
こんにちは、テクニカルコンサルティングチームの中江です。
本連載記事は、弊社が2020年10月に新たにリリースした Blazor アプリケーション対応のコンポーネントライブラリーである Ignite UI for Blazor の各種コンポーネントの実装を通してモダンWEBアプリケーションの開発に触れてみようという趣旨で作成しております。
Blazor 及び Ignite UI for Blazor については、以下の弊社ブログ記事も有用ですので是非ご参照ください。
本連載の過去記事は以下となります。
第5回目の本記事では、前回、Ignite UI for Blazor のデータグリッドで使用したものと同じデータソースを使ってチャートの設置をしていきます。
新規ページの追加
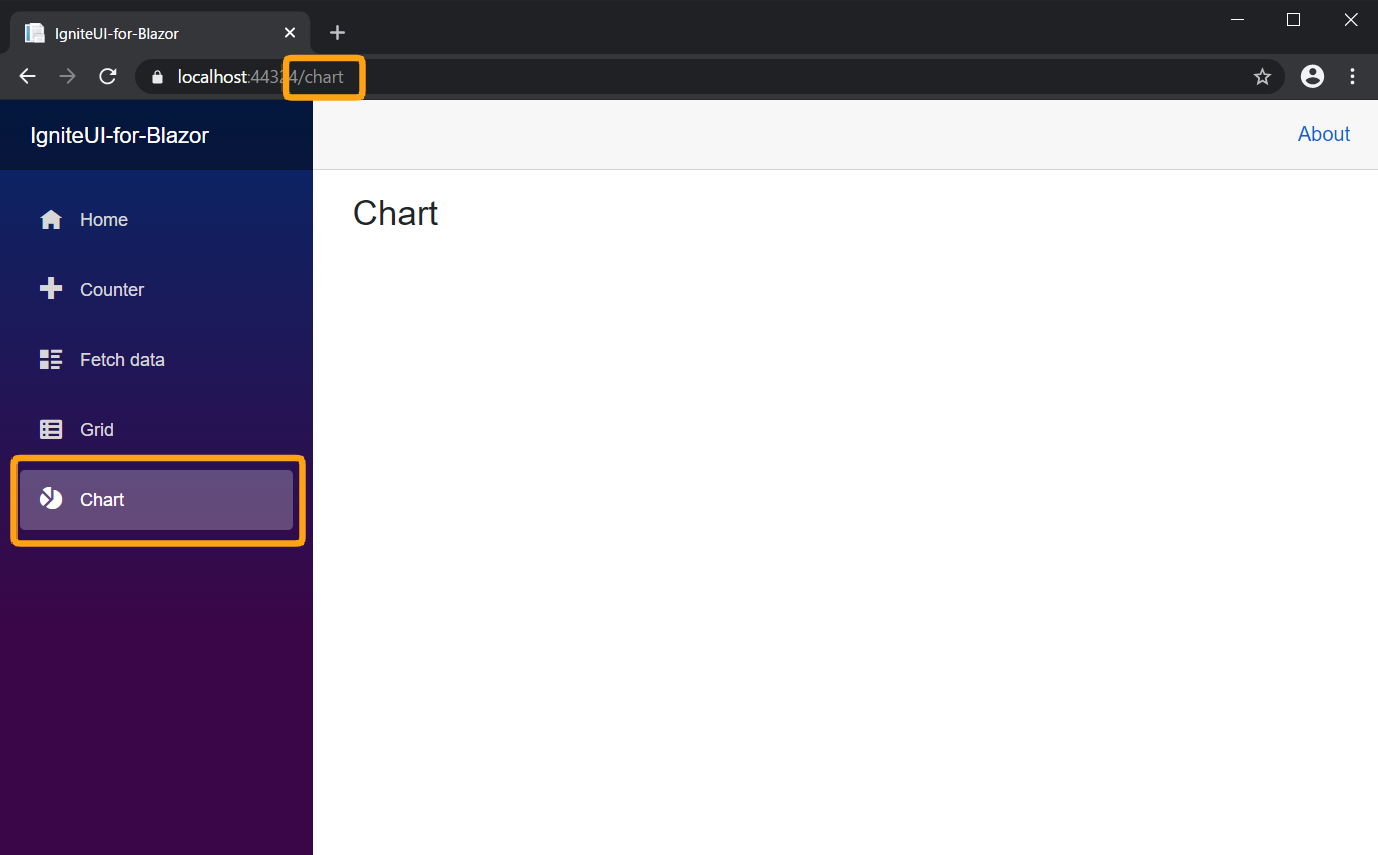
第2回の時と同じような流れで新しいページを設置していきます。 /chart というURLでアクセスすると表示されるように「Chart.razor」ファイルを新規に作成します。メニューにも新たにリンクアイテムを追加し、以下のように新規ページを設置しました。
(新規ページ作成方法の詳細に関してはこちらの記事をご参照ください。)
このページにチャートを設置してきます。
データソースの用意
チャートコンポーネントにバインドするためのデータソースを用意します。第2回の時と同じ流れで、厚生労働省がコロナウイルス対策関連で公開している「各都道府県の検査陽性者の状況」データを HttpClient で取得し、使用します。 (データモデルの定義および HttpClient でデータを取得する方法の詳細についてはこちらの記事をご参照ください。)
# ファイル名「Chart.razor」を以下のように変更します。
@page "/chart"
@using IgniteUI.Blazor.Controls
@using System.Collections.ObjectModel;
@using IgniteUI_for_Blazor.Models
@inject HttpClient Http
@inject IIgniteUIBlazor IgniteUIBlazor
...
@code {
private Covid19Japan Covid19Japan;
public ObservableCollection<Area> ChartData { get; set; }
protected override async Task OnInitializedAsync()
{
base.OnInitialized();
ChartData = new ObservableCollection<Area>();
var data = await Http.GetFromJsonAsync<Covid19Japan>("https://www.stopcovid19.jp/data/covid19japan.json");
@foreach (var area in data.Area)
{
this.ChartData.Add(area);
}
}
}
以上で ChartData をデータソースとして準備することが出来ました。
円グラフ(パイチャート)の設置
Ignite UI for Blazor は様々なタイプのチャートを提供していますが、その中のひとつ、円グラフを使って、各都道府県ごとの「PCR検査陽性者数」を表示していきます。まず円グラフを利用するために、「Chart.razor」の @Code 内に以下のように追記します。
# ファイル名「Chart.razor」を以下のように変更します。
protected override async Task OnInitializedAsync()
{
base.OnInitialized();
PieChartModule.Register(IgniteUIBlazor);
...
}
次に HTML 側に PieChart コントロールを配置し、データソースをバインドします。
# ファイル名「Chart.razor」を以下のように変更します。
<h3>都道府県別陽性者数円グラフ</h3>
@if (ChartData != null)
{
<PieChart Height="600px" Width="100%"
DataSource="ChartData"
LabelMemberPath="Name_jp"
ValueMemberPath="Npatients"
LegendLabelMemberPath="Name_jp"
OthersCategoryThreshold="4"
OthersCategoryType="OthersCategoryType.Percent"
OthersCategoryText="その他"
StartAngle="0"
Outlines="white">
</PieChart>
}
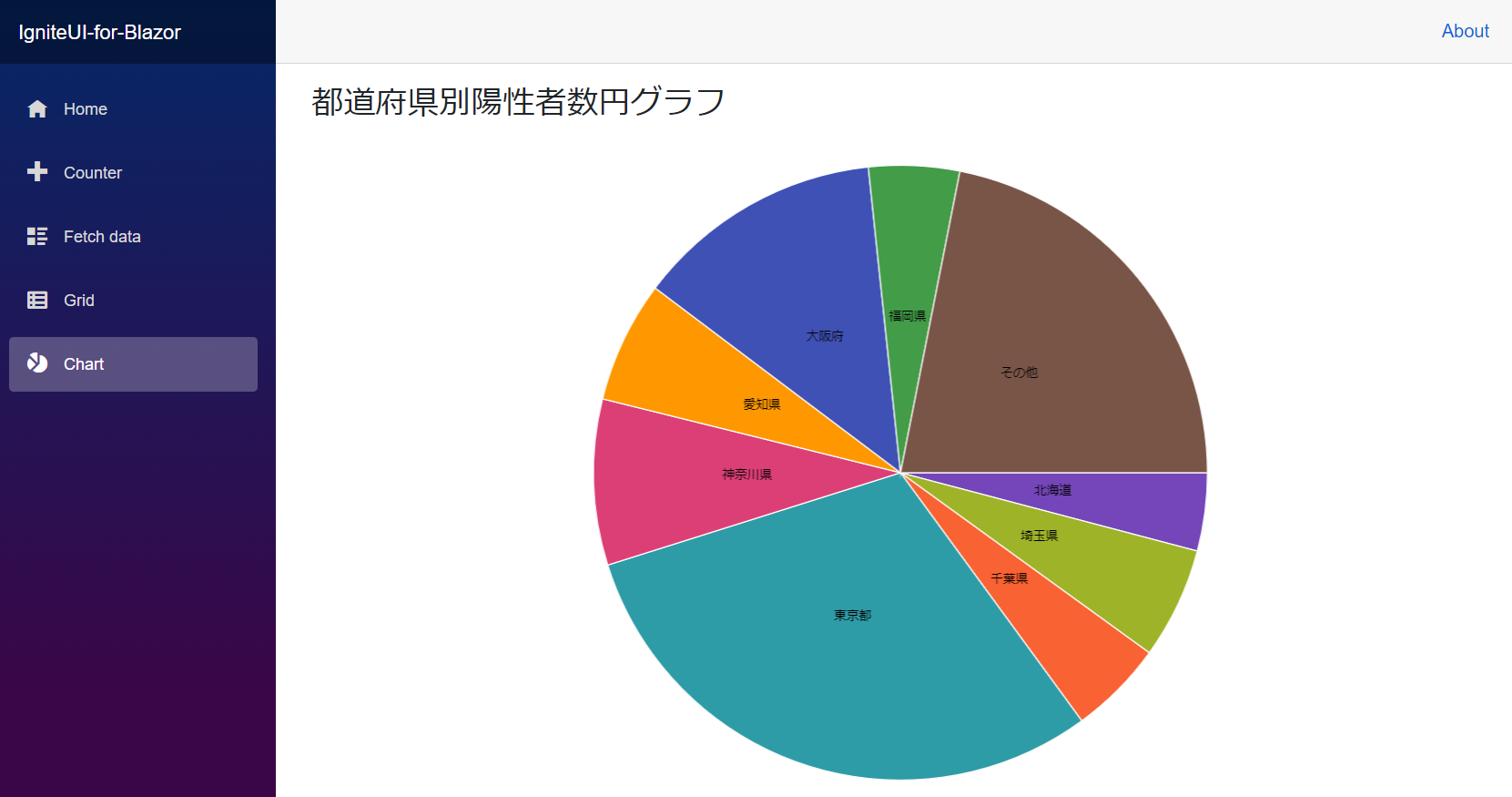
実行すると以下のように表示されます。
先ほどの PieChart コントロールに渡したプロパティ値の中で、OthersCategoryType="OthersCategoryType.Percent" および、OthersCategoryThreshold="4" としていますが、これはグラフ全体のうち4%以下のデータに関しては「その他」という項目としてひとまとめにするという設定です。陽性者数の割合が大きい県を示すためにこのような設定としました。
このグラフを見ると五大都市圏のある都道府県が陽性者数の75%以上を占めていることがわかります。またその中でも、首都圏が全体のおよそ半分を占めているということもわかります。
PieChart のその他のプロパティなど、詳細に関しましては以下のドキュメントをご参照ください。 Blazor 円チャートの概要
積層型棒チャートを設置する
次は同じデータソースを用いて、違った切り口でデータをチャート表示します。 以下の「Blazor 積層型 100 縦棒チャート」を利用して、「PCR検査陽性者数」を100%とした時の「現在の感染者数」、「快復者数」、「死亡者数」、「重症者数」、「不明数」をそれぞれパーセンテージで、各都道府県ごとに表示します。
積層型のデータチャートを利用するために「Chart.razor」の @Code 内に以下のように追記します。
protected override async Task OnInitializedAsync()
{
...
DataChartCoreModule.Register(IgniteUIBlazor);
DataChartStackedModule.Register(IgniteUIBlazor);
...
}
次に HTML 側に DataChart コントロールを配置し、データソースをバインドします。
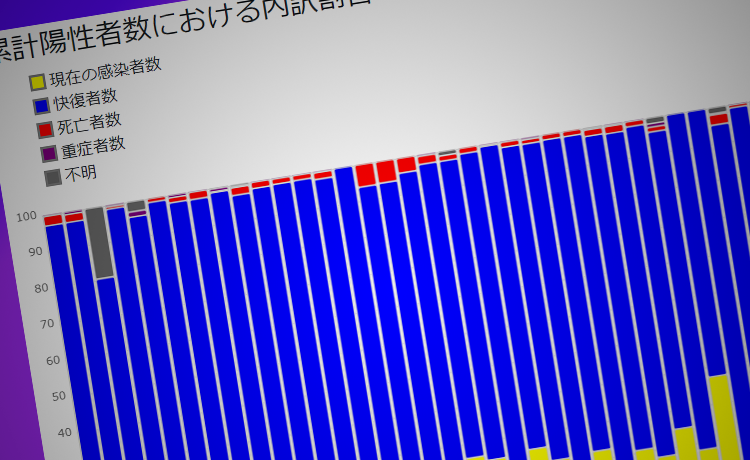
<h3>累計陽性者数における内訳割合</h3>
<DataChart Height="400px" Width="100%" IsVerticalZoomEnabled="false" IsHorizontalZoomEnabled="false">
<CategoryXAxis Name="xAxis" DataSource="ChartData" Label="Name_jp" />
<NumericYAxis Name="yAxis" MinimumValue="0" />
<Stacked100ColumnSeries XAxisName="xAxis" YAxisName="yAxis" DataSource="ChartData" ShowDefaultTooltip="true" AreaFillOpacity="1">
<StackedFragmentSeries ValueMemberPath="Ncurrentpatients" />
<StackedFragmentSeries ValueMemberPath="Nexits" />
<StackedFragmentSeries ValueMemberPath="Ndeaths" />
<StackedFragmentSeries ValueMemberPath="Nheavycurrentpatients" />
<StackedFragmentSeries ValueMemberPath="Nunknowns" />
</Stacked100ColumnSeries>
<ItemToolTipLayer></ItemToolTipLayer>
</DataChart>
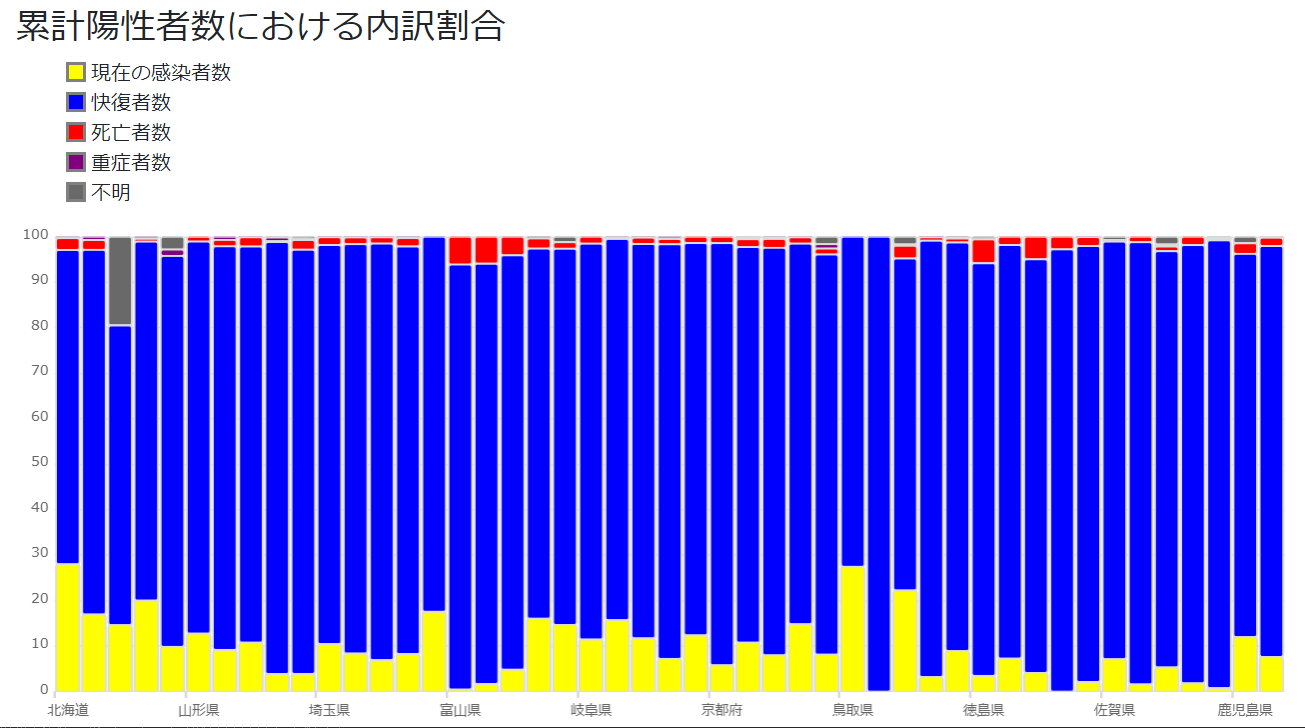
CategoryXAxis つまり横軸を都道府県名とし、StackedFragmentSeries として、積層表示するデータを指定しています。
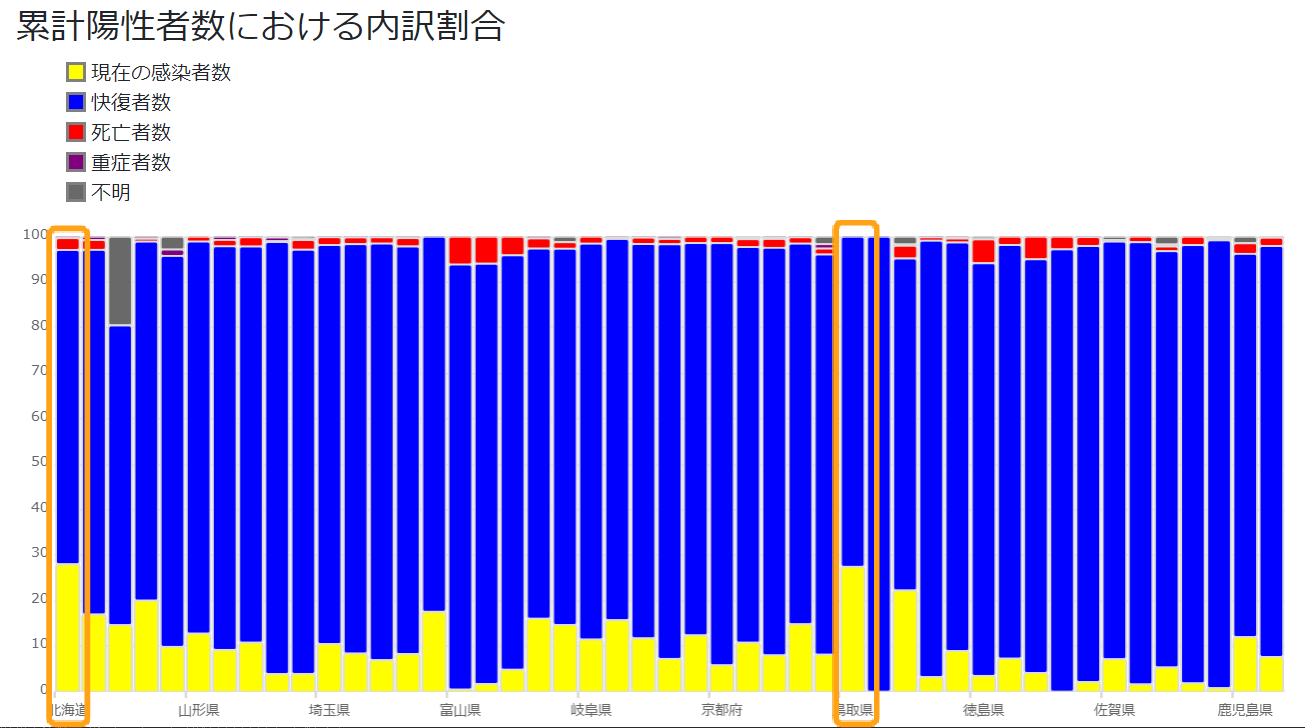
また、各積層カラムに対して色を指定し、どの色が何のデータの割合を示すのかを分かりやすくするための表記を追記すると、最終画面は以下のようになります。
本記事制作時点では、このチャートを見ると、北海道と鳥取県において、感染者数の累計に対して現在の感染者数の割合が大きい状態となっていることが分かります。
同じデータソースを用いていても、異なる種類のチャートを利用することで新しい気づきを得ることができました。
積層型 100 縦棒チャートのその他のプロパティなど、詳細に関しましては以下のドキュメントをご参照ください。 Blazor 積層型 100 縦棒チャート
まとめ
このように、チャートを使ってデータを表示することで、数字が羅列されたグリッドとは異なり、イメージとして直感的に情報を捉えることが出来るようになります。Ignite UI for Blazor には、本記事では紹介しきれなかった様々な種類のチャートが実装されています。詳細は以下のドキュメントをご参照ください。
今回作成したサンプルアプリケーションは以下よりダウンロードいただけます。
Ignite-UI-for-Blazor_5.zip
Ignite UI for Blazor トライアル版を利用するには
Ignite UI for Blazor はトライアル板での試用が可能です。
トライアル版を利用するためには以下のページよりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
https://iam.infragistics.com/Account/Register
また、製品をご購入をご検討のお客様は以下のページよりお気軽にお問い合わせください。
https://jp.infragistics.com/about-us/contact-us