 (原文 Friday, February 10, 2023 : Zdravko Kolev / 翻訳 : インフラジスティックス・ジャパン)
(原文 Friday, February 10, 2023 : Zdravko Kolev / 翻訳 : インフラジスティックス・ジャパン)
2月の更新版がリリースされたApp Builder™には、エキサイティングな新機能が含まれています。App Builder™をまだご存知でない方に、なぜそれが組織のアプリ開発プロセスに必要なツールなのかをご説明します。
- App Builder - 製品マネージャー、デザイナー、開発者、関係者向けの統合プラットフォームです。
- このクラウドベースのドラッグアンドドロップツールであるApp Builderにより、企業向けの高性能なビジネスアプリケーションをこれまでよりも80%速く設計・構築できます。
- App Builder は、Sketch、Adobe XD、および Figma のデザインから、すぐに使用できるBlazor コードと Angular コード(英語)を生成するローコード ツールです。
- インフラジスティックスのローコード ツール「App Builder」 の新機能と変更点
- Grid CRUD 操作
- 階層型イテレータのバインディングのサポート
- チャート集計機能
- 新しいサンプルアプリケーション
- 新しいApp Builderオンプレミスバージョン
- 参考資料
- まとめ
インフラジスティックスのローコード ツール「App Builder」 の新機能と変更点
App Builder の新機能と主な機能は以下のとおりです。
機能
- OpenAPI 定義に基づいてデータ ソースを作成するときに、REST API メソッドとして POST/PUT/DELETE を指定できるようになりました。
- Grid および Tree-Grid コンポーネントで、レコードを作成、更新、および削除するための新しいデータ アクションを追加しました。
- Tree-Grid および Tree コンポーネントで、階層型データを使用できるようになりました。
- 階層型データに基づいてコンポーネントを繰り返すときに、階層型データのバインディングのサポートを追加しました。
- 繰り返しラベルが存在する場合、Category Chart でデータをグループ化および集計できるようになりました。
- Learning portal (学習ポータル) と Inventory management (在庫管理) の 2 つの新しいサンプル アプリを追加しました。
改善された機能
- 親レイアウト (CSS Flex-box) で定義された V.align および H.align をオーバーライドするために、Align-self プロパティを追加しました。
- 行/列/絶対レイアウト コンポーネントの角の丸みを設定する Border-radius プロパティを追加しました。
- アプリ名をブラウザのページ タイトルとして表示するようにしました。
- 新しいデータ コレクションを追加するときにすべてのデータ フィールドを選択するようにしました。
- [新しいアプリケーションの作成] ダイアログを最大化するオプションを追加しました。
- バグ修正と全般的改善
Grid CRUD 操作
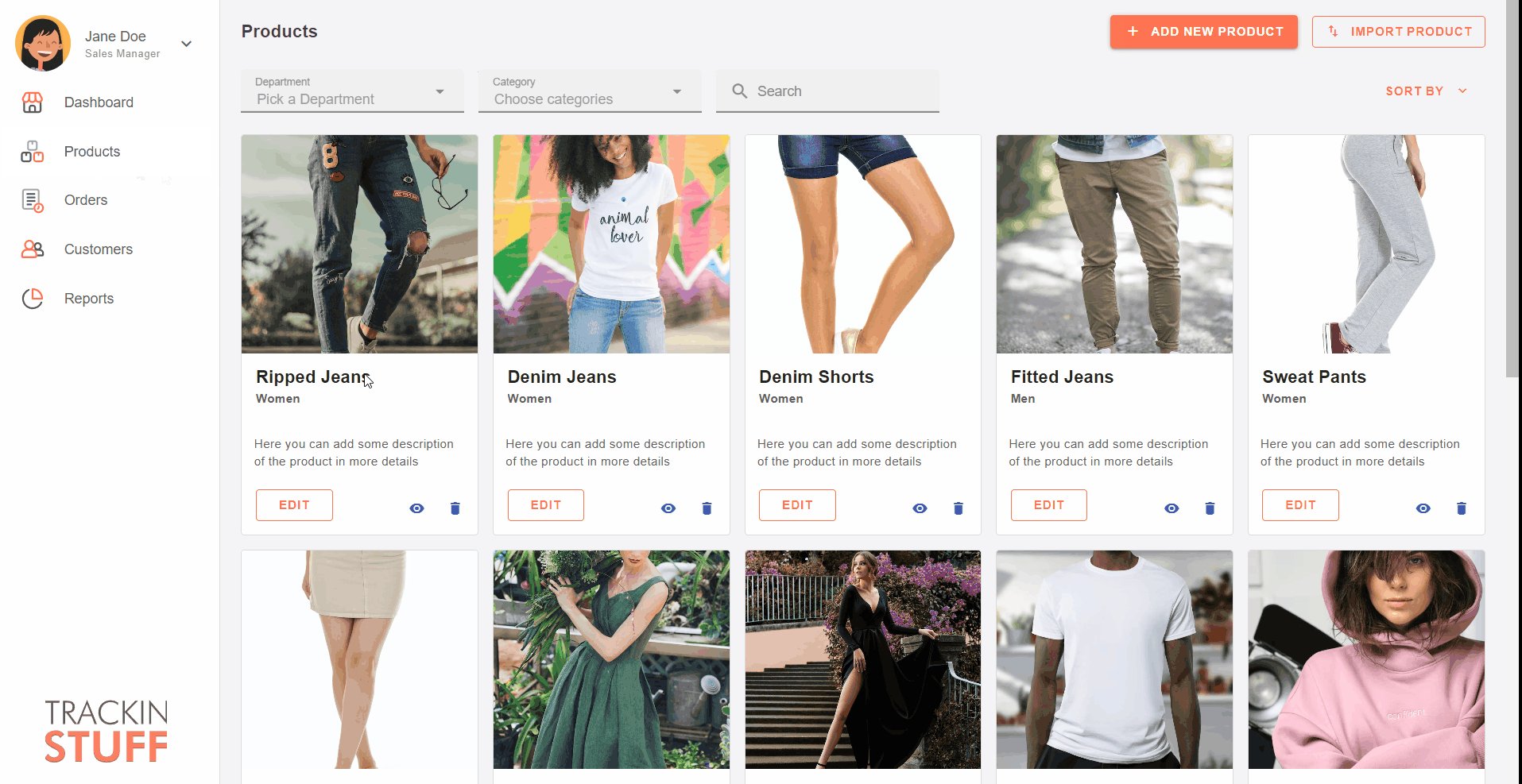
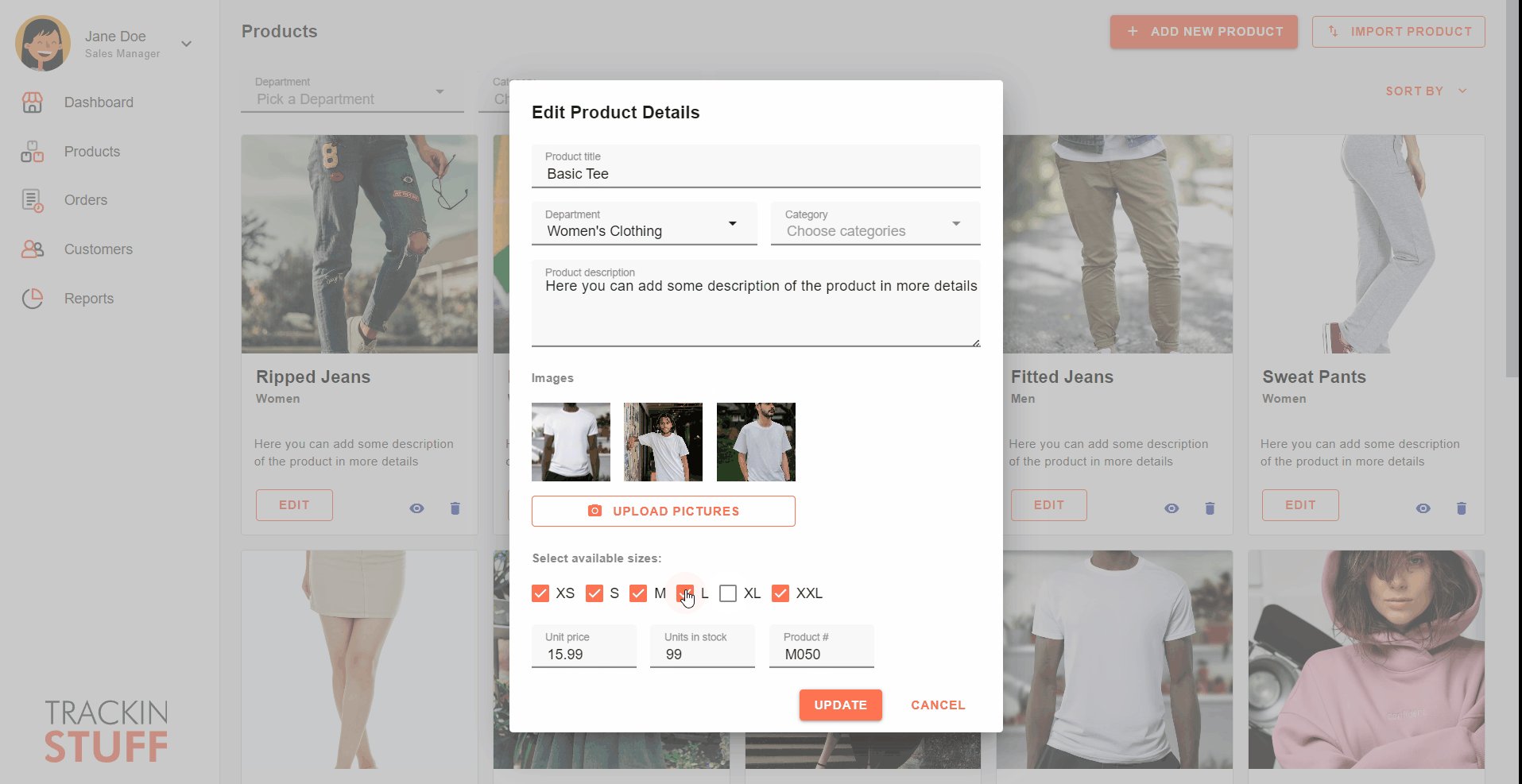
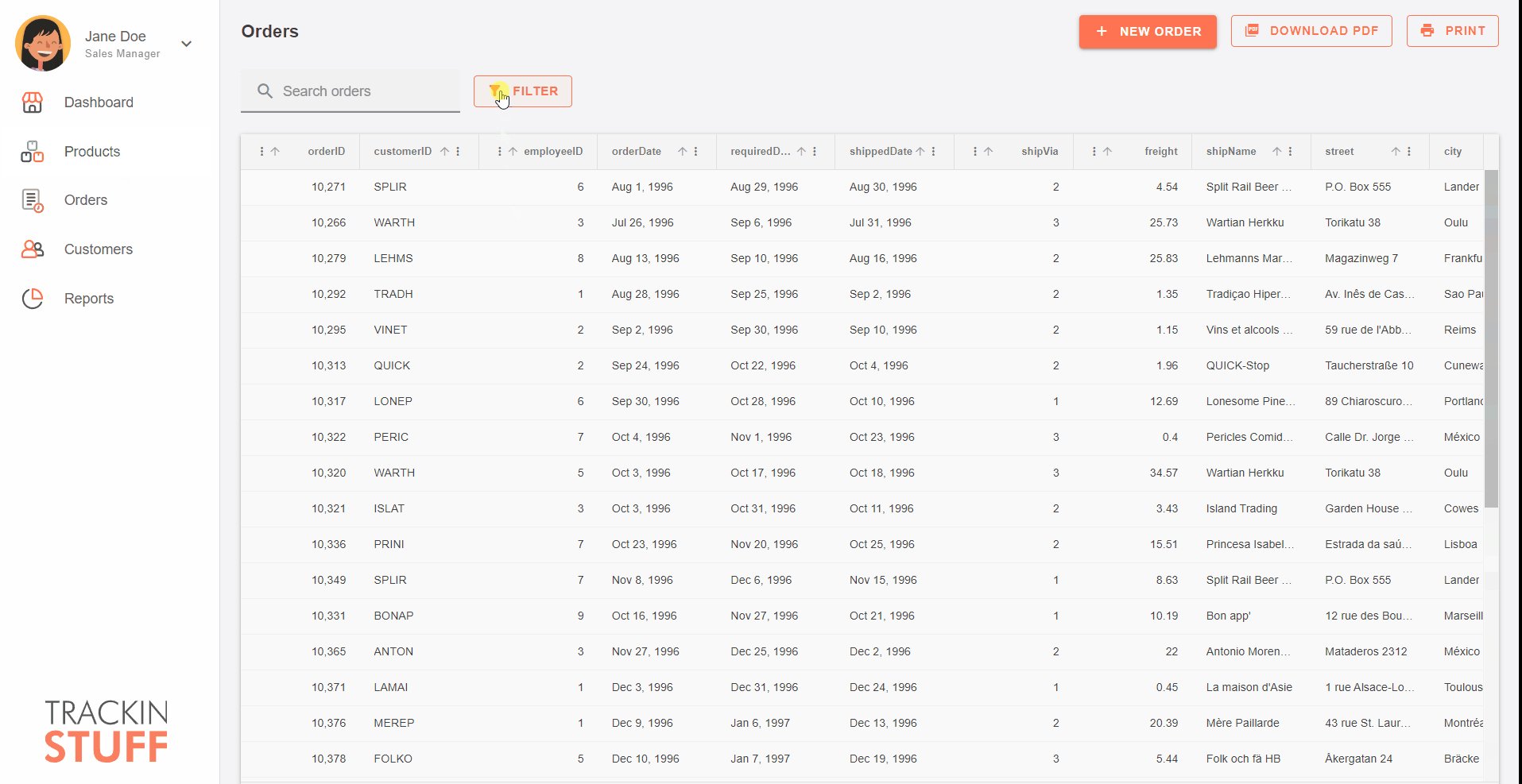
App Builder Grid の機能性は、Web API 呼び出しによる Grid の作成、読み取り、更新、削除の各操作により、さらに向上しています。これを Grid 編集の操作ボタンに配線することで、Web API のリアルタイム更新を活用することができるようになりました。コードを生成すると、App Builder は、リソースの作成、取得、更新、削除のための API 呼び出しを処理するために必要なサービスを作成します。
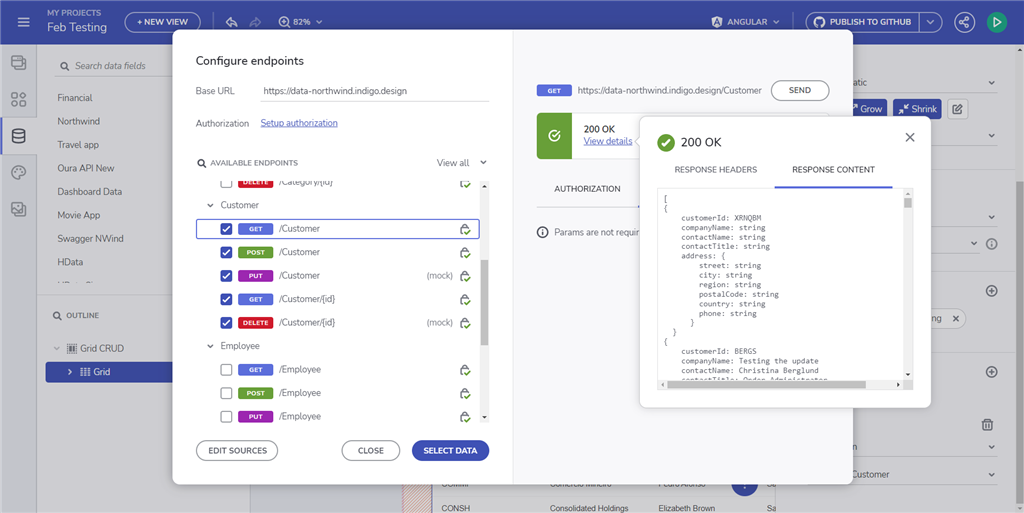
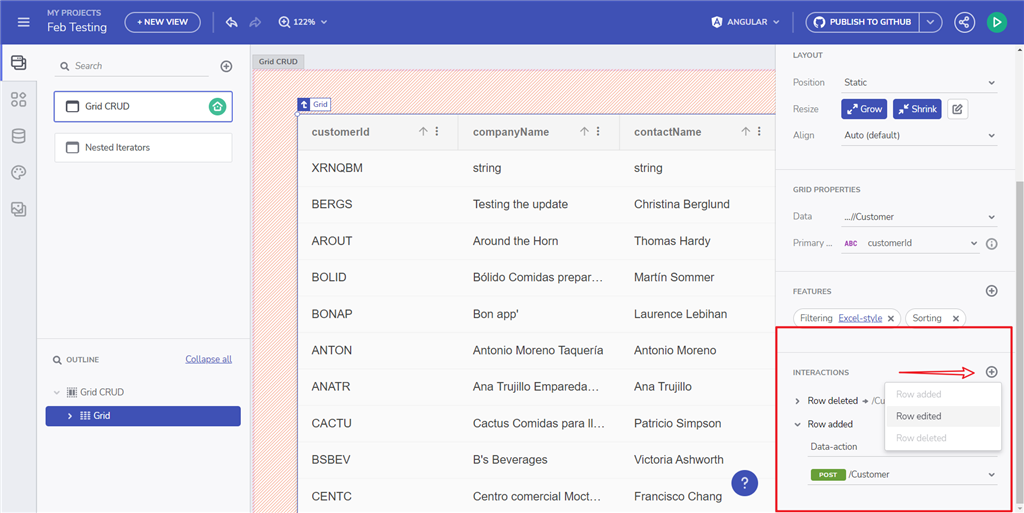
Grid が Customers テーブルにバインドされている場合 (Swagger パスの画像 1)、Data Interactions セクションは、そのような対話を追加すると、Customers で使用可能なメソッドと共に読み込まれます (画像 2)。


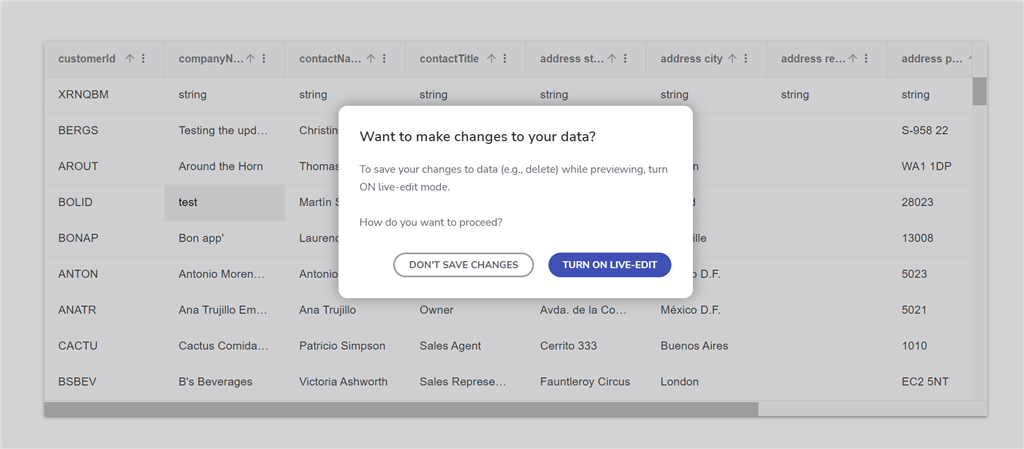
以下の例では、Northwind Web API サービスを使用して実際にすべての顧客を取得し、CustomerID に "BERGS" を持つ特定の顧客を選択し、CompanyName を "Testing the update" に更新する方法を示します。App Builder は、エンド ユーザーがプロンプト ウィンドウ (ライブ編集をオンにする) で許可した場合、リモート データを変更するための実際のデータ リクエストを行うことができます。アプリのプレビューには 2 つのデータ アクセス状態があることに注意してください。ワークスペースの編集者/認証済みユーザーの部分は、リアルタイムの変更状態で直接プロンプトが表示されます (以下の画像を参照)。閲覧者/ワークスペースに参加していないユーザーには、実際の Web API へのアクセス権がなく、代わりにモック データを使用することが通知されます。

ページの下部に通知バーが表示され、変更を行うと実際にリモート データが更新されることをエンド ユーザーに警告します。[ライブ編集をオフにする] アクション ボタンを使用して、その機能をオフにすることができます。
ページの下部に通知バーが表示され、変更を行うと実際にリモート データが更新されることをエンド ユーザーに警告します。

実際のCRUDプロセス

生成されたコードは以下のようなものになります。
export class SwaggerNWindService { constructor(private http: HttpClient) { } public postCustomer(data: any): Observable<any> { const options = { headers: { Authorization: 'Bearer <auth_value>', }, }; const body = data; return this.http.post(`${API_ENDPOINT}/Customer`, body, options); } public putCustomer(data: any): Observable<any> { const options = { headers: { Authorization: 'Bearer <auth_value>', }, }; const body = data; return this.http.put(`${API_ENDPOINT}/Customer`, body, options); } public deleteCustomer(id: string): Observable<any> { const options = { headers: { Authorization: 'Bearer <auth_value>', }, }; return this.http.delete(`${API_ENDPOINT}/Customer/${id}`, options); } public getCustomer(): Observable<any> { const options = { headers: { Authorization: 'Bearer <auth_value>', }, }; return this.http.get(`${API_ENDPOINT}/Customer`, options); } }
階層型イテレータのバインディングのサポート
Tree、Card、Container などのコンポーネントに適用されます。以下の例は、単純な Tree と Tree Grid を階層構造を持つデータ ソースにバインドする方法を示しています。
Tree コンポーネントを確認してみましょう。ルート要素と子要素を特定の階層レベルにバインドするために、繰り返し: Data オプションを使用します。Tree は宣言型コンポーネントであり、(ツリー ルート レベルで) データ入力バインドを持たないため、ノード階層を指定し、階層データ セットを反復処理することによって宣言します。ノードをデータ モデルにバインドして、展開された状態と選択された状態が基になるデータにも反映されるようにすることができます。

チャート集計機能
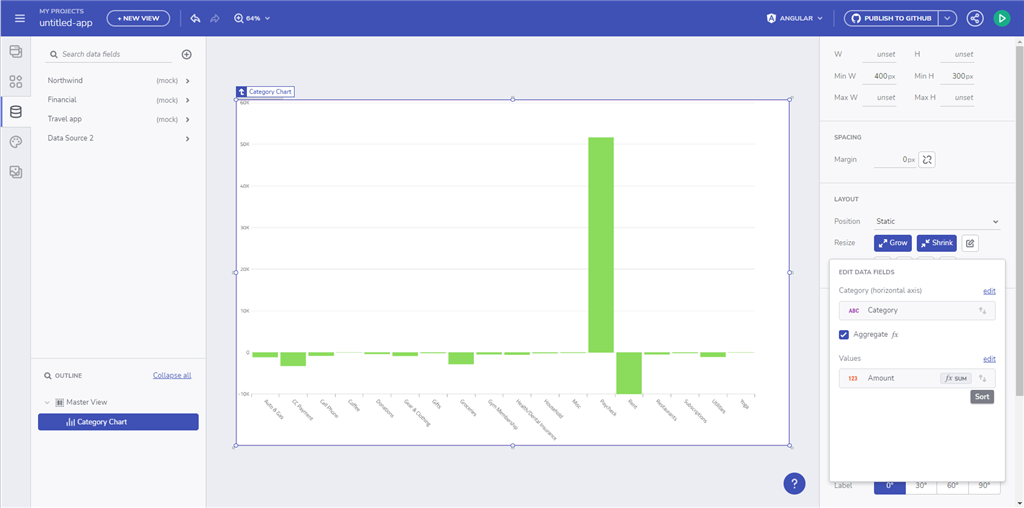
繰り返しラベルが存在する場合、Category Chart でデータをグループ化および集計できるようになりました。この機能の基本的な考え方は、グリッドと非常によく似ています。例えば、Category (Groceries、Household、Restaurants)でグループ化し、Amount 列の最大値を取得したいとします。そのデータをカテゴリ チャートに割り当ててから、グループを Category に指定し、最大量の集計を指定できます。

その他の機能:
- 一意のカテゴリ ラベルのみが横軸に表示されるように、ユーザーがカテゴリ フィールド値のグループ化 (集計) を定義できます。
- 集計オプションを選択すると、選択されたすべての値フィールドに対して自動的に集計が適用されます。デフォルト値は "SUM" です。カテゴリラベルの集計を削除すると、すべての値フィールドの集計が削除されます。
- 値フィールドの集計関数は、ユーザーが個別に変更することができます。たとえば、Quantity の SUM -> Quantity の AVG ですが、個別に削除することはできません。
- カテゴリ フィールドの集計が有効になっている場合、以前は含まれていなかった新しい値フィールドが追加されると、デフォルトの集計関数が追加されます。
- 文字列フィールドも値として追加できますが、これを行うと自動的に集計が有効になり、このフィールドの集計関数が COUNT に設定されます。
- 任意のフィールド(カテゴリまたは値)で SORT を有効にできます。昇順/降順/なしのいずれかです。ソートできるフィールドは 1 つだけです。値フィールドが昇順でソートされ、ユーザーが別の値フィールドまたはカテゴリ ラベルでソートを有効にした場合、以前のソートは削除され、最後に選択されたフィールドに SORT が適用されます。ソートは、昇順でソート -> 降順でソート -> なし の順序に従います。
- 制限: 同じフィールドを複数回追加することはできません。そのため、ユーザーは ProductSales の SUM と Product Sales の AVG を一緒に追加することはできません。
新しいサンプルアプリケーション
UIに様々な機能を搭載した新しいサンプルアプリケーションが追加されました。
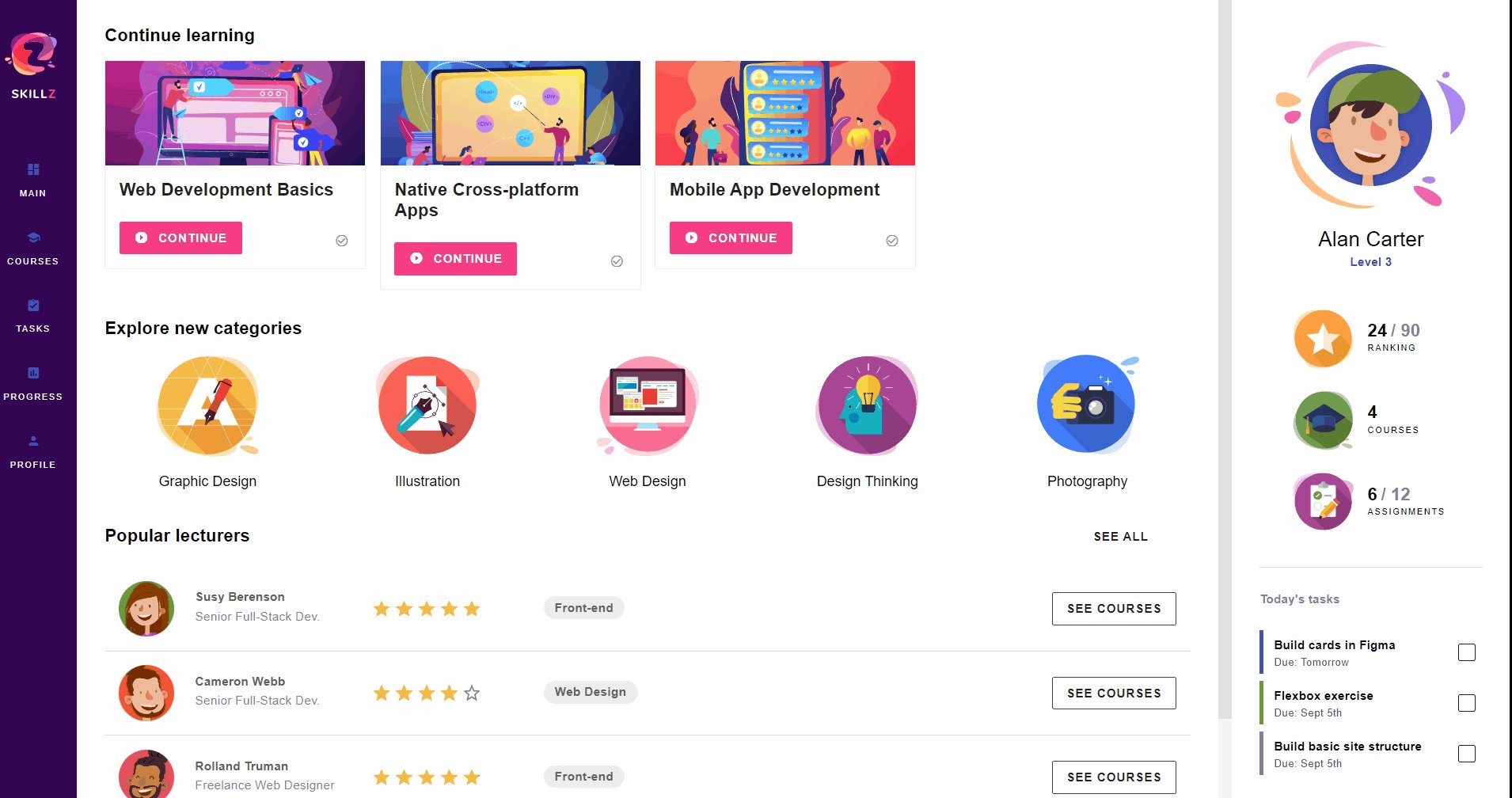
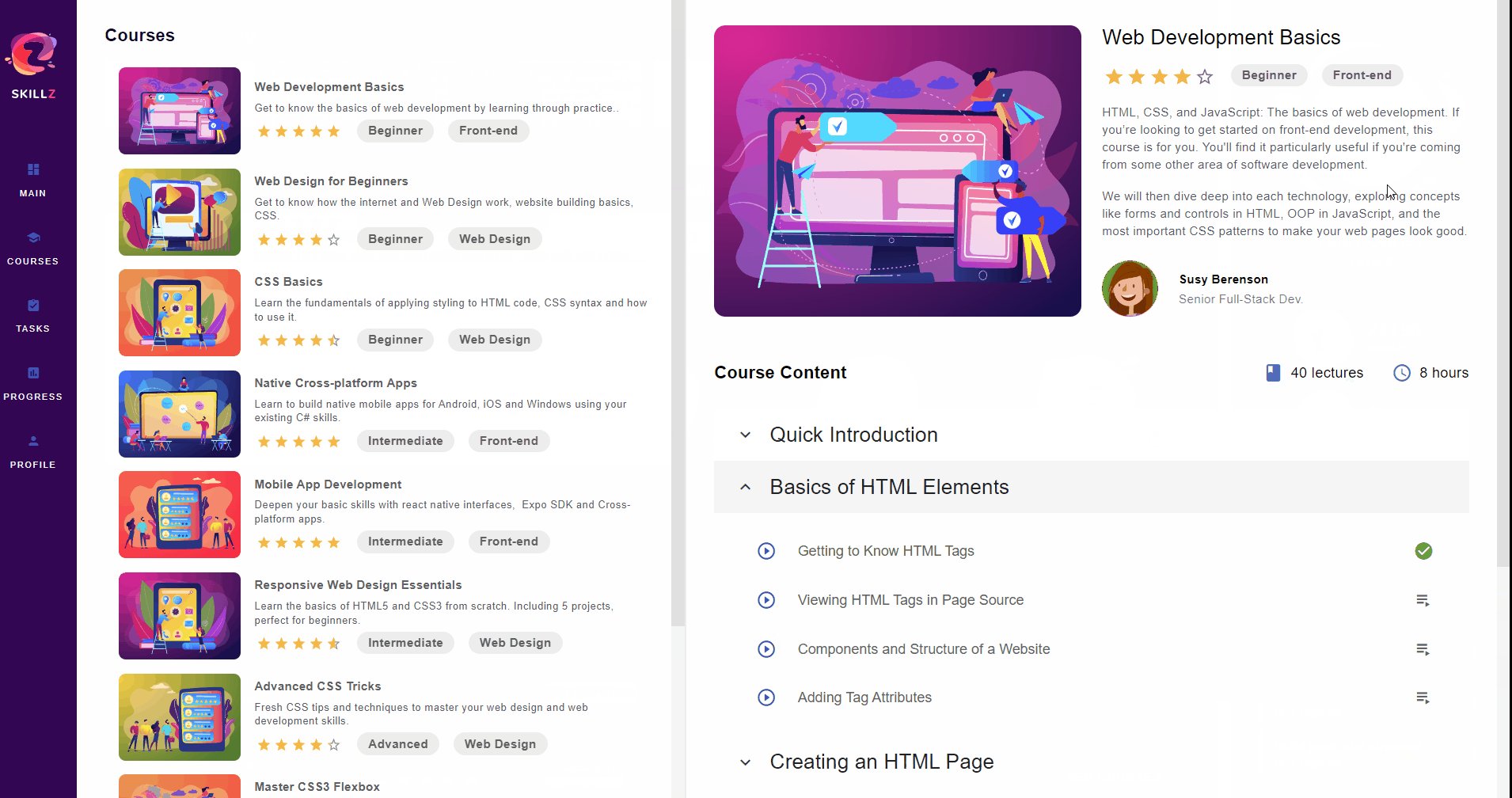
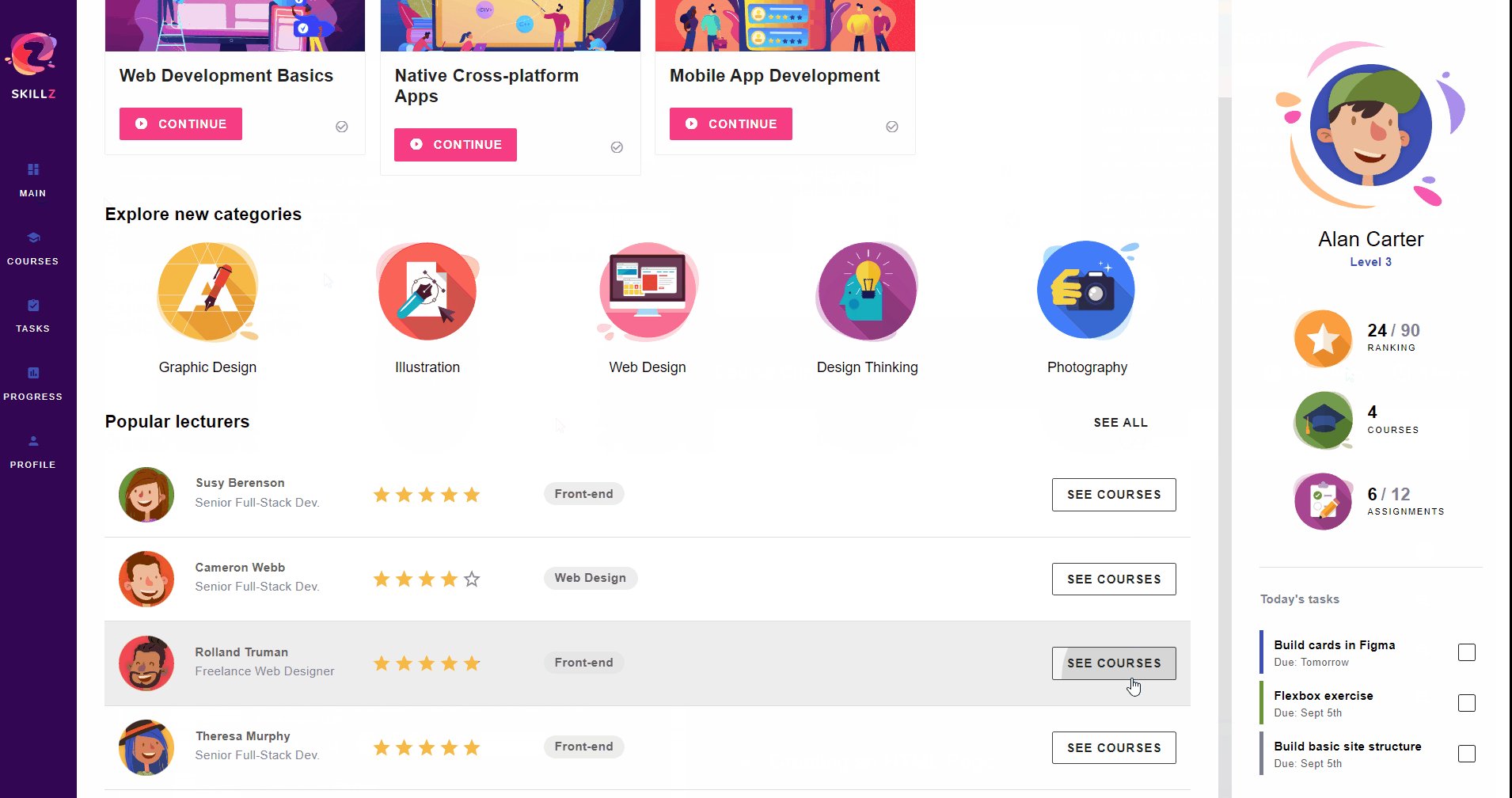
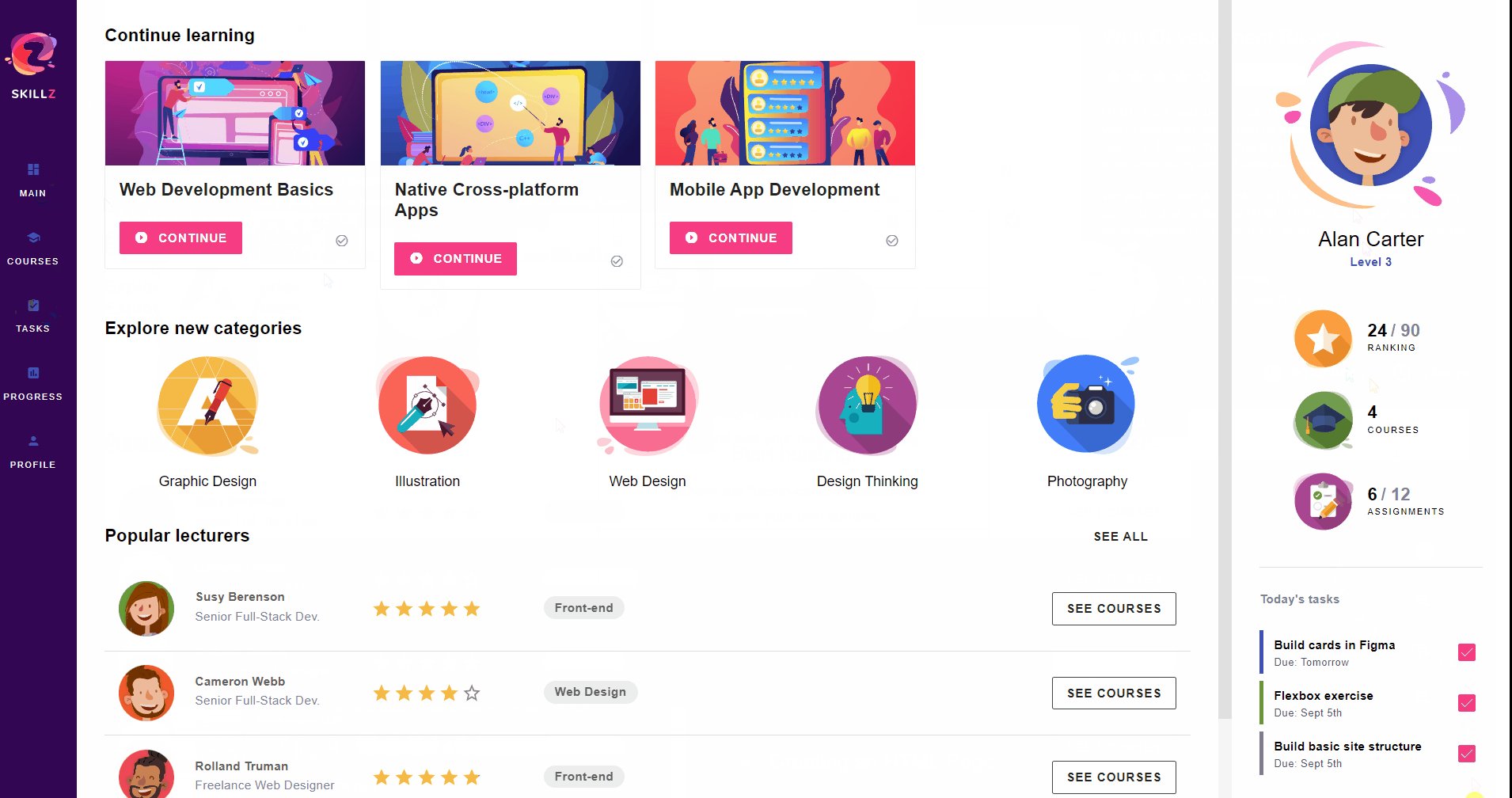
Learning portal (学習ポータル)
人気のあるトピックやインストラクターに基づいてコースの進行状況を追跡するための学習管理アプリケーションです。REST にバインドされたカスタム リストとアダプティブ レイアウトを備えています。

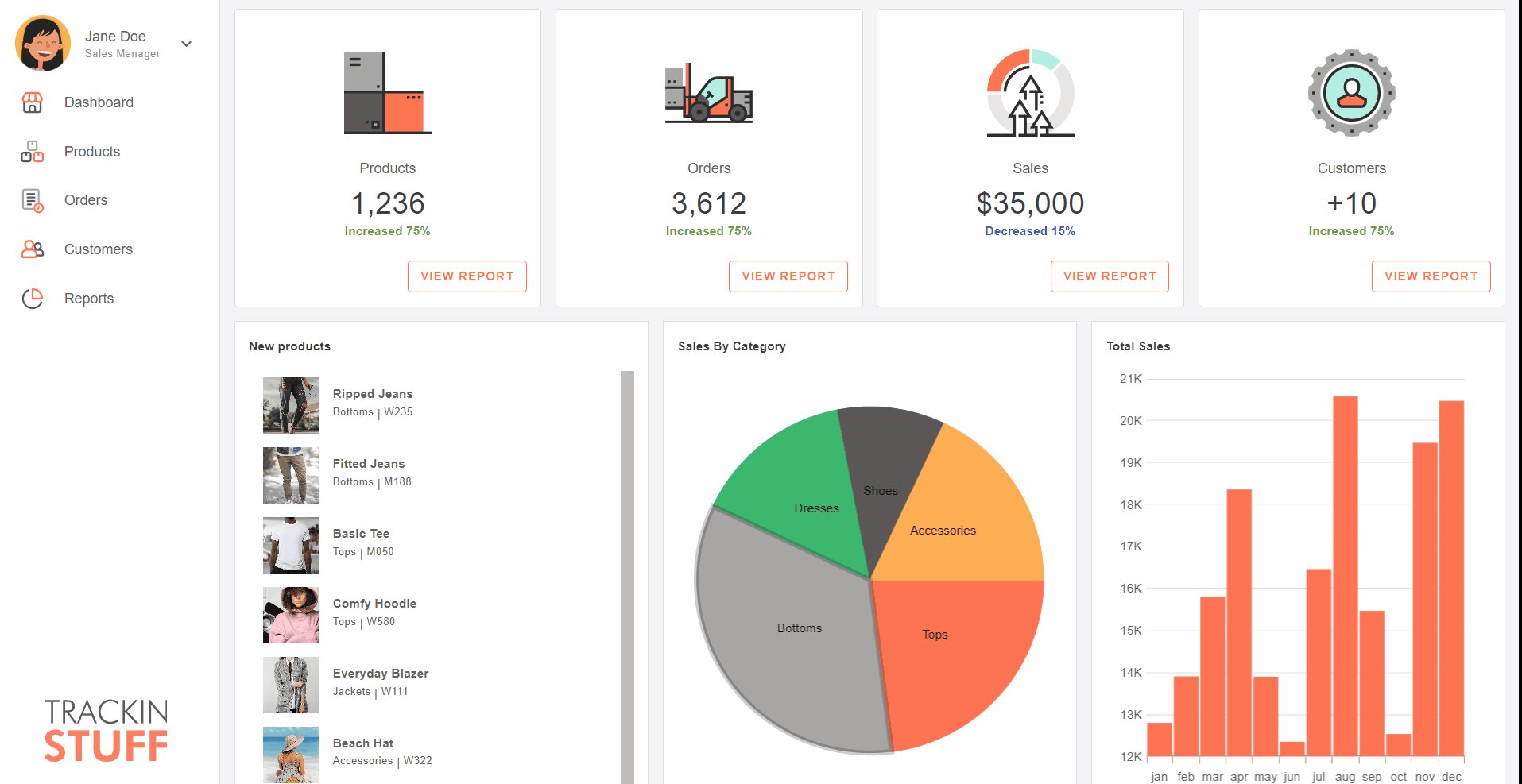
Inventory management (在庫管理)
在庫レベルを管理し、在庫のある製品を確認するためのレポート ダッシュボードです。カスタム サイド ナビゲーションをルーティングに使用し、カテゴリ チャートを使用してパフォーマンスをレポートします。

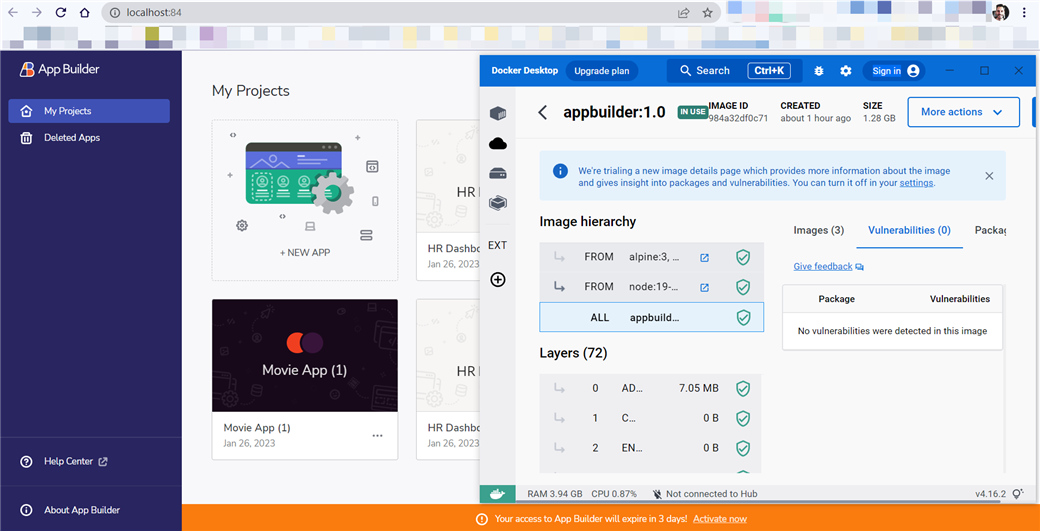
新しいApp Builderオンプレミスバージョン
App Builderのオンプレミスソフトウェアサーバーは、データセキュリティ、メンテナンス、ストレージ、ソフトウェア開発に関する各組織のニーズに対応します。App Builderのオンプレミス版は、各企業が自分たちのインスタンスを使用し、自分たちのインフラストラクチャ上で実行し、社内の人員のみがアクセスできるようにすることで、クラウドベースのプラットフォームに簡単にアクセスできるようになります。

参考資料
以下は、ローコード開発や、本稿に関連する記事(英語)のリストです。 ぜひご参照ください。
- Reduce Complexity of Mission Critical Enterprise Software with Low-code tools
- What is Rapid Application Development
- Design-to-code Solutions Explained
- UI Component Libraries - Build vs Buy
まとめ
App Builder は、アプリケーション開発プロセスを劇的に変化させるツールです。クラウドベースのビジュアルアプリケーション構築機能、ローコード、その他新機能を備えておりアプリケーション開発を行う企業に必須のツールです。詳しい情報は、以下をご覧ください。
何かお気づきの点があれば、JapanPR@infragistics.comまでご連絡ください。