
こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製の「App Builder」はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。
今回の記事では、App Builder の「テーマ機能(色・フォント)」を使用することで、Webアプリケーション全体の「色やフォントをカンタンに統一すること」ができます。Webアプリ開発に関わるメンバー数が多くなるにつれて、色やフォントといった「外観を統一させる仕組み」は重要になります。
また、Webアプリケーションのテーマを統一しつつ、エンドユーザー企業のコーポレートカラーに合わせて「それぞれ個別のテーマに切り替えたい」といった需要も多くあると思います。このような場合にも、カスタムテーマを作成することができるため「A社向けのテーマ」「B社向けのテーマ」「C社向けのテーマ」といった様に、Webアプリケーションのビジュアルに視覚的な特徴を持たせることができます。
App Builder のテーマ機能の特徴としては、
- デフォルトで 6パターンの「テーマ(色・フォント)」を使用できます。
- さらに「カスタムテーマ(色・フォント)」を作成することが可能です。
- 「エンドユーザー別」にカスタムテーマの切り替えるといったことが可能です。
また、App Builder は作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっており、デザインからプログラミングの業務フローを効率化できるローコードツールになっています。
それでは、早速見て行きましょう。
- 前提条件について
- 「テーマの作成」で設定変更できること
- カスタムテーマを3つご紹介!
- バックグラウンドカラーの設定方法(プライマリー、セカンダリー)
- デフォルトテーマを6つご紹介!
- ローコード「App Builder」で「UIデザイン」をつくろう!
前提条件について
App Builder を実際に操作したい場合は、無料トライアルへご参加ください。
「テーマの作成」で設定変更できること
まずはじめに、App Builder には下記の様なテーマの作成画面があり、自分好みの「カスタムテーマ」を作成できる機能が提供されています。
設定できる項目は下記です。
- 基本テーマ(マテリアル / フルーエント / ブートストラップ)
- モード(ライト / ダーク)
- 色(プライマリー / セカンダリー / etc)
- 文字体裁(フォントタイプ)
- 円形(ボタンの角の形)
- 標高(ボタンの影の有無)
この設定は「Webアプリケーション全体」に対して変更されるため、色やフォントを「カンタンに統一」することができます。

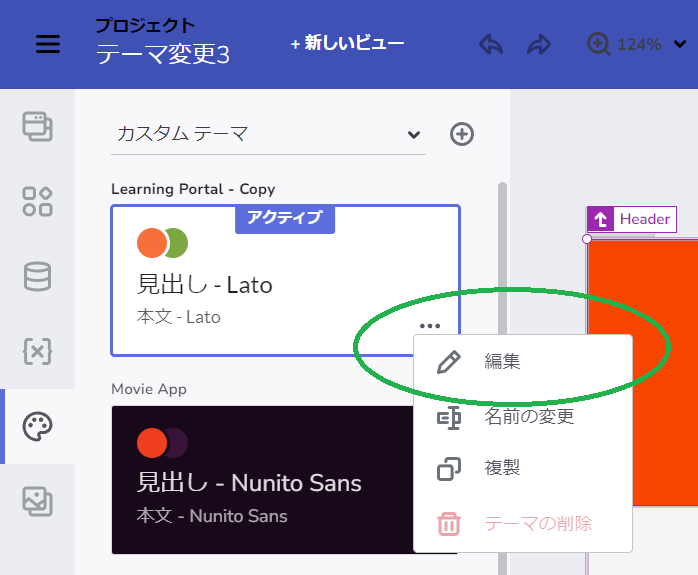
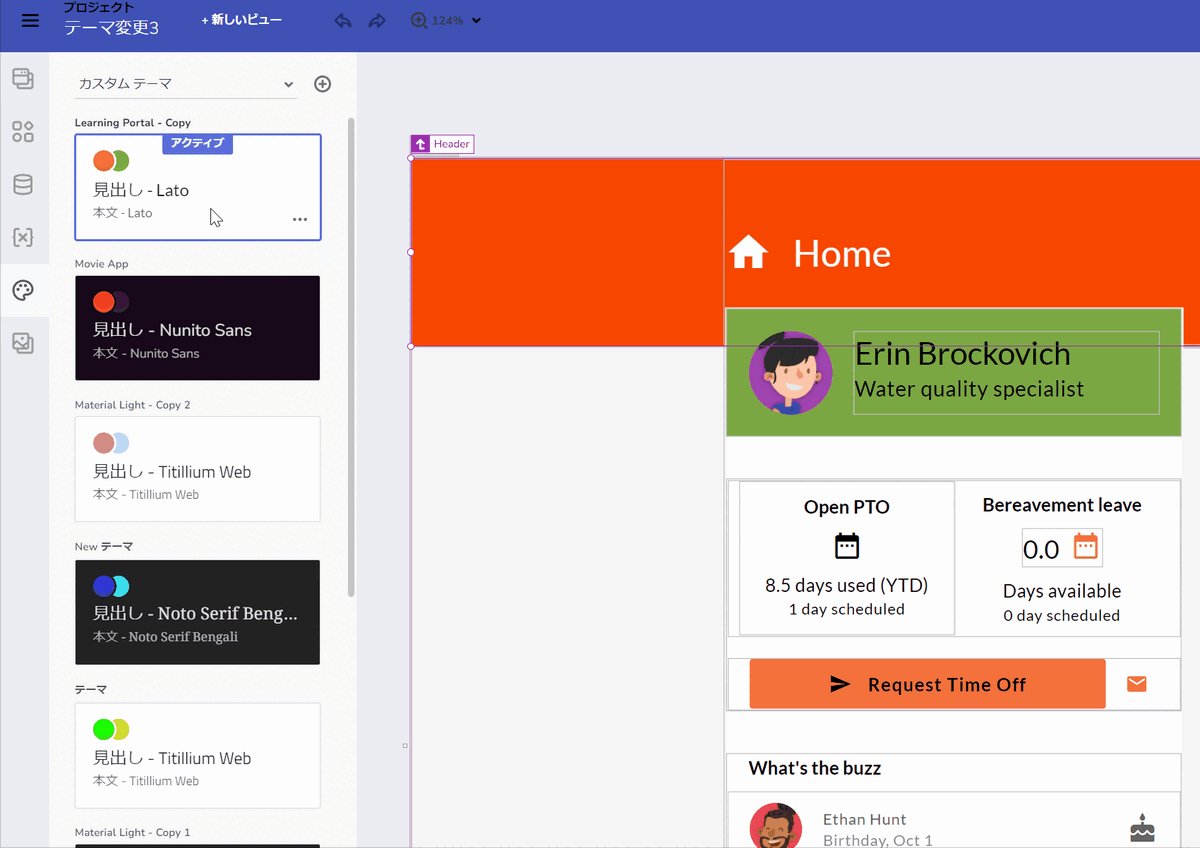
この「テーマの作成」画面を起動するには、「カスタムテーマ」を選択して「編集ボタン」を押下することで、「テーマの作成」画面を起動することができます。

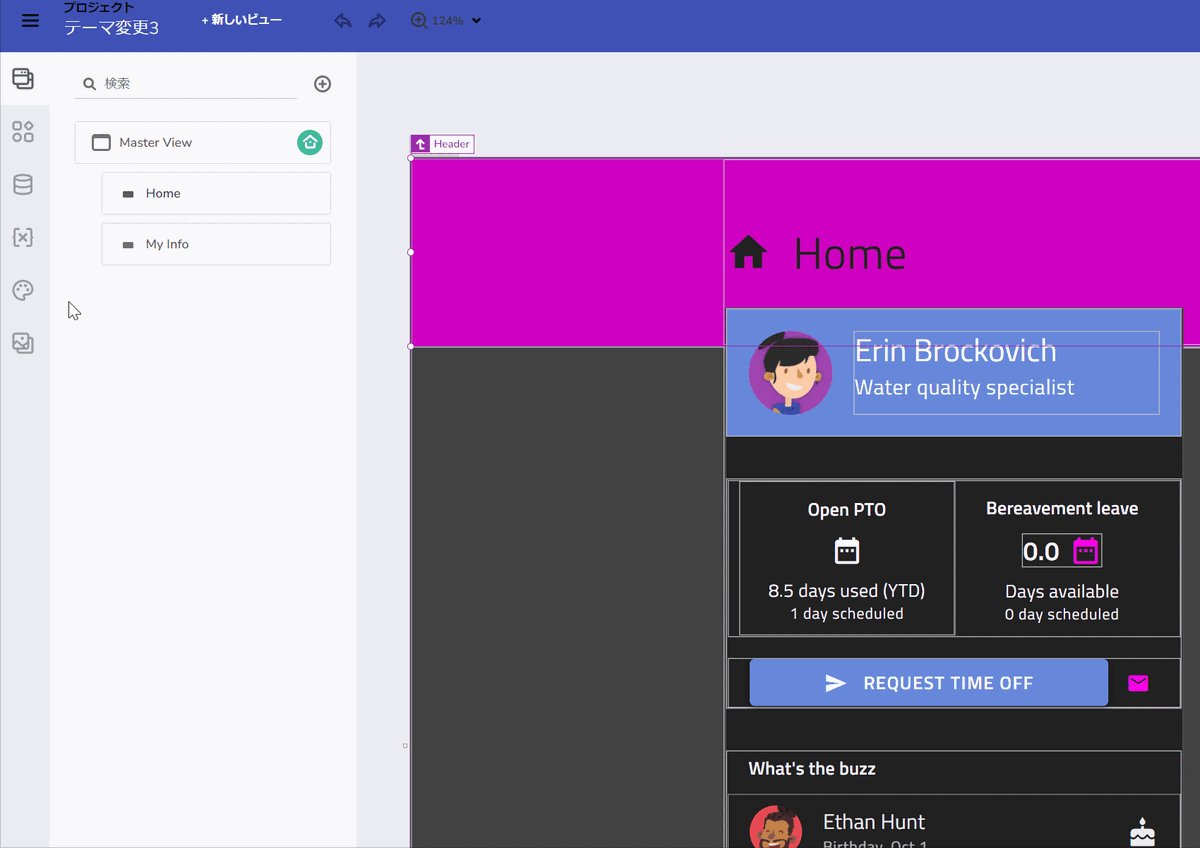
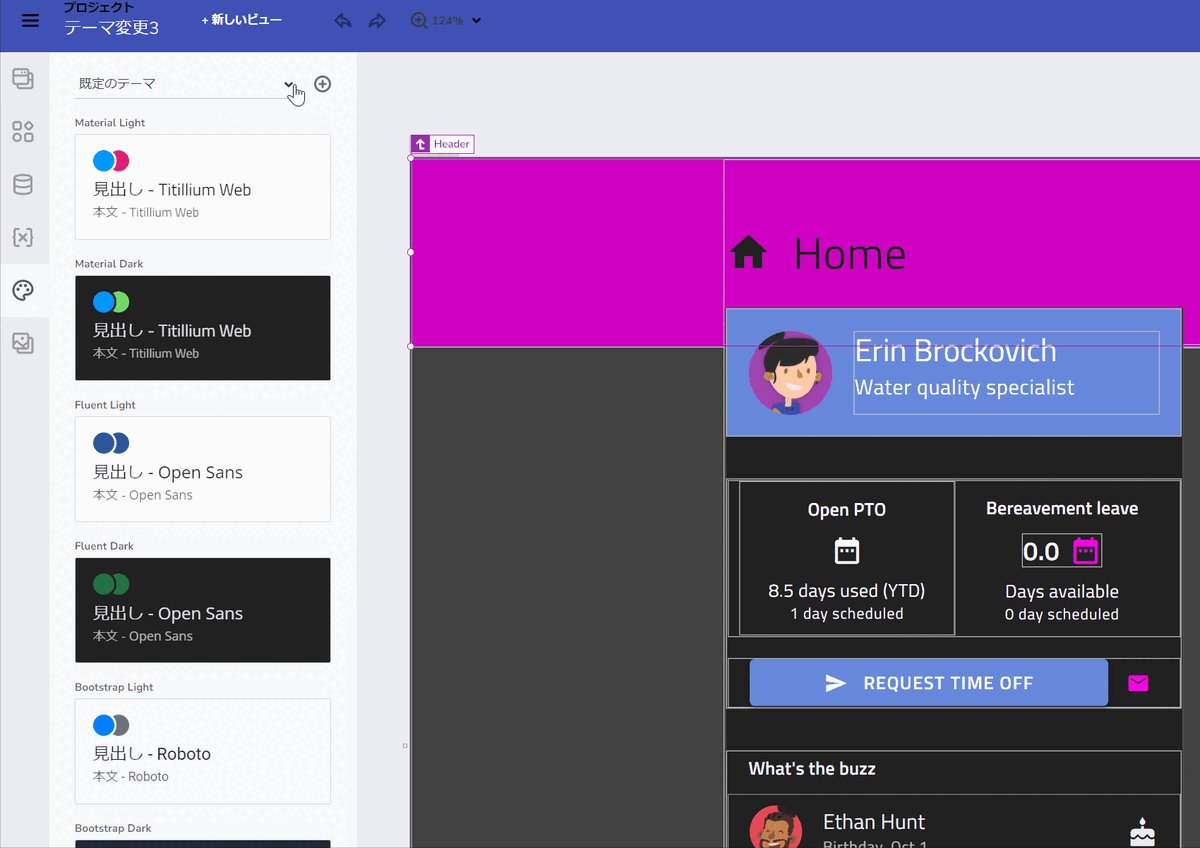
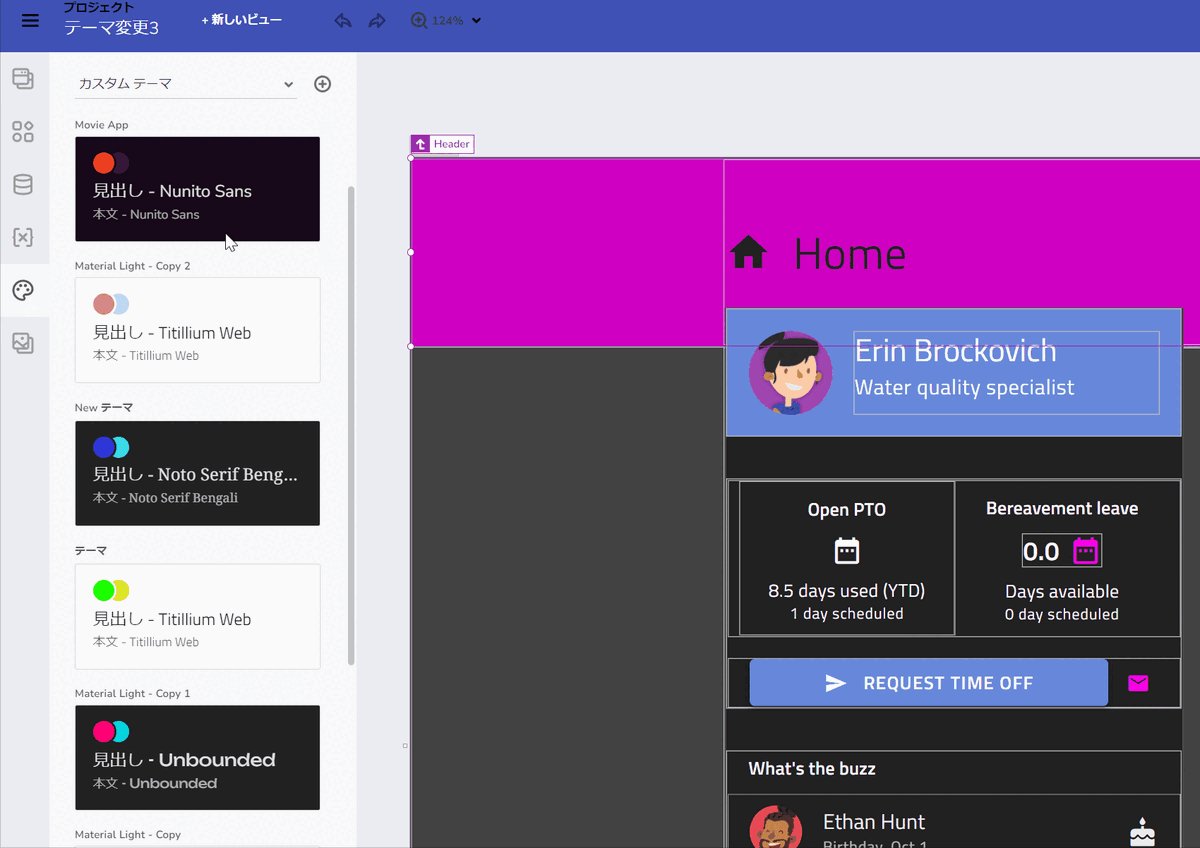
また、App Builder 上での「テーマの選択方法」は左メニューの「テーマボタン」を押下して、「デフォルトテーマ」もしくは「カスタムテーマ」を選択することで、カンタンに切り替えることができます。

カスタムテーマを3つご紹介!
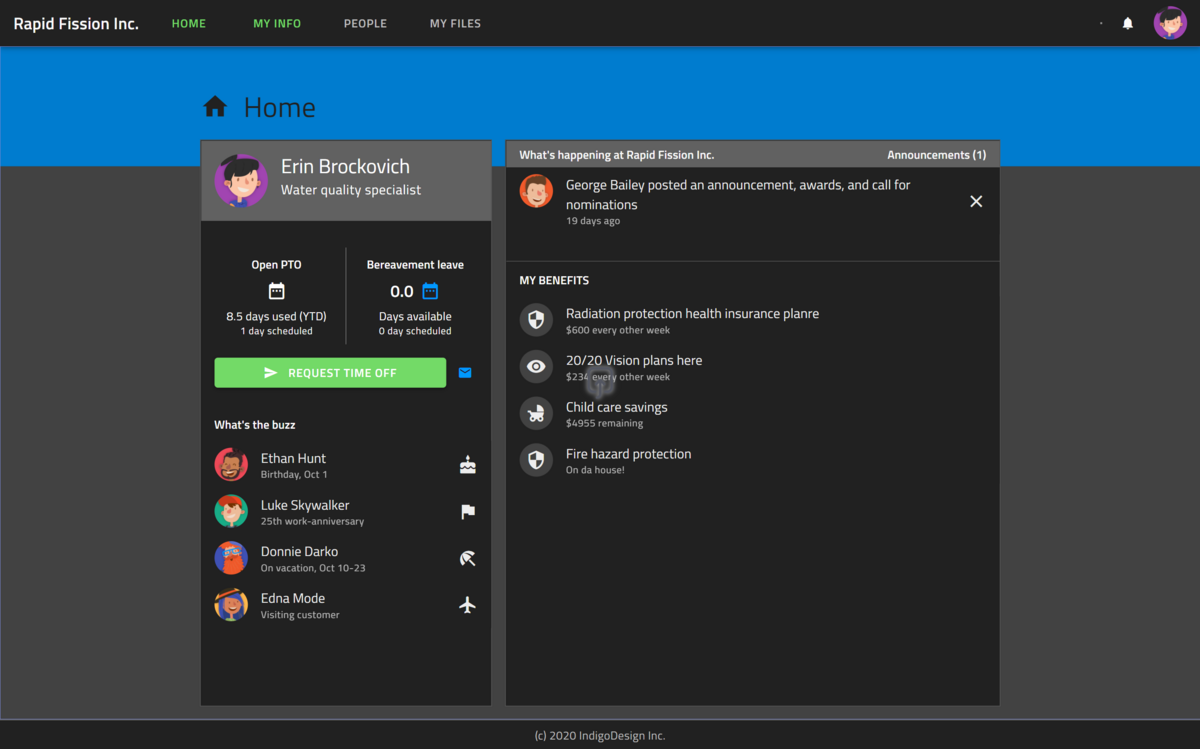
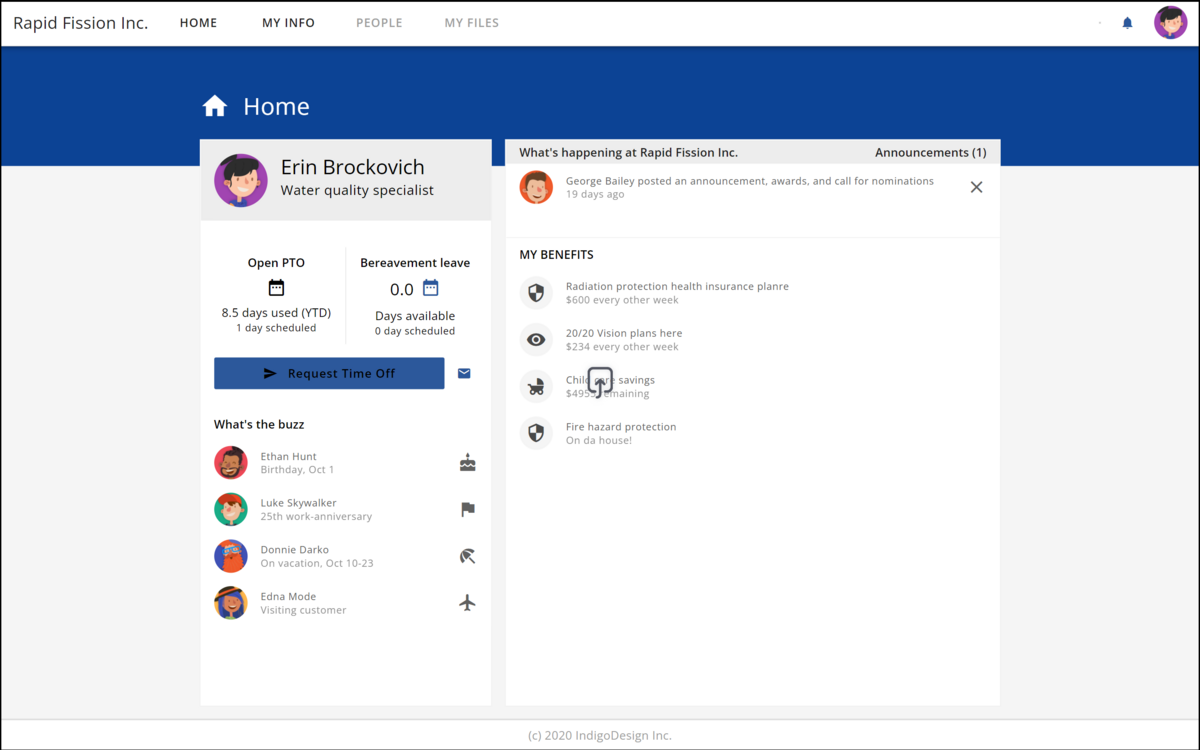
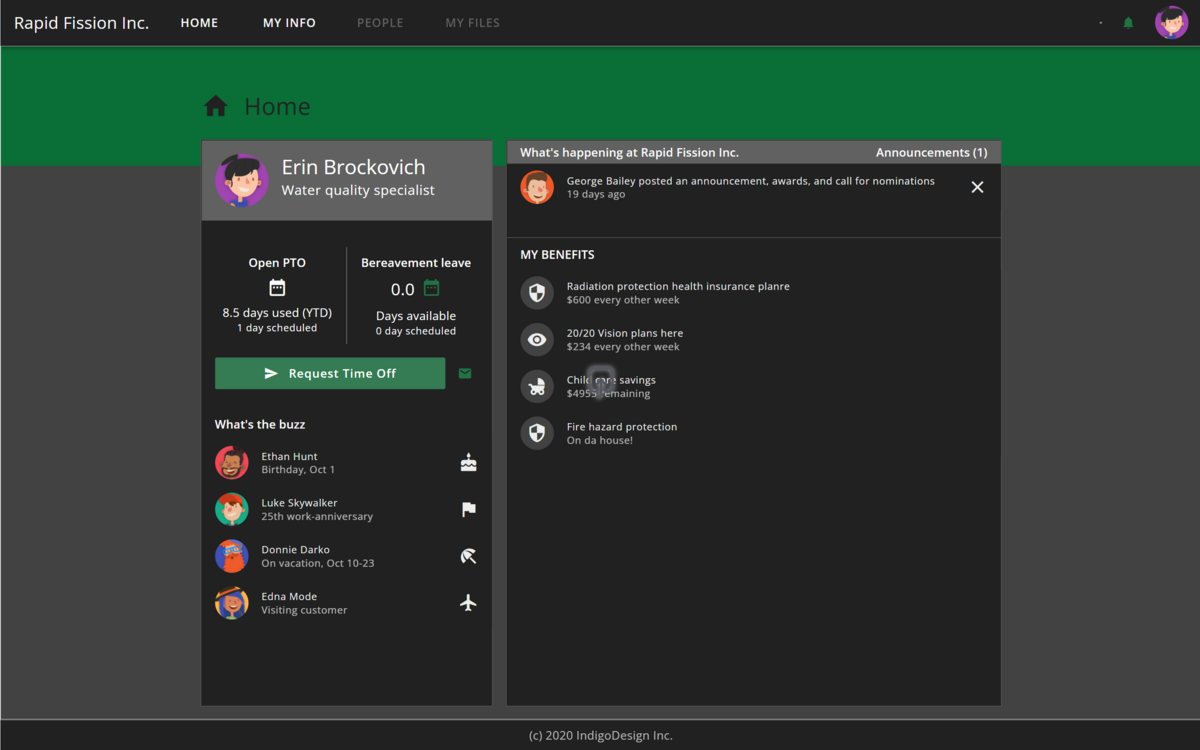
まずは直感的に理解するために、こちらで作成済みサンプルの「カスタムテーマ 1~3」を例に見てみましょう。「プライマリー色とセカンダリー色の2色」が異なるだけですが、比較したときのイメージが大きく違うのではないでしょうか。
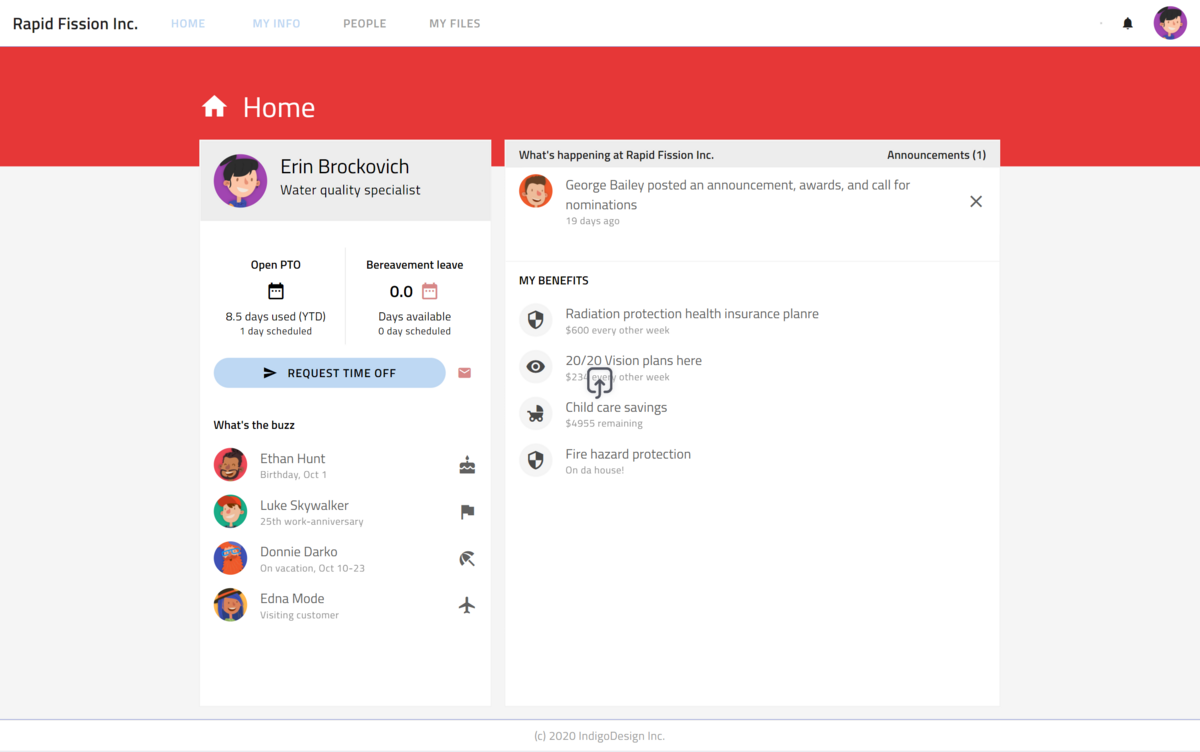
カスタムテーマ 1(プライマリー:赤色、セカンダリー:水色)
ライブビューを見る(※閲覧には Infragistics ログインが必要)
- プライマリー色:赤色
- セカンダリー色:水色

カスタムテーマ 2(プライマリー:緑色、セカンダリー:薄い緑色)
ライブビューを見る(※閲覧には Infragistics ログインが必要)
- プライマリー色:緑色
- セカンダリー色:薄い緑色

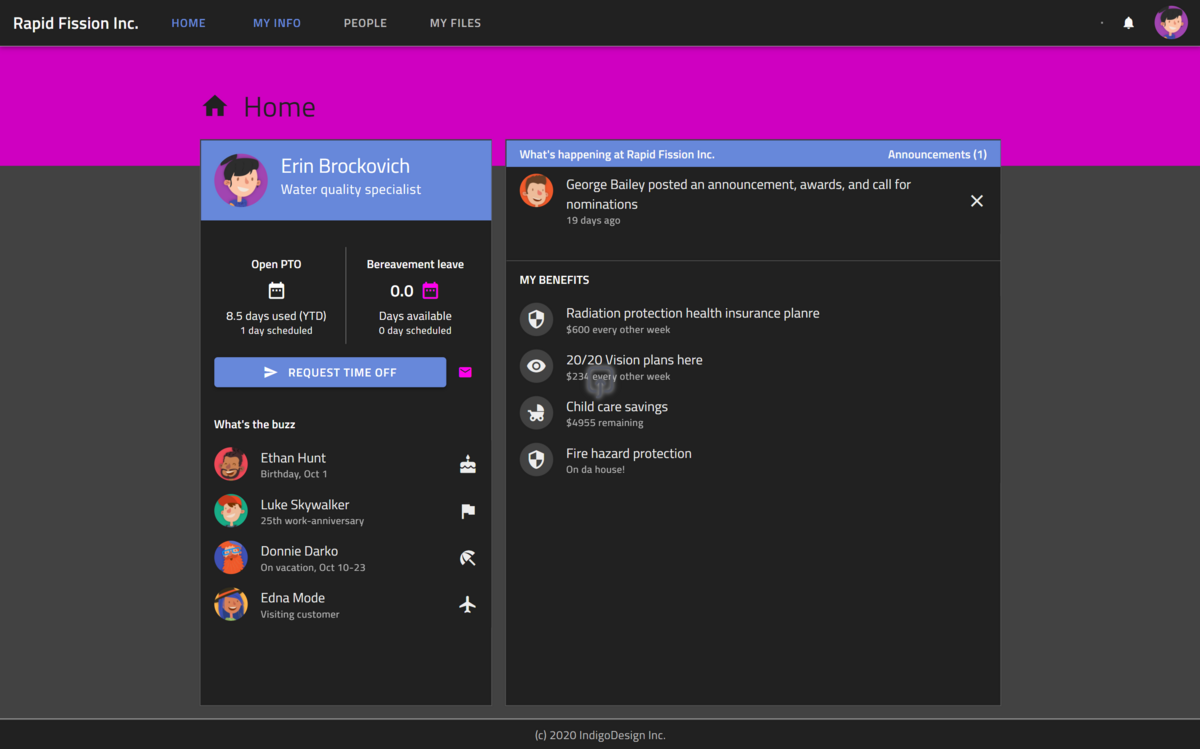
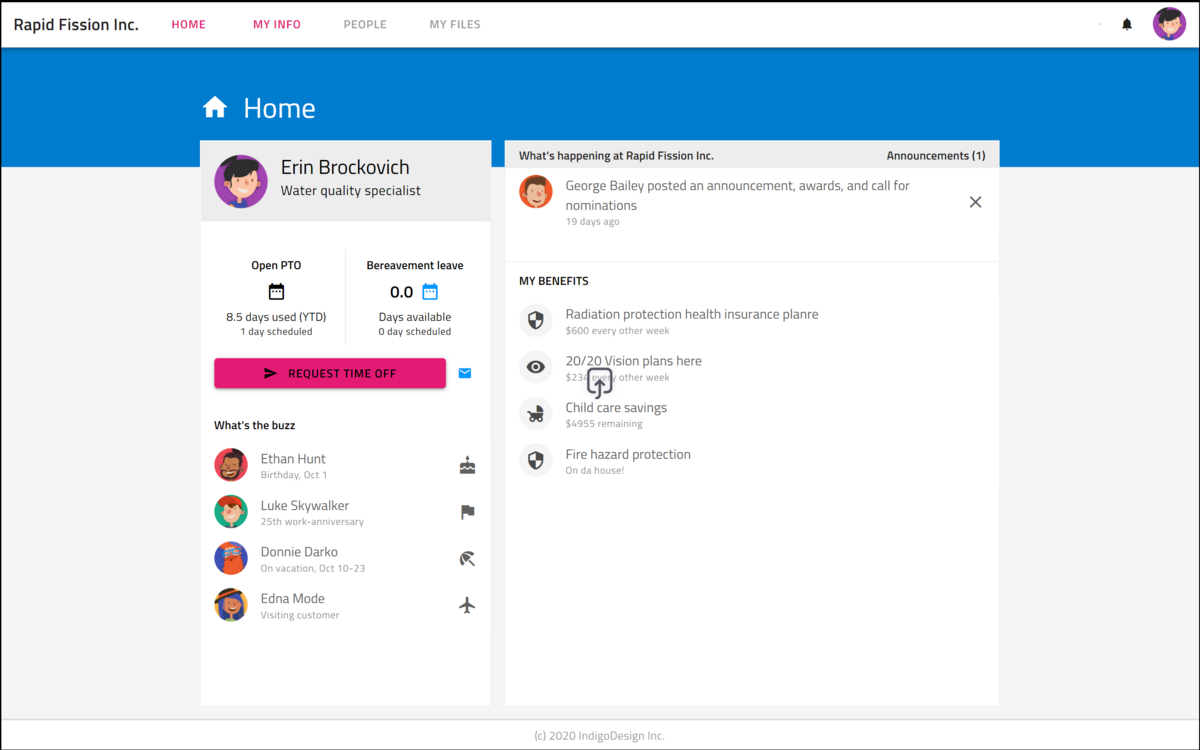
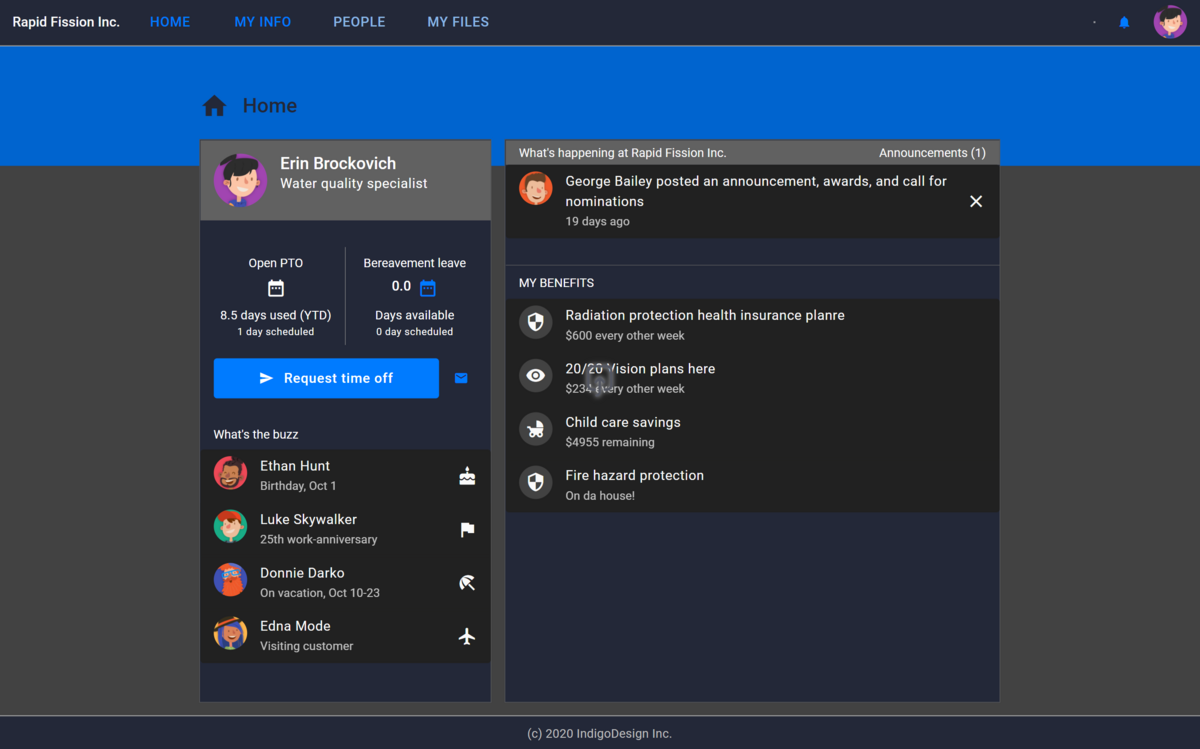
カスタムテーマ 3(ダーク、プライマリー:ピンク色、セカンダリー:水色)
ライブビューを見る(※閲覧には Infragistics ログインが必要)
- プライマリー色:ピンク色
- セカンダリー色:水色

いかがでしたでしょうか。
同じデザインのWebアプリケーションであっても、例えばエンドユーザー企業の「コーポレートカラー(ロゴやアイコン)」に合わせて、「プライマリー色とセカンダリー色の2色」を設定することにより、「A社向けのテーマ」「B社向けのテーマ」「C社向けのテーマ」といった、ビジュアルに視覚的な特徴を持たせて提供することができます。
これは開発現場から、エンドユーザーや関係部門の責任者といったキーパーソンへ「Webアプリケーションをプレゼンテーション」する際にとても大きなインパクトになるでしょう。
バックグラウンドカラーの設定方法(プライマリー、セカンダリー)
では次に、UIコンポーネントに対して「バックグラウンドカラーを設定する手順」を見て行きましょう。設定方法はとてもカンタンです。
手順1.UIコンポーネントをクリック選択する
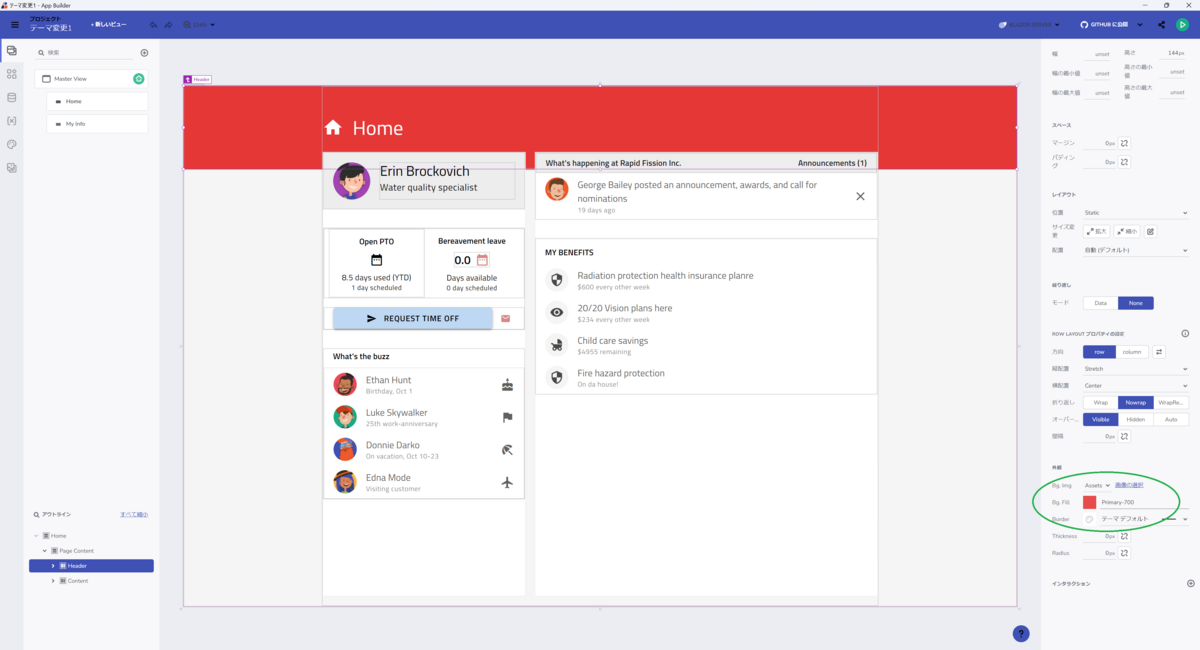
画面中央の「キャンバス」にて、色を変更したい対象のUIコンポーネントを「クリック選択」してください。すると、画面右に「プロパティ」がリスト表示されますので、右下の「外観」を確認していきます。

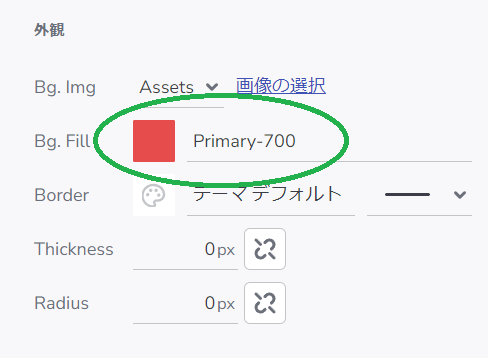
手順2.「外観」で「バックグラウンドの塗りつぶし」を設定する
外観のプロパティから「バックグラウンドの塗りつぶし(Bg.Fill)」の色をクリックしてください。

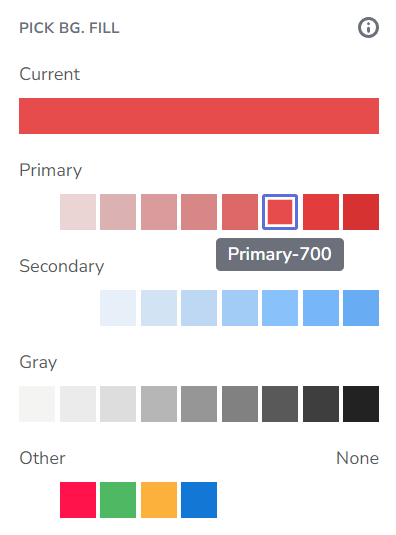
手順3.例「Primary 700」といった色の強度を設定する
色の「選択フォーム」が表示されます。例えばプライマリーであれば、「100~900 までの濃淡の強度」を選択することができます。ここでは「Primary 700」を選択しています。あとから「テーマの色を変更したい」といったご要望が発生した場合であっても、「プライマリー色を変更」するだけで、設定済みの「濃淡の強度は同じ 700」で再現することができます。

デフォルトテーマを6つご紹介!
最後に、テーマ機能については「カスタムテーマ」の方が皆さんにとって使いやすい機能かと思いますが、App Builder には「6つのデフォルトテーマ」も用意されているため、併せてご紹介です。
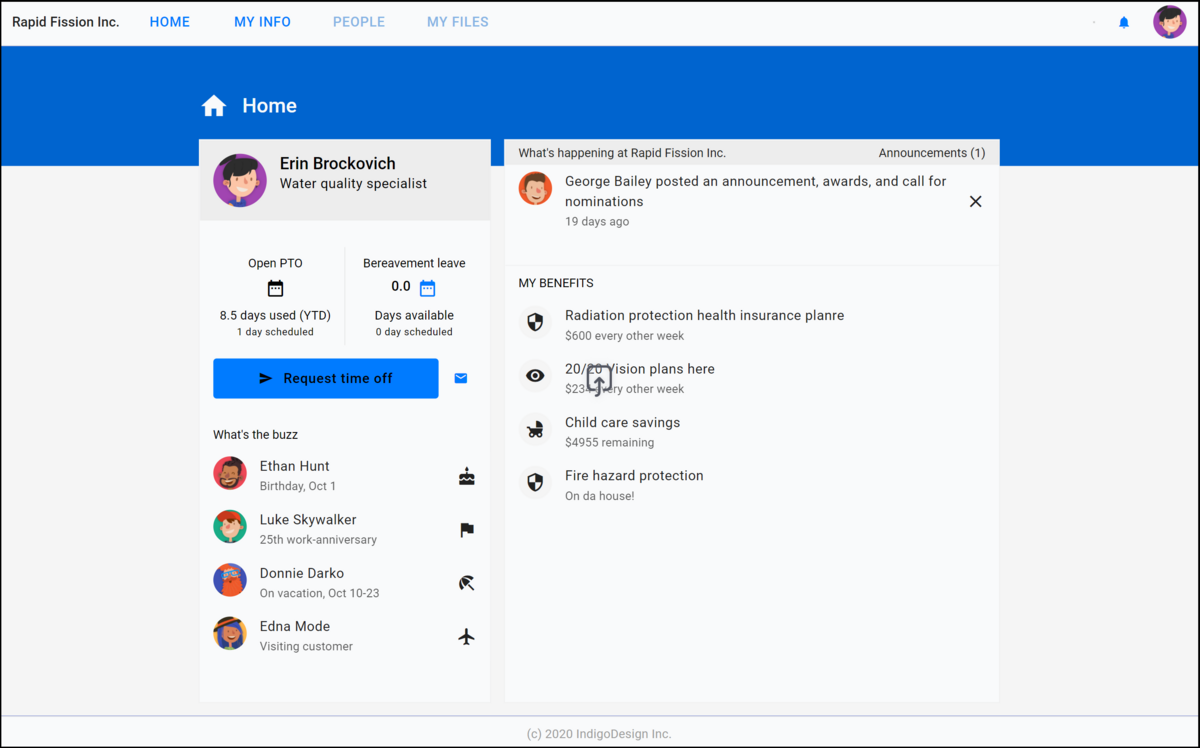
デフォルトテーマ 1:Material + Light(マテリアル+ライト)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

デフォルトテーマ 2:Material + Dark(マテリアル+ダーク)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

デフォルトテーマ 3:Fluent + Light(フルーエント+ライト)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

デフォルトテーマ 4:Fluent + Dark(フルーエント+ダーク)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

デフォルトテーマ 5:Bootstrap + Light(ブートストラップ+ライト)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

デフォルトテーマ 6:Bootstrap + Dark(ブートストラップ+ダーク)
ライブビューを見る(※閲覧には Infragistics ログインが必要)

ローコード「App Builder」で「UIデザイン」をつくろう!
今回の記事では、App Builder の「テーマ(色・フォント)機能」を活用することで、Webアプリケーションの「テーマを統一」することができました。また、エンドユーザー企業のコーポレートカラーに合わせて「それぞれ個別のテーマに切り替えたい」といった様なケースで、効果的なアプローチになると思います。
ぜひ画面開発に App Builder をご活用ください!この記事が画面開発の Tips となれば幸いです。App Builder のすべての機能は無料でお試しいただけます。App Builder 無料トライアルにアクセスして、最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。


