こんにちは!ソリューションコンサルタントの田上です。
今回の記事では、他社製のUIライブラリからインフラジスティックス製「Ultimate UI for Windows Forms」に移行をし、カレンダーのフォームを「カスタムコンポーネント」で実装して、予約管理システムを実現したいという開発者様からお寄せいただきました機能質問についてお答えします。
お客様のご質問はこのような点でした。
- カレンダーの「予約入力フォーム」に「標準以外の項目を追加」したい。
- 自社独自の項目を追加した「カスタムコンポーネント」を使って機能拡張したい。
「Ultimate UI for Windows Forms」は、このような要件も気軽に実装いただくことができます。では、詳細をご説明させていただきます。
「予約入力フォーム」とは

Infragistics(インフラジスティックス)の「Ultimate UI for Windows Forms」は軽快でインタラクティブな操作性を持つデスクトップアプリケーションを開発する際に、活用できる強力なUIコンポーネントです。
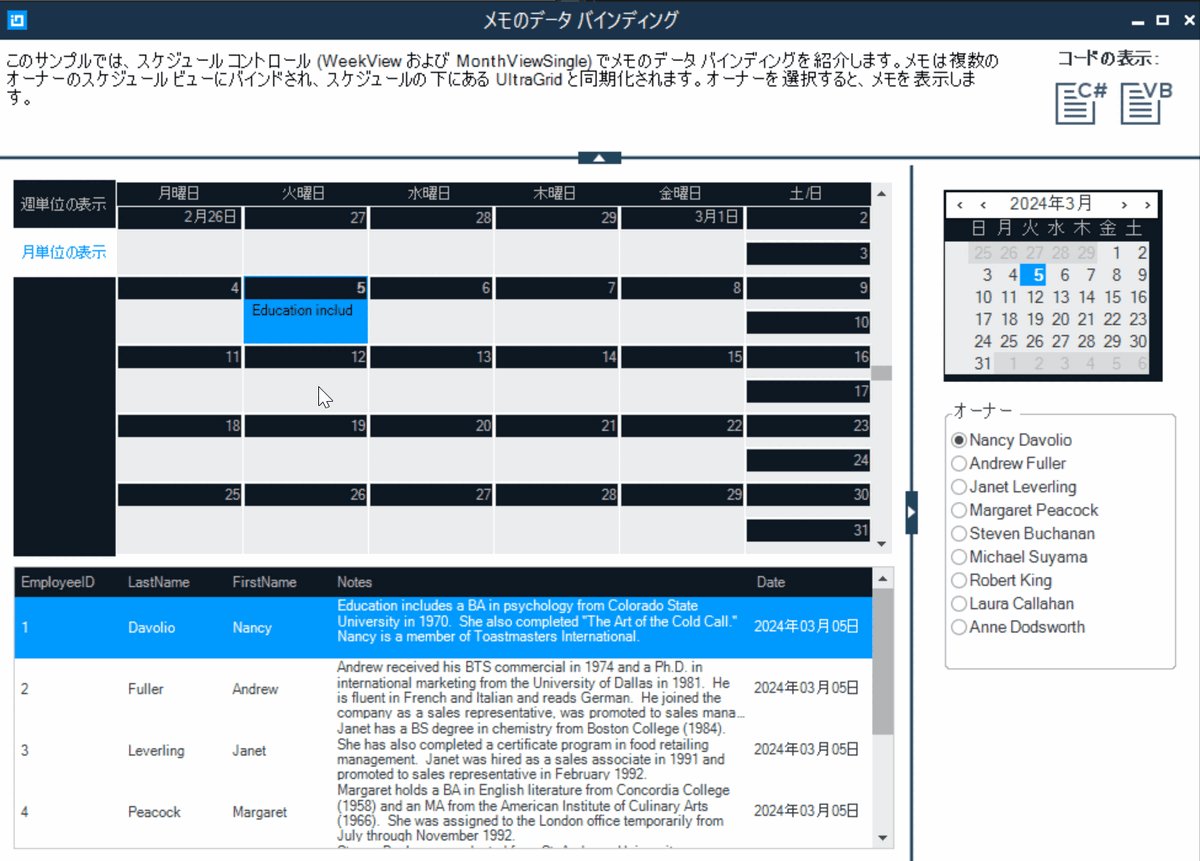
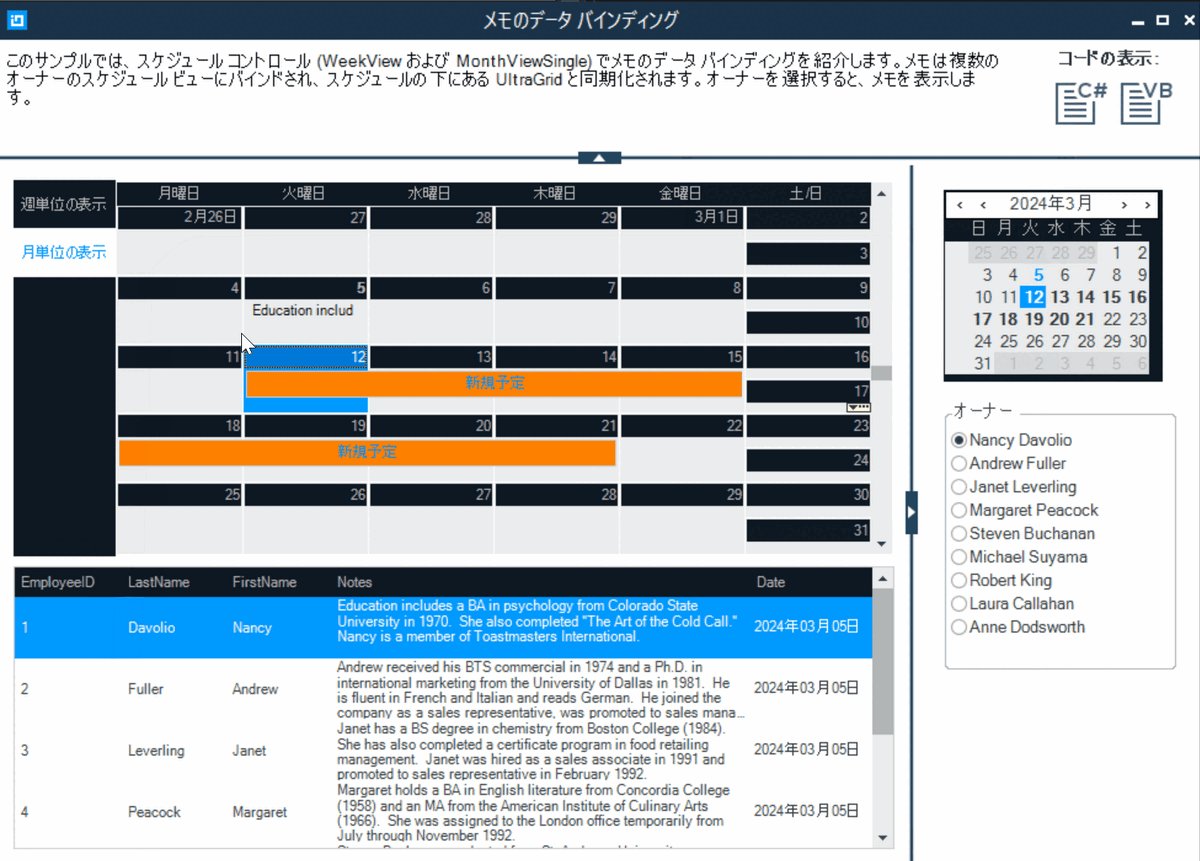
今回の記事では、この画像の「カレンダー部品(WinMonthViewMulti)」から日付をダブルクリックした際に起動される「予約入力フォーム(Appointment)」のフォームを「独自のカスタムフォーム」へ変更するコーディングをご紹介します。
予約入力フォームの「ビフォー&アフター」のイメージ画像
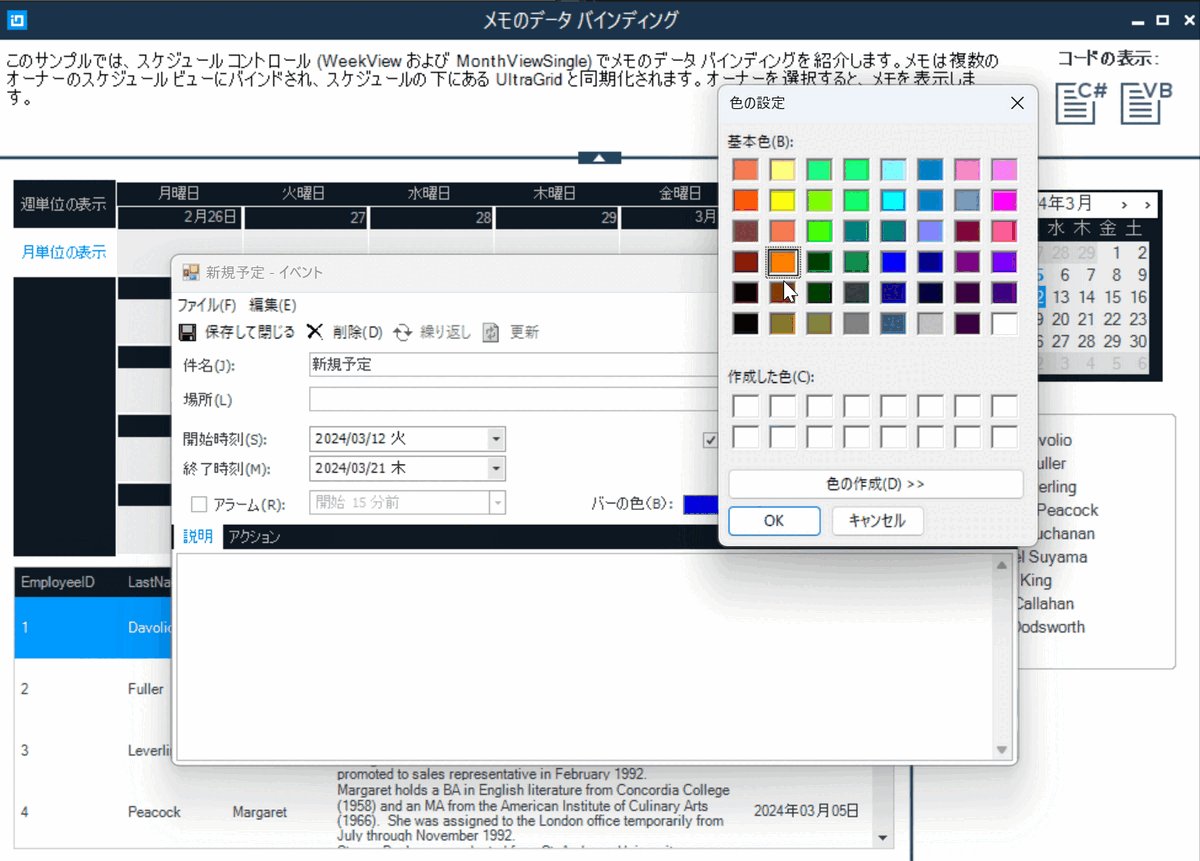
はじめに、「Ultimate UI for Windows Forms」が標準で提供している「カレンダー予約入力フォーム(Appointment)」を見てみましょう。この標準フォームに対して「独自項目を追加」することが今回の目標になります。

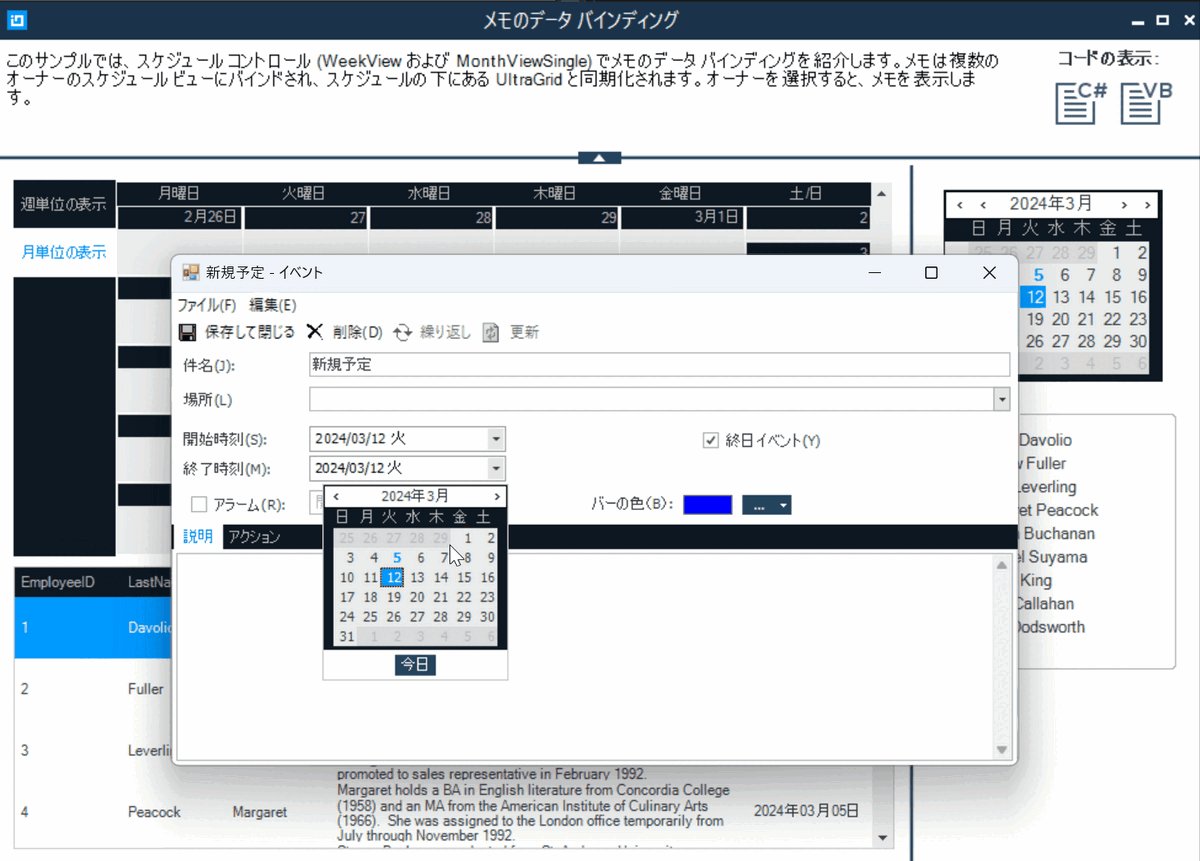
では次に、「カスタムコンポーネント」として新たに実装する「独自フォーム」を見てみましょう。

あくまでサンプルですので、標準機能には及びませんが、シンプルに「件名」「開始(日)」「終了(日)」のみを表示しているフォームになっています。新しいフォームとして作成し、そのフォーム上に「3つの項目」を設けることにより「カスタムコンポーネント」を表現しています。また、「保存ボタン」を押下することで、メインのカレンダー画面に戻る動作を想定しています。
このように、「カスタムコンポーネント」を新たに用意することで、フォームに独自項目を追加することが可能です。
新たに「予約入力フォーム」を作成する
では、早速ですが「カスタムコンポーネント」として新しく「予約入力フォーム」を作成しましょう。今回の記事はサンプルとして「VBで実装する手順」になっていますが、C#でも同様のことが可能です。
前提事項:Ultimate for Windows Forms の準備
- Ultimate for Windows Forms をインストール済みである
- Infragistics Windows Forms サンプルブラウザー を起動している
- Visual Studio 2022 を起動している
手順 1:カスタムフォームを作成する
「Visal Studio 2022」を開いて「ソリューションを右クリック>追加>フォーム(Windows フォーム)」を選択します。

次に「新しい項目の追加」画面にて、「フォーム(Windows フォーム)」を選択して「追加ボタン」を押下してください。

すると、新しいフォーム(カスタムコンポーネント)が作成されます。ここではフォーム名を「CustomForm1」とします。

Visual Studio 2022 のソリューションエクスプローラで確認すると、このようになります。

では、この「NotesDataBinding.vb」にコードを追加していきましょう。
VBコード
- NotesDataBinding/NotesDataBinding/NotesDataBinding.vb
#Region "Default constructor" Public Sub New() InitializeComponent() AddHandler Load, AddressOf Form1Load AddHandler ultraGrid1.InitializeLayout, AddressOf ultraGrid1_InitializeLayout AddHandler optOwners.ValueChanged, AddressOf optOwners_ValueChanged AddHandler ultraCalendarInfo1.AfterSelectedNotesChange, AddressOf ultraCalendarInfo1_AfterSelectedNotesChange AddHandler ultraGrid1.ClickCell, AddressOf ultraGrid1_ClickCell ' ダイアログを表示する前にイベントをキャンセルして、カスタム フォームを表示する AddHandler ultraCalendarInfo1.BeforeDisplayAppointmentDialog, Sub(ByVal sender As Object, ByVal e As Infragistics.Win.UltraWinSchedule.DisplayAppointmentDialogEventArgs) e.Cancel = True CustomForm1.ShowDialog() End Sub End Sub #End Region
コードの解説
このコードは、ultraCalendarInfo1 の BeforeDisplayAppointmentDialog イベントに対するイベントハンドラーを追加しています。このイベントハンドラーは、予定のダイアログが表示される直前に呼び出されます。
「e.Cancel = True」によって、イベントのデフォルトの動作がキャンセルされます。これにより、標準で提供されている予約ダイアログ(Appointment)が表示されるのをキャンセルしています。
次にカスタムフォームである「CustomForm1 を表示するために CustomForm1.ShowDialog()」を呼び出しています。このようにすることで、標準の予約ダイアログが表示される直前に、アプリケーションがカスタムのフォームを表示し、ユーザーがそのフォームに入力を行うことができるようになります。
ここで一度「ビルドー>実行」して、動作を確認します。空のフォームが起動されていればOKになります。

手順 2:カスタムフォームに「件名」「開始(日)」「終了(日)」「保存」を配置する
それでは最後に、カスタムフォームに独自項目に見立てて、新しく「件名」「開始(日)」「終了(日)」「保存ボタン」を配置しましょう。
Visual Studio 2022 のツールボックスから、下記のUI部品をドラッグ&ドロップして「カスタムフォーム(CustomForm1)に配置」していきます。
- 件名・・・「テキストエディタ(UltraWinEditors.UltraTextEditor)」
- 開始・・・「カレンダーコンボボックス(UltraWinSchedule.UltraCalenderCombo)」
- 終了・・・「カレンダーコンボボックス(UltraWinSchedule.UltraCalenderCombo)」
- 保存・・・「ボタン(Misc.UltraButton)」

では、さらに「NotesDataBinding.vb」に対してコードを追加していきましょう。
VBコード
- NotesDataBinding/NotesDataBinding/NotesDataBinding.vb
#Region "Default constructor" Public Sub New() InitializeComponent() AddHandler Load, AddressOf Form1Load AddHandler ultraGrid1.InitializeLayout, AddressOf ultraGrid1_InitializeLayout AddHandler optOwners.ValueChanged, AddressOf optOwners_ValueChanged AddHandler ultraCalendarInfo1.AfterSelectedNotesChange, AddressOf ultraCalendarInfo1_AfterSelectedNotesChange AddHandler ultraGrid1.ClickCell, AddressOf ultraGrid1_ClickCell ' 予約ダイアログ(Appointment)を表示する前にイベントをキャンセルして、カスタム フォームを表示する AddHandler ultraCalendarInfo1.BeforeDisplayAppointmentDialog, Sub(ByVal sender As Object, ByVal e As Infragistics.Win.UltraWinSchedule.DisplayAppointmentDialogEventArgs) e.Cancel = True ' カスタムフォームを表示して、入力値を取得 Dim customForm As New CustomForm1() If customForm.ShowDialog() = DialogResult.OK Then ' 入力値を取得 Dim subject As String = customForm.UltraTextEditor1.Text Dim startDate As DateTime = customForm.UltraCalendarCombo1.Value Dim endDate As DateTime = customForm.UltraCalendarCombo2.Value ' 予定を作成してメインのカレンダーコンポーネントに追加 Dim newAppointment As New Appointment(startDate, endDate) ' オーナーキーの確認 For Each owner As Owner In ultraCalendarInfo1.Owners Console.WriteLine($"Owner Key: {owner.Key}") Next ' カスタム フォームで入力された値を設定 newAppointment.Subject = subject newAppointment.OwnerKey = "Davolio" ' Owner Key をセット(所有者のカレンダーへ反映する) newAppointment.Appearance.BackColor = Color.Red newAppointment.Visible = True ultraCalendarInfo1.Appointments.Add(newAppointment) End If End Sub End Sub #End Region
コードの解説
「e.Cancel = True」によって、予定のダイアログが表示されるのをキャンセルして、新しく作成した「カスタムフォーム (CustomForm1) を表示」しています。
作成した「予約入力フォーム(カスタムコンポーネント)」でユーザーが「保存ボタン」をクリックした場合、入力された値を元に「新しい予約 (newAppointment) オブジェクト」を作成し、メインのカレンダーコンポーネントに追加しています。
カスタム フォームで入力された値を取得する際に、UltraTextEditor1 および UltraCalendarCombo1、UltraCalendarCombo2 コントロールを使用しています。 今回のケースでは、カレンダーの所有者のコーディングを追記しており、「所有者キー(Owner Key)」を設定することで、「新しい予約(newAppointment)オブジェクト」の所有者を設定しています。
最後に、「新しい予約(newAppointment)」をカレンダーコンポーネントに追加しています。
完成したカスタムコンポーネント(カスタムフォーム)
それでは、新たに作成した「カスタムコンポーネント」をビルド実行してみましょう。カスタムフォームがうまく表示されたと思います。
これにより、標準にない「機能拡張(デザイン変更、項目の追加/削除)」を自由に行うことができます。

「Ultimate UI for Windows Forms」を始めましょう!
今回の記事では、カレンダーのフォームを「カスタムコンポーネント」で実装して自由に機能拡張するための Tips でした。
ぜひ、「Ultimate UI for Windows Forms」でUIコンポーネントを活用して画面開発される場合の、問題解決の Tips になれば幸いです。
Ultimate UI for Windowsのすべての機能は無料でお試しいただけます。 Ultimate UI for Windows 無料トライアルにアクセスして、最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。