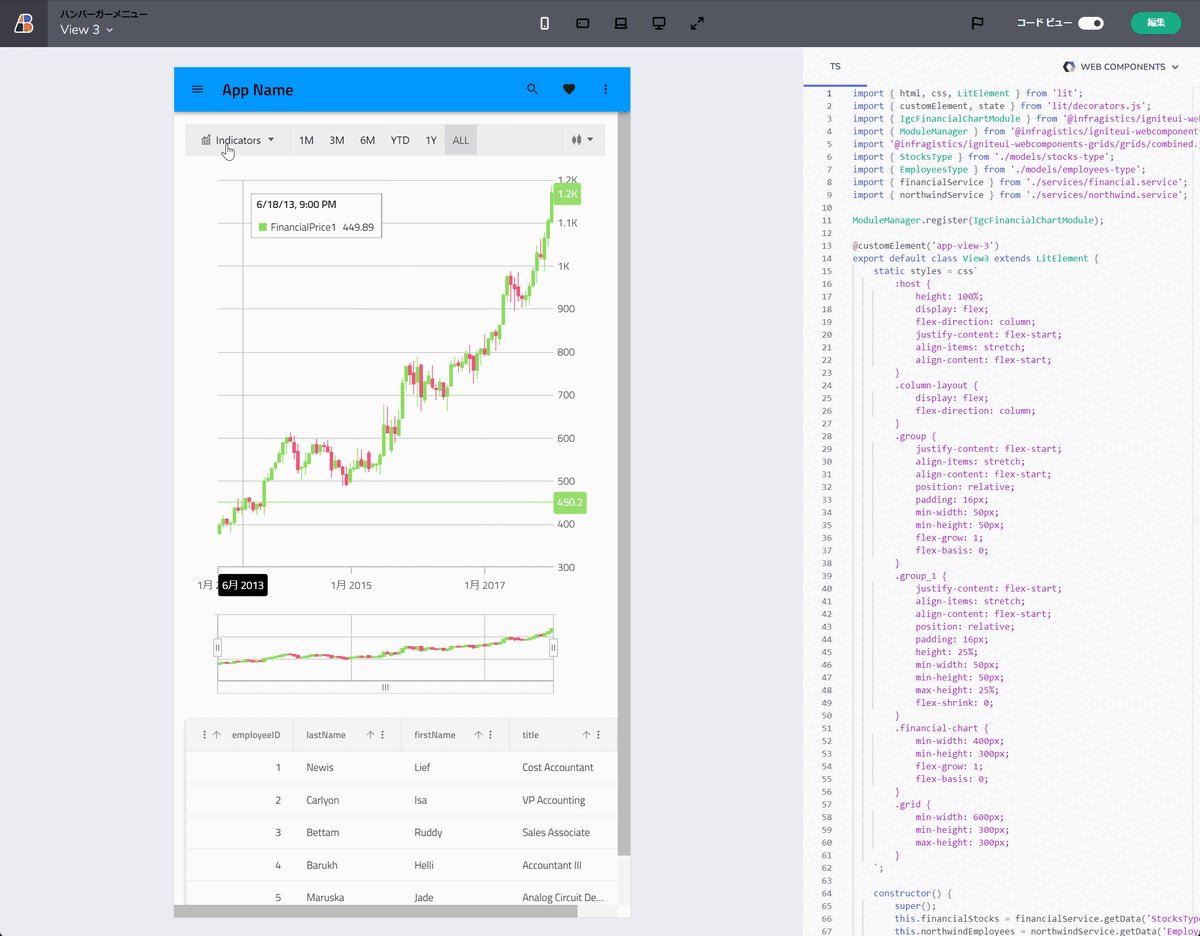
また、App Builder はテンプレートで作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっており、デザインからプログラミングの業務フローを効率化できるローコードツールになっています。
また、作成したデザインは、レスポンシブ機能(PC・スマホ)を対応しています。それでは、早速見て行きましょう。
- App Builder で「ハンバーガーメニュー」を作成する
- [新しい子ビュー] を新規作成する
- ハンバーガーメニューに新しいメニューを追加する
- ライブビューを見てみよう
- ローコード App Builder でUIデザインをつくろう!
App Builder で「ハンバーガーメニュー」を作成する
前提条件について
App Builder を実際に操作したい場合は、無料トライアルへご参加ください。
手順 1:テンプレートを選択する
はじめに、App Builder を起動すると [プロジェクト一覧] が表示されますので、[新しいアプリ] ボタンを選択してください。

手順 2: [Header + overlay nav + content] を選択する
次に、テンプレートの選択画面になりますので [Header + overlay nav + content(上ヘッダー+左オーバーレイナビ+右コンテンツ)] を選択します。この [overlay nav(左オーバーレイナビ)] がハンバーガーメニューを実現しています。

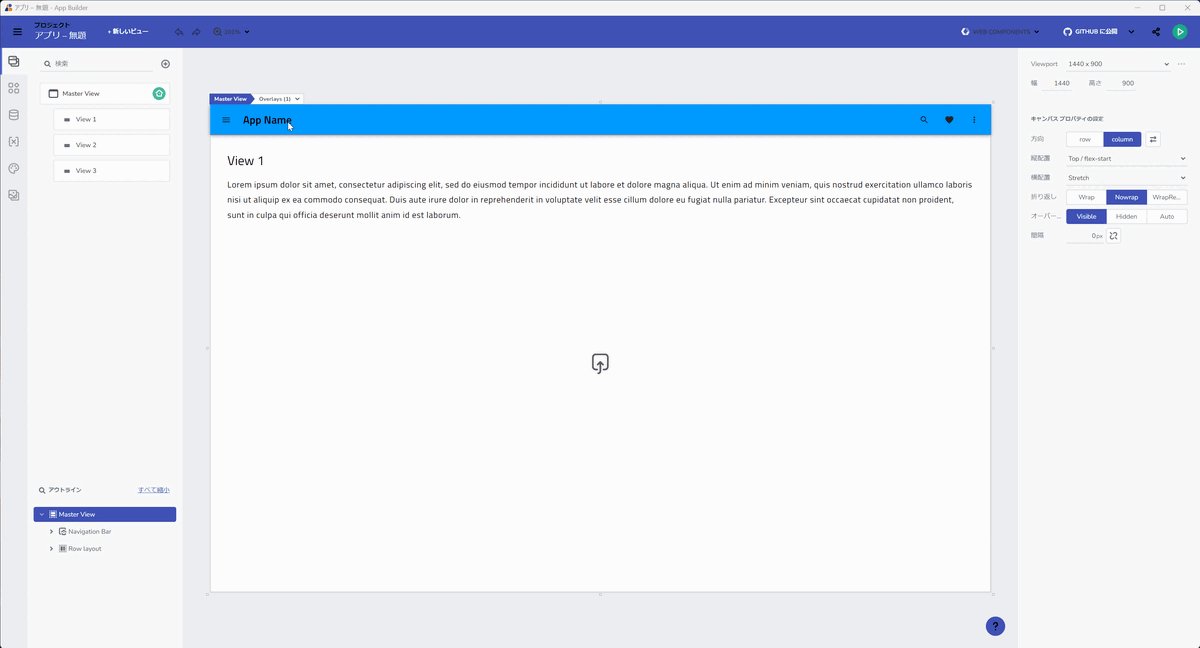
手順 3:作成されたハンバーガーメニューを確認する
テンプレートを選択したことで、ハンバーガーメニューが自動作成されました。下記のように動作を確認することができます。今回は、このハンバーガーメニューをカスタマイズしていきましょう。

[新しい子ビュー] を新規作成する
手順 4:親ビューから [新しい子ビュー] を追加する
では次に、ハンバーガーメニューに新しいメニューを追加するための準備として、[親ビュー] に対して [新しい子ビュー] を新規追加しておきましょう。
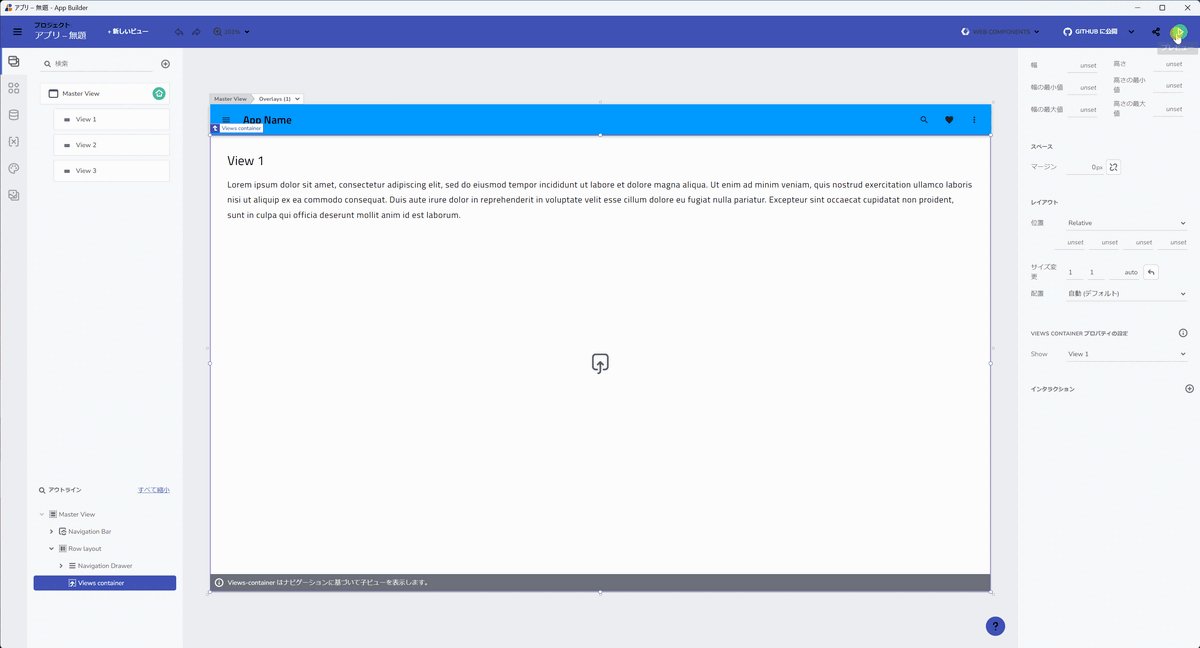
デザイン編集モードに戻り、親ビューに対して [子ビュー] を追加します。 [Master View(親ビュー)] の […] ボタンを押下して [子ビューの追加] ボタンを選択します。

手順 5:レイアウトを選択する
App Builder の画面左に [子ビュー] が作成されていることが分かります。[子ビュー] の中央にある [レイアウトの選択] ボタン押下して、レイアウトを選択しましょう。

画面中央に [レイアウトの選択] 画面が表示されますので、今回は画面を2分割することができる [2列レイアウト] を選択しました。

手順 6:レイアウトにUI部品を配置する
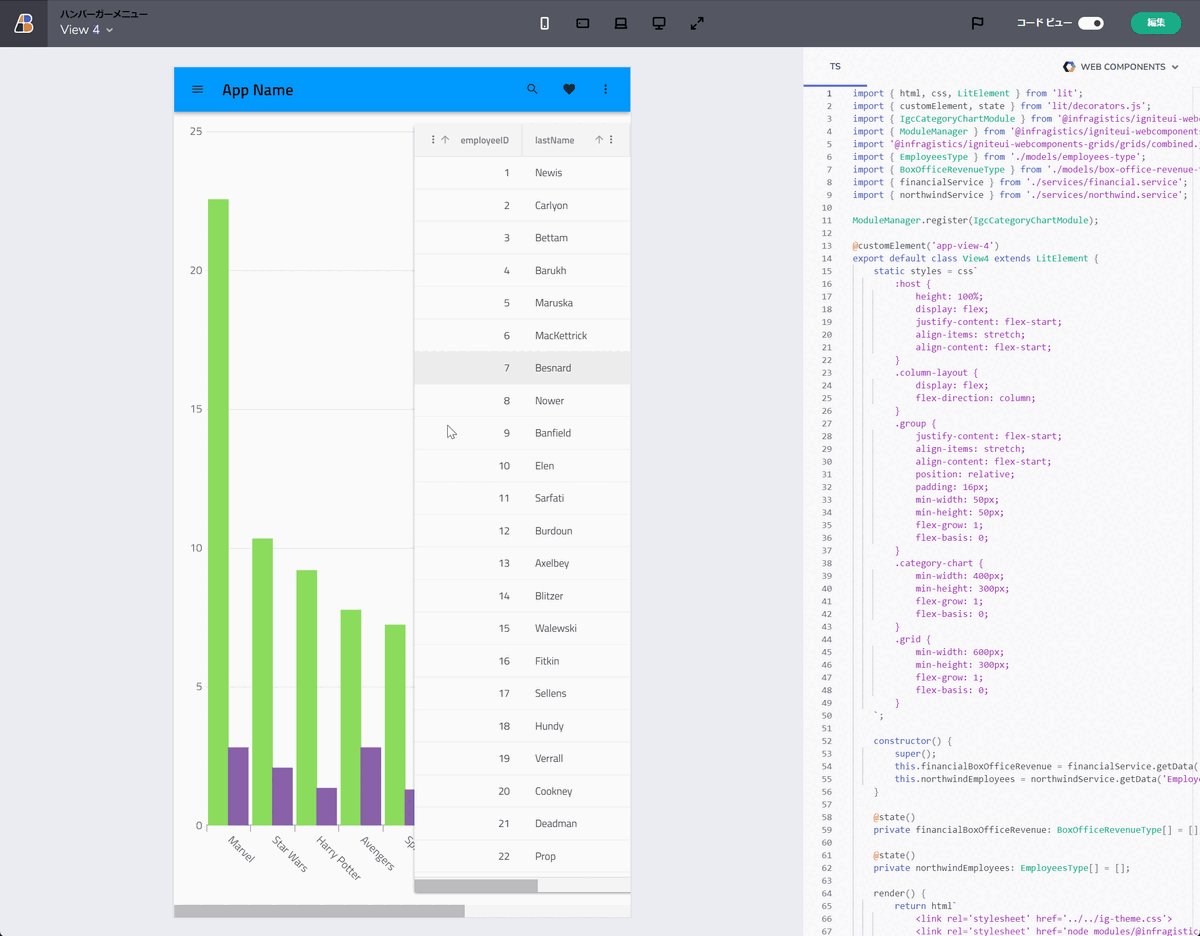
今回は、2分割した2列レイアウトにUI部品を配置していきましょう。画面左のツールボックスからドラッグ&ドロップすることもできますが、今回は [Ctrl+Eキー] を使って、ショートカットウィンドウから部品を配置しています。また、[子ビュー] の名称を [View 4] へ変更しておきます。

ハンバーガーメニューに新しいメニューを追加する
手順 7: [Master View] から [OverLays] を開く
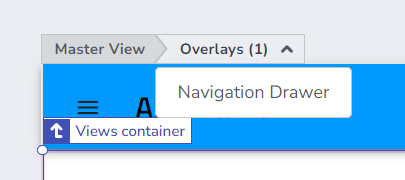
最後にハンバーガーメニューに対して新しいメニューを追加していきましょう。 [Master View(マスタービュー)] の [OverLays(オーバーレイ)] を選択します。

手順 8: [Navigation Drawer] に メニューボタンを追加する
次に [Navigation Drawer] を選択することで、ハンバーガーメニューの [メニュー一覧] が表示されます。

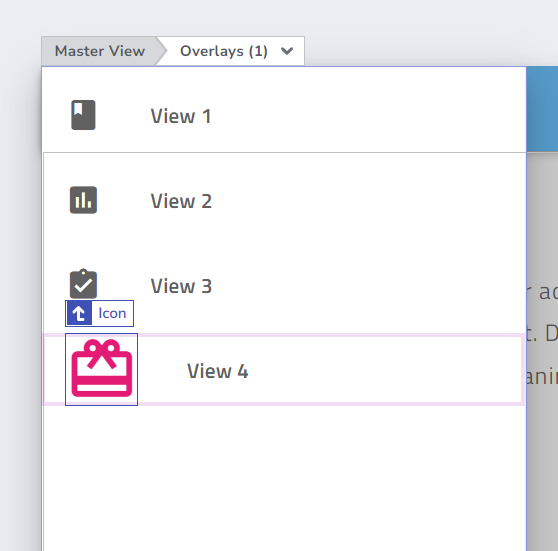
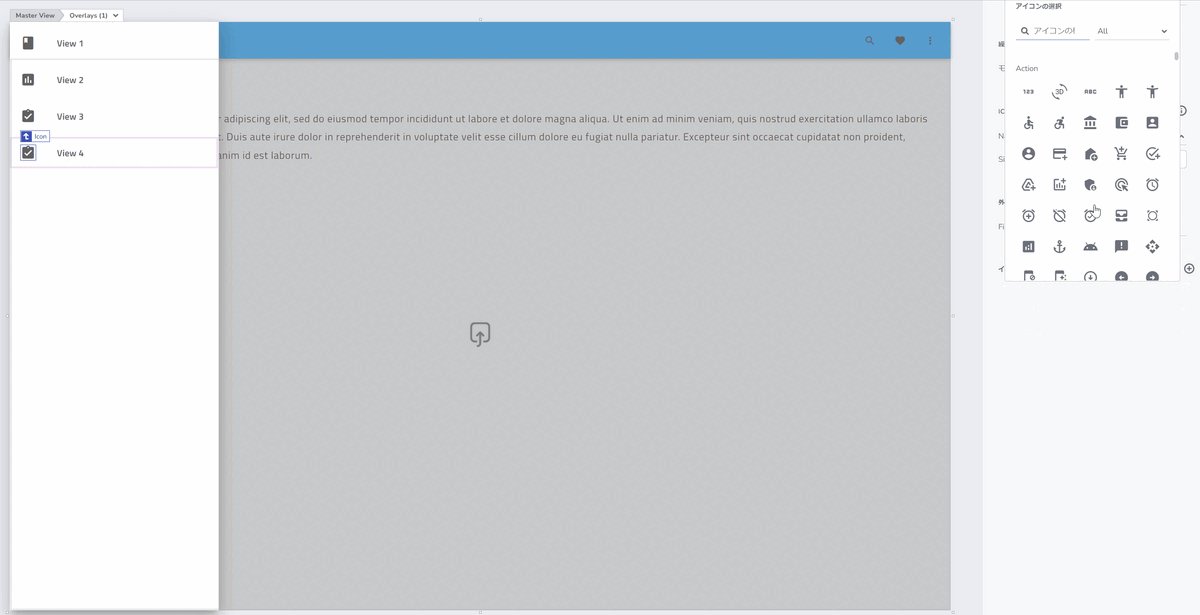
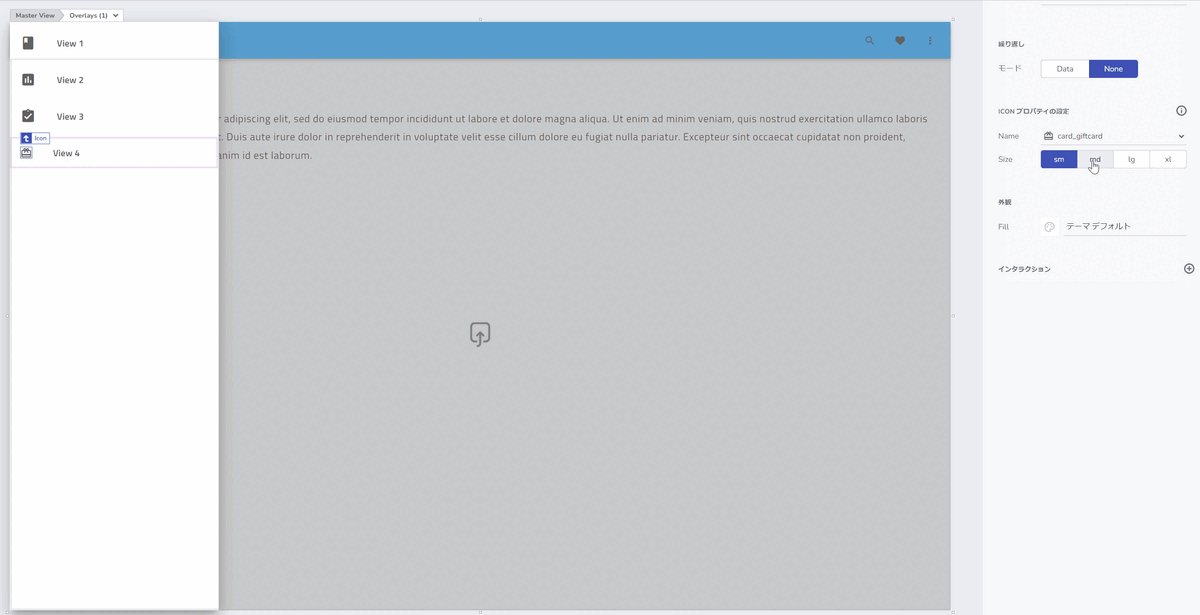
[View 1] [View 2] [View 3] とメニューボタンが並んでいますので、 [View 3] を選択して、上下に出現する [+ボタン] を押下してください。押下した方向に [View 3] ボタンが複製されます。

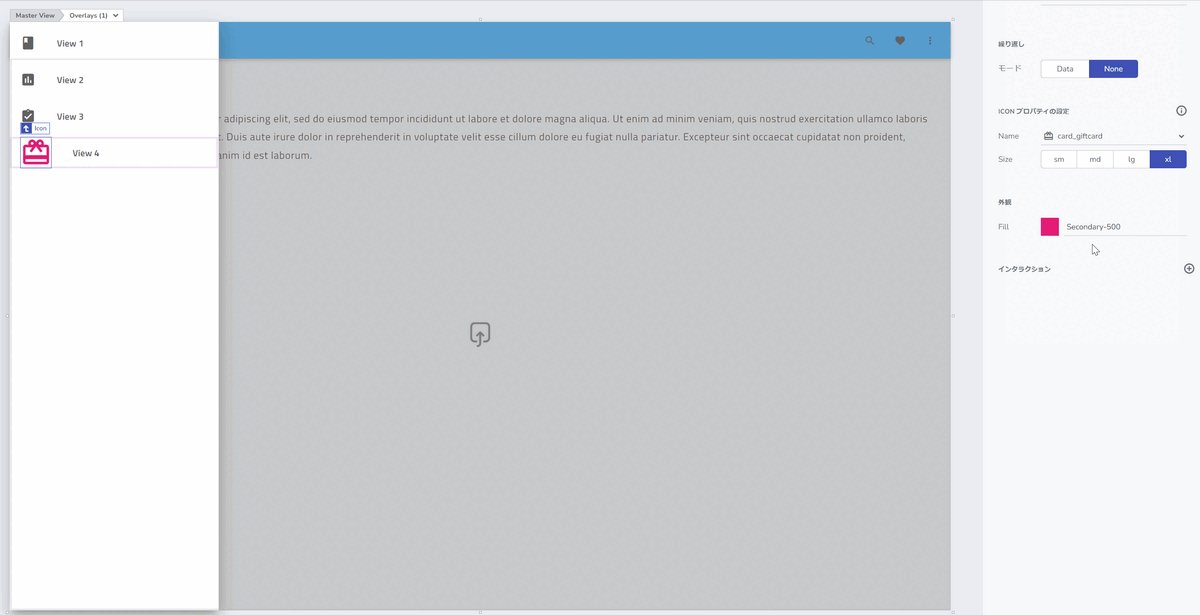
今回は、新しいメニューを作成して、その [色(Secondary - 500)] と [アイコンサイズ(xl)] を変更してみました。このようにデザインや色を簡単なマウス操作だけでカスタマイズできます。


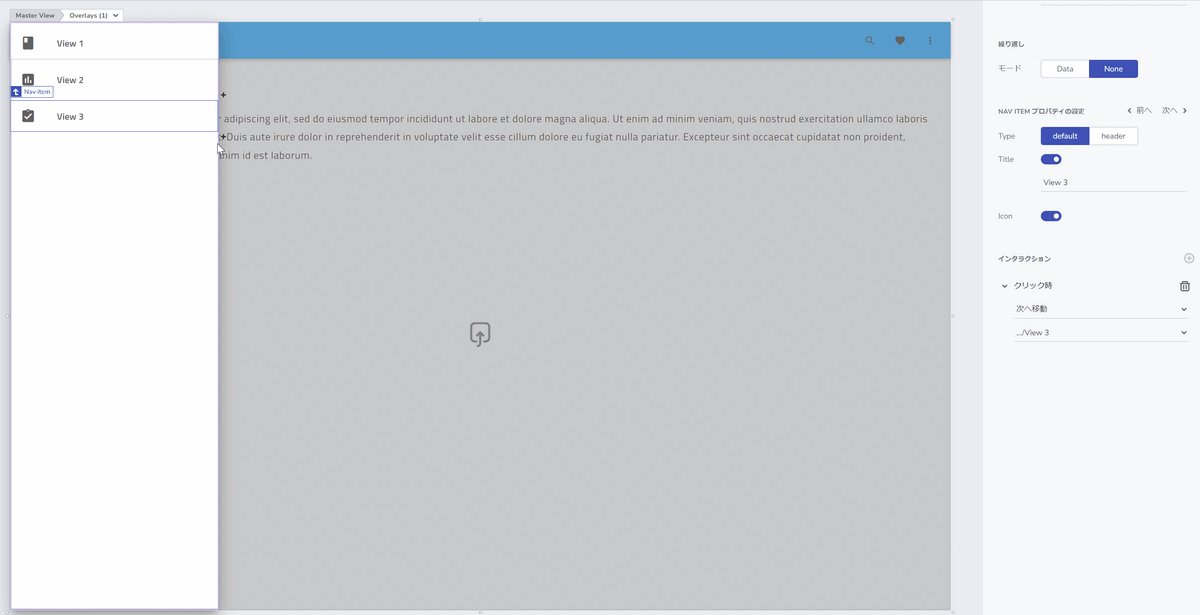
手順 9:追加したメニューにルーティングを設定する
それでは最後に、作成した[新しいメニューボタン(View 4)] に対してインタラクションを設定しましょう。インタラクションから [クリック時] > [次へ移動] > [ビュー選択] を選んで、[遷移先のビュー(View 4)] を指定するだけで App Builder が自動的にルーティングを完了します。

ライブビューを見てみよう
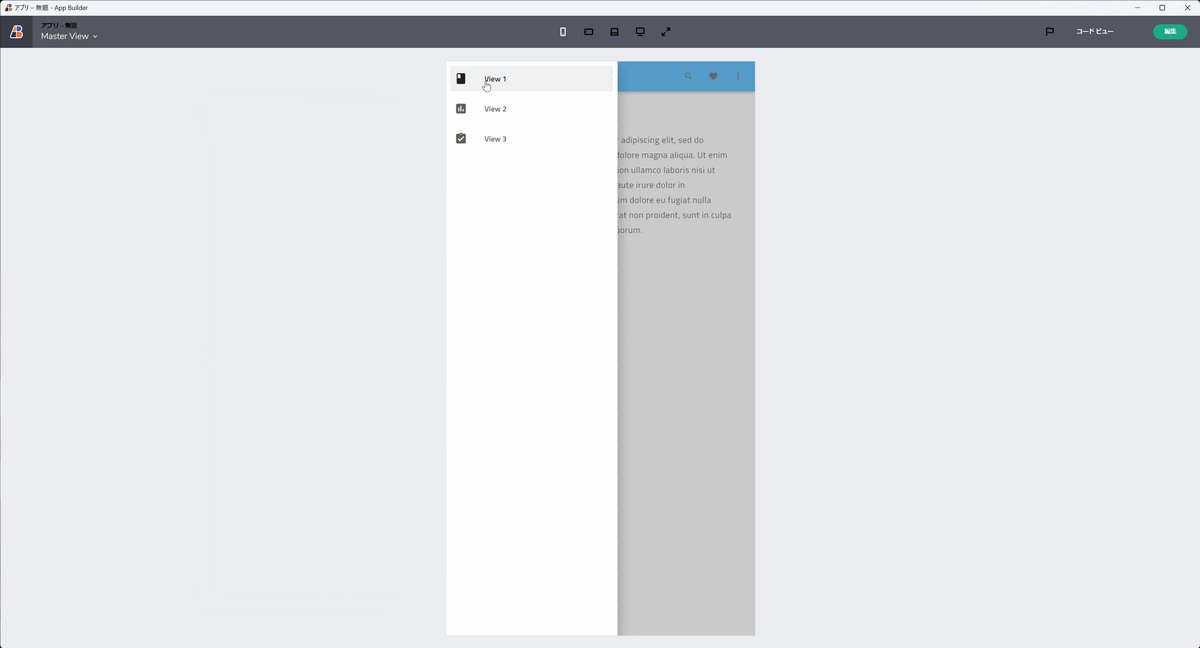
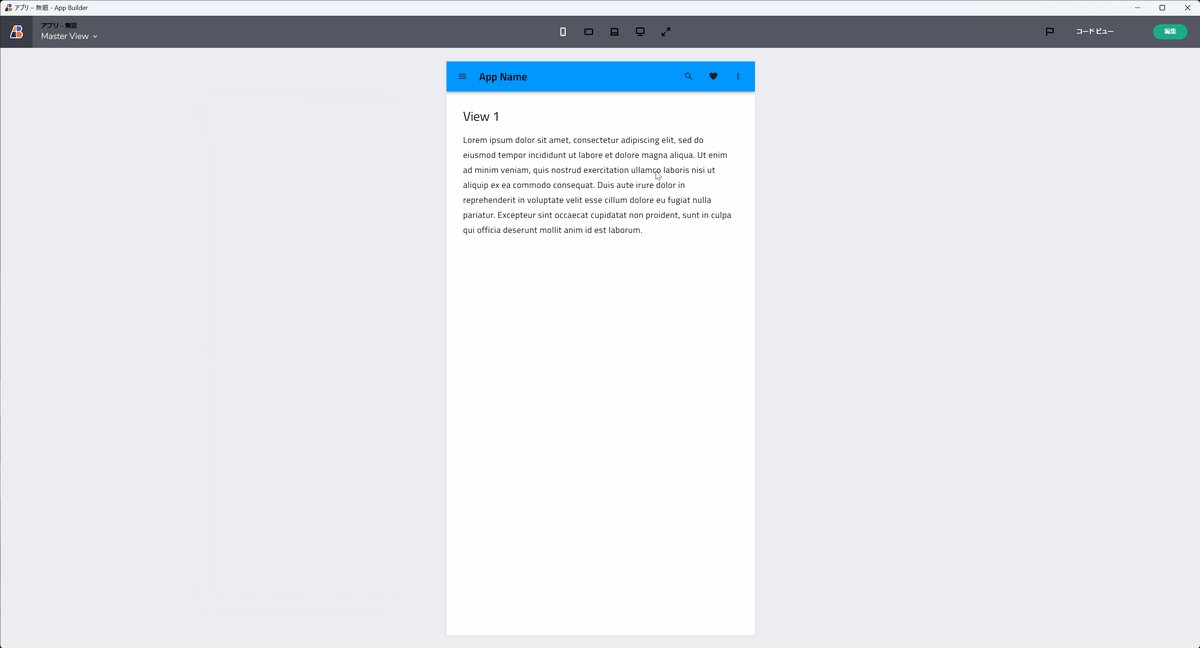
完成したハンバーガーメニューを実際に操作してみましょう。ハンバーガーメニューとして、しっかり動作しています。
ライブビューを見る(※閲覧には Infragistics ログインが必要)
ローコード App Builder でUIデザインをつくろう!
今回の記事では、App Builder を活用してハンバーガーメニューを簡単に作成することができました。ハンバーガーメニューは、よくあるご要望の1つだと思いますのでデザイン工数削減やコーディング工数削減ために「App Builder 」を是非ご活用ください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。