 Blazor は、Angular や React などのフレームワークで記述されたアプリと同様に、最新のシングルページ アプリケーション ( SPA ) アプリを構築するための大規模な .NET 開発者コミュニティに対する Microsoft の回答です。
Blazor は、Angular や React などのフレームワークで記述されたアプリと同様に、最新のシングルページ アプリケーション ( SPA ) アプリを構築するための大規模な .NET 開発者コミュニティに対する Microsoft の回答です。
Blazor の前に、Microsoft は世界で最も人気のある Web フレームワークである ASP.NET Web フォームを出荷しました。 Microsoft によって長い間廃止されていた .NET 開発者の唯一のオプションは、Razor Pages と ASP.NET MVC アプリケーションでした。 人気はありますが、現代の「残りの」Web 開発者がシングルページ アプリケーション フレームワークで使用しているものと実際に競合することはありませんでした。
Blazor により、Microsoft / .NET コミュニティは、.NET Framework へのアクセス、C# を使用する機能など、必要なものすべてを提供するフレームワークを手に入れ、最新の Web アプリを作成するために JavaScript を学ぶ必要がなくなりました。
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。
原文は以下よりご確認いただけます。
Zdravko Kolev 2022.3 / Blazor Code Generation - A Step by Step Guide https://www.infragistics.com/community/blogs/b/infragistics/posts/blazor-code-generation
目次
- 目次
- Blazor とは、Blazor コードとは何か?
- Blazor コード生成とは何か?
- App Builder で Blazor コードを生成するには?
- App Builder から生成した Blazor アプリを Visual Studio で使用するには?
Blazor とは、Blazor コードとは何か?
Blazorは、開発者が JavaScript の代わりに純粋なC#スキル、HTML コード、Razor 構文を使用してインタラクティブな Web UI を作成できる、無料のオープンソース Web フレームワークです。
2021年5月、 Microsoft が Blazor 3.2と Blazor WebAssembly をリリースし、React や Angular などのプラットフォームが準ずる SPA(シングルページアプリケーション)パターンに合致したことで、このフレームワークへの関心が大きく高まりました。
クライアントとサーバーの両方のコードが C# で書かれているため、ユーザーは Blazor のコードと .NET のライブラリを簡単に共有することができました。さらに、 Blazor のコードは定型文が少なく、とても簡単に始められるように最適化されていることもお伝えしておきます。
当ブログでは、「BlazorとAngular」「BlazorとReact」「Blazor Server vs Web Assembly」の違いを探った3つの詳細記事を掲載しています。興味のある方は、ぜひご覧ください。
Blazor コード生成とは何か?
コード生成、特に Blazor コード生成は、コンパイラがアプリケーションの作業コードを自動的に生成するプロセスであり、ハンドコーディングに起因する時間、労力、およびエラーを削減します。 このようなコンパイラは、ソースコードを入力として受け取り、それを機械語に変換します。 この場合、コードジェネレーターは App Builder™ です。
注: Blazor (および Angular ) 用の WYSIWYG ローコードアプリ開発ツールについては、以下の App Builder 製品概要とチュートリアルですべてを学ぶことができます。
App Builder で Blazor コードを生成するには?
App Builder は、デザインからコード生成までのすべてのプロセスを処理する包括的な ローコードドラッグ&ドロップのアプリ制作ツールで、初めてアプリを作る人のために設計されています。ここでは、この製品の主な特徴を紹介します。
- ビジュアルアプリビルダーと、プロダクトマネージャー、デザイナー、関係者、開発者のための統一プラットフォームです。
- クラウドベースのローコードアプリ開発ツールで、企業が完成したビジネスアプリを80%速く設計・構築できるよう支援します。
- Sketch および Adobe XD のデザインから、すぐに使用できる Angular コードと Blazor コード (ベータ) を生成します。
- Windows、MacOS、Linux 用の App Builder デスクトップアプリケーションです。
- アプリケーションの構築を遅らせるサイロやハンドオフを排除します。
- Blazor で UI のあらゆる側面をハンドコーディングする必要がないため、時間、労力、費用を節約できます。
- Blazor(および Angular )アプリケーションのプロトタイピング、テスト、ライブプレビューが簡単にできることを保証します。
- サードパーティのサービス、追加のデータソース、追加のセキュリティとコンプライアンスなどを取り込むことができます。
- Blazor アプリの作成に役立つ学習リソースを提供します。
.NET 6 では、Blazor をコード生成オプションとする App Builder のプレビュー版を正式にサポートします。これは、簡単なドラッグアンドドロップで任意の Blazor UI を作成し、次のサポートされているコンポーネントをクリックするだけで、本番環境に対応したすべての Razor、C#、および CSS コードを取得できることを意味します。
- Grid with data binding
- Badge
- Icon
- Checkbox, Switch
- Avatar
- InputGroup
- Containers - Absolute, Row, Column
- Hyperlink, Image, text and title
- List
- Button, Link Button
- Card
- NavBar
- Radio Group
Blazor コードを生成する5つのステップ
ステップ1:App Builder を起動、または Indigo.Design からサインインします

App Builder で Blazor コードを生成するには、まず、App Builder のプロファイルに直接ログインするか、Indigo.Design にサインインしてプラットフォームを起動する必要があります。
後者を選択した場合、ホーム画面にリダイレクトされ、そこからアプリタブでプロトタイプ、ユーザビリティテスト、アプリビルダーの3つのコア製品にそれぞれアクセスすることができます。
App Builder を起動して使用するには、次の方法があります。 - Indigo.Cloud 経由 - 独自のURLアドレス - デスクトップ版アプリ - オンプレミス版アプリ
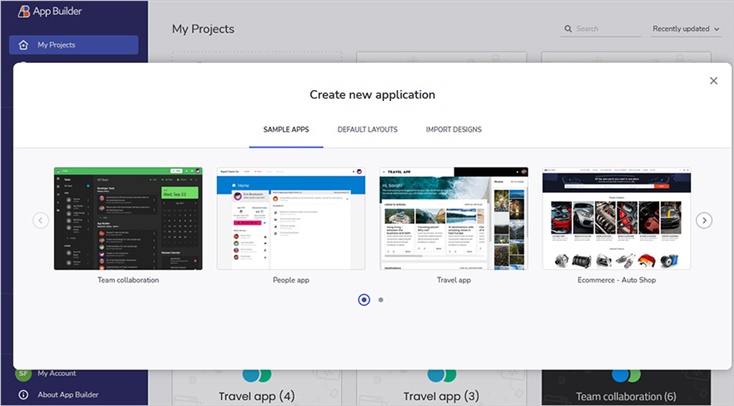
ステップ 2:Blazor アプリを開始する - サンプル アプリ、既定のレイアウト、またはインポートデザインから選択します

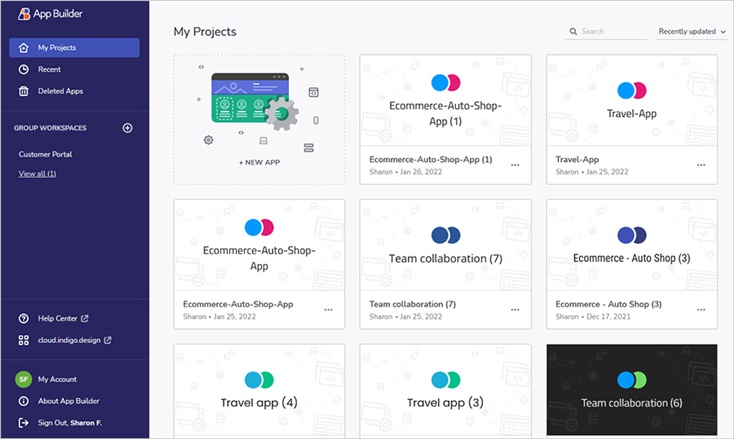
App Builder のホーム画面では、新しいアプリを起動したり、既存のアプリをプレビューしたり、編集したりすることができます。また、コンテキストメニューから、すべての既存アプリの名前変更、複製、アーカイブが可能です。
新しい Blazor アプリを開始するには、次の 4 つの方法があります。 - 既存の Sketch または Adobe XD デザインから作成 - 簡単に変更できるサンプル アプリを使用する - 基本的なデフォルト レイアウトを使用して新しいアプリを開始する - 空のオプションを使用して最初から始める
App Builder に入ると、プラットフォームから離れることなく、デザイン時にアプリ内のサイドメニューからアクティブなアプリを簡単に切り替えたり、ワークスペースに戻ったりすることができます。
ステップ3:Blazor ベータ版オプションを選択します
Blazor アプリケーションのデザインを完成させた後、そのコードをプレビューする前に、[Publish to GitHub] および [Preview] アクション ボタンのすぐ隣にあるナビゲーション バーにある [Platform picker] ドロップダウンに注意してください。 Blazor のコードを生成するには、Blazor Beta オプションを選択します。 ピッカーはあなたの選択を記憶しており、次に App Builder にアクセスしたときに、目的のフレームワークが事前に選択されています。
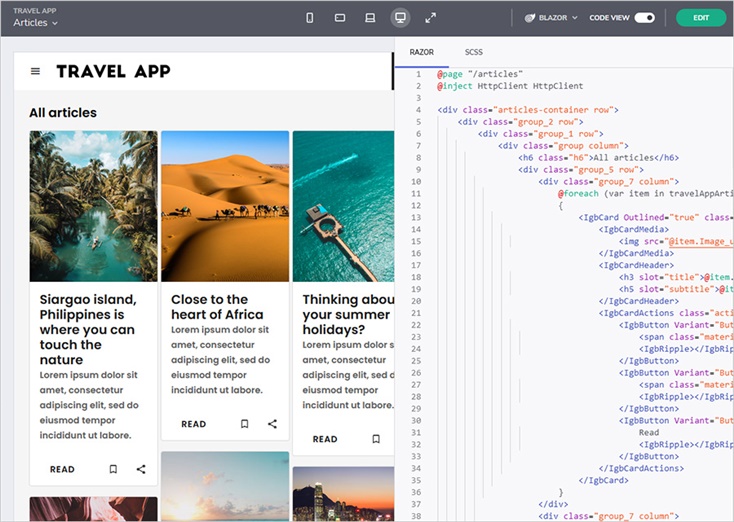
ステップ4:Blazor コードをプレビューします
生成される Blazor アプリコードをプレビューするにはどうすればよいですか? コードビューをオンに切り替えるだけで、デザインと並べて表示できます。 読み取り専用モードですが、生成されたコードの品質を確認するのに役立ちます。
次に、[プレビュー] をクリックすると、コードプレビューが表示されます。これが Razor ページであることがわかります。 すべてのコントロール定義、div など、およびもちろん、表示している特定のページのレイアウト用の Blazor コード タグ、CSS が表示されます。

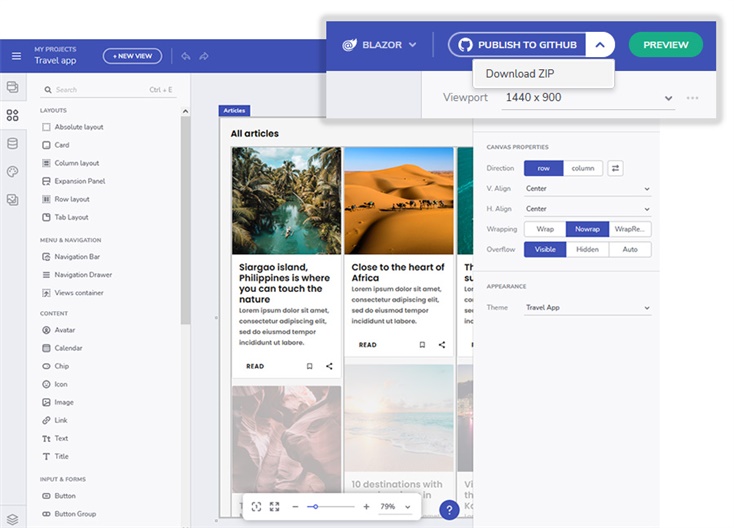
ステップ5:GitHub への公開または Zip ファイルとして保存します
「編集」に戻ると、GitHub で公開するか、ZIP ファイルとしてダウンロードするかを選択できます。

コードビューでは、HTML、CSS、TS を個別に確認することができます。そして、ピクセルパーフェクトなものを作るためにマークアップや CSS を書く手間を省くことができ、時間の節約になります。詳しくは、包括的な開発者向けドキュメントをご覧ください。
App Builder は、ライブ実行中の Web アプリケーションをデザインサーフェイスとプレビューウィンドウに表示します。 これは、デザインサーフェイスでアプリに変更を適用すると、基になる Blazor コードとアプリケーション モデルがリアルタイムで更新されることを意味します。 生成された Blazor アプリケーションコードは、いつでもプレビューウィンドウで表示できます。 また、生成されたアプリケーションは完全なアプリケーションコードリポジトリとしていつでもダウンロードでき、選択したコードエディタで開くことができます。 次に、App Builder を使用して設計したアプリケーションをマシン上でローカルにビルドして実行し、生成されたコードに追加の変更を加えることができます。 ただし、Blazor アプリケーションのコードがダウンロードされると、ローカルで行われた変更は App Builder ユーザー空間に反映されないことに注意してください。
しかし、私たちは、皆さんの多くが Angular を好きであることを知っています。 そして、これがあなたのフレームワークである場合、当社の App Builder を使用して、Angular で本番環境に対応したコードを生成することもできます。
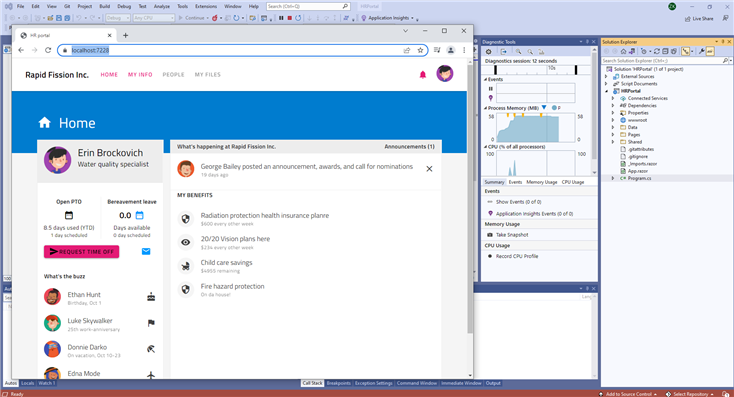
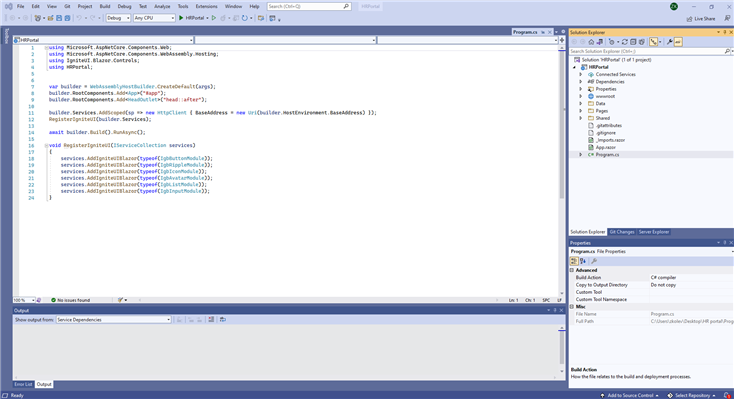
App Builder から生成した Blazor アプリを Visual Studio で使用するには?
アプリケーションをダウンロードしたら、.csproj ファイルを開きます。 最初に気付くことの 1 つは、WebAssembly ベースの .NET ランタイムのブラウザーで直接実行される Blazor WebAssembly アプリを生成していることです。 Blazor WebAssembly アプリは、Angular や React などのフロントエンド JavaScript フレームワークと同様に機能します。
注: .NETランタイムは、アプリのアセンブリと必要な依存関係とともに、アプリと一緒にダウンロードされます。ブラウザのプラグインや拡張機能は必要ありません。

これで F5 を押すだけで出来上がりです。 アプリをローカルで実行しています。 App Builder で設計したものの上に追加してください。