こんにちは!ソリューションコンサルタントの田上です。
今回の記事では、他社製のUIライブラリから「Ultimate UI for Windows Forms」に移行をし、カレンダー部品を使って予約管理システムの「本予約/仮予約/キャンセル」を実現したいという開発者様からお寄せいただきました機能質問についてお答えします。
お客様のご質問はこのような点でした。
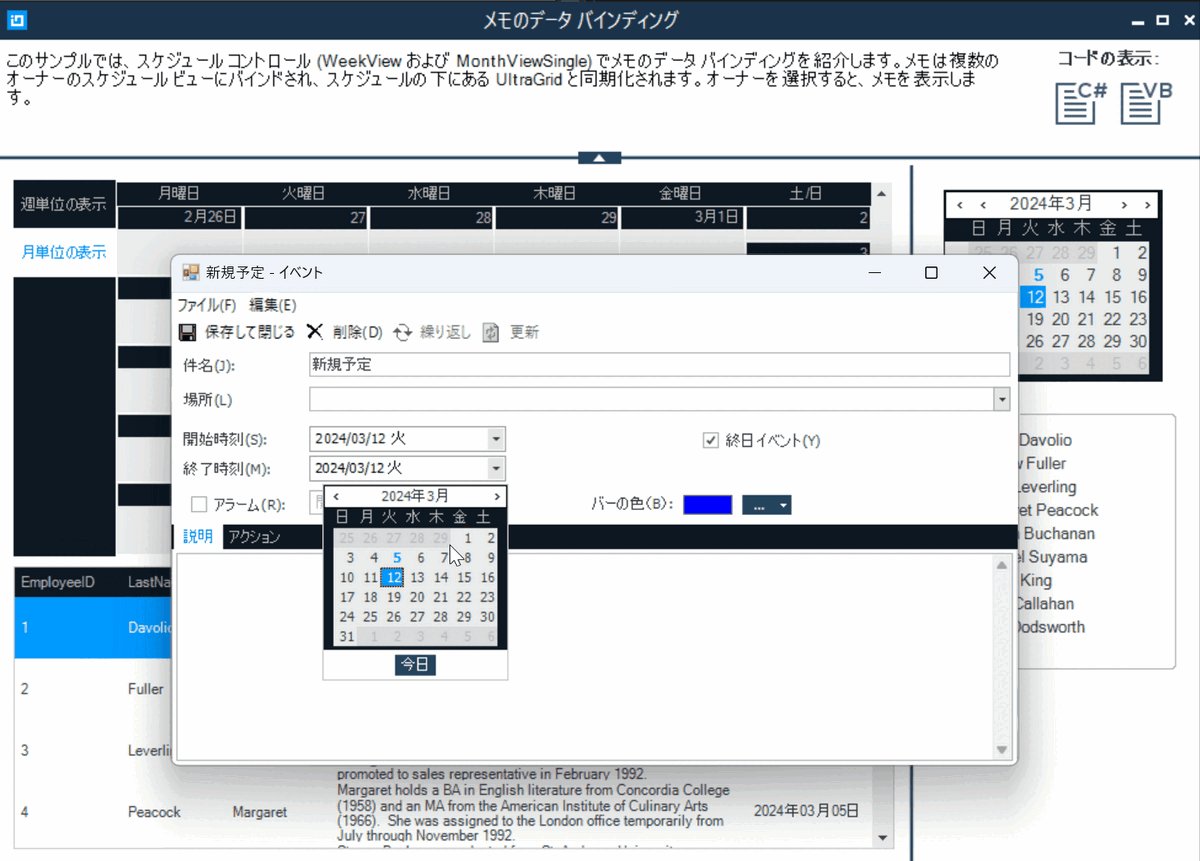
- 「カレンダー(WinMonthViewMulti)」の「バーの色を変更する方法」を知りたい。
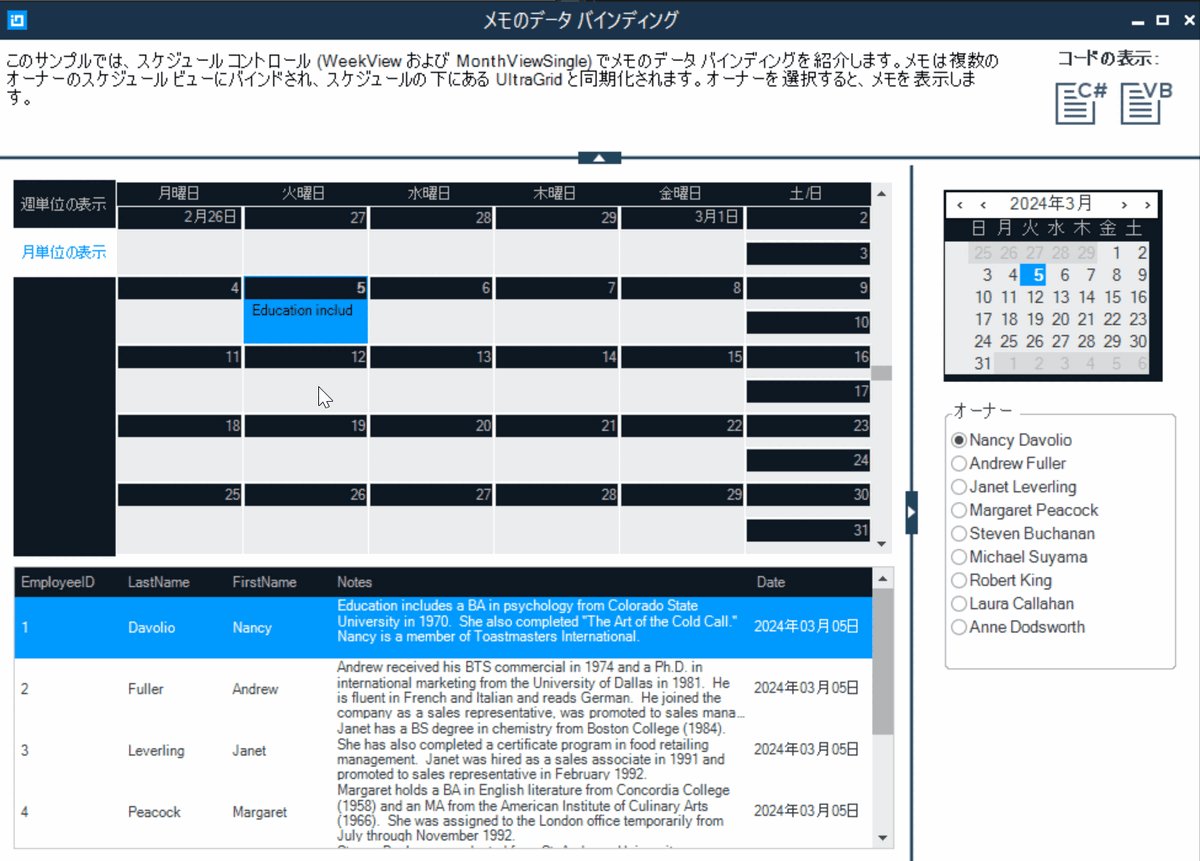
- カレンダーの「月表示」「週表示」を実現したい。
- カレンダーのUI/UX表現方法を習得して「ユーザーエクスペリエンス」を向上したい。
「Ultimate UI for Windows Forms」は、このような要件も気軽に実装いただくことができます。では、詳細をご説明させていただきます。
「WinMonthViewMulti」のカレンダーバーの色を変更する

Infragistics(インフラジスティックス)の「Ultimate UI for Windows Forms」は Windows Forms の軽快でインタラクティブな操作性を持つデスクトップアプリケーションを開発する際に、活用できる強力なUIコンポーネントです。
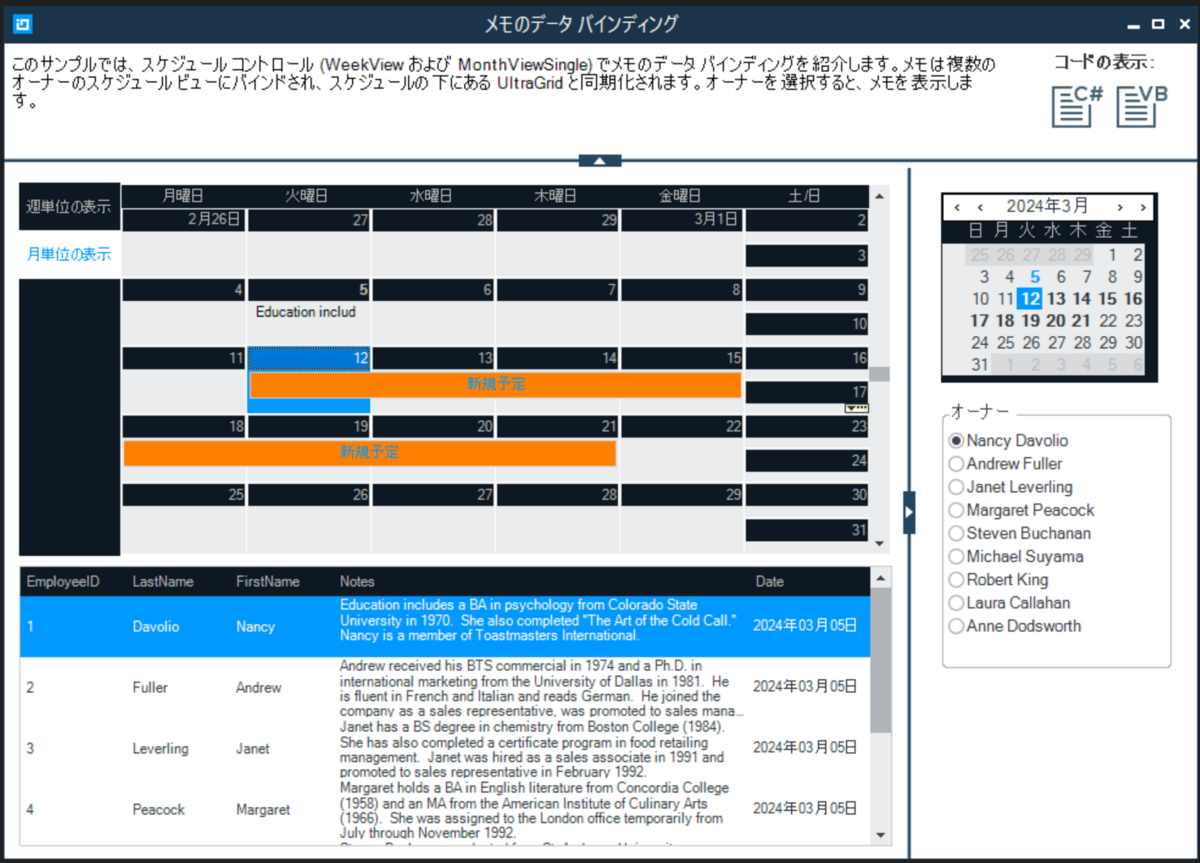
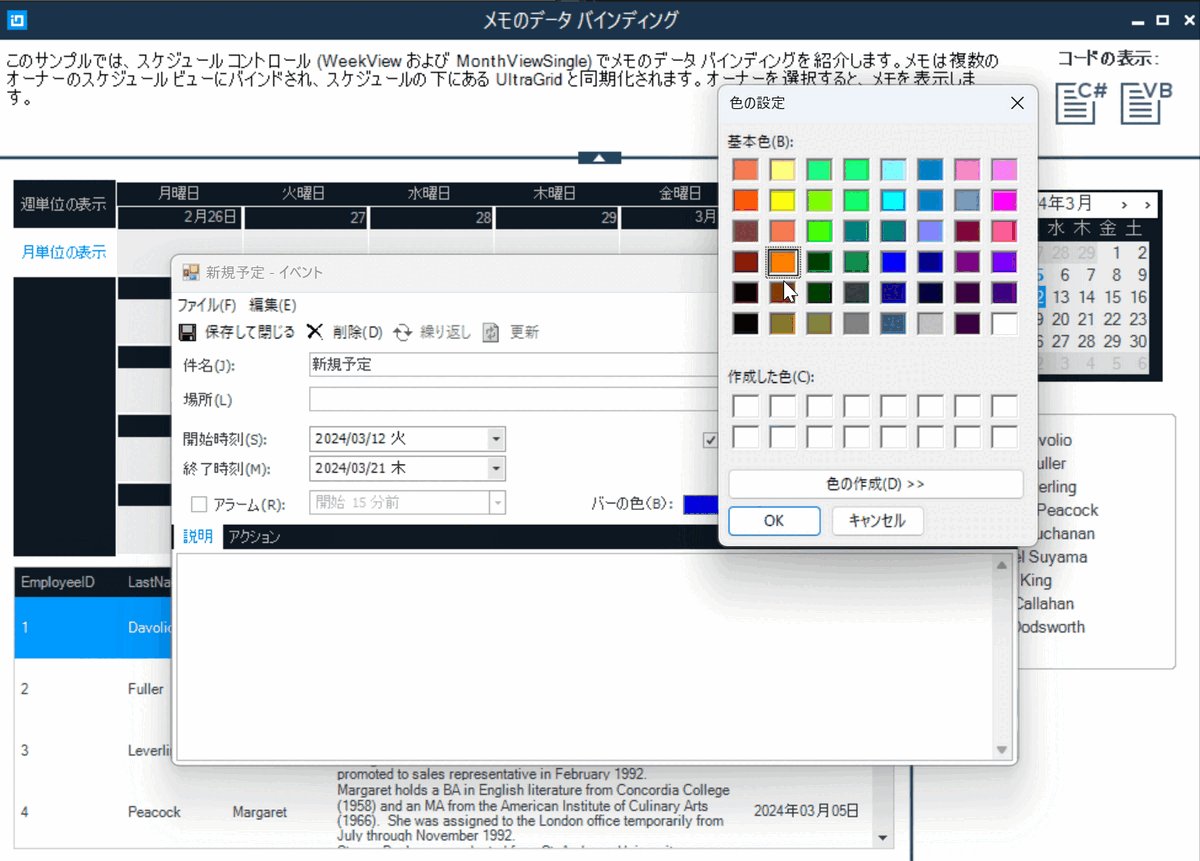
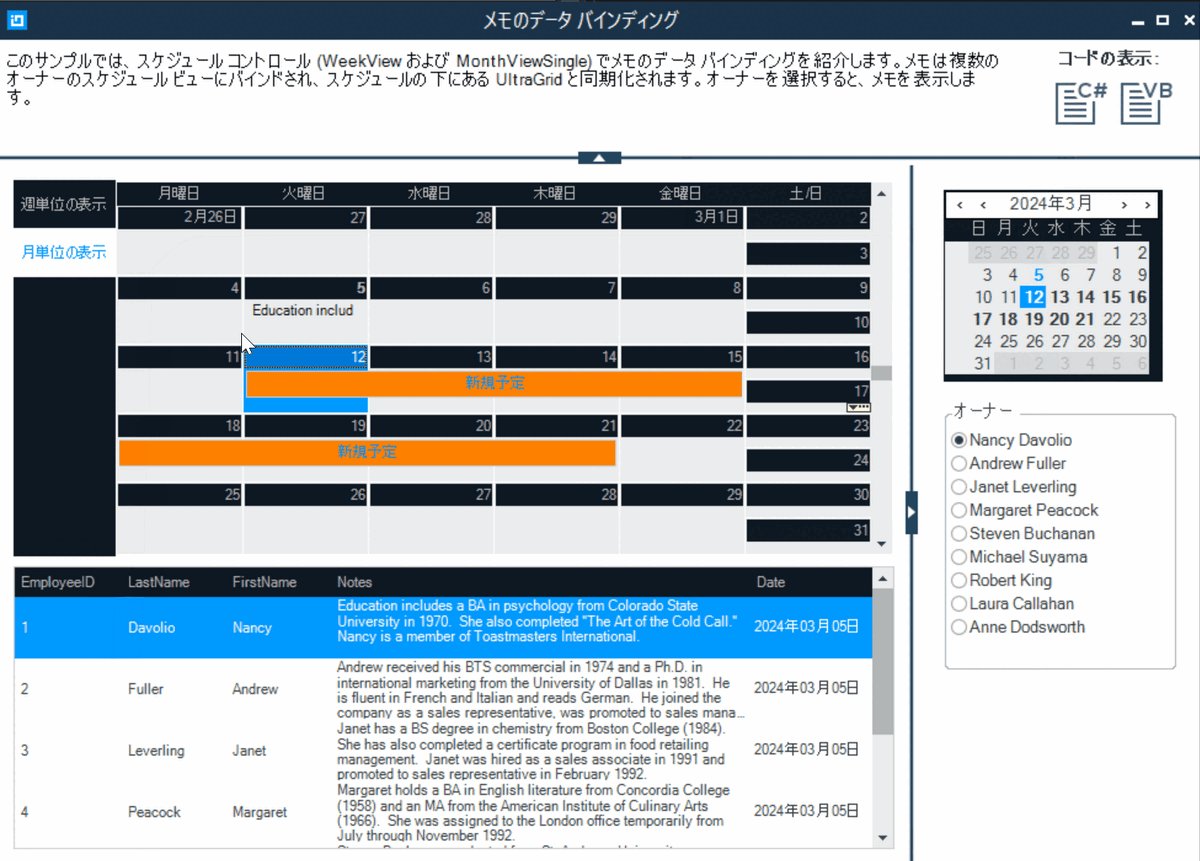
今回の記事では、この画像のように「WinMonthViewMulti」の「バーの色」を変更するコーディングをご紹介します。
前提事項:Ultimate for Windows Forms の準備
- Ultimate for Windows Forms をインストール済みであること
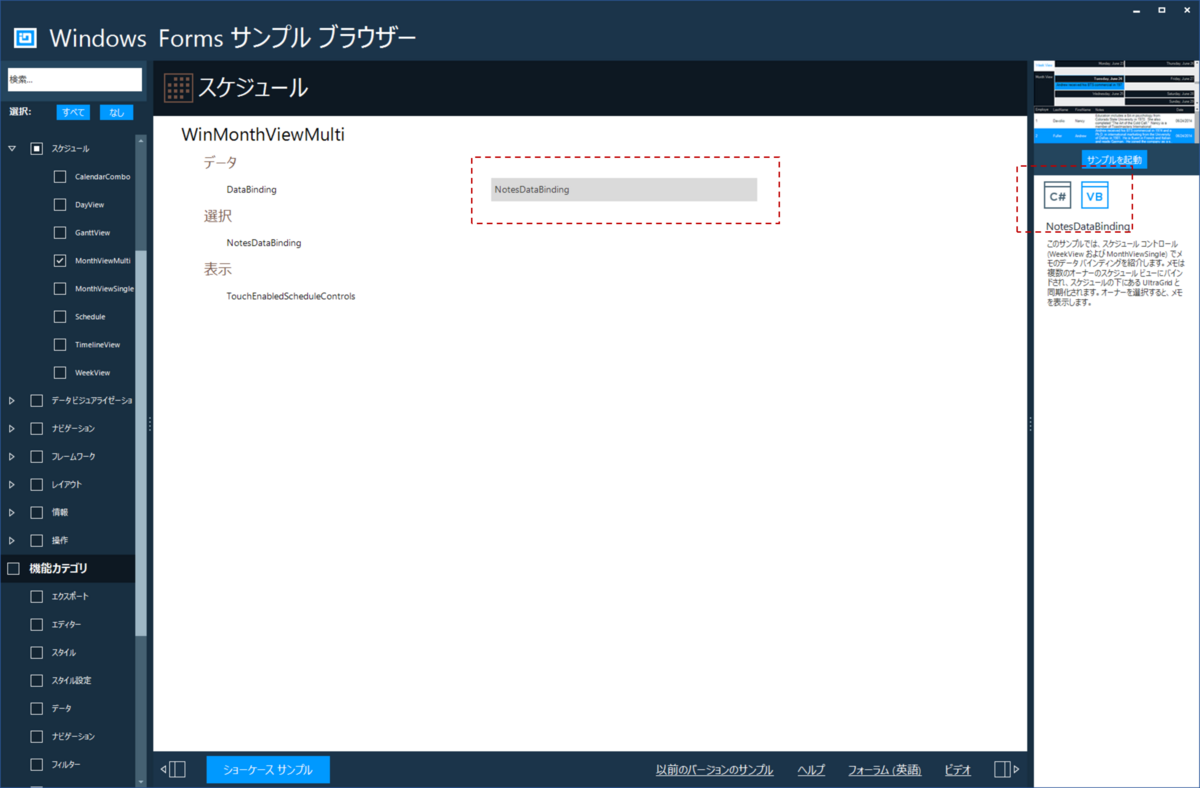
- Infragistics Windows Forms サンプルブラウザー を起動していること
解決手順:カレンダーバーの色を変更するコーディング(C#、VB)
Infragistics のサンプルブラウザを起動して、画面右から「C#」もしくは「VB」を選択して、VisualStudio2022 を起動してください。

- C#であれば「Infragistics\2023.2\Windows Forms\Samples\CS\Schedule\NotesDataBinding\NotesDataBinding\NotesDataBinding.cs」ファイル
- VBであれば「Infragistics\2023.2\Windows Forms\Samples\VB\Schedule\NotesDataBinding\NotesDataBinding\NotesDataBinding.vb」ファイル
上記ファイルに対して、下記コーディングをしましょう。
C#
#region Default constructor public NotesDataBinding() { InitializeComponent(); Load += Form1Load; ultraGrid1.InitializeLayout += ultraGrid1_InitializeLayout; optOwners.ValueChanged += optOwners_ValueChanged; ultraCalendarInfo1.AfterSelectedNotesChange += ultraCalendarInfo1_AfterSelectedNotesChange; ultraGrid1.ClickCell += ultraGrid1_ClickCell; // バーの色を設定 ultraCalendarInfo1.AfterCloseAppointmentDialog += (s, args) => { args.Appointment.Appearance.BackColor = args.Appointment.BarColor; }; } #endregion // Default constructor
VB
#Region "Default constructor" Public Sub New() InitializeComponent() AddHandler Load, AddressOf Form1Load AddHandler ultraGrid1.InitializeLayout, AddressOf ultraGrid1_InitializeLayout AddHandler optOwners.ValueChanged, AddressOf optOwners_ValueChanged AddHandler ultraCalendarInfo1.AfterSelectedNotesChange, AddressOf ultraCalendarInfo1_AfterSelectedNotesChange AddHandler ultraGrid1.ClickCell, AddressOf ultraGrid1_ClickCell ' バーの色を設定 AddHandler ultraCalendarInfo1.AfterCloseAppointmentDialog, Sub(s, args) args.Appointment.Appearance.BackColor = args.Appointment.BarColor End Sub End Sub #End Region
最後に「ビルドー>実行」してください。
これでカレンダー(WinMonthViewMulti)で選択した「バーの色」が反映されるようになります。
コードの解説
初期コンストラクタの UltraCalendarInfoのインスタンスである「ultraCalendarInfo1」の「AfterCloseAppointmentDialog」イベントに対して、イベントハンドラーを追加しています。このイベントハンドラーはラムダ式で定義していて、引数として「s」(イベントのソース)と「args」(イベント引数)を受け取っています。
このイベントハンドラーは、アポイントメント(Appointment)のダイアログが閉じられた後に、アポイントメントの外観(バーの色)を設定する目的で追加しました。具体的には、引数で受け取ったアポイントメントの「外観の背景色」をアポイントメントの「バーの色」と同じ色に設定しています。
この処理はアポイントメントがダイアログを閉じるたびに、そのバーの色を背景色として設定するものです。これにより、ユーザーがアポイントメントを選択したときに、視覚的なフィードバックが提供されます。
「Ultimate UI for Windows Forms」を始めましょう!
今回の記事では、「WinMonthViewMulti(カレンダー)」 の「バーの色」を自由に変更するための Tips でした。ぜひ、「Ultimate UI for Windows Forms」でUIコンポーネントを活用して画面開発される場合の、問題解決の Tips になれば幸いです。
すべてを体験するには、Ultimate UI for Windows 無料トライアル にアクセスして最新バージョンを入手してください。
- 「こんなことは実現できるの?」
- 「どうやって実装すれば良いの?」
といった開発上の疑問にソリューションコンサルタントが直接お答えします。
ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。