こんにちは、テクニカルコンサルティングチームの中江です。
本連載記事は、弊社が2020年10月に新たにリリースした Blazor アプリケーション対応のコンポーネントライブラリーである Ignite UI for Blazor の各種コンポーネントの実装を通してモダンWEBアプリケーションの開発に触れてみようという趣旨で作成しております。
Blazor 及び Ignite UI for Blazor については、以下の弊社ブログ記事も有用ですので是非ご参照ください。
本連載の過去記事は以下となります。
第3回目の本記事では、前回作成したIgnite UI for Blazor のデータグリッドを触りながら主要な機能について確認していきたいと思います。
カラムヘッダーの文字列を変更する
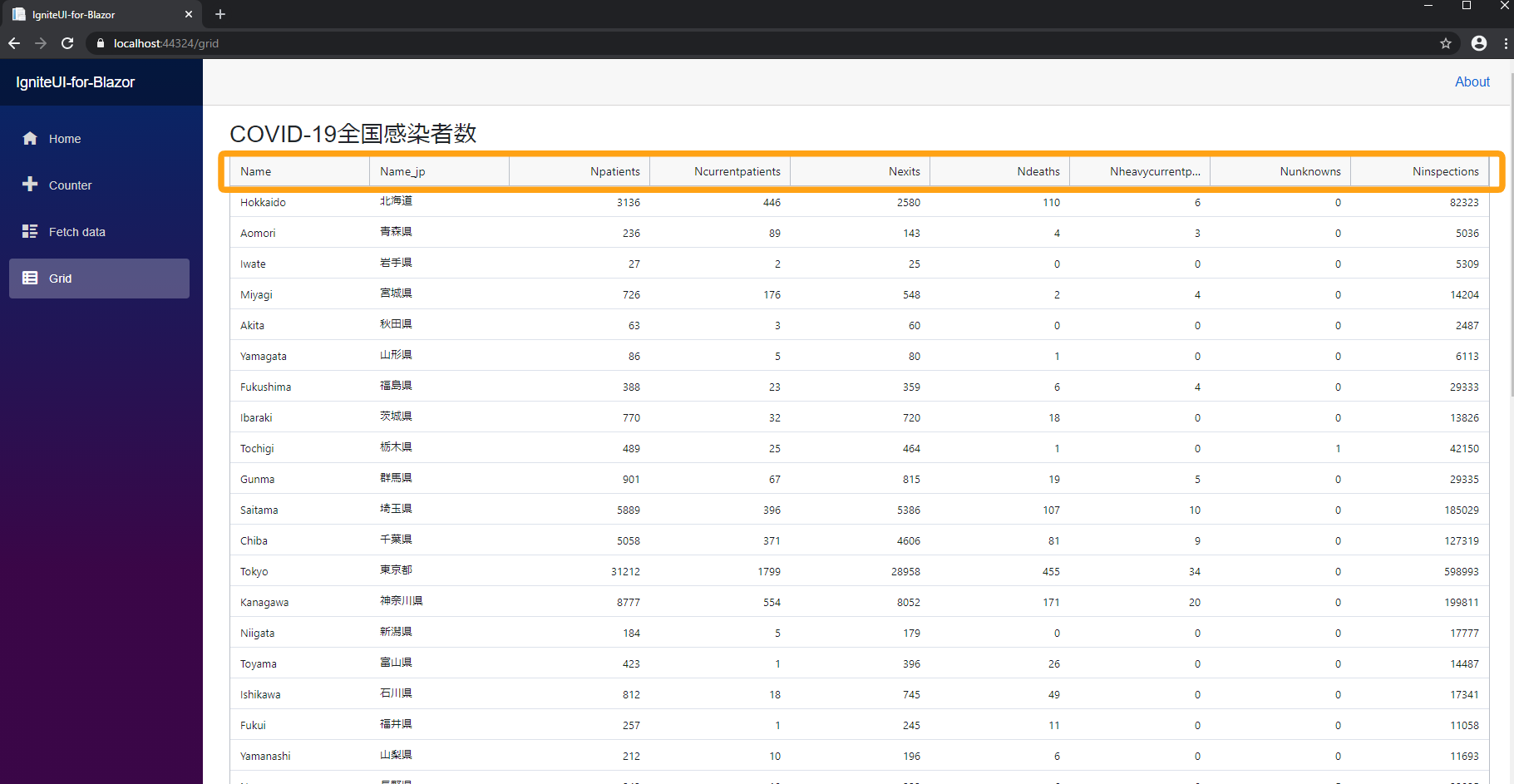
前回作成したグリッドはデータオブジェクトのキーをヘッダー文字列として表示していますが、これではデータの内容が分かりづらいため、変更していきます。
現状はデータグリッドが、バインドされたデータから自動的にカラムを生成していますが、自由に設定するために DataGrid の AutoGenerateColumns プロパティを false にしたうえで以下のように変更します。
# ファイル名「Grid.razor」を以下のように変更します。
<DataGrid Height="90%" Width="100%" DataSource="@GridData" AutoGenerateColumns="false">
<TextColumn Field="Name" HeaderText="Prefecture" />
<TextColumn Field="Name_jp" HeaderText="都道府県名" />
<NumericColumn Field="Npatients" HeaderText="PCR検査陽性者数累計" />
<NumericColumn Field="Ncurrentpatients" HeaderText="現在の感染者数" />
<NumericColumn Field="Nexits" HeaderText="回復者数" />
<NumericColumn Field="Ndeaths" HeaderText="死亡者数" />
<NumericColumn Field="Nheavycurrentpatients" HeaderText="現在の重症者数" />
<NumericColumn Field="Ninspections" HeaderText="検査実施人数" />
</DataGrid>
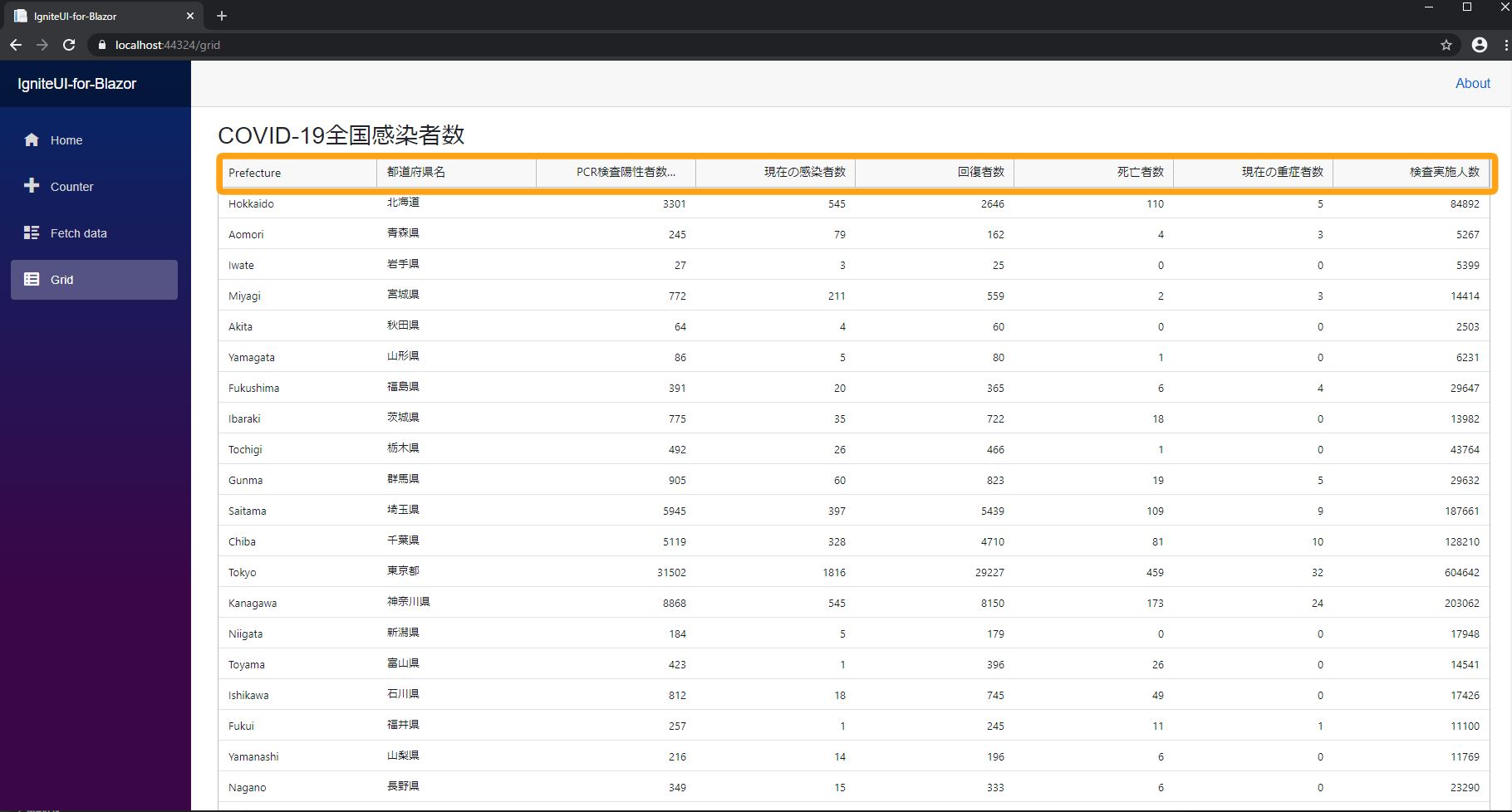
データグリッドの中にカラムを配置し、フィルード名にデータソースのキーを与えます。また HeaderText プロパティに分かりやすいカラム名を指定します。(※データソースの中の Nunknowns は何を表したデータかの詳細が不明でしたので今回カラムとして加えないこととしました。)文字列型のデータは <TextColumn> で、数値型のデータは <NumericColumn> でそれぞれ表示しています。
実行してみると、より分かりやすい表示になったことが確認出来ました。
列の非表示・列のリサイズ・列選択
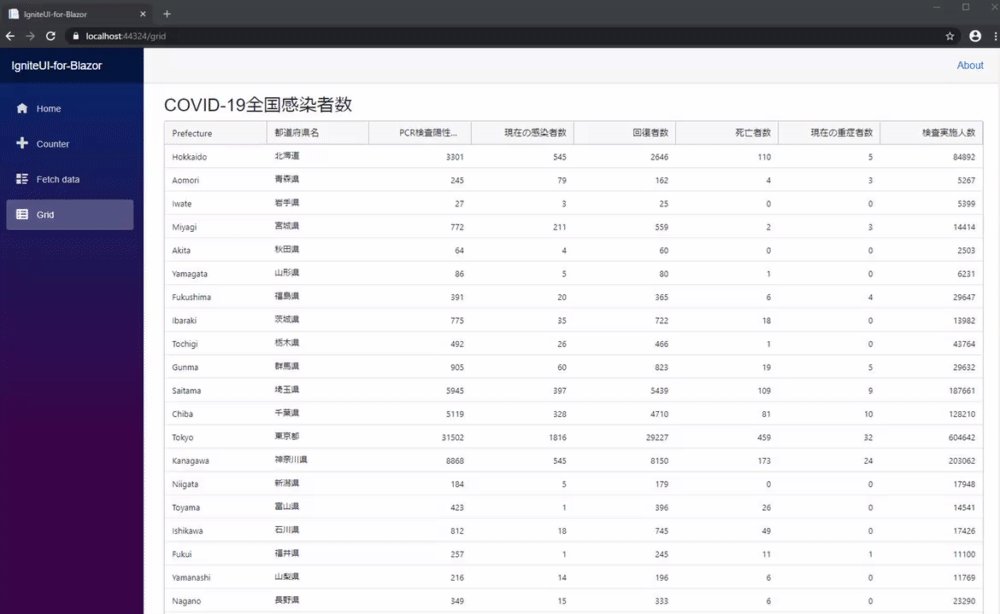
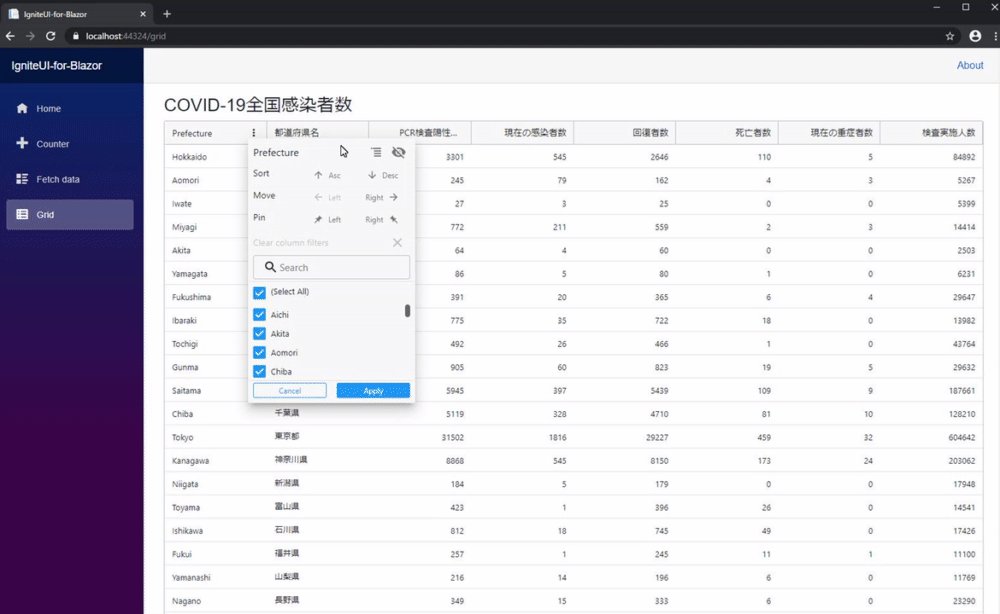
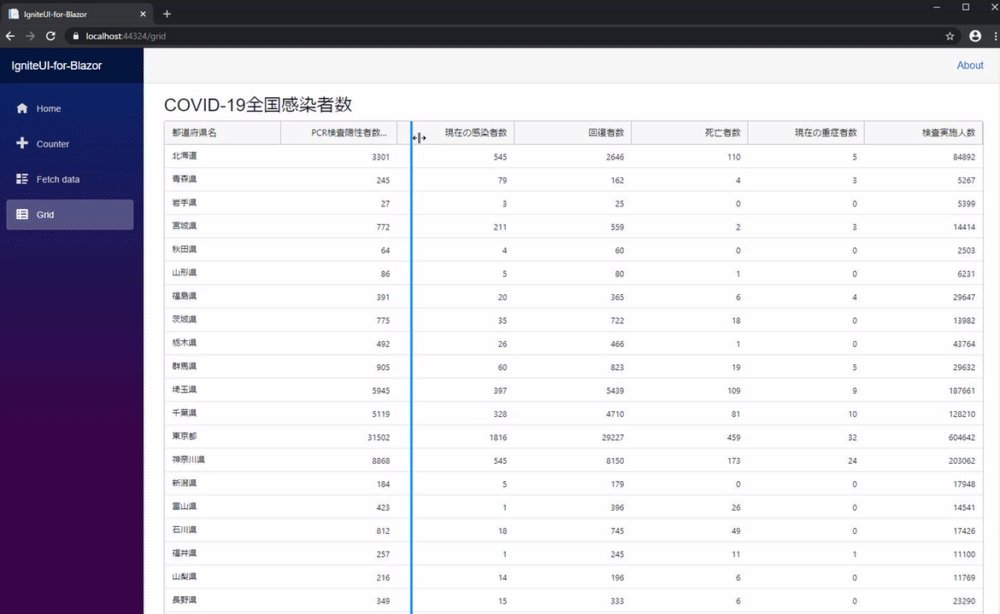
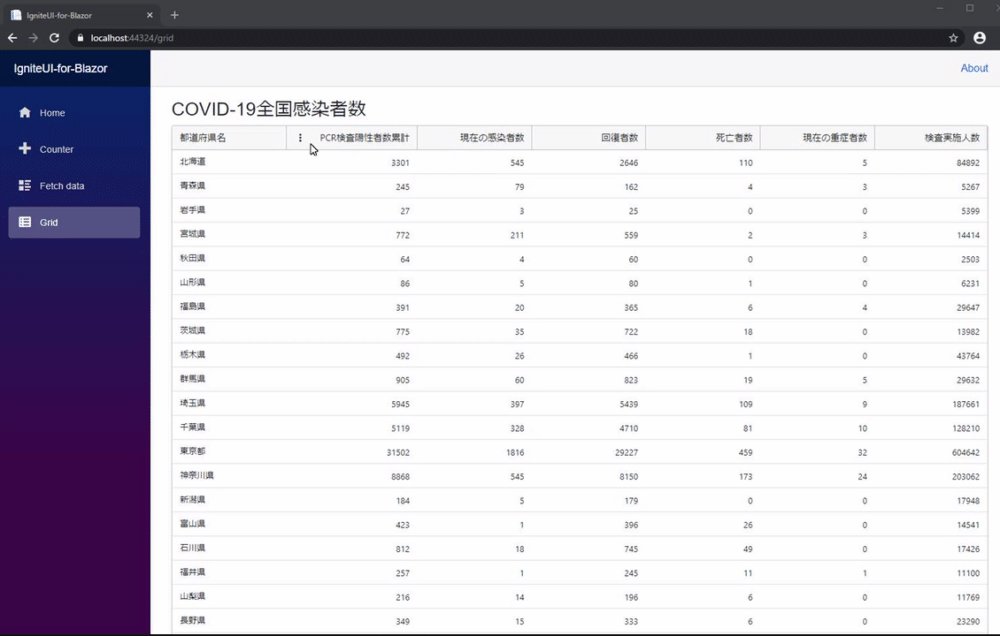
ヘッダーは日本語に置き換えて見やすくなりました。さらに調整してグリッドを見やすくしていきます。 まずは1番左の Prefecture 列はあまり必要性が高くないため非表示にします。グリッドのヘッダーのコンテキストメニューを開き、目のアイコンをクリックすることで指定した列を非表示にすることができます。また、「PCR検査陽性者数累計」列は文字数が多く、セルに収まっていないので列幅を調整して文字列がすべて見れるようにします。こちらもグリッド上でユーザーが直感的に変更できるよう作られています。
上記は画面上でユーザー操作にて調整しましたが、コンポーネント側のコード実装で調整して初期表示から同じ表示状態になるようにします。コードを以下のように変更します。
# ファイル名「Grid.razor」を以下のように変更します。
<DataGrid Height="90%" Width="100%" DataSource="@GridData" AutoGenerateColumns="false" SelectionMode="GridSelectionMode.SingleRow">
<TextColumn Field="Name" IsHidden="true" HeaderText="Prefecture" />
<TextColumn Field="Name_jp" HeaderText="都道府県名" />
<NumericColumn Width="@("*>200")" Field="Npatients" HeaderText="PCR検査陽性者数累計" />
<NumericColumn Field="Ncurrentpatients" HeaderText="現在の感染者数" />
<NumericColumn Field="Nexits" HeaderText="回復者数" />
<NumericColumn Field="Ndeaths" HeaderText="死亡者数" />
<NumericColumn Field="Nheavycurrentpatients" HeaderText="現在の重症者数" />
<NumericColumn Field="Ninspections" HeaderText="検査実施人数" />
</DataGrid>
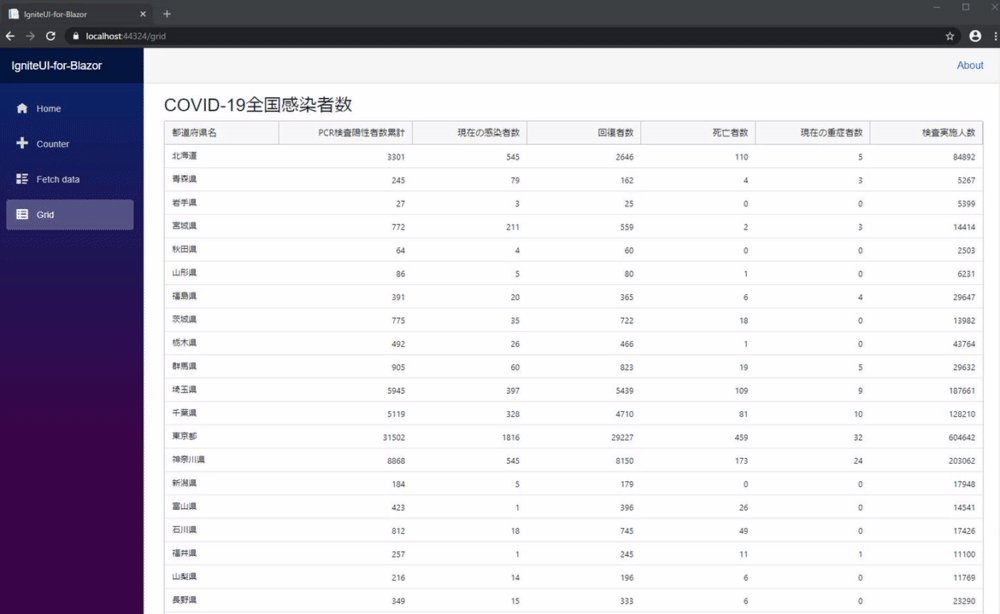
Prefecture 列の IsHidden プロパティを true とすることで、初期表示状態を非表示に設定しました。また、「PCR検査陽性者数累計」列の横幅を明示的に指定して全ての文字列が表示されるように調整しました。
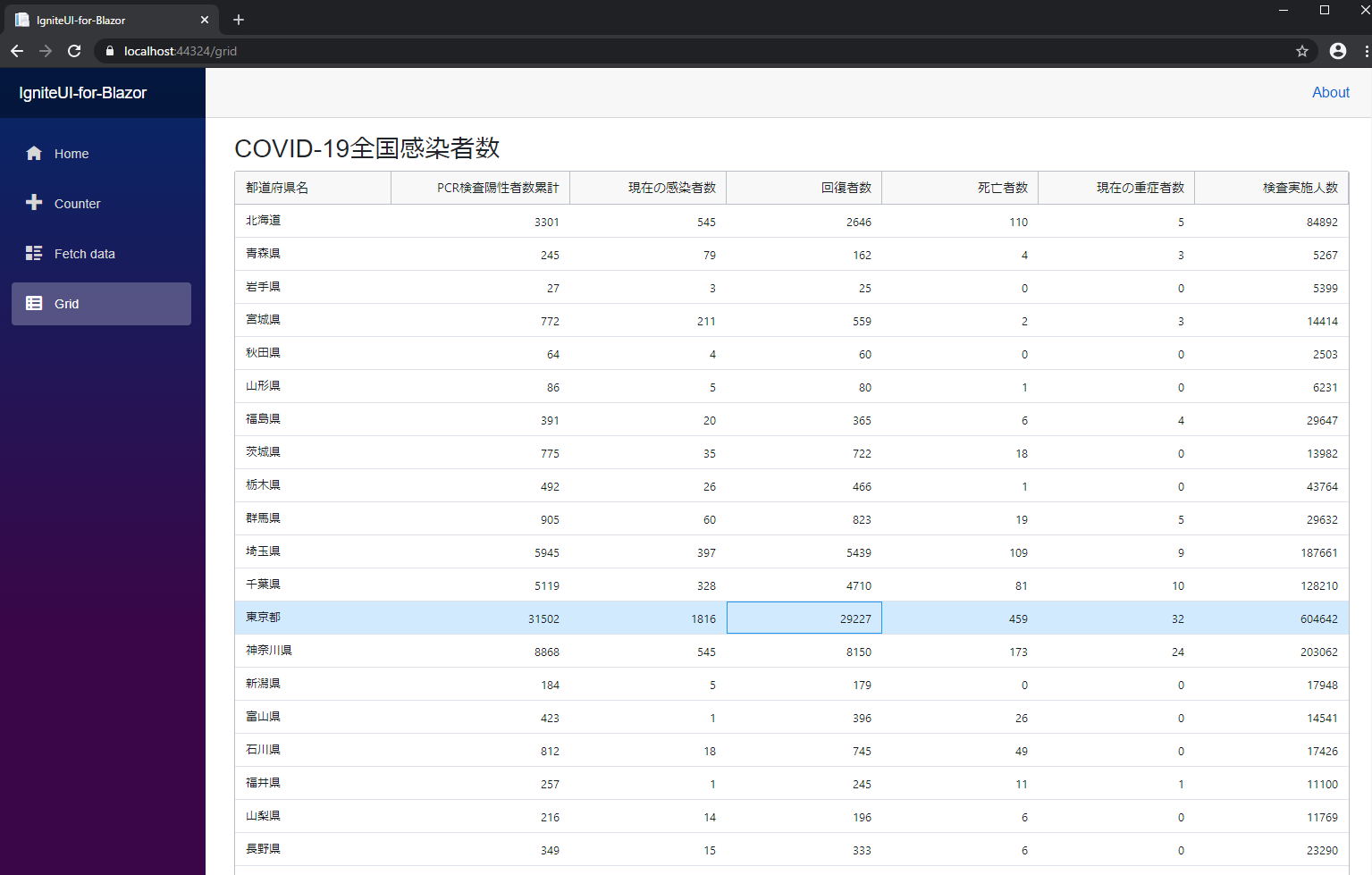
もう1点、グリッドでデータを見やすくするために、DataGrid の SelectionMode プロパティを GridSelectionMode.SingleRow と指定しました。この設定によってセル選択時にそのセルのある行もハイライトされ、テーブル形式のデータが見やすくなります。
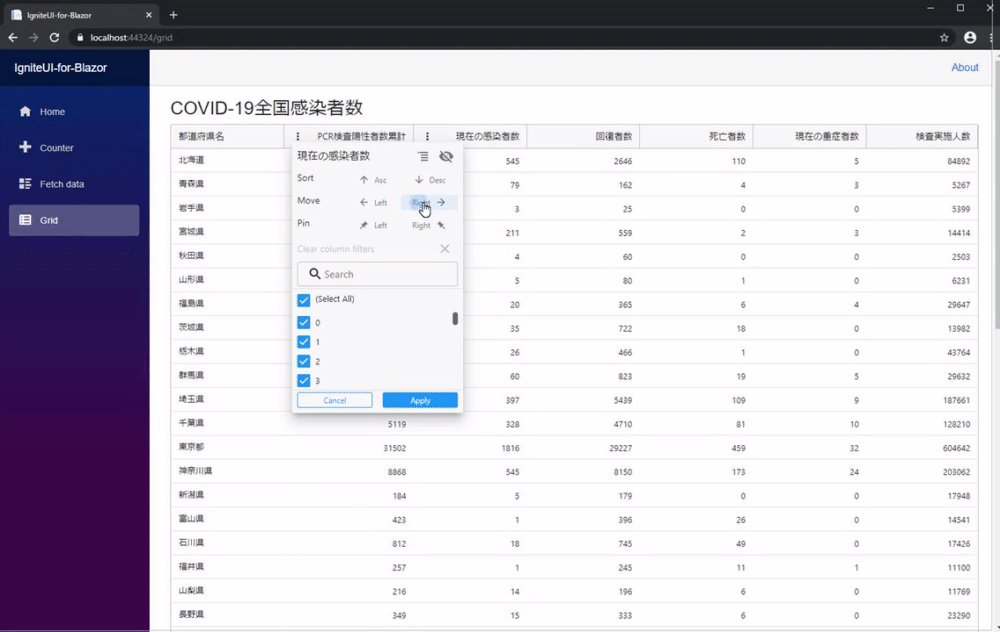
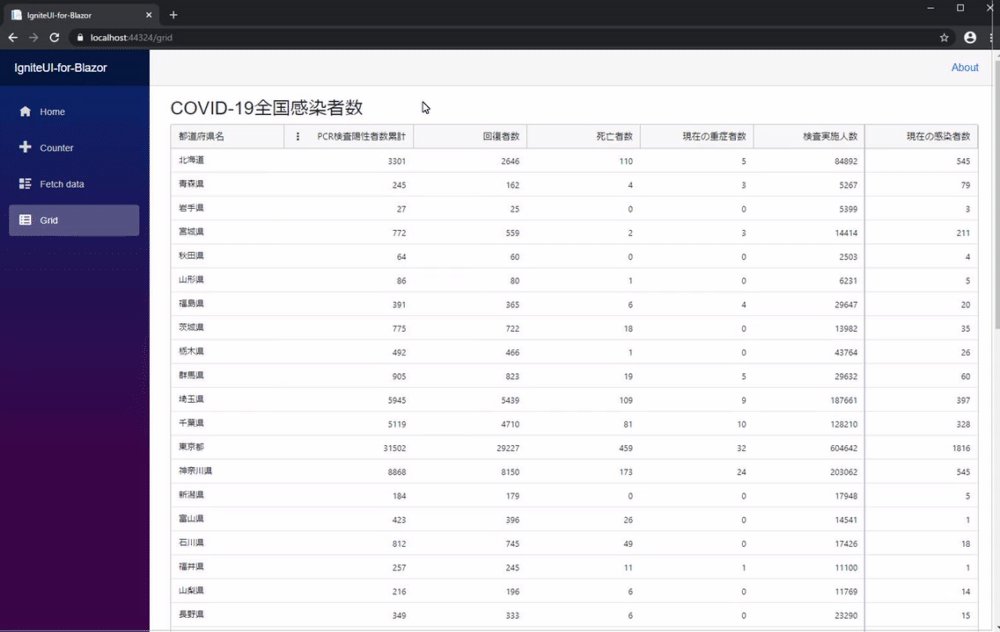
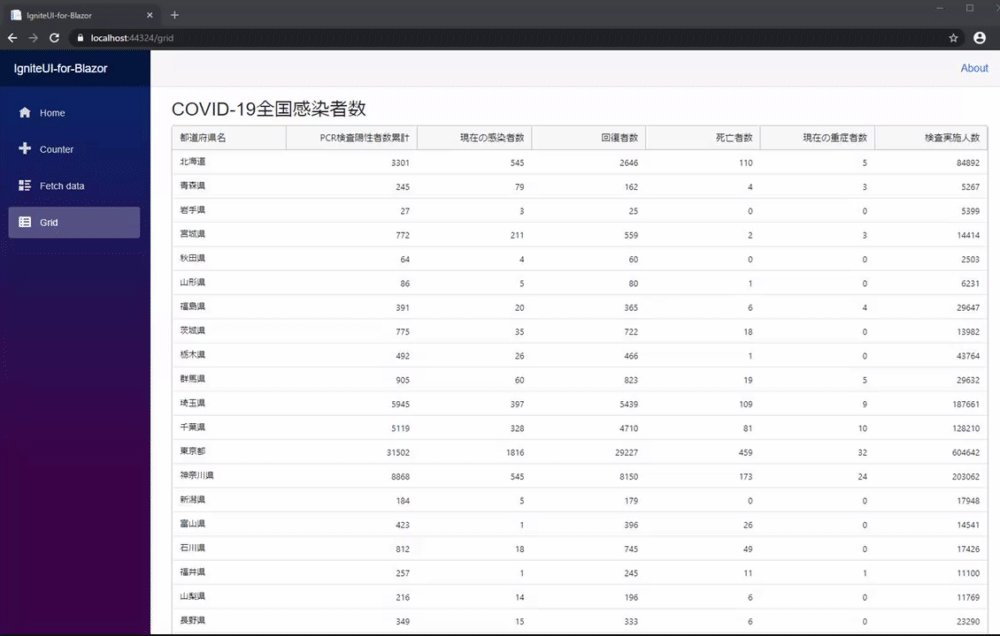
列の移動・列のピン固定
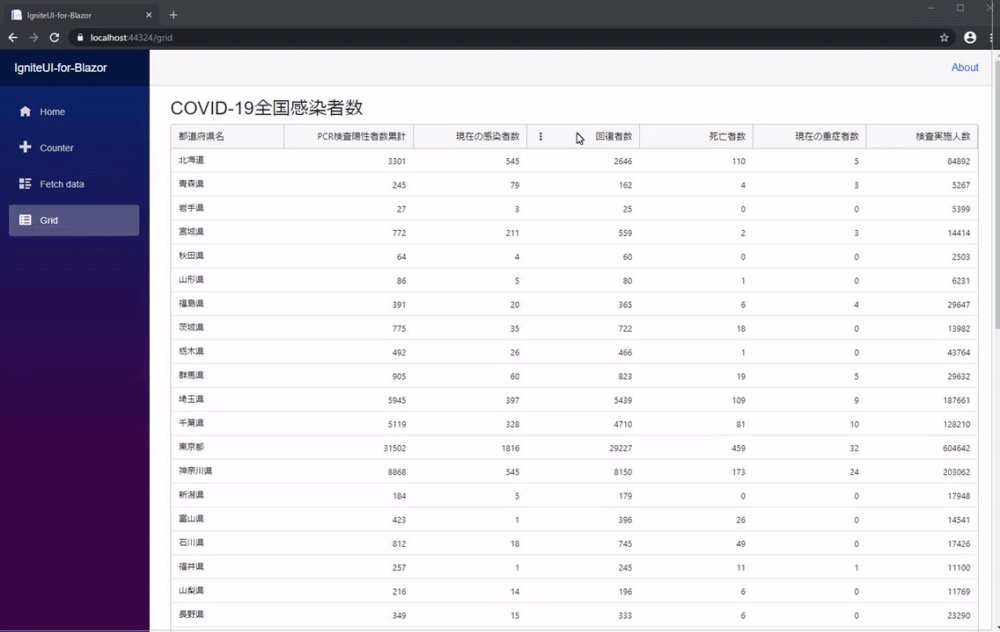
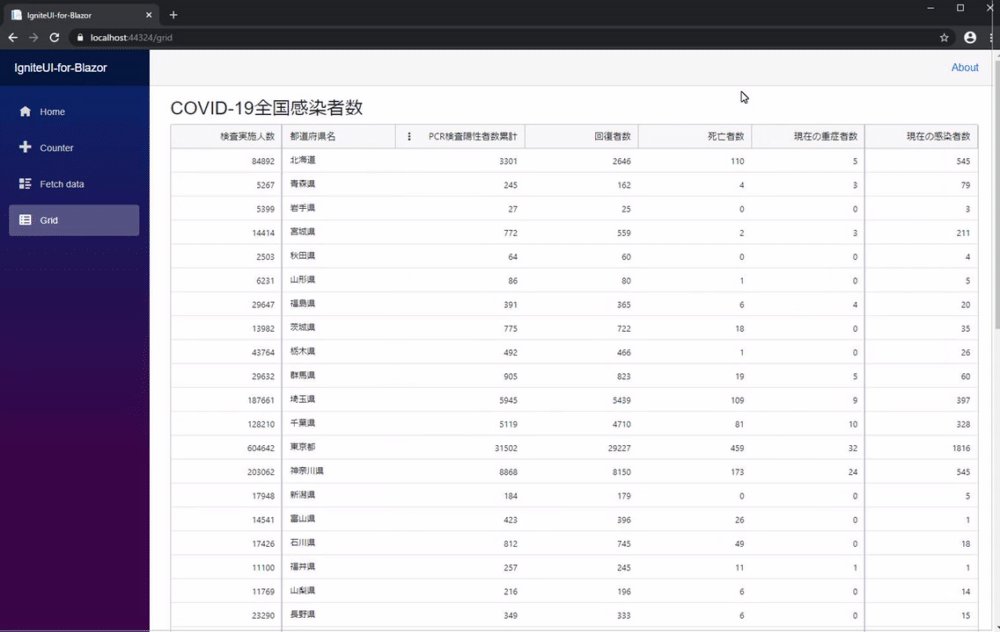
列の位置は自由に変更可能です。ヘッダーセルをドラッグして移動することもできますし、ヘッダーのコンテキストメニューからも左右に列を移動させることができます。また、列のピン固定機能を利用すれば特定の列を左側もしくは右側に固定して表示することができます。
グリッドのカラム数が多く横スクロールバーでスクロールしながらデータを表示するようなときに、常に見せておきたい列を固定表示させる、ということをする場合にピン固定は便利です。グリッドでの横スクロールバー表示に関しては以下のドキュメントをご参照ください。
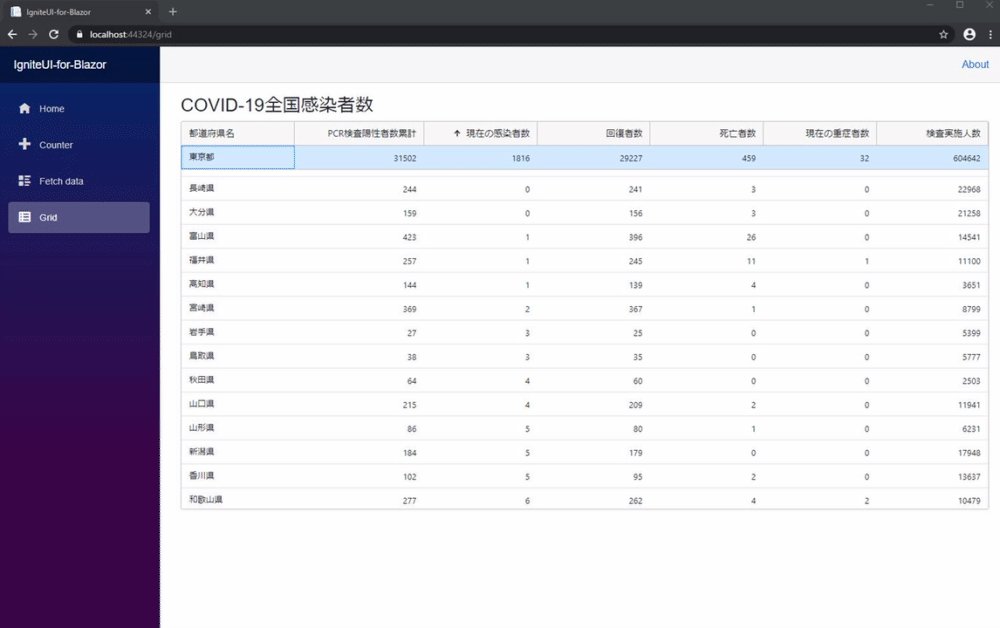
行の固定
Ignite UI for Blazor のグリッドでは行の固定を行うことも可能です。 以下のドキュメントで説明されているように、razor 側で Blazor グリッドの pinnedItems コレクションに固定したいアイテムを追加することで行の固定を行います。
行固定を行うことで、特定の1レコードのデータとその他のデータを見比べたい場合に便利です。
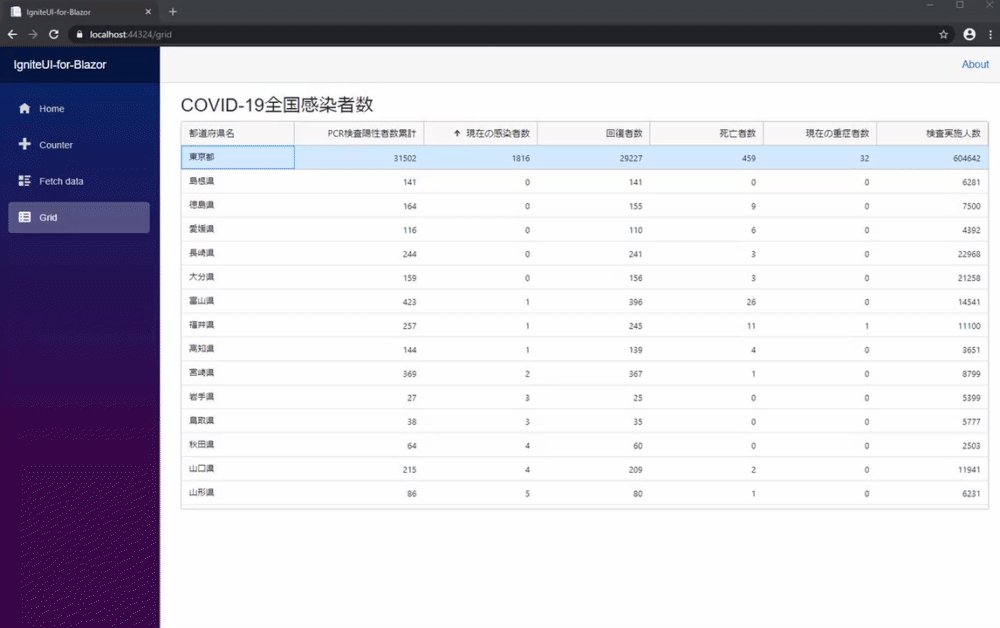
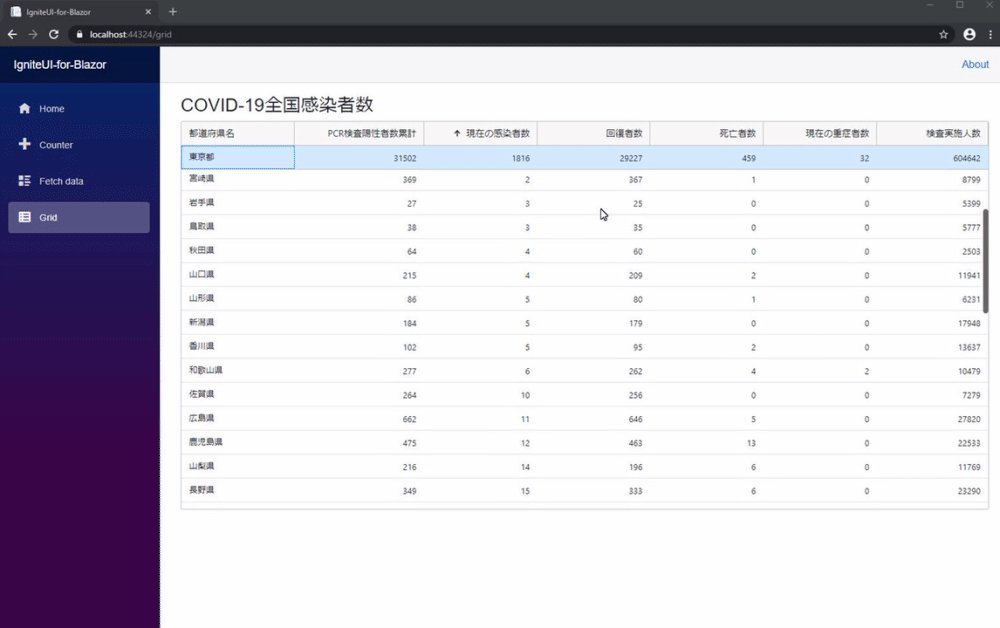
列のソート
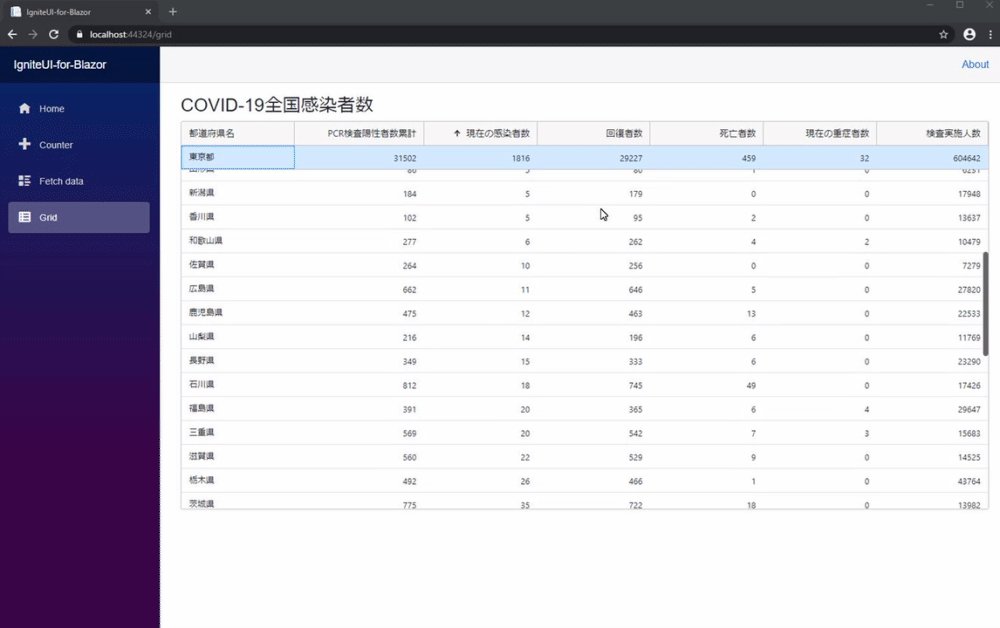
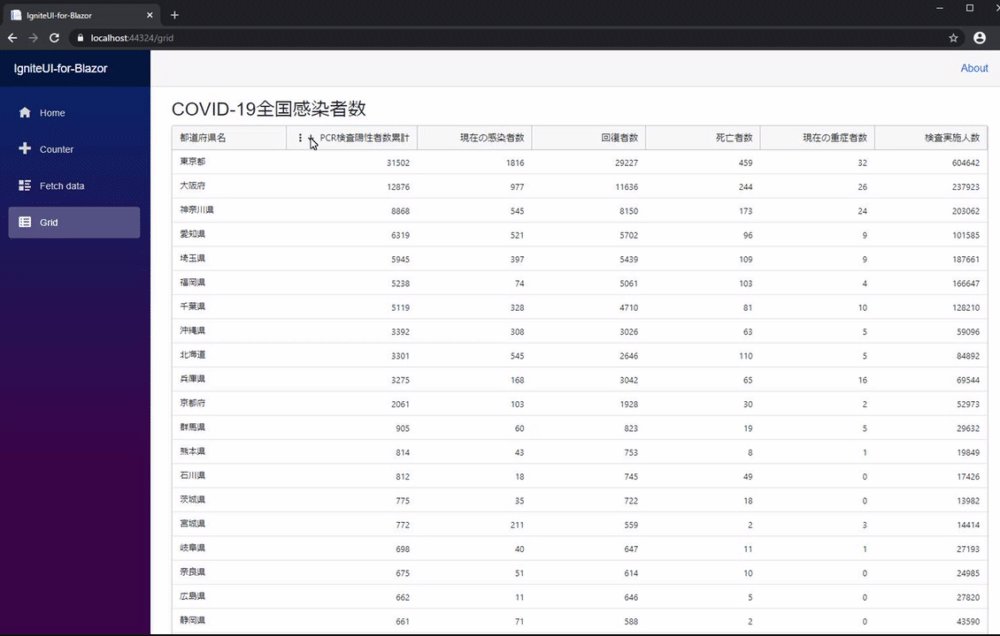
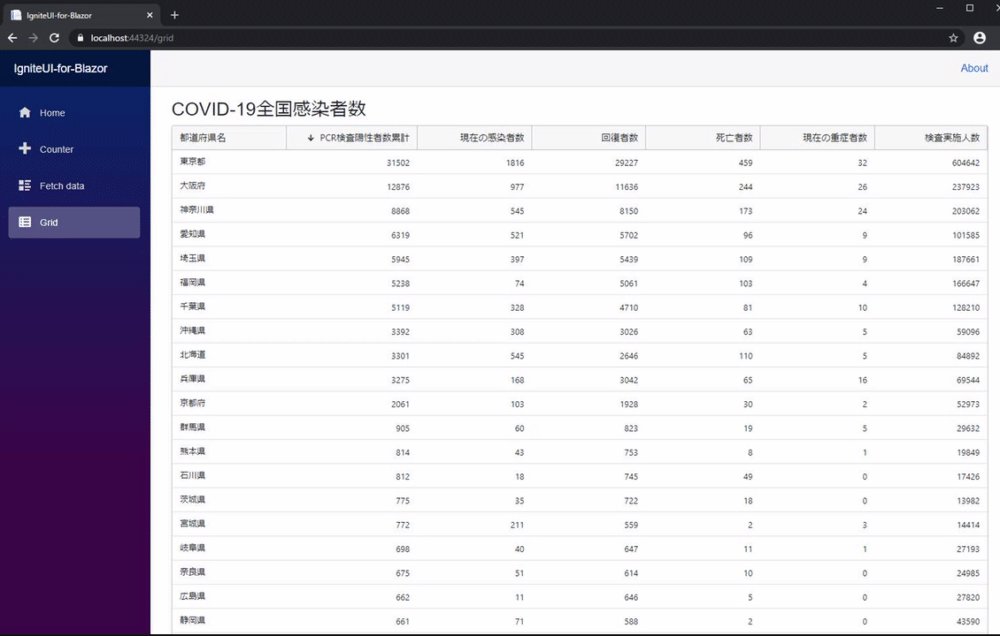
列のソートを行って、「PCR検査陽性者数」の数値が高い順にグリッドを並べ替えしていきます。ユーザー操作にて列のソートを行うことが可能です。ヘッダーセルをクリックすると矢印アイコンが出て並び替え(数値列であれば数値の大きさを基準とした順番)されます。
以下は API を利用し初期表示の際にソートを反映させておく場合の例です。
# ファイル名「Grid.razor」を以下のように変更します。
<DataGrid @ref="DataGridRef"
DataSource="@GridData" />
...
<NumericColumn Field="Npatients" HeaderText="PCR検査陽性者数累計" />
...
@code {
private DataGrid grid;
private DataGrid DataGridRef
{
get { return grid; }
set
{
grid = value;
OnGridRefChanged();
StateHasChanged();
}
}
private void OnGridRefChanged()
{
if (this.DataGridRef != null)
{
this.DataGridRef.SortDescriptions.Add(new ColumnSortDescription()
{
Field = "Npatients",
SortDirection = ListSortDirection.Descending
});
}
}
}
グリッドの機能について、いくつか紹介いたしました。他にも様々な機能や、細かな調整が出来る API 等がありますので詳細はドキュメントを参照いただければと思います。次回も引き続き Blazor グリッドの機能について掘り下げていきたいと思います。
今回作成したサンプルアプリケーションは以下よりダウンロードいただけます。
Ignite-UI-for-Blazor_3.zip
Ignite UI for Blazor トライアル版を利用するには
Ignite UI for Blazor はトライアル板での試用が可能です。
トライアル版を利用するためには以下のページよりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
https://iam.infragistics.com/Account/Register
また、製品をご購入をご検討のお客様は以下のページよりお気軽にお問い合わせください。
https://jp.infragistics.com/about-us/contact-us