こんにちは、テクニカルコンサルティングチームの中江です。
本連載記事は、弊社が2020年10月に新たにリリースした Blazor アプリケーション対応のコンポーネントライブラリーである Ignite UI for Blazor の各種コンポーネントの実装を通してモダンWEBアプリケーションの開発に触れてみようという趣旨で作成しております。
Blazor 及び Ignite UI for Blazor については、以下の弊社ブログ記事も有用ですので是非ご参照ください。
本連載の過去記事は以下となります。
第2回目の本記事では、前回作成したアプリケーションに新規ページを追加し、そのページ上に Ignite UI for Blazor の高機能なグリッドを配置していきます。データソースはオンラインで公開されているJSONデータを利用します。
新しいページを作成する
まずはグリッドを表示するためのページを新規追加します。 ソリューションエクスプローラーは現在以下のようになっています。
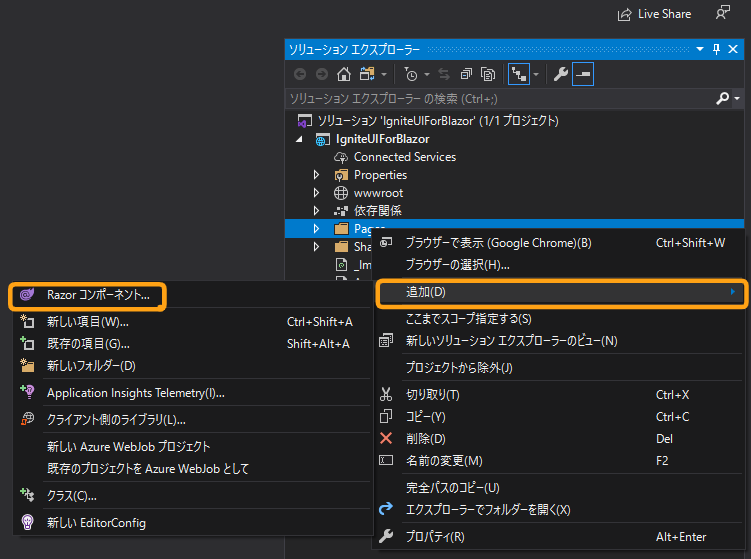
「Pages」フォルダ上で右クリックをして「追加」、「Razor コンポーネント」を選択します。
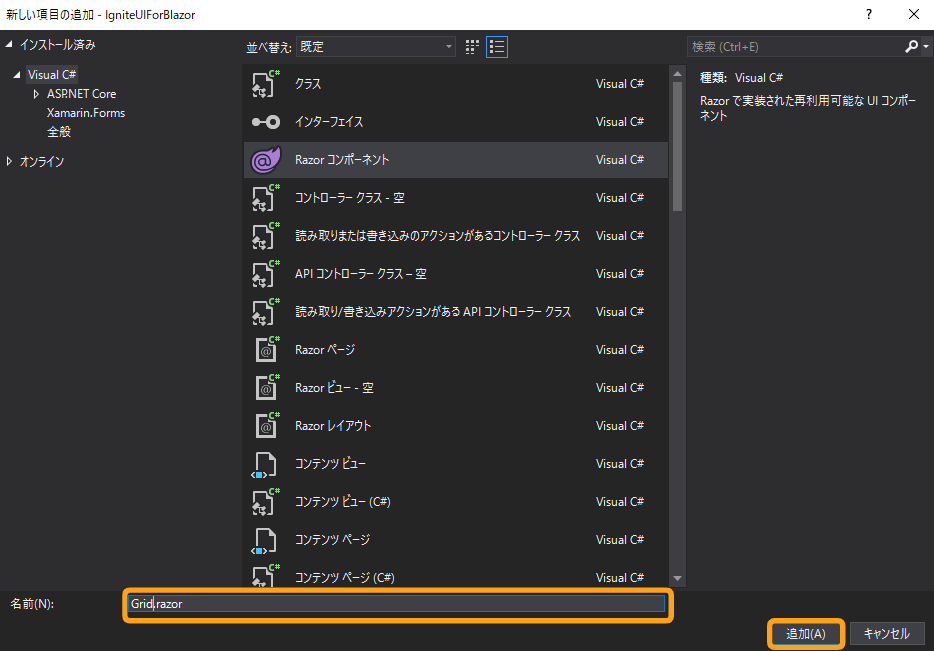
以下の画面が表示されますので、名前を設定して「追加」ボタンを押します。今回はファイル名「Grid.razor」とします。
ルーティング設定する
作成したページを表示するためにルーティング設定を行います。方法はとてもシンプルで、コンポーネントの先頭に @page ディレクティブを追加するだけです。先ほど作成したファイル名「Grid.razor」に以下のように追記します。
@page "/grid"
<h3>Grid</h3>
@code {
}
ナビメニューにリンクを追加する
メニューに作成したグリッドページへのリンクを追加します。ナビメニューはファイル名「Shared/NavMenu.razor」にてコンポーネント化されていますのでこちらに以下のように追記します。
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
...
<li class="nav-item px-3">
<NavLink class="nav-link" href="grid">
<span class="oi oi-spreadsheet" aria-hidden="true"></span> Grid
</NavLink>
</li>
</ul>
</div>
ナビゲーションリンクを作成するときは、HTML ハイパーリンク要素 (<a>) の代わりに NavLink コンポーネントを使用している点に注意してください。NavLink の href 属性で先ほど設定したルーティング先である grid を指定します。
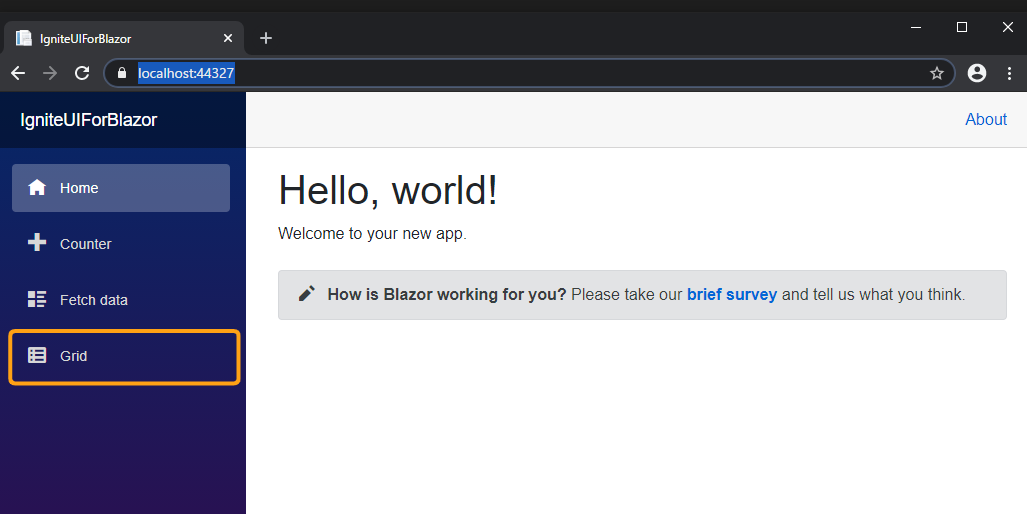
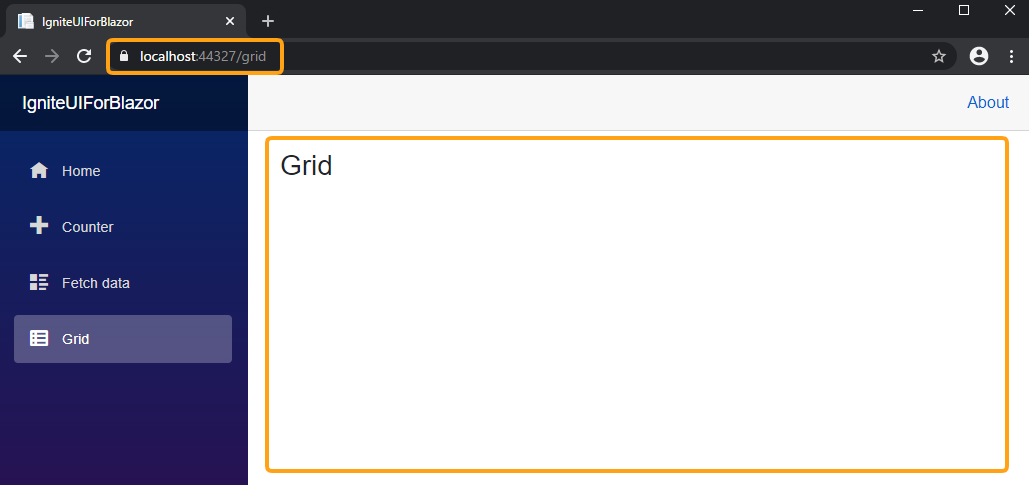
一度デバッグをして確認してみましょう。初期画面にメニューが追加されていることが分かります。
メニューの Grid をクリックするとアドレスバーの URL が切り替わり、新規作成したページが表示されることが確認できます。このページに Ignite UI for Blazor のグリッドを設置していきます。
Ignite UI for Blazor のグリッドを設置する。
それではグリッドを設置していきます。ファイル名「Grid.razor」を以下のように変更します。
@page "/grid"
@using System.Collections.ObjectModel;
@using IgniteUI.Blazor.Controls
@inject IIgniteUIBlazor IgniteUIBlazor
<h3>Grid</h3>
<div>
<DataGrid Height="100%" Width="100%" DataSource="@GridData" />
</div>
@code {
public ObservableCollection<Object> GridData { get; set; }
protected override void OnInitialized()
{
DataGridModule.Register(IgniteUIBlazor);
}
}
<DataGrid Height="100%" Width="100%" DataSource="@GridData" /> がグリッドを配置するためのテンプレートタグとなります。データソースとして空のデータを渡しているので現状ではグリッドには何も表示されません。データバインディングしてグリッドにデータを表示していきます。
グリッドにデータバインディングする
今回はオンライン上で公開されているJSONデータを取得してグリッドに表示していきます。 データソースは厚生労働省がコロナウイルス対策関連で公開している「各都道府県の検査陽性者の状況」データを使用します。
https://www.stopcovid19.jp/data/covid19japan.json
本データの詳細は以下よりご確認ください。
https://www.stopcovid19.jp/
データモデルの定義
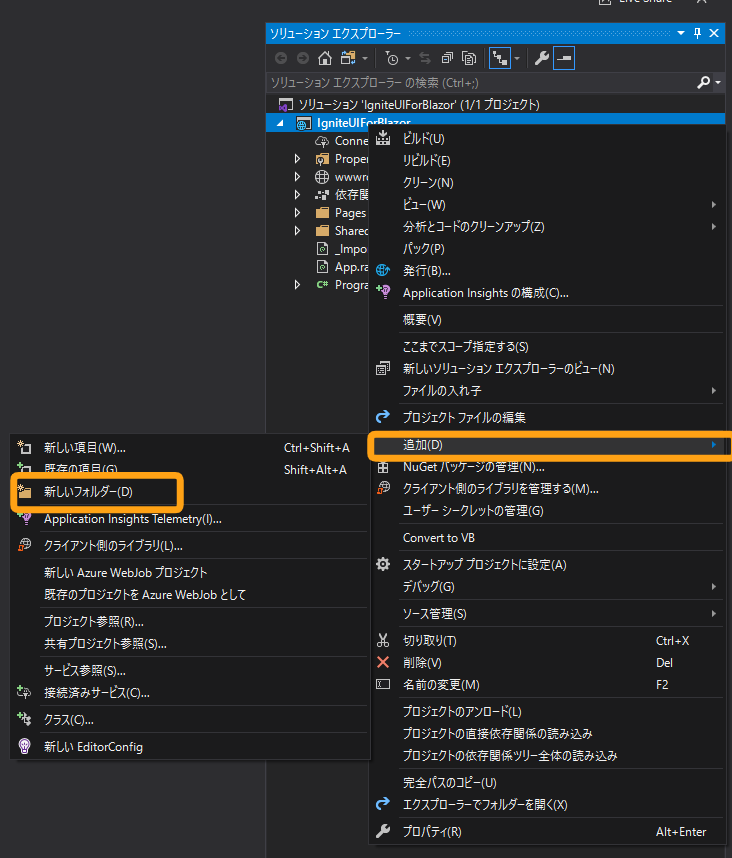
今回扱うデータのモデルを定義していきます。ソリューションエクスプローラー上でプロジェクトを右クリックし、コンテキストメニューを表示したら「追加」、「新しいフォルダー」と選択し、「Models」というフォルダを新規追加します。
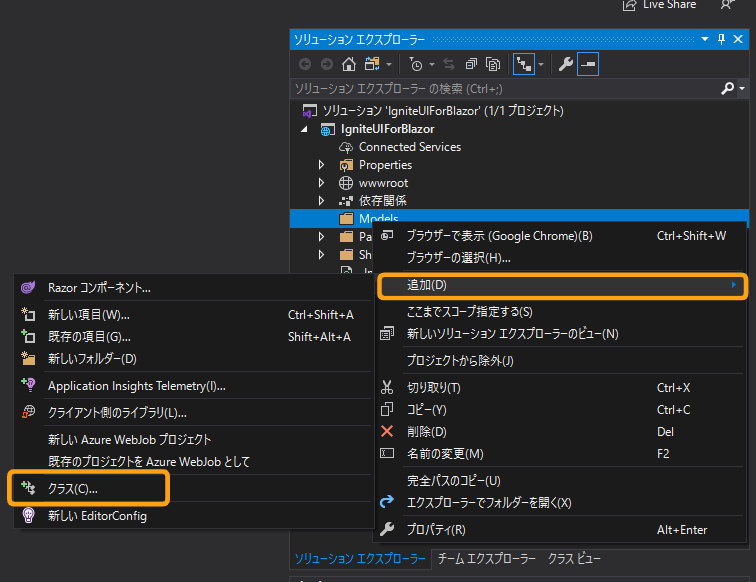
次に作成した Models フォルダ上で右クリックをし、コンテキストメニューから「追加」、「クラス」と選択し、ファイル名「Covid19Japan.cs」というクラスを新規追加します。
ファイル名「Covid19Japan.cs」にはデータソースのモデルを以下のように定義しました。
using System;
using System.Collections.Generic;
namespace IgniteUI_for_Blazor.Models
{
public partial class Covid19Japan
{
public string SrcurlPdf { get; set; }
public string SrcurlWeb { get; set; }
public string Description { get; set; }
public DateTimeOffset LastUpdate { get; set; }
public int Npatients { get; set; }
public int Nexits { get; set; }
public int Ndeaths { get; set; }
public int Ncurrentpatients { get; set; }
public int Ninspections { get; set; }
public object Nheavycurrentpatients { get; set; }
public object Nunknowns { get; set; }
public List<Area> Area { get; set; }
}
public partial class Area
{
public string Name { get; set; }
public string Name_jp { get; set; }
public int Npatients { get; set; }
public int Ncurrentpatients { get; set; }
public int Nexits { get; set; }
public int Ndeaths { get; set; }
public int Nheavycurrentpatients { get; set; }
public int Nunknowns { get; set; }
public int Ninspections { get; set; }
}
}
HttpClient でデータを取得する
以下のパッケージを使用して、HttpClient でJSONデータを取得していきます。
https://www.nuget.org/packages/Microsoft.AspNetCore.Blazor.HttpClient/3.2.0-preview3.20168.3
(2020年10月29日現在、こちらのパッケージはプレビュー版となっています。)
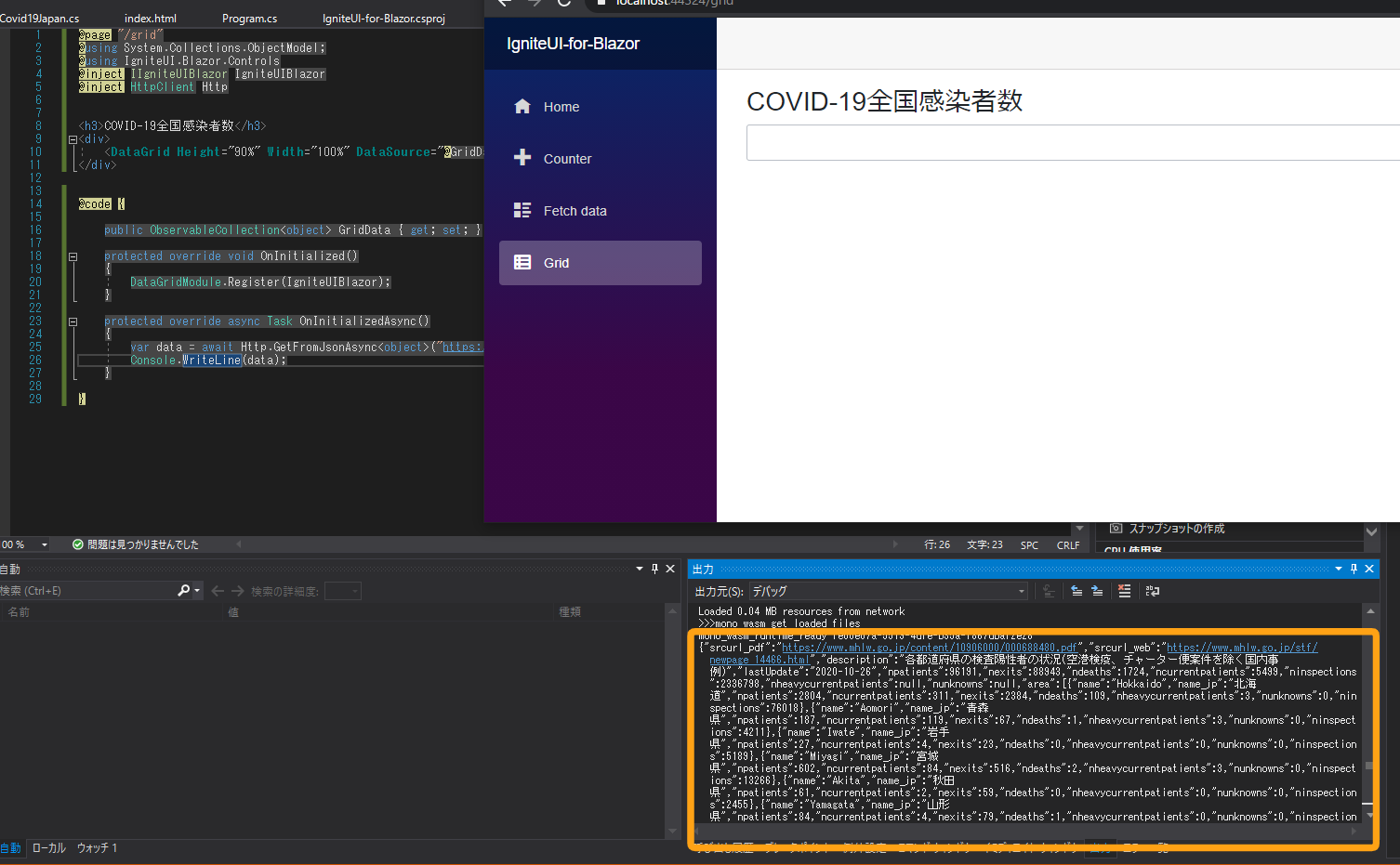
以下のようにファイル名「Grid.razor」を変更し、実行してみます。
@page "/grid"
@using System.Collections.ObjectModel;
@using IgniteUI.Blazor.Controls
@inject IIgniteUIBlazor IgniteUIBlazor
@inject HttpClient Http
<h3>COVID-19全国感染者数</h3>
<div>
<DataGrid Height="90%" Width="100%" DataSource="@GridData" />
</div>
@code {
public ObservableCollection<object> GridData { get; set; }
protected override void OnInitialized()
{
DataGridModule.Register(IgniteUIBlazor);
}
protected override async Task OnInitializedAsync()
{
var data = await Http.GetFromJsonAsync<object>("https://www.stopcovid19.jp/data/covid19japan.json");
Console.WriteLine(data);
}
}
グリッドページを表示すると、JSONデータがキチンと取得できていることが確認出来ましたので、このデータの Area 部分をグリッドにバインドしていきます。ファイル名「Grid.razor」を以下のように変更します。
@page "/grid"
@using System.Collections.ObjectModel;
@using IgniteUI.Blazor.Controls
@using IgniteUI_for_Blazor.Models
@inject IIgniteUIBlazor IgniteUIBlazor
@inject HttpClient Http
<h3>COVID-19全国感染者数</h3>
<div>
<DataGrid Height="90%" Width="100%" DataSource="@GridData" />
</div>
@code {
private Covid19Japan Covid19Japan;
public ObservableCollection<Area> GridData { get; set; }
protected override void OnInitialized()
{
DataGridModule.Register(IgniteUIBlazor);
}
protected override async Task OnInitializedAsync()
{
GridData = new ObservableCollection<Area>();
var data = await Http.GetFromJsonAsync<Covid19Japan>("https://www.stopcovid19.jp/data/covid19japan.json");
@foreach (var area in data.Area)
{
this.GridData.Add(area);
}
}
}
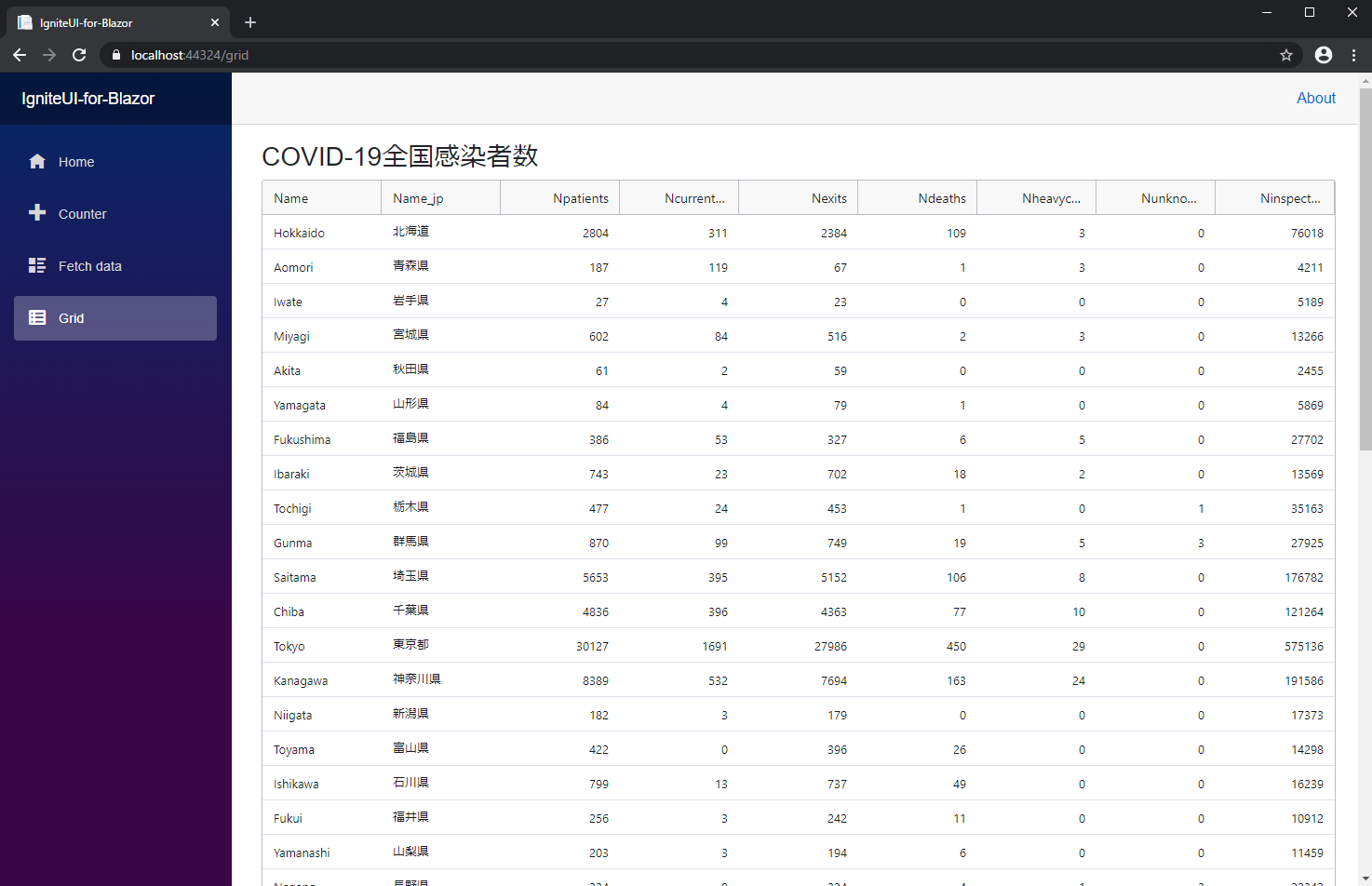
実行してグリッドページを確認します。以下のように都道府県別のデータを表示することが出来ました。
グリッドの動作を確認する
グリッドが表示出来たら、グリッドの動作を確認してみましょう。
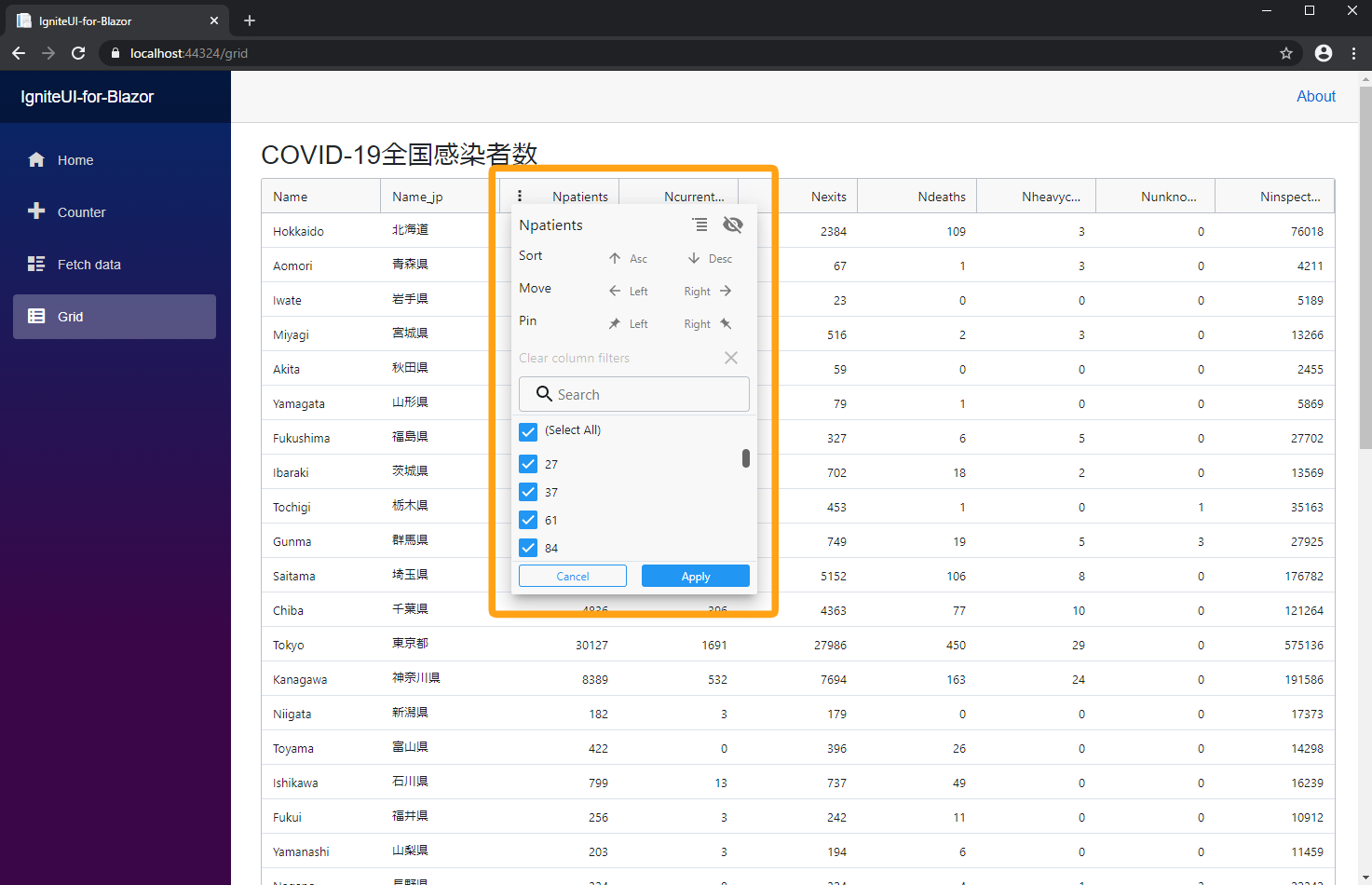
グリッドのヘッダー行にマウスオーバーするとドットが縦に3つ並んだアイコンが表示されます。そのアイコンをクリックするとこのようなドロップダウンメニューが表示されます。このメニューでは列の非表示やピン固定、フィルタリングなど様々な操作をすることが出来ます。次回はこのグリッドをカスタマイズしながら豊富な機能を確認していきたいと思います。
今回作成したサンプルは以下よりダウンロードいただけます。
サンプルプロジェクト
Ignite UI for Blazor トライアル版を利用するには
Ignite UI for Blazor はトライアル板での試用が可能です。
トライアル版を利用するためには以下のページよりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
https://iam.infragistics.com/Account/Register
また、製品をご購入をご検討のお客様は以下のページよりお気軽にお問い合わせください。
https://jp.infragistics.com/about-us/contact-us